Apa yang menyatukan Trello, Gmail, Aviasales dan Google Keep? Masing-masing memiliki Drag - & - Drop-komponen yang dapat diseret dengan mouse. Penggunaan komponen-komponen ini membuat situs web benar-benar nyaman, karena dalam kehidupan nyata kita sering menggunakan pola ini. Wajar bagi kami untuk memindahkan barang, jadi di web kami ingin memindahkan elemen di sekitar layar dari satu tempat ke tempat lain, seperti stiker di papan tulis atau magnet di lemari es. Menyortir daftar tugas, mengatur dasbor, mengunduh file - kami tidak bisa membayangkan semua peristiwa ini tanpa menyeret dan menjatuhkan elemen pada halaman.

Namun ada nuansa. Ketika kami mengembangkan komponen seperti itu, kami berpikir bahwa pengguna kami secara fisik melihat layar dan elemen, dapat menangkapnya dengan mouse dan menyeretnya. Kami membuat komponen yang tidak dapat digunakan oleh sekelompok besar orang yang tidak melihatnya. Bagaimana cara membuat komponen Drag - & - Drop juga dapat diakses?
Sergey Krieger adalah pengembang front-end di SinnerSchrader. Selain pengembangan front-end, ia secara aktif tertarik pada topik aksesibilitas web dan akan berbicara tentang beberapa cara untuk meningkatkannya. Di bawah potongan - cerita tentang cara membuat Drag - & - Drop-komponen bagi mereka yang tidak melihat layar dan menggunakan perangkat lain untuk berinteraksi dengan browser.
Slider
Mari kita mulai dengan layar sederhana di layar situs Aviasales. Masukkan titik keberangkatan, titik kedatangan, dan daftar penerbangan untuk seleksi muncul di layar. Mungkin ada banyak penerbangan, mereka dapat disaring berdasarkan harga, waktu dan parameter lainnya. Slider digunakan untuk memfilter hasil di situs web Aviasales. Mereka tampak hebat, nyaman digunakan.

Tugas kita adalah membayangkan bahwa kita adalah pengembang situs ini. Mari kita coba untuk membuat ulang slider ini dan melihat bagaimana mereka bekerja dalam berbagai kasus.
Slider asli
Hal pertama yang harus dipikirkan adalah apakah elemen asli dapat digunakan untuk fungsionalitas kita? Jika ada kesempatan seperti itu, kami pergi dengan cara ini, karena elemen asli akan menghemat banyak waktu.
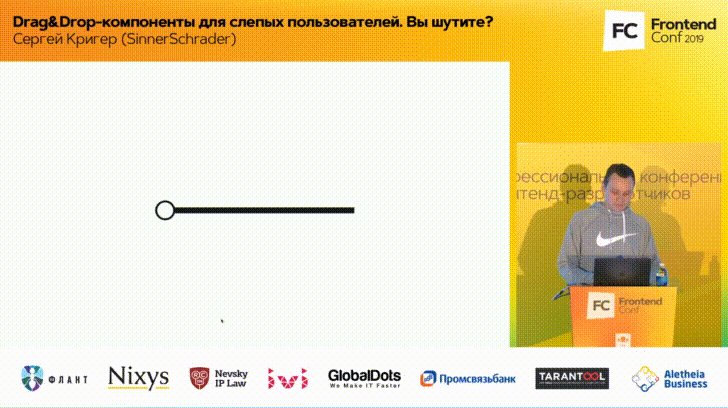
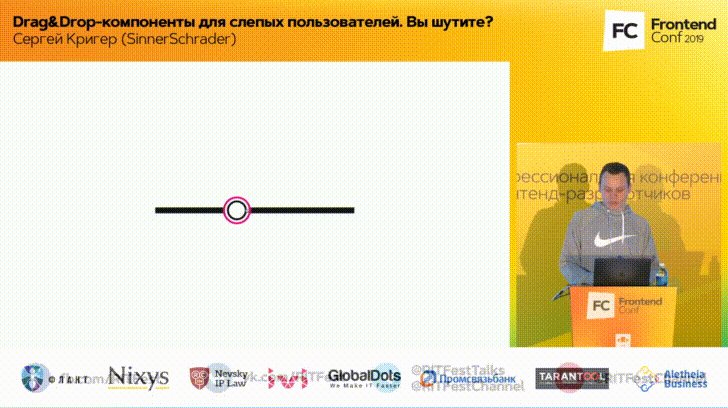
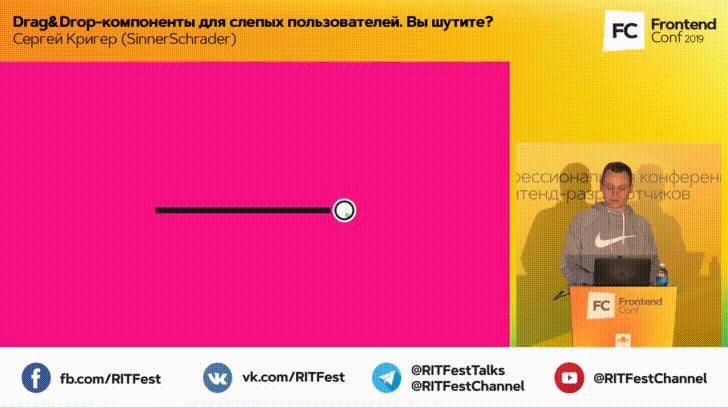
Mari kita membuat contoh sederhana: slider bergerak di sepanjang trek dan nilai slider berubah. Gerakkan slider ke kanan - warna layar berubah dari putih menjadi merah muda cerah, jika kembali - lagi menjadi putih.

Penggeser hanya berfungsi - penggeser geser di sepanjang trek dan penggeser mengembalikan nilai.
Tidak ada yang akan menggunakan slider seperti itu dalam produksi. Tidak ada perancang yang akan mengizinkannya untuk menggunakan, karena ia terlihat lemah. Kami, sebagai pengembang, dapat mengatasi masalah ini. Ada sejumlah properti CSS dengan awalan untuk setiap browser, tempat Anda dapat menyesuaikan dgn mode setiap elemen slider dan memperbaikinya.
: : -webkit-slider-runnable-track : : -webkit-sHder-thumb : : -moz-range-track : : -moz-range-thumb : : -ns-track :-ms-thumb : : -ms-fill-lower : : -ms-fill-upper
Anda dapat menggunakan properti secara manual, tetapi ini bukan tugas sepele. Properti bekerja di browser yang berbeda, dan pengujian akan memakan banyak waktu.
Tetapi ada alat khusus yang memecahkan masalah -
situs web Daniel Stern . Anda gaya slider secara manual, salin kode CSS dan semuanya berfungsi. Slider asli sekarang menjadi elemen
input HTML dengan
range tipe, tetapi berfungsi seperti sebelumnya - dengan menggerakkan slider.
Pengujian slider
Untuk menyelesaikan masalah sampai akhir - kami menguji. Lebih lanjut kami akan menguji tidak hanya slider, tetapi juga elemen lain dalam tiga parameter.
- Mouse . Menguji operasi komponen dengan mouse adalah hal yang selalu kami lakukan.
- Keyboard Selain mouse, kami mengadaptasi slider untuk orang-orang dengan masalah penglihatan. Pengguna ini tidak melihat layar dan menggunakan keyboard untuk berinteraksi dengan komputer dan browser
- Pembaca layar - perangkat khusus yang membaca informasi di layar.
Catatan: selanjutnya akan lebih mudah untuk menggabungkan pengujian membaca dan melihat pada rekaman video - ini lebih jelas. Segmen video dengan pengujian slider akan mulai dari saat yang tepat.Mouse . Kami berpegang pada slider, tarik ke kanan dan kiri. Jika semuanya berubah - hebat.
Keyboard Gunakan tombol Tab untuk pergi ke slider, dan gunakan panah untuk memindahkannya di sepanjang trek.
Pembaca layar . Lebih rumit di sini. Bayangkan kita tidak melihat layar - matikan lampu di layar dan nyalakan pembaca layar. Dia berkata:
- VoiceOver dihidupkan di Chrome .
Menggunakan tombol Tab, buka slider.
- Nol. Aplikasi slider bergaya.Informasi suara pembaca layar: nilai, nama slider dan informasi terkait lainnya, yang juga dapat berguna. Kami mulai memindahkan bilah geser:
- Satu, dua, tiga, empat, lima.Jika kita mendengar hitungan mundur, semuanya bekerja. Nyalakan lampu dan periksa hasilnya. Pengujian sudah berakhir.
Tampaknya kami tidak melakukan apa-apa, tetapi hanya menyesuaikan slider. Apa pekerjaan kami tentang aksesibilitas? Faktanya adalah bahwa tidak ada pekerjaan - kami menggunakan elemen asli.
Jika aplikasi Anda memiliki kemampuan untuk menggunakan elemen asli: slider, tombol, kotak centang, jangan ragu untuk menggunakannya dan menghemat waktu. Elemen-elemen ini sudah mendukung keyboard dan pembaca layar.
Slider khusus
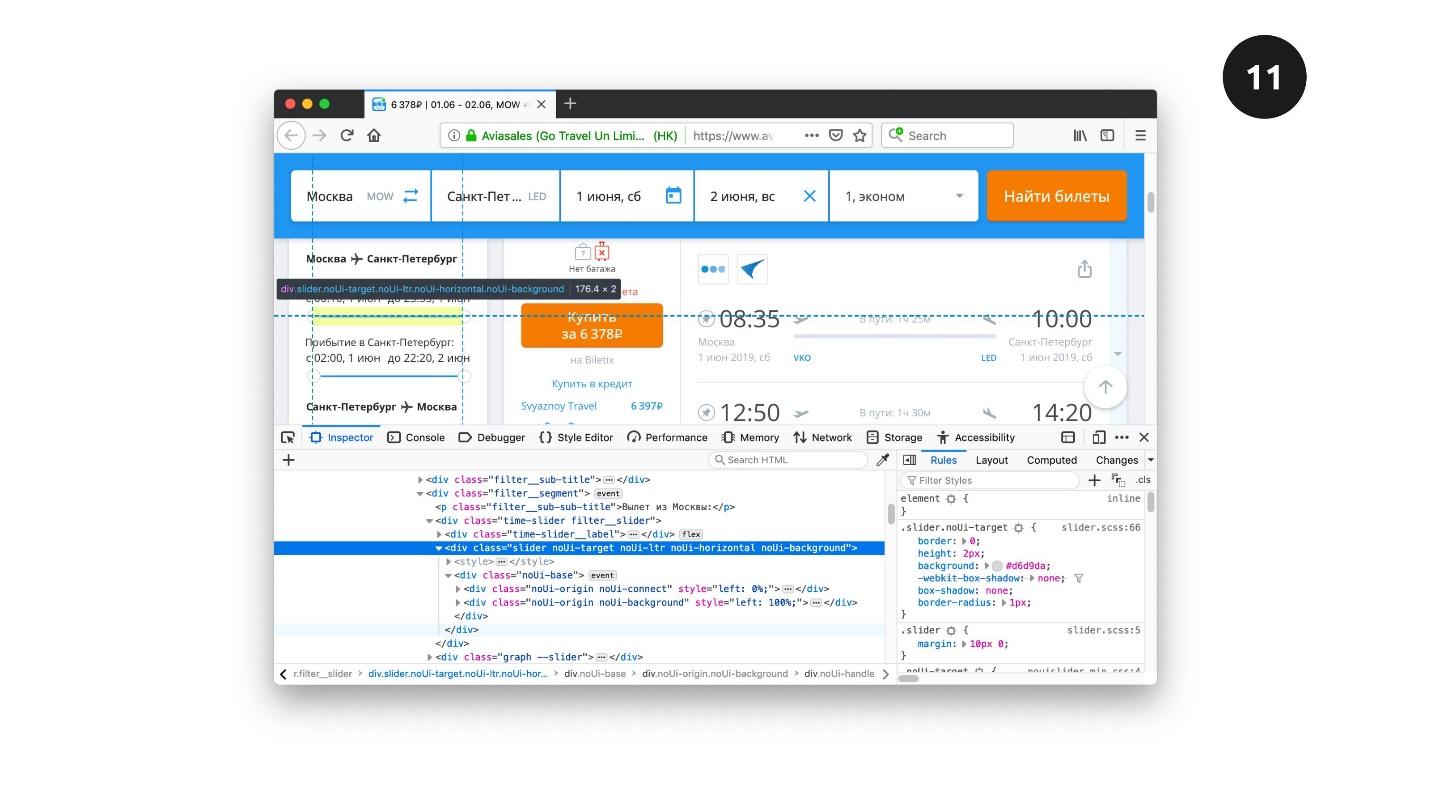
Misalkan slider asli bukan pilihan kami. Mari kita lihat kode Aviasales dan lihat bahwa ini bukan slider yang baru saja kita uji.

Ini bukan
input dengan
range jenis, tetapi satu set
div ditata sesuai keinginan oleh perancang. Tampaknya tidak ada perbedaan, semuanya berfungsi.
Kami akan memeriksa ini dan mempersulit tugas dengan membuat slider secara manual. Kunci untuk memindahkan slider di sepanjang trek adalah penentuan posisi absolut:
position: absolute
Kami benar-benar memposisikan slider relatif terhadap trek dan, tergantung pada posisinya, menghitung nilai slider.
Untuk menentukan momen penangkapan elemen dengan mouse, kami menggunakan acara
mousedown . Untuk melacak pergerakan acara -
mousemove , dan
mouseup akan memberi tahu kami bahwa kami merilis slider. Untuk layar sentuh, kami juga akan menggunakan sejumlah acara:
touchstart ,
touchmove dan
touchend .
Tampaknya semuanya sederhana. Slider akan terlihat sama seperti pada contoh sebelumnya, tetapi dalam kode itu bukan slider, tetapi satu set
div bergaya, dan JavaScript akan bertanggung jawab untuk memindahkannya. Saat bekerja dengan mouse, ini akan terlihat, tetapi ada nuansa dengan keyboard. Agar keyboard dapat menangkap bilah geser seperti itu, kami memberikannya properti untuk fokus dengan atribut
tabindex dan menggunakan JavaScript untuk melacak klik pada panah.
Menguji Slider Kustom
Dengan pembaca layar akan lebih sulit. Matikan lampu, hidupkan pembaca layar dan coba ubah nilainya. Pembaca layar menyuarakan tindakan, dan jika dia mengatakan sesuatu yang aneh, misalnya, "kelompok", kami pikir.
"Grup" adalah apa yang disuarakan pembaca layar ketika membaca div atau elemen lain yang tidak memiliki peran semantik. Kata apa pun yang tidak merujuk ke bilah geser mengatakan bahwa aksesibilitas belum tercapai. Untuk membuat slider tersedia, kami menggunakan atribut ARIA:
<div class="thumb" tabindex="0" role="slider" aria-labl="" aria-valuenow="5" aria-valuemin="0" aria-valuenax="10" ></div> = " <div class="thumb" tabindex="0" role="slider" aria-labl="" aria-valuenow="5" aria-valuemin="0" aria-valuenax="10" ></div>
Kita perlu memberi tahu pembaca layar bahwa elemen gaya kita yang biasa adalah slider. Kami akan melakukan ini menggunakan
role dengan
slider nilai. Kemudian berikan nama ke slider menggunakan
aria-labl . Kami menetapkan nilai slider saat ini, nilai minimum dan maksimum dari slider. Dengan menggunakan lima atribut ARIA ini, kami akan menghidupkan slider dan membuat pembaca layar mengatakan apa yang kami butuhkan.
Menggunakan elemen markup, JavaScript, dan ARIA, kami membuat bilah geser khusus tersedia untuk semua pengguna.
Menyortir
Pendekatan lain untuk mengimplementasikan komponen Drag - & - Drop adalah menyortir. Seringkali situs memiliki daftar item yang baik untuk disortir.

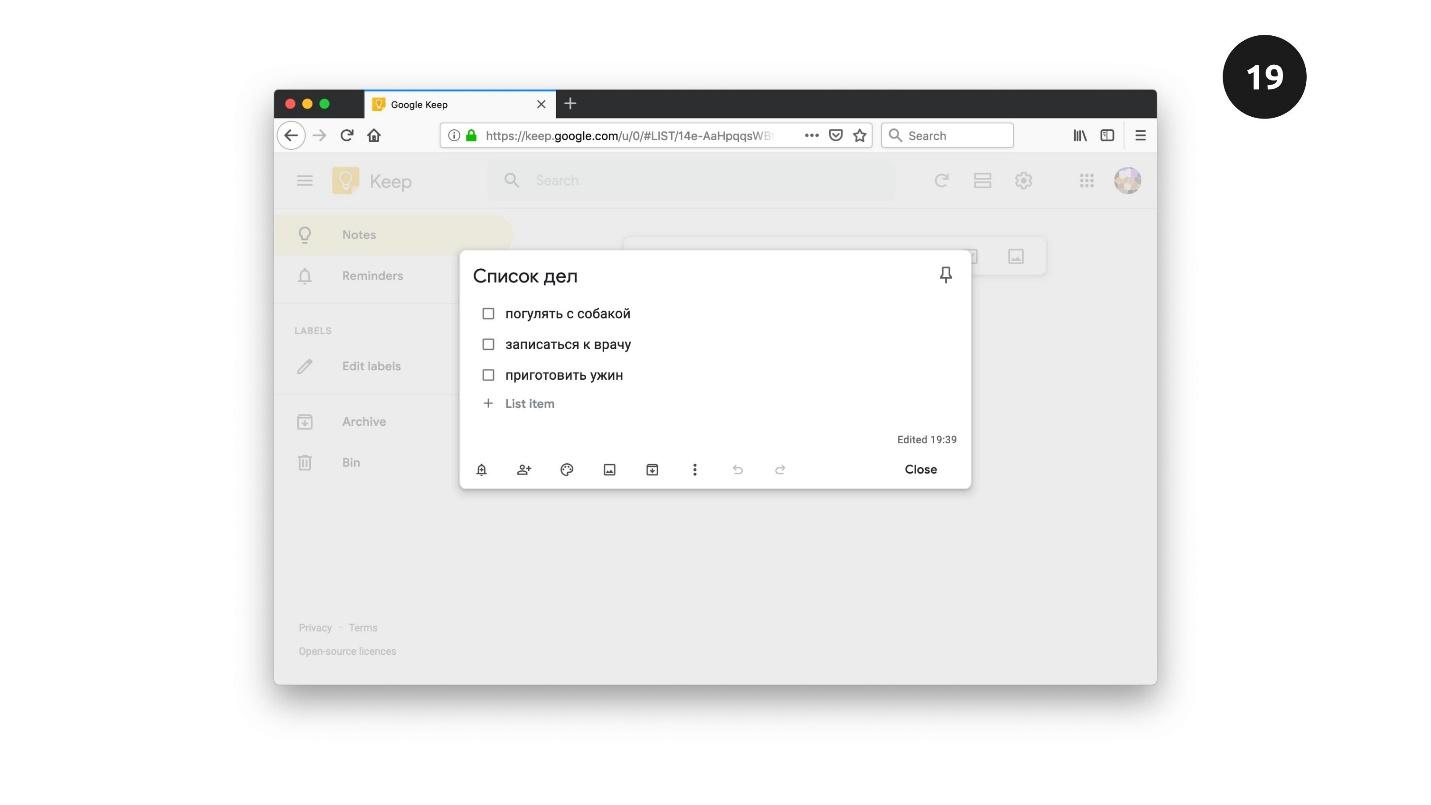
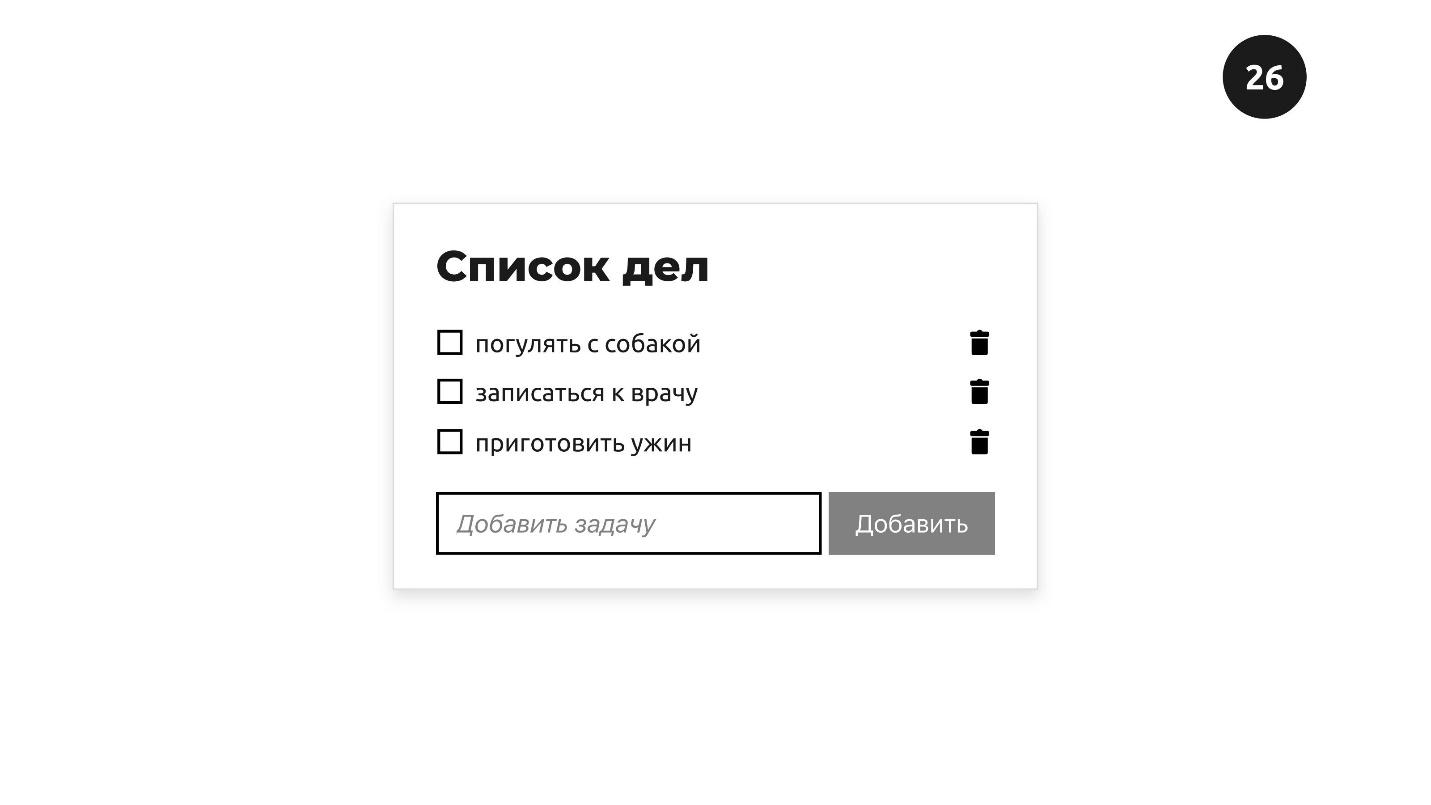
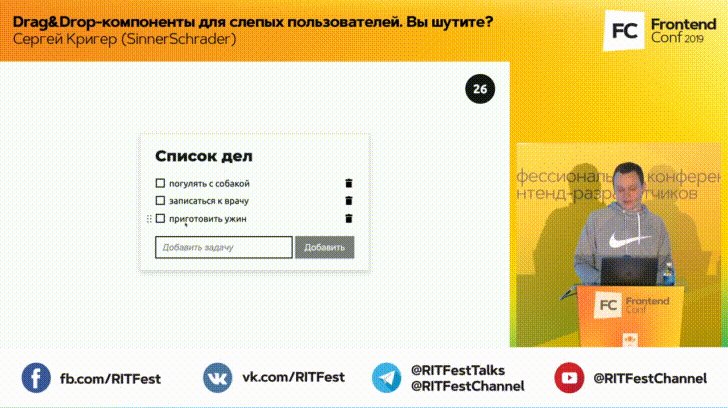
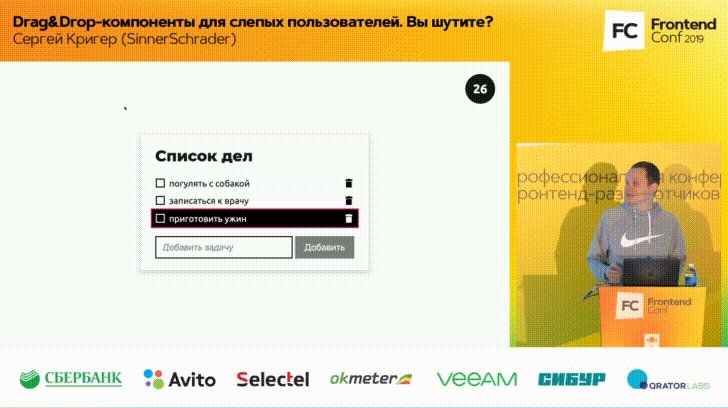
Di atas adalah tangkapan layar situs web Google Keep - ini adalah layanan yang memungkinkan Anda membuat daftar tugas, lembar kerja. Lembar tugas memiliki nama, daftar elemen, kemampuan untuk menandai setiap elemen, menghapusnya, dan menambahkan yang baru. Tugas kami adalah membuat ulang fungsi ini.
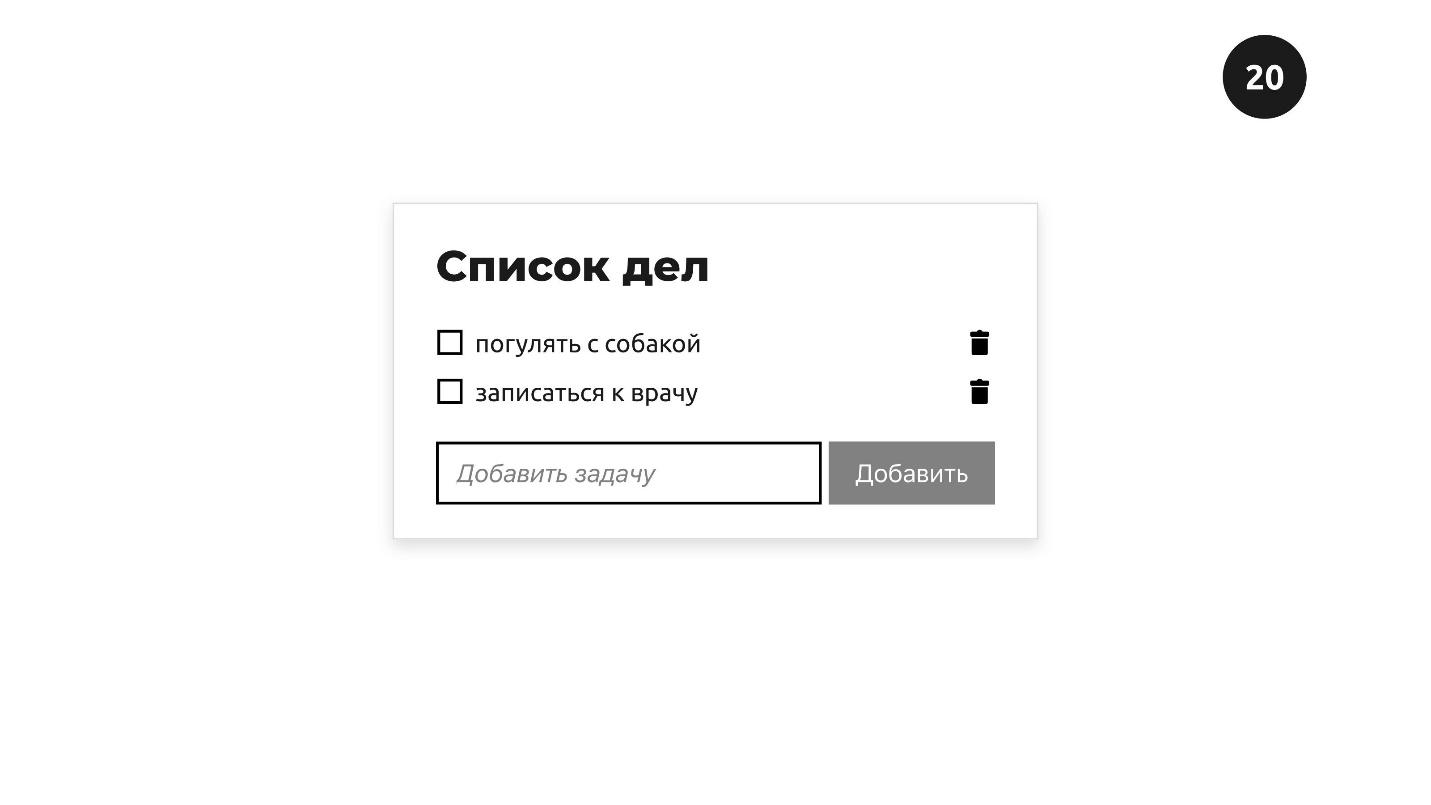
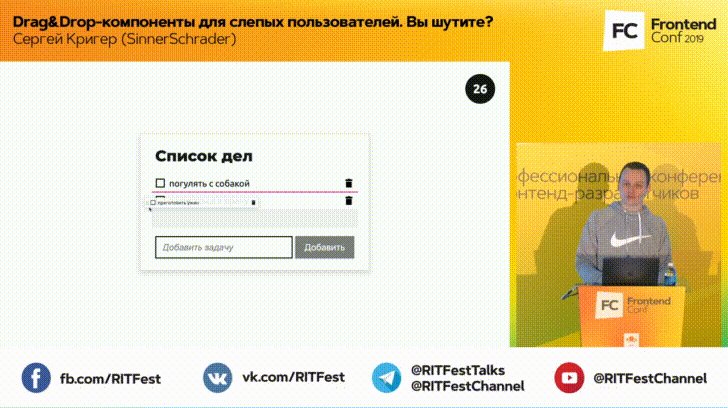
Seperti inilah widget to do list itu.

Itu memiliki:
- nama - daftar yang harus dilakukan;
- Elemen: berjalan dengan anjing, membuat janji dengan dokter, yang dapat dicatat atau dihapus;
- kemampuan untuk menambahkan elemen baru - tambahkan tugas.
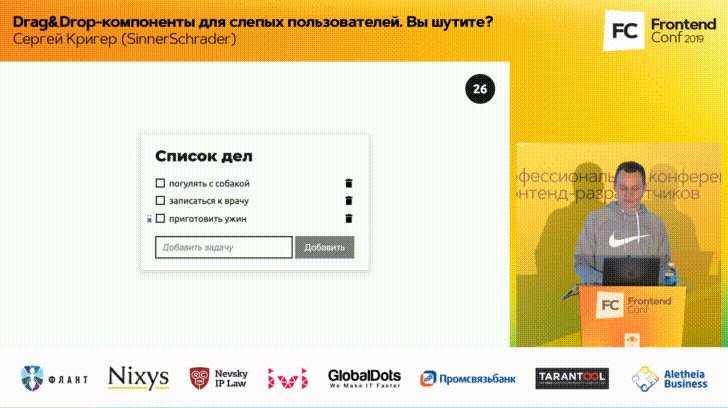
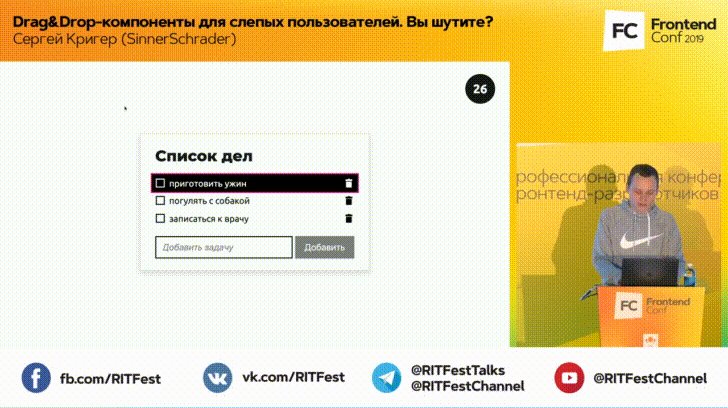
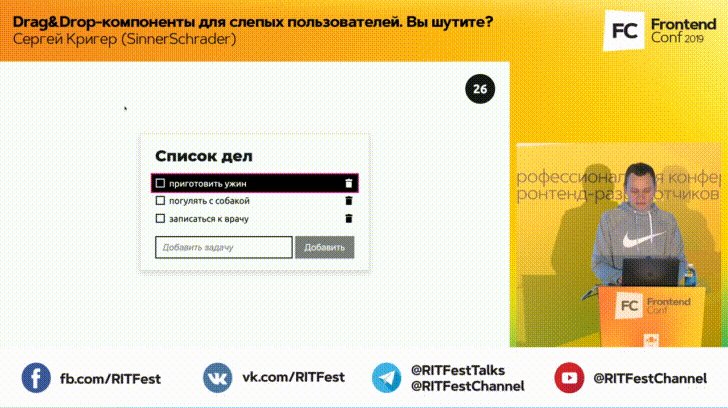
Ketika kami menambahkan item baru, seperti "membuat makan malam," itu ditempatkan di akhir daftar. Ini adalah perilaku logis - kami menambahkan item terakhir. Tetapi mari kita asumsikan bahwa daftar ini memiliki semacam prioritas. Misalnya, setelah hari kerja, makan malam lebih penting daripada berjalan-jalan dengan anjing. Kami ingin memindahkannya ke awal - elemen prioritas harus di bagian atas daftar. Bagaimana cara mengatasi masalah ini?
Bagaimana cara memindahkan elemen sama sekali, bahkan tanpa memikirkan aksesibilitas? Kami sudah tahu satu arah - menggunakan penentuan posisi absolut. Cara lain adalah menambahkan atribut yang dapat
draggable ke elemen. Jika Anda menambahkan atribut ini ke
true elemen apa pun, itu menjadi dapat diseret. Anda dapat mengambilnya dengan mouse dan menariknya ke lokasi lain di layar.
Tetapi tidak semua elemen membutuhkan atribut yang dapat draggable . Gambar dan tautan tidak diperlukan - mereka diseret dan lepas secara default.
Hanya jika kami ingin membatalkan fungsi ini, kami akan menyetel
draggable dengan nilai
false .
Transfer data
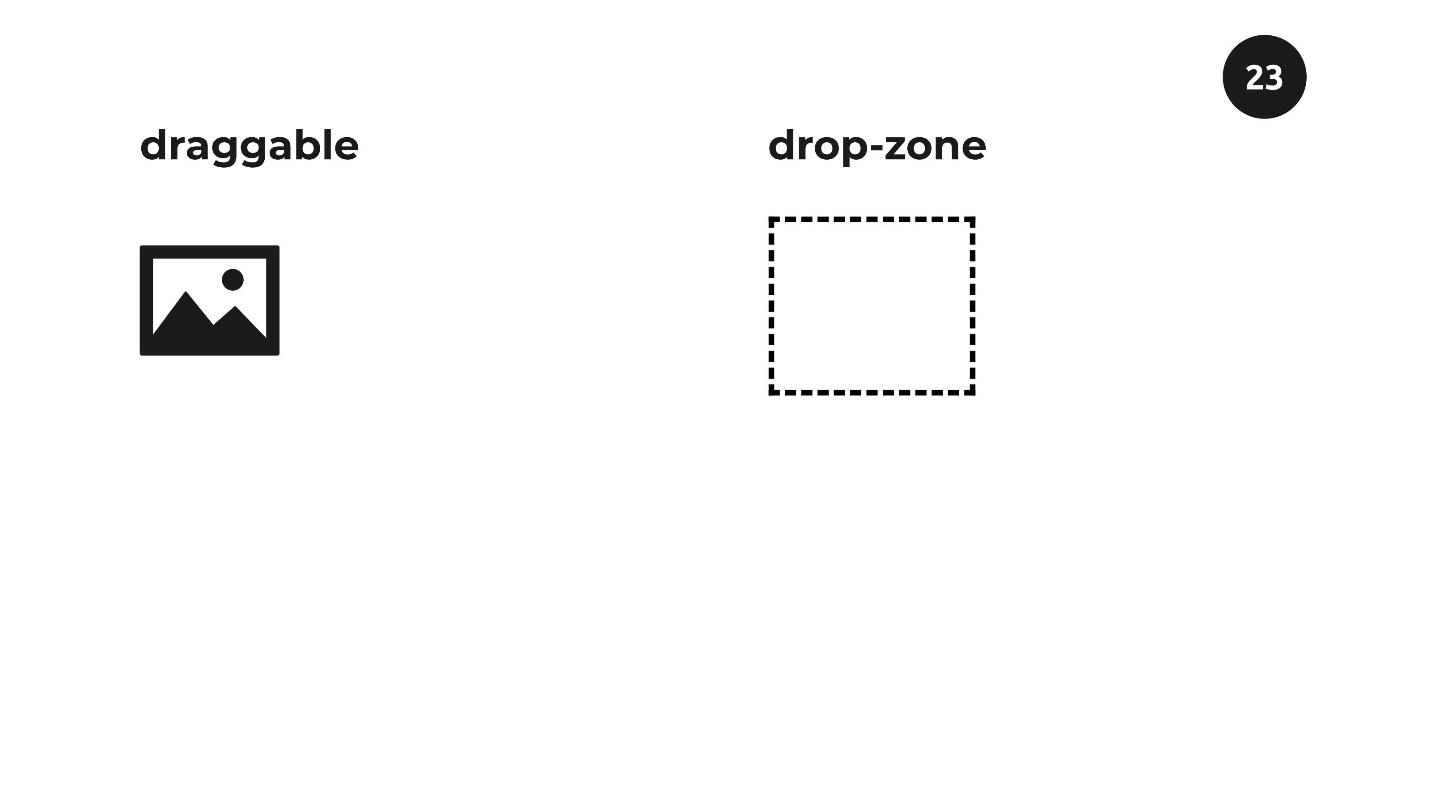
Ada dua elemen di layar. Di sebelah kiri adalah gambar di mana atribut
draggable tersirat secara default. Di sebelah kanan adalah elemen dengan garis putus-putus. Tugas kami adalah untuk menyeret gambar di dalam titik-titik, yang saya sebut "drop-zone".

Raih gambar dan seret ke arah zona degradasi. Fungsionalitas yang akrab ini: kita dapat memasukkan gambar di zona seret, keluar saat dirilis - gambar ada di dalam. Kami ingin fungsi yang sama dalam daftar tugas kami.

Tetapi sebelum Anda melihat bagaimana daftar tugas bekerja dengan teknologi ini, kami akan mencari tahu apa yang terjadi ketika kami menyeret item dari satu tempat ke tempat lain. Daftar peristiwa terjadi pada masing-masing elemen ini.
Ada tiga peristiwa pada item yang diseret.
Dragstart , yang terjadi sekali ketika kita memulai proses menyeret elemen. Ini adalah peristiwa penting, kita nanti akan menemukan alasannya.
Hambatan yang terjadi secara teratur setiap beberapa ratus milidetik. Bergantung pada browser, nilainya berubah, tetapi acaranya sering. Dengan menggunakan atribut ini, Anda dapat melacak posisi pada layar elemen yang kami seret.
Seret - menyala saat kami melepaskan item dengan mouse.
Pada elemen yang menerima elemen lain, empat peristiwa menembak.
Dragenter - peringatan ketika kami menyeret item ke dalam item lain.
Dragover - mengatakan kapan kita mulai memindahkannya ke dalam.
Dragleave - ketika kita
memindahkan elemen di luar batas elemen lain, tanpa melepaskan mouse.
Drop adalah peristiwa paling penting yang menyala saat kita melepaskan mouse di dalam elemen penerima.
Semua 4 peristiwa ini hanya prasyarat untuk pergerakan elemen - mereka sendiri tidak melakukan apa pun. Dengan menggunakannya, Anda dapat memutuskan pergerakan suatu elemen. Kami melakukannya seperti ini:
draggable.addEventListener("dragstart", e => { e.dataTransfer.setData("text/plain", e.target.id); }); dropZone.addEventListener("drop", e => { const id = e.dataTransfer.getData("text/plain"); const el = document.getElementById(id); });
Kami dapat menambahkan data secara manual ke acara yang diaktifkan di awal pada elemen yang kami seret. Menggunakan metode
dataTransfer.setData , kami menambahkan pemilih item yang kami seret. Dalam kasus kami, ini
id .
Pada akhirnya, ketika acara Drop dipicu pada elemen penerima, kami mendapatkan data ini menggunakan metode
dataTransfer.getData . Ternyata kita akan memiliki
id elemen yang ingin kita pindahkan. Selanjutnya, menggunakan JavaScript biasa, pilih elemen ini di halaman dan pindahkan ke mana saja. Kami bergerak dengan tangan. Untuk memungkinkannya, kami menggunakan acara pada elemen seret dan lepas.
Kami dapat menyeret elemen apa pun ke elemen lainnya. Cukup seret elemen di sekitar halaman dan arahkan ke orang lain. Bergerak tidak berarti bahwa satu elemen harus menerima yang lain jika tidak direncanakan. Karenanya, browser bekerja dengan cara ini: secara default, tidak ada elemen yang dapat menerima yang lain.
Jika kita ingin mengajarkan elemen untuk menerima yang lain, kita perlu membatalkan nilai ini menggunakan metode
e.preventDefault() pada
dragenter dan
dragover , yang diaktifkan pada elemen
dropZone .
dropZone.addEventListener("dragenter", e => { e.preventDefault(); }); dropZone.addEventListener("dragover«, e => { e.preventDefault(); });
Saya menguji kombinasi ini di berbagai browser. Misalnya, hanya
dragenter berfungsi di Chrome, jadi gunakan kedua
dragenter dan
dragover untuk solusi lintas-browser.
Mari kita lihat bagaimana ini bekerja pada daftar yang harus dilakukan.

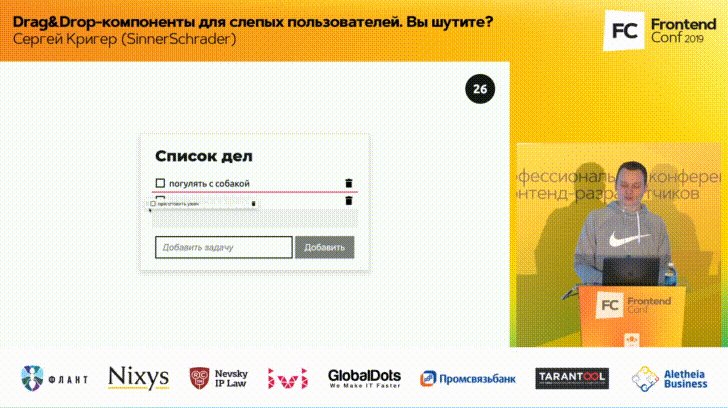
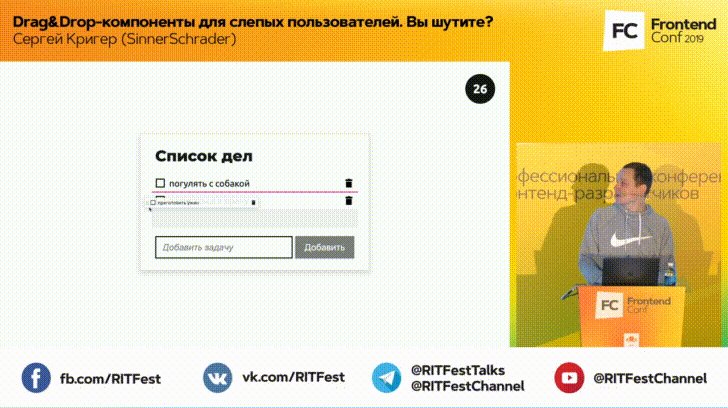
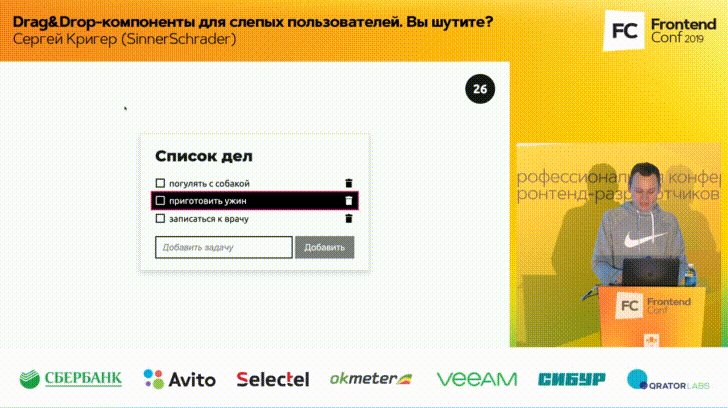
Tugas kita adalah menyeret item terakhir dalam daftar tugas yang sudah dikenal ke posisi pertama. Arahkan kursor ke atas elemen dan elemen dengan 6 titik vertikal muncul di sebelah kiri. Di dunia UX, ini artinya Anda bisa menyeretnya.

Kami mengarahkan kursor ke atasnya, dan jika itu berubah, maka ini adalah sinyal bahwa elemen tersebut siap bergerak. Tarik ke atas dengan mouse dan indikator merah muda muncul, yang menunjukkan di mana Anda dapat memindahkan item. Sisa dari teknik ini adalah menempatkan objek pada posisi yang diinginkan.

Sekarang kita akan mengajarkan keyboard, dan kemudian pembaca layar untuk memproses dengan benar apa yang baru saja kita lakukan.
Keyboard
Dengan keyboard, semuanya tidak begitu rumit. Dengan keyboard, kami menggunakan pola yang sama seperti untuk mouse: kami menemukan elemen yang ingin kami pindahkan, pilih, pindahkan, lalu lepaskan, dan cocok dengan tempatnya.
Tekan Tab, dan ikon 6-titik yang familier muncul di sebelah kiri elemen pertama, yang mengatakan bahwa Anda dapat menarik dan melepas. Secara default, ini disembunyikan, dan penampilannya berarti telah mengambil fokus. Ini adalah sinyal bahwa Anda dapat berinteraksi dengan elemen ini.
Kami memperkenalkan elemen pertama "memasak makan malam" ke dalam "mode pemilihan" dengan menekan "Enter". Item ini saat ini menerima opsi tambahan. Panah Atas dan Bawah dapat memindahkannya ke posisi lain. Tekan panah Bawah, item bergerak satu posisi, sekali lagi ke posisi lain. Jadi kami memindahkan komponen secara manual. Ini bukan default di browser - kami menulisnya secara manual di JavaScript.

Saat kami ingin menghapus pilihan dari elemen, tekan "Esc" atau tombol lainnya - elemen kehilangan pilihan dan tetap di tempat yang tepat.
Pembaca layar
Semuanya jelas dengan keyboard. Kami hampir memecahkan masalah. Tetap mengajarkan pembaca layar untuk mengucapkan tindakan. Semua yang diperlukan adalah menambahkan instruksi sehingga pembaca layar tahu apa yang terjadi: di mana itu dan apa yang harus dilakukan.
Untuk mengontrol apa yang dikatakan pembaca layar, kami akan menggunakan teknologi Live region. Ini adalah seperangkat atribut yang dapat ditambahkan ke elemen. Tergantung pada atributnya, pembaca layar mengucapkan frasa yang berbeda.
<div class="live-region visually-hidden" aria-live="polite" role="status" ></div>
const liveRegion = document.querySelector(".live-region«); liveRegion.textContent = ' ';
Saya mengatur atribut
aria-live dengan nilai
polite div kosong biasa, dan
role dengan nilai
status . Untuk pembaca layar, ini adalah sinyal untuk mendengarkan elemen. Saat Anda ingin pembaca layar mengatakan sesuatu, perbarui konten menggunakan JavaScript, dan pembaca layar akan mengatakan konten itu.
Mari kita lihat cara kerjanya.
Tugas kita adalah memindahkan elemen pertama ke posisi terakhir. Matikan lampu di layar, nyalakan pembaca layar.
- VoiceOver dihidupkan di Chrome.Kami mulai memindahkan item. Pertama, cari widget kami - bergerak melalui header. Suara pembaca layar:
- Tajuk level dua. Daftar tugas.Menemukannya Kami terus mengklik tombol Tab.
- Daftar objek 3. Tekan tombol “Enter” untuk memilih elemen “Walk with the dog”. Grup.Pertama, pembaca layar mengucapkan jumlah elemen dalam daftar, sehingga pengguna memahami berapa banyak elemen dalam daftar. Lalu dia mengucapkan instruksi - apa yang harus dilakukan untuk memilih item: "Tekan tombol Enter dan nama komponen ini. Menjadi jelas apa yang harus dilakukan - tekan tombol Enter.
- Elemen "Berjalan dengan anjing" dipilih. Gunakan tombol Atas dan Bawah untuk bergerak. Gunakan tombol Esc untuk membatalkan pilihan.Tentang instruksi inilah saya berbicara: ketika Anda memilih elemen, pembaca layar memberikan instruksi yang kami buat. Kami memperbarui pembaca layar dan mengucapkan teks yang kami tempatkan di elemen Wilayah langsung. Dengan instruksi, jelas apa yang harus dilakukan - gunakan tombol Atas / Bawah dan Esc untuk membatalkan pilihan. Pindah ke bawah satu posisi.
- Elemen "Berjalan dengan anjing" dipindahkan ke posisi 2.Sekali lagi.
- Elemen "Berjalan dengan anjing" dipindahkan ke posisi 3.Item ada di akhir daftar. Nyalakan lampu dan periksa apakah elemen tersebut benar-benar ada di posisi terakhir.
Tekan "Esc" untuk membatalkan pilihan.
- Item "Berjalan-jalan dengan anjing" telah dipilih.Dengan bantuan imajinasi, markup, JavaScript dan atribut ARIA, kami menyediakan widget yang sulit bagi pengguna dengan masalah penglihatan.
Bergerak
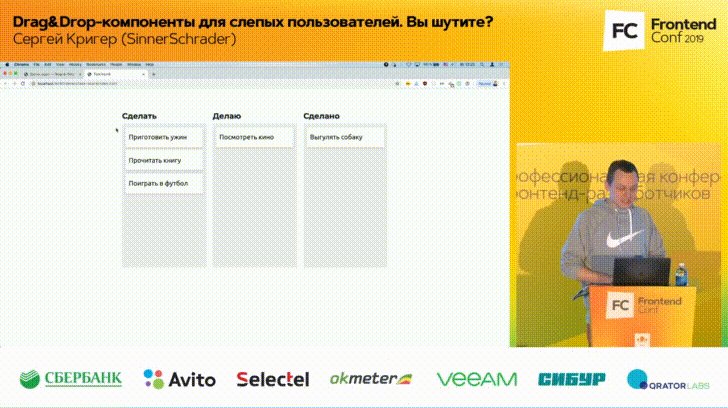
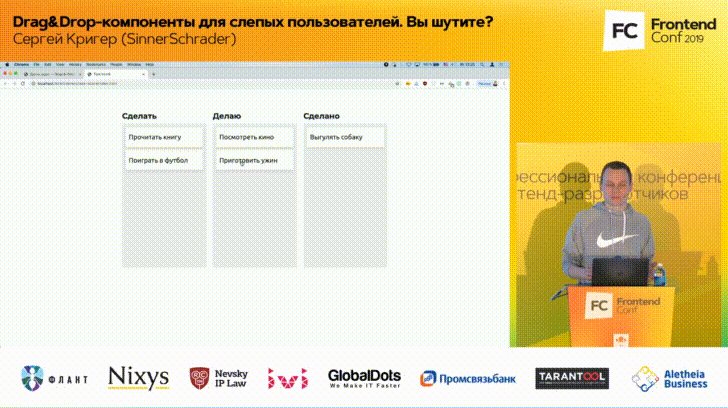
Mari kita lihat elemen bergerak di sekitar halaman menggunakan Trello sebagai contoh. Ini adalah pelacak tugas dengan kolom yang menunjukkan status tugas. Menyeret dan menjatuhkan tugas dari satu kolom ke kolom lainnya berhubungan dengan perubahan status tugas.

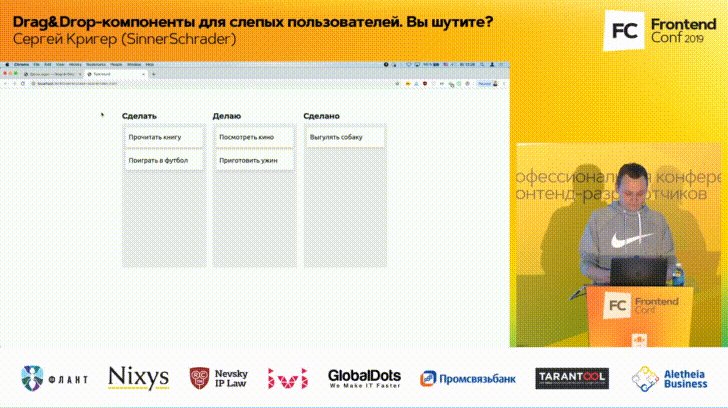
Simulasikan versi Trello yang disederhanakan untuk mengetahui cara membuat komponen ini tersedia. Dalam versi saya ada tiga kolom: "Saya akan melakukan", "Saya lakukan", "Selesai".

Tugas dapat diseret dari satu tempat ke tempat: ambil komponen dengan mouse, seret ke kolom berikutnya, lepaskan - itu tetap di sana.
Keyboard
Semuanya sederhana dengan mouse, kita terbiasa dengan atribut yang dapat
draggable dengan nilai
true dari contoh sebelumnya. Dengan keyboard itu memungkinkan untuk membuat opsi yang sama - untuk memindahkan tugas dari kolom ke kolom dengan panah. Tetapi, jika kolomnya 5 atau 8, maka bergerak dari yang pertama ke yang terakhir akan membutuhkan 5 atau 8 klik pada tombol Kanan 5 atau 8 kali, yang merepotkan dan akan membuat sulit untuk bekerja dengan komponen.
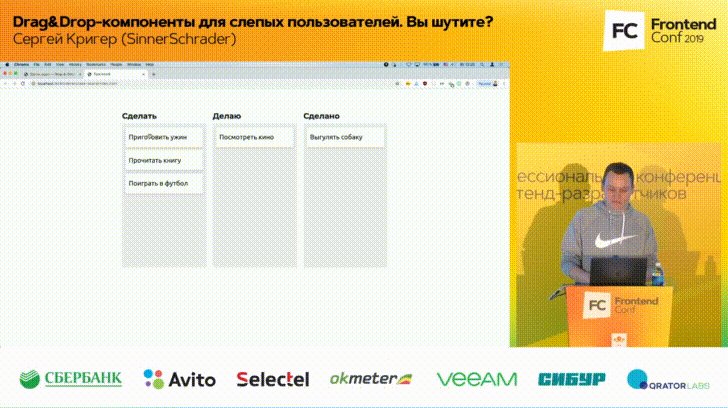
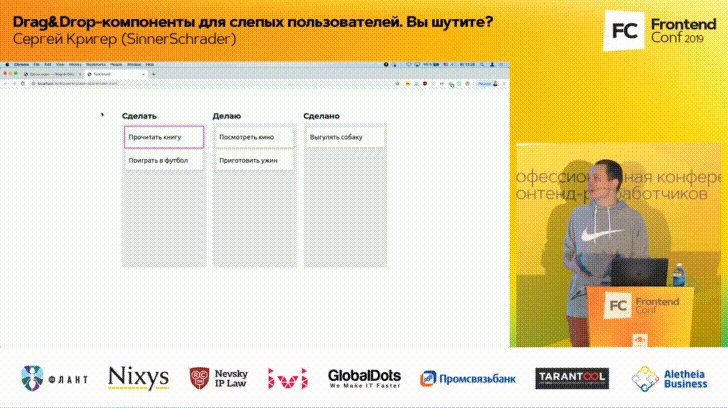
Kami akan melakukan sebaliknya. Tekan tombol Tab, fokus berpindah ke elemen pertama. Tekan lagi tombol, dan elemen baru muncul yang disembunyikan sampai fokus dipindahkan ke dalamnya.

Tiga titik vertikal berarti bahwa item tersebut akan memiliki menu. Ikon mungkin berbeda. Perilaku browser default ketika bekerja dengan elemen
select adalah mengklik "Space", setelah menu muncul.
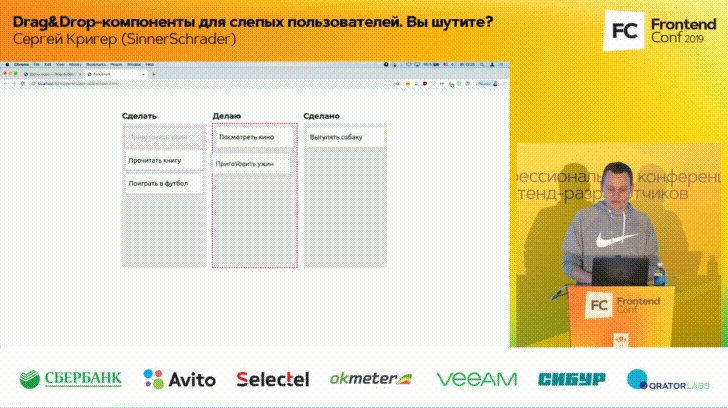
Kami akan memecahkan masalah menggunakan JavaScript, tetapi memberikan pengguna kesempatan untuk memilih kolom mana yang ingin mereka pindahkan tugas ini atau itu.

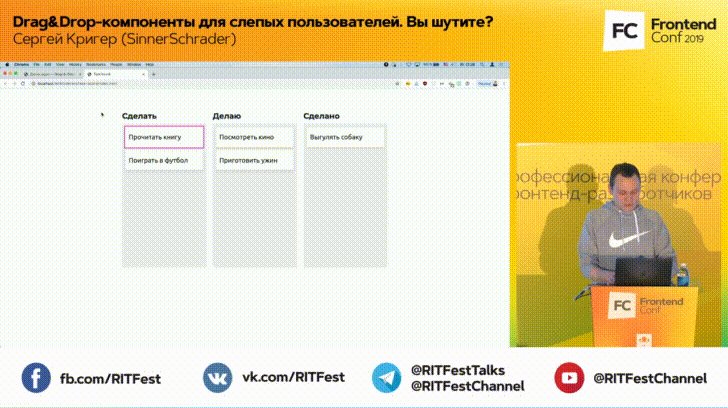
Kami pindah ke kolom terakhir, tekan "Enter", dan semuanya berfungsi - elemen dipindahkan ke tempat yang kami inginkan.
Pembaca layar
Tambahkan instruksi untuk pembaca layar. Menggunakan elemen
select biasa memberi keuntungan besar karena tersedia secara default. Mari kita lihat apa yang bisa kita lakukan.
Matikan lampu di layar, nyalakan pembaca layar.
- VoiceOver dihidupkan di Chrome.Kami lolos ke elemen pertama. Pembaca layar mengatakan berapa banyak objek dalam daftar. Kami menggunakan
elemen semantik, dan nama elemen. Tekan Tab.
- "Make": pilih tombol pop-up yang diciutkan dari tombol "Play Soccer", grup.Pembaca layar dapat mengucapkan kata-kata aneh. Dia menyebut nama kolom "Make", dan "diminimalkan pop-up" untuk pembaca layar berarti bahwa kita akan menggunakan menu - untuk pengguna pembaca layar ini akan menjadi jelas. "Meminimalkan", "pop-up" dan "tombol" akan diucapkan berbeda di pembaca layar yang berbeda, tetapi kami tidak perlu terlalu khawatir tentang hal itu, karena pengguna pembaca layar terbiasa dengan perilaku ini.
Tugas kita adalah memilih kolom yang diinginkan dari daftar.
- Bukan nol, lakukanlah. Pilih kolom pop-up yang diperluas, tombol. Posisi Anda saat ini di layar ... "Melakukan." "Done" ... Item "Play football" telah dipindahkan ke kolom "Done".Ini adalah teks yang kami tambahkan secara manual untuk memberi tahu pengguna bahwa kami melakukannya. Beginilah cara papan tugas kami bekerja.
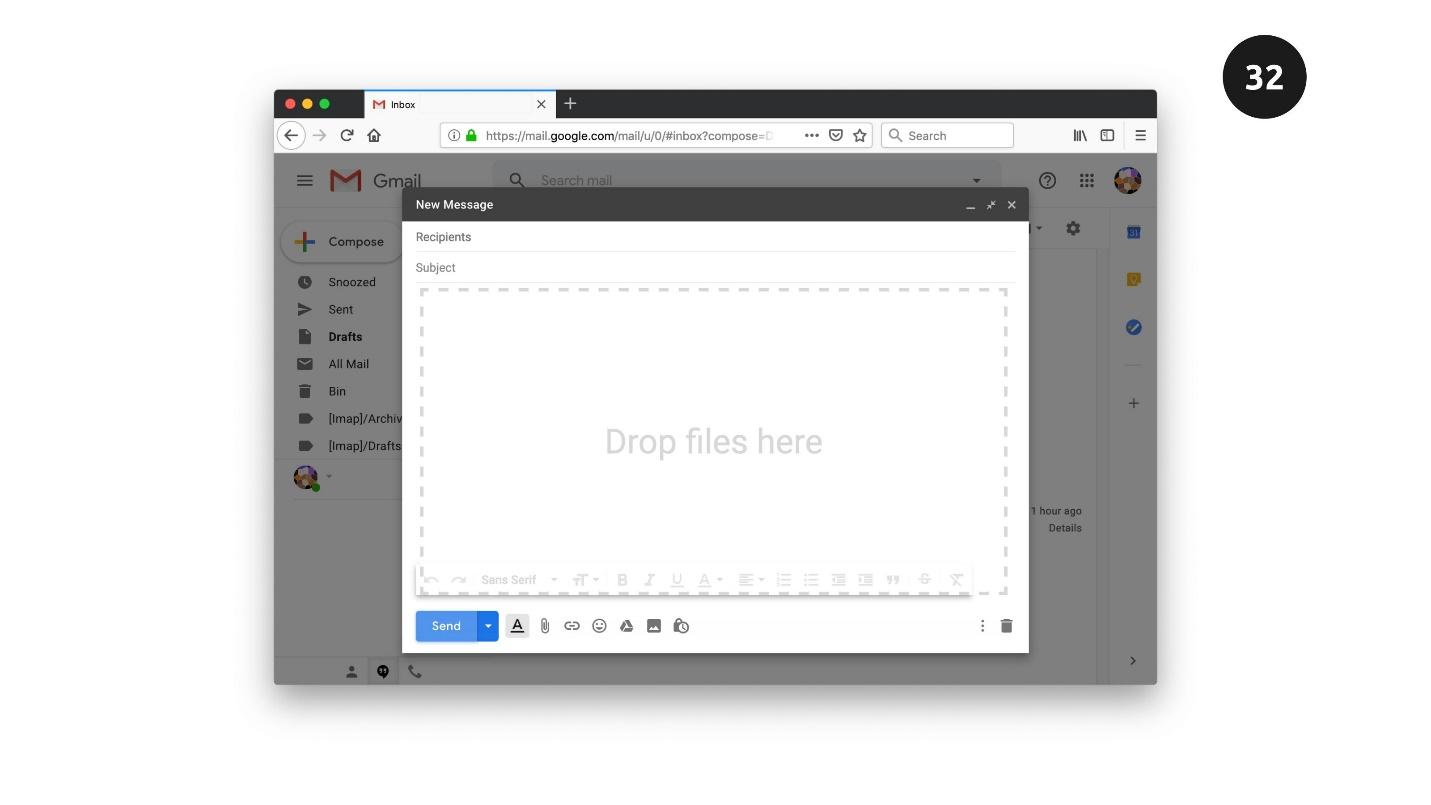
Unggah file
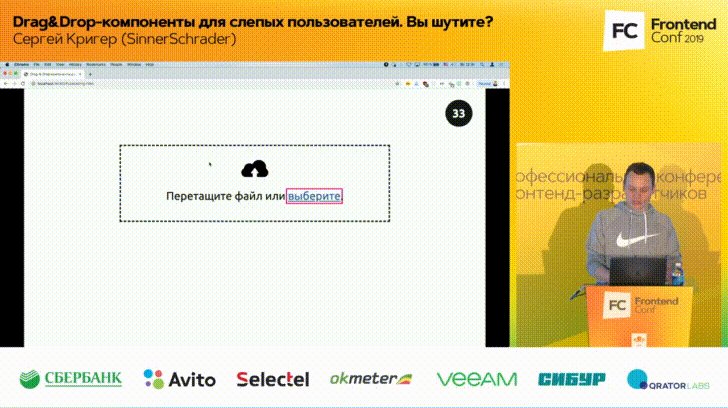
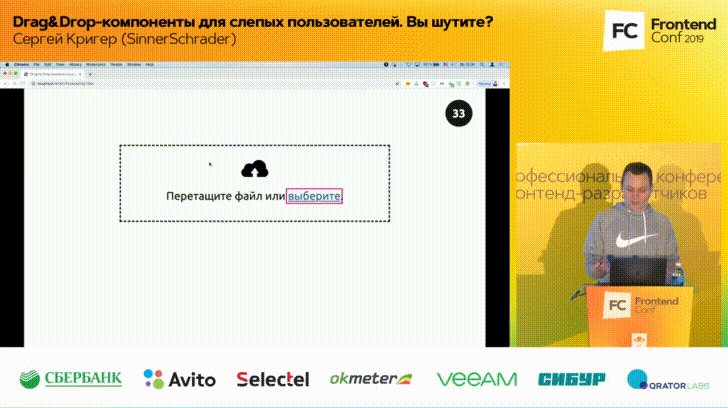
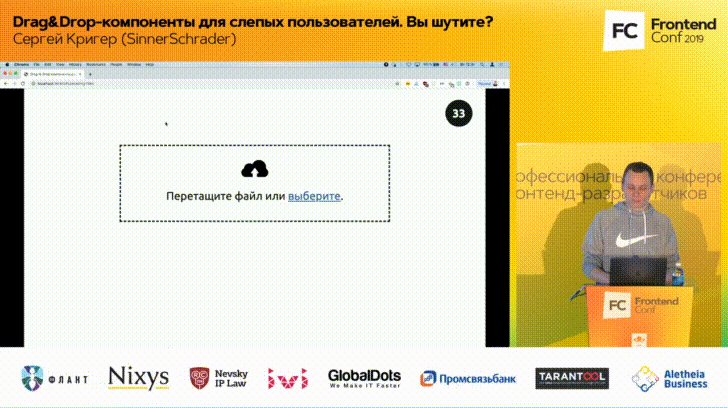
Fungsionalitas unggahan file juga ditemukan di situs, misalnya, untuk melampirkan file ke email. Karena itu, dalam contoh saya, emailnya adalah Gmail.

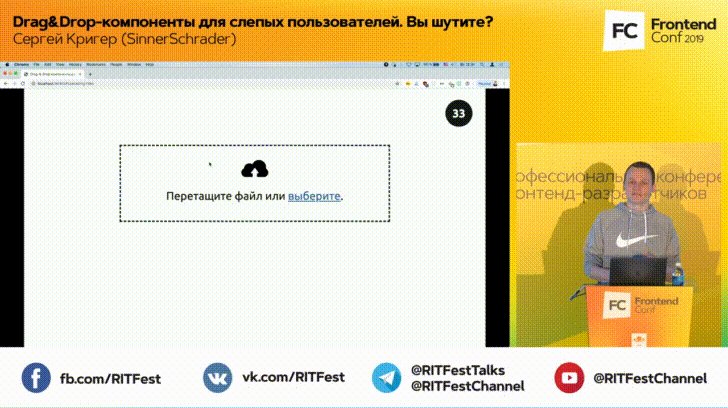
Ada elemen dengan garis putus-putus di layar. Di sinilah kami akan menyeret file kami.

Untuk melakukan ini, buka explorer tempat file berada dan seret file dengan mouse ke zona putus-putus. Setelah menyeret dan menjatuhkan, item berubah status, lepaskan file, unduhan dimulai. Di akhir pengunduhan, kami akan memberi tahu pengguna bahwa semuanya telah berhasil diunduh.
Keyboard
Dengan keyboard, semuanya diselesaikan dengan mudah. Ada elemen
input semantik tipe
file . Jika Anda menggunakannya, maka ketika Anda mengklik item ini kotak dialog Explorer akan secara otomatis terbuka di mana Anda dapat memilih file dari OS. Gaya jendela dapat disetel sepenuhnya, tergantung keinginan desainer Anda.

Klik pada item, kotak dialog terbuka. Karena kami menggunakan elemen
input asli, Anda juga dapat pindah ke elemen ini dengan tombol Tab, tekan bilah spasi dan kotak dialog akan terbuka. Elemen dipilih dengan tombol Enter, dan semuanya terjadi dengan cara yang sama.
Semuanya berfungsi dengan mouse dan keyboard. Untuk pembaca layar, Anda dapat melakukan sesuatu yang secara default tidak disediakan oleh elemen asli.
Pembaca layar
Elemen "pilih" akan berfungsi dan kita masih bisa membuka kotak dialog dengan OS. , screen reader .
screen reader. , .
— button application.screen reader.
— button. … image.png. 31 … 0%… 16% … 73% … 100% . image.png .? , , . , screen reader , . , , .
, screen reader . — 10%, 20%...100%. , , , .
Live region, . screen reader, , ARIA Live, screen reader . .
Ringkasan
. — . , , screen reader. , , .
HTML + JavaScript + ARIA . Drag-&-Drop , JavaScript ARIA. , .
« » . , « »: , , , , .
. : , , .
,
W3.org — . .
, ,
inclusive-components.design . . , , , , , .
. , ,
«
». — . .
. , —
Medium . , . , . , , . . , .
. FrontendConf ++ . FrontendConf 2019 Leonie Watson — , W3C W3C -. Leonie screen reader. , , , , .
FrontendConf , . , .