Saya ingin berbagi pengalaman mengembangkan aplikasi dengan melihat konten video untuk SmartTV (Tizen dan WebOS) dan masalah apa yang kami temui.
Pada TV modern, seperti yang kita ketahui, Anda dapat menginstal aplikasi yang berbeda untuk memfasilitasi pekerjaan dengan beberapa sumber daya dan konten. Dalam kebanyakan kasus, aplikasi ini di bawah tenda adalah browser normal, di televisi itu adalah Chromium.
Karena ini adalah peramban, tidak ada yang mencegah kami menggunakan React.js untuk pengembangan, yang memengaruhi beberapa masalah kinerja.
Saya tidak akan berbicara tentang bagaimana tepatnya Anda harus melakukan dengan contoh kode, saya akan berbicara tentang nuansa dan keputusan yang telah dibuat.
Mari kita bahas poin-poin utama:
- Sumber daya terbatas
- Navigasi
- Gaya Performa dan Rendering
- Pemutar video
- Backend
Sumber daya terbatas
Tidak ada banyak memori dan kinerja di TV seperti di komputer kita, jadi masalah pertama adalah keterbatasan sumber daya.
Misalnya, hanya sekitar 250 megabita untuk penggunaan yang dialokasikan untuk aplikasi dan kami mengalami masalah sehingga ketika menampilkan kotak dengan konten (gambar, deskripsi, peringkat), memori dapat dihabiskan pada batas, ketika hanya ada 1000 elemen dalam kotak dan kami gulir ke bawah, kemudian ukuran gambar meningkat dan meningkat dan pada beberapa titik aplikasi crash dengan tulisan bahwa memori telah habis.
Solusi untuk masalah ini adalah
jendela reaksiItu tidak menyimpan semua elemen di luar jendela di DOM.
Navigasi
Jika di komputer kita terbiasa mengklik elemen di situs, maka di televisi kita menggunakan remote control yang juga dapat digunakan sebagai mouse, tetapi sebagian besar adalah tombol. Masalah navigasi keluar dari sini, bahwa kita harus memproses penekanan tombol dari remote control dan menavigasi seluruh aplikasi tanpa kursor, tetapi pada saat yang sama kita perlu memproses klik pada elemen dengan "klik".
Beberapa kode tombol pada remote LG dan Samsung berbeda, dan juga berbeda dari keyboard biasa, jadi untuk setiap platform kami memiliki kode tombol hardcoded yang kami proses.
Contoh Tizen
Tizen
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 10009, KEY_CHANNEL_UP: 427, KEY_CHANNEL_DOWN: 428, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_DEBUG_TOGGLE_CONSOLE: 403, KEY_DEBUG_TOGGLE_QUICK_EDIT: 404, KEY_DEBUG_SET_FAVOURITES: 405, KEY_DEBUG_CLEAR_FAVOURITES: 406, KEY_SHOW_REMOTE_POINTER: 7777777,
WebOS
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 461, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_CHANNEL_UP: 33, KEY_CHANNEL_DOWN: 34, KEY_DEBUG_SET_EMAIL: 403, KEY_DEBUG_TOGGLE_CONSOLE: 404, KEY_DEBUG_TOGGLE_QUICK_EDIT: 405, KEY_DEBUG_SET_FAVOURITES: 406, KEY_DEBUG_CLEAR_FAVOURITES: 407, KEY_SHOW_REMOTE_POINTER: 1536, KEY_HIDE_REMOTE_POINTER: 1537, };
Keyboard
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 8,
Seperti yang Anda lihat, pada keyboard ini adalah tombol dengan huruf (ditunjukkan dalam komentar).
Untuk menangani navigasi melalui mengklik tombol dan mengklik dengan mouse, kami selalu mendapatkan hasil dari satu peristiwa - mouseClick, dengan demikian kami memproses semua acara dengan cara yang sama.
Fitur lain dari navigasi adalah fokus, pada setiap layar harus ada elemen dalam fokus, karena kehilangan fokus, kita tidak akan lagi dapat menavigasi layar. Setiap elemen diberi properti fokus dan id dari fokus. Saat bernavigasi, itu selalu perlu untuk mempertimbangkan hal ini, tetapi juga, kadang-kadang ada persyaratan ketika kembali untuk mengembalikan keadaan layar yang sepenuhnya sebelumnya, sehingga navigasi ditulis sepenuhnya sesuai pesanan.
Gaya dan Render Kinerja
Animasi pada CSS bekerja lambat di TV, terutama ketika ada banyak elemen DOM yang masuk ke dalam animasi, Anda bisa melihat bukan perubahan yang mulus, tetapi tampilan slide. Salah satu solusi untuk masalah ini adalah kanvas. Menggambar di atasnya, animasi, pencahayaan selama navigasi mempercepat pekerjaan beberapa kali, tetapi jika Anda memiliki otomatisasi, mereka mungkin tidak menyukai implementasi ini, karena sulit bagi mereka untuk memeriksa konten dari gambar.
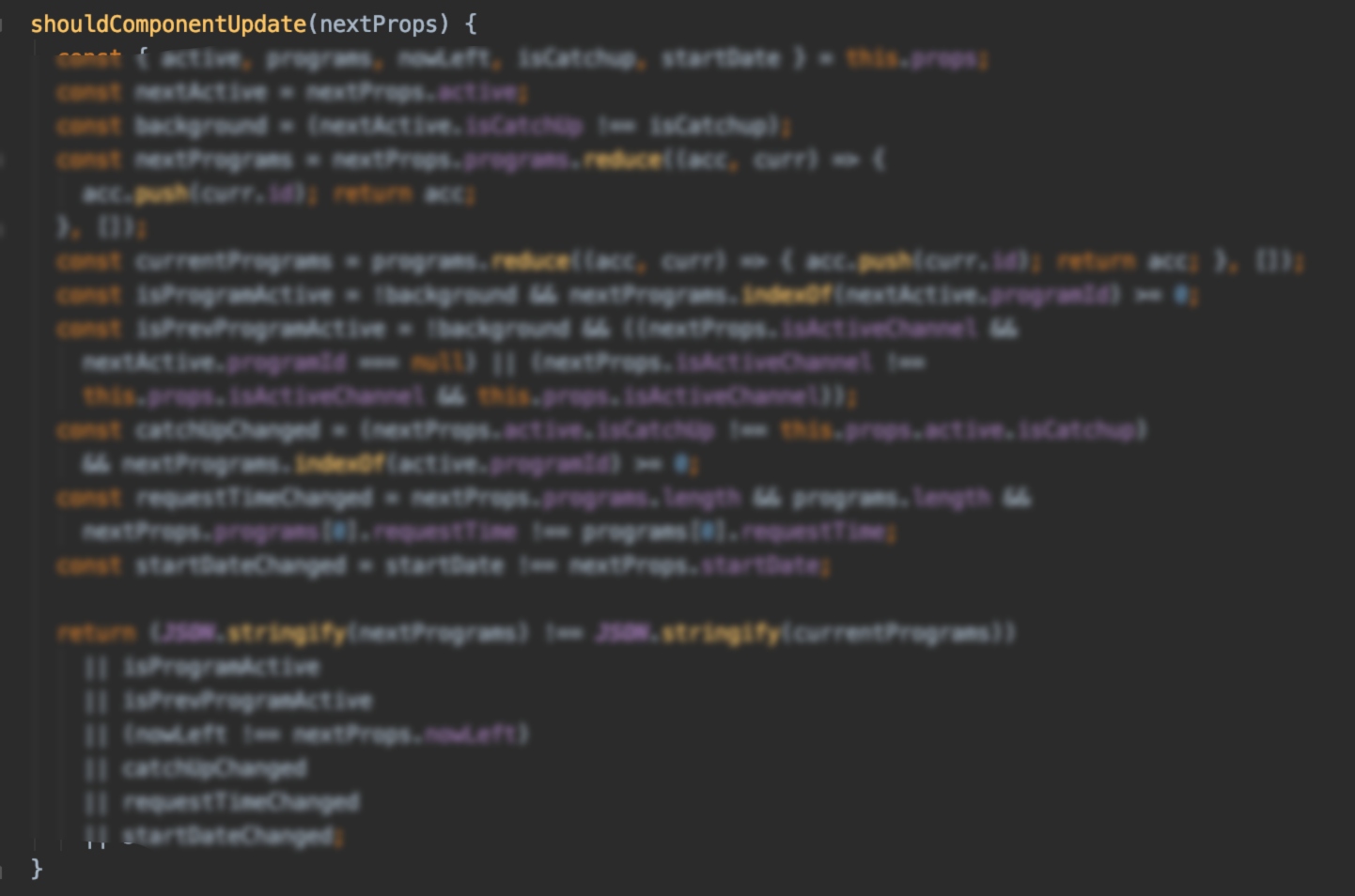
Banyak render pada halaman adalah rasa sakit lain, semuanya mulai melambat, berkedut. Itu diperlukan untuk mengendalikan proses ini sebanyak mungkin, setelah itu harusComponentUpdate dari komponen terlihat seperti ini:

Akibatnya, kami menulis ulang bagian sensitif aplikasi pada vanilla js, menjadi lebih cepat.
Pemutar video
LG dan Samsung memiliki pemutar video yang berbeda, yang juga menciptakan kesulitan pengembangan tambahan. Untuk LG, tag video digunakan, untuk Samsung AVPlay SDK. Oleh karena itu, terdapat perbedaan fungsionalitas, harus diingat bahwa tidak semua fitur sama dan mungkin berbeda dari versi ke versi OS.
Ada juga masalah dengan beban saat memulai video - diselesaikan dengan caching, paralelisasi dan penangguhan permintaan, pemrosesan.
Backend
Kecepatan backend, kecepatan pemrosesan permintaan dan jumlah mereka mempengaruhi kecepatan kerja. Sisi FE harus memiliki jumlah pemrosesan data minimal. Jika Anda perlu memuat data dalam jumlah besar, Anda dapat menggunakan pekerja web.