Jika perusahaan Anda membuat beberapa produk dengan gaya yang sama, suatu hari Anda akan datang dengan ide membuat perpustakaan dengan kode umum. Misalnya, dengan komponen UI, layanan otorisasi, atau untuk bekerja dengan API pihak ketiga. Anda mungkin bertanya-tanya: siapa yang harus mendukung kode ini? Bagaimana cara mengkomunikasikan perubahan kepada pengguna? Lagi pula, bagaimana Anda membuat mereka menggunakan perpustakaan Anda sama sekali?
Sejak 2015, saya telah bekerja di Tinkoff di departemen layanan bisnis. Selama ini, tim kami telah berkembang dari 3 menjadi 60+ pengembang, dan ekosistem Bisnis Tinkoff telah berkembang dari 3 menjadi 50 aplikasi web. Pada berbagai tahap perkembangan kami, kami mendekati bekerja dengan kode umum dengan cara yang berbeda, dan saya ingin membicarakan hal ini dalam artikel ini.

Foundation: murah dan ceria
Jadi, maju cepat ke 2015. Kami hanya memiliki tiga aplikasi web: layanan manajemen kas, proyek penggajian, dan panel kontrol. Dan banyak pengembang.
Antarmuka aplikasi dibuat dengan gaya yang sama, dan kode umum dipindahkan ke pustaka Foundation dalam repositori terpisah. Perpustakaan tidak mengkompilasi - dan, sebenarnya, tidak ada yang bisa dikompilasi di sana, semua kode pada ES5 tidak diterbitkan dalam npm, tetapi terhubung dengan nama cabang di package.json. Cabang rilis Yayasan terpisah dibuat untuk rilis produk untuk memperbaiki status. Jika kami lupa untuk melakukan cabang Foundation, dengan perbaikan terbaru ternyata Yayasan telah berubah dan versi perbaikan terbaru tidak akan melakukannya.
Ini adalah apa yang tampak seperti koneksi Foundation dalam package.json:
"dependencies": { ... "sme-foundation": "git+https://stash_url/sme-foundation.git#develop" ... },
Prinsip utama perpustakaan saat ini adalah kepemilikan kode umum.
Jika fitur produk memerlukan revisi Yayasan, pengembang fitur melakukannya sendiri. Dan jika mereka tidak kompatibel dengan versi sebelumnya, maka ia juga mengatur penggunaan kode ini di semua proyek. Hal yang sama berlaku untuk refactoring skala besar: jika Anda ingin memperbaiki komponen dan mengubah API-nya - tolong, tetapi pada saat yang sama memeriksa semua penggunaannya.
Jika Anda ingin menggunakan kembali dalam satu proyek apa yang sudah ada di proyek lain - juga bukan masalah, bawa saja ke perpustakaan.
Untungnya, tidak ada banyak kode. Pendekatan ini bekerja sangat baik untuk tiga, empat, lima proyek ... dan memiliki sejumlah keunggulan:
- Kode umum di satu tempat dan digunakan kembali dalam proyek.
- Proyek berkembang lebih cepat.
- Perpustakaan itu berkembang.
- Setiap orang memiliki pengetahuan tentang kode umum dan proyek, yang membuat tinjauan dan adopsi keputusan arsitektur lebih efisien.
- Kebutuhan untuk memperbaiki kode umum tidak menghalangi pengembangan fitur.
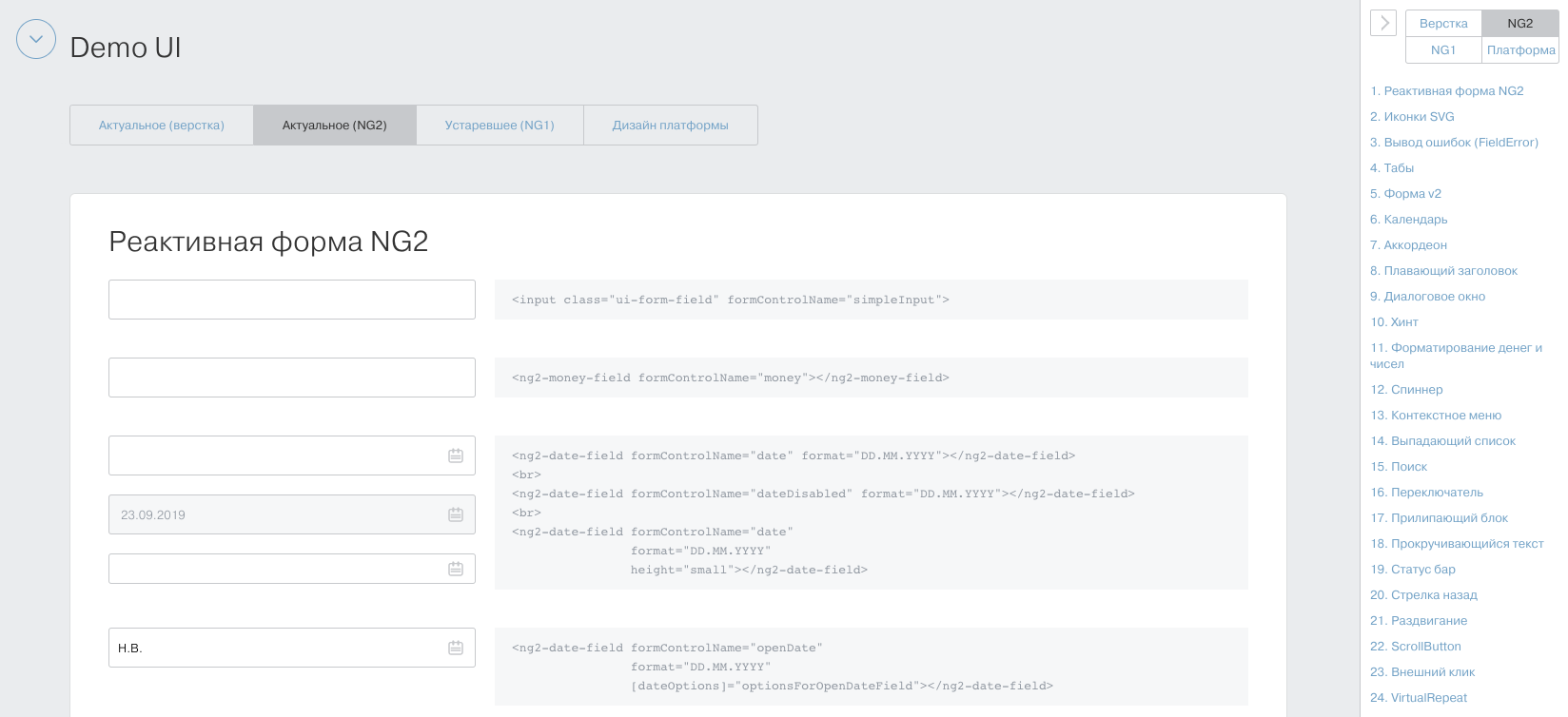
Pada titik ini, kami memiliki dokumentasi minimum: beberapa JSDoc dan tes unit. Untuk komponen UI, tidak ada cukup tampilan jendela visual, dan kami melihat solusi yang murah dan cepat - Demo UI. Bahkan, itu adalah aplikasi sudut, pada halaman-halaman di mana komponen itu sendiri dan markup yang sesuai dimasukkan.

Pada 2019, Anda tidak mungkin melakukan hal yang sama. Tapi inilah yang bisa dipelajari dari cerita ini:
- Berbagi kode umum sangat bagus untuk tim kecil.
- Sekalipun hanya ada Anda bertiga, jangan malas membuat kode yang berulang, ini tersedia untuk tim dengan ukuran berapa pun.
- Bahkan halaman reguler dengan daftar komponen dapat sangat menyederhanakan hidup Anda.
Seiring berjalannya waktu, ekosistem dan tim pengembangan Bisnis Tinkoff tumbuh. Ketika ada lebih dari selusin proyek, pendekatan ini berhenti bekerja.
Mengubah komponen umum menjadi terlalu mahal. Pengembang satu proyek tidak lagi akrab dengan semua proyek lainnya, pencarian penggunaan komponen dan membuat perubahan menjadi lebih rumit. Waktu untuk mengimplementasikan fitur-fitur baru yang memengaruhi Yayasan tumbuh.
Pengembang baru tidak memiliki gambaran lengkap tentang apa yang dilakukan dan bagaimana menggunakannya.
Mengubah API komponen itu menakutkan, karena ini, komponen Frankenstein muncul dengan sejumlah besar parameter input.
Terkadang ini menyebabkan
inkonsistensi di UX . Detail seperti bekerja dengan keyboard, bekerja dengan fokus, diterapkan secara berbeda pada komponen yang berbeda. Dan di suatu tempat, mereka tidak diterapkan sama sekali, karena pengembang berfokus pada fitur bisnis.
Proyek sudut lainnya muncul di perusahaan, dan kami menyarankan agar mereka juga menggunakan perpustakaan kami. Pada awalnya mereka bahkan setuju ... Tapi begitu perbaikan diperlukan, kami mendapati diri kami dalam situasi yang sulit: semua pengembang kami sibuk dengan proyek mereka, dan kolega kami tidak memiliki motivasi untuk berurusan dengan perpustakaan orang lain.
Setiap orang bertanggung jawab atas Yayasan dan tidak ada yang khusus, dan ini tidak cocok untuk rekan kerja.
Kit UI dan pendekatan baru untuk organisasi kerja
Ketika datang ke 2017 tentang pendesainan ulang dan Kit UI baru, kami mulai mengembangkan komponen baru dengan cara yang berbeda. Untuk mulai dengan, kami memiliki tim yang berdedikasi.
Tim
Kami memilih tiga orang dari tim produk dan berkata: "Sekarang orang-orang ini membuat komponen UI untuk proyek lain."
Apa yang diberikan oleh tim khusus?
- Pertama-tama, dalam waktu singkat kami menyiapkan komponen dasar untuk tim produk. Dua minggu setelah dimulainya pengembangan, kolega menerima yang paling diperlukan. Dan kemudian kami mengembangkan perpustakaan, dengan fokus pada prioritas pelanggan.
- Tim yang berdedikasi memiliki fokus khusus pada komponen dan UX. Tugas kami adalah membuat komponen yang bersifat kualitatif baik dari sudut pandang pengguna akhir antarmuka (lekukan yang benar, kontras, bekerja dengan keyboard - ini bukan hal sepele bagi tim ikan paus), dan dari sudut pandang pengembang tim produk (API yang konsisten, koneksi yang mudah digunakan, ekstensibilitas) .
- Tim yang berdedikasi adalah tanggung jawab. Jika komponen ditemukan dalam komponen, pengembang produk tidak akan dibiarkan sendirian dengannya. Bug kritis diperbaiki dengan prioritas tinggi dan perbaikan terbaru disiapkan, sementara bug yang kurang kritis diperbaiki dalam urutan prioritas. Perlu dicatat di sini bahwa sebelum penampilan tim yang disorot, cacat yang tidak penting untuk tim produk (misalnya, warna placeholder dalam input dan dalam seleksi sedikit berbeda) dapat terletak pada tumpukan dalam waktu yang lama, memberi jalan ke fitur bisnis. Tetapi untuk tim ikan paus, penampilan komponen adalah prioritas utama.
Jika keahlian dalam komponen terkonsentrasi dalam satu tim, lalu bagaimana cara mengajari orang lain cara menggunakan komponen ini? Untuk ini kami telah melakukan dokumentasi yang sangat baik.
Dokumentasi
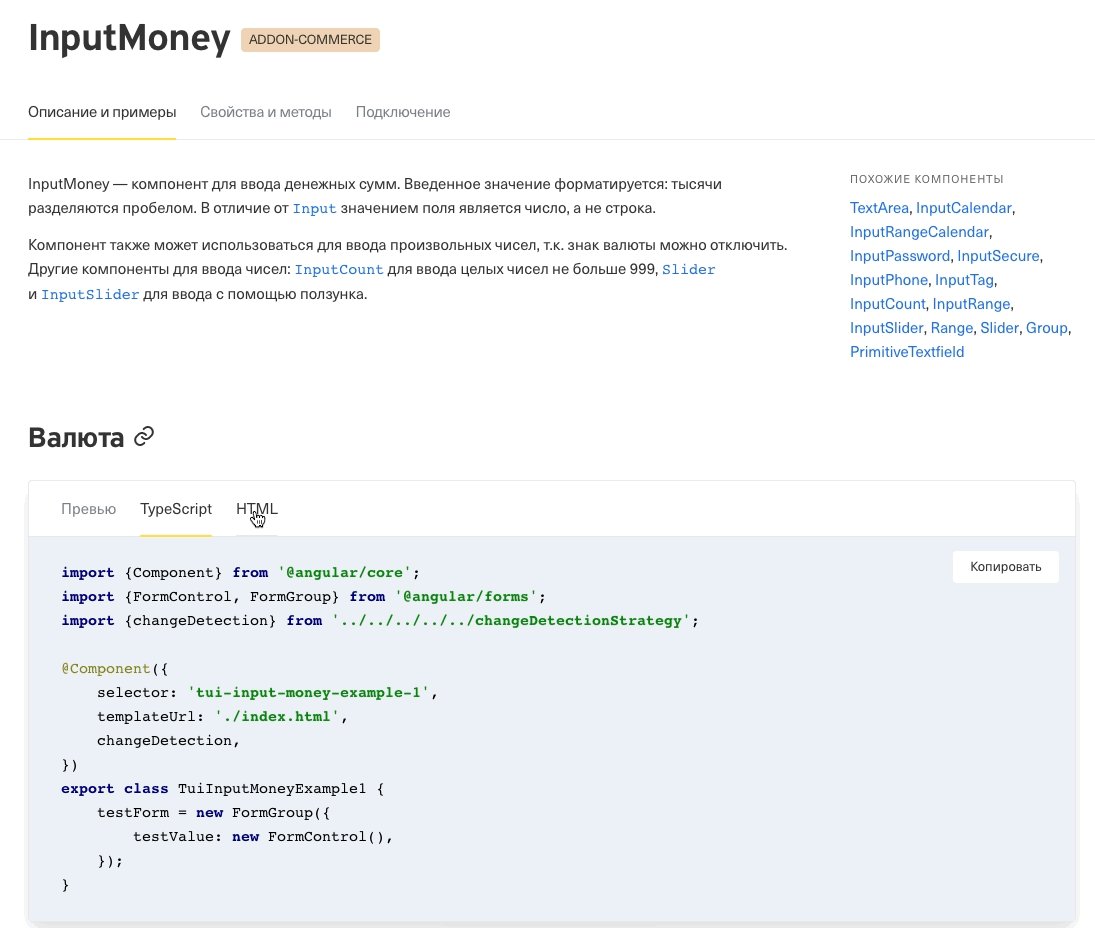
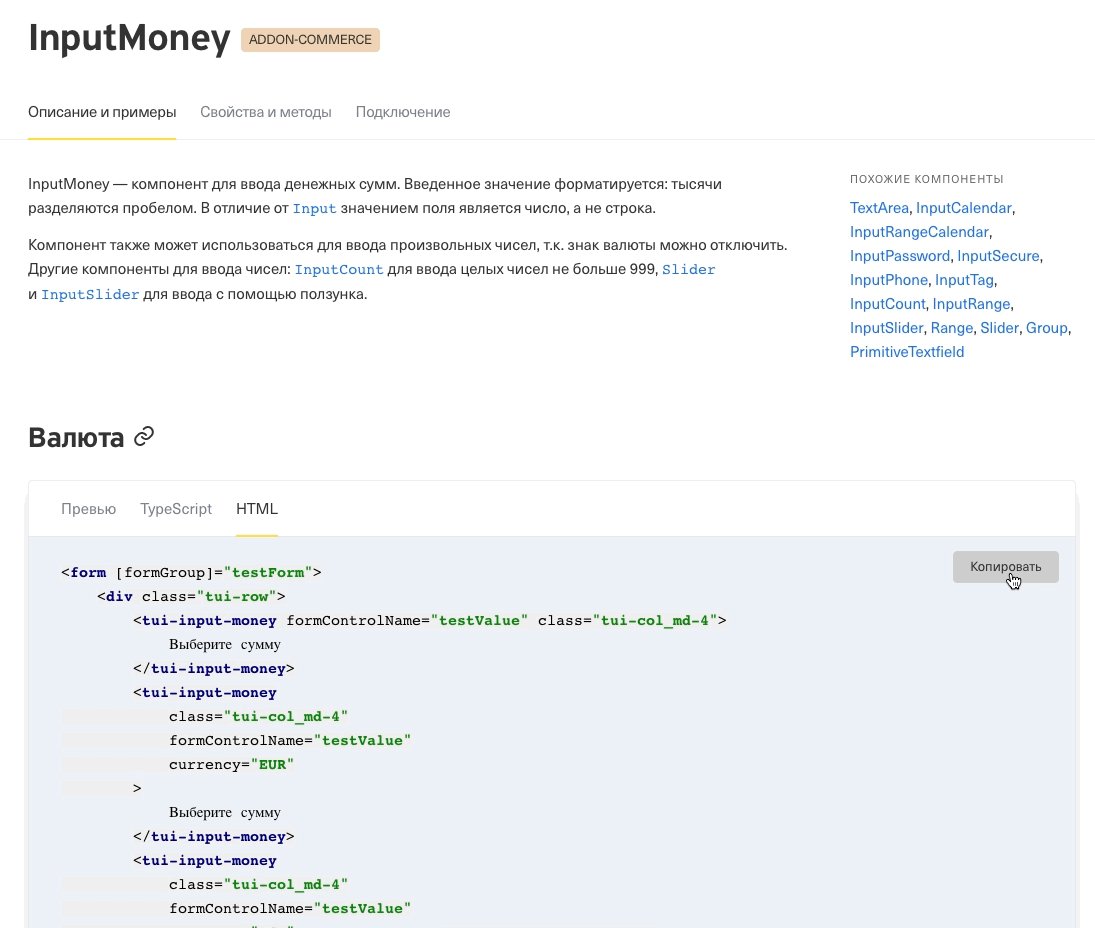
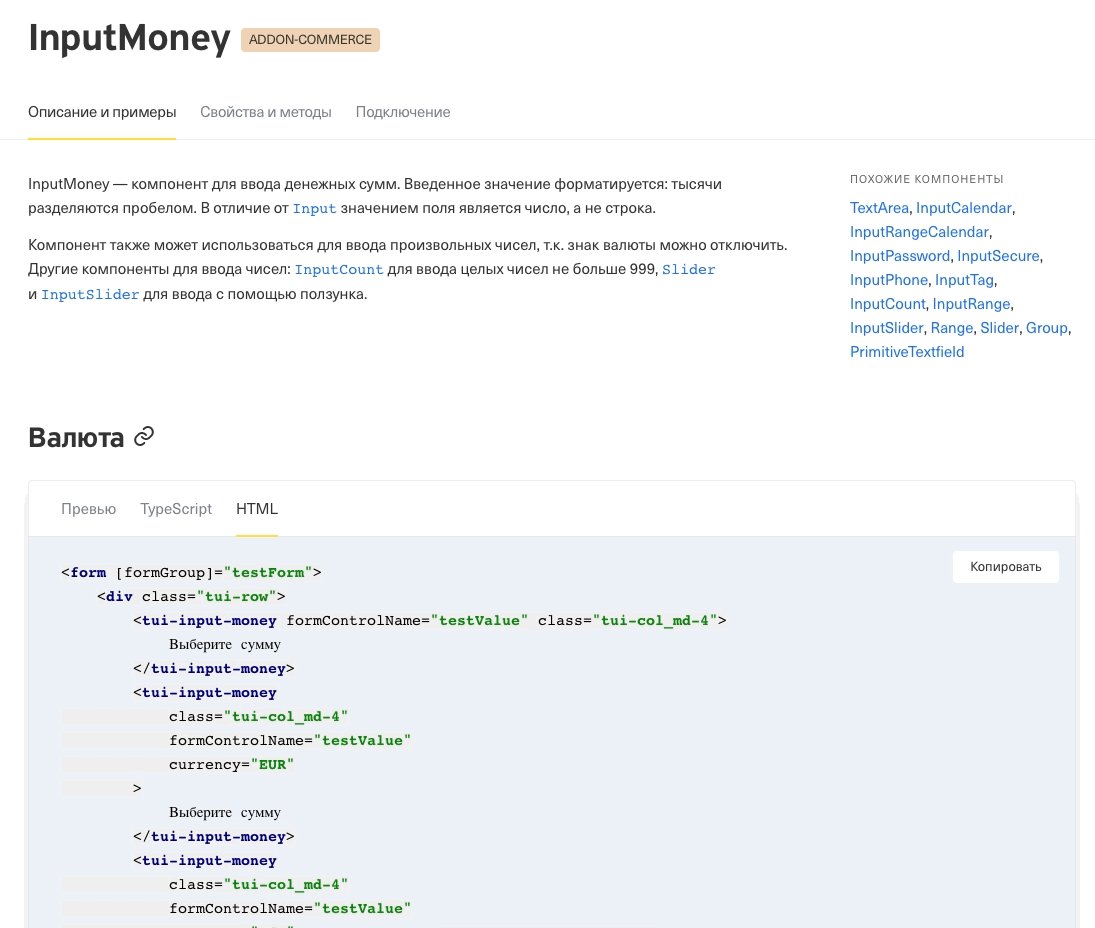
Gagasan untuk mendesain ulang stand demo kami telah mengudara sejak lama, dan pengembangan perpustakaan baru telah memungkinkan.
Kemudian Storybook for Angular belum dirilis, jadi kami pergi dengan cara kami sendiri. Ini untuk yang terbaik: implementasi kita sendiri tidak membatasi imajinasi kita, kita bisa melakukan semua yang kita inginkan.
Dan inilah yang kami lakukan:
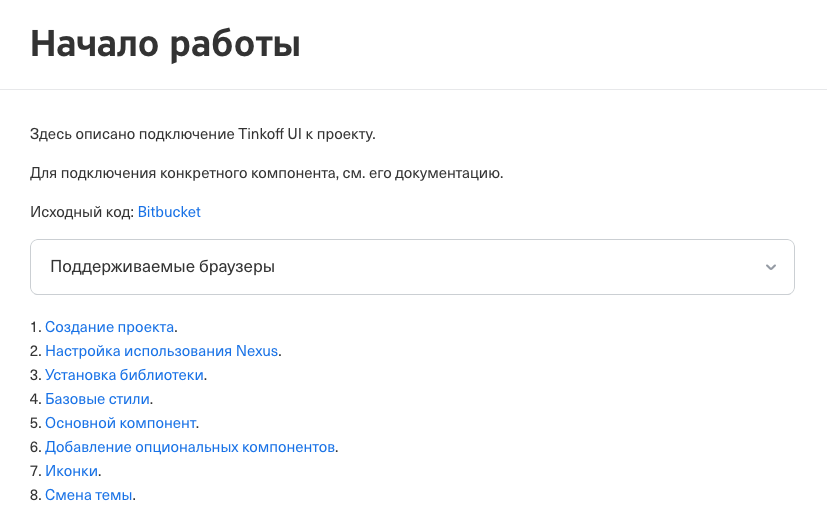
- Informasi tambahan tentang perpustakaan secara keseluruhan: deskripsi langkah-demi-langkah tentang bagaimana terhubung, dan daftar browser yang didukung.

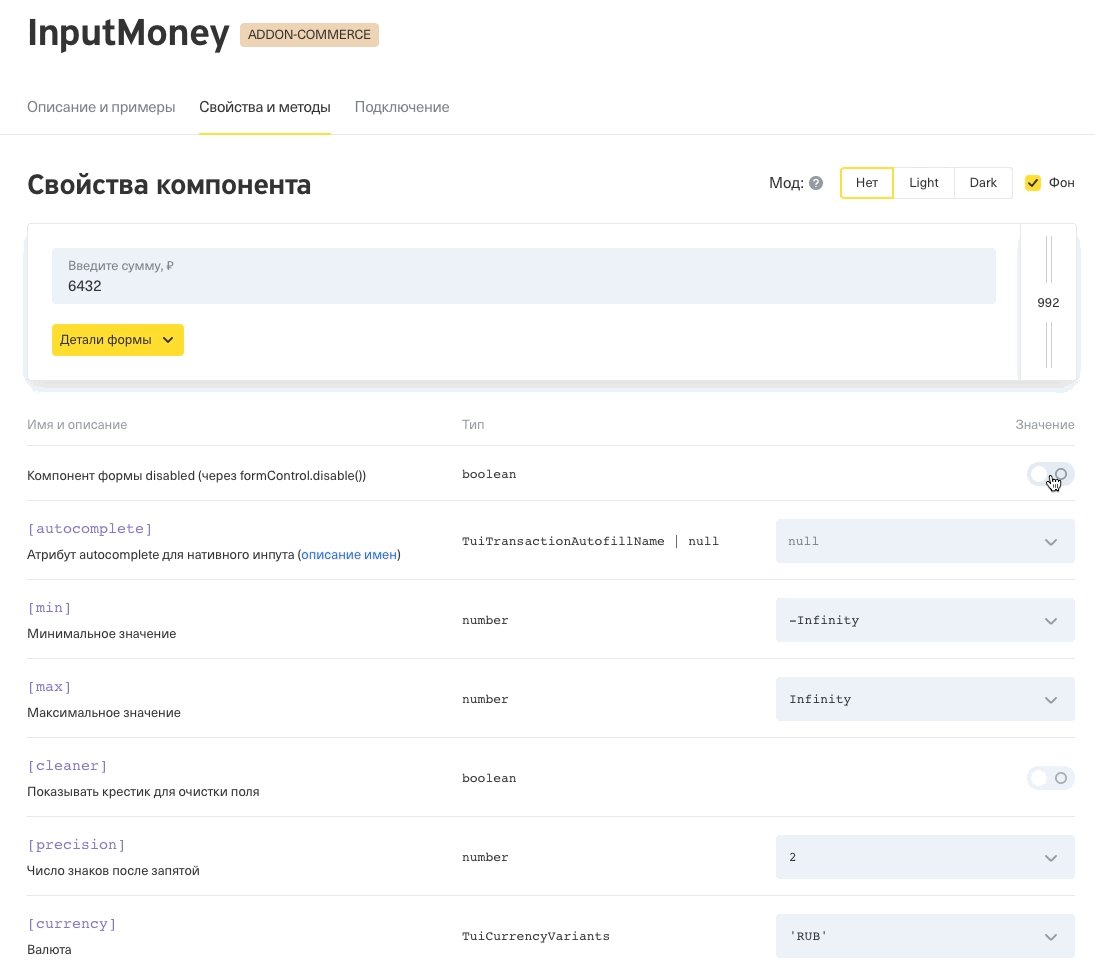
- Kami menyiapkan deskripsi terperinci dari setiap komponen: mengapa diperlukan, bagaimana terhubung, parameter input-output apa yang didukungnya (dengan kemampuan menyodoknya, a Storybook), contoh penggunaan khas, daftar komponen serupa.


- Menambahkan daftar proyek di mana komponen ini digunakan.

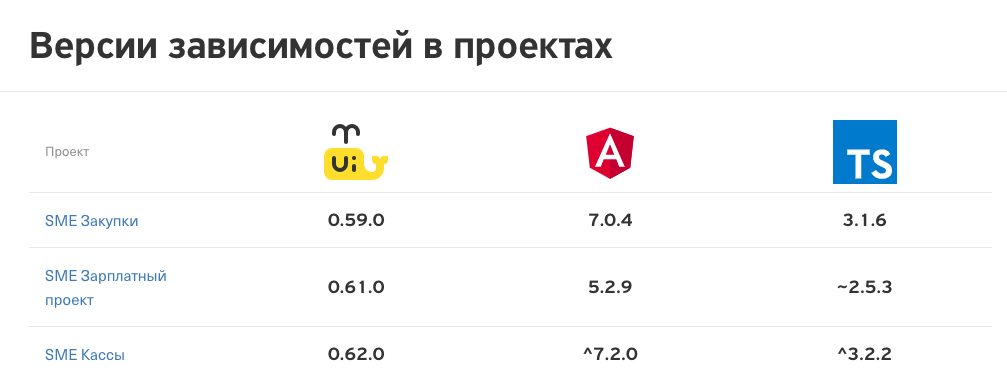
- Mereka mulai mengumpulkan statistik tentang penggunaan paus di berbagai proyek: proyek mana yang terhubung, versi mana, berapa banyak komponen yang digunakan, versi sudut dan paus mana di setiap proyek - informasi ini digunakan untuk merencanakan perubahan yang tidak kompatibel dan menolak untuk mendukung versi kerangka kerja yang lama. Deskripsi alat yang mengumpulkan statistik ini layak mendapat artikel terpisah.

- Versi tambahan: lihat dokumentasi untuk setiap versi UI Kit yang dirilis sebelumnya.

Tentu saja, semua ini tidak muncul dengan segera, tetapi berkembang.
Dalam departemen kami, tim dan dokumentasi yang berdedikasi akan cukup. Kolega terbiasa menggunakan kode umum, mereka tahu pengembang Kit UI, dan umumnya sangat loyal.
Tetapi desain UI Kit sendiri diposisikan sebagai hal umum untuk semua produk perusahaan, yang berarti bahwa puluhan tim membutuhkan komponen yang sama - dari proyek SDM internal hingga WebOffice, sebuah sistem kerja untuk puluhan ribu karyawan jarak jauh. Oleh karena itu, tim paus menghadapi tugas yang lebih luas: untuk menciptakan produk internal berkualitas tinggi yang akan digunakan oleh semua tim Angular.
Secara umum, kolega dari departemen lain positif, tetapi masih ada keraguan: apakah fitur yang mereka butuhkan akan dikembangkan cukup cepat, apakah mereka akan berkualitas tinggi ... Seseorang sudah mulai membuat komponen sendiri.
Untuk mengatasi keraguan ini, kami mengatur pekerjaan setransparan mungkin.
Transparansi
Jika Anda hanya mengambil satu pemikiran dari artikel ini, maka biarkan itu menjadi ide berikut: untuk membuat perpustakaan berhasil, itu tidak cukup untuk membuat komponen yang baik. Anda harus setransparan mungkin dan berorientasi pada pelanggan. Dalam hal ini, pelanggan adalah pengembang produk akhir.
Anda harus, dengan segala cara yang memungkinkan, menyampaikan kepada rekan Anda apa yang Anda lakukan, mengapa, dan bagaimana menggunakannya.
Alat apa yang kami gunakan?
Rilis dan demo reguler. Demo pertama berlangsung dua minggu setelah dimulainya pengembangan dan kemudian diadakan setiap minggu - pada hari rilis berikutnya. Terkadang ada banyak fitur baru, dan terkadang hanya perbaikan bug. Kami melakukan demo, apa pun yang terjadi.
Ke depan, saya akan mengatakan bahwa pekerjaan utama sekarang telah selesai, API telah stabil dan tim telah beralih ke pergantian rilis - satu rilis dengan fitur, satu dengan edit dan perbaikan - dan demo dilakukan hanya pada rilis dengan fitur baru.
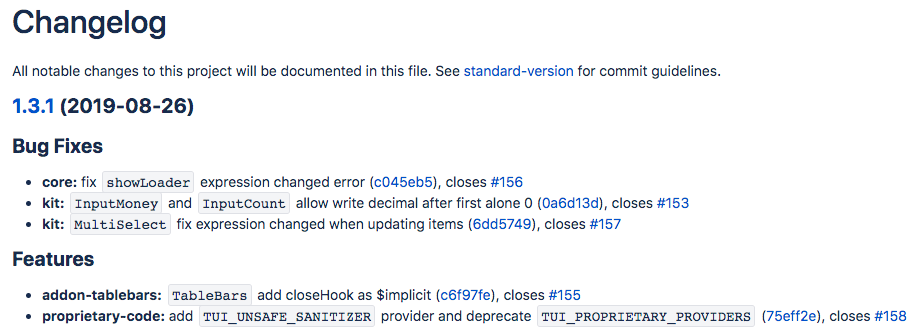
Changelog . Kami memperkenalkan komitmen konvensional dan menghasilkan changelog dari mereka, yang sangat menyederhanakan transisi ke versi baru untuk tim.
 Tim "Responsif"
Tim "Responsif" . Seperti semua tim, kami memiliki saluran kami sendiri di Slack, ini bukan hal baru. Bahkan, kami bahkan memiliki dua saluran: satu untuk komunikasi di dalam tim dan satu untuk pengguna - jawaban untuk pertanyaan, pengumuman, survei, melakukan demo dan kegiatan lainnya.
Penting agar pertanyaan yang masuk benar-benar terselesaikan. Beberapa pertanyaan rumit dalam kasus ini, beberapa menunjuk ke celah dalam dokumentasi (atau beri tahu kami bahwa tidak semua orang membacanya). Dan terkadang pendatang baru di Angular menulis tentang kesulitan mereka. Tim paus dengan kesiapan yang sama membantu semua orang, tidak malas untuk menelepon jika masalah tidak terselesaikan dalam obrolan, atau bahkan mengunduh kode orang lain untuk diri mereka sendiri. Secara alami, komunikasi seperti itu menghabiskan waktu pengembang, tetapi ini adalah bagian dari pekerjaan di perpustakaan.
Sekarang ada lebih dari 200 pengguna di saluran ikan paus, dan banyak pertanyaan diselesaikan tanpa partisipasi pengembang ikan paus: kolega berbagi pengalaman mereka dan saling menjawab pertanyaan satu sama lain.
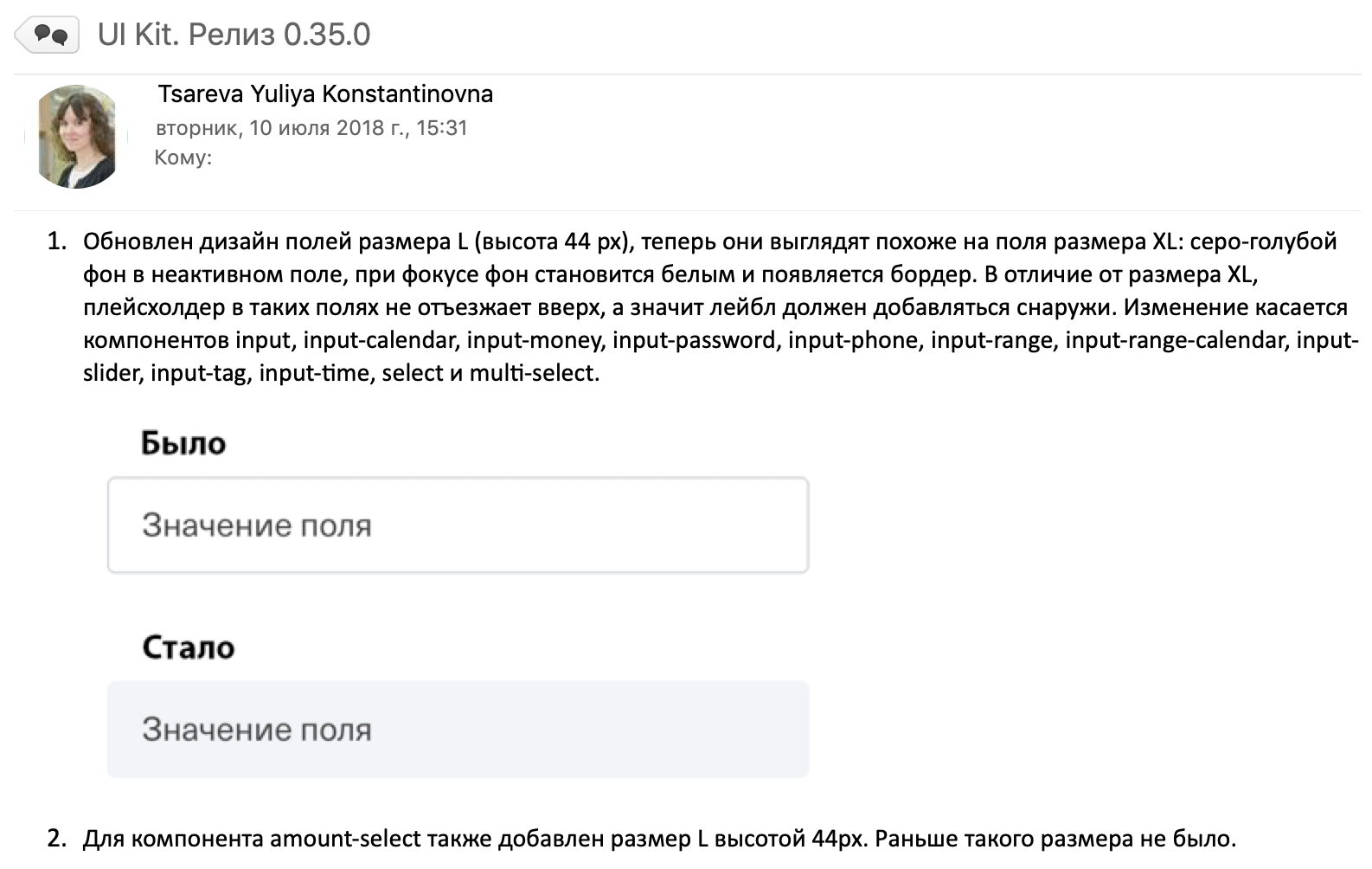
Nawala dengan daftar perubahan setelah rilis. Target audiens mereka adalah pengembang, manajer, dan perancang produk. Dalam buletin, perubahan dijelaskan secara sederhana dan mudah - yang tidak selalu mungkin di Changelog - dan berisi gambar "dulu / menjadi". Saya masih yakin bahwa ini adalah alat yang hebat, tetapi sulit untuk mempersiapkan pencernaan berkualitas tinggi dan jelas setiap minggu. Setelah beberapa waktu, kami berhenti mengirimnya, tetapi mungkin kami akan kembali ke latihan ini.
 Survei pengguna
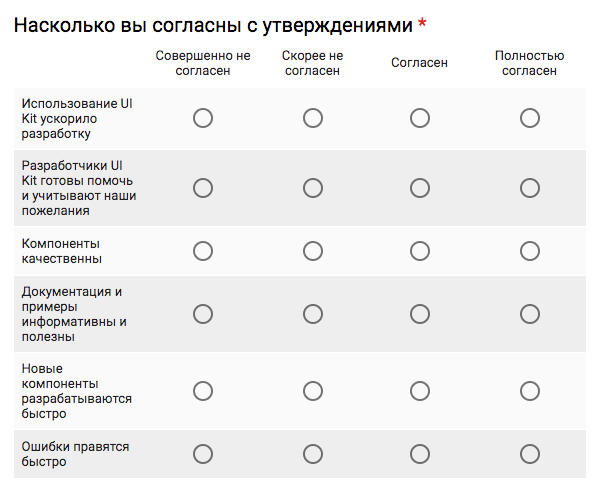
Survei pengguna memberikan tampilan luar dan mengungkapkan kelemahan. Misalnya, menurut hasil survei berikutnya, kami mengetahui bahwa sebagian besar rekan sepenuhnya setuju bahwa pengembang Kit UI siap membantu, yang berarti bahwa kami melakukan segalanya dengan benar ke arah ini. Tetapi dengan pernyataan "Komponen baru sedang dikembangkan dengan cepat", lebih sedikit responden yang setuju. Apa yang harus dilakukan dengan hasil seperti itu? Di satu sisi, perhatikan semua anggota tim dan kerjakan poin-poin lemah. Di sisi lain, bekerja dengan pengguna. Jika kecepatan penting, lebih memperhatikan penjelasan dari mana istilah tersebut berasal.

Survei mencakup pertanyaan terbuka seperti "Apa yang bisa kita tingkatkan?" Saya harus mengatakan bahwa kolega kami memberi kami beberapa kiat berharga: misalnya, untuk membuat tombol Salin untuk contoh kode atau untuk mengajar kelas-kelas kami tentang tanggal agar bekerja tanpa waktu kerja.
Peran tim
Di atas, saya sudah menulis tentang "tim responsif", yang banyak menentukan keberhasilan perpustakaan di seluruh perusahaan. Saya ingin menekankan ide ini lagi dan berbicara tentang dua praktik terkait.
Tugas Pada titik tertentu, komunikasi dengan kolega menjadi begitu banyak sehingga pengenalan tugas tampaknya tak terhindarkan. Ini adalah berapa banyak tim layanan di Tinkoff yang bekerja. Sekali sehari, dua hari, seminggu salah satu anggota tim bertugas. Dia memonitor saluran, menjawab pertanyaan dan mengambil sebagian besar komunikasi, sementara rekan satu timnya tidak terganggu oleh dukungan.
Kami belum mencapai titik ini, dan seiring waktu kebutuhan telah menghilang. Namun, tim tugas lainnya dibantu.
Audit Tidak ada yang tahu komponen paus lebih baik daripada tim yang mengembangkannya. Dan selama lebih dari dua tahun pengembangan, para pria juga telah mengumpulkan keahlian luar biasa dalam Angular. Sekarang kami memperkenalkan praktik "audit dari tim paus". Orang-orang terhubung ke ulasan proyek produk, serta melihat produk akhir dan kode mereka. Tujuan mereka adalah untuk mengidentifikasi penyalahgunaan, memperbaiki dokumentasi, dan membuat daftar praktik yang baik dan buruk. Kami akan berbicara tentang apa yang terjadi lain kali.
Tantangan dan Kompromi
Seperti proses apa pun dengan sejumlah besar pemangku kepentingan, pengembangan perpustakaan umum memaksa kita untuk mencari kompromi.
Tidak mudah bagi kami untuk menemukan keseimbangan antara kualitas kode dan stabilitas API. Di satu sisi, desain berubah di awal pekerjaan: komponen baru atau keadaan baru dari komponen lama muncul; sesuatu, sebaliknya, sudah usang dan digergaji. Di sisi lain, visi pengembang tentang API komponen yang benar berubah. Semua ini menyebabkan perubahan yang tak terhindarkan. Tetapi jumlah pengguna perpustakaan bertambah, dan perubahan yang kami lakukan menyebabkan mereka sangat tidak nyaman.
Kami menemukan kompromi: membuat perubahan yang melanggar tidak lebih sering daripada setiap rilis kelima, yaitu, setiap lima minggu sekali. Misalnya, perubahan tersebut dapat memanggil rilis 0,50, 0,55, 0,60. Tetapi transisi dari 0,50 ke 0,51 tidak membutuhkan upaya apa pun. Ini berlanjut sampai rilis versi stabil 1.0.0. Sekarang API stabil, dan semua perubahan skala besar ditunda ke 2.0.0 dalam waktu yang tidak terbatas.
Beberapa kali, beralih ke versi baru memerlukan banyak pekerjaan rutin: mengganti nama awalan, mengubah impor ikon, dan sejenisnya. Untuk kasus seperti itu, kami telah mengimplementasikan skrip migrasi.
Kesimpulan
Artikel ini menjelaskan empat tahun pengalaman kami bekerja dengan perpustakaan kode bersama. Kesimpulan apa yang kami ambil?
- Bahkan tim kecil seharusnya tidak tahan dengan duplikasi kode. Menghapus kode ke perpustakaan adalah solusi yang dapat diakses oleh semua orang.
- Kepemilikan bersama atas kode umum berfungsi dengan baik untuk tim kecil, hingga 10 proyek adalah pengguna perpustakaan.
- Dengan semakin banyaknya proyek atau pengembang yang terlibat, lebih mudah memilih satu tim dengan fokus pada kode umum.
- Bagian penting dari pekerjaan tim yang berdedikasi adalah komunikasi dengan pengguna: demo, pelatihan, bantuan, dokumentasi.
- Jangan takut untuk berpikir lebih luas dan menginvestasikan waktu dalam alat. Dalam kasus kami, ini adalah showcase yang nyaman dengan dokumentasi dan analisa untuk menggunakan komponen.