
Secara singkat tentang menu
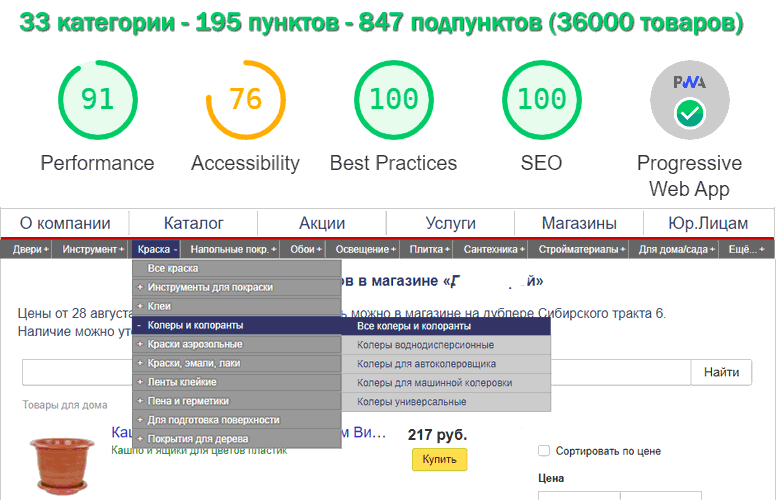
- Menu 99% HTML5 + CSS3, 1% JavaScript (menutup kategori terbuka dengan klik).
- Pada perangkat seluler, menu "horizontal" menjadi "menu akordeon."
- Dalam keadaan awal, 10 item menu utama dari 33 ditampilkan, item yang tersisa muncul ketika Anda mengklik tanggal 11 (item paling kanan) "Selengkapnya ...".
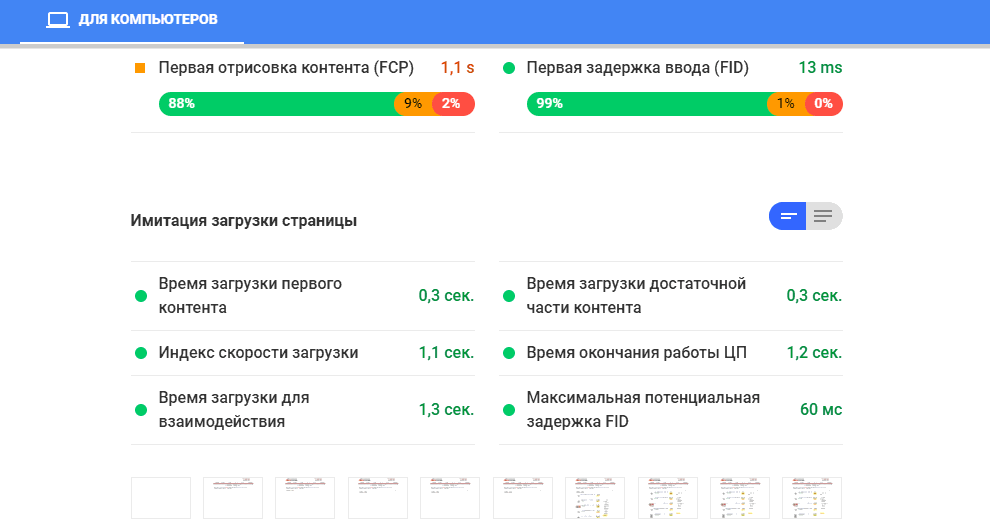
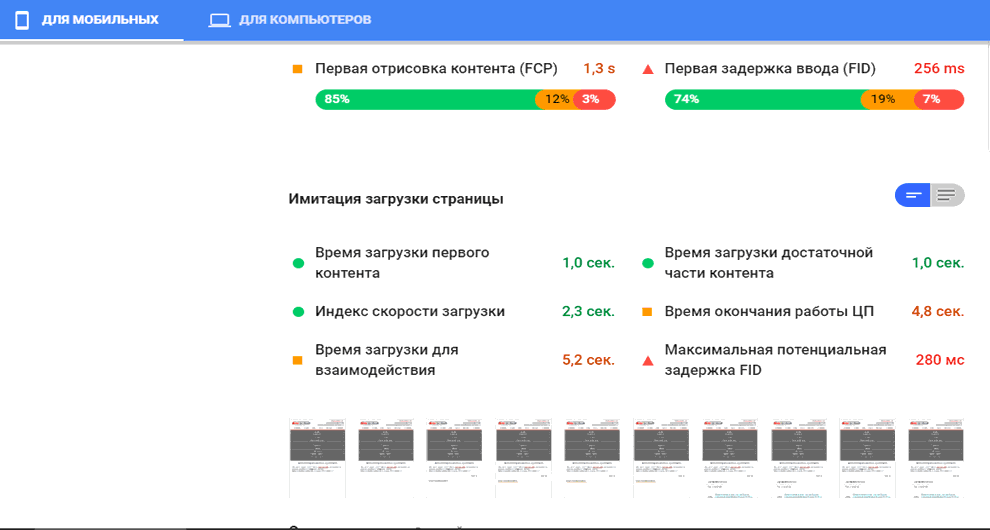
- “Waktu pemuatan untuk interaksi” dari halaman kategori dengan menu dan produk di komputer adalah 1 detik, di seluler 5,2 detik (menurut developers.google.com).
- "Waktu pemuatan konten pertama" dari halaman kategori dengan menu dan produk di komputer adalah 0,3 detik, pada seluler 1 detik (menurut developers.google.com).
- Kategori menu dibuka dan ditutup dengan menekan, setelah membuka simbol "+" berubah menjadi "-".
- Saat Anda membuka item menu lain, yang sebelumnya dibuka akan ditutup.
- Sub-kategori dan sub-sub-kategori dari menu menu pada desktop ditempatkan di viewport tanpa bilah gulir.
Persyaratan Menu
- Membuka menu dengan menekan ... Tentang menu dengan pembukaan di hover: ketika halaman dibuka, 99% orang akan melintasi menu dengan mouse, yang akan menyebabkan tampilan yang tidak direncanakan, menutup bagian layar yang terlihat, sehingga membuat pengunjung jengkel. Anda dapat menyelesaikan ini dengan menyalakan penundaan hover (sehingga tidak langsung terbuka), tetapi kemudian menu "rem" menjadi.
- Menu sederhana untuk kemungkinan penyesuaian lebih lanjut oleh karyawan toko setelah pengarahan.
- Menu harus adaptif, halaman dengan menu harus menjalani validasi penuh css3 html5. Kecepatan memuat halaman harus tetap cepat.
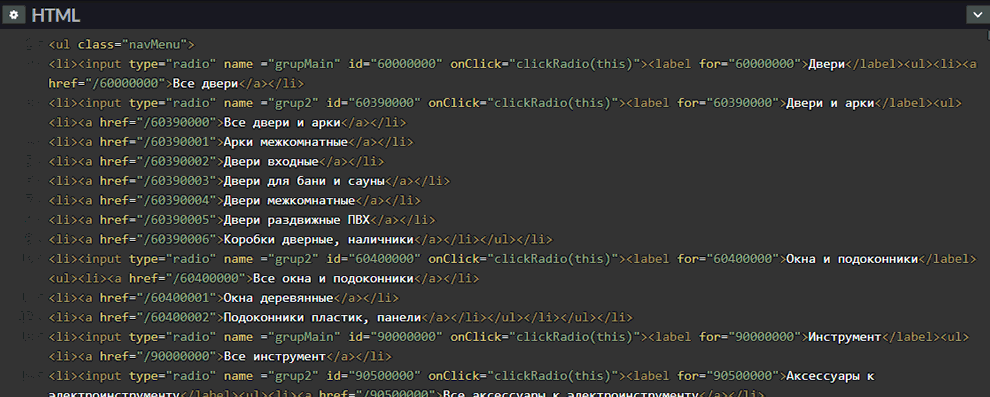
Versi lengkap dari menu dapat dilihat codepen.io/andrej-sh/pen/eYOrNEZAwal kode HTML

Penjelasan Kode JavaScript
Saya berencana melakukannya tanpa JavaScript, tetapi implementasi penutupan menu terbuka ketika saya mengklik CSS lagi sepertinya tidak diterapkan untuk radio + checkbox. Dan kodenya sederhana dan jelas, dan bahkan jika terhapus secara tidak sengaja, itu tidak dapat membuat situs tidak berfungsi (ketika menguji menu dengan jQuery, situs tidak bekerja selama 5 menit karena fakta bahwa pertama kali menghubungkan skrip dari jarak jauh dan tautan memiliki http alih-alih https).
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
Menu serupa menggunakan jQuery
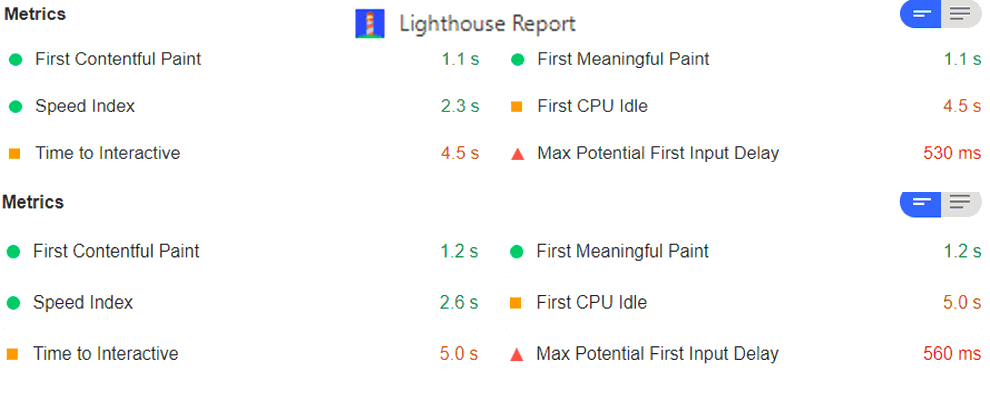
Versi pertama dari menu berada di jQuery, diimplementasikan melalui input "checkbox". Bahkan melalui skrip, penampilan karakter "+ -" telah dikonfigurasikan saat membuka dan menyembunyikan menu. Dalam hal fungsionalitas dan penampilan, sama sekali sama dengan tentang menu yang dijelaskan sebelumnya. Tapi! kecepatan unduhan terasa lebih buruk. Misalnya, "Potensi Penundaan FID Maksimum" menjadi 1 detik lebih lama. "Waktu pengunduhan untuk interaksi" adalah 0,6-0,8 detik lebih lama. “Unduh waktu konten pertama” sebesar 0,3-0,4 detik. Script memuat 0,5 detik lebih lama.
Gambar dari layanan verifikasi kecepatan unduhan