Kami menyajikan kepada Anda terjemahan artikel Sm0ke yang diterbitkan di dev.to. Penulis berbicara tentang pengalamannya dalam membuat aplikasi web dan bagaimana mengotomatiskan proses pembuatannya.Hai coders!
Saya adalah pengembang freelance dan saya telah menghasilkan lebih dari 100 aplikasi dalam berbagai bahasa dan platform menggunakan alat otomatisasi,
penguraian HTML dan
kode boilerplate .
Semua aplikasi saya, baik yang berbayar maupun gratis, berada di repositori GitHub
terbuka . Saya akan berbicara tentang beberapa di antaranya dalam artikel ini.
Secara total, saya telah membuat lebih dari 40 aplikasi semacam itu. Desain untuk mereka dikembangkan oleh agen web terkenal.

Semua aplikasi ini, baik yang berbayar maupun gratis, menggunakan boilerplate, database SQLite, ORM, otentikasi, helper dan seperangkat alat dasar (ekspor statis melalui Frozen-Flask dan skrip penyebaran FTP).
- Aplikasi berlisensi MIT gratis - Paper Kit , FlaskPlay .
- Aplikasi gratis dengan lisensi CCA 3.0 (saat menggunakannya, Anda perlu menyimpan informasi tentang kepengarangan) - Phantom , SolidState .

Semua panel admin saya dibuat menggunakan Flask dan menggunakan database SQLite, otentikasi, ORM, dan seperangkat alat dasar (daftar lengkap panel dapat dilihat di
sini ).
Berikut beberapa panel:
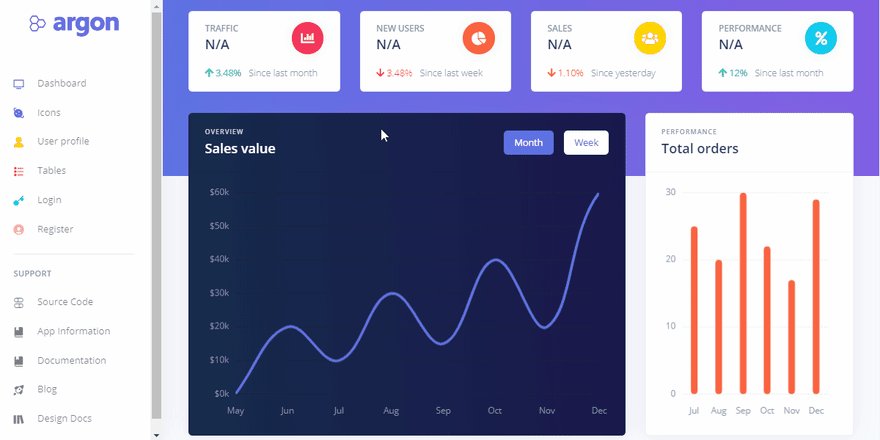
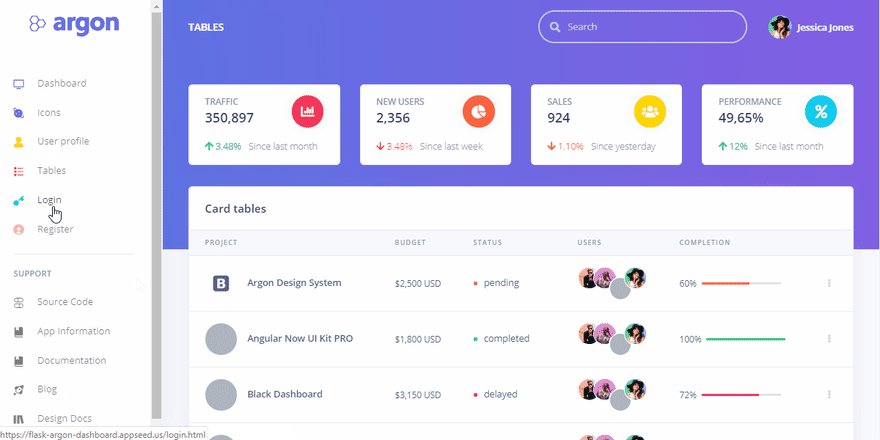
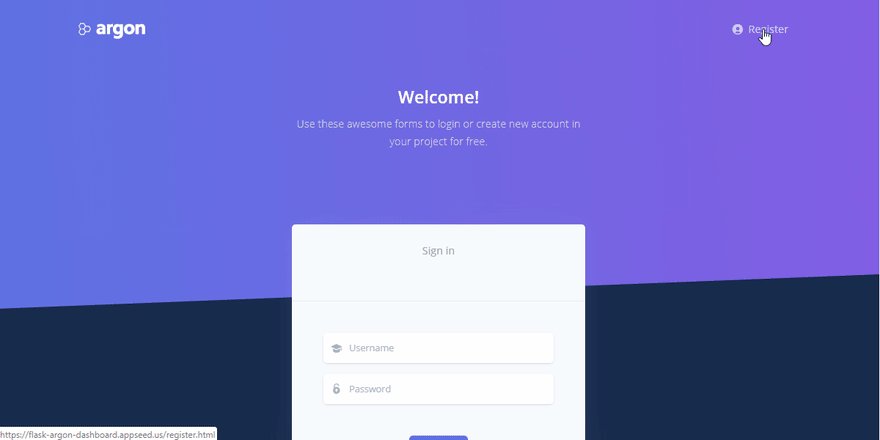
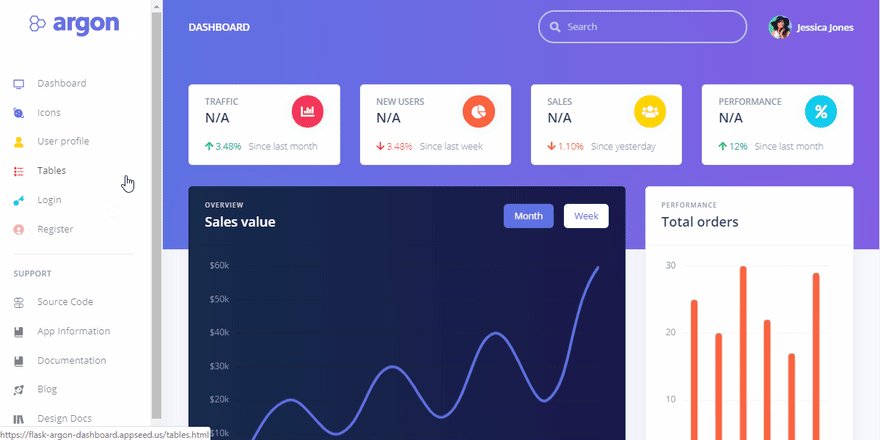
Flask Dashboard Argon ,
Flask Dashboard Material, dan
Flask Dashboard NowUi . Semuanya dilisensikan oleh MIT.

Aplikasi dan boilerplates lainnya
- Full Stack - aplikasi dengan arsitektur dua tingkat, serta Vue dan React (di tingkat antarmuka). Memiliki lisensi MIT.
- Kode boilerplate untuk Node.js, Laravel dan Flask - juga dengan lisensi MIT.
Tentang proses otomasi
Suatu ketika saya memutuskan untuk menyederhanakan proses pembuatan aplikasi. Berdasarkan pengalaman lepas saya selama dua tahun terakhir, serta persyaratan dan umpan balik pelanggan, saya membuat kesimpulan berikut:
- Pelanggan selalu membutuhkan beberapa desain untuk aplikasi (sehingga ada banyak untuk dipilih).
- Aplikasi saya harus kompatibel bahkan dengan perangkat terbaru.
- Diperlukan migrasi versi lama aplikasi ke perangkat baru agar sesuai dengan anggaran yang kecil.
Untuk mengatasi masalah ini, proses pengembangan harus otomatis. Dalam kasus saya, dibutuhkan beberapa langkah:
Langkah selanjutnya
- Memperluas parser HTML untuk mengonversi desain HTML lawas ke Vue, React, dan tema Angular.
- Kami sedang mempersiapkan tema untuk kerangka kerja modern (Gatsby.js, Gridsome, Hugo), dimulai dengan desain yang dibuat di Bootstrap.
- Kami mentransfer desain dari versi sebelumnya kerangka CSS (Bootstrap) ke Bulma dan Tailwind.
- Kami menambahkan lebih banyak pelat boiler ke pipa - misalnya, untuk Django, Fastify, dan kerangka kerja serupa.
Terima kasih sebelumnya atas tanggapan Anda!