
Dalam artikel ini, Rachel Andrew membahas situasi di mana Anda dapat mengalami overflow dalam tata letak situs, dan menjelaskan bagaimana CSS berevolusi untuk menciptakan metode tata letak yang lebih efisien dalam situasi di mana volume konten tidak diketahui sebelumnya.
CSS telah dirancang untuk membuat konten dapat dibaca. Jika Anda melihat dokumen HTML yang ditandai dengan heading dan paragraf (tanpa CSS), itu ditampilkan di browser dalam bentuk yang mudah dibaca. Judulnya besar dan tebal, dan di antara paragraf ada ruang yang dikendalikan oleh style sheet yang tertanam di browser. Namun, segera setelah Anda perlu mengubah tata letak halaman, Anda akan mulai mengambil kendali desain ke tangan Anda sendiri. Dalam beberapa situasi, ini berarti Anda mengambil alih pekerjaan dengan elemen-elemen yang berlebihan.
Dalam artikel ini, saya akan mempertimbangkan berbagai situasi di mana kita mungkin mengalami overflow di web. Kita akan melihat bagaimana metode markup baru dan nilai-nilai CSS baru dapat membantu kita menangani luapan dan membuat desain yang kurang rapuh. Saya juga akan menjelaskan salah satu konsep dasar yang mendasari desain CSS - mencegah kehilangan data.
Apa yang kita maksud dengan melimpah?
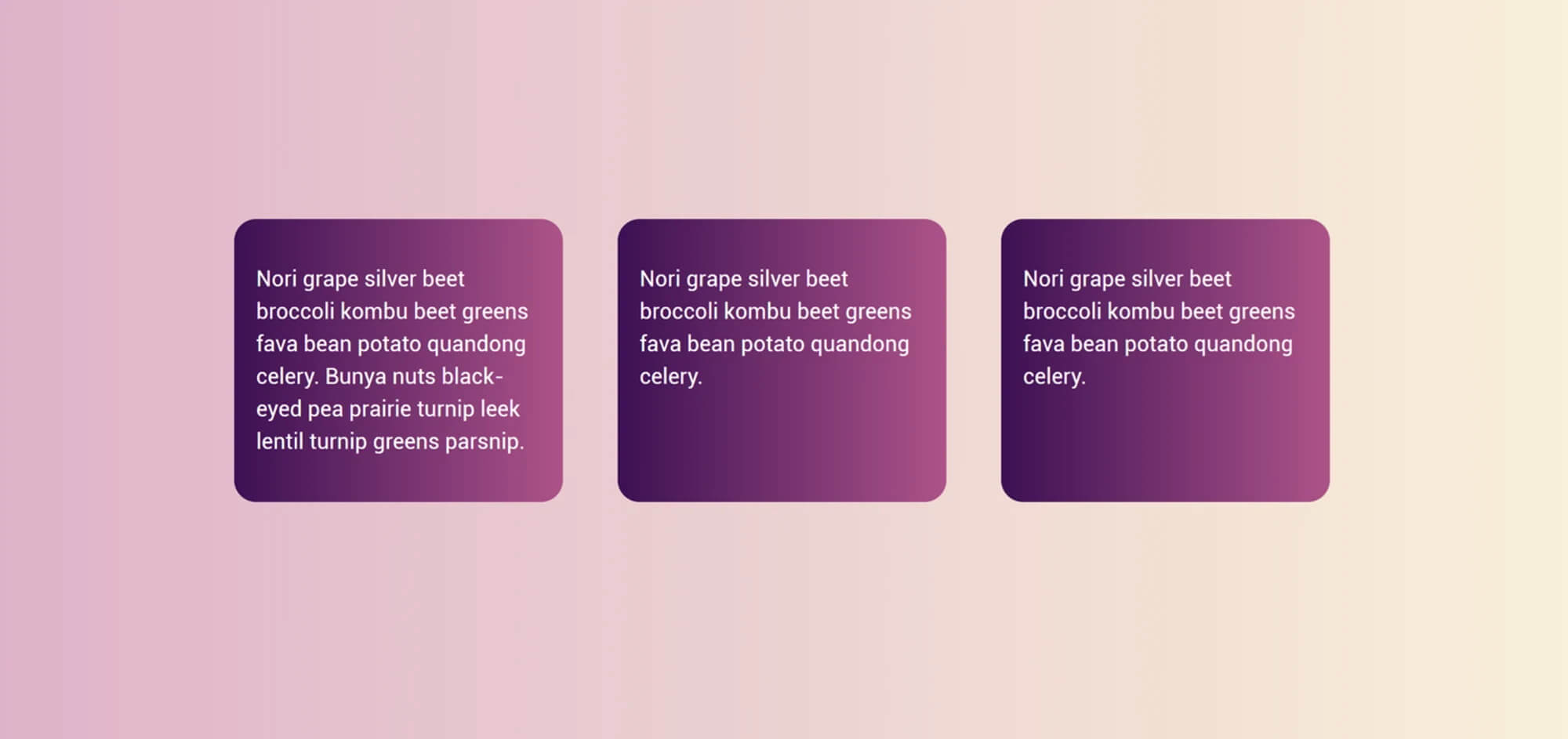
Jika Anda kembali beberapa tahun (sebelum munculnya metode tata letak seperti Flexbox dan Grid), pikirkan bagaimana Anda akan menerapkan contoh yang ditunjukkan di bawah ini. Tata letak yang sangat sederhana dari tiga blok memiliki jumlah konten yang berbeda, tetapi batas bawahnya harus berada pada baris yang sama.

Menggunakan float, tugas yang tampaknya sederhana ini tidak mungkin. Ketika sebuah blok menjadi efisien (mengambang), ia tidak berinteraksi dengan tetangganya; ini berarti bahwa tidak ada cara untuk mengetahui elemen apa yang lebih tinggi dan meningkatkan arus ke ketinggian yang sama.

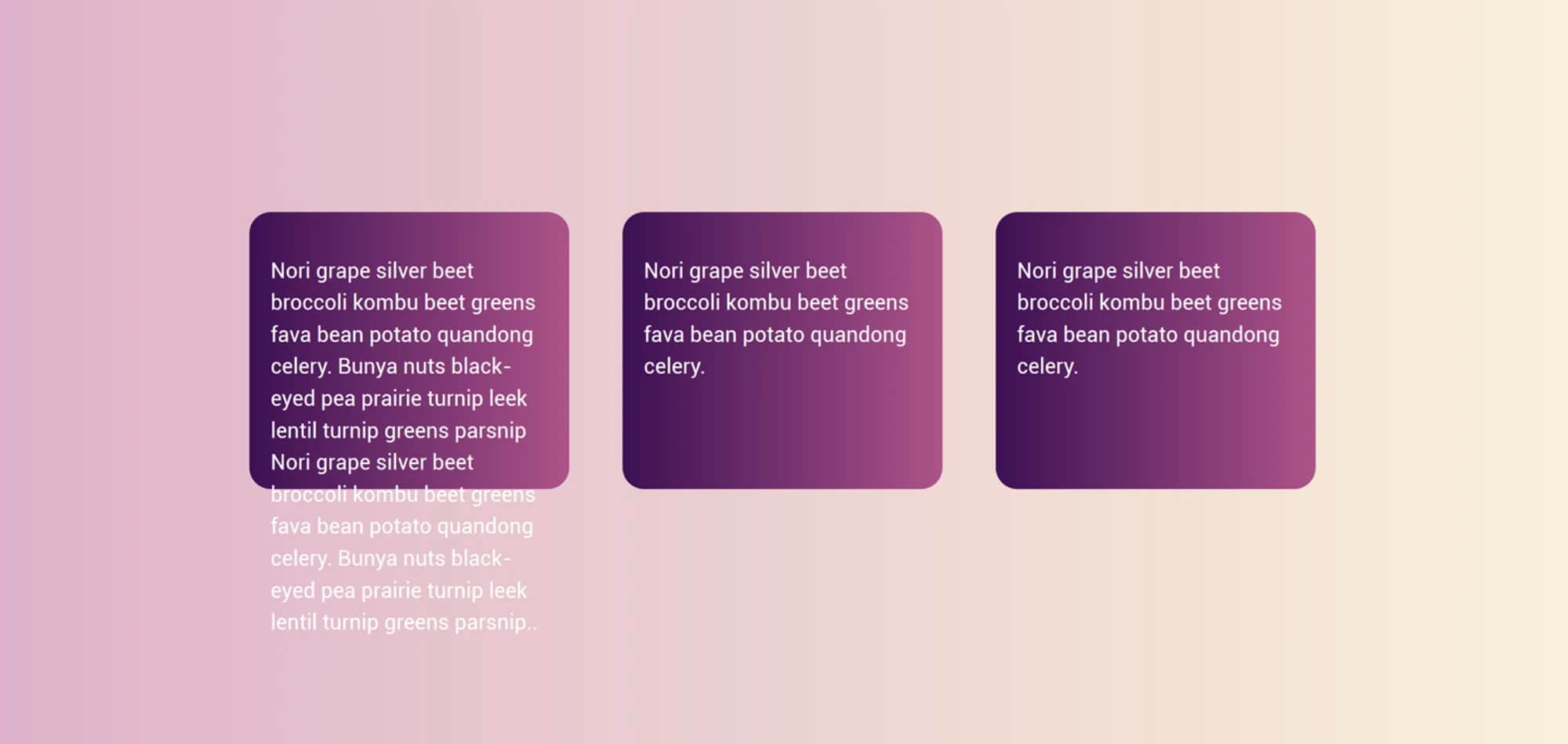
Terkadang, mencoba untuk meluruskan elemen dalam satu baris, pengembang menetapkan ketinggian blok tetap, mencoba memprediksi jumlah konten yang mungkin untuk membuat ketinggiannya sama. Tentu saja, web tidak begitu sederhana, dan ketika jumlah konten berbeda, atau ukuran teks menjadi lebih besar, teks mulai melampaui bagian bawah blok. Ini meluap.

Terkadang orang bertanya bagaimana mereka dapat mencegah terlalu banyak konten dari mencapai situs. Dukungan teknis dari CMS saya dihubungi oleh pengguna yang bertanya bagaimana membatasi konten karena alasan ini. Mereka mengatakan bahwa konten tambahan ini "merusak tata letak". Bagi kita yang mengerti bahwa ketidakmungkinan mengetahui ketinggian elemen adalah sifat dasar dari tata letak, mereka memaksa kita untuk membuat tata letak yang menyembunyikan ketiadaan balok dengan ketinggian yang sama. Solusi umum adalah menambahkan gradien dengan efek menghilangnya konten yang melampaui batas. Kami akan menghindari menggunakan warna latar belakang dan bingkai blok. Atau kita akan menggunakan teknik kolom buatan untuk membuat ketinggian elemen sama.
Ketidakmampuan untuk mengontrol ketinggian satu elemen relatif terhadap yang lain, oleh karena itu, mempengaruhi desain web - batasan teknis mengubah cara situs web dirancang. Saya senang bahwa dengan munculnya Flexbox dan Grid, masalah ini tidak hanya menghilang, tetapi secara default, perilaku metode tata letak baru ini membentang blok ke ketinggian yang sama. Nilai awal properti
align-items - stretch , karena blok diregangkan ke ketinggian Grid-area atau Flex-container.
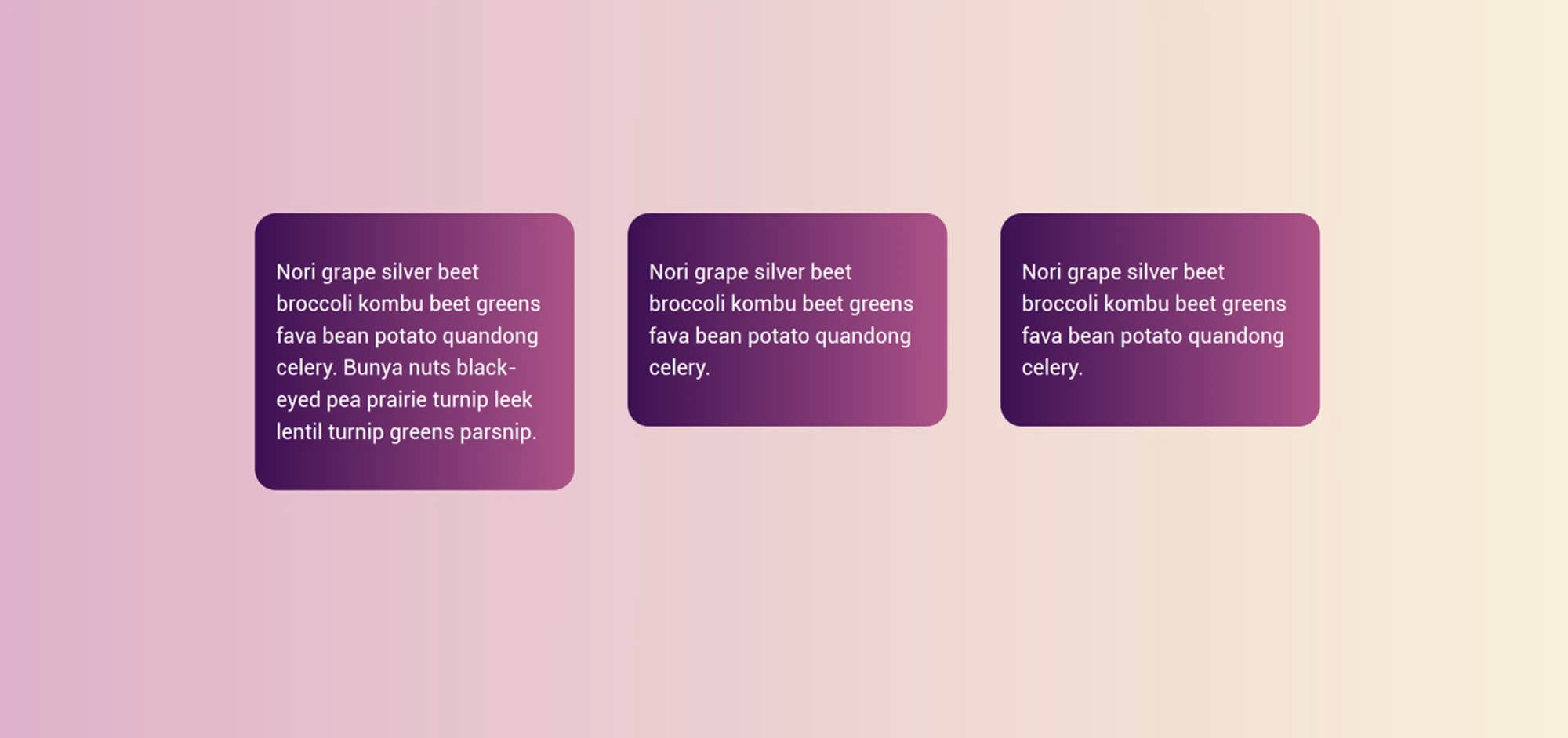
Selain itu, CSS Grid memberi kita cara yang baik untuk memberikan elemen ukuran tertentu, tetapi memungkinkan mereka untuk tumbuh jika mereka membutuhkannya. Jika Anda mengatur ukuran trek (kolom atau garis) menggunakan fungsi minmax (), Anda dapat melihat ukuran minimum dan maksimumnya. Mengatur garis ke
minmax(200px, auto) berarti trek akan selalu setidaknya 200px, bahkan jika elemen grid kosong. Namun, jika konten elemen grid lebih dari 200px, berkat nilai
auto elemen ini dapat tumbuh. Anda dapat melihatnya pada contoh di bawah ini. Baris pertama adalah 200px, karena tidak ada elemen untuk meningkatkannya. Baris kedua berisi elemen grid, yang isinya tidak cocok dan nilai
auto mulai berfungsi, karena garis menjadi lebih besar dari 200px.
Fungsi
minmax() memberi Anda kemampuan untuk membuat antarmuka seolah-olah mereka adalah ukuran tetap yang sempurna. Di dunia yang ideal (ketika jumlah konten memenuhi harapan), Anda mendapatkan garis yang indah dan identik ini. Namun, jika Anda menambahkan konten tambahan, tidak akan ada overflow, seolah-olah Anda mengatur tinggi saluran tetap ke 200px. String akan mengembang; itu mungkin tidak persis apa yang Anda, sebagai pengembang, inginkan, tetapi itu tidak akan terbaca.
Line overflow
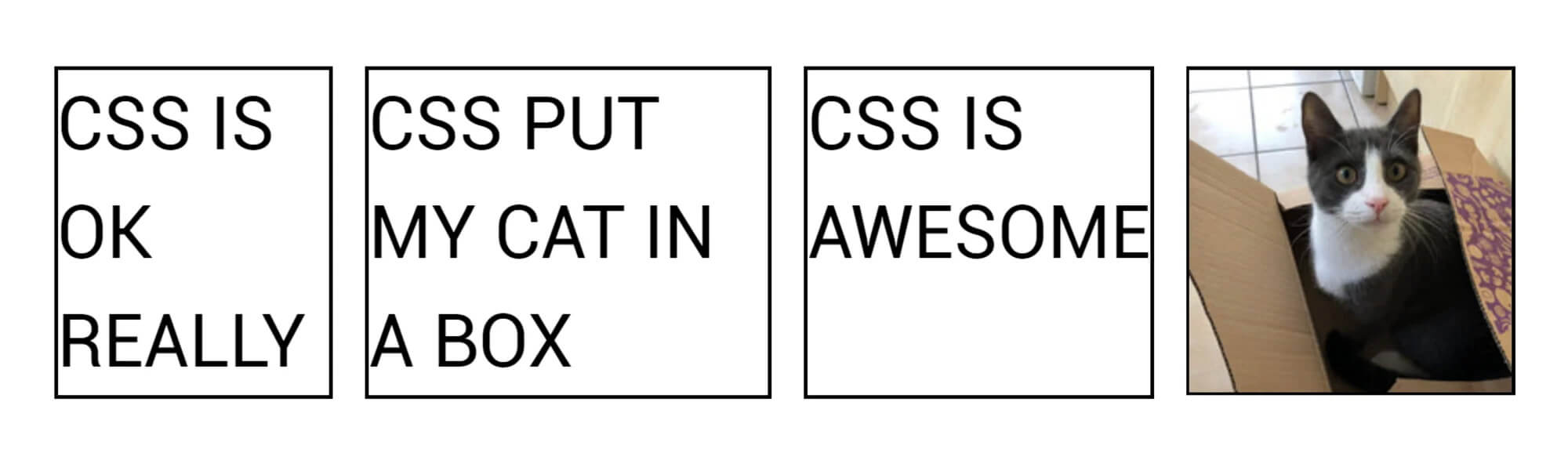
Risiko luapan terjadi setiap kali kita membatasi ukuran elemen. Dalam contoh di atas, saya menggambarkan batasan dalam dimensi blok yang akan dirasakan oleh pengguna dengan bahasa horizontal sebagai ketinggian. Namun, kita juga bisa mendapatkan luapan jika kita membatasi lebar blok. Ini yang kita lihat di CSS adalah meme Luar Biasa.

Penulis meme ini mengomentari
pos CSS-Trick tentang ini, dengan mengatakan:
Sekarang saya memahami konsep melimpah sedikit lebih baik, tetapi pada saat itu otak saya hanya terpesona oleh ketidakpahaman mengapa seseorang berpikir bahwa perilaku default seharusnya hanya mendorong teks ke kanan blok, daripada membuat blok lebih besar, seperti tabel selalu lakukan .
Jadi mengapa CSS mendorong teks di luar kotak daripada meningkatkan ukuran blok itu sendiri?
Dalam meme, limpahan dalam arah garis diperoleh. Kata "luar biasa" lebih besar daripada lebar yang diterapkan pada blok, itulah sebabnya ia meluap. CSS secara wajar mengasumsikan bahwa jika Anda memberikan blok dengan lebar tertentu, Anda membutuhkan blok dengan lebar hanya itu. Mungkin dia harus meletakkan tata letak yang pecah jika balok tiba-tiba menjadi lebih besar dari apa yang ditetapkan.
Masalah khusus ini (yaitu, kebutuhan untuk mengatur dimensi untuk semua elemen tata letak dan memastikan bahwa mereka tidak melebihi total ruang kontainer yang tersedia) adalah masalah yang diselesaikan oleh metode tata letak modern untuk kita. Jika kami membayangkan bahwa blok kami memiliki ukuran yang dipilih secara khusus agar sesuai dalam satu baris dengan blok lain dalam float grid, hari ini Anda dapat memilih untuk menggunakan Flexbox.
Menggunakan tata letak float, Anda harus mengatur ukuran setiap elemen - mungkin sebelum Anda tahu apa isinya. Dalam hal ini, Anda mungkin menemukan bahwa konten besar akan berada dalam wadah kecil, dan konten kecil akan memiliki ruang tambahan.

Namun, jika kita menggunakan Flexbox, kita dapat membiarkan browser menghitung berapa banyak ruang yang diberikan untuk setiap elemen. Flexbox akan menyediakan item yang lebih besar dengan lebih banyak ruang, sementara yang lebih kecil akan mendapatkan lebih sedikit. Distribusi ukuran yang fleksibel ini berarti bahwa blok yang berisi kata "luar biasa" akan meningkat untuk mengakomodasi semua konten dan teks tidak akan melampauinya. Masalah overflow diselesaikan; perilaku ini persis seperti apa Flexbox dibuat. Flexbox melakukan pekerjaan yang hebat dengan elemen-elemen dengan ukuran yang berbeda dan mengaturnya ke dalam tata letak yang paling tepat untuk mereka.

Di luar Flexbox, kita dapat mengatakan bahwa blok kita harus sebesar yang diperlukan untuk konten dan tidak lebih. Kata kunci konten-min dapat digunakan sebagai nilai untuk properti ukuran lebar atau inline saat bekerja dengan properti logis yang terkait dengan aliran. Setel lebar: min-konten dan blok akan tumbuh cukup untuk mengakomodasi kata "luar biasa".
Pencegahan kehilangan data
Alasan blok meluap (seperti dalam contoh dengan kata yang melampaui batas blok) adalah karena properti
overflow memiliki nilai default yang
visible . Anda dapat (jika mau) mengendalikan overflow dengan cara yang berbeda. Misalnya, menggunakan
overflow: auto atau
overflow: scroll dapat memberikan blok Anda bilah gulir. Ini mungkin bukan yang Anda inginkan dalam situasi ini, tetapi mungkin ada situasi di mana blok dengan bilah gulir akan sesuai.
Anda juga dapat berasumsi bahwa Anda siap untuk memotong overflow menggunakan
overflow: hidden . Anda mungkin berpikir bahwa menyembunyikan overflow akan lebih baik secara default, namun, fakta bahwa CSS memilih untuk membuat overflow terlihat secara default (daripada disembunyikan) adalah kunci nilai inti dari pengembangan CSS. Dalam CSS (seperti pada banyak teknologi lainnya), kami berusaha menghindari kehilangan data. Ketika kita berbicara tentang kehilangan data dalam CSS, kita biasanya berbicara tentang bagian dari konten yang tidak akan terlihat. Dalam kasus
overflow: hidden , konten yang meluap blok induk menghilang. Ini berarti bahwa kita tidak memiliki cara untuk sampai ke sana, untuk mengetahui bagian apa yang hilang.
Dalam situasi tertentu, ini bisa menjadi masalah serius. Jika Anda berhasil membuat tata letak sangat rapuh sehingga tombol pada formulir Anda melampaui area yang terlihat, pengguna Anda tidak akan dapat mengirimkan formulir. Jika paragraf terakhir dari teks terputus, kita tidak akan pernah tahu bagaimana cerita berakhir. Juga, masalah dengan elemen yang hilang adalah bahwa tidak selalu jelas bahwa mereka hilang. Sebagai pengembang, Anda mungkin tidak melihat masalah, terutama jika ini hanya terjadi pada ukuran area tampilan tertentu dalam desain responsif. Pengguna Anda mungkin tidak melihat masalah - mereka tidak akan melihat ajakan untuk bertindak, atau mereka akan berpikir bahwa masalah di mana mereka tidak dapat melakukan pemesanan ada di perangkat mereka dan mereka pergi begitu saja. Namun, jika elemen meluap di tempat yang seharusnya tidak, Anda kemungkinan besar akan melihat ini. Atau, dalam skenario terburuk, seseorang yang mengunjungi situs akan memperhatikan ini dan memberi tahu Anda.
Itu sebabnya elemen CSS meluap ceroboh dan cukup terlihat. Dengan melihat secara eksplisit overflow, Anda lebih cenderung memperbaiki kesalahan daripada jika konten berlebih disembunyikan. Namun, dengan bantuan properti melimpah Anda mendapatkan kesempatan untuk membuat keputusan sendiri tentang apa yang harus terjadi. Jika Anda ingin overflow dipotong (yang mungkin merupakan solusi yang tepat dalam situasi tertentu), gunakan
overflow: hidden .
Kehilangan dan penyelarasan data
Alat leveling terbaik yang kami terima selama beberapa tahun terakhir juga dapat menyebabkan hilangnya data. Pertimbangkan kolom elemen fleksibel yang ada di tepi viewport dan memiliki ukuran yang berbeda. Ketika disejajarkan dengan nilai
flex-start , elemen-elemen menjorok ke kanan. Namun, ketika dipusatkan dengan
center , elemen yang lebih luas akan melampaui batas viewport. Oleh karena itu, perataan dapat menyebabkan hilangnya data.
Untuk mencegah kehilangan data yang tidak disengaja yang disebabkan oleh perataan, CSS sekarang memiliki beberapa kata kunci baru yang dapat digunakan bersama dengan properti perataan. Mereka didefinisikan dalam Alignment Box, spesifikasi yang berkaitan dengan penyelarasan dalam semua metode desain, termasuk Grid dan Flexbox. Mereka saat ini hanya didukung di Firefox. Dalam contoh kami di atas, jika kami menetapkan
align-items: safe center , item terakhir akan dibenarkan kiri, bukan di tengah. Ini akan mencegah kehilangan data yang disebabkan oleh pemusatan elemen dan oleh karena itu mendorongnya keluar dari viewport.
Jika Anda membutuhkan perataan (bahkan jika itu mengarah ke overflow), maka Anda dapat menentukan
unsafe center . Dalam hal ini, Anda meminta agar browser melakukan penyelarasan pilihan Anda, terlepas dari apa yang terjadi pada konten. Jika Anda memiliki Firefox, maka Anda dapat melihat dua contoh: yang pertama dengan penyelarasan yang aman, dan yang kedua dengan yang tidak aman.
Dalam
laporan itu , atas dasar yang saya tulis artikel ini, saya menggambarkan tata letak sebagai
perjuangan terus -
menerus dengan meluap . Salah satu kebenaran desain untuk web adalah sangat sulit untuk mengetahui seberapa besar elemen yang mengandung teks. Namun, seperti yang saya tunjukkan di atas, kami tidak pernah memiliki begitu banyak cara untuk mengendalikan kelebihan atau kelebihan. Ini berarti bahwa tata letak kami dapat jauh lebih berkelanjutan dan kami dapat membuat template yang akan bekerja dengan jumlah konten yang berbeda. Ini mungkin tampak seperti perubahan kecil saja, tapi saya pikir peluang yang mereka buka sangat besar.