Artikel ini terutama tentang shaders GLSL, dan bagaimana saya menggunakannya dalam game mini-demo ini.
Artikel ini dibagi menjadi urutan sebagai berikut:
- Tautan dan deskripsi singkat.
- Deskripsi yang sangat singkat tentang logika permainan, dan fitur yang digunakan Godot.
- Tentang shader bekas.
- Sedikit lagi tentang Godot, dan fitur-fiturnya.
- WebGL2 berfungsi
- Multiplayer
1. Tautan dan deskripsi
Anda dapat mengunduh versi Win / Linux dari tautan ke itch.io
Kode sumber untuk seluruh permainan tersedia di github atau gitlab .
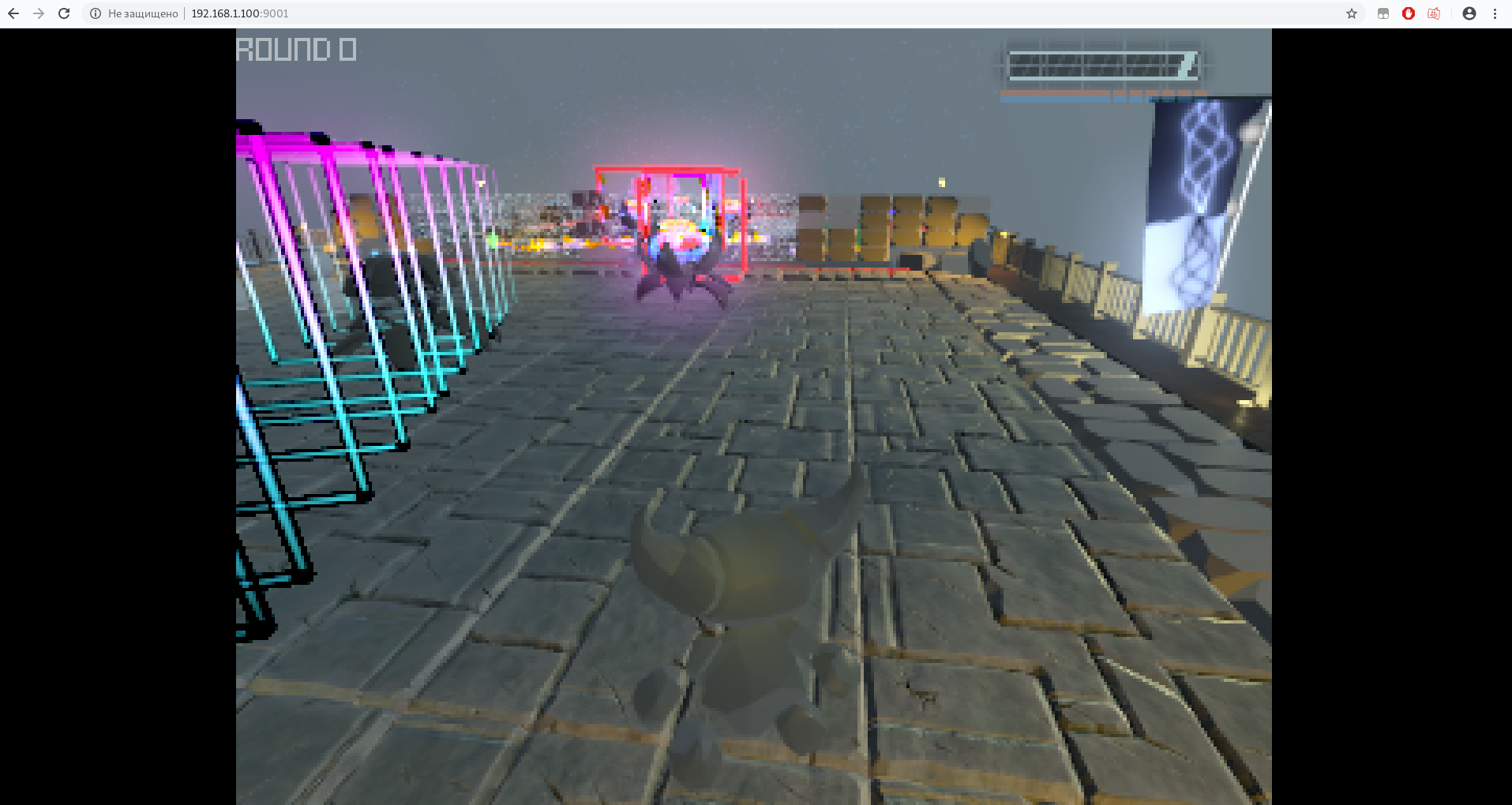
Gameplay:
Minimal, ini bukan game lengkap. (tidak ada suara dalam game)
Tujuan permainan ini adalah untuk mempertahankan jumlah putaran maksimal. Putaran dimulai ketika bola HP nol dan tidak ada robot dalam game.
Ketika potongan dihancurkan, bonus muncul, sekali per putaran , memberikan kecepatan animasi tembakan, kerusakan (hanya di bola utama), dan tinggi lompatan, dalam warna biru, merah / hijau, kuning. Bot juga memberikan bonus tetapi secara acak. Karakter pemain mengembalikan + 1HP setiap babak baru.
2. Logika permainan, dan sumber daya yang digunakan
Sumber daya yang digunakan:
Blender hanya digunakan untuk mengurangi jumlah poligon pada model, dan untuk membuat pecahan model.
Modul futari-addon digunakan . (Saya akan menulis tentang hal ini di bawah)
Dalam permainan, dua model memiliki animasi.
Pergerakan karakter pemain yang saya buat di Godot, model asli
Model kedua adalah sphere-bot yang memiliki animasi berkualitas tinggi.
Semua model benda pihak ketiga siap pakai yang terdaftar ada di sini .
Fitur logika permainan dan Godot:
Logika permainan tidak dibuat dengan cara terbaik, saya akan mencantumkan poin yang dilakukan secara normal.
Hanya satu Viewport digunakan untuk adegan 3D, dan beberapa Viewports (resolusi rendah) di mana ada kamera ortogonal untuk 2D Viewports (juga resolusi rendah) di mana shaders Multipass / Feedback diproses, lebih lanjut tentang mereka di bawah ini.
Semua tekstur memiliki mipmap , dan bahkan berfungsi di browser. Ada pengaturan grafis tambahan (Esc - Pengaturan) . Misalnya, Anda dapat membuat resolusi apa pun untuk game , hingga 32x32 piksel, misalnya, saya menetapkan resolusi 320x240 di pengaturan, menjalankan game di browser, dan menyalakan MSAA anti-aliasing maksimum yang terjadi. 
Semua sumber cahaya bekerja secara real time , ada 16 di antaranya secara total.
Lantai dan pagar adalah partikel paling sederhana yang menduplikasi model yang sama berkali-kali, kode ini sepele .
Matriks rotasi partikel (potongan lantai) di shader saya hanyalah entri singkat dari rumus ini:
mat4 rotationAxisAngle( vec3 v, float angle ) { float s = sin( angle ); float c = cos( angle ); float ic = 1.0 - c; return mat4( vx*vx*ic + c, vy*vx*ic - s*vz, vz*vx*ic + s*vy, 0.0, vx*vy*ic + s*vz, vy*vy*ic + c, vz*vy*ic - s*vx, 0.0, vx*vz*ic - s*vy, vy*vz*ic + s*vx, vz*vz*ic + c, 0.0, 0.0, 0.0, 0.0, 1.0 ); }
misalnya, v=vec3(0.0,0.0,1.0) adalah rotasi sepanjang sumbu z , dan angle=PI/2. gantikan mereka dan dapatkan giliran yang diinginkan.
Animasi blok destruktif dianggap sebagai mesin fisika real-time
Fisika di Godot sangat terbatas, dan mulai mengurangi FPS secara signifikan bahkan dengan selusin objek aktif, sehingga semua tabrakan antara potongan yang hancur dinonaktifkan, dan yang lainnya ditetapkan, level untuk fisika diatur, ada juga batasan jumlah kerusakan serentak, dan jumlah maksimum bot pada waktu yang bersamaan (enam).
Fisika inersia dan interaksi karakter pemain dengan objek dinamis. Dimatikan secara default di Godot, saya menulis interaksi minimal, kode dalam file:
fungsi bot_hit.gd _integrate_forces dan semua yang dipanggil untuk itu adalah pergerakan bot-musuh
player_l.gd pertama, fungsi move_and_slide mematikan inersia tak terbatas, dan fungsi process_collision mengusir objek.
Preload (preload) di awal permainan digunakan untuk menghindari jeda ketika objek pertama kali muncul, namun ini membantu ketika Anda menghidupkan Shadows (dan beberapa opsi lainnya), jeda akan muncul lagi pada penampilan pertama objek. Juga di browser ini tidak membantu karena kekhasan browser yang bekerja dengan shader.
Beberapa objek duplikat dalam satu, dan beberapa GIProbe, bentuk dan parameter sumber cahaya semuanya dimaksudkan , dibuat untuk memotong batasan OpenGL atau pembatasan di Godot.
3. Shader bekas
Panorama lingkungan:
Game ini menggunakan panorama statis, gambar diperoleh dari shader ini (warna c1 c2, posisi ldir)
vec3 sky(vec3 d, vec3 c1, vec3 c2) { vec3 ldir = normalize(vec3(0.,0.,-1.)); vec3 col = mix(c1*100., c2*100., min(abs(dy)*2. + .5, 1.)) / 255.*.5; col *= (1. + vec3(1., .7, .3) / sqrt(length(d - ldir))*2.); //sun return clamp(col,vec3(0.),vec3(1.)); }
untuk mendapatkan panorama, hapus komentar dari baris 57 panorama_uv(fragCoord,ro,rd); dan berikan komentar di baris 58
Panorama dinamis untuk Godot dalam demo sebelumnya (YouTube dan ada tautan ke kode) panorama awan .
Dan panorama siklus siang / malam dengan gerakan awan digunakan dalam demo ini:
panorama hari / malam lain misalnya, pada shadertoy saya tidak menggunakannya di mana pun
Jika Anda perlu mengubah CubeMap menjadi panorama lingkungan untuk Godot , saya membuat konverter web sederhana .
Shader yang sangat sederhana:
Shader partikel secara statis menentukan posisi mereka untuk animasi atau tidak. Misalnya spawn.shader)
Untuk cahaya tambahan di sekitar objek , bukan hanya bola, ini adalah satu baris gglow.shader (angka dapat diubah sesuai kebutuhan)
float intensity = pow(0.122 + max(dot(NORMAL, normalize(VIEW)),0.), 010.85);


Menampilkan digit teks dalam 3D , seperti yang saya pahami di Godot, tidak ada cara untuk ini (tanpa membuat FBO tambahan (viewport)) sehingga shader mencetak angka-angka sederhana dari tekstur (sehingga memetakan ), kode shader
Elemen UI:
Membuat bentuk khusus panel UI yang paling mudah bagi saya adalah di shader, mungkin ini tidak benar sama sekali . Metode yang benar ditampilkan di sini sebagai contoh (di bagian UI).
Dalam game ini, animasi latar belakang menu paling sederhana , dan indikator HP . Di atas, di tautan ke video panorama siang / malam, juga dilakukan, ada garis-garis di samping dan semua animasi di shader.
Tentang modul futari-addon:
Ini berfungsi hampir sama dengan shader ini untuk partikel 2D dalam video (lihat dari 1:41).
Peta 2D-SDF semua poligon dibangun pada video sekali di awal dan tekstur yang dihasilkan hanya dikirim ke partikel, partikel itu sendiri membangun normal di posisi saat ini dan mengubah gerakan.
futari-addon melakukan hal yang hampir sama, hanya alih-alih peta tekstur 2D, koordinat bola dan pesawat 3D ditransmisikan yang diproses oleh kondisi dalam shader partikel, sehingga Anda dapat dengan bebas mengubah posisi dan parameter lainnya.
Plus, angin (dalam contoh 2D saya, menambahkan angin sangat sederhana, sebagai tekstur lain dengan nilai + - untuk kecepatan, dan partikel hanya menambah nilai kecepatan dari peta ini di posisinya).
Modul futari-addon sangat bagus , menggunakannya daripada membuat sistem partikelnya sendiri.
Efek perisai:
Partikel tempat koordinat dampak pada bola dan posisi pemain, dan kepunahan ditransmisikan menggunakan buffer umpan balik transformasi . Kode shader dalam file en_m.shader
Bots Shield:


Shader sebagai peredam kebisingan tiga dimensi. Shader pada dasarnya semuanya berfungsi berkat fungsi flow orisinal di sini
Latar belakang ditentukan oleh gl_FrontFacing , dan dicat lebih gelap dan lebih hijau, bukan biru.
Respons terhadap pukulan - pengatur waktu kejutan hanya dikirim.
Shaders membaca bingkai terakhir mereka, atau Shaders Umpan Balik / Multipas:
Hampir semua efek dibuat menggunakan logika ini.
Salah satu shader dari game .
Sebagai sumber, saya mengatur kamera ortogonal yang memotret objek dalam kelompok tertentu dalam jarak pendek (tanpa memproses seluruh adegan)
 .
.
Efek Lapangan Es:
Shader ditunjukkan di atas, dalam file proyek adalah ice_feedback.shader , dan shader fragmen untuk pesawat yang menciptakan ilusi kedalaman lantai menggunakan loop kedalaman sederhana:
while(current_depth < depth){ ofs -= delta; depth = textureLod(texture_depth, ofs,0.0).r; current_depth += layer_depth; }
Efek Bidang Partikel:
Shader adalah sama , koordinat y (tinggi) dari partikel sesuai dengan kecerahan warna buffer bingkai dari shader, warna juga sesuai dengan kecerahan warna ( saya tidak menyimpan shader partikel secara terpisah, itu dalam proyek di floor/visible_/floor3/grass/grass objek floor/visible_/floor3/grass/grass ).
Animasi bendera dinamis:
Godot memiliki SoftBody untuk membuat animasi kain, tetapi ini adalah CPU, jadi saya belum menggunakannya. Saya menggunakan tautan kode yang sudah jadi ke aslinya . Bendera ini didorong dari tiga bola di samping dan kepala karakter adalah bola keempat.
Logika dari shader multipass , seperti pada contoh di atas, dengan hanya tiga sumbu, kode multipass dari shader (1) flag.shader , shader yang menggambar bendera hanya menunjukkan tekstur dan mengubah geometri bidang (2) flag.shader .
Penampilan angka:
Bentuk tidak memiliki UV, oleh karena itu triplanar-tekstur-pemetaan untuk pemetaan tekstur, dan triangling ( vertex ), semua kode di cchess.shader
Animasi hitbox (bingkai merah) yang menyebabkan kerusakan pada karakter pemain, dan jejak dari bingkai (partikelnya jelas):
Hanya menggunakan shader gglow.shader yang sudah ditentukan.
PS Membuat animasi yang sama dalam satu shader , tautan ke shadertoy
Untuk partikel, hanya dua tekstur yang digunakan, lingkaran dan persegi.
4. Tentang Godot, dan fitur-fiturnya
Godot sangat baik dan sederhana (bukan untuk pemula). Saya sangat menyukai Godot karena fiturnya.
Ada banyak bug, dokumentasi Godot tidak lengkap dan kadang-kadang menyesatkan karena kesalahan dan tidak menunjukkan poin kritis (tidak jelas bagi saya), untuk memahami kode sumber Godot yang harus dibaca berulang kali (kode tidak besar dan ditulis dengan baik).
Ini hanya kesan saya, mungkin salah, saya tidak ingin menyesatkan siapa pun.
Saya menekankan bahwa bahkan bug yang sangat kritis di Godot dapat dielakkan di Godot melalui GDScript, dengan sedikit usaha. Apa yang tidak diragukan lagi merupakan nilai tambah yang besar
Saya juga mencatat bahwa Godot sama sekali tidak dilindungi dari kekhasan faktor eksternal, seperti WASM di peramban, pembatasan ANGLE, batasan kuat peramban itu sendiri, dan tentu saja, lusinan bug pada driver kartu video, semua ini harus dilewati secara manual.
Tertunda - ada masalah besar dengan manajemen, itu 100% di sisi Godot, saya tidak memperbaikinya. (kontrol irisan selama kompilasi shader FPS dan kelambatan (misalnya, di browser)), juga kelambatan lain yang terkait dengan fitur rendering 3D di Godot, saya membuat jalan memutar beberapa dari mereka, tetapi mereka masih ada / mungkin ada.
5. WebGL2 berfungsi Hanya Linux
Jangan memulai permainan dari tautan jika Anda memiliki Windows. Tautan ke versi WebGL2 / WASM.
Pembaruan informasi : versi WebGL diluncurkan di Windows10 (hanya di Firefox, dengan ANGLE dimatikan) pada PC yang sangat kuat (video i9 / 16gb ram / 8gb), meskipun lantai tidak membuat lagi (karena alasan tertentu), dan firefox bocor memori (> 16GB ) dalam lima menit ... lebih baik tidak lari, dengan risiko dan risiko Anda sendiri
Hanya berfungsi di Chrome 76+ dan Firefox (Linux).
Laporan bug (tautan) dikirim tentang Windows, jika ini adalah bug browser, maka Google bereaksi setelah 2 bulan. Tapi ternyata ini adalah bug di ANGLE, dan ini hampir pasti wontfix.
Laporan bug sudah ditutup, dan ANGLE juga tidak akan diedit. Jadi pada Windows, browser tidak akan berfungsi.
Dalam perjalanan proyek ini, satu bug di Chrome diperbaiki karena yang mengubah umpan balik dan demo terakhir saya (video di atas dengan panorama siang / malam) , yang tidak berfungsi sebelumnya, mulai berfungsi.
6. Multiplayer
Menambahkan multi-pemain, khusus untuk tujuan pengujian (dan sampel multi-pemain di Godot). Kode sumber dan versi biner di sebelah versi utama pada github dan gatal (tautan di awal).
Ketika Godot 3.2 keluar, saya akan menambahkan WebRTC untuk tes juga.