
Saat ini, setiap desainer memiliki peluang untuk menghasilkan uang pada
produk desain mereka sendiri . Ikon, ilustrasi, situs web, dan templat aplikasi dapat diubah menjadi produk digital dan dijual di seluruh dunia. Seseorang kerajinan Anda akan membantu mempercepat pekerjaan dan orang-orang akan membayarnya. Yang lain mungkin membeli untuk melihat bagaimana hal itu dilakukan. Yang ketiga adalah merancang sumber daya Anda dengan solusi desain Anda. Produk Anda dapat menembak dan mengenai bagian atas, atau mungkin menjadi tidak berguna bagi siapa pun. Tapi ada baiknya mencoba melakukan ini setidaknya demi keterampilan memompa, bekerja dengan penjualan, kesempatan untuk menolak pekerjaan kantor atau bekerja untuk klien.
Saya akan berbicara tentang rencana bertahap untuk menciptakan sistem desain komersial. Pelajari cara membuat dan memasarkan produk Anda. Saya akan memberi tahu Anda apa yang harus dilakukan sebelum mulai bekerja, cara menyiapkan dan menyusun rencana. Saya secara terpisah akan mempertimbangkan tahapan pengembangan sistem desain untuk Figma. Pada bagian terakhir saya akan memberikan tips tentang cara mempromosikan dan mempromosikan. Artikel itu hanya pengalaman pribadi dan pengamatan otodidak.
Siapa yang membelinya dan mengapa
Desainer, pengembang, manajer, dan pemilik bisnis
membeli sistem desain agar tidak menggambar semua hal kecil dari awal, tetapi segera mulai mengumpulkan tata letak dari bagian jadi. Pendekatan untuk desain layar telah berubah dan membutuhkan penyesuaian setiap komponen. Gaya, pembatas, penamaan, mesh, dan urutan umum dalam sistem desain harus dibuat dengan menghabiskan waktu. Anda tidak bisa hanya membuka Sketsa, XD atau Figma dan mulai membuat templat. Anda selalu mulai dari layar kosong, dan elemen dasar diperlukan untuk bekerja: tombol, daftar, kartu, dll. Di mana mendapatkan semua ini? Baik membuat sendiri semua komponen, men-debug dan mengujinya, kehilangan satu bulan,
atau membeli sesuatu yang sudah jadi .
Mengapa membuat produk desain
Ini harus dilakukan untuk mengembangkan keterampilan profesional dan peluang untuk memperbaiki situasi keuangan. Ini lebih menyenangkan karena pekerjaan Anda datang dengan tugas untuk diri sendiri. Jika Anda melakukan apa yang Anda sukai, maka Anda sudah cukup termotivasi. Anda memiliki kesempatan untuk menjual komponen Anda ke desainer dan organisasi lain dari seluruh dunia. Anda akan
menerima ulasan yang bagus dari pelanggan yang puas, jadi Anda harus membuat UI terbaik Anda. Membuat produk desain memang menarik dan mengasyikkan, tetapi butuh waktu untuk berinvestasi.
 Presentasi yang berkualitas
Presentasi yang berkualitas adalah cara yang baik untuk mempromosikan kerajinan Anda.
Produk desain apa yang ada
- Kumpulan ikon
- Kumpulan ilustrasi
- Kit Prototyping
- Template Situs Web
- Template Aplikasi
- Presentasi
- Font
- Sistem desain, dll.
Produk desain yang fleksibel sangat bernilai bagi klien. Ini tentu mengandung banyak opsi, kondisi, ukuran elemen yang digunakan. Karena itu, Anda harus berusaha keras dan mempertimbangkan semuanya, mengembangkan sistem, dan kemudian memeriksa ulang semuanya dengan hati-hati. Persaingan di pasar
sumber daya siap pakai untuk Figma masih belum begitu terlihat, tetapi ada, yang berarti bahwa Anda harus menggunakan semua pengalaman yang terakumulasi dan membuat produk dengan kualitas terbaik.
Anda dapat memperdalam sistem desain masa depan dalam salah satu topik, terutama jika Anda telah bekerja dengannya: E-niaga, Cryptocurrency, Sosial, Manajemen proyek, dll. ... Untuk produk khusus, Anda memiliki hak untuk mengenakan harga tinggi, dan kemudian secara bertahap menguranginya jika hasilnya tidak Tetapi suatu produk dalam spesialisasi yang sempit lebih sulit untuk dijual, karena diharuskan oleh minoritas. Namun, ketika pembeli tersebut berada, ia dapat mengeluarkan $ 200 atau lebih untuk lisensi individu. Saya merekomendasikan mengembangkan sistem pada topik yang dipilih,
tetapi pastikan untuk menunjukkan betapa mudahnya untuk mengulanginya menjadi yang lain.

Anda hanya mengambil risiko waktu
Ini adalah satu-satunya waktu investasi Anda. Tapi bagaimanapun, itu akan kembali kepada Anda dengan pengalaman. Memecahkan masalah desain yang menarik bagi Anda, Anda akan meningkatkan kualitas portofolio ke tingkat yang baru.
Sudah diperiksa sendiri . Dan saya mencoba mempersepsikan diri saya secara objektif. Jadi, dengan hasil yang menguntungkan, Anda mendapatkan penjualan pertama dan perasaan yang sangat keren. Seseorang menemukan kerajinan Anda bermanfaat dan membayar untuk salinan. Keinginan Anda untuk tidur akan hilang, rencana lebih lanjut untuk pengembangan proyek Anda akan membuat Anda pusing.
Tetapi sebelum penjualan pertama, tidak ada yang akan membayar Anda waktu yang dihabiskan, seperti ketika bekerja untuk klien. Selalu ada risiko bahwa apa yang dilakukan akan terbukti tidak berguna bagi siapa pun. Saya juga
tidak berhasil pertama kali dan tidak ada penjualan sama sekali. Karena itu, Anda perlu menerima kenyataan bahwa mungkin Anda tidak akan mendapatkan apa-apa, tetapi dalam hal apapun, pompa.
Anda meningkatkan portofolio Anda
Jika penjualan belum hilang, ini bukan akhir, dalam hal apa pun, Anda bangga menempatkan karya ini dalam
portofolio Anda. Anda telah bekerja keras untuk diri sendiri dan jangan buru-buru memasukkan produk desain ke dalam kotak. Misalnya, Anda dapat menggunakannya kembali dan mengembangkan kasus fiksi. Jika Anda melakukan kesalahan dan menggambar kit UI Pengiriman Makanan lainnya, seperti banyak pemula, Anda dapat membuat dan menggambarkan proses seolah-olah pekerjaan ini dilakukan untuk klien dan bagaimana Anda mendekatinya. Berdasarkan cerita ini, Anda dapat menulis di Medium, dan menyebarkan grafik keren di Dribbble dan Instagram. Mungkin mendapatkan umpan balik yang berharga dan pelanggan baru. Anda selalu perlu menggunakan kembali grafik Anda sendiri untuk meningkatkan portofolio Anda dan membuat audiens.
Saya sebutkan di atas bahwa saya tidak berhasil pertama kali, tetapi enam bulan kemudian saya berbelok dan mulai memeriksa lebih banyak sebelum upaya kedua. Penelitian adalah tahap penting sebelum memulai dan saya ingin membahasnya lebih terinci. Analisis yang lebih dalam dari pola dan produk populer, saya dapat mencapai pengalaman sukses dalam penjualan
perpustakaan Figma komersial , jadi saya akan berbicara tentang membuat templat desain yang terbuat dari komponen atau "sistem desain".
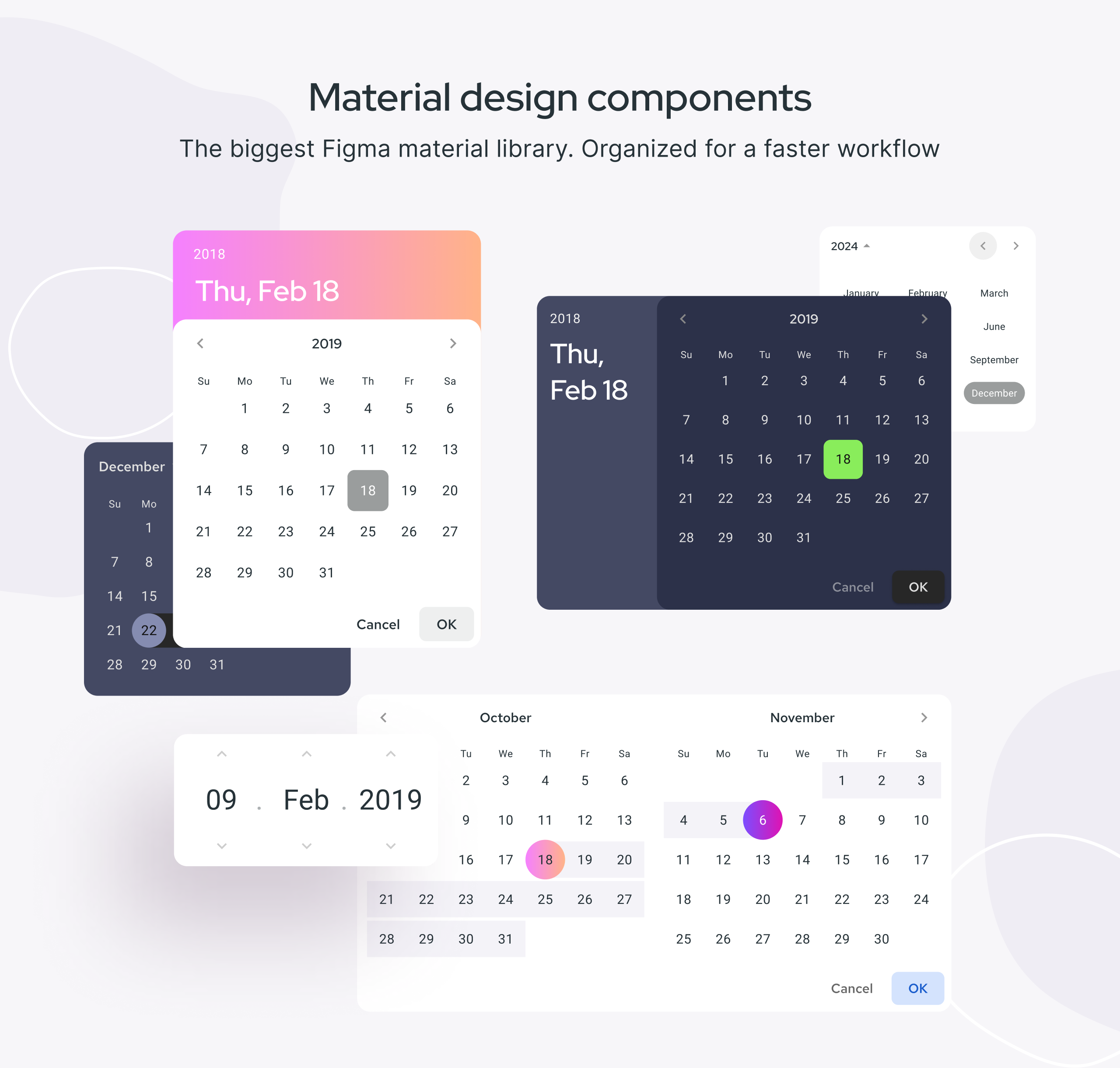
 Gandakan pemilih iOS ke Figmo
Gandakan pemilih iOS ke FigmoAnda memerlukan rencana sebelum memulai
Organisasi mandiri, disiplin, dan peran manajer proyek pribadi adalah komponen penting untuk menyelesaikan pekerjaan. Jika Anda mencoba membuat sistem desain di malam hari, setelah pekerjaan utama di kantor, maka Anda harus efektif dan memiliki banyak hal untuk dilakukan. Dan kami juga memiliki tugas keluarga, anak-anak dan rumah tangga. Keadaan darurat yang muncul dapat dengan mudah tidak seimbang dan Anda harus memiliki rencana tindakan yang nyaman. Akan ada tiga tahap utama - ini adalah penelitian, penciptaan dan promosi produk. Setiap item harus diperluas dan daftar langkah yang terpisah untuk setiap tahap akan dikompilasi. Hari ini kita akan menyusun rencana penelitian.
Penelitian
Pilih alat
Pilihan alat untuk sistem desain masa depan adalah pilihan pasar tempat Anda akan bekerja. Saya lebih suka Figma, Anda mungkin merasa lebih nyaman untuk bekerja dengan XD, misalnya. Adalah penting bahwa alat berkembang, memiliki pemirsanya sendiri. Jika seseorang sudah menjual di pasar ini - itu bagus, gunakan kembali ide-ide mereka dengan melirik produk Anda. Jika Anda yang pertama, ada alasan untuk waspada.
Misalnya, di sekitar Studio Invision yang hilang dari radar, pasar desain tidak terlihat, dan di sekitar Axure yang langka, keberadaannya sedikit demi sedikit. Ya, ini jauh lebih kecil dari pasar Sketsa. Dan ini sangat besar sehingga
penuh dengan template dan paus ui , sehingga harga rata-rata per salinan lebih rendah. Semua faktor ini harus ditimbang sebelum memilih arah. Tapi pertama-tama, buka alat desain populer, jika Anda belum pernah melakukan ini sebelumnya dan mulai belajar sedikit produk apa yang mirip dengan Anda sudah ada.
Pilih subjek
Tema produk desain harus ditentukan agar dapat memperoleh spesifikasi. Misalnya,
dengan menggunakan sistem ini Anda dapat membuat prototipe dalam gaya desain material, dan
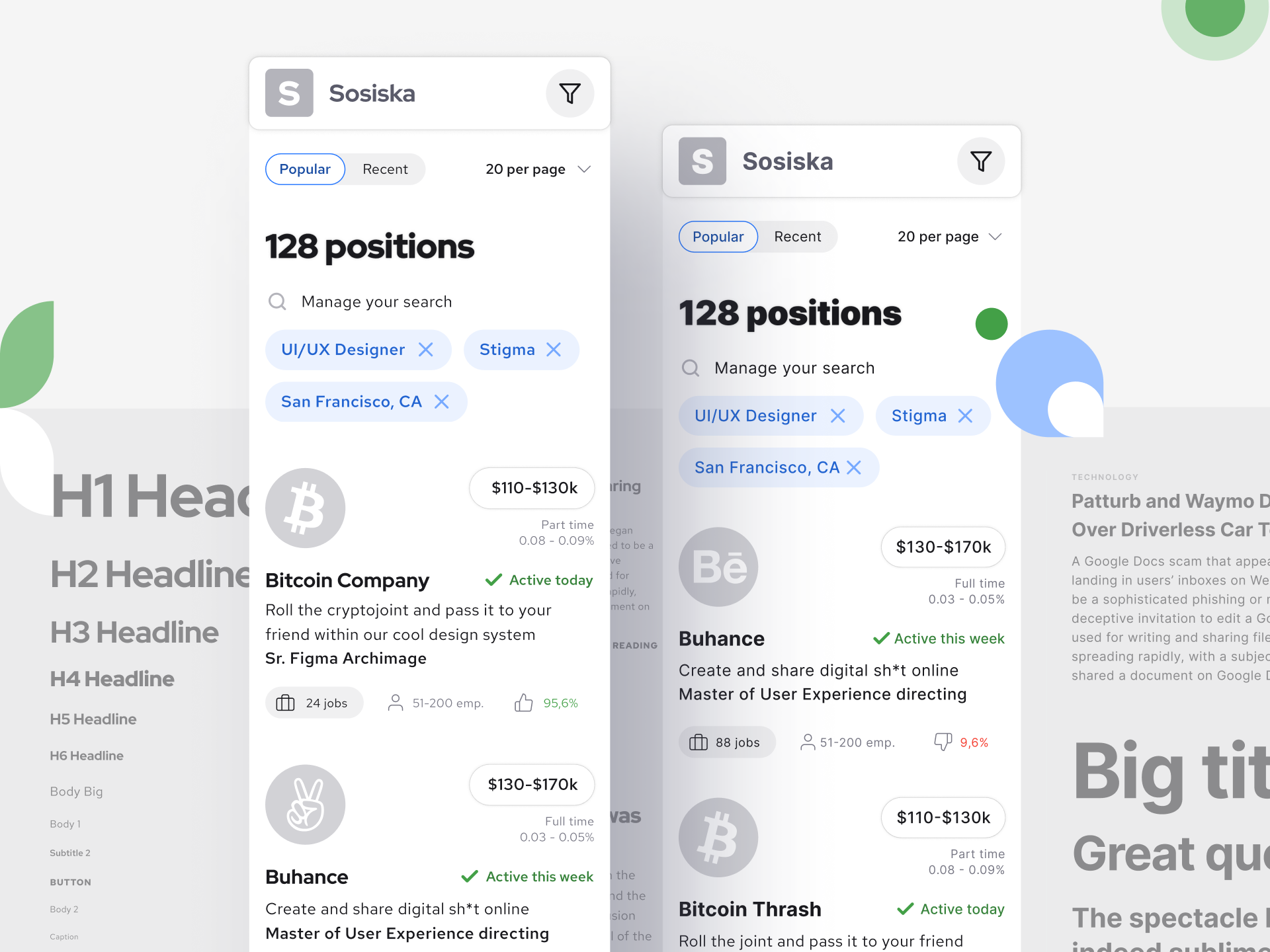
pustaka Figma segar ini berisi bentuk yang lebih bulat dan dibuat dalam gaya yang berbeda. Ini adalah dua sistem desain, tetapi masing-masing memiliki tujuan sendiri. Selain itu, pasar sedang menunggu lebih banyak topik baru, jadi jangan ragu untuk memunculkannya.
Bersiaplah untuk menerapkan semua pengalaman Anda pada topik yang paling Anda fahami. Jadi akan lebih mudah untuk menemukan orang-orang yang pengalaman Anda akan membantu menyelesaikan masalah desain mereka. Akan tetap jelas untuk memberi tahu pembeli di masa depan tentang lingkup produk Anda dan apa yang dapat dibangun dengan bantuannya. Ini bisa berupa grafik, dasbor admin, templat keuangan dan sejenisnya. Pada awalnya, Anda perlu menentukan arah dan mematuhi kursus ini selama pengembangan.

Pedoman UI
Pengguna membeli desain produk, juga karena mereka suka eksterior. Tetapi jika mereka melewatkan gayanya, mereka tidak akan membeli. Oleh karena itu, penting untuk memantau bagaimana desain layanan, jejaring sosial, aplikasi web berubah - ini akan membantu untuk membuat UI yang sebenarnya. Misalnya, setelah mendesain ulang Twitter, tombol bulat kembali menjadi mode. Dan Pinterest telah lama berada dalam gaya ini. Jadi masuk akal untuk mengambil contoh dari mereka, maka seseorang mungkin berpikir, “Oh! Desain ini bergaya Twitter baru. Saya mengambilnya! " Tema gelap juga menjadi populer, Anda tidak dapat mengabaikannya. Tren berubah dengan cepat dan produk desain menjadi usang, sehingga UI harus dilakukan dalam bentuk yang populer saat ini. Jika Anda tidak tahu tentang gaya - jelajahi.
Komponen apa yang dikerjakan
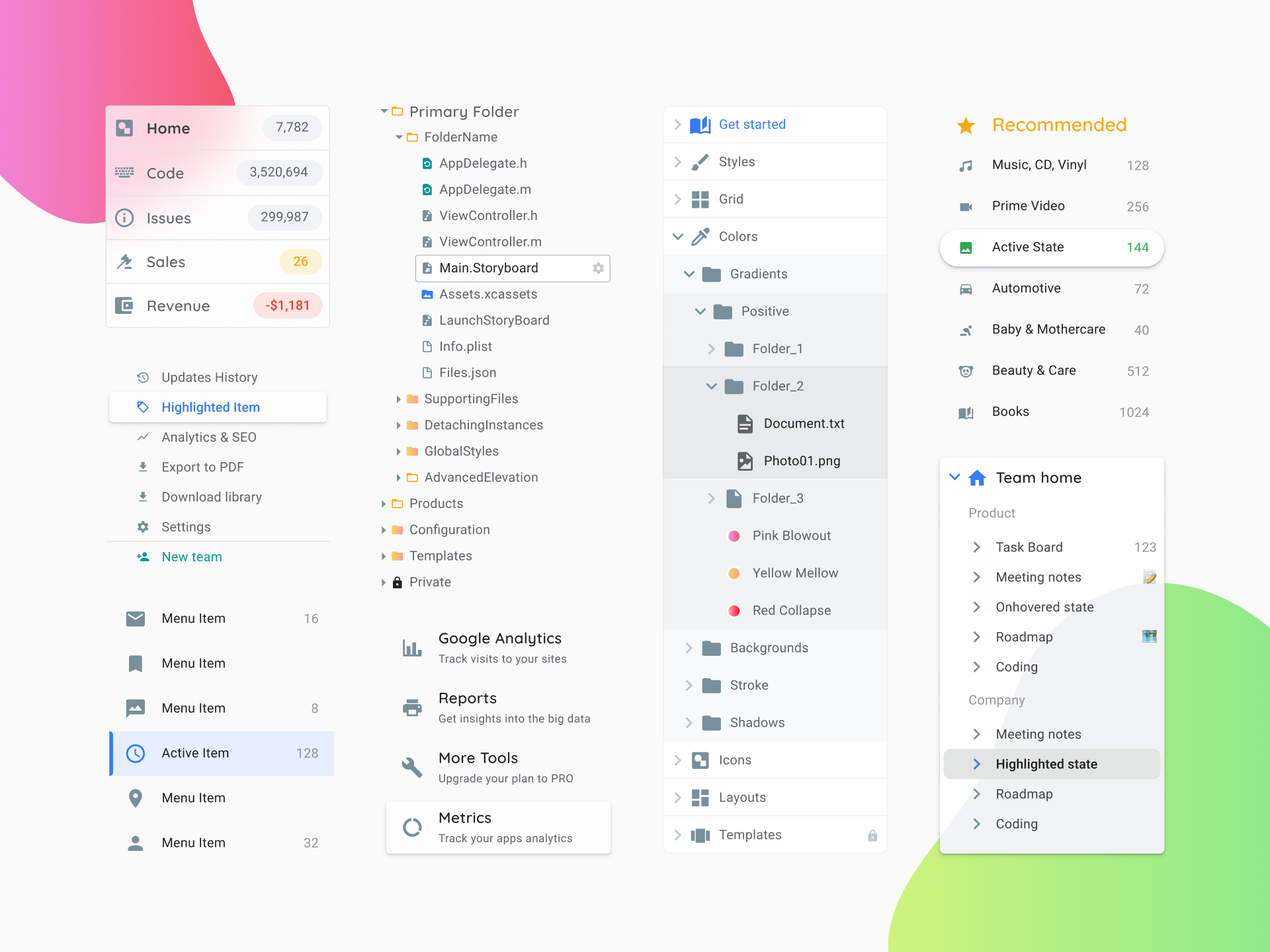
Untuk sistem desain yang lengkap, Anda perlu menggambar banyak
bagian dengan komponen sederhana - tombol, tab, dialog, kalender, keripik, dan sebagainya. Anda harus menyediakan seluruh set yang bisa Anda buat.
Ingin mengungkap rahasia? Tidak ada komponen baru di dunia, hanya bagian luarnya saja yang berubah. Dasbor apa pun pada dasarnya adalah tombol, daftar, dan tabel yang sama. Oleh karena itu, Anda dapat mencari ide tentang
sumber daya Mobbin ,
Webframe , atau
Nicelydone ini dan membuat sendiri papan informasi yang Anda butuhkan untuk memulai. Setelah beberapa studi intensif, Anda akan memiliki daftar lengkap di mana akan ada semua, semua komponen yang Anda butuhkan untuk mengatur dan menggambar ulang dalam gaya Anda.
Berapa banyak templat yang akan dibuat dan yang mana
Semakin universal template Anda, semakin tinggi peluang untuk menarik minat calon pembeli. Pikirkan tentang bagaimana membuat sistem desain yang fleksibel, di mana ada banyak solusi yang sudah jadi sebelumnya. Pertimbangkan semua opsi dan ketentuan, karena pengembang dapat mengajukan pertanyaan: lakukan perubahan tombol saat onHover, seperti apa input aktif dan sejenisnya. Jadi, Anda perlu mempertimbangkan keadaan komponen dalam sistem masa depan. Untuk versi Anda sebelumnya, pilih pola-pola yang paling sering ditemukan dalam kehidupan:
Tabel ,
Navigasi ,
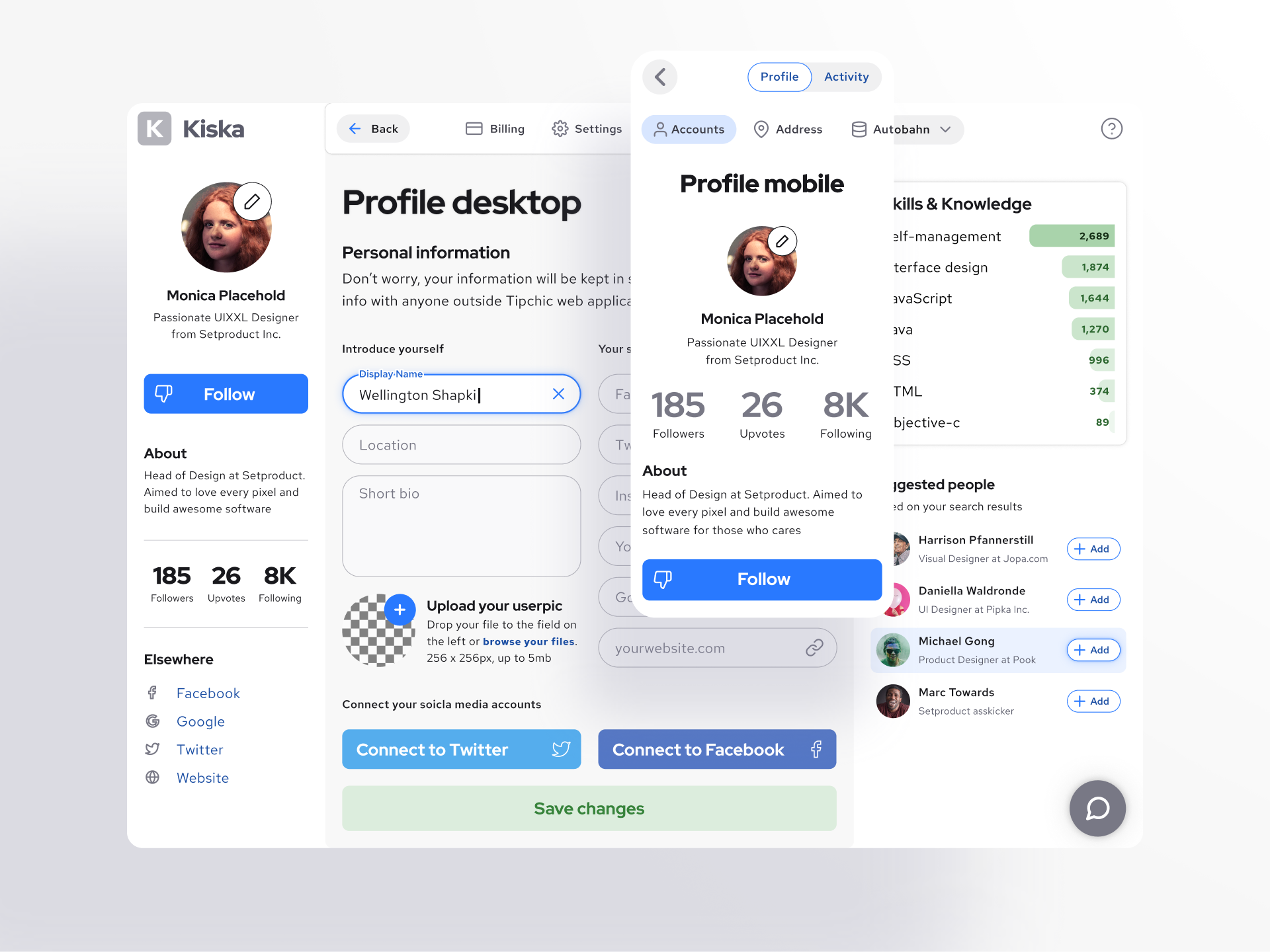
Profil ,
Pengaturan dan sebagainya. Hampir semua aplikasi dapat dirakit dari bagian-bagian dasar ini. Karena itu, ketika Anda memberikan banyak templat populer untuk dipilih - ini membuat produk desain lebih fungsional.

Gunakan sumber daya yang tersedia
Ruang desain global dipenuhi dengan banyak templat yang dapat digunakan kembali secara menguntungkan. Mulailah membiasakan diri dengan pekerjaan yang efektif - mengapa menggambar sesuatu yang sudah dilakukan ratusan kali dan tersedia gratis dengan persetujuan penulis. Minimal, Anda harus menemukan satu
set ikon yang baik , tanpa mereka sistem desain lebih rendah. Atau cari yang diizinkan membuat produk komersial. Pastikan lisensi memungkinkan dijual kembali. Hormati penulis, karena untuk selanjutnya, Anda sendiri penulisnya! Untuk presentasi yang baik, maket perangkat diperlukan, dan mereka
menggunakan sumber daya Figma . Cari
barang gratis yang menarik dan pikirkan cara menggunakannya dalam produk Anda.
Jelajahi sumber daya desain barat yang populer dan letakkan layar menarik ke dalam proyek terpisah. Seiring waktu, ini akan menjadi papan mood di mana Anda akan memata-matai satu atau beberapa elemen atau memverifikasi bahwa Anda mematuhi gaya yang dipilih. Misalnya, Anda memutuskan untuk membuat sistem untuk aplikasi seluler dan Anda memerlukan banyak ide tentang topik ini. Mulai dengan
Pinterest , ada pencarian yang cerdas untuk gambar dan kemampuan untuk mengumpulkan secara asli papan gambar. Kemudian kembangkan rencana untuk membuat kit UI dengan gaya tertentu. Masuk jauh ke dalam desain produk keuangan jika Anda ingin membuat sistem desain niche. Jelajahi aplikasi teratas di industri. Jadikan diri Anda papan mood dari tangkapan layar yang dikumpulkan dan mulai.
 Contoh Desain Material Mudboard
Contoh Desain Material MudboardSekarang Anda siap memulai
Dengan rencana terperinci, Anda dapat mulai bekerja dengan aman, tetapi jangan melelahkan diri sendiri jika perlu mundur dari rencana. Ini adalah buku panduan Anda, bukan seperangkat hukum.
Adalah penting untuk tidak menjadi perfeksionis sampai penjualan pertama terjadi dan menghabiskan waktu Anda secara efisien. Rutin dalam proses ini tidak bisa dihindari, jadi ubah urutan item rencana. Pada bagian selanjutnya kita akan menyusun rencana untuk pengembangan sistem desain pada Gambar, kita akan beralih dari kata ke tindakan.
Kami menemukan bahwa setiap desainer harus mencoba membuat produk desainnya sendiri.
Anda memompa, atau menghasilkan dan memompa. Tetapi Anda perlu menginvestasikan waktu Anda sendiri. Apakah Anda siap untuk menghabiskan malam di luar kantor untuk proyek Anda sendiri? Atau habiskan berhari-hari, menyadari bahwa Anda tidak akan langsung dibayar untuk pekerjaan ini, jika tidak?
Jika Anda siap, gulir melalui pengalaman desain Anda di kepala Anda dan pikirkan bagaimana Anda berhasil. Pikirkan tentang produk apa yang Anda sukai dan sistem desain seperti apa pada topik yang ingin saya lakukan. Semua ini akan berguna bagi kita segera ketika kita beralih ke bagian kedua langsung pada pengembangan sistem desain.
Berlangganan saluran Telegram saya "Berguna untuk perancang", akan ada pengumuman tentang bagian-bagian berikut dan banyak sumber daya desain berguna lainnya.
Tulis dalam PM jika Anda seorang profesional UI / UX dan bekerja di Fig. Saya akan menjawab semua pertanyaan yang tersisa jika Anda ingin mencoba membuat sistem desain komersial.
Saya membutuhkan produk baru dan Anda akan menerima 70% dari setiap penjualan. Saya sedang membangun tim pembuat UI yang kuat, memberikan promosi dan penempatan di setproduct.com dari produk desain Anda: ikon, ilustrasi atau sistem untuk Figma. Mari kita jual bersama!