Tutorial flexbox CSS lengkap. Panduan lengkap ini menjelaskan segalanya tentang flexbox, dengan fokus pada semua properti yang memungkinkan untuk elemen induk (wadah fleksibel) dan elemen anak (elemen flex). Ini juga mencakup riwayat, demo, templat, dan bagan dukungan browser.
Latar belakangModul Flexbox Layout (Kotak Fleksibel) (
Kandidat W3C Rekomendasi Oktober 2017) bertujuan untuk memberikan cara yang lebih efisien untuk menempatkan, menyelaraskan dan mendistribusikan ruang antar elemen dalam sebuah wadah, bahkan jika ukurannya tidak diketahui dan / atau dinamis (Flex berarti "fleksibel") .
Gagasan utama tata letak fleksibel adalah untuk memberi wadah kemampuan untuk mengubah lebar / tinggi elemen-elemennya (dan ketertiban) untuk mengisi ruang yang tersedia (terutama untuk tampilan pada semua jenis perangkat dengan ukuran layar apa pun). Wadah fleksibel memperluas elemen untuk mengisi ruang kosong yang tersedia, atau mengompresnya untuk mencegah luapan.
Yang paling penting, tata letak flexbox tidak tergantung arah, tidak seperti tata letak biasa (blok secara vertikal dan sejajar secara horizontal). Meskipun mereka bekerja dengan baik untuk halaman, mereka tidak memiliki fleksibilitas (tanpa permainan kata-kata :-)) untuk mendukung aplikasi besar atau kompleks (terutama ketika datang untuk mengubah orientasi, mengubah ukuran, meregangkan, mengompresi, dll).
Catatan : Tata letak Flexbox paling cocok untuk komponen aplikasi dan tata letak skala kecil, sedangkan tata letak Grid dirancang untuk tata letak skala yang lebih besar.
Dasar-dasar dan terminologiKarena flexbox adalah seluruh modul dan bukan properti tunggal, ini mencakup banyak elemen dengan seperangkat properti. Beberapa dari mereka dimaksudkan untuk instalasi dalam wadah (elemen induk disebut "wadah fleksibel"), sementara yang lain dimaksudkan untuk instalasi dalam elemen anak (yang disebut "elemen fleksibel").
Jika tata letak "normal" didasarkan pada kedua arah blok dan inline, tata letak flex didasarkan pada "arah aliran fleksibel". Silakan lihat gambar ini dari spesifikasi yang menjelaskan ide dasar tata letak yang fleksibel.

Elemen akan ditempatkan baik dalam arah sumbu utama (sumbu
utama dari
main-start ke
main-end ) atau dalam arah sumbu transversal (
sumbu silang dari mulai silang ke
silang akhir ).
- sumbu utama - sumbu utama wadah fleksibel adalah sumbu utama di mana elemen-elemen fleksibel berada. Hati-hati, sumbu ini tidak harus horizontal; itu tergantung pada properti arah-fleksibel (lihat di bawah).
- main-start | main-end - item flex ditempatkan dalam wadah, dimulai dengan main-start dan berakhir dengan main-end.
- ukuran utama - lebar atau tinggi elemen flex, tergantung pada apa yang ada di dimensi utama. Ini ditentukan oleh ukuran utama dari elemen fleksibel yaitu properti 'lebar' atau 'tinggi', tergantung pada apa yang ada di dimensi utama.
- sumbu silang - sumbu tegak lurus terhadap sumbu utama, disebut sumbu transversal. Arahnya tergantung pada arah sumbu utama.
- mulai-silang | cross-end - garis flex diisi dengan elemen-elemen dan ditempatkan di dalam wadah, mulai dari flex lintas-awal wadah menuju cross-end.
- ukuran silang - lebar atau tinggi elemen lentur. Bergantung pada properti css dari arah fleksibel, ini adalah lebar atau tinggi elemen. Ini selalu merupakan ukuran melintang dari item flex.
Properti untuk Orang Tua (wadah fleksibel)

tampilan
Menentukan wadah fleksibel; sebaris atau blok tergantung pada nilai yang ditetapkan. Mengaktifkan konteks fleksibel untuk semua keturunan tingkat pertama.
.container { display: flex; }
Ingatlah:
Perhatikan bahwa kolom CSS tidak memengaruhi wadah fleksibel.
arah fleksibel

Atur sumbu utama, sehingga menentukan arah item fleksibel yang ditempatkan dalam wadah fleksibel. Flexbox adalah (selain kemasan opsional) konsep tata letak satu arah. Pikirkan elemen fleksibel sebagai tata letak utama dalam baris horizontal atau kolom vertikal.
.container { flex-direction: row | row-reverse | column | column-reverse; }
- baris (default): dari kiri ke kanan di ltr ; kanan ke kiri di rtl
- baris-mundur kanan ke kiri ltr ; kiri ke kanan di rtl
- kolom : sama dengan baris tetapi dari atas ke bawah
- kolom-mundur : hal yang sama, baris-mundur tetapi dari bawah ke atas
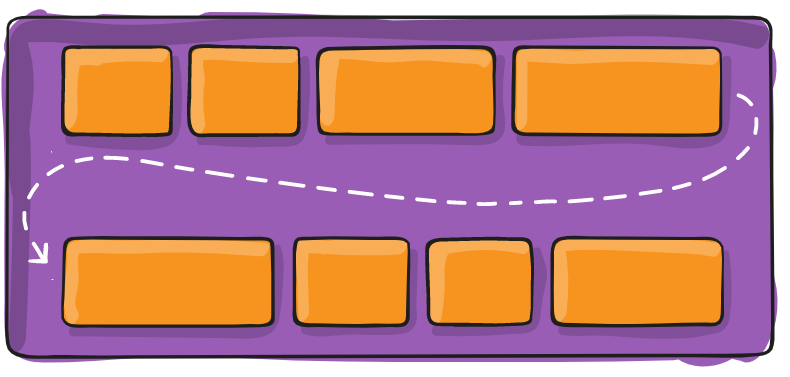
flex-wrap

Secara default, item fleksibel akan mencoba masuk pada satu baris. Anda dapat mengubah ini dan mengizinkan item untuk melompat ke baris baru sesuai kebutuhan menggunakan properti ini.
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap (default): semua item flex akan berada di baris yang sama
- wrap : item flex akan membungkus beberapa garis dari atas ke bawah.
- wrap-reverse : item flex akan membungkus beberapa garis dari bawah ke atas.
Lihat demo visual perilaku flex-wrap di
sini .
flex-flow (Berlaku untuk: elemen induk dari wadah fleksibel)
Ini adalah singkatan untuk sifat
- sifat
arah -
fleksibel dan
pembungkus-fleksibel yang bersama-sama menentukan sumbu utama dan transversal dari wadah fleksibel. Nilai defaultnya adalah
baris nowrap .
flex-flow: <'flex-direction'> || <'flex-wrap'>
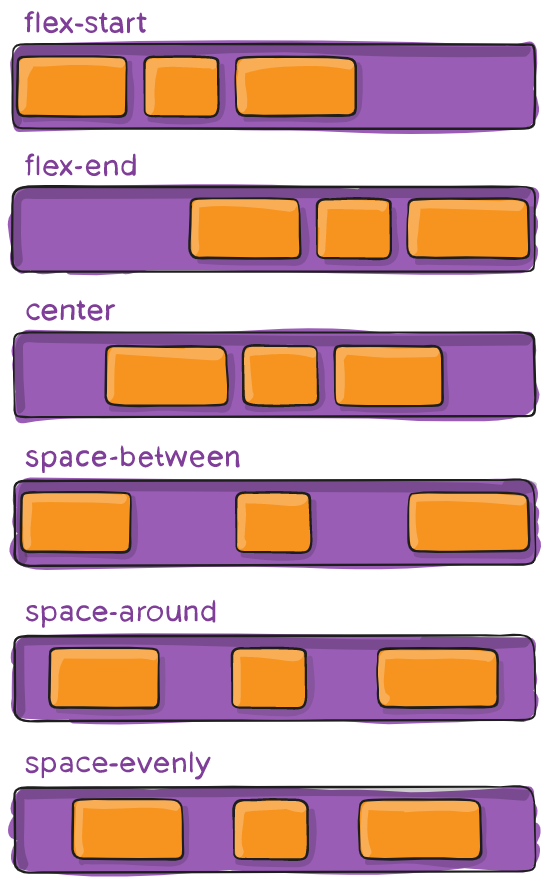
konten-membenarkan

Properti ini menentukan perataan sepanjang sumbu utama. Ini membantu untuk mendistribusikan sisa ruang bebas tambahan, semua elemen fleksibel dalam satu baris tidak fleksibel atau fleksibel, tetapi telah mencapai ukuran maksimumnya. Ini juga menyediakan beberapa kontrol atas perataan elemen ketika mereka meluap garis.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe; }
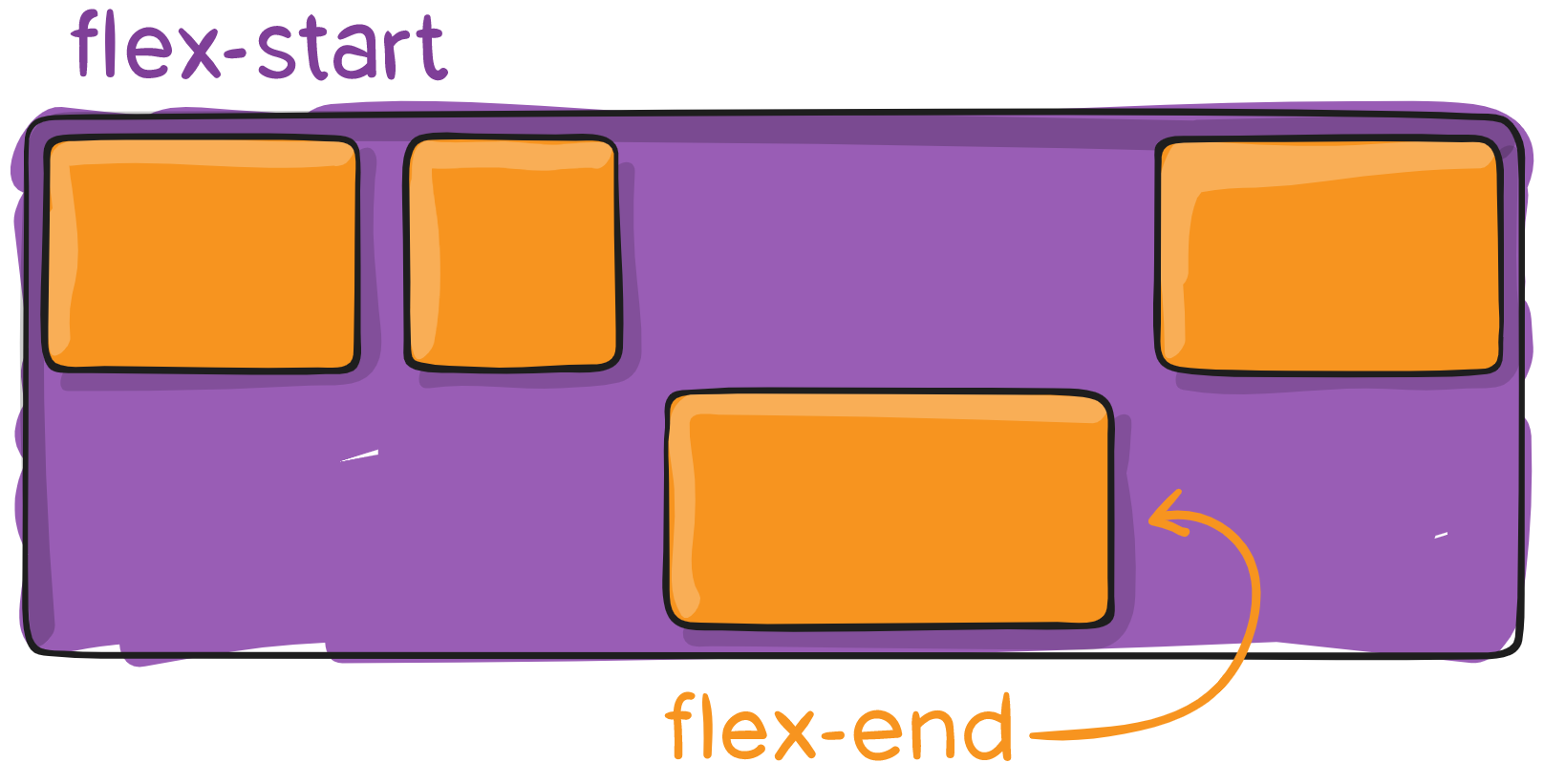
- flex-start (default): item digeser ke awal arah arah flex.
- flex-end : item dipindahkan lebih dekat ke ujung arah flex.
- mulai : elemen digeser ke awal arah mode penulisan .
- end : elemen digeser di akhir arah mode penulisan .
- kiri : elemen digeser ke arah tepi kiri wadah, jika itu tidak masuk akal flex-direction , maka berperilaku seperti mulai .
- kanan : elemen digeser ke arah tepi kanan wadah, jika itu tidak masuk akal, maka itu berperilaku seperti mulai .
- pusat : elemen dipusatkan di sepanjang garis
- ruang-antara : elemen didistribusikan secara merata di sepanjang garis; elemen pertama adalah di awal baris, elemen terakhir di akhir baris
- space-around : elemen didistribusikan secara merata di sepanjang garis dengan ruang yang sama di sekitarnya. Perhatikan bahwa ruang secara visual tidak sama, karena semua elemen memiliki ruang yang sama di kedua sisi. Elemen pertama akan memiliki satu unit ruang yang berlawanan dengan tepi wadah, tetapi dua unit ruang antara elemen berikutnya, karena elemen berikutnya memiliki ruang tersendiri, yang berlaku.
- ruang-merata : elemen didistribusikan sehingga jarak antara dua elemen (dan jarak ke tepi) adalah sama.
Harap perhatikan bahwa dukungan browser untuk nilai-nilai ini memiliki nuansa tersendiri. Misalnya,
spasi antara tidak pernah menerima dukungan Edge, dan mulai / end / kiri / kanan belum di Chrome. MDN
memiliki grafik terperinci . Nilai teraman adalah
mulai -fleksibel, ujung-fleksibel, dan
tengah .
Ada juga dua kata kunci tambahan yang dapat Anda kaitkan dengan nilai-nilai ini:
aman dan
tidak aman . Menggunakan
brankas memastikan bahwa tidak peduli bagaimana Anda terlibat dalam jenis penentuan posisi ini, Anda tidak dapat memposisikan elemen sehingga ditampilkan di luar layar (misalnya, dari atas) sehingga konten tidak dapat digulir (ini disebut “kehilangan data”) .
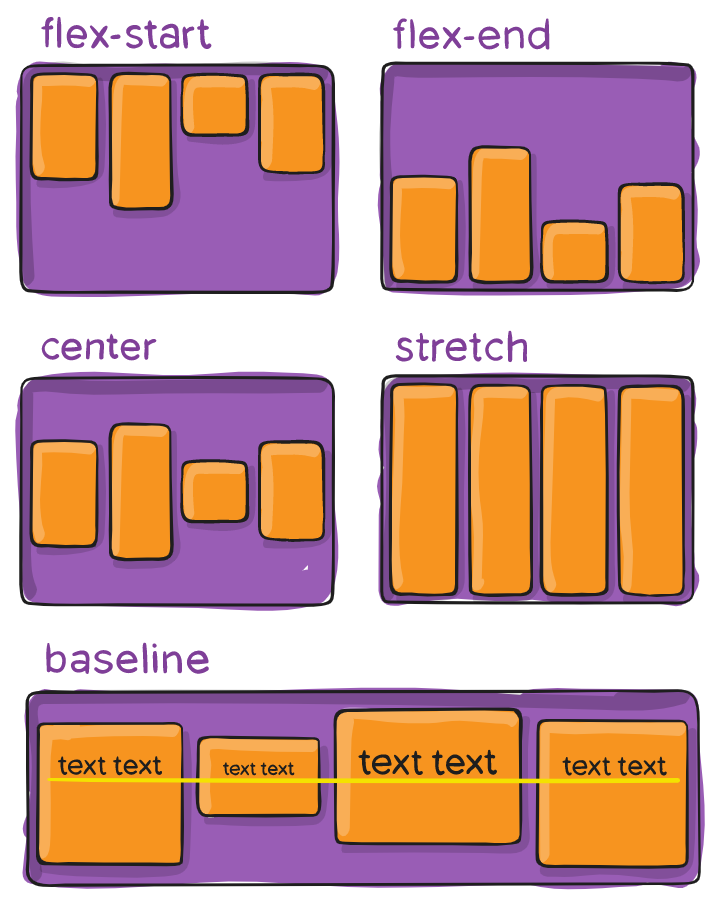
menyelaraskan item

Properti ini menentukan perilaku default bagaimana item fleksibel diposisikan di sepanjang sumbu transversal pada garis saat ini. Anggap saja sebagai versi konten-justifikasi untuk sumbu transversal (tegak lurus terhadap poros utama).
.container { align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe; }
- stretch (default): stretch untuk mengisi wadah (min-width / max-width masih dihormati)
- flex-start / start / self-start : elemen ditempatkan di awal sumbu melintang. Perbedaan di antara mereka kecil dan terdiri dalam mengamati aturan arah fleksibel atau aturan mode penulisan .
- flex-end / end / self-end : elemen diposisikan di ujung sumbu transversal. Perbedaannya lagi-lagi halus dan sesuai dengan aturan mode penulisan- arah-fleksibel .
- pusat : elemen dipusatkan pada sumbu melintang
- baseline : elemen disejajarkan sesuai dengan baseline mereka
kata kunci pengubah
aman dan
tidak aman dapat digunakan dalam kombinasi dengan semua kata kunci ini (
meskipun ini tidak didukung oleh semua browser ), ini membantu mencegah elemen dari menyelaraskan sehingga konten menjadi tidak dapat diakses.
menyelaraskan konten

Properti ini meluruskan garis-garis dalam wadah fleksibel ketika ada ruang tambahan pada sumbu melintang, seperti halnya
konten justifikasi menyelaraskan elemen individu dalam sumbu utama.
Catatan : properti ini tidak berlaku ketika hanya ada satu baris item fleksibel.
.container { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe; }
- flex-start / start : item digeser ke awal wadah. Awal fleksibel yang lebih didukung menggunakan arah fleksibel sementara mulai menggunakan arah mode penulisan .
- flex-end / end : item bergeser ke ujung wadah. Flex-end yang lebih didukung menggunakan arah fleksibel , sedangkan ujung menggunakan arah mode penulisan .
- center : item dipusatkan di wadah
- ruang-antara : elemen didistribusikan secara merata; baris pertama di awal wadah, dan yang terakhir di akhir
- space-around : elemen didistribusikan secara merata dengan ruang yang sama di sekitar setiap baris
- ruang-merata : elemen didistribusikan secara merata, ruang yang sama di sekitarnya
- stretch (default): garis direntangkan untuk menempati ruang yang tersisa
kata kunci pengubah
aman dan
tidak aman dapat digunakan dalam kombinasi dengan semua kata kunci ini (meskipun ini tidak didukung oleh semua browser), ini membantu mencegah elemen dari menyelaraskan sehingga konten menjadi tidak dapat diakses.
Properti untuk elemen anak pertama (elemen fleksibel)

memesan

Secara default, item fleksibel berada dalam urutan asli. Namun, properti
pesanan mengontrol urutan kemunculannya dalam wadah fleksibel.
.item { order: <integer>; }
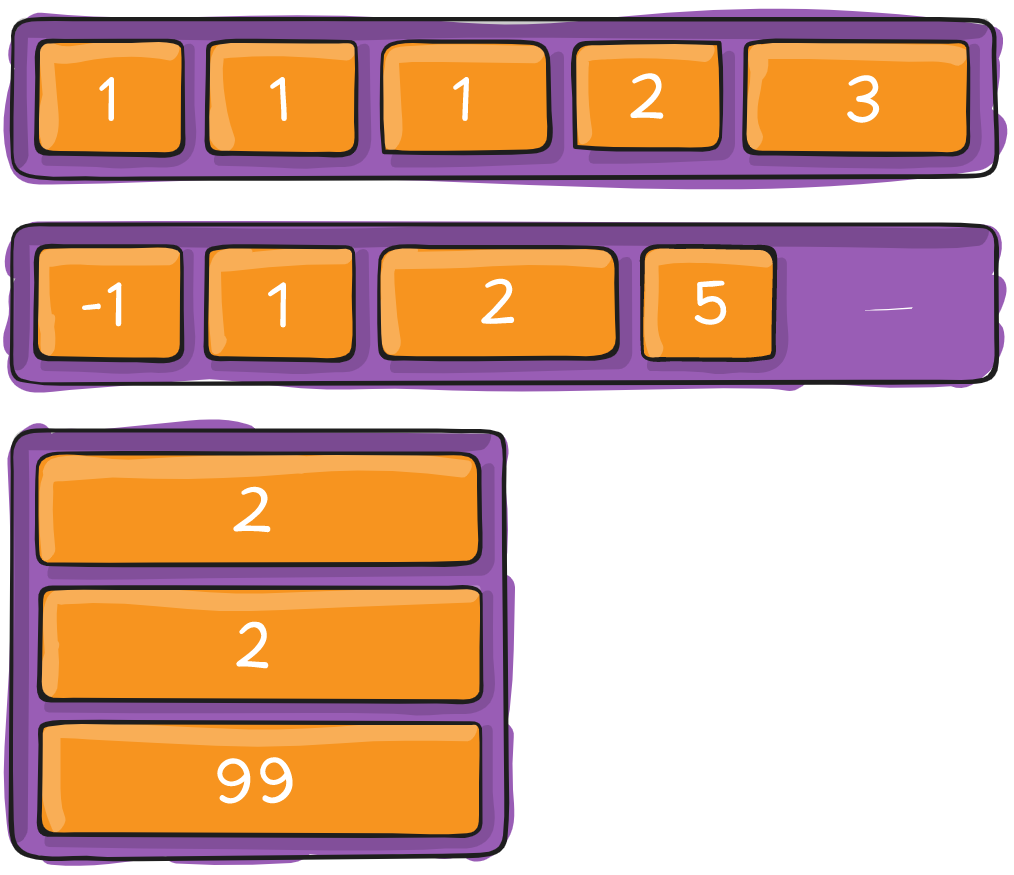
tumbuh fleksibel

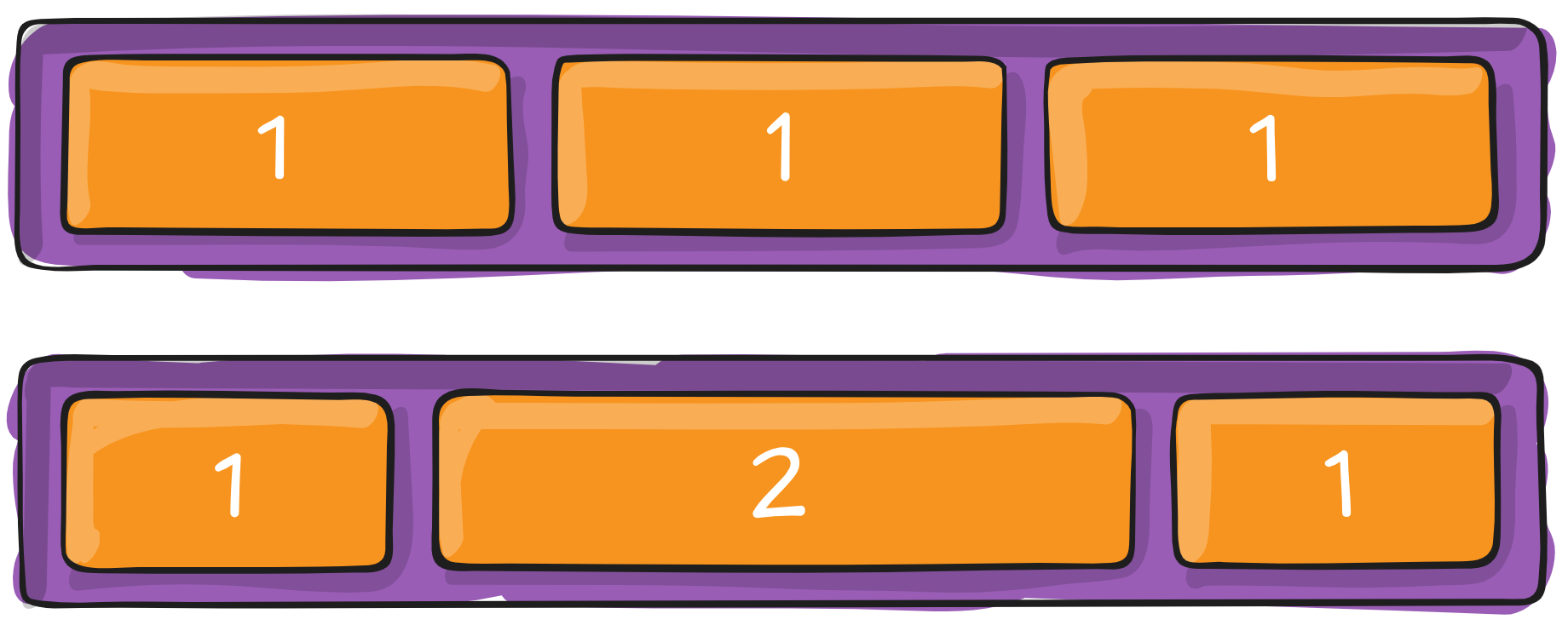
Properti ini menentukan kemampuan elemen lentur untuk meregang jika perlu. Ini mengambil nilai dari nol, yang berfungsi sebagai proporsi. Properti ini adalah seberapa banyak ruang yang harus ditempati suatu elemen di dalam wadah yang fleksibel.
Jika semua elemen
tanam fleksibel disetel ke 1, ruang yang tersisa dalam wadah akan didistribusikan secara merata di antara semua elemen anak. Jika salah satu dari anak-anak memiliki nilai 2, elemen ini akan memakan ruang dua kali lebih banyak daripada yang lain (atau setidaknya mencoba).
.item { flex-grow: <number>; }
Angka negatif tidak didukung.
flex-shrink
Properti ini menentukan kemampuan anggota fleksibel untuk melakukan kontrak jika perlu.
.item { flex-shrink: <number>; }
Angka negatif tidak didukung.
dasar flex
Properti ini menentukan ukuran elemen default sebelum mengalokasikan ruang yang tersisa. Bisa berupa panjang (misalnya, 20%, 5rem, dll.) Atau kata kunci. Kata kunci
otomatis berarti “lihat properti lebar atau tinggi saya”. Kata kunci
konten berarti "ukuran berdasarkan konten elemen" - kata kunci ini masih belum didukung dengan baik, sehingga sulit untuk memverifikasi bahwa itu menggunakan
konten-max ,
konten-min atau
konten-fit .
.item { flex-basis: <length> | auto; }
Jika diatur ke
0 , ruang ekstra di sekitar konten tidak diperhitungkan. Jika diatur ke
otomatis , ruang tambahan dialokasikan berdasarkan nilai
pertumbuhan fleksibelnya .
melenturkan
Ini adalah singkatan untuk menggunakan
flex-grow ,
flex-shrink dan
flex-basis bersama. Parameter kedua dan ketiga (
flex-shrink dan
flex-basis ) adalah opsional. Secara default,
0 1 otomatis .
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
Dianjurkan agar Anda menggunakan properti singkatan ini daripada mengatur properti individual. Singkatan ini secara cerdas menetapkan makna lain.
menyelaraskan diri

Properti ini memungkinkan Anda untuk mengesampingkan penyelarasan default (atau ditentukan menggunakan
item pelurusan ) untuk masing-masing item fleksibel.
Silakan lihat properti
menyelaraskan item untuk memahami nilai-nilai yang tersedia.
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
Perhatikan bahwa properti
float ,
clear, dan
vertical-align tidak mempengaruhi elemen flex.
Contohnya
Mari kita mulai dengan contoh yang sangat sederhana yang memecahkan masalah hampir setiap hari: pemusatan sempurna. Solusi termudah untuk tugas ini adalah menggunakan flexbox.
.parent { display: flex; height: 300px; } .child { width: 100px; height: 100px; margin: auto; }
Ini disebabkan oleh fakta bahwa properti margin penyejajaran vertikal yang disetel ke
otomatis dalam wadah fleksibel menyerap ruang tambahan. Dengan demikian, pengaturan margin ke
otomatis akan membuat objek terpusat sempurna pada kedua sumbu.
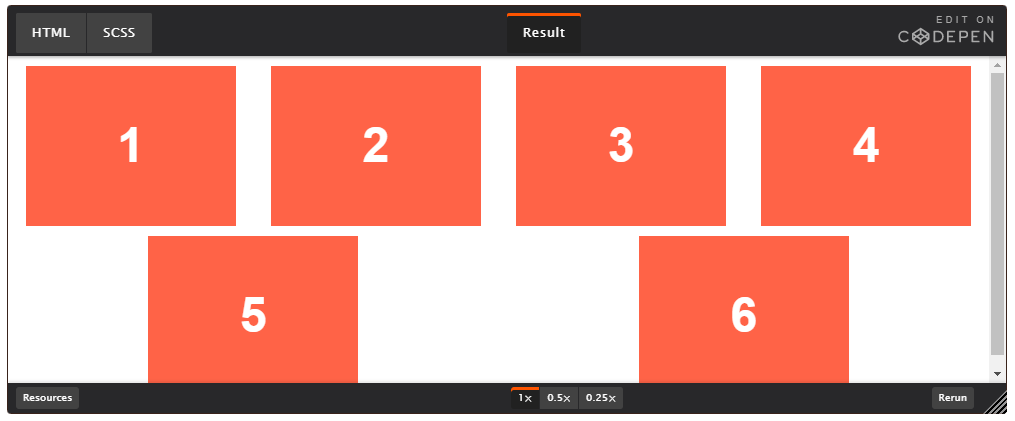
Sekarang mari kita gunakan beberapa properti lagi. Pertimbangkan daftar 6 elemen, semuanya dengan ukuran tetap, tetapi mungkin ada ukuran otomatis. Kami ingin mereka didistribusikan secara merata di sepanjang sumbu horizontal, sehingga ketika mengubah ukuran browser semuanya berjalan dengan baik dan tanpa permintaan media.
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; }
Selesai Yang lainnya hanyalah gaya.

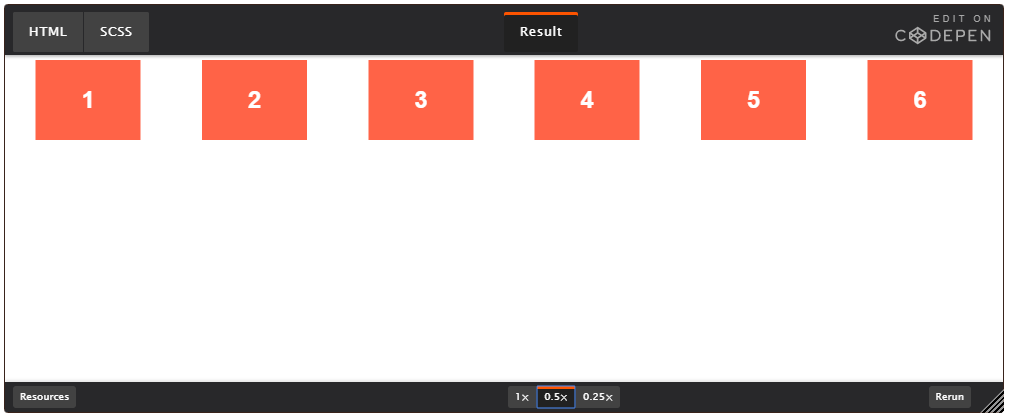
Jika Anda mengubah resolusi atau skala layar, akan menjadi seperti ini:

Mari kita coba yang lain. Bayangkan kita memiliki elemen navigasi yang lurus di bagian atas situs web kita, tetapi kita ingin mereka dijajarkan lebar pada layar berukuran sedang dan disusun dalam satu kolom pada perangkat kecil. Cukup sederhana.
.navigation { display: flex; flex-flow: row wrap; justify-content: flex-end; } @media all and (max-width: 800px) { .navigation { justify-content: space-around; } } @media all and (max-width: 500px) { .navigation { flex-direction: column; } }
Mari kita coba sesuatu yang lebih baik dengan bermain dengan fleksibilitas item fleksibel! Bagaimana dengan tata letak halaman penuh 3-kolom dengan header dan footer. Dan itu tidak tergantung pada urutan awal elemen.
.wrapper { display: flex; flex-flow: row wrap; } .wrapper > * { flex: 1 100%; } @media all and (min-width: 600px) { .aside { flex: 1 auto; } } @media all and (min-width: 800px) { .main { flex: 2 0px; } .aside-1 { order: 1; } .main { order: 2; } .aside-2 { order: 3; } .footer { order: 4; } }
Awalan untuk FlexboxFlexbox memerlukan awalan untuk dukungan yang lebih baik di seluruh browser. Itu tidak hanya mencakup preset dengan awalan vendor, ia memiliki nama dan nilai properti yang sama sekali berbeda. Ini karena fakta bahwa spesifikasi Flexbox telah berubah dari waktu ke waktu, ada
versi "lama", "tweener" dan "baru" .
Mungkin cara terbaik untuk menangani ini adalah dengan menulis sintaks baru (dan terakhir) dan menjalankan CSS Anda melalui
Autoprefixer , yang tidak mundur dengan sangat baik.
Juga, di sini adalah Sass @mixin untuk membantu dengan beberapa awalan, yang juga memberi Anda gagasan tentang apa yang harus dilakukan:
@mixin flexbox() { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; } @mixin flex($values) { -webkit-box-flex: $values; -moz-box-flex: $values; -webkit-flex: $values; -ms-flex: $values; flex: $values; } @mixin order($val) { -webkit-box-ordinal-group: $val; -moz-box-ordinal-group: $val; -ms-flex-order: $val; -webkit-order: $val; order: $val; } .wrapper { @include flexbox(); } .item { @include flex(1 200px); @include order(2); }
KesalahanFlexbox, tentu saja, bukan tanpa kesalahan. Koleksi terbaik yang pernah saya lihat adalah
Flexbugs dari Philip Walton dan Greg Whitworth. Ini adalah repositori open source untuk melacak semuanya, jadi saya pikir yang terbaik adalah hanya referensi saja.
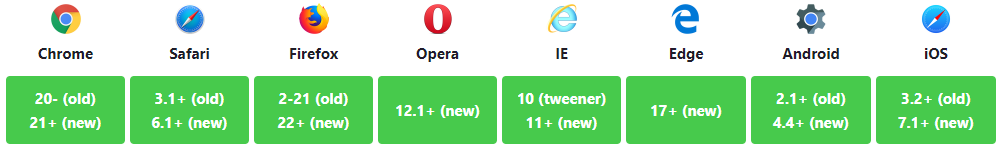
Dukungan Browser
Dipatahkan oleh "versi" flexbox:
- (baru) berarti sintaksis terkini dari spesifikasi (mis. tampilan: flex; )
- (tweener) berarti sintaks informal yang aneh sejak 2011 (mis. tampilan: flexbox; )
- (lawas) berarti sintaks lama sejak 2009 (mis. tampilan: box; )

Blackberry Browser 10+ mendukung sintaks baru.
Untuk informasi lebih lanjut tentang cara mencampur sintaks untuk mendapatkan dukungan browser yang lebih baik, silakan merujuk ke
artikel ini (trik CSS) atau
artikel ini (DevOpera) .