
Salah satu bagian favorit saya dari spesifikasi Grid CSS adalah
grid-gap . Mereka memudahkan indentasi antar elemen dalam grid.
Margin dan teknik yang kami gunakan untuk menerapkannya dalam situasi yang berbeda telah lama menjadi salah satu poin utama yang mengganggu dalam CSS.
W3C merekomendasikan untuk meninggalkan properti
grid-gap demi
gap sederhana dan penggunaannya di Flexbox dan Multi-Kolom.
Dalam tutorial ini, kita akan melihat bagaimana margin ditambahkan ke Flexbox sebelumnya dan bagaimana properti
gap melakukan ini, memungkinkan kita untuk mendapatkan lekukan tanpa tambahan tweak.
Margin dalam kotak Flexbox biasa
Dalam contoh ini, kami akan mengambil sekelompok blok, menggunakan Flexbox untuk membuat gaya mesh, dan kemudian memisahkan blok dari satu sama lain menggunakan margin.
Mari kita mulai dengan HTML dasar. Kami memiliki
flex-item. flex-container dan
flex-item. <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div>
Berkat perilaku Flexbox, konten akan terletak di sebelah satu sama lain. Berdasarkan nilai lebar wadah, kami menentukan ukuran anak-anak dan kemudian membiarkan mereka ditransfer menggunakan properti
flex-wrap .
.flex-container { display: flex; flex-wrap: wrap; } .flex-item { width: calc(100% / 3); }

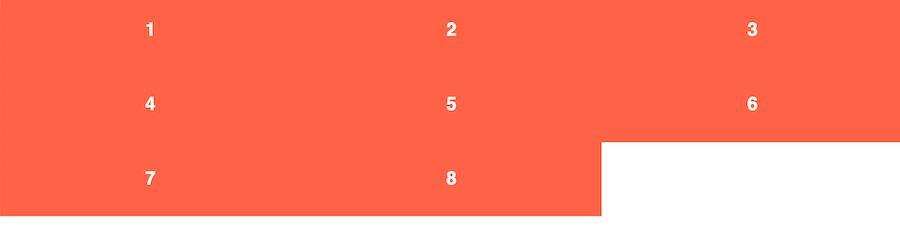
Ini memberi kita balok dengan ukuran sempurna sama dengan 1/3 dari lebar wadah. Mari atur margin untuk menambahkan ruang vertikal dan horizontal di antara setiap elemen.
.flex-item { width: calc(100% / 3); margin-right: 1rem; margin-bottom: 1rem; }

Aduh! Elemen kami, yang 1/3 dari wadah, tidak lagi sesuai dengan lebar elemen induk. Meskipun margin antar baris ternyata cukup benar dan tidak menimbulkan masalah.
Kita perlu mengatur lebar anak-anak, dengan mempertimbangkan ruang tambahan yang dibuat oleh margin. Anda juga perlu mengatur properti
margin-right ke nol untuk setiap elemen ketiga.
Sekarang kita memiliki dua margin sama dengan
1rem dan kita harus mengurangi
2rem ini secara merata dari lebar ketiga elemen.
flex-item { // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; } .flex-item:nth-child(3n) { margin-right: 0; }

Terlihat terlalu keras? Bagi saya, ya. Ada cara-cara sederhana untuk melakukan ini, tetapi mereka juga tidak memberi Anda jarak 1rem yang tepat antar kolom. Kode kompleks ini juga sangat menyulitkan desain responsif.
Ketika properti gap tersedia untuk digunakan di Flexbox di semua browser, kode menjadi lebih bersih. Kita juga dapat beralih dari mengatur lebar untuk anak-anak ke menggunakan sifat
flex-grow ,
flex-shrink dan
flex-basis .
Indentasi dengan Gap
Dengan menggunakan properti gap, kita menyingkirkan kebutuhan untuk melakukan sebagian besar trik dengan lebar elemen. Ini juga memungkinkan kita untuk kembali menggunakan nilai flex-grow / flex-shrink.
Dalam contoh berikut, kami masih menggunakan
display: flex dan
flex-wrap: wrap properti untuk wadah kami, tetapi sekarang kami juga menambahkan properti
gap . Ini adalah properti singkatan yang menggabungkan
row-gap dan
row-gap -
column-gap . Lihat
dokumentasi MDN untuk semua metode.
Sekarang, alih-alih mengatur lebar untuk setiap elemen flex, kami mengatur nilai flex-grow, flex-shrink dan flex-basis. Properti
flex-basis akan menentukan berapa banyak kolom browser yang akan dipasang di wadah. Kami masih akan menggunakan fungsi
calc() untuk ini, tetapi kode akhirnya akan menjadi lebih bersih
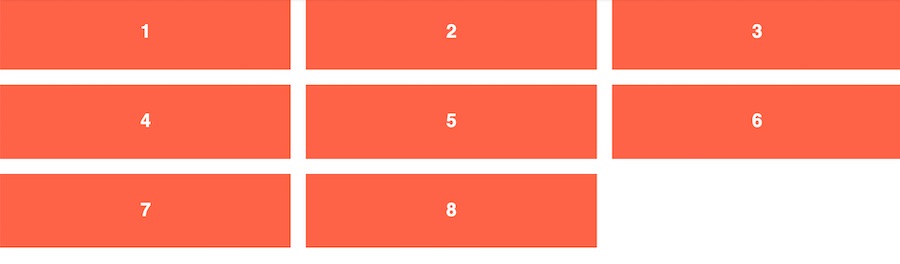
.flex-container { display: flex; flex-wrap: wrap; gap: 1rem; } .flex-item { flex: 1 1 calc((100% / 3) - 2rem); }

Pembaca yang penuh perhatian juga akan melihat bahwa sekarang ini memungkinkan elemen terakhir tumbuh dalam ukuran untuk mengisi ruang baris di mana elemen tersebut hilang. Inilah yang tidak bisa dilakukan oleh CSS Grid dan Flexbox berdasarkan lebar elemen.
Bonus: Gap juga memfasilitasi daya tanggap.
Dalam contoh asli kami, jika kami ingin mengubah jumlah kolom kontainer pada titik kontrol tertentu, kami harus menghitung ulang lebar DAN mengubah pemilih
nth-child untuk menyingkirkan margin.
Dalam contoh
gap , yang perlu kita lakukan adalah menyesuaikan properti berbasis flex, dan Anda selesai.
.flex-item { flex: 1 1 100%; // 1 across at mobile } @media (min-width: 640px) { .flex-item { flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish } } @media (min-width: 1024px) { .flex-item { flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop } }
Saya tidak berbohong, saya
masih lebih suka CSS Grid untuk pola desain seperti itu, tetapi saya harap Anda melihat beberapa contoh penggunaan untuk fitur baru yang luar biasa ini.
Mencari masa depan
Sekarang properti gap hanya didukung di Firefox. Jadi, jika artikel ini menarik minat Anda, dengan rendah hati saya minta maaf. Anda harus menunggu browser lain untuk mengejar ketinggalan. Saya harap mereka memperhatikan penderitaan pengembang yang terkait dengan margin dan cepat atau lambat memberi kita peluang baru.
Tambahan dari penerjemah
Tampaknya masih ada trik yang memungkinkan Anda untuk menyingkirkan kebutuhan sekarang dengan menggunakan, misalnya,
nth-child(3n) untuk menghapus lekukan yang tepat dari elemen Flex yang berdekatan dengan tepi kanan wadah, dan bahkan memperbaikinya setiap kali jumlah kolom di Flex- perubahan wadah.
Tentu saja, itu juga tidak sempurna dan adalah sebagai berikut:
- Dalam markup HTML, bungkus wadah Flex dalam tag bungkus opsional
- Untuk anak-anak, misalnya, alih-alih
margin-right: 10px , atur margin-left: 10px - Dan untuk mengkompensasi kenaikan indentasi kiri, perlu mengatur properti untuk wadah Flex dengan nilai
margin-left: -10px; negatif margin-left: -10px;
Hasilnya dapat dilihat di
CodePen