
Dengan semua hype seputar teknologi CSS Grid dan Flexbox, metode tata letak lain sering diabaikan. Pada artikel ini, saya ingin mempertimbangkan tata letak multi-kolom - sering disebut sebagai "Multicol" atau "Kolom CSS". Anda akan mengetahui tugas apa yang cocok untuknya dan nuansa apa yang harus diperhitungkan saat menggunakannya.
Apa itu multikolom?
Gagasan utama multikolom adalah Anda dapat mengambil sebagian konten dan meletakkannya di beberapa kolom, seperti di koran. Anda melakukan ini dengan satu atau dua properti. Properti
column-count menentukan jumlah kolom tempat Anda ingin membagi konten. Properti
column-width menentukan lebar ideal, memungkinkan browser menentukan berapa banyak kolom yang cocok.
Tidak masalah elemen mana di dalam blok yang Anda ubah menjadi wadah multi-kolom, semua elemen tetap dalam aliran normal, tetapi dibagi menjadi kolom. Ini membuat Kolom CSS tidak seperti metode tata letak lain yang kami miliki di browser hari ini. Flexbox dan Grid, misalnya, mengambil elemen turunan dari wadah, dan kemudian elemen-elemen ini berpartisipasi dalam tata letak flex atau grid. Dalam hal Kolom CSS, Anda masih memiliki aliran reguler, tetapi tidak di dalam kolom itu sendiri.
Pada contoh di bawah ini, saya menggunakan
column-width kolom untuk membuat
column-width kolom setidaknya 14em. Kolom CSS menentukan berapa banyak kolom dengan lebar 14em akan muat di dalam wadah, dan kemudian mengalokasikan ruang yang tersisa di antara mereka. Kolom akan memiliki lebar setidaknya 14em, kecuali dalam situasi di mana hanya satu kolom ditempatkan, dalam hal ini dapat menjadi lebih sempit. Kolom CSS adalah pertama kalinya kami menemukan perilaku serupa di CSS, membuat kolom yang responsif secara default. Tidak perlu menambahkan ekspresi media dan mengubah jumlah kolom pada titik kontrol yang berbeda, sebagai gantinya kami menentukan lebar optimal dan browser akan bekerja dengannya.
Penataan kolom
Blok kolom yang dibuat menggunakan properti Kolom CSS tidak dapat dipilih untuk gaya. Anda tidak dapat memilihnya menggunakan JavaScript atau menyesuaikan gaya satu blok untuk memberikan warna latar belakang atau menyesuaikan bantalan atau margin. Semua blok speaker akan berukuran sama. Satu-satunya hal yang dapat Anda lakukan adalah menambahkan garis pemisah antara kolom menggunakan properti
column-rule , yang berfungsi seperti perbatasan. Anda juga dapat membuat indentasi antar kolom menggunakan properti
column-gap , yang memiliki nilai default 1em, namun Anda dapat mengubahnya ke unit panjang yang valid lainnya
Ini adalah fungsi dasar Kolom CSS. Anda dapat mengambil bagian dari konten dan membaginya menjadi kolom. Konten akan mengisi kolom, membuatnya dalam arah linier. Anda dapat mengontrol celah antara kolom dan menambahkan garis pemisah dengan menentukan nilai yang sama dengan batas. Sejauh ini, semuanya berjalan dengan baik, dan semua hal di atas sangat didukung di browser dan untuk waktu yang lama, yang membuat spesifikasi ini sangat aman untuk digunakan dalam hal kompatibilitas mundur.
Ada fitur fungsionalitas Kolom CSS dan beberapa masalah potensial yang harus dipertimbangkan ketika menggunakan tata letak kolom di web.
Cakupan pembicara
Kadang-kadang Anda mungkin perlu memecah beberapa konten menjadi kolom, tetapi kemudian menempatkan satu elemen di seluruh, meliputi blok kolom. Ini dapat dicapai dengan menerapkan properti
column-span ke turunan wadah kolom.
Pada contoh di bawah ini, saya membuat elemen
<blockquote> menjangkau kolom. Perhatikan ketika Anda melakukan ini, konten dibagi menjadi seperangkat bidang di atas elemen ini, lalu mulai kumpulan kolom baru di bawahnya. Konten tidak melompati elemen penutup.
Saat ini, properti column-span bekerja secara default di semua browser kecuali Firefox. Di dalamnya, masih dikembangkan dan disembunyikan di belakang bendera.Perlu diingat bahwa dalam spesifikasi saat ini, nilai properti
column-span hanya bisa
all atau
none . Anda tidak bisa hanya mencakup beberapa kolom, tetapi Anda bisa mendapatkan hasil seperti itu dengan menggabungkan tata letak kolom dengan metode pengaturan huruf lainnya. Dalam contoh berikut, saya memiliki wadah Kotak dengan dua kolom. Kolom kiri lebar 2fr dan kolom kanan lebar 1fr. Di kolom kiri, saya membungkus artikel dalam wadah kolom dengan dua kolom yang juga memiliki elemen penutup.
Di sebelah kanan adalah konten yang terletak di kolom Kotak kedua. Bermain dengan berbagai jenis metode tata letak yang tersedia untuk kita, kita dapat menentukan dengan tepat mana yang paling cocok dalam situasi tertentu - jangan takut untuk menggabungkannya.
Kontrol Transfer Konten
Jika wadah kolom berisi header, Anda mungkin ingin menghindari situasi di mana mereka pecah dan bagian dari judul atau teks di bawah judul ditransfer ke kolom berikutnya. Jika Anda memiliki gambar dengan teks, akan lebih baik jika gambar dan teks tetap utuh, tanpa celah di antara kolom. Khusus untuk situasi seperti itu, CSS memiliki properti untuk mengontrol transfer konten.
Dengan membagi konten menjadi kolom, Anda melakukan apa yang disebut fragmentasi. Hal yang sama berlaku jika Anda membagikan konten antar halaman, misalnya, saat Anda membuat gaya untuk dicetak. Akibatnya, kolom lebih dekat ke Paged Media daripada metode markup lainnya di web. Karena itu, selama beberapa tahun, cara untuk mengontrol pembungkus dalam konten adalah dengan menggunakan properti
page-break- yang merupakan bagian dari CSS 2.1.
page-break-beforepage-break-afterpage-break-inside
Spesifikasi Fragmentasi CSS kemudian mendefinisikan properti yang dirancang untuk konteks terfragmentasi, spesifikasi termasuk detail untuk Paged Media, Kolom CSS, dan spesifikasi Daerah yang ditangguhkan; Wilayah juga memecah sepotong konten yang berkelanjutan. Dengan membuat properti ini umum, mereka dapat diterapkan pada konteks terfragmentasi di masa mendatang, sama seperti properti penyelarasan dari Flexbox dipindahkan ke spesifikasi Kotak Alignment sehingga mereka dapat digunakan dalam tata letak Kotak dan Blok.
break-beforebreak-afterbreak-inside
Sebagai contoh, saya menggunakan
bread-inside: avoid property untuk elemen
<figure> untuk mencegah teks terpisah dari gambar itu sendiri. Peramban yang mendukung properti ini harus menjaga elemen tetap utuh, meskipun kolomnya tidak rata.
Sayangnya, dukungan untuk properti ini di Kolom CSS agak beragam. Tetapi bahkan di mana mereka didukung, mereka harus dianggap sebagai proposal karena fakta bahwa perlu untuk membuat begitu banyak permintaan untuk mengontrol transfer sehingga browser, pada kenyataannya, tidak dapat melakukan transfer di mana saja. Spesifikasi menentukan prioritas dalam hal ini, namun bagi Anda, akan lebih bermanfaat untuk mengendalikan hanya situasi yang paling penting.
Masalah kolom di web
Salah satu alasan mengapa kita tidak melihat penggunaan besar-besaran Kolom CSS di web adalah bahwa hal itu akan menyebabkan perubahan dalam interaksi pembaca dengan halaman, memaksanya untuk menggulir ke samping dan tidak ke atas dan ke bawah. Setuju, ini sangat tidak nyaman.
Jika Anda memperbaiki ketinggian wadah, misalnya, menggunakan satuan ukuran area tampilan vh, dan akan ada terlalu banyak konten, maka melimpah akan terjadi di arah baris dan kita akan mendapatkan gulir horizontal.
Masalah ini membuat penggunaan Kolom CSS di web menjadi sesuatu yang harus kita kerjakan dengan sangat hati-hati dalam hal jumlah konten yang diposting.
Blokir speaker yang meluap
Untuk level 2 dari spesifikasi Kolom CSS, kami sedang mempertimbangkan cara mengaktifkan metode yang melimpah kolom, yang saat ini menyebabkan pengguliran horizontal muncul, bukannya tumbuh dalam arah blok.
Ini berarti bahwa Anda dapat memiliki wadah kolom dengan ketinggian tetap, dan segera setelah konten membuat kolom yang mengisi wadah ini, kumpulan kolom baru akan dibuat di bawah ini. Ini akan agak mirip dengan contoh kami di atas dengan elemen spanning, tetapi alih-alih spanning menyebabkan blok kolom baru, itu akan menjadi overflow yang disebabkan oleh kontainer dengan batasan dimensi blok.
Fungsi ini akan membuat kolom jauh lebih berguna di web. Meskipun kami masih jauh dari ini, Anda masih bisa menindaklanjuti
masalah ini di repositori kelompok kerja CSS . Jika Anda memiliki contoh tambahan menggunakan fungsi ini, tulis tentang mereka, itu sangat membantu ketika fungsionalitas baru sedang dikembangkan.
Bagaimana multikolom berguna hari ini?
Dengan spesifikasi saat ini, tidak disarankan untuk membagi semua konten ke dalam kolom tanpa mempertimbangkan kemungkinan masalah pengguliran. Namun, ada beberapa situasi di mana speakernya sempurna. Ada banyak contoh yang layak dipertimbangkan ketika Anda mencari pola desain.
Kurangi antarmuka kecil atau elemen teks
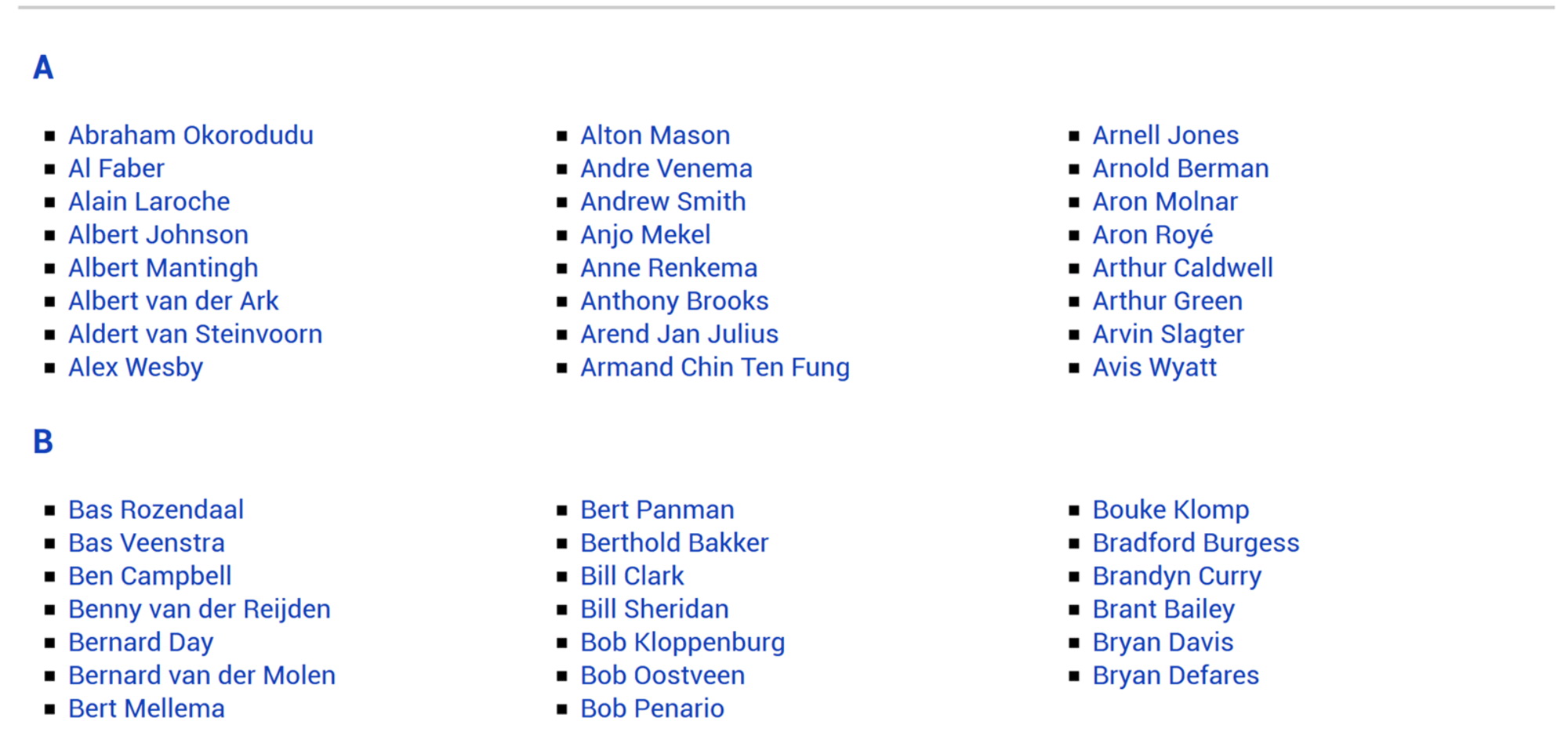
Multikolom dapat bermanfaat di mana pun ada daftar kecil item yang harusnya menghabiskan lebih sedikit ruang. Misalnya, daftar sederhana kotak centang atau daftar nama. Seringkali dalam situasi seperti itu, pengunjung tidak membaca satu kolom sampai akhir, setelah itu ia kembali ke awal berikutnya, tetapi melihat isi kotak centang untuk mengklik atau tautan untuk melanjutkan. Bahkan jika suatu situasi muncul dengan tampilan pengguliran, ini seharusnya tidak menjadi masalah.
Anda dapat melihat contoh penggunaan pengeras suara yang
serupa di situs web
DonarMuseum
Sejumlah kecil konten yang diketahui sebelumnya
Ada situasi ketika, ketika mengembangkan situs, kami tahu sebelumnya bahwa jumlah konten tertentu akan kecil dan muat di sebagian besar layar tanpa menyebabkan pengguliran yang tidak diinginkan. Saya menggunakan kolom pada halaman presentasi pada
Notist untuk pengantar.
Andy Clarke merancang contoh yang bagus untuk
Equfund
Untuk menghindari situasi gulir pada layar yang sangat kecil, ingatlah bahwa Anda dapat menggunakan ekspresi media untuk memeriksa ketinggian viewport serta lebar. Mengaktifkan kolom hanya pada titik kontrol yang memiliki
min-height minimum minimum lebih dari cukup untuk konten dapat menghemat pengguna perangkat yang sangat kecil.
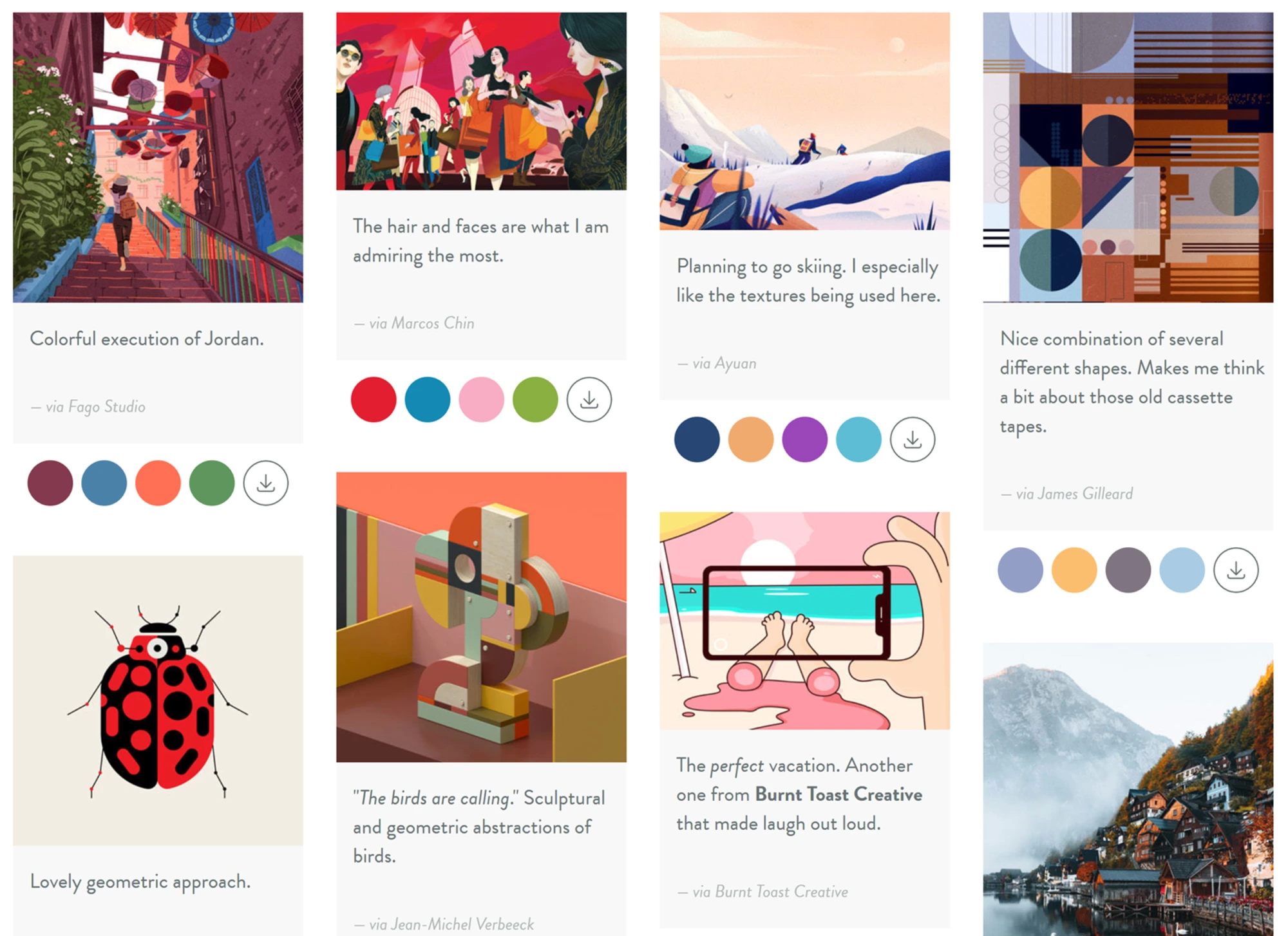
Tampilan konten seperti batu
Contoh lain di mana tata letak kolom berfungsi dengan baik adalah dalam situasi di mana Anda ingin menampilkan konten dalam gaya Masonry. Kolom saat ini adalah satu-satunya metode tata letak yang akan membuat jenis tata letak ini dengan elemen ketinggian yang berbeda. CSS Grid tidak akan membuat indentasi atau merentangkan elemen untuk mencocokkan secara ketat grid dua dimensi.
Veerle Pieters memiliki contoh hebat menggunakan kolom untuk keperluan ini di halaman
inspirasinya .

Kembalikan Grid dan Flexbox
Properti
column- juga dapat digunakan sebagai fallback untuk kisi atau tata letak fleksibel. Jika Anda menentukan salah satu properti kolom untuk wadah, maka ubah wadah ini menjadi tata letak Flex atau Grid menggunakan
display: flex atau
display: grid perilaku kolom apa pun akan dibatalkan. Jika Anda memiliki, misalnya, tata letak kartu yang menggunakan CSS Grid dan dapat dibaca dalam banyak kolom, Anda dapat menggunakan kolom sebagai fallback sederhana. Browser yang tidak mendukung CSS Grid akan menerima tampilan kolom, yang mendukung akan menerima Grid.
Jangan lupa tentang multikolom!
Cukup sering, ketika menjawab pertanyaan tentang memilih antara Grid atau Flexbox, saya merekomendasikan multicolumns sebagai gantinya. Anda mungkin tidak dapat menggunakannya di setiap situs, tetapi ketika Anda menemukan tugas yang sesuai, mereka bisa menjadi sangat berguna. MDN memiliki sumber daya
Kolom CSS yang berguna dan
properti fragmentasi terkait.
Jika Anda menggunakan kolom dalam proyek Anda, mungkin Anda harus menyebutkan hal ini dalam komentar untuk membagikan cara lain untuk menggunakan fungsi ini