Hai, saya Alexander. Saya telah aktif belajar dan melakukan pengembangan web selama sekitar satu tahun. Semuanya dimulai dengan penghapusan klien dari permainan favorit Anda dan mencari mentor. Meningkatkan pengembangan web, ia menciptakan proyek CSS Comparator. Inti dari proyek ini adalah membandingkan kerangka kerja CSS dalam hal ukuran dan parameter populer dan modern lainnya. Saat membuat proyek, tujuan komersial tidak dikejar. Artikel ini terutama dimaksudkan untuk menerima umpan balik dari pengembang web lain.
Ini sudah merupakan proyek ketiga saya saat ini, dan karena ini akan menarik dan bermanfaat bagi pemula dan pengembang web yang berpengalaman, saya memutuskan untuk menulis artikel tentang itu.
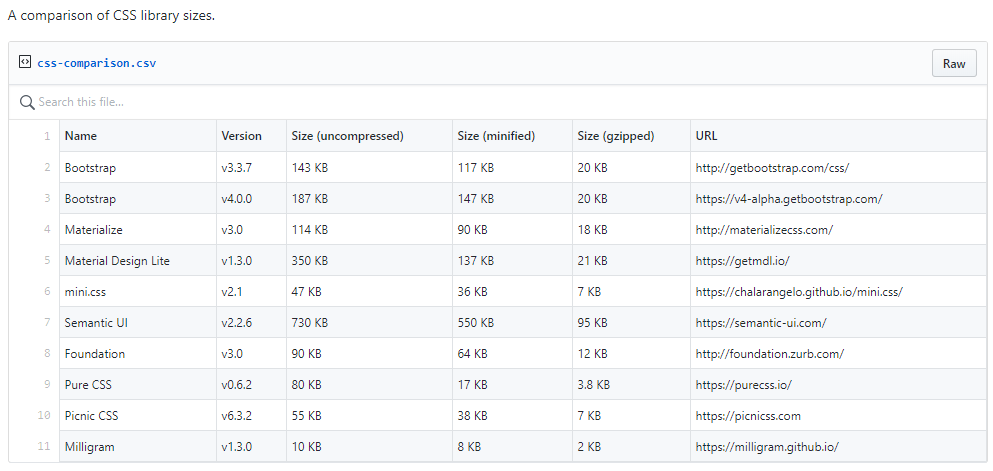
Semuanya dimulai dengan fakta bahwa kolega saya sedang mencari kerangka kerja CSS untuk ukuran, dan jawaban pertama yang ditawarkan Google adalah:

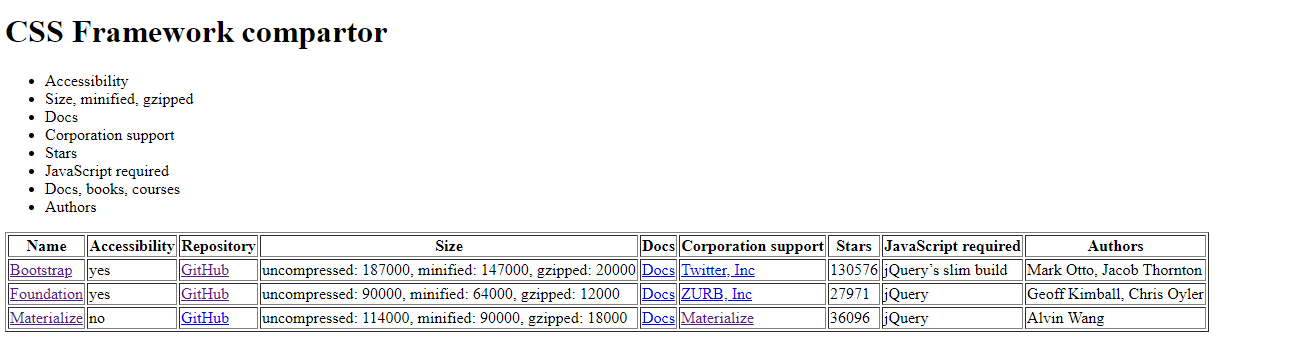
Maka muncul ide - penciptaan produk yang akan membandingkan kerangka kerja CSS populer, dalam hal ukuran, serta parameter lainnya. Hanya ada dua orang yang mengerjakan proyek ini - saya, sebagai pengembang web front-end, dan rekan saya yang terlibat dalam pengikisan di Golang. Prototipe pertama dari proyek ini memiliki pandangan yang agak disederhanakan:

Tidak seperti alternatif populer, proyek kami memiliki filter untuk aksesibilitas (ketergantungan), bebas ketergantungan (tidak ada ketergantungan pada JavaScript, jQuery dll.), Serta tautan ke obrolan Gitter dan Stack Overflow.
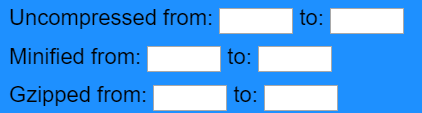
Kemudian proyek itu sepenuhnya diserahkan kepada saya. Pada awal Juli 2019, pekerjaan dimulai. Keinginan pertama adalah untuk memberikan produk penampilan yang lebih ekspresif, serta tentu saja penambahan penyaringan dan pemilahan berdasarkan ukuran. Untuk mencerminkan hasil yang dibutuhkan, Anda hanya perlu menentukan ukuran yang diperlukan (dalam byte) di bidang input yang sesuai:

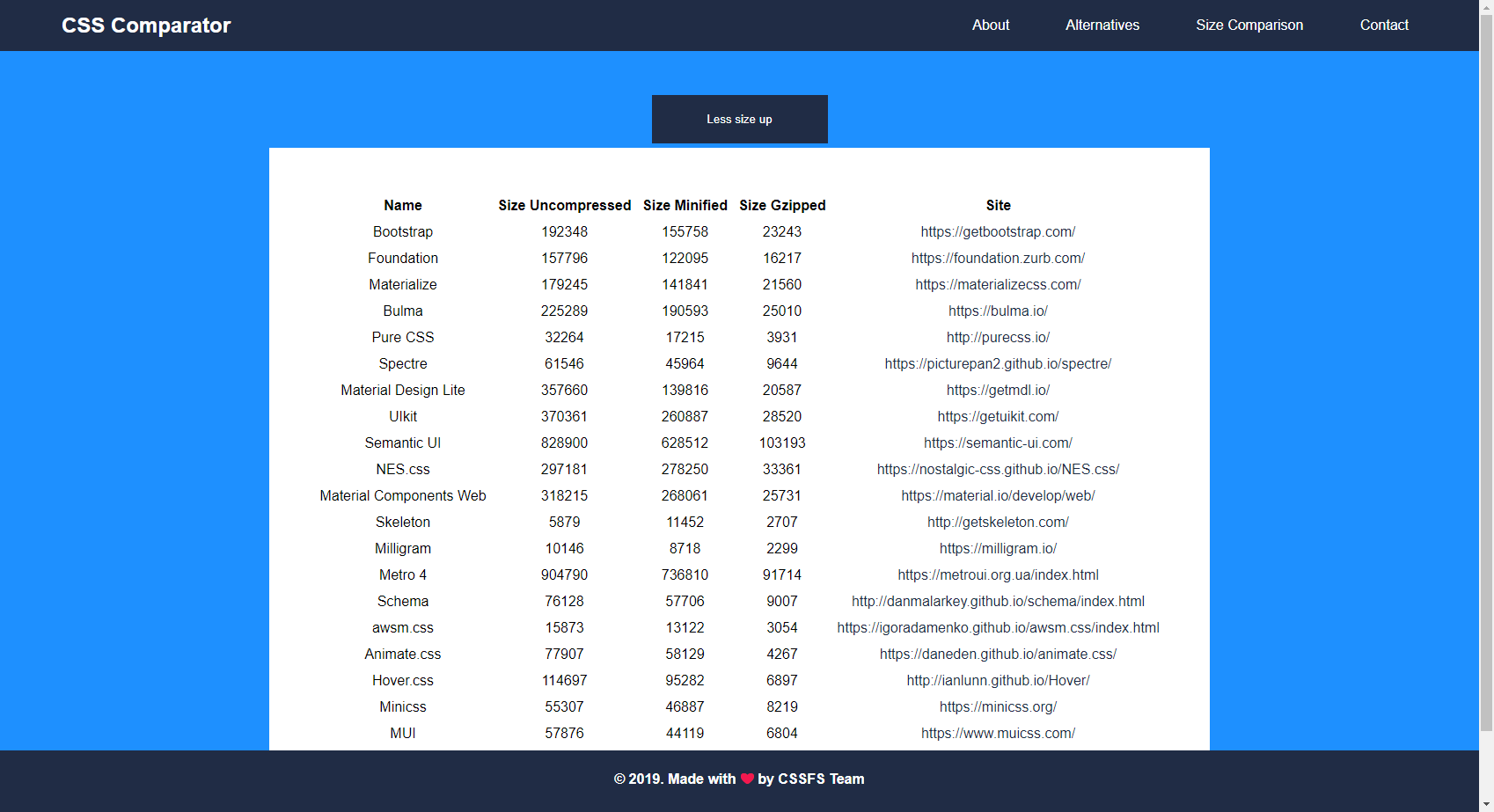
Bagan ukuran terpisah juga tersedia:

Seperti pemfilteran menurut ukuran, pemfilteran dengan jumlah pertanyaan tentang Stack Overflow dan jumlah bintang di GitHub. Setelah semua, diketahui bahwa setiap pengembang web menghabiskan banyak waktu untuk mencari informasi yang diperlukan. Dalam hal ini, saya memutuskan untuk menambahkan tautan dan tautan yang relevan ke forum, jika ada. Solusi ini akan membantu memfasilitasi dan mempercepat pengembangan secara signifikan, karena semua tautan yang diperlukan sudah siap. Dan penyaringan akan membantu menemukan kerangka kerja yang lebih populer di kalangan pengguna.
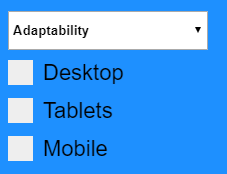
Tentu saja, pada zaman smartphone, tidak mungkin untuk tidak menambahkan data tentang kemampuan beradaptasi kerangka kerja, dan memfilternya dalam multi pilih:

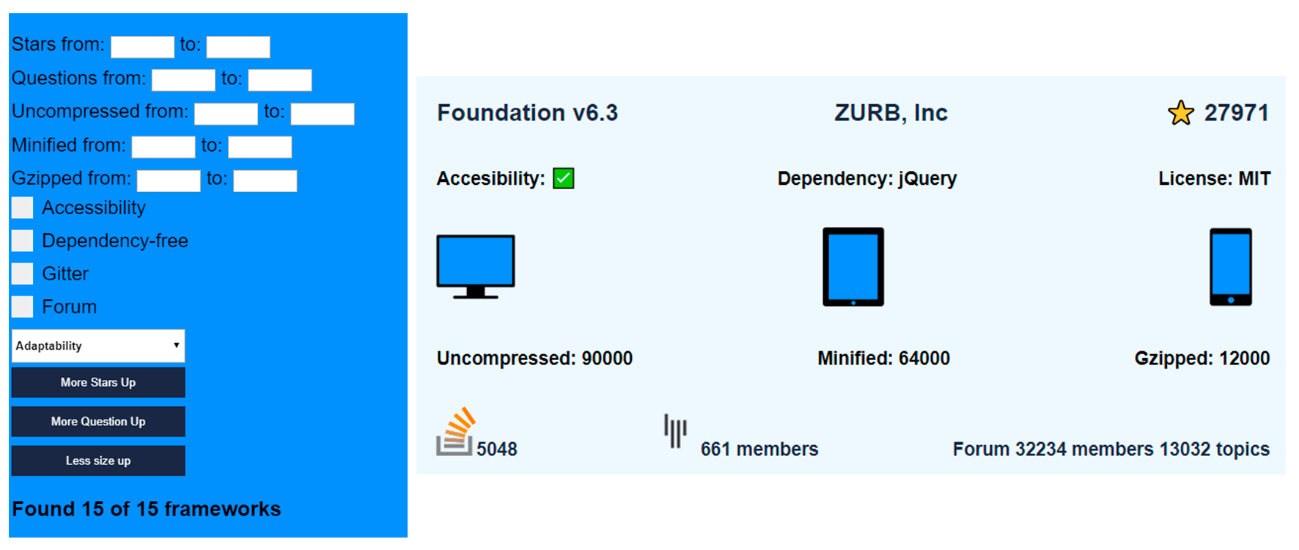
Secara umum, informasi yang diposting pada kartu kerangka kerja dapat secara skematis digambarkan oleh daftar berikut:
- Nama kerangka kerja
- Pengembang perusahaan
- Bintang GitHub
- Aksesibilitas ketersediaan
- Ketergantungan Javascript
- Lisensi
- Kemampuan beradaptasi
- Dimensi
- Jumlah Pertanyaan tentang Stack Overflow
- Jumlah pengguna Obrolan Gitter
- Forum
Dan unit penyaringan itu sendiri dan kartu secara keseluruhan memiliki bentuk berikut:

Di sisi klien, HTML5, CSS3 (tata letak menggunakan Flexbox) dan JavaScript murni tanpa menggunakan pustaka dan kerangka kerja pihak ketiga digunakan. Bintang GitHub, dan semua ukuran kerangka kerja diperoleh dari Api terbuka menggunakan scraper Golang dan cron-job diperbarui setiap minggu.

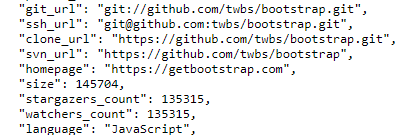
Scraper itu sendiri bekerja cukup sederhana. Data tentang jumlah bintang di GitHub diperoleh dari json di atas (untuk masing-masing kerangka kerjanya sendiri), yang terletak di contoh Bootstrap dengan referensi. Dan ukuran dihitung sebagai berikut - versi dev dan prod CSS dimuat, dan kemudian versi prod diarsipkan dalam format gzip.
Karena itu, saya akan lebih lanjut menceritakan apa yang terjadi pada klien.
Penyaringan dilakukan oleh kotak centang menggunakan fungsi onChecked, yang mengambil 3 parameter:
$ element - kotak centang itu sendiri
nama - nama filter
filter - filter itu sendiri.
Menggunakan pemfilteran aksesibilitas sebagai contoh, semua kode akan terlihat seperti ini:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
Penyortiran dilakukan oleh fungsi yang serupa
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
Menurut analis, kehadiran rata-rata proyek adalah sekitar 10 pengguna per hari. Untuk paket selanjutnya, ini menambahkan daftar komponen yang tersedia (navbar, tombol, dll.) Diikuti dengan perbandingan ukurannya. Juga, membuat halaman statis statis menggunakan semua kerangka kerja yang dibandingkan dan membandingkan ukuran serta kecepatan pemuatannya. Dan, jika proyek tersebut akan populer - penambahan scraper dengan memperbarui jumlah pertanyaan di Stack Overflow dan jumlah pengguna di Gitter.