Halo semuanya! Hari ini kami berbagi dengan Anda materi kognitif, terjemahan yang disiapkan khusus untuk siswa dari kursus "ReactJS / React Native-developer" . Jadi mari kita mulai.
Jadi mari kita mulai.
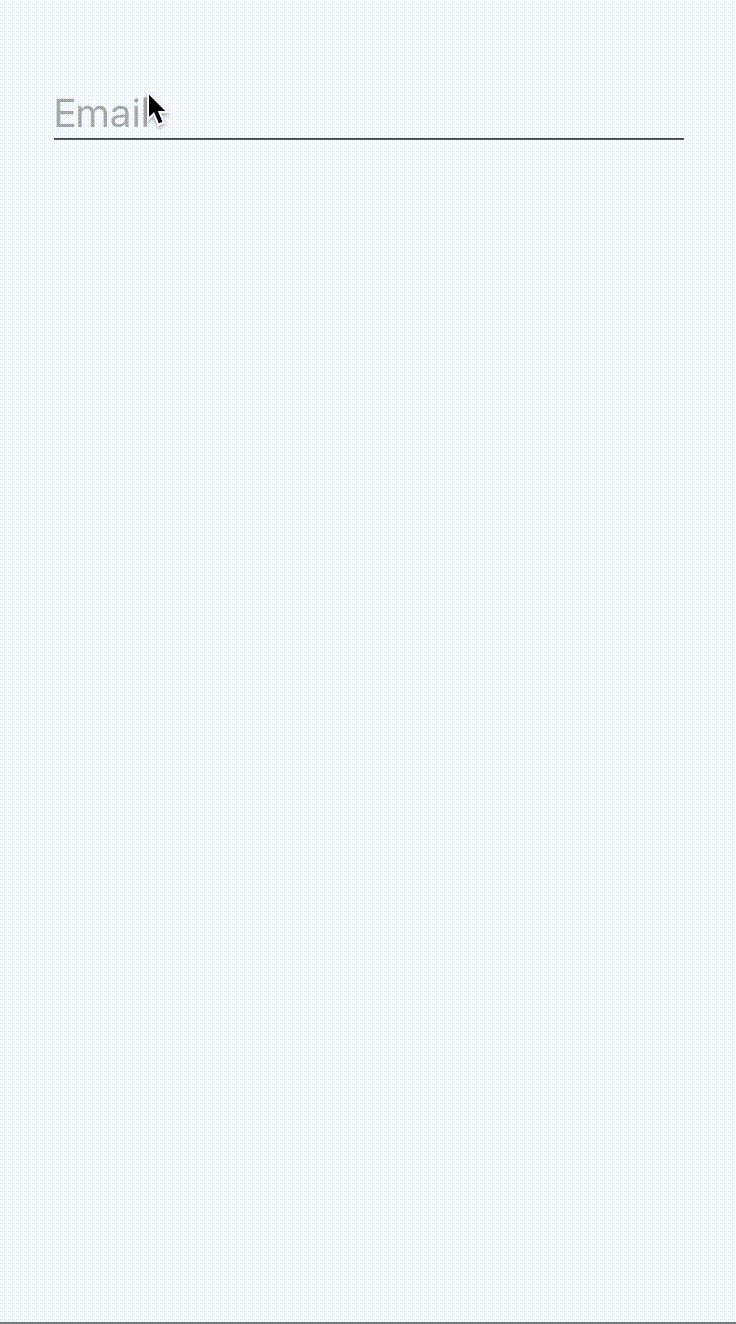
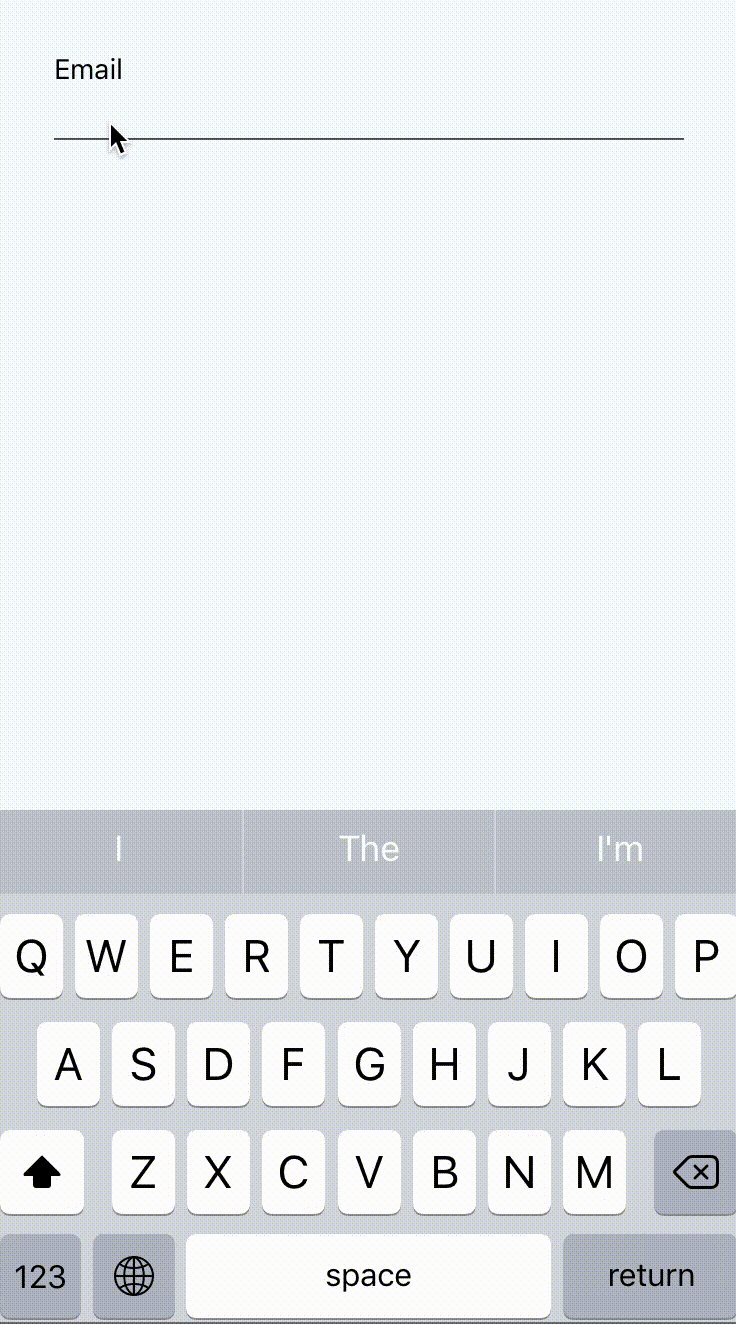
Kita semua melihat bidang input ini:

Judulnya besar dan terlihat seperti penampung sampai Anda fokus pada input. Itu akan menjadi lebih kecil dan bangkit.
Itu terlihat hebat. Lancar Tanpa cela.
Tampaknya juga hanya pengembang berpengalaman yang dapat melakukan ini, bukan?
Ya, mungkin ini terjadi sebelum kedatangan React Native, pada masa itu ketika orang hidup di dalam gua dan menciptakan semua jenis permainan. Tapi ini adalah masa lalu.
Anda dapat menonton video atau melanjutkan membaca. Itu semua tergantung pada apa yang Anda inginkan.
Apa yang ingin kita capai?
Ada dua opsi untuk apa yang kita hadapi.
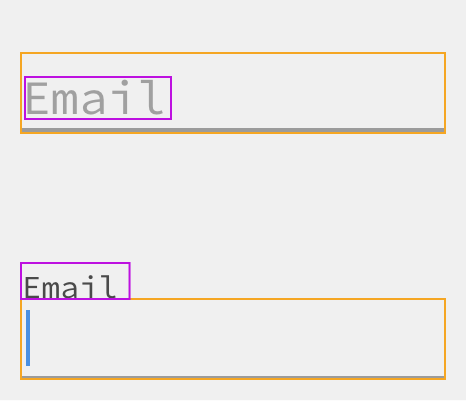
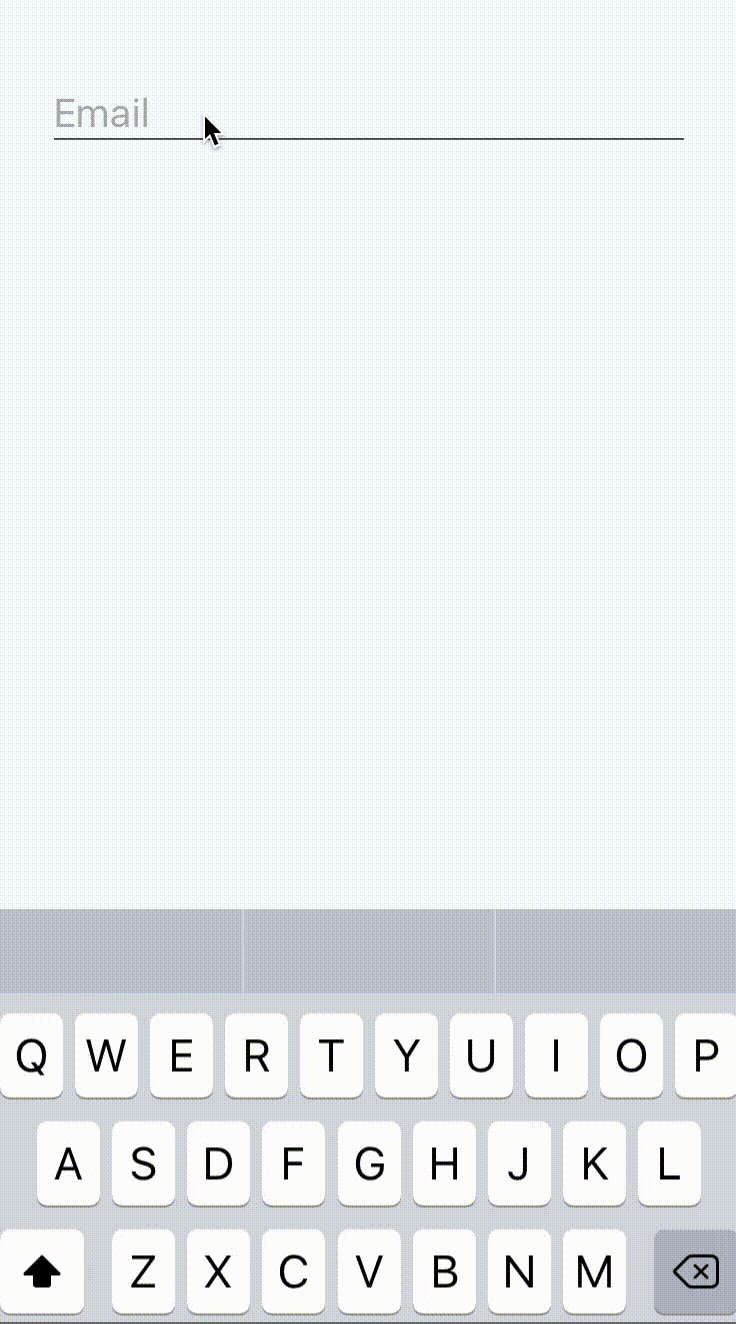
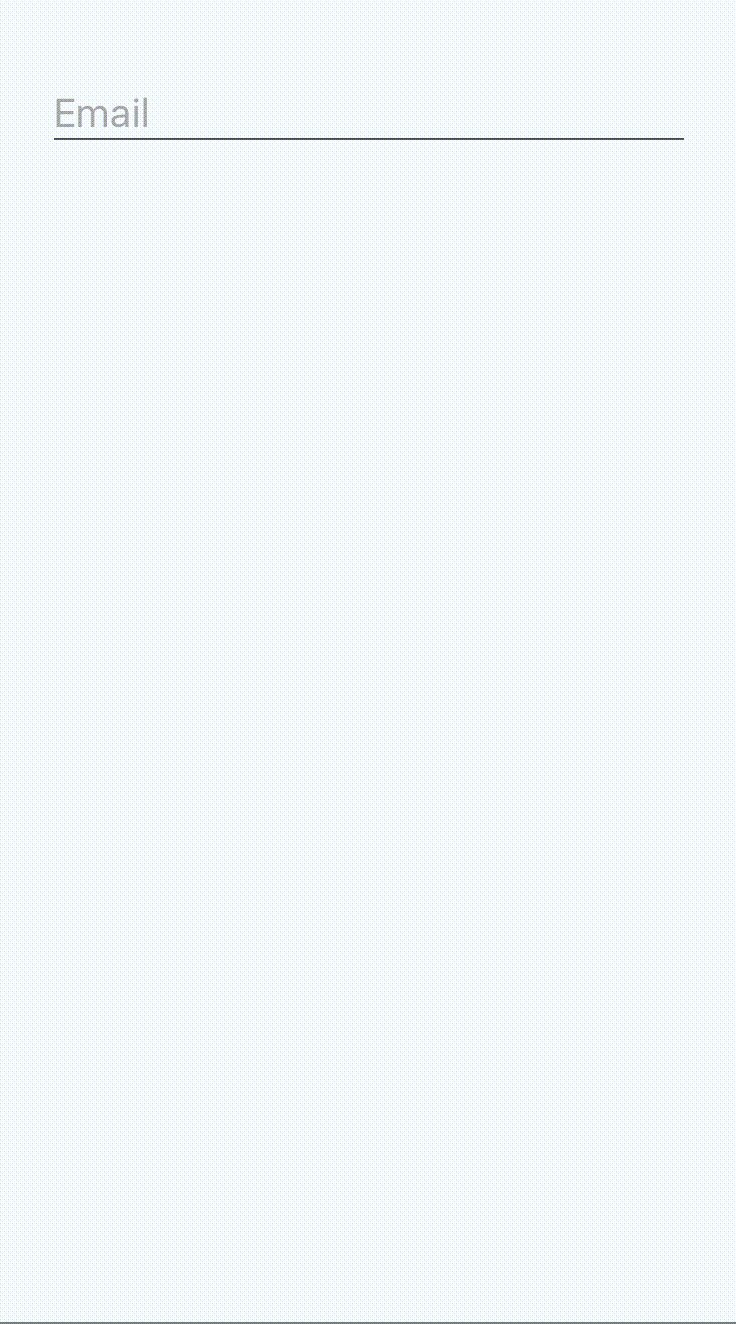
Yang pertama adalah ketika tidak ada fokus pada bidang input.

Prasasti muncul di dalam bidang input, dan ukurannya sama dengan ukuran bidang teks. Warnanya kusam. Ini sangat mirip dengan properti
placeholder .
Dan opsi kedua, ketika ada fokus pada bidang input.

Tulisan muncul di atas bidang input, ukurannya lebih kecil, dan warnanya berbeda dari warna teks yang dimasukkan.
Implementasi yang paling sederhana
Akhirnya kita bisa mulai bekerja. Sejauh ini tanpa animasi.
Ternyata, kami memiliki dua negara UI:
- Tidak ada fokus pada bidang dan tulisan di dalam bidang.
- Ada fokus pada bidang, tulisan di atas bidang input.

Bahkan, kita bisa menyimpan keadaan apakah ada fokus di lapangan atau tidak. Kemudian, tergantung pada kondisi ini, kita dapat memilih di mana menempatkan prasasti dan gaya apa yang akan diterapkan padanya.
Karena prasasti harus berada di tempat yang berbeda, dan kami tidak ingin itu mempengaruhi penempatan komponen, kami akan memposisikannya secara mutlak. Untuk memastikan bahwa ada cukup ruang untuk itu, Anda harus menambahkan lekukan dari atas ke tampilan pembungkus.
class FloatingLabelInput extends Component { state = { isFocused: false, }; handleFocus = () => this.setState({ isFocused: true }); handleBlur = () => this.setState({ isFocused: false }); render() { const { label, ...props } = this.props; const { isFocused } = this.state; const labelStyle = { position: 'absolute', left: 0, top: !isFocused ? 18 : 0, fontSize: !isFocused ? 20 : 14, color: !isFocused ? '#aaa' : '#000', }; return ( <View style={{ paddingTop: 18 }}> <Text style={labelStyle}> {label} </Text> <TextInput {...props} style={{ height: 26, fontSize: 20, color: '#000', borderBottomWidth: 1, borderBottomColor: '#555' }} onFocus={this.handleFocus} onBlur={this.handleBlur} /> </View> ); } }
<FloatingLabelInput label="Email" value={this.state.value} onChange={this.handleTextChange} />
Setelah langkah sebelumnya, kita dapat mencapai yang berikut:
https://snack.expo.io/Sk006AbdW?session_id=snack-session-JRMksbYK3Dan ini adalah titik awal yang baik. Sejauh ini kami tidak memiliki animasi, tetapi kami sudah dapat mengubah lokasi tulisan tergantung di mana fokusnya.
Mengapa tidak menggunakan placeholder ?
Tentu saja, menggunakan properti TextInput dari placeholder tampaknya menggoda. Namun, ini tidak akan berhasil, karena kami ingin mengontrol bagaimana, kapan dan di mana prasasti ditampilkan.
Alih-alih, kami ingin label berada di dalam kotak teks ketika fokus ada di sana. Dan kami ingin itu bergerak ketika fokus muncul pada bidang input, dan ini hanya dapat dicapai jika kami bekerja dengan elemen yang sama.
Bagaimana dengan animasinya?
Sebenarnya bagian termudah tetap ada.
Karena kami memiliki dua negara di mana mungkin ada prasasti, dan kami memilih satu, tergantung pada fokus, dan animasi transisi ini antara negara itu sendiri cukup sepele.
Dari
panduan ini
, kami dapat menyoroti yang berikut ini:
Animated.Value akan berarti apakah ada fokus di bidang (1) atau tidak (0);- Kami secara bertahap akan mengubah angka menjadi (1) saat fokus dan ke (0) sebaliknya;
- Dalam bentuk angka ini, kami akan mencerminkan gaya tulisan: di (0) dan (1) kami akan menentukan gaya, dan Bereaksi Asli akan secara otomatis menghitung dan menerapkan gaya perantara. Dan bahkan warna.
Untuk mengimplementasikan semua ini tidaklah sulit.
Animated.Value kita perlu menginisialisasi di
componentWillMount .
componentWillMount() { this._animatedIsFocused = new Animated.Value(0); }
Kemudian, karena nilai angka ini harus didasarkan pada apakah ada fokus pada bidang input atau tidak, dan karena kami sudah memiliki sedikit informasi status ini, kami dapat menambahkan fungsi
componentDidUpdate , yang akan mengubah nomor ini tergantung pada
this.state :
componentDidUpdate() { Animated.timing(this._animatedIsFocused, { toValue: this.state.isFocused ? 1 : 0, duration: 200, }).start(); }
Sekarang, untuk mencerminkan gaya tulisan dalam istilah seperti itu, kita hanya perlu membuat dua perubahan:
Ubah ke
Animated.Text .
Alih-alih menggunakan kondisi untuk mendefinisikan gaya, tentukan sebagai berikut:
const labelStyle = { position: 'absolute', left: 0, top: this._animatedIsFocused.interpolate({ inputRange: [0, 1], outputRange: [18, 0], }), fontSize: this._animatedIsFocused.interpolate({ inputRange: [0, 1], outputRange: [20, 14], }), color: this._animatedIsFocused.interpolate({ inputRange: [0, 1], outputRange: ['#aaa', '#000'], }), };
https://snack.expo.io/Hk8VCR-dZ?session_id=snack-session-AJ4vulSVwSatu hal lagi
Jika dalam demo di atas Anda mencoba memasukkan sesuatu, dan kemudian menghapus fokus dari bidang input, Anda akan melihat sesuatu yang aneh.

Untungnya, ini cukup mudah untuk diperbaiki. Kami hanya perlu mengubah dua baris dalam kode.
Kami ingin memeriksa apakah bidang input kosong dan mengubah status menjadi
"tidak fokus" hanya jika kedua kondisi berikut ini benar:
- Kolom input kosong;
- Tidak ada fokus di lapangan.
Kalau tidak, kami ingin gaya
"fokus" diterapkan dan teks pengganti naik.
Sekarang kami sedang melacak status
bidang input , kami dapat dengan mudah mengakses nilainya menggunakan
this.props .
 https://snack.expo.io/ByZBAC-dZ?session_id=snack-session-YNZSqhqOC
https://snack.expo.io/ByZBAC-dZ?session_id=snack-session-YNZSqhqOC
Itu saja. Sampai jumpa di
webinar gratis .