
Jumat adalah akhir hari. Berita buruk selalu datang pada hari Jumat di penghujung hari.
Anda akan meninggalkan kantor, "jin" surat baru tentang reorganisasi berikutnya baru saja tiba di pos.
Terima kasih xxxx, yyy mulai hari ini Anda akan melaporkan ke zzzz
...
Dan tim Hugh akan membuat produk kami dapat diakses oleh para penyandang cacat.
Oh tidak! Mengapa saya layak menerimanya? Apakah mereka ingin saya pergi? Dengarkan kerja keras yang tidak tahu berterima kasih dan cobalah untuk memperbaiki kesalahan orang lain. Ini mungkin sebuah kegagalan ...
Itu aksesibilitas beberapa tahun yang lalu. Beberapa orang miskin mendapat pekerjaan "membersihkan" antarmuka pengguna untuk mencoba membuatnya dapat diakses oleh para penyandang cacat.
Apa artinya ini agak kabur - mungkin jika Anda bisa melihat indikator fokus dan bergerak di sekitar bidang menggunakan tab, memiliki beberapa teks alternatif dan beberapa deskripsi untuk bidang, itu akan dianggap bahwa aplikasi Anda tersedia ...
Tapi tiba-tiba, "serangga" mulai berkembang biak dengan kecepatan longsoran salju.
Pembaca Layar dan peramban yang berbeda berperilaku sangat berbeda.
Pengguna mengeluh bahwa aplikasi ini tidak cocok untuk digunakan.
Segera setelah kesalahan diperbaiki di satu tempat, yang lain muncul di yang lain.
Dan, hanya mengubah dan memperbaiki kesalahan antarmuka pengguna diperlukan upaya besar.
Saya ada di sana. Saya selamat, tetapi kami tidak "berhasil" - secara teknis kami banyak membersihkan, menambahkan banyak deskripsi ke bidang, peran, dan mencapai beberapa tingkat kepatuhan, tetapi tidak ada yang senang. Pengguna masih mengeluh bahwa mereka tidak dapat menavigasi dalam aplikasi. Manajer masih mengeluh tentang aliran kesalahan yang konstan. Para insinyur mengeluhkan tentang rumusan masalah yang salah, tanpa solusi “benar” yang jelas yang akan berhasil dalam semua kasus.
Dalam perjalanan saya untuk memahami aksesibilitas, beberapa momen yang terang-terangan muncul.
Mungkin yang pertama adalah pemahaman bahwa menambahkan fungsionalitas aksesibilitas di atas produk jadi itu sulit. Dan bahkan lebih sulit untuk meyakinkan manajer bahwa itu sangat sulit! Tidak, itu bukan hanya "menambahkan beberapa tag" dan antarmuka pengguna akan berfungsi dengan baik. Tidak, tidak mungkin selesai dalam tiga minggu, bahkan tiga bulan tidak akan cukup.
Momen kebenaran saya berikutnya datang ketika saya melihat secara langsung bagaimana sebenarnya pengguna buta menggunakan aplikasi kita. Ini sangat berbeda dengan melihat pesan kesalahan.
Saya akan kembali ke ini lagi dan lagi, tetapi hampir semua "asumsi" kita tentang bagaimana orang menggunakan aplikasi kita salah.
Menavigasi melalui antarmuka pengguna yang kompleks menggunakan tombol
Tab/Shift+Tab menyebalkan! Butuh sesuatu yang lebih baik. Pintasan keyboard, tajuk.
Kehilangan fokus saat mengubah UI apakah ini bukan masalah besar? Pikirkan lagi - ini benar-benar membingungkan.
Saya melanjutkan, mengerjakan berbagai proyek untuk beberapa waktu, dan kemudian kami memulai proyek baru, dengan antarmuka pengguna yang kompleks dan instalasi yang jelas, untuk akhirnya mendapatkan aksesibilitas yang tepat kali ini.
Jadi, kami mengambil langkah mundur dan melihat bagaimana kami dapat mengimplementasikannya secara berbeda dan berhasil, dan agar proses kerjanya sendiri tidak membosankan!
Dengan cepat kami sampai pada beberapa kesimpulan:
- Kami tidak ingin orang-orang mengembangkan antarmuka pengguna untuk mengacaukan label / peran aria dan, tentu saja, dengan struktur HTML komponen. Kami perlu memberi mereka komponen yang tepat, di mana aksesibilitas diterapkan langsung.
- Ketersediaan == Kemudahan penggunaan - yaitu. ini bukan hanya tugas teknis. Kami perlu mengubah keseluruhan proses desain dan memastikan aksesibilitas diperhitungkan dan didiskusikan sebelum merancang antarmuka pengguna. Pada awalnya perlu dipikirkan tentang bagaimana pengguna dapat menemukan fungsionalitas apa pun, bagaimana mereka akan bergerak, dan bagaimana "klik kanan" mouse akan bekerja dari keyboard. Aksesibilitas harus menjadi bagian integral dari proses desain - bagi sebagian pengguna, ini adalah sesuatu yang jauh lebih dari sekadar penampilan aplikasi.
- Sejak awal, kami ingin menerima umpan balik dari pengguna tunanetra dan penyandang cacat lainnya tentang kemudahan penggunaan aplikasi.
- Kami membutuhkan cara yang sangat bagus untuk menangkap regresi aksesibilitas.
Nah, dari sudut pandang teknik, bagian pertama terdengar cukup menyenangkan - pengembangan arsitektur dan implementasi perpustakaan komponen. Dan memang begitu.
Mengambil langkah mundur, melihat
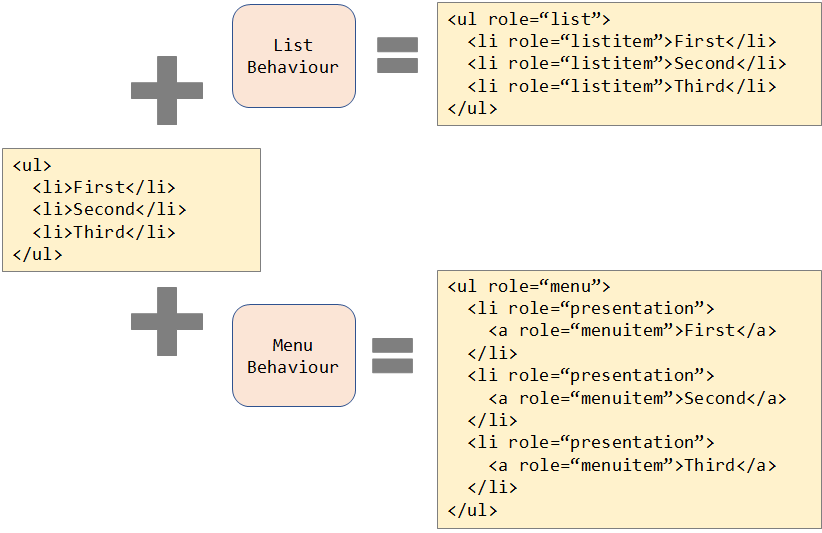
contoh ARIA dan memikirkannya sebagai masalah desain, alih-alih masalah “beradaptasi”, kami memperkenalkan beberapa abstraksi. Komponen memiliki 'Struktur' (terdiri dari elemen HTML) dan 'Perilaku' (bagaimana berinteraksi dengan pengguna). Misalnya, dalam cuplikan di bawah ini, kami memiliki daftar tidak terurut sederhana. Saat menambahkan "perilaku" ke daftar, peran yang sesuai ditambahkan sehingga bertindak seperti daftar. Demikian pula yang kita lakukan untuk menu.

Bahkan, tidak hanya peran yang ditambahkan di sini, tetapi juga pengendali acara untuk navigasi keyboard.
Itu sudah terlihat lebih rapi. Jika kita bisa mendapatkan pemisahan yang bersih di antara mereka, tidak masalah bagaimana struktur itu dibuat, kita bisa menerapkan Perilaku padanya dan mendapatkan aksesibilitas yang tepat.
Dalam aksi, ini dapat dilihat di
https://stardust-ui.imtqy.com/react/ -
React UX library, yang dirancang dan diimplementasikan dengan mempertimbangkan aksesibilitas akun sejak awal.
Bagian kedua - perubahan dalam pendekatan dan proses seputar desain awalnya membuatku takut: para insinyur sederhana yang mencoba mendorong perubahan organisasi tidak selalu berakhir dengan baik, tetapi ini ternyata menjadi salah satu bidang yang paling menarik di mana kami memberikan kontribusi yang signifikan terhadap proses tersebut. Singkatnya, kami memiliki proses berikut: fungsionalitas baru dikembangkan oleh satu tim, setelah kelompok manajer kami menganalisis / mengulangi proposal ini, dan kemudian, setelah persetujuan, sebagai suatu peraturan, desain dipindahkan ke tim insinyur. Dalam hal ini, tim teknik sebenarnya "memiliki" fungsionalitas ketersediaan, karena harus menghilangkan semua masalah yang terkait dengannya.
Pada awalnya itu adalah pekerjaan yang agak sulit - untuk menjelaskan bahwa aksesibilitas dan kegunaan terkait erat dan bahwa ini harus dilakukan pada tahap desain, jika tidak maka akan menyebabkan perubahan besar dan definisi ulang beberapa peran. Namun, dengan dukungan manajemen dan pemain kunci, kami membawa ide ini ke depan dan mewujudkannya sehingga desain lulus uji aksesibilitas dan kegunaan sebelum mereka disajikan kepada manajemen.
Dan ulasan ini sangat berharga bagi semua orang - ini fantastis, seperti latihan berbagi pengetahuan / mentransmisikan informasi tentang bagaimana pengguna berinteraksi dengan aplikasi web, kami mengidentifikasi banyak area masalah pada antarmuka pengguna sebelum dibangun, tim pengembangan di saat ini memiliki spesifikasi yang jauh lebih baik tidak hanya dari segi visual, tetapi juga dari aspek perilaku desain. Diskusi nyata adalah diskusi yang menyenangkan, penuh semangat, bersemangat tentang aspek teknis dan interaksi.
Kami dapat membuat pekerjaan ini menjadi lebih baik jika pada pertemuan ini (atau selanjutnya) dengan kami akan ada pengguna tunanetra dan pengguna penyandang cacat - sulit untuk mengorganisir, tetapi sekarang kami benar-benar bekerja sama dengan organisasi tunanetra dan perusahaan lokal yang menyediakan pengujian eksternal untuk memverifikasi aliran pekerjaan pada tahap awal pengembangan - baik di tingkat komponen maupun di tingkat aliran pekerjaan.
Insinyur sekarang memiliki spesifikasi yang cukup terperinci, komponen yang tersedia yang dapat mereka gunakan untuk implementasi, dan cara untuk memeriksa alur eksekusi. Sebagian, pengalaman mengajari kami apa yang selalu kami lewatkan - bagaimana kami bisa menghentikan regresi. Demikian pula, orang dapat menggunakan tes integrasi atau ujung ke ujung untuk menguji fungsionalitas yang kita butuhkan untuk mendeteksi perubahan dalam interaksi dan utas - baik visual maupun perilaku.
Definisi regresi visual adalah tugas yang agak pasti, sangat sedikit yang dapat ditambahkan ke proses ini, kecuali mungkin memeriksa apakah fokus terlihat ketika menavigasi menggunakan keyboard. Lebih menarik adalah dua teknologi yang relatif baru untuk bekerja dengan aksesibilitas.
- Wawasan Aksesibilitas adalah seperangkat alat yang dapat dijalankan baik di browser maupun dalam siklus build / test untuk mengidentifikasi masalah.
- Memeriksa operasi pembaca layar yang benar adalah tugas yang sangat sulit. Dengan diperkenalkannya aksesibilitas ke DOM Aksesibilitas , kami akhirnya mendapat kesempatan untuk mengambil snapshot aplikasi dalam hal aksesibilitas, sangat mirip dengan cara kami melakukannya untuk tes visual, dan memeriksanya untuk regresi.
Jadi, di bagian kedua cerita - kami beralih dari mengedit kode HTML ke bekerja di level abstraksi yang lebih tinggi, mengubah proses pengembangan desain dan memperkenalkan pengujian yang ketat. Proses baru, teknologi baru, dan tingkat abstraksi baru sepenuhnya mengubah gagasan aksesibilitas dan apa artinya bekerja di bidang ini.
Tapi ini baru permulaan.
"Pemahaman" berikutnya adalah bahwa pengguna tunanetra mempromosikan teknologi canggih - mereka adalah orang-orang yang mendapatkan manfaat paling besar tidak hanya dari perubahan yang kami jelaskan sebelumnya, tetapi juga bahwa pendekatan dan gagasan baru dimungkinkan dengan bantuan ML / AI. Sebagai contoh, teknologi Pembaca Immersive memungkinkan pengguna untuk lebih mudah dan lebih mudah menyajikan teks. Dapat dibaca dengan keras, struktur kalimat dipisahkan secara tata bahasa, dan bahkan makna kata-kata ditampilkan secara grafis. Ini benar-benar tidak sesuai dengan pemahaman lama tentang "membuatnya tersedia" - ini adalah fitur kegunaan yang akan membantu semua orang.
Dengan ML / AI, cara yang benar-benar baru untuk berinteraksi dan bekerja muncul, dan kami senang menjadi bagian dari langkah selanjutnya di jalur lanjutan ini. Inovasi disebabkan oleh perubahan pemikiran - umat manusia telah ada selama ribuan tahun, mobil selama ratusan tahun, situs web selama beberapa dekade, dan telepon pintar bahkan lebih kecil, teknologi harus beradaptasi dengan orang, dan bukan sebaliknya.
PS Artikel itu diterjemahkan dengan beberapa penyimpangan dari aslinya. Sebagai penulis bersama artikel ini, saya menyetujui penyimpangan ini dengan Hugh.