Berikut ini adalah terjemahan dari artikel dari blog Better Programming di Medium.com. Penulis,
Indrek Lasn , berbicara tentang alat debugging kode yang disediakan JavaScript.

Debugging yang biasa dari kode JavaScript adalah untuk output hasil menggunakan metode
console.log . Namun, meskipun metode ini berhasil, hampir tidak bisa disebut optimal. Mengapa tidak membuat proses debug lebih nyaman?

Objek
console menyediakan akses ke konsol debugging browser. Ini dapat digunakan hanya jika kode JavaScript diluncurkan di browser (mis., Ini adalah kode bagian klien, dan bukan bagian server). Implementasi
console mungkin berbeda dari browser ke browser, tetapi, sebagai suatu peraturan, selalu ada beberapa fungsi dasar. Hal terbaik tentang operator debugging adalah kemampuan mereka untuk bekerja dengan semua perpustakaan dan kerangka kerja (karena fakta bahwa mereka dijahit ke inti bahasa).
Contoh paling sederhana menggunakan
console.log adalah output kode. Misalnya, ambil kode berikut:
function sayHello(name) { console.log(name) } sayHello('Indrek')
Ini mencetak nama yang dilewatkan ke fungsi
sayHello .
 Keluarkan nama yang diteruskan ke fungsi
Keluarkan nama yang diteruskan ke fungsiDan jika kita ingin tahu berapa kali fungsi
sayHello dipanggil? Tidak ada yang rumit. Kami menggunakan
console.count() untuk ini.
console.count
Fungsi
count() menampilkan jumlah panggilan dengan parameter
label ditentukan. Jika tidak ada
label yang ditentukan, maka jumlah panggilan dengan parameter default ditampilkan.
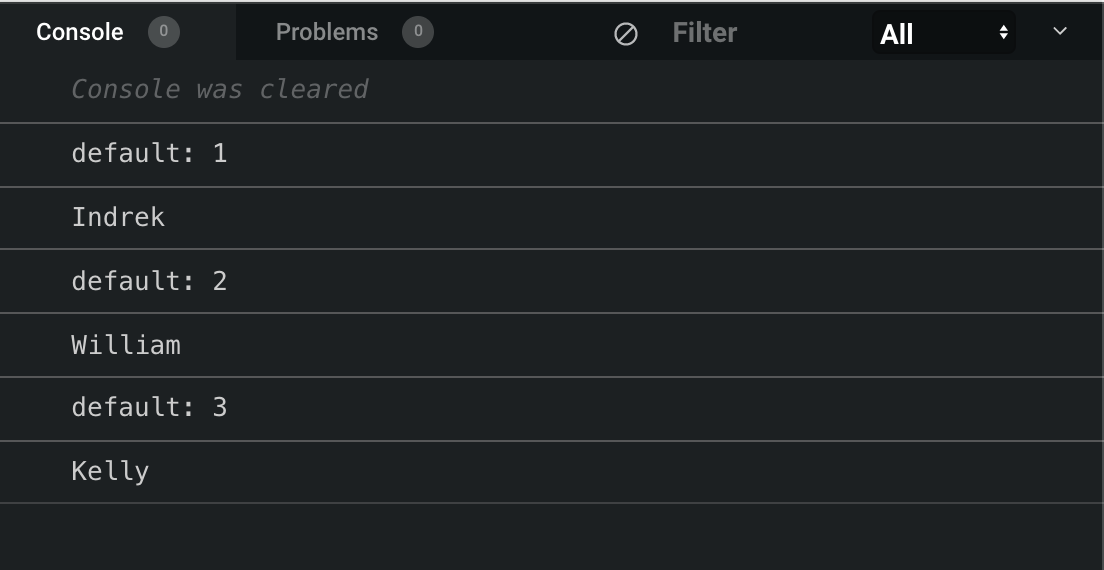
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
Kode di atas menampilkan yang berikut:
 Menghitung panggilan fungsi sayHello
Menghitung panggilan fungsi sayHelloDengan demikian kita dapat mengetahui jumlah total panggilan fungsi. Dan jika Anda perlu tahu jumlah panggilan fungsi dengan nama yang sama? Sederhana - cukup berikan argumen
name ke metode
count .
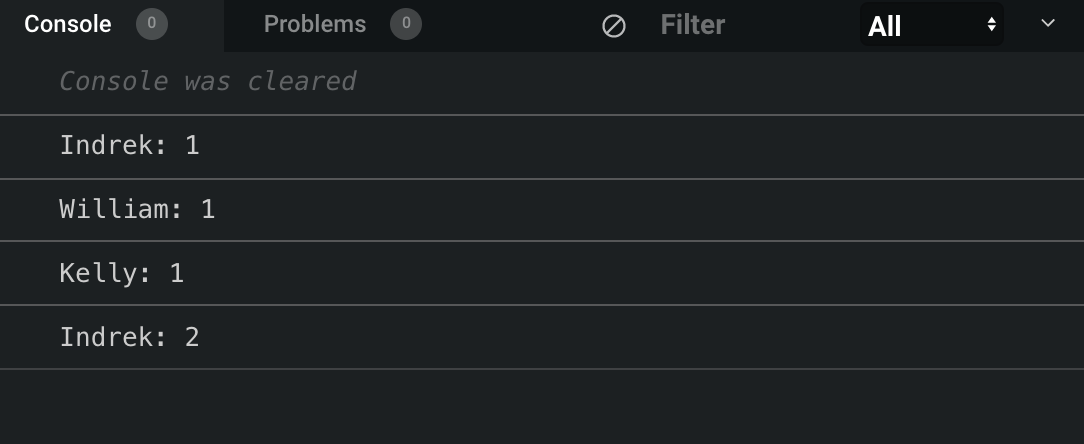
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
Voila! Fungsi ini melacak berapa kali kita memanggil suatu fungsi dengan satu nama atau lainnya.
 Menghitung jumlah sebutan masing-masing nama
Menghitung jumlah sebutan masing-masing namakonsol.warn
Metode ini menampilkan peringatan di konsol - berguna saat menggunakan API atau alat pengembangan.
console.warn selalu dapat menunjukkan bahwa ada sesuatu yang salah: argumen tidak ada, versi API sudah usang, dll.
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
Kode ini memeriksa untuk melihat apakah argumen
name telah diteruskan ke fungsi. Jika ini tidak terjadi, peringatan ditampilkan di konsol.
 Peringatan bahwa nama tersebut tidak ditransfer
Peringatan bahwa nama tersebut tidak ditransferkonsol.tabel
Ketika bekerja dengan array dan objek, ketika datang untuk menampilkan data, metode
console.table sangat berguna. Berkat itu, baris terpisah dialokasikan untuk setiap elemen dalam tabel.
Mari kita lihat operasi metode ini dengan contoh array buah. Jika kita meneruskan array ke
console.table , kita akan melihat yang berikut:
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
Dan jika kita melihat konsol, kita akan melihat tabel yang menggambarkan array kita.
 Array disajikan dalam bentuk tabel
Array disajikan dalam bentuk tabelBayangkan betapa berharganya ini jika Anda harus bekerja dengan array ratusan atau bahkan ribuan nilai. Mari kita lihat contoh lain - sekarang lebih banyak nilai akan dimasukkan dalam array kita.
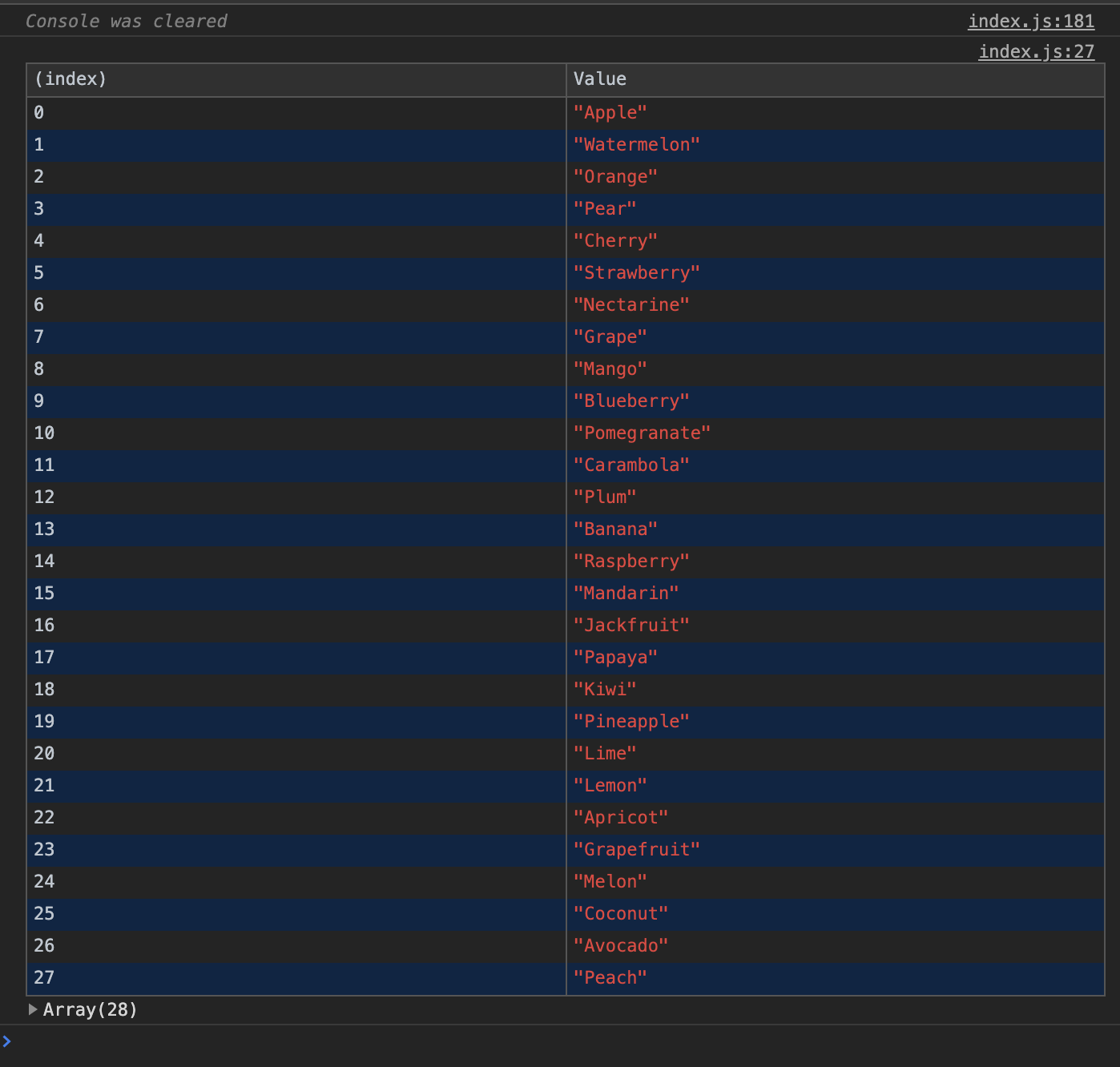
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
Dengan memanggil
console.table , kita akan melihat tabel berikut:
 Semua buah ditampilkan dalam sebuah tabel.
Semua buah ditampilkan dalam sebuah tabel.Bekerja dengan array itu mudah. Tetapi bagaimana jika, bukannya array, objek?
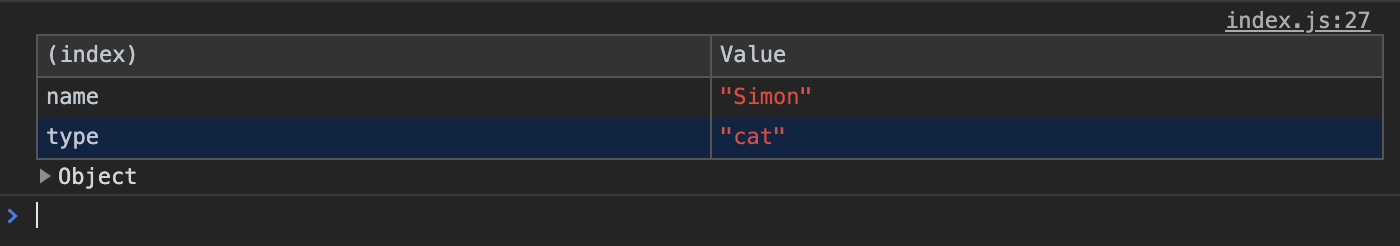
const pets = { name: "Simon", type: "cat" }; console.table(pets);
Jadi, alih-alih sebuah array, kita sekarang memiliki objek yang berisi dua kunci:
name (nama) dan
type (jenis) dari hewan peliharaan.

Sebelumnya, tabel hanya menampilkan nilai, tetapi sekarang berisi nilai dan kunci. Dan jika Anda mengambil objek lain dan mencoba menambahkannya ke tabel?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
Seperti yang diharapkan, dua objek terpisah muncul di dua tabel berbeda.
 Dua benda
Dua bendaKarena kita perlu menggabungkan keduanya dalam satu tabel, kita meletakkan kedua objek dalam array.
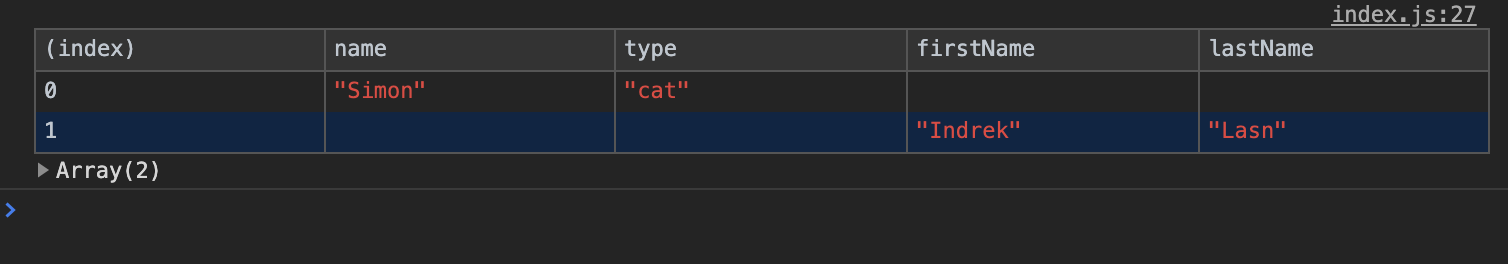
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
Sekarang kelompokkan benda-benda di dalam tabel.
 Kelompokkan objek dengan menempatkannya dalam sebuah array
Kelompokkan objek dengan menempatkannya dalam sebuah arrayconsole.group
Saat bekerja dengan set atau data terkait, Anda bisa menggunakan grup bersarang. Ini nyaman karena memungkinkan Anda untuk menampilkan pesan yang berhubungan secara visual ke konsol. Untuk membuat grup bertingkat baru, Anda perlu memanggil
console.group() .
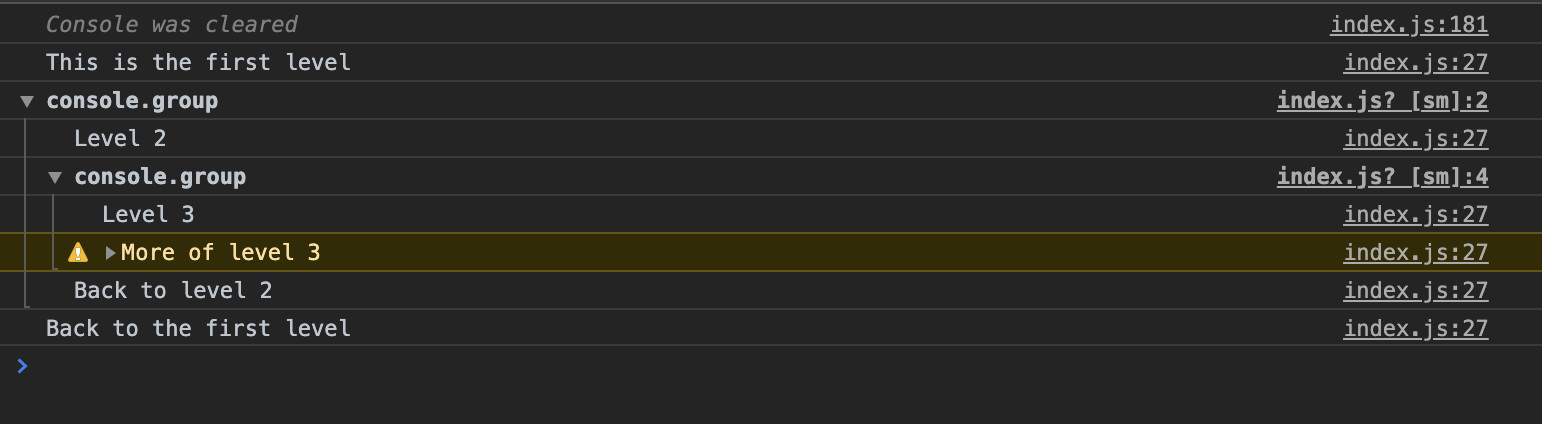
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
Kode ini menampilkan blok yang disematkan dengan informasi di konsol. Ini bisa berguna ketika bekerja dengan data yang disajikan dalam bentuk tabel.

Metode
console.groupCollapsed() bekerja dengan cara yang sama, tetapi blok baru diciutkan secara default. Untuk membacanya, Anda perlu mengklik tombol deploy.
Kesimpulan
Gunakan semua alat yang disediakan bahasa pemrograman ini atau itu. Jika itu masuk akal - coba saja! Dan sedikit catatan: Saya mendedikasikan artikel terpisah untuk debugger JavaScript internal, yang dapat dibaca di
sini .
Jika Anda baru mengenal JavaScript dan ingin mempelajari bahasa ini, saya sarankan memulai dengan membaca buku dan menulis program kecil secara paralel. Tutorial
“Cara yang Lebih Cerdas untuk Mempelajari JavaScript” akan sangat berguna, tetapi
berikut adalah daftar ide untuk menulis aplikasi yang menyenangkan.
Terima kasih sudah membaca!