Halo semuanya!
Nama saya Ilya, saya dari Tinkoff.ru. Saya menerjemahkan untuk Anda sebuah artikel oleh Geoff Hackworth tentang bagaimana gaya presentasi modal berubah di iOS 13, apa pengaruhnya dan bagaimana kompatibilitas dengan versi iOS dan Xcode sebelumnya.

Pendahuluan
Pada saat penulisan, WWDC 2019 akan segera berakhir. Seperti banyak pengembang untuk iOS, saya perlahan memproses semua informasi baru yang telah diberikan Apple kepada kami, dan dalam beberapa minggu mendatang (dan berbulan-bulan!) Saya akan mencoba menonton sebanyak mungkin video.
Saya punya tiga pertanyaan tentang aplikasi saya sendiri:
- Aplikasi saya saat ini berfungsi tanpa masalah di iOS 13? Apple memiliki sejarah panjang kompatibilitas ke belakang, berdasarkan versi Xcode yang digunakan untuk membuat aplikasi. Sejarah menunjukkan bahwa aplikasi yang dibuat di Xcode 10 untuk iOS 13 akan berperilaku seolah-olah mereka berjalan di iOS 12. Tapi ini tidak selalu terjadi.
- Apakah aplikasi saya berfungsi saat membangun dengan Xcode 11 / iOS 13? Build menggunakan alat terbaru memungkinkan aplikasi untuk bekerja dengan cara baru, melewati kompatibilitas ke belakang dengan versi iOS sebelumnya. Apakah ada yang rusak?
- Perubahan apa yang dapat / harus dilakukan untuk membuat aplikasi saya berfungsi lebih baik atau memanfaatkan fitur iOS 13 yang baru? Ini adalah tugas terbesar, dan akan membutuhkan lebih banyak waktu untuk belajar dan mengimplementasikan. Penelitian ini adalah untuk artikel terpisah.
Saya belum menginstal iOS 13 pada perangkat nyata, tetapi saya dapat menguji item # 1 dengan menginstal aplikasi yang dibuat di Xcode-10 pada simulator iOS 13.
Saya masih bekerja pada poin 2, tetapi berdasarkan pengujian awal dan membaca tweet dari pengembang lain yang membuat penemuan serupa, saya menemukan sejumlah perubahan perilaku dalam aplikasi saya ketika membangun dengan Xcode 11. Saya memiliki banyak video untuk ditonton dan informasi untuk asimilasi, tetapi dalam posting ini saya ingin fokus pada perubahan yang segera terlihat dan berpotensi merusak dalam presentasi UIViewController di iOS 13.
Ubah gaya presentasi modal default
Secara default, presentasi modal sekarang menjadi "halaman" (Lembar Halaman asli), bukan layar penuh. Dokumentasi untuk modalPresentationStyle berbunyi:
Standarnya adalah UIModalPresentationAutomatic untuk iOS, dimulai dengan iOS 13.0, dan UIModalPresentationFullScreen di versi sebelumnya.
Secara default, UIViewController, jika modalPresentationStyle diatur sebagai modalPresentationStyle, menggunakan UIModalPresentationPageSheet, tetapi pengontrol sistem dapat menggunakan gaya tampilan lain untuk UIModalPresentationAutomatic.
Efek dari perubahan ini berbeda untuk iPhone dan iPad.
Presentasi modal pada iPhone
Gaya presentasi Halaman Lembar, Lembar Bentuk, dan Popover pada iPhone diadaptasi ke layar penuh kecuali metode UIAdaptivePresentationControllerDelegate digunakan untuk mencegah adaptasi. Misalnya, layar pengaturan dapat disajikan dalam gaya Lembar Formulir, sehingga ditampilkan dalam mode layar penuh pada iPhone dan dalam bentuk yang diperkecil pada iPad. Secara teknis, penampilan / adaptasi tergantung pada lebar. Lembar Halaman / Lembar Formulir / presentasi Popover pada perangkat Landscape iPhone Plus dan XS Max tidak mencakup seluruh layar karena mereka memiliki lebar seperti biasanya. Penampilan iPad tergantung pada ukuran slide over dan mode multitasking.
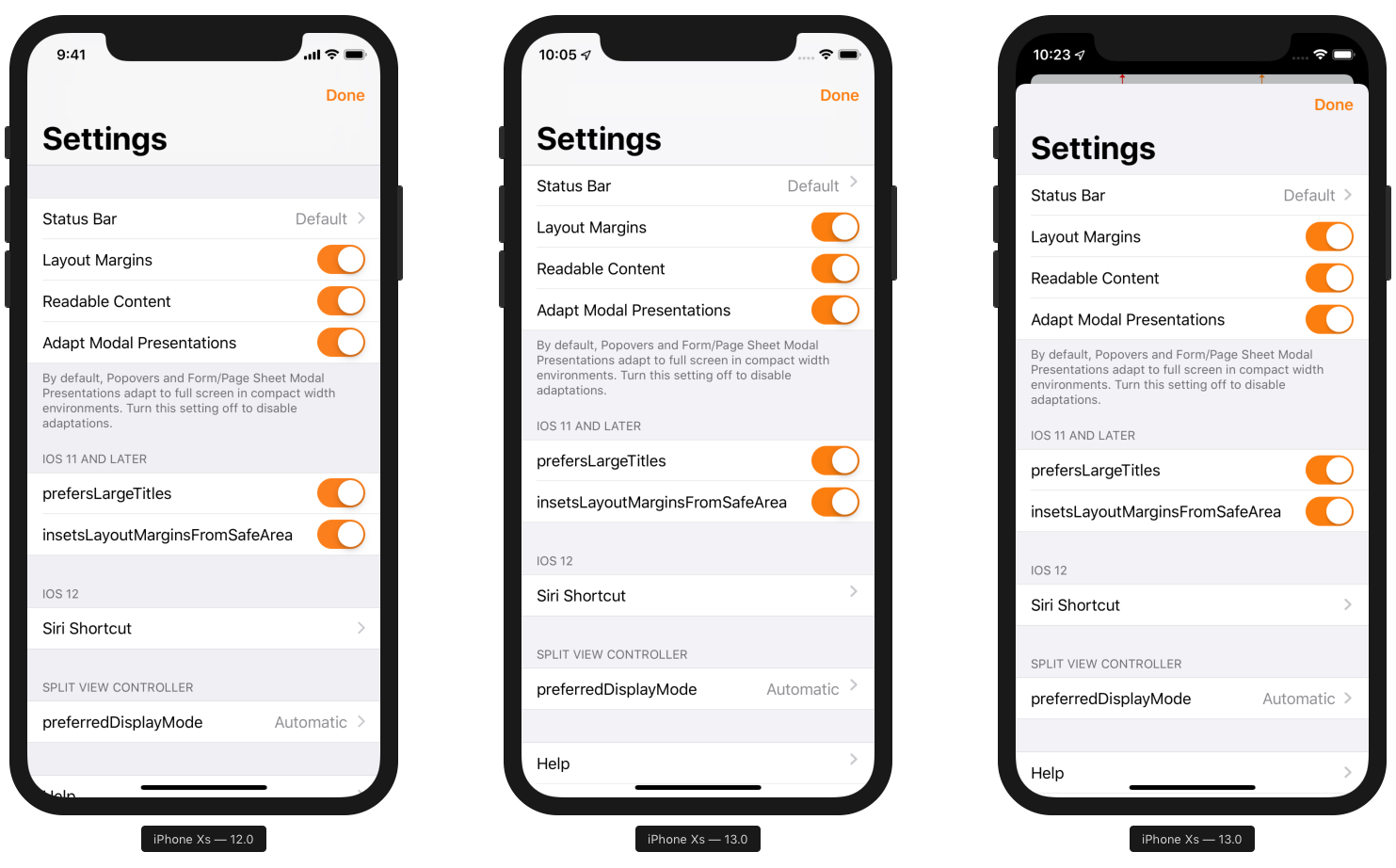
Tangkapan layar berikut menunjukkan presentasi Lembar Formulir pada iPhone XS untuk tiga kasus: build in Xcode 10 untuk iOS 12, build in Xcode 10 untuk iOS 13, build in Xcode 11 untuk iOS 13.

Kompatibilitas mundur dari iOS 12 dengan iOS 13 untuk membangun Xcode 10 menghasilkan tampilan layar penuh. Gaya UITableView yang dikelompokkan telah berubah di iOS 13 untuk menyembunyikan ruang di atas bagian pertama tanpa adanya judul. Bahkan build Xcode 10 / iOS 12 berperilaku berbeda ketika diluncurkan pada iOS 13, yang bukan itu yang saya harapkan.
Perubahan terbesar di iOS 13, tentu saja, adalah tampilan kartu (asli. Penampilan seperti kartu). Ukuran UIViewController telah dikurangi, dan bagian atasnya masih sedikit terlihat di belakang UIViewController yang baru diperkenalkan. UIWindow di belakang root UIViewController juga sedikit terlihat. Latar belakang hitam UIWindow tampak hebat secara default, terutama pada perangkat dengan takik. Beberapa aplikasi saya mengatur latar belakang UIWindow ke putih (untuk alasan yang saya tidak ingat lagi), dan itu tampak sangat jelek. Saya segera memperbaikinya!
Perilaku UIViewController dalam gaya tampilan modal baru
Jika UIViewController yang disajikan menunjukkan UIViewController lain, kartu-kartu tersebut tumpang tindih dengan animasi yang bagus. Perhatikan bahwa hanya UIViewController terakhir yang ditampilkan dan sedikit yang sebelumnya terlihat:

Perbedaan potensial penting lainnya dalam perilaku adalah apa yang terjadi pada UIViewController yang menunjukkan (presentasi asli). Presentasi layar penuh (presentasi layar penuh) yang sepenuhnya mencakup UIViewController akan menghapus UIViewController dari hierarki. Tetapi dalam hal presentasi kartu baru, UIViewController harus tetap berada dalam hierarki karena masih terlihat. Namun, meskipun pengguna hanya dapat melihat dua UIViewController pada satu waktu, berulang kali menampilkan UIViewController tidak menghapus UIViewController yang lebih rendah dari hierarki.
Mengubah ukuran
Tampilan kartu-gaya baru berarti bahwa UIViewController yang ditampilkan tidak setinggi di iOS 13 seperti di iOS 12:

Saya ingin layar penuh!
Permintaan eksplisit untuk menampilkan UIViewController dalam mode Layar Penuh akan mencegah tampilan gaya kartu. Namun, ini dapat mengganggu perilaku aplikasi di iPad. Tolong jangan tergoda untuk memeriksa idiom perangkat dan menggunakan gaya presentasi yang berbeda untuk iPhone dan iPad. Jika beberapa tahun terakhir telah mengajarkan kita sesuatu, kita tidak boleh membuat asumsi berdasarkan tipe perangkat atau ukuran layar. Jika Anda ingin iPad menampilkan Halaman / Lembar Formulir, tetapi iPhone memiliki Layar Penuh, Anda dapat menggunakan UIAdaptivePresentationControllerDelegate untuk beradaptasi dengan mode layar penuh dalam kondisi lebar yang ringkas.
Presentasi modal pada iPad
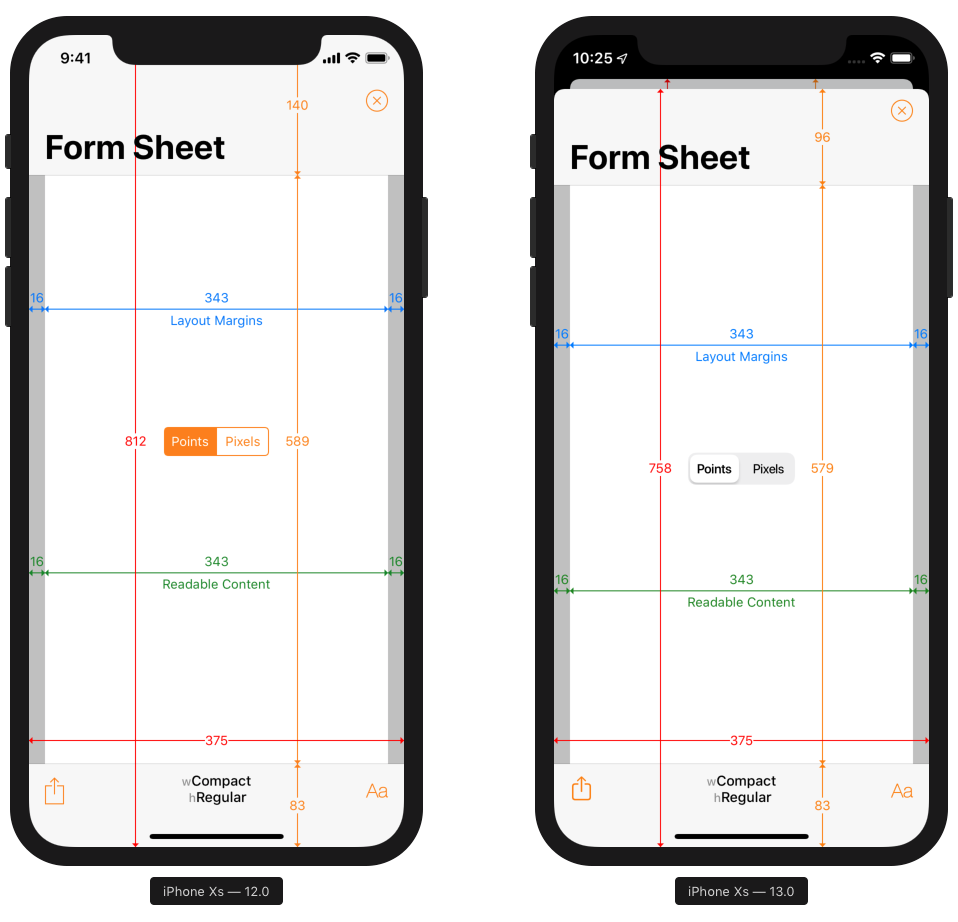
Layar yang ditunjukkan dalam gaya Lembar Formulir tetap tidak berubah di iOS 13:

Lembar Halaman
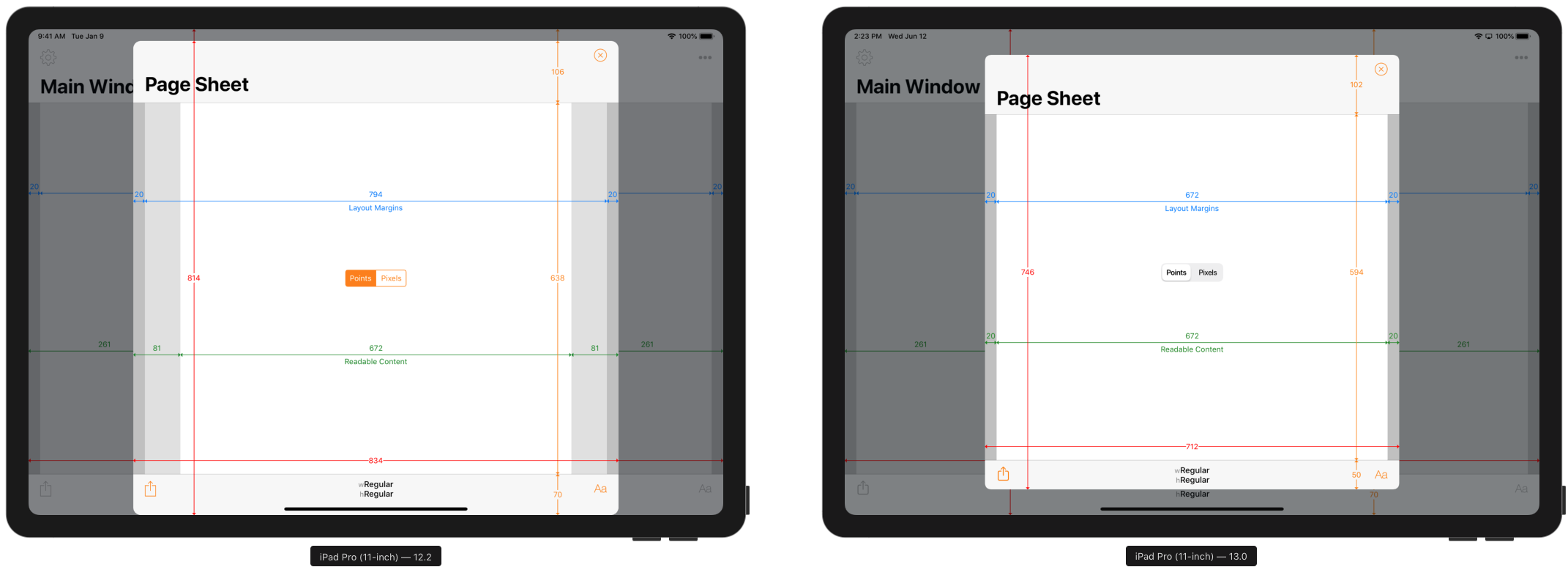
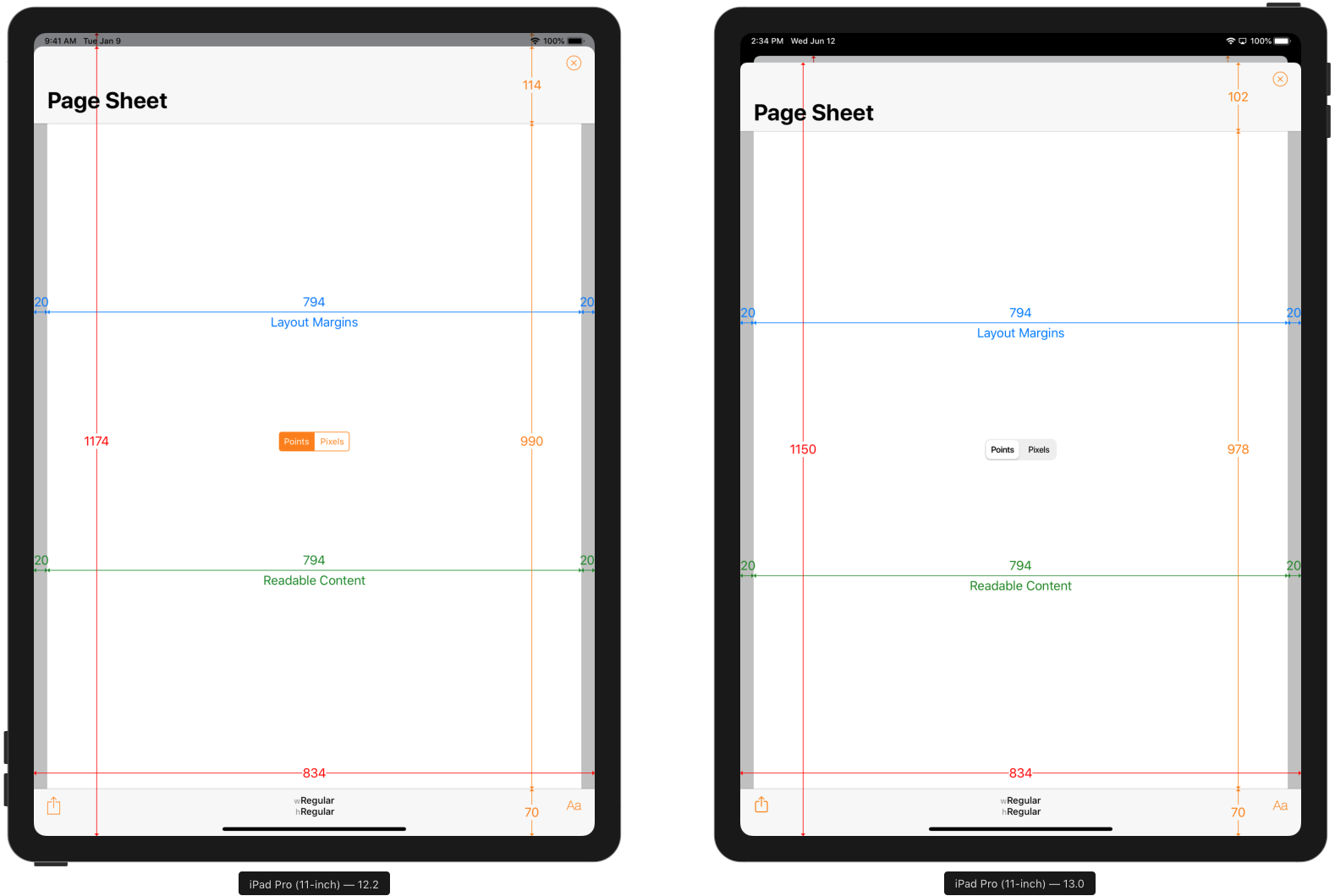
Seperti disebutkan di atas, modalPresentationStyle default di iOS 13 sekarang menjadi Page Sheet. Di iPad, ukuran UIViewController dengan gaya ini telah berubah dalam orientasi potret dan lanskap:


Seperti di iOS 12, pembatasan "konten yang dapat dibaca" (ukuran konten yang dapat dibaca asli) berubah ukurannya saat mengubah kategori ukuran konten (kategori ukuran konten asli). Ukuran sebenarnya tampak berbeda di iOS 12 dan 13 di beberapa kategori ukuran konten.
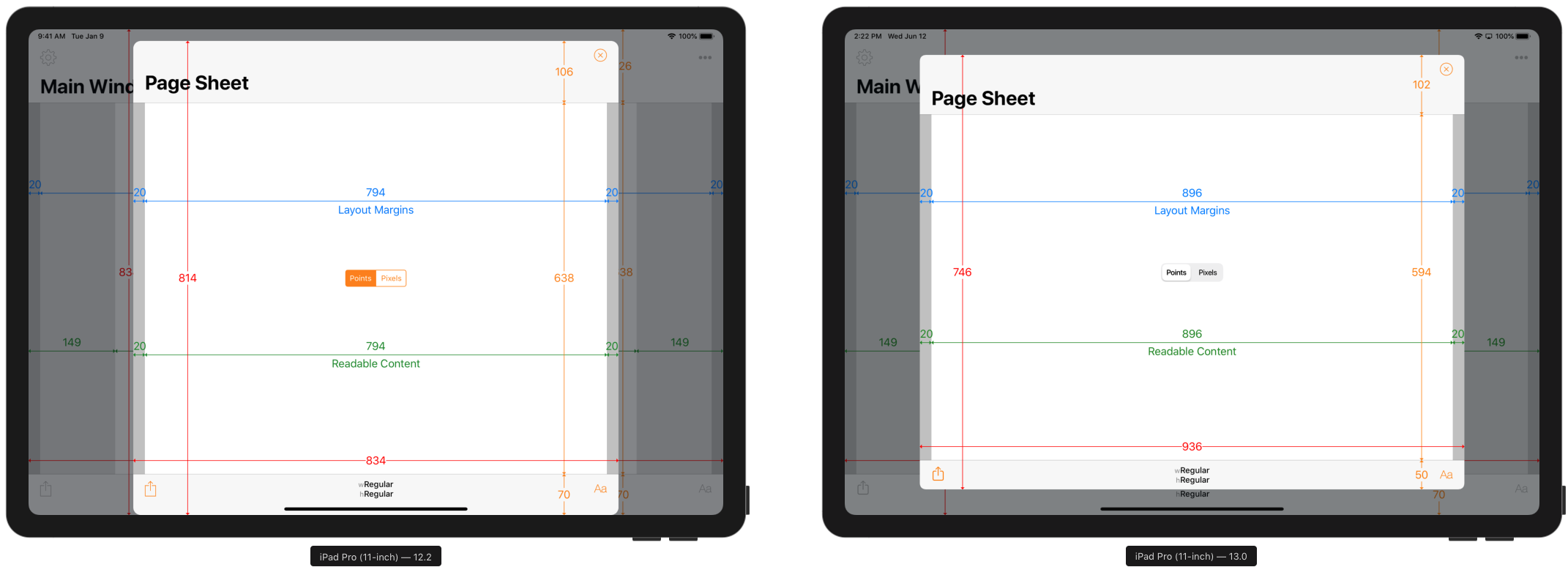
UIViewController itu sendiri, disajikan dalam gaya Page Sheet, juga meningkat pada iOS 13 dengan peningkatan dalam kategori ukuran konten. Berikut adalah kategori "Ekstra Ekstra Ekstra Besar" (ukuran maksimum tersedia tanpa termasuk ukuran aksesibilitas lebih besar):


Jenis presentasi lainnya
Dokumentasi untuk modalPresentationStyle berbunyi:
Secara default, UIViewController mendefinisikan UIModalPresentationAutomatic sebagai UIModalPresentationPageSheet, tetapi pengontrol sistem lain mungkin mendefinisikan UIModalPresentationAutomatic secara berbeda.
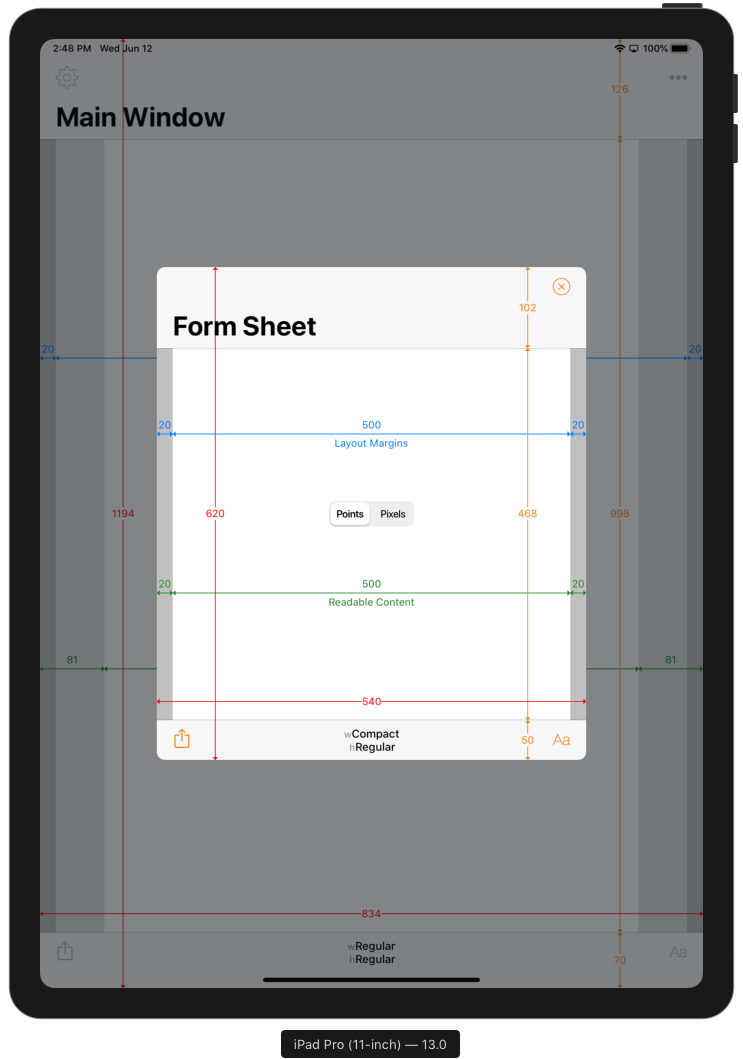
Saya tidak 100% yakin dengan semua aturan untuk "sisa pengontrol sistem", tetapi saya menemukan bahwa memperlihatkan UIViewController dengan layar terbagi tanpa memasang modalPresentationStyle memberikan tampilan lebar kartu:

Geser untuk mengabaikan
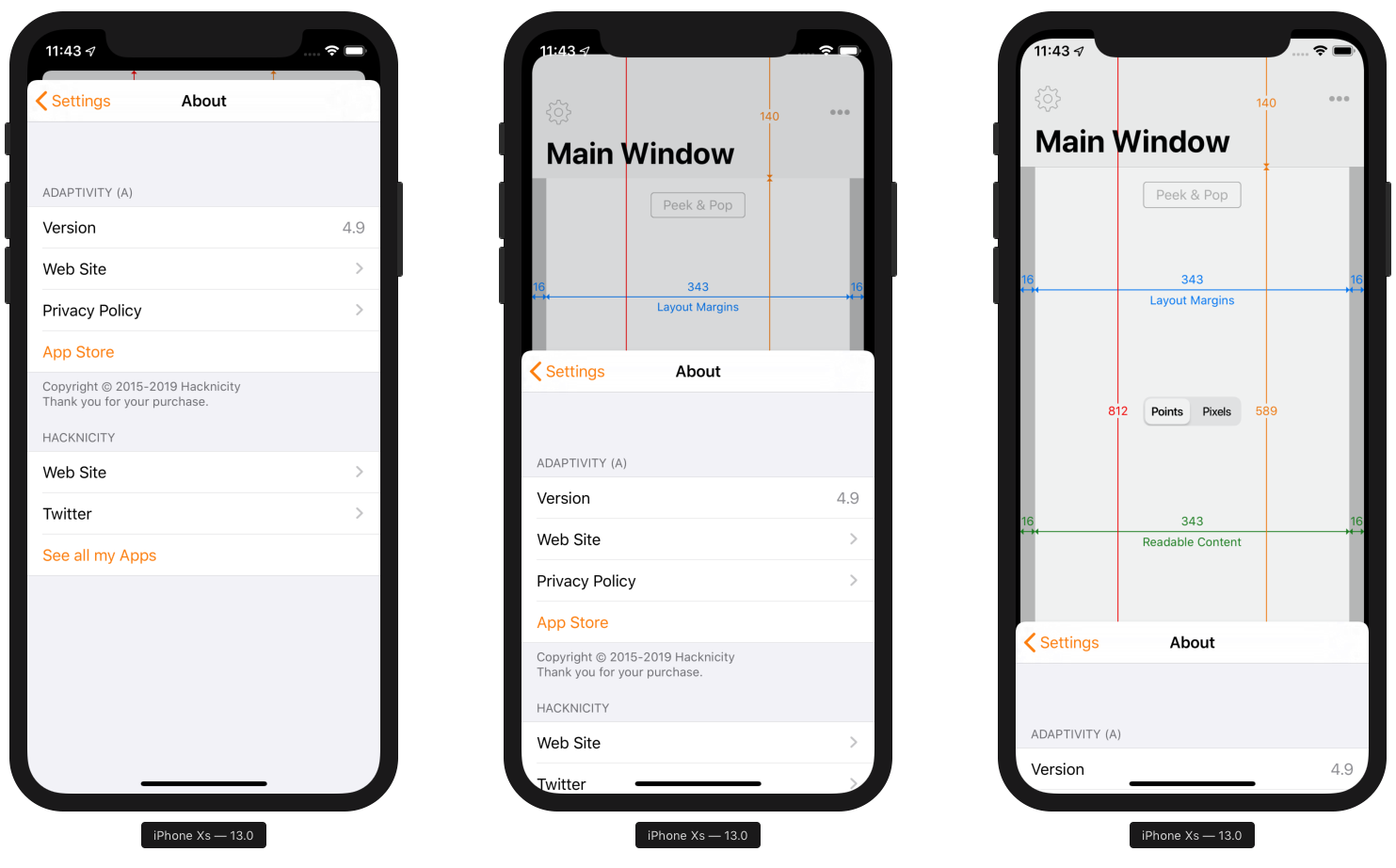
Perubahan penting lainnya yang memengaruhi iPhone dan iPad adalah layar yang disajikan secara modern yang tidak dalam mode layar penuh (kecuali pop-up) dapat ditutup secara interaktif dengan menggesekkannya ke bawah. Pada saat ini, layar di belakang kembali ke mode layar penuh:

Perhatikan bahwa dalam contoh ini, saya menempatkan layar "Tentang" di UINavigationController pada layar pengaturan. Meskipun UINavigationController tidak menampilkan pengendali rootnya, penutupan interaktif dimungkinkan.
Tolong jangan mengocokku!
Jika Anda bergantung pada pengguna untuk mengklik tombol Selesai (atau tombol serupa) atau melompat kembali ke atas tumpukan pengontrol navigasi untuk menutup UIViewController yang ditampilkan secara moda, perilaku gesek baru untuk menutup dapat mengganggu aplikasi Anda karena handler tutup layar tidak akan dieksekusi.
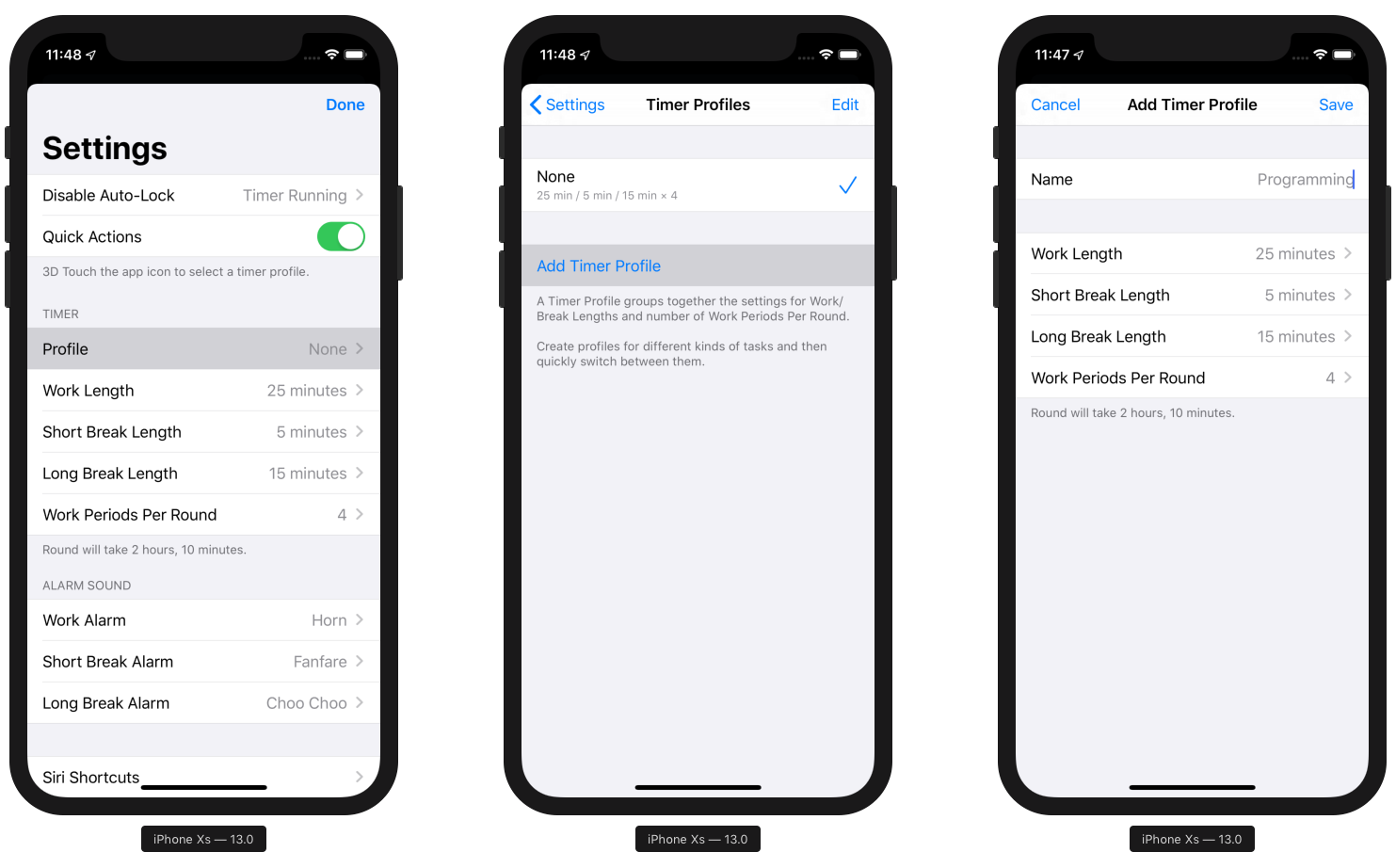
Misalnya, dalam aplikasi Pommoro Timer Pommie saya, pengguna dapat pergi ke sub-layar pada layar Pengaturan dan menambahkan atau mengedit profil timer (konfigurasi untuk periode kerja / istirahat untuk jenis tugas tertentu):

Dalam kasus Pommie, saya pikir itu normal (dan aman) jika pengguna menutup seluruh layar pengaturan dengan menggesek. Pengguna mungkin akan berharap bahwa mereka dapat menutup layar dalam sekali jalan, dan saya ingin aplikasi saya bekerja dengan benar di iOS 13. Namun, saya merasa bahwa pada layar "Tambah / Ubah Profil Waktu", Anda tidak dapat membiarkan pengguna menutup layar dengan menggesekkan, karena ada risiko kehilangan perubahan. Mungkin tidak sepenuhnya jelas bagi pengguna apa yang akan terjadi setelah penutupan seperti itu.
Salah satu bagian dari memperbaiki masalah ini adalah properti UIViewController baru: isModalInPresentation . Dari dokumentasi:
modalInPresentation diatur ketika Anda ingin membuat layar menjadi modal. Ketika opsi ini diaktifkan, presentasi akan mencegah penutupan interaktif dan mengabaikan acara di luar batas-batas UIViewController hingga parameter ini diatur ke NO.
Untuk mendapatkan perilaku yang mirip dengan iOS 12 untuk layar Pengaturan saya di iOS 13, saya hanya bisa mengeset true ke properti isModalInPresentation dari UINavigationController yang ditampilkan secara isModalInPresentation . Jika pengguna mencoba menggesek ke bawah untuk menutupnya, layar akan bergeser sedikit, tetapi akan menolak tindakan pengguna dan tidak akan ditutup.
Properti dapat diubah kapan saja sehingga Anda dapat, misalnya, mengizinkan penutupan jika pengguna belum membuat perubahan yang akan hilang jika ia belum secara eksplisit menyimpannya. Tetapi begitu perubahan telah dilakukan, Anda dapat mengatur isModalInPresentation untuk mencegah penutupan dengan menggesekkan. Ini akan memaksa pengguna untuk mengklik tombol "Batal" atau "Simpan".
Tutup deteksi
Seperti disebutkan sebelumnya, beberapa aplikasi mungkin perlu menjalankan beberapa kode ketika UIViewController yang dapat dimodifikasi ditutup menggunakan tombol Cancel, Finish, atau Save (selain hanya menutupnya). Misalnya, Anda mungkin perlu me-restart timer di dalam game atau bertindak berdasarkan beberapa informasi yang telah diubah pengguna. Kode ini tidak akan dieksekusi jika pengguna menutup layar dengan menggesekkan. Tombol Anda tidak ditekan, sehingga penangan tindakannya tidak akan dipanggil. Ini dapat mengganggu perilaku aplikasi Anda.
Cara termudah untuk menghindari masalah ini adalah mencegah penutupan interaktif menggunakan isModalInPresentation. Pengguna harus menekan tombol untuk menutup pengontrol tampilan, sama seperti sebelum iOS 13. Tetapi ada cara lain ...
iOS 13 menambahkan beberapa metode UIAdaptivePresentationControllerDelegate baru. Mereka memungkinkan objek lain (biasanya layar yang menunjukkan layar lain sebagai modal) untuk mengontrol apakah penutupan interaktif diizinkan (alternatif untuk menggunakan isModalInPresentation ) dan untuk menerima informasi tentang kapan penutupan interaktif dimulai atau berakhir. Metode-metode ini didokumentasikan dengan baik dan dijelaskan dengan jelas di WWDC 2019 224: Memodernisasi UI Anda untuk iOS 13 , mulai dari menit ke-15. Harap perhatikan bahwa presentationControllerWillDismiss dapat dipanggil beberapa kali jika pengguna mulai menggesek untuk menutup, mengubah pikirannya, dan kemudian menggesek lagi. Dalam metode presentationControllerDidDismiss , Anda perlu mengeksekusi kode tambahan, yang dipanggil ketika tombol "Batal", "Selesai" atau "Simpan" ditekan (tentu saja, Anda tidak perlu menutup layar yang ditampilkan). Metode-metode ini tidak akan dipanggil jika UIViewController ditutup secara terprogram. Oleh karena itu, Anda masih perlu menjalankan kode Anda di penangan tombol (atau di delegasi Anda sendiri), yang menyebabkan penutupan bahkan ketika bekerja di iOS 13.
Mari kita lihat metode delegasi presentationControllerDidAttemptToDismiss . Ini akan dipanggil jika pengguna mencoba menggesek untuk menutup, tetapi isModalInPresentation telah menghasilkan kunci penguncian. Dalam video dengan WWDC diusulkan untuk menampilkan daftar tindakan dengan pertanyaan apakah pengguna ingin membuang perubahan atau menyimpannya. Ini sepertinya ide yang sangat bagus jika UIViewController yang ditampilkan memiliki tombol Cancel and Save / Done: buat catatan baru, edit properti objek, dll.
Saya pikir untuk UIViewController yang bersarang di tumpukan navigasi dengan tombol Batal dan Simpan, ini lebih rumit. Kode untuk melakukan save mungkin di UIViewController, yang satu tingkat lebih tinggi di stack, dan tidak di objek yang mengimplementasikan UIAdaptivePresentationControllerDelegate . Mencoba mengalihkan pilihan pengguna ke objek yang dapat melakukan penyimpanan mungkin tidak sepenuhnya tepat. Di aplikasi saya sendiri, saya pikir saya hanya akan memblokir penutupan layar yang memerlukan tindakan undo / save yang eksplisit jika tidak ada di bagian atas tumpukan navigasi.
Sumber daya
Video WWDC 2019 akan menjadi tempat terbaik untuk mencari tahu apa yang telah berubah di iOS 13, perubahan apa yang perlu Anda buat untuk aplikasi Anda sehingga mereka bekerja dengan benar ketika membuat Xcode 11, dan perubahan apa yang dapat Anda lakukan untuk memperbaikinya untuk memanfaatkan yang baru fungsi. Berikut beberapa video untuk Anda mulai:
Kesimpulan
Sejauh ini, saya belum menemukan masalah dengan aplikasi saya yang dibuat di Xcode 10 di bawah iOS 13. Kompatibilitas mundur benar-benar berfungsi di sini. Saya sedikit terkejut melihat perubahan dalam penampilan meja yang dikelompokkan.
Xcode 11 build membutuhkan beberapa perbaikan kecil untuk menangani perubahan pada representasi modal yang dibahas dalam posting ini. Mungkin akan ada perubahan yang belum saya temukan.
Uji presentasi modal Anda secara menyeluruh (terutama dengan bilah pencarian)! Putuskan apakah Anda ingin mengizinkan pengguna untuk menutup layar modal dengan menggesek, dan gunakan isModalInPresentation untuk mendapatkan perilaku yang diperlukan untuk mencegah kehilangan data yang tidak disengaja karena menggesek salah. Untuk fleksibilitas dan kontrol yang lebih besar, gunakan UIAdaptivePresentationControllerDelegate .