Alih-alih kata pengantar
Posting ini adalah tanggapan terhadap artikel kemarin
“Pain and Tears in Svelte 3” dan muncul sebagai hasil dari komentar yang sangat “gemuk” pada artikel asli, yang saya putuskan untuk dirancang sebagai posting. Di bawah ini saya akan menggunakan kata
penulis untuk merujuk ke penulis artikel asli dan membiarkan diri saya membuat beberapa klarifikasi pada semua poin. Ayo pergi!

Siapakah Svelte?
Ketika saya melihat judul artikel asli, pada awalnya saya sangat senang. Saat ini, saya pikir, saya akan membaca beberapa kritik yang mendalam dan konstruktif. Dan yang paling penting, kasus menarik dengan perangkap bukan dari "ahli sofa", tetapi dari orang-orang "yang bisa." Setelah membaca, antusiasme berkurang, tetapi terima kasih
banyak vds64_max untuk artikelnya.
Terlepas dari kenyataan bahwa tidak semuanya berjalan dengan baik, saya pikir saya perlu lebih banyak artikel yang menggambarkan masalah nyata dan solusi mereka di Svelte. Setidaknya dia tidak ketinggalan dari kawan-kawan yang lebih terkemuka, seperti React atau Vue. Bagaimanapun, pada akhirnya, pembaca mungkin merasa bahwa Svelte terlalu sempurna, dan ini tentu saja tidak demikian.
Tutorial
Saya tidak mengerti apa yang ada dalam pikiran penulis di bagian ini. Tutorial bekerja dan bekerja dengan baik. Saya kira penulis hanya berkenalan dengannya secara dangkal karena tenggat waktu proyeknya dan tidak dapat memahami prinsip kerja. Sudah ada kasus-kasus ketika orang tidak segera memahami arti dari tutorial langkah demi langkah, ketika agar contoh tersebut berfungsi, Anda perlu melakukan beberapa tindakan.
Coba sendiri!Kit dan Gaya UI

Menemukan Kit UI untuk Svelte adalah rasa sakit tersendiri bagi kita semua. Saya ingin berseru: "Setidaknya Material, Bootstrap ... setidaknya sesuatu ...".
Pertama, jauh dari semua proyek, pada prinsipnya, paus UI berlaku. Kedua, tidak semua kit UI untuk kerangka kerja lainnya berfungsi dengan baik.
Masalah utama dimulai ketika proyek memiliki desain yang sangat membingungkan dan khusus, dan paus biasanya masih memiliki sarana terbatas untuk penyesuaian. Jika kita berbicara tentang panel admin, saya setuju bahwa memiliki kit UI berguna, tetapi tidak semua orang menulis panel admin, dan keuntungan dari Svelte untuk backoffice tidak akan begitu terlihat.
Tautan ini juga dapat ditemukan dengan paus UI lainnya untuk Svelte.
Karena fakta bahwa Svelte bekerja dengan DOM “dengan cara yang berbeda”, MaterialUI mulai mengeluarkan segala macam hal buruk terkait dengan bagaimana komponen UI yang ditambahkan melalui js to dom ditampilkan. Misalnya, pemintal sederhana ditampilkan setiap saat:
Saya tidak mengerti apa arti awal kalimat dan bagaimana tepatnya “dengan cara yang berbeda” Svelte bekerja dengan DOM, tetapi secara umum seluruh tesis ini terdengar, setidaknya, tidak serius. Jika Anda mencoba untuk mengintegrasikan lib pihak ketiga yang bekerja dengan DOM ke dalam salah satu kerangka kerja (Bereaksi / Vue / Angular / Ember) yang mengontrol DOM, pertanyaan yang sama persis akan muncul. Segera ada perasaan bahwa penulis tidak pernah melakukan ini.
Selain itu, Svelte memiliki mekanisme luar biasa yang disebut
aksi , di mana integrasi dengan DOM pihak ketiga direduksi menjadi penulisan fungsi kecil. Tampaknya penulis belum membaca dok hingga saat ini. Ya itu terjadi.
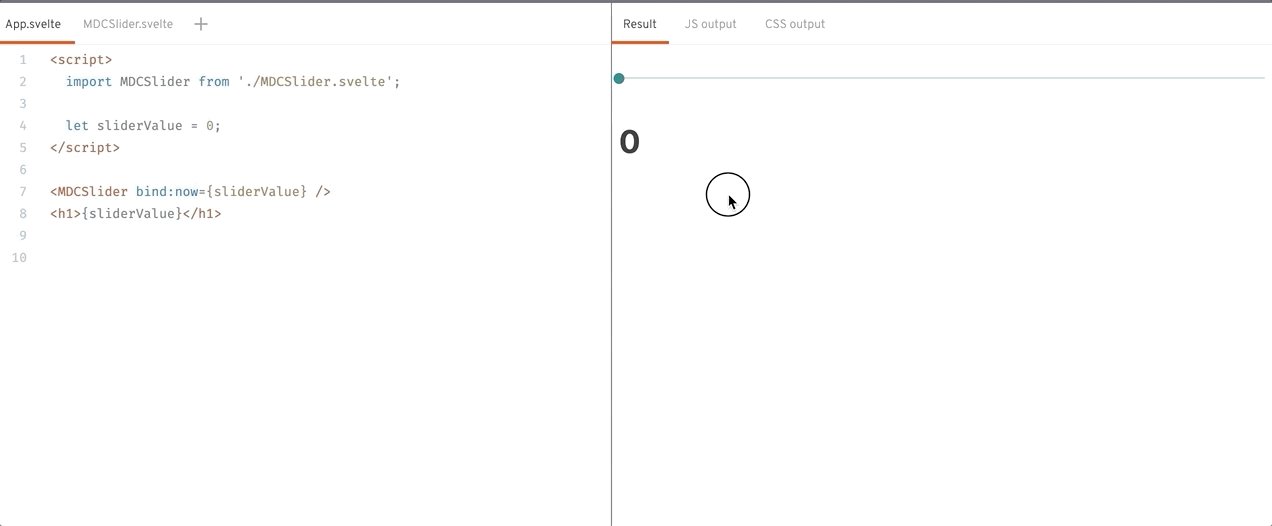
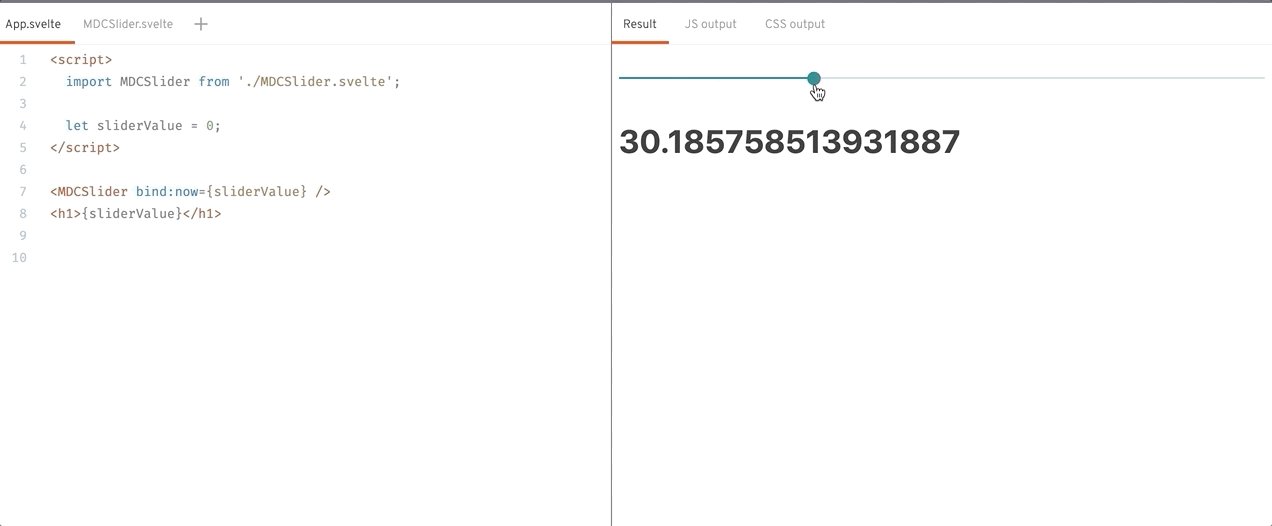
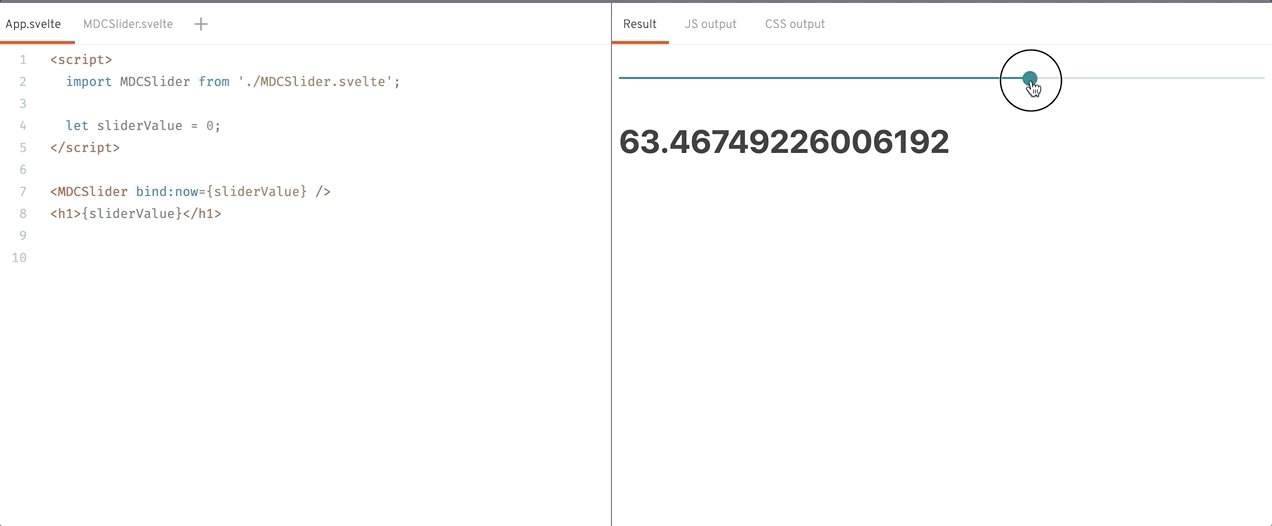
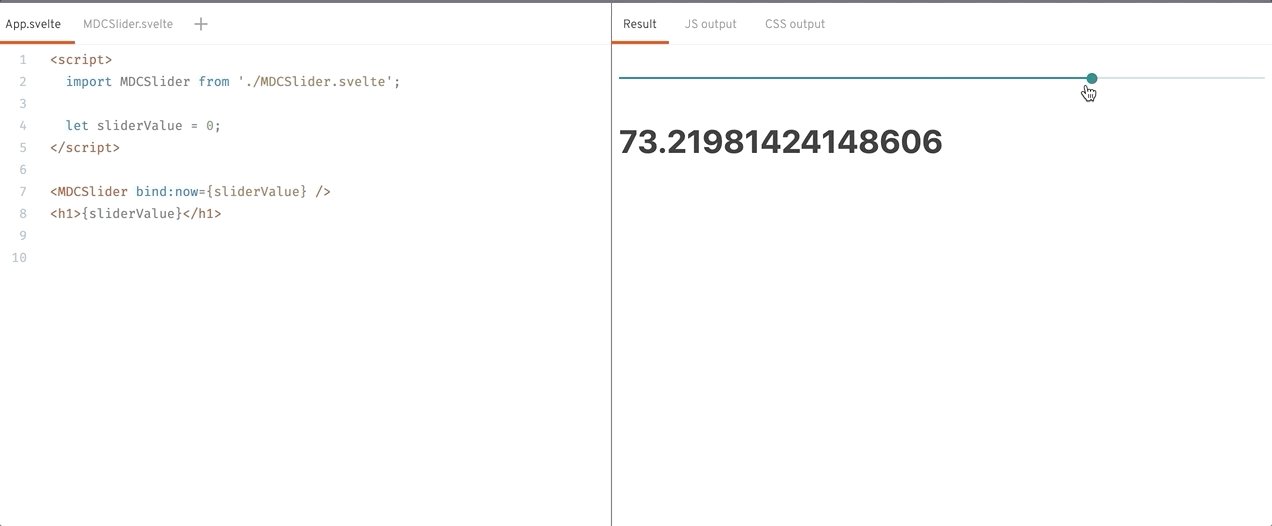
Misalnya, implementasi MDCSlider dalam 2 menit:
REPL
Katakan, tolong, di mana itu lebih mudah?
Stilisasi
Dengan gaya semuanya sangat jelas, kami mengisi semua gaya seperti di Vue. Anda menulis gaya dan semuanya baik-baik saja, dan kemudian menulis komponen UI (karena Anda tidak memiliki UIKit) yang akan mengambil parameter alat peraga, misalnya lebar dan tinggi, dan secara logis melakukannya seperti ini:
...
Dan ... tidak, dalam gaya Anda tidak dapat memasukkan variabel.
Sejauh yang saya tahu, di Vue keadaan tidak dapat digunakan di dalam gaya komponen juga, dan di Bereaksi tidak ada pekerjaan dengan gaya di luar kotak sama sekali.
Meskipun, saya dapat memahami keinginan untuk menggunakan dinamika dalam gaya, tetapi ada sejumlah alasan mengapa ini tidak boleh dilakukan:
- Begitu sepotong status komponen muncul dalam gaya, gaya ini harus diduplikasi untuk SETIAP contoh komponen. Segera sajikan daftar 1000 item dengan desain yang kompleks. Apakah kita membutuhkannya?
- Menggunakan dinamika dalam css menyebabkan banyak redraw yang tidak perlu dan sangat tidak efisien.
Cara alternatif untuk menggunakan gaya dinamis di Svelte:
- Mengubah kelas menggunakan arahan kelas:
- Menggunakan gaya sebaris dengan atribut gaya
- Menggunakan properti khusus css (variabel)
- Menggunakan solusi css-in-js seperti Emosi ( artikel ini)
Dan karena Vue disebutkan, mari kita bandingkan penggunaan gaya inline dinamis:
<button v-on:click="fontSize++">Increase font size</button> <button v-on:click="fontSize--">Decrease font size</button> <p v-bind:style="{ fontSize: fontSize + 'px' }">Font size is: {{ fontSize }}</p>
<button on:click={e => fontSize++}>Increase font size</button> <button on:click={e => fontSize--}>Decrease font size</button> <p style="font-size: {fontSize + 'px'}">Font size is: {fontSize}</p>
REPLSecara umum, saya tidak melihat perbedaan khusus, tetapi untuk beberapa alasan penulis percaya bahwa semuanya baik di Vue, tetapi tidak di Svelte. Ini aneh.
Ngomong-ngomong, dengan bantuan deklarasi reaktif, cukup nyaman untuk mengumpulkan semua gaya dinamis di satu tempat:
<div {style}>....</div> <script> let fontSize = 10; let color = 'red'; let width = 50; $: style = ` font-size: ${fontSize}px; color: ${color}; width: ${width}px; `; </script>
Biasanya ini cukup untuk 99% kasus, dan sisanya diselesaikan menggunakan tema dan / atau
properti kustom css .
Routing dan Router
Secara umum, Svelte adalah kerangka kerja UI dan bersifat agnostik untuk sebuah router. Selain itu, api Svelte eksternal membuatnya mudah untuk mengintegrasikan router independen apa pun hanya dalam beberapa menit dan baris kode. Misalnya,
page.js :
import page from 'page'; import App from './App.svelte'; const app = new App({ target: document.body }); page('/posts', ctx => {
<nav> <a href="/">Home</a> <a href="/posts">Posts</a> </nav> <main> {#await page} <p>Loading...</p> {:then comp} <svelte:component this={comp.default || comp} {...ctx} /> {/await} </main> <script> export let page = null, ctx = null; </script>
Apakah ini sulit? Penulis hanya mengalami masalah dengan implementasi tertentu, router tertentu. Yang, di samping itu, untuk membuatnya lebih sederhana, bukan yang terbaik dari apa yang tersedia untuk Svelte, karena ia menyalin React Router dengan semua masalahnya. Anda dapat menemukan banyak router lain di
sini .
Kesalahan
Tidak seperti React, yang tidak akan membiarkan Anda membuat bundel dan akan berteriak keras tentang kesalahan, Svelte akan dengan sempurna mengumpulkan semuanya dengan kesalahan. Pada saat yang sama, jika Anda lupa sesuatu, instal npm install atau ekspor, semuanya akan baik-baik saja dan hanya menampilkan layar putih (Kebetulan, ini adalah kasus dalam versi React pertama).
Bereaksi tidak mengumpulkan apa pun untuk Anda. Kolektor mengumpulkan. Dalam hal ini, saya yakin bahwa penulis bekerja dengan Rollup dan kemungkinan besar melakukannya untuk pertama kalinya. Menurut saya masuk akal untuk mempelajari alat yang akan Anda gunakan, atau tidak menggunakannya. Saya akan menambahkan dari diri sendiri bahwa apa yang penulis tulis tentangnya tidak diamati di Svelte. Setidaknya beberapa masalah muncul tidak lebih sering daripada dalam kerangka kerja lain. Kemungkinan besar, untuk kerangka kerja lain, penulis sudah mengatur semuanya dan bekerja, tetapi di sini ia terlalu malas untuk melakukannya.
Ada asumsi bahwa penulis juga bermaksud bekerja dengan alat peraga, yang dalam Svelte dilakukan melalui ekspor dari komponen, tetapi bahkan di sini peringatan akan selalu ditampilkan jika Anda mencoba untuk melemparkan alat peraga yang tidak ditentukan oleh komponen:

Svelte hanya perlu konvensi penamaan
Anda akan sering menghadapi masalah ini - dengan tidak adanya konvensi penamaan.
Saya sangat menyukai ungkapan ini, karena pada dasarnya dapat digunakan untuk proyek / perpustakaan / bahasa pemrograman. Kelicikan di sini adalah dengan cara yang sama Anda akan menemukan ini di mana-mana. Misalnya, dalam Bereaksi yang sama:
class MyComponent extends React.Component { constructor(props) { super(props); this.dialog = null; this.loading = false; this.pins = []; this.stitch = null; } render() { return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />; } }
Secara umum, semuanya sama dan Anda perlu "memahami" apa yang dimaksud dengan elemen pada elemen, dan apa objek untuk bekerja dengan backend atau flag unduhan. Tampaknya jika Anda memiliki tim yang tidak bertemu kemarin, semua masalah ini harus diselesaikan sejak lama.
Secara umum, tentu saja, jika proyek dan tim Anda tidak memiliki
konvensi penamaan, maka Svelte tidak akan membantu Anda. Beberapa hal yang saya gunakan dalam proyek saya:
<Modal {open}> <form on:submit|preventDefault={save}> <input bind:value={firstName} placeholder="First name"> <input bind:value={lastName} placeholder="Last name"> <input bind:value={birthDay} use:asDatepicker placeholder="Birthday"> <button bind:this={btnEl}>Save</button> </form> </Modal> <button on:click={e => open = true}>Open</button> <script> </script> <style> </style>
Selain itu, biasanya komponen saya memiliki "anggaran" 200 baris kode bersama dengan gaya. Jika sedikit lebih - tidak menakutkan. Jika jauh lebih besar, saya membuat folder untuk komponen dan mulai memindahkan bagian-bagian untuk memisahkan file menggunakan proses
-langsing , mulai dengan gaya. Dalam hal ini, pengumpul dikonfigurasikan sehingga impor tidak berubah.
Apa yang berubah di mana dan siapa yang melakukannya?

Akibatnya, Anda menulis komponen dengan cepat, tetapi bisa sangat sulit untuk memahami apa yang ditulis junior di "Venegret" ini beberapa hari kemudian ketika ia sudah lupa (kadang-kadang bahkan namanya). Karena itu, tidak mungkin untuk memahami apa yang ada di dalamnya tanpa organisasi kode yang jelas dalam proyek atau tim.
Tesis lucu, dan yang paling penting, sekali lagi berlaku secara umum untuk kerangka kerja dan proyek apa pun. Selain itu, sintaksis kait dalam React modern, yang sangat dicintai oleh pencipta Vue sehingga ia bahkan memutuskan untuk segera mengimplementasikannya dalam Vue 3, akan memiliki semua tabrakan yang sama:
import React, { useState, useCallback } from 'react'; function MyComponent() { const [ loading, setLoading ] = useState(false); const [ status, setStatus ] = useState(0); const [ pins, setPins ] = useState([]); const ReloadPins = useCallback(async () => { setLoading(true); setPins(await getAllPins()); setStatus(0); }); return (<div></div>); }
vs.
<div></div> <script> let loading = false; let status = 0; let pins = []; async function ReloadPins() { loading = true; pins = await getAllPins(); status = 0; } </script>
Seperti yang Anda lihat, semuanya sama, hanya 2 kali lebih banyak coretan.
Hanya bercanda, tentu saja, tidak ada yang jelas. Selain itu, negara bahkan tidak jelas atau hanya variabel tambahan. Dalam Bereaksi, ini diputuskan oleh negara, yang setidaknya entah bagaimana membawa kejelasan.
Bahkan, tidak ada gunanya "memahami" variabel status komponen mana yang digunakan dalam templat, dan yang diperlukan hanya agar skrip berfungsi. Dalam Svelte, tidak ada pemisahan seperti itu sama sekali, variabel biasanya tinggal JS hidup di sana - mereka ada di lingkup mereka sendiri, beberapa memiliki cakupan komponen keseluruhan, yang lain hidup dalam satu fungsi atau blok kode lain. Tidak ada yang baru atau tidak terduga. Penting untuk memahami hanya satu hal - DOM dihitung ulang hanya ketika bagian yang terkait dari negara berubah.
Misalnya, dalam Bereaksi yang sama, jika Anda melakukannya:
this.setState({ foo: 1 })
dan walaupun
foo TIDAK digunakan dalam templat, mekanisme VDOM tidak akan dapat memahami ini dengan cara apa pun dan akan menghasilkan rerender / rekonsiliasi. Tahukah Anda tentang itu? Oleh karena itu, mungkin penting dalam Bereaksi untuk memahami apa yang digunakan dalam template dan apa yang tidak. Di Svelte, kita bebas dari kerusuhan semacam itu.
Akibatnya, di sini saya hanya dapat menggemakan kepada penulis - jika proyek dan tim Anda tidak memiliki organisasi yang jelas, Anda akan memiliki masalah dengan alat apa pun, pada proyek apa pun. Sebenarnya, contoh proyek penulis adalah bukti langsung dari ini.
Bind Stitch
Tentu saja, ini karena kolektor. Penulis tidak boleh terlalu sembrono tentang alat baru. Secara default, Svelte hadir dengan Rollup, yang di luar kotak mendukung fitur yang jauh lebih sedikit daripada Webpack, tetapi ia mengumpulkan lebih banyak bundel yang dioptimalkan dan lebih asli. Fungsionalitas tambahan apa pun dapat dikustomisasi menggunakan plugin. Jika Anda tidak ingin mandi uap, maka Anda dapat mengambil
templat resmi untuk Webpack , atau yang
lainnya dari komunitas , karena ada banyak sekali.
Mengapa Anda membutuhkan Svelte?
Dalam paragraf ini, saya akan lebih singkat - untuk setiap proyek baru yang Bereaksi atau Vue sudah cukup. Tidak masuk akal untuk membandingkan dengan Angular atau Ember, karena ini adalah kerangka kerja dari skala yang berbeda.
Berdasarkan yang terakhir, saya benar-benar tidak mengerti mengapa pengelola Svelte akan membuat dukungan TypeScript? Kami menyukai Svelte hanya untuk "menembak kaki" dan TypeScript menurut saya seperti trek semua medan untuk mobil sport Svelte. Dan Anda tahu, setelah bekerja dengan Svelte, saya menyadari betapa JS telah berubah dalam beberapa tahun terakhir, dan itu bukan JS lagi.
Svelte memberikan kesempatan untuk bekerja di JS tua dan lampu yang sama, tanpa PropTypes, Flow, dan TypeScript.
Saya tidak bisa tidak setuju dengan pernyataan ini. Faktanya, TS tidak terlalu dibutuhkan di Svelte. Meskipun ada dukungan parsial untuk itu
dengan bantuan preprosesor (tanpa templat taypechek), tetapi secara umum ini lebih merupakan pelengkap daripada tanpanya Anda tidak dapat menulis komponen yang baik.
Mengapa tidak layak menggunakan Svelte?
- Jika proyek Anda sudah ditulis pada kerangka kerja lain dan bekerja dengan cukup baik. Tidak perlu menjalankan dan menulis ulang.
- Bahkan di poin 1 ada jendela peluang - Anda dapat menulis ulang beberapa komponen "berat" di Svelte. Proyek akan menjadi lebih mudah, dan komponen akan bekerja lebih cepat. Anda tidak perlu menulis ulang semuanya.
- Jika Anda menulis sebuah perusahaan, Angular atau Ember mungkin merupakan pilihan terbaik. Svelte, seperti halnya React dan Vue, tidak selalu merupakan pilihan yang baik untuk ini.
- Jika jika Anda memerlukan dukungan naskah kelas satu.
- Jika Anda mengembangkan solusi standar eksklusif dan digunakan untuk merakit proyek dari komponen yang tidak tersedia.
- Tuning masih lebih lemah daripada kawan yang lebih berpengalaman. Jika ini penting, maka itu layak untuk ditunggu, atau bergabung dengan komunitas kami dan kembangkan penyetelan bersama.)))
***
Secara umum, sayangnya, sebagian besar kesimpulan dari artikel asli didasarkan pada asumsi yang salah dan pembaca yang menyesatkan. Mengingat bahwa saya tidak melihat penulis di komunitas Svelte berbahasa Rusia di Telegram
@sveltejs (peserta 1K +), saya menyimpulkan bahwa penulis dan timnya tidak berupaya cukup untuk menguasai alat baru yang tidak dikenal. Saya pikir jika teman-teman baru saja menambahkan ke chat room, sebagian besar masalah bisa dihindari. Pada saat ini, tampaknya para pria membuat kesimpulan yang agak terburu-buru, namun ini adalah masalah pribadi mereka.