Teks rendering: seberapa rumitkah itu? Ternyata menjadi sangat menantang! Sejauh yang saya tahu, secara harfiah tidak ada sistem yang menampilkan teks "dengan sempurna". Tempat yang lebih baik, tempat yang lebih buruk.
Misalkan Anda ingin teks sewenang-wenang dengan font, warna, dan gaya sewenang-wenang, dengan pembungkus garis dan dukungan penyorotan teks. Sebenarnya, ini adalah persyaratan minimum untuk tampilan teks kompleks yang benar, jendela terminal, halaman web, dll.
Secara umum, katakanlah segera: tidak ada jawaban yang benar berturut-turut, semuanya jauh lebih penting daripada yang Anda pikirkan, dan semuanya memengaruhi segalanya.
Kami akan membahas topik yang tidak disatukan dalam satu konsep, ini hanya masalah yang harus saya hadapi selama beberapa tahun bekerja pada rendering teks di Firefox. Sebagai contoh, kita tidak akan membahas terlalu banyak masalah segmentasi teks atau pengelolaan berbagai pustaka teks untuk platform tertentu, karena saya tidak terlalu tertarik dengan ini.
1. Terminologi
Sifat teksnya kompleks, dan bahasa Inggris dengan buruk menyampaikan semua nuansa. Untuk dokumen ini, saya akan mencoba mematuhi ketentuan berikut. Harap dicatat bahwa kata-kata ini tidak "benar," Saya hanya menemukan mereka berguna untuk menyampaikan konsep-konsep kunci kepada penutur asli bahasa Inggris yang tidak memiliki pengalaman dalam linguistik.
Karakter:
- Skalar (skalar): Skalar Unicode, "unit terkecil" di Unicode (ini juga merupakan titik kode).
- Karakter: cluster Unicode grapheme (EGC) yang diperluas, “unit terbesar” di Unicode (berpotensi terdiri dari beberapa skalar).
- Glyph (glyph): unit atom rendering yang diberikan dalam font. Biasanya memiliki pengidentifikasi unik di font.
- Ligatur: Mesin terbang yang terdiri dari beberapa skalar dan berpotensi bahkan beberapa karakter (penutur asli dapat mewakili ligatur sebagai beberapa karakter, tetapi untuk font itu hanya satu karakter).
- Emoji: mesin terbang "penuh warna".

Font
- Font: Dokumen yang memetakan karakter ke mesin terbang.
- Menulis / menulis (skrip): satu set mesin terbang yang membentuk bahasa tertentu (font, sebagai aturan, mengimplementasikan skrip tertentu).
- Fon tulisan tangan (skrip kursif): font apa pun di mana mesin terbang bersentuhan dan mengalir satu sama lain (misalnya, Arab).
- Warna: Nilai RGB dan alpha untuk font (tidak diperlukan untuk beberapa kasus penggunaan, tetapi ini menarik).
- Gaya: pengubah tebal dan miring untuk font (dalam implementasi praktis, petunjuk, alias dan pengaturan lainnya biasanya juga disediakan).
2. Apakah gaya, tata letak, dan bentuk saling bergantung?
Berikut adalah garis besar singkat untuk memberi Anda gambaran tentang bagaimana pipeline rendering teks tipikal bekerja:
- Stylization (parsing markup, sistem kueri untuk font).
- Layout (memecah teks menjadi beberapa baris).
- Membentuk, membentuk (perhitungan mesin terbang dan posisinya).
- Rasterisasi mesin terbang yang diperlukan ke tekstur atlas / cache).
- Komposisi (menyalin mesin terbang dari atlas ke posisi yang diinginkan).
Sayangnya, langkah-langkah ini tidak sesederhana kelihatannya.
Sebagian besar font tidak benar-benar menghasilkan semua mesin terbang mungkin sesuai permintaan. Ada terlalu banyak mesin terbang, jadi font biasanya hanya menerapkan huruf tertentu. Pengguna akhir biasanya tidak tahu atau tidak peduli tentang ini, jadi sistem yang andal harus
mengalir ke font lain jika karakter tidak tersedia.
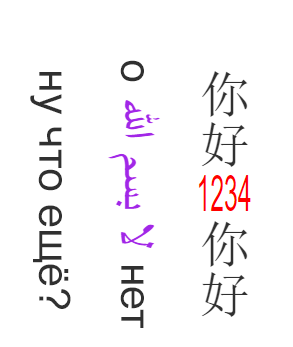
Misalnya, meskipun markup dari teks berikut ini tidak
menyiratkan banyak font, perlu untuk rendering yang tepat pada sistem apa pun: halo

मनी ب بسم 好. Jadi kita mendekati fakta bahwa langkah 1 (stilisasi) mulai tergantung pada langkah 3 (membentuk)!
(Atau, Anda dapat mengambil
pendekatan Noto dan menggunakan font Uber tunggal yang berisi semua karakter. Meskipun kemudian pengguna tidak dapat mengkonfigurasi font, dan Anda tidak dapat memberikan antarmuka teks "asli" kepada pengguna di semua platform. Tapi anggaplah Anda membutuhkan yang lebih andal keputusan).
Demikian pula, untuk tata letak Anda perlu tahu berapa banyak ruang yang dibutuhkan setiap potongan teks, tetapi ini baru diketahui setelah membentuk! Apakah langkah 2 bergantung pada hasil langkah 3?
Tapi untuk membentuknya, Anda perlu tahu tata letak dan gaya, jadi kami sepertinya mandek. Apa yang harus dilakukan
Pertama, stilisasi berlaku curang. Meskipun kami
benar -
benar ingin mendapatkan mesin terbang yang lengkap,
skalar cukup untuk styling. Jika font tidak mendukung penulisan dengan benar, font tersebut tidak akan mengklaim tahu apa pun tentang skalar tulisan itu. Dengan demikian, Anda dapat dengan mudah menemukan font "terbaik" sebagai berikut:
Untuk setiap simbol (EGC) dalam teks kami, kami menginterogasi setiap font dalam daftar (kaskade) apakah semua skalar yang membentuk simbol ini diketahui. Jika demikian, gunakan itu. Jika kita sampai di akhir daftar tanpa hasil, kita akan tahu (

, indikator mesin terbang hilang).
Anda mungkin sudah melihat indikator seperti itu ketika bertemu dengan emoji! Karena beberapa emoji sebenarnya adalah ligatur dari beberapa emoji yang lebih sederhana, font dapat mengindikasikan dukungan untuk karakter dengan mengeluarkan hanya komponen individual. Dengan cara ini

mungkin terlihat seperti

jika font "terlalu lama" untuk mengetahui tentang ligatur baru. Ini juga dapat terjadi jika Anda memiliki implementasi Unicode "terlalu lama" yang tidak tahu tentang karakter baru, memaksa sistem gaya untuk menerima kecocokan sebagian.
Jadi, sekarang kita tahu persis font mana yang akan kita gunakan, tanpa harus merujuk ke tata letak atau bentuk (meskipun membentuk dapat mengubah warna kita, lebih banyak tentang itu di bagian selanjutnya). Bisakah kita juga menangani saling ketergantungan tata letak dan bentuk? Tidak! Hal-hal seperti istirahat paragraf memberi Anda istirahat garis yang sulit, tetapi satu-satunya cara untuk membentuk adalah melalui pembentukan berulang!
Penting untuk mengasumsikan bahwa teks ditempatkan pada satu baris, dan bentuk baris ini sampai ruang habis. Pada titik ini, Anda dapat melakukan operasi penataan huruf dan mencari tahu di mana memecah teks dan memulai baris berikutnya. Ulangi sampai semuanya selesai.
3. Teks bukan karakter yang terpisah
Menilai hanya dengan bahasa Inggris, maka Anda mungkin berpikir bahwa ikatan adalah semacam omong kosong yang aneh. Maksudku, siapa yang
benar -
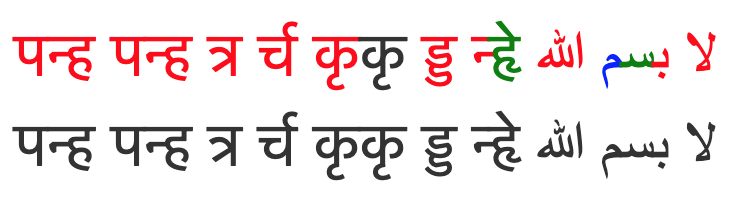
benar peduli bahwa "æ" dieja "ae"? Tetapi ternyata beberapa bahasa pada dasarnya terdiri dari ligatur. Misalnya, ड् ب بسم terdiri dari karakter individual «ب ب س م. Dalam sistem rendering teks canggih apa pun (yaitu, di salah satu browser utama), kedua baris ini akan terlihat
sangat berbeda.
Dan tidak: ini bukan tentang perbedaan antara skalar Unicode dan kluster grafem yang diperluas. Jika Anda meminta sistem Unicode yang andal (misalnya, Swift) untuk memberikan kluster grafem yang diperluas dari baris ini, itu akan memberikan lima karakter ini!
Bentuk karakter tergantung pada tetangganya:
teks tidak dapat menampilkan karakter setelah karakter dengan benar .
Artinya, Anda harus menggunakan perpustakaan pembentuk. Standar industri di sini adalah
HarfBuzz , dan tugas-tugas ini sangat sulit untuk diselesaikan sendiri. Jadi gunakan HarfBuzz.
3.1. Hamparan teks
Dalam font tulisan tangan, mesin terbang sering tumpang tindih untuk menghindari jahitan, dan ini dapat menyebabkan masalah.
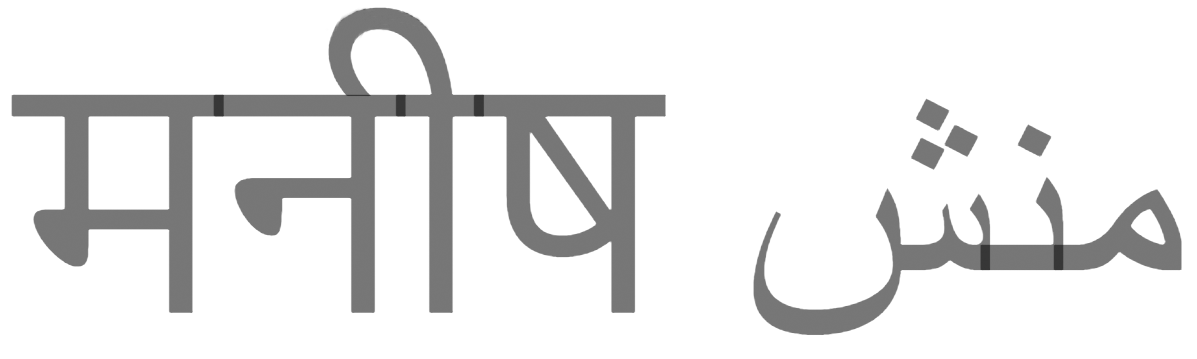
Mari kita lihat lagi मनी م منش. Apakah ini terlihat normal? Sekarang tingkatkan:

Tampaknya masih indah, tetapi mari kita buat teks menjadi transparan sebagian. Jika Anda menggunakan Safari atau Edge, teksnya mungkin terlihat bagus! Tetapi di Firefox atau Chrome, tampilan mengerikan:

Masalahnya adalah bahwa Chrome dan Firefox mencoba
menipu . Mereka membentuk teks dengan benar, tetapi begitu mereka menemukan mesin terbang seperti itu, mereka masih mencoba menggambar mereka secara terpisah. Ini biasanya berfungsi dengan baik, kecuali ketika ada transparansi dan tumpang tindih yang menghasilkan peredupan seperti itu.
Implementasi yang "benar" akan membawa teks ke permukaan sementara
tanpa transparansi, dan kemudian ke tempat kejadian
dengan transparansi. Firefox dan Chrome tidak melakukan ini karena mahal dan biasanya tidak diperlukan untuk bahasa Barat utama. Menariknya, mereka benar-benar memahami masalahnya, karena mereka secara khusus memproses skrip untuk emoji (tetapi kami akan kembali ke sini nanti).
3.2. Gaya dapat mengubah ligatur
Oke, contoh ini kami menganalisis
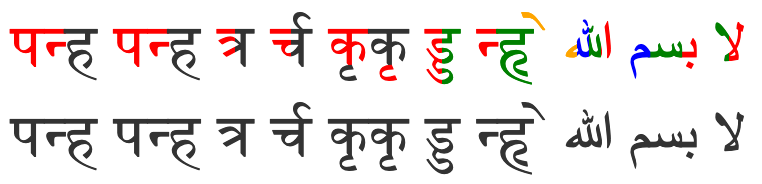
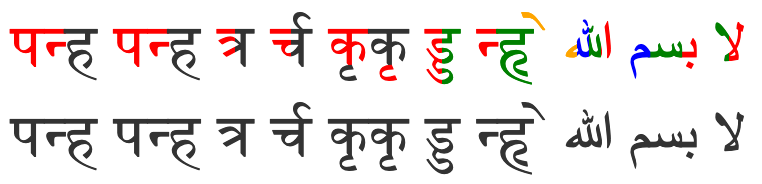
terutama karena penasaran tentang bagaimana markup dapat pecah, meskipun saya tidak tahu skenario yang masuk akal di mana itu bisa sangat menyakitkan. Berikut adalah dua bagian teks dengan konten yang sama tetapi warna berbeda:

Seperti apa bentuknya di Safari:

Seperti inilah tampilannya di Chrome (saat menggunakan
implementasi mockup baru ):

Dan ini mereka di Firefox:

Singkatnya:
- Safari tidak memadai
- Chrome memecah mesin terbang tetapi menjatuhkan banyak warna
- Firefox secara bersamaan memecah mesin terbang dan menampilkan warna
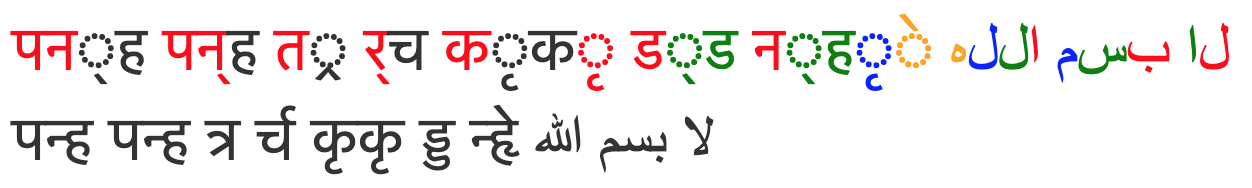
Saya pikir semua orang harus menggunakan Firefox, bukan? Tetapi jika Anda memperbesar, kita akan melihat bahwa dia melakukan sesuatu yang sangat aneh:

Dia hanya membagi ligatur ini menjadi empat bagian yang sama dengan warna berbeda!
Masalahnya adalah tidak ada jawaban yang masuk akal mengenai apa yang
harus dilakukan di sini. Kami membagi ligatur ke dalam gaya yang berbeda, dan karena ligatur, dalam arti tertentu, merupakan "unit" render, masuk akal jika menolak untuk mendukung pemisahan seperti itu (seperti yang dilakukan kebanyakan orang).
Untuk beberapa alasan,
seseorang di Firefox sangat antusias membuat implementasi yang lebih elegan . Pendekatannya adalah menggambar ligatur beberapa kali dengan topeng optimal dan warna berbeda, yang bekerja dengan sangat baik!
Ada
beberapa alasan dalam mencoba untuk mendukung "pengikatan parsial" ini: hanya pembentukan yang dapat mengetahui apakah suatu pengikat tertentu akan ditampilkan, dan ini tergantung pada font sistem, sehingga pengikat dapat muncul di tempat yang tidak diharapkan oleh siapa pun! Contoh bahasa Inggris klasik adalah ligatur æ dari font yang dipasang pengguna di perbatasan hyperlink.
Agak aneh juga bahwa bahasa Inggris dapat berubah di tengah kata, tetapi tidak dapat menggunakan font tulisan tangan?
Bahkan jangan bertanya tentang kode yang memecah baris dengan pengikat parsial.
4. Emoji memecah warna dan gaya
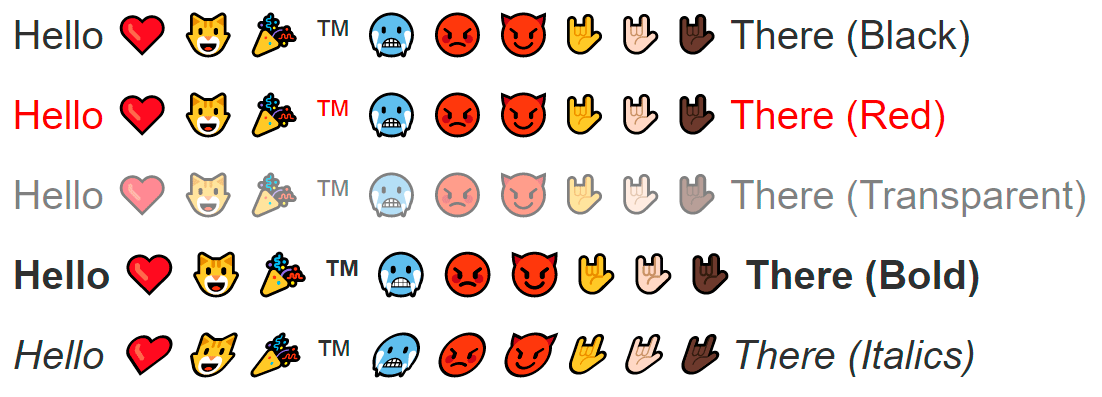
Jika Anda menampilkan emoji seperti yang dilakukan sistem asli, Anda perlu mengabaikan pengaturan warna teks (dengan pengecualian transparansi):

Biasanya emoji memiliki warna asli mereka sendiri, dan warna ini bahkan mungkin memiliki makna semantik, seperti halnya dengan pengubah warna kulit. Selain itu: mereka dapat memiliki beberapa warna!
Sejauh yang saya tahu, tidak ada masalah sebelum emoji, sehingga platform yang berbeda memiliki pendekatan yang berbeda untuk menyelesaikannya. Beberapa menunjukkan emoji sebagai gambar solid (Apple), yang lain sebagai
serangkaian lapisan monokrom (Microsoft).
Pendekatan yang terakhir ini tidak buruk, karena terintegrasi dengan baik dengan jalur pipa rendering teks yang ada, “hanya” memecah mesin terbang menjadi serangkaian mesin terbang monokrom yang digunakan semua orang untuk bekerja dengannya.
Namun, ini berarti bahwa ketika Anda menggambar mesin terbang "tunggal", gaya Anda mungkin
berulang kali berubah. Ini juga berarti bahwa "satu" mesin terbang dapat tumpang tindih dengan sendirinya, yang mengarah ke masalah transparansi yang disebutkan di bagian sebelumnya. Meski begitu, browser
benar- benar menggabungkan transparansi lapisan di emoji!
Perbedaan ini dapat dijelaskan dengan tiga cara:
- Anda sudah mencari mesin terbang berwarna untuk memprosesnya dengan cara khusus, sehingga mudah bagi mereka untuk memilih jalur tata letak khusus.
- Fon tulisan tangan dengan transparansi yang buruk terlihat sedikit jelek, tetapi emoji benar-benar rusak dan berubah menjadi rangkaian karakter yang tidak terbaca, sehingga pekerjaan tambahan itu dibenarkan.
- Pengembang barat lebih peduli tentang emoji daripada bahasa seperti Arab dan Marathi.
Pilih opsi sesuai selera Anda.
Namun, bagaimana cara menyoroti emoticon dalam huruf miring atau tebal? Abaikan gaya ini? Haruskah mereka disintesis? Siapa tahu ...
Juga, bukankah emoji ini anehnya kecil?
Ya, untuk beberapa alasan, sekelompok sistem diam-diam meningkatkan ukuran font untuk emoji agar terlihat lebih baik.
5. Menghaluskan adalah neraka
Karakter dalam teks sangat kecil dan terperinci. Sangat penting bahwa teks itu mudah dibaca. Kedengarannya seperti tugas smoothing! Sial, 480p resolusi sangat rendah. Lebih halus !!!

Jadi, ada dua jenis utama:
- Grayscale Smoothing

- Subpixel Smoothing

Pemulusan abu-abu adalah pendekatan "alami". Ide dasarnya adalah bahwa sebagian piksel yang dilapisi mendapatkan transparansi sebagian. Selama komposisi, ini akan menyebabkan pixel mendapatkan rona yang sesuai, meningkatkan detail keseluruhan.
Istilah "nuansa abu-abu" digunakan untuk warna satu dimensi, sama seperti transparansi satu dimensi kami (jika tidak, mesin terbang ditampilkan dalam satu warna solid). Selain itu, dalam situasi khas teks hitam pada latar belakang putih, anti-aliasing secara harfiah menampilkan nuansa abu-abu di sepanjang tepinya.
Subpixel anti-aliasing adalah trik yang menyalahgunakan penempatan piksel normal pada monitor. Ini jauh lebih rumit, jadi jika Anda benar-benar tertarik, Anda harus membaca dokumentasi yang lebih rinci, di sini hanya deskripsi singkat tentang konsep tingkat tinggi.
Pixel pada monitor Anda sebenarnya adalah tiga kolom kecil merah, hijau, dan biru. Jika Anda ingin merah, Anda
bisa mengatakan "putih hitam hitam". Dengan cara yang sama, jika Anda ingin mendapatkan warna biru, maka tentukan "hitam putih hitam". Dengan kata lain, jika Anda mengutak-atik bunga, Anda dapat
melipattigakan resolusi horizontal dan mendapatkan lebih banyak detail!
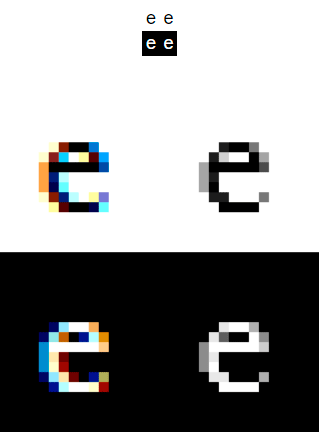
Anda mungkin berpikir bahwa "pelangi" seperti itu akan sangat jelek, tetapi dalam praktiknya sistem ini bekerja dengan sangat baik (walaupun beberapa tidak setuju dengan ini). Otak manusia senang mengenali pola dan melicinkannya. Namun demikian, jika Anda mengambil tangkapan layar teks dengan perataan subpixel, Anda akan melihat dengan jelas semua warna tambahan jika Anda mengubah ukuran gambar atau hanya melihatnya di monitor dengan tata letak subpixel yang berbeda. Inilah sebabnya mengapa tangkapan layar dengan teks sering terlihat sangat aneh dan buruk.
(Secara umum, sistem ini juga berarti bahwa warna ikon dapat secara tidak sengaja mengubah ukuran dan posisinya, yang benar-benar menjengkelkan).
Jadi subpixel anti-aliasing adalah hack yang benar-benar bersih yang dapat secara signifikan meningkatkan kejelasan teks, hebat! Tapi, sayangnya, ini juga merupakan serpihan besar di pantat!
Perhatikan bahwa
pergeseran mesin terbang subpiksel terjadi dalam sistem anti-aliasing apa pun. Anda selalu ingin mesin terbang rasterisasi Anda tersentak ke piksel penuh, tetapi rasterisasi itu sendiri dirancang untuk offset sub-piksel tertentu (nilai antara 0 dan 1).
Untuk memahami hal ini, bayangkan kotak hitam 1x1 dengan smooth gralecale:
- Jika offset subpikselnya adalah 0, maka hanya piksel hitam yang keluar saat rasterisasi.
- Jika subpixel offset 0,5, maka saat dirasterisasi, dua piksel keluar pada warna abu-abu 50%.
5.1. Offset subpixel memecah cache mesin terbang
Rasterisasi mesin terbang membutuhkan jumlah komputasi yang luar biasa, jadi jauh lebih baik untuk menyimpannya dalam atlas tekstur. Tetapi bagaimana cara men-cache tekstur dengan offset subpixel? Setiap offset memiliki rasterisasi uniknya sendiri!
Di sini Anda perlu menemukan kompromi antara kualitas dan kinerja, dan ini dapat dilakukan dengan mengoptimalkan offset subpixel. Untuk teks bahasa Inggris, keseimbangan yang wajar adalah kurangnya akurasi subpiksel vertikal dengan offset horizontal yang diikat ke seperempat bilangan bulat. Ini hanya menyisakan empat posisi sub-pixel, yang masih sangat meningkatkan kualitas dengan tetap mempertahankan ukuran cache yang masuk akal.
5.2. Subpiksel smoothing tidak boleh komposit
Salah satu fitur bagus dari anti-aliasing dalam nuansa abu-abu adalah Anda dapat bermain dengannya dengan bebas, dan itu dengan anggun menurun. Misalnya, jika Anda mengonversi tekstur dengan teks (penskalaan, rotasi, atau transformasi), itu mungkin menjadi sedikit buram, tetapi akan terlihat normal secara umum.
Jika Anda melakukan hal yang sama dengan subpixel anti-aliasing, itu akan terlihat mengerikan. Seluruh idenya adalah untuk memanipulasi piksel pada tampilan. Jika piksel tampilan tidak cocok dengan piksel tekstur Anda, maka tepi merah dan biru akan terlihat jelas!
Anda mungkin berpikir bahwa ini "diperbaiki" hanya dengan rasterisasi mesin terbang baru di lokasi baru. Dan memang, jika konversi itu statis, ini mungkin berhasil. Tetapi jika transformasi adalah
animasi , itu akan menjadi lebih buruk.
Ini sebenarnya adalah kesalahan peramban yang sangat umum: jika tidak menemukan bahwa animasi sedang terjadi dengan teks, maka karakter akan berkedut , karena setiap mesin terbang melompat antara binding subpixel yang berbeda dengan mengisyaratkan pada setiap frame.Akibatnya, browser berisi beberapa heuristik untuk mendeteksi animasi seperti itu untuk mematikan anti-aliasing sub-pixel untuk bagian halaman ini (dan idealnya bahkan penempatan sub-pixel). Sangat sulit untuk mengimplementasikannya dengan andal, karena animasi dapat dipicu oleh JS yang kompleks tanpa memberikan "petunjuk" yang jelas pada browser.Selain itu, perataan subpiksel sulit digunakan dengan adanya transparansi parsial. Bahkan, di sini kita mengkonfigurasi saluran R, G, dan B untuk menyandikan tiga nilai transparansi (satu untuk setiap subpiksel), tetapi teks itu sendiri juga memiliki warna dan latar belakang, sehingga informasi mudah hilang.Saat menggunakan grayscale anti-aliasing, kami memiliki saluran alpha khusus, jadi tidak ada yang hilang. Dengan demikian, browser biasanya menggunakan nuansa abu-abu untuk bekerja dengan objek yang tembus cahaya.... Kecuali Firefox. Sekali lagi, dalam organisasi yang aneh ini, seseorang benar-benar terbawa suasana dan melakukan sesuatu yang rumit: komponen alfa. Ternyata Anda benar-benar dapat membuat teks dengan benar dengan subpixel anti-aliasing, tetapi ini membutuhkan tiga saluran transparansi tambahan untuk R, G dan B. Tidak mengherankan bahwa anti-aliasing semacam itu menggandakan konsumsi memori.Untungnya, selama bertahun-tahun, perataan sub-pixel menjadi kurang relevan:- Layar retina tidak membutuhkannya sama sekali.
- Tata letak sub-pixel pada ponsel memblokir trik ini (tanpa kerja serius).
- Dalam versi MacOS yang lebih baru, teks subpixel dinonaktifkan secara default di level OS.
- Chrome tampaknya lebih agresif dalam menonaktifkan subpixel anti-aliasing (tidak yakin apakah ini kebijakan yang tepat).
- Backend grafis baru Firefox (webrender) meninggalkan komponen Alpha untuk kesederhanaan.
6. Esoterik
Bagian ini hanya kumpulan hal-hal kecil yang tidak pantas banyak dibahas.6.1. Font dapat berisi SVG
Itu menyebalkan. Font ini sebagian besar disediakan oleh Adobe, karena beberapa waktu lalu mereka masuk ke dalam SVG dengan cukup baik. Kadang-kadang Anda dapat mengabaikan bagian SVG (saya percaya bahwa font Source Code Pro secara teknis mengandung beberapa glyphs SVG, tetapi dalam praktiknya mereka tidak benar-benar digunakan oleh situs web), tetapi secara umum Anda harus menerapkan dukungan SVG untuk secara formal mendukung semua font.Dan apakah Anda pernah mendengar tentang font animasi SVG ? Tidak Bagus
Saya pikir mereka rusak atau tidak diimplementasikan di mana-mana (Firefox secara tidak sengaja mendukung mereka untuk sementara waktu karena semacam pengembang yang antusias).6.2. Karakter bisa sangat besar
Jika Anda ingin secara naif memenuhi permintaan pengguna akan font yang sangat besar (atau tingkat zoom yang sangat besar), maka Anda akan menghadapi masalah manajemen memori ekstrim untuk atlas mesin terbang ukuran ini, karena setiap karakter dapat lebih besar dari seluruh layar. Ada beberapa cara untuk menangani ini:- Menolak menggambar mesin terbang (pengguna sedih).
- Rasterisasi mesin terbang dalam ukuran yang lebih kecil dan tingkatkan skala selama komposisi (ini mudah, tetapi bentuk kabur di sepanjang tepi).
- Rasterisasi mesin terbang langsung pada permukaan setelah komposisi (sulit, berpotensi mahal).
6.3. Pilihan bukan bingkai, tetapi teks berjalan ke segala arah
Orang biasanya tahu bahwa arah utama teks dapat dari kiri ke kanan (Inggris), kanan ke kiri (Arab), atau atas ke bawah (Jepang).Jadi, inilah teks yang lucu untuk Anda:Halo semuanya بسم الله لا beep beep !!
Jika Anda memilih teks pada desktop dengan mouse dari kiri ke kanan, maka seleksi menjadi terputus-putus dan entah bagaimana aneh berkedut di tengah. Ini karena kami menggabungkan teks dalam satu baris dari kiri ke kanan dan dari kanan ke kiri, yang terjadi setiap saat.Pertama, seleksi ke kanan meningkatkan seleksi, tetapi kemudian menguranginya sampai tiba-tiba mulai meningkat lagi. Ini sebenarnya cukup benar: seleksi tetap kontinu pada baris aktual . Dengan demikian, Anda dapat menyalin sepotong teks dengan benar.Anda perlu mempertimbangkan ini dalam kode Anda untuk menyorot teks, serta dalam algoritma line break untuk tata letak.Tapi itu belum semuanya. Saya harap Anda tidak harus berurusan dengan hal-hal seperti itu.
Saya harap Anda tidak harus berurusan dengan hal-hal seperti itu.6.4. Bagaimana cara menulis apa yang tidak mungkin untuk ditulis?
Ketika tidak ada karakter dalam font, alangkah baiknya untuk memberi tahu pengguna tentang font tersebut. Mesin terbang "tahu" dimaksudkan untuk ini. Anda bisa menggambar tahu kosong (persegi panjang) dan membatasi diri Anda untuk itu. Tetapi jika Anda ingin memberikan informasi yang sangat berguna, Anda dapat menulis nilai karakter yang hilang untuk menyederhanakan debugging.Tapi tunggu, kami menggunakan teks untuk menjelaskan bahwa kami tidak dapat menampilkan teks? Hm
Anda dapat mengatakan bahwa harus ada font dasar dalam sistem yang akan selalu menampilkan karakter 0-9 dan AF, tetapi ini adalah asumsi untuk para pengecut. Jika pengguna benar-benar menghancurkan alatnya dengan alatnya, maka Firefox menawarkan jalan keluar: font mikro!Di dalam Firefox ada array kecil hard-coded dari seni satu-bit pixel dengan atlas kecil persis 16 karakter ini. Jadi ketika menggambar tahu dia bisa meneruskan karakter ini tanpa khawatir tentang font.
6.5. Gaya adalah bagian dari font (kecuali jika tidak)
Font berkualitas tinggi awalnya dengan gaya seperti huruf miring dan tebal , karena tidak ada cara algoritmik sederhana untuk menampilkan efek ini dengan indah.Namun, beberapa font muncul tanpa gaya ini, jadi Anda masih memerlukan cara algoritmik sederhana untuk membuat efek ini.Deteksi dan pemrosesan gaya yang tepat sangat tergantung pada sistem dan di luar bidang keahlian saya, jadi saya tidak bisa menjelaskannya dengan baik. Saya hanya akan mempelajari kode penanganan font di Webrender .Bagaimanapun, Anda membutuhkan fallback sintetis . Untungnya, implementasinya sebenarnya cukup sederhana:Cetak miring sintetis: miringkan setiap mesin terbang.Bold sintetis: gambar setiap mesin terbang beberapa kali dengan sedikit offset ke arah teks.Sejujurnya, pendekatan ini cukup baik! Tetapi pengguna mungkin memperhatikan bahwa semuanya tampak "salah." Karena itu, Anda dapat melakukan yang lebih baik jika Anda berusaha.6.6. Tidak ada rendering teks yang sempurna
Setiap platform memiliki kesalahan, optimalisasi, dan keunikan begitu lama sehingga mereka menjadi estetika. Oleh karena itu, bahkan jika Anda sangat yakin bahwa hal-hal tertentu ideal atau penting, akan selalu ada sekelompok besar pengguna dengan preferensi berbeda. Sistem visualisasi teks yang kuat mendukung berbagai preferensi ini (ketika memilih default yang wajar).Konfigurasi Anda harus mempertimbangkan sistem pengguna, font tertentu, aplikasi spesifik, dan teks tertentu. Anda juga harus mencoba untuk mencocokkan "tampilan" asli dari setiap platform (kebiasaan seperti itu).Ini termasuk:- Kemampuan untuk menonaktifkan sub-pixel anti-aliasing (beberapa sangat membencinya).
- Kemampuan untuk menonaktifkan setiap anti-aliasing (ya, orang melakukannya).
- Satu ton properti platform / format-spesifik, seperti mengisyaratkan, menghaluskan, variasi, gamma, dll.
Ini juga berarti bahwa pustaka teks asli harus digunakan untuk mencocokkan estetika masing-masing sistem (Core Text, DirectWrite dan FreeType pada platform masing-masing).7. Tautan tambahan
Berikut adalah beberapa artikel tentang mimpi rendering teks: