IOS 13 telah memperbarui Segmented Control, tetapi bagi mereka yang tidak dapat memutakhirkan Xcode, itu tidak tersedia. Jadi saya memutuskan untuk menulis cara cepat membuat Kontrol Segmentasi yang sama sendiri.
Ayo pergi!
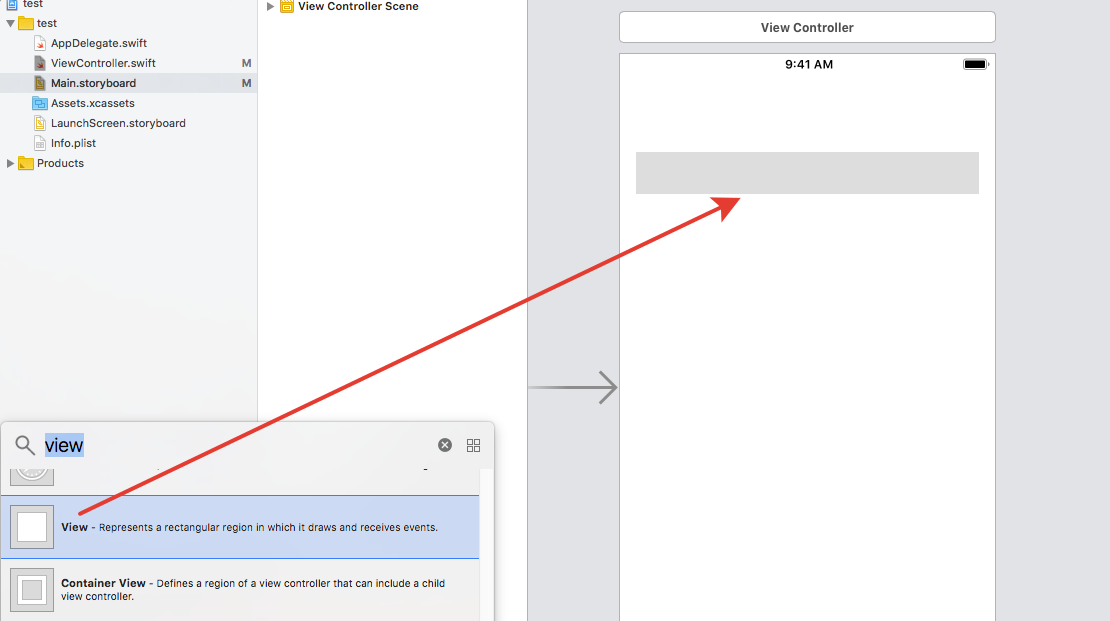
Pertama, buka Storyboard. Kami menempatkan elemen View di ViewController kami.

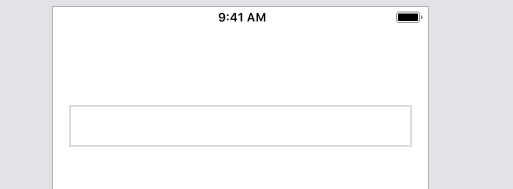
Kami memperbaikinya dengan batasan sesuka Anda dan di tempat apa Anda membutuhkannya.
Lukis latar belakang dan centang kotak centang ke Batas.

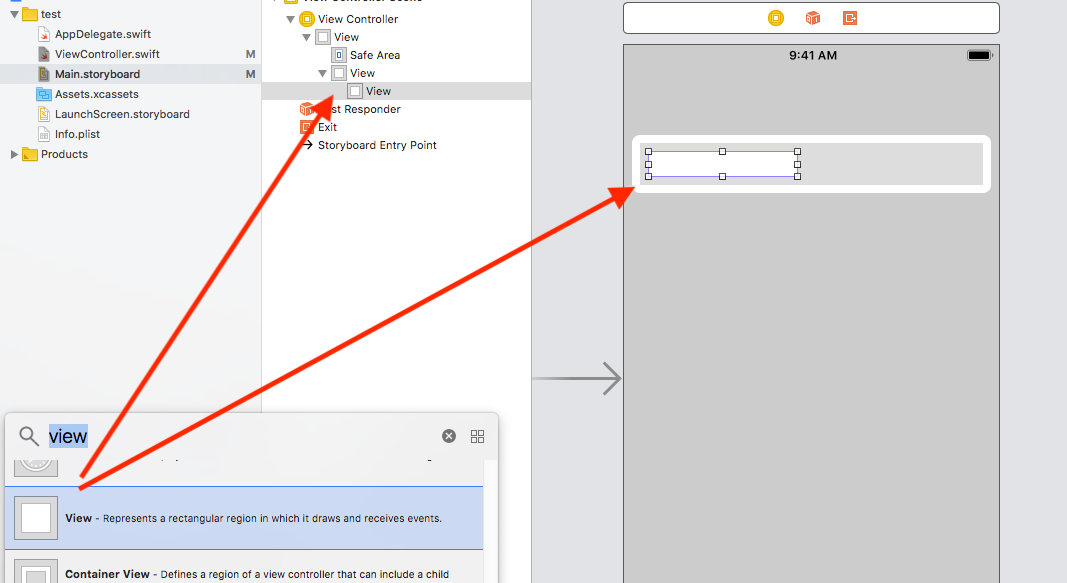
Ambil tampilan lain dan letakkan di dalam tampilan pertama kami. Pastikan untuk melihat bahwa itu ada di dalam Tampilan pertama Anda. Itu harus ditempatkan di tangga.

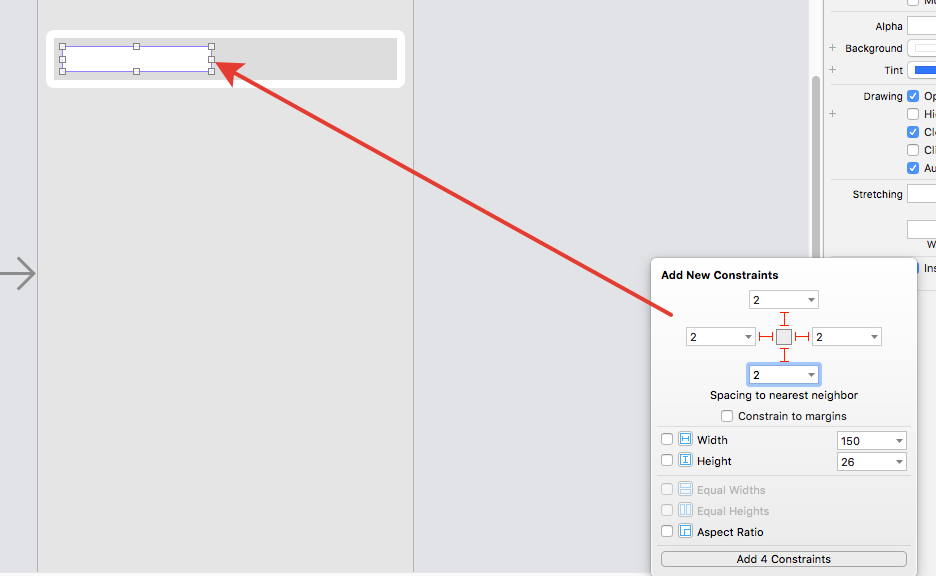
Selanjutnya, kita memperbaikinya dengan konstanta dengan lekukan 2 pix dari semua sisi.

Dan itu akan ditempatkan di dalam tampilan pertama Anda seperti pada foto di bawah ini.

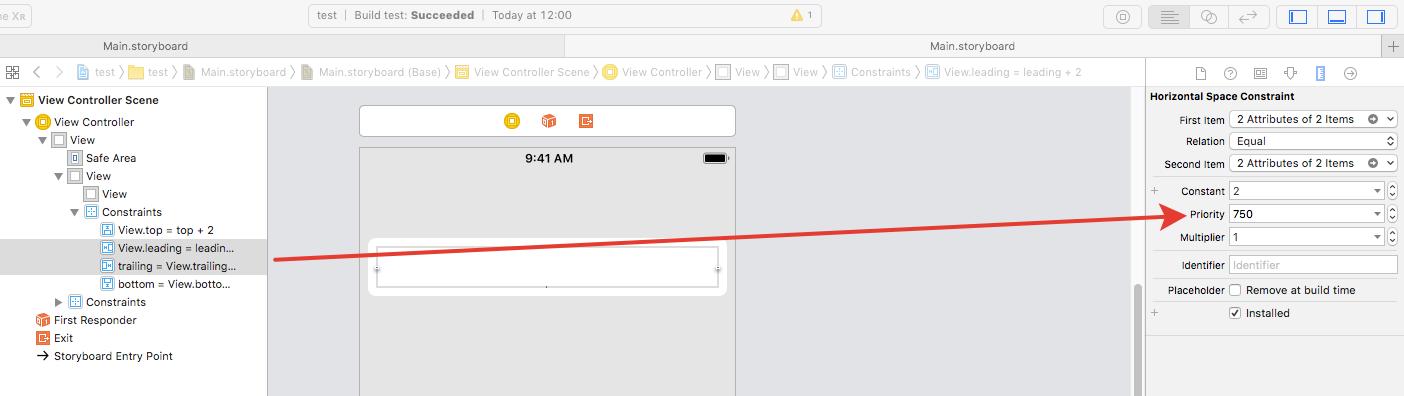
Selanjutnya, pilih Tampilan putih kami yang internal. Kami memilih konstanta memimpin dan traling, dan mengubah Prioritasnya ke 750.

Sekarang kita membuat dua konstanta lagi untuk Tampilan ini dari kiri dan kanan dengan indent 0 pix

Kami juga masuk ke mengedit data konstanta yang baru saja kita buat dan mengubah Prioritas mereka = 900 dan memperbaikinya bukan dari tepi Tampilan abu-abu kami, tetapi mengatur mereka relatif ke pusat dan jika Anda melakukan semuanya dengan benar, Tampilan putih Anda akan dirangkai oleh garis di tengah.

Sekarang pilih dua Tombol dan letakkan di dalam tampilan abu-abu, tetapi mereka harus secara hierarkis di bagian paling bawah sehingga teks mereka tidak tumpang tindih dengan tampilan putih kita ketika kita memindahkannya. Kami memperbaiki tombol kami di tengah relatif terhadap setengahnya.

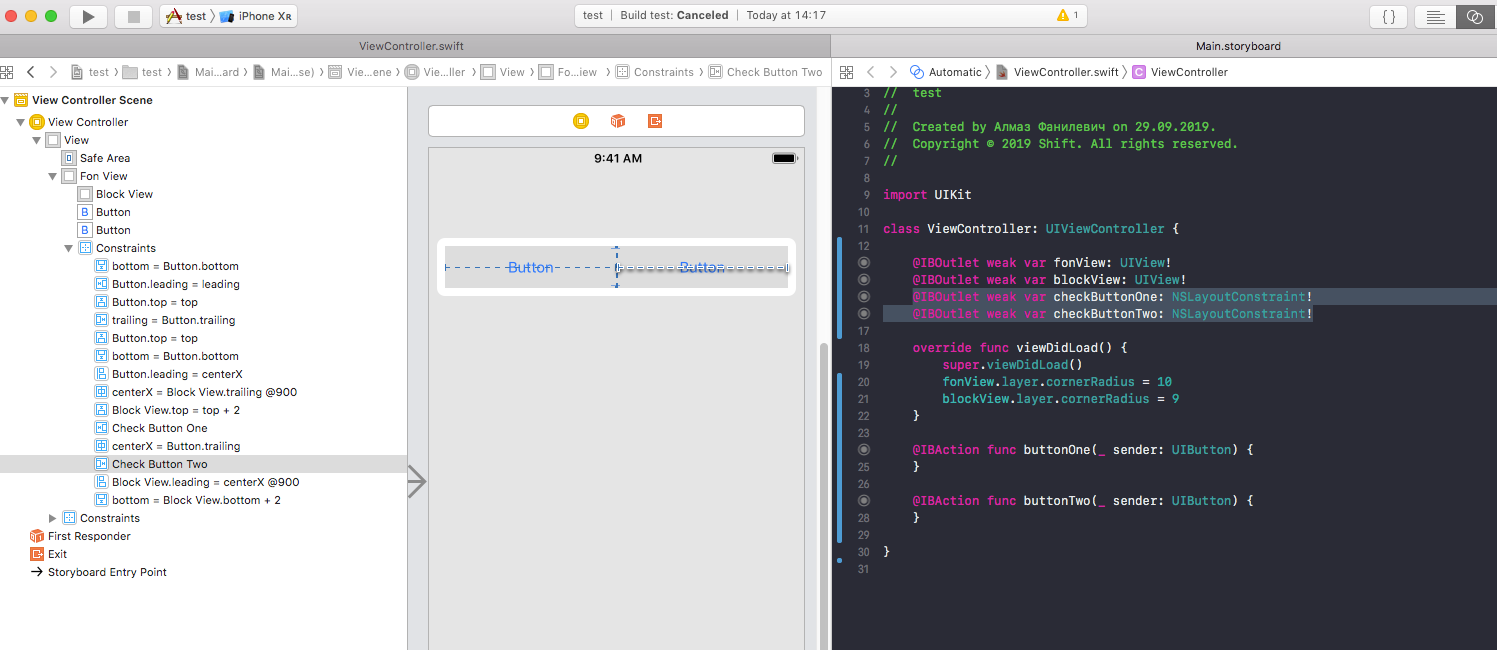
Itu saja. Sekarang hubungkan barang-barang kami ke storyboard dengan ViewController.
Tampilan abu-abu yang saya sebut - fonView.
White View disebut - blockView.
Juga, dua tombol buttonOne dan buttonTwo membuat tindakan untuk mereka.

Kami juga menarik ke dalam dua konstanta kode yang kami buat dengan prioritas 750. Sebut saja:
@IBOutlet weak var checkButtonOne: NSLayoutConstraint! @IBOutlet weak var checkButtonTwo: NSLayoutConstraint!

Di viewDidLoad, kami hanya meresepkan pembulatan Tampilan kami dan membuat satu konstanta sama dengan prioritas 950 sehingga tampilan putih tidak muncul di tengah sebagai garis, tetapi terlihat seperti segmen yang dipilih.
override func viewDidLoad() { super.viewDidLoad() fonView.layer.cornerRadius = 10 blockView.layer.cornerRadius = 9 checkButtonOne.priority = UILayoutPriority(rawValue: 950) }
Garis finish. Pada tombol aksi, kami menulis kode seperti itu. intinya adalah bahwa kita mengubah prioritas kita dan pandangannya meningkat dengan ukuran yang diperlukan dan kita memperbarui konstanta kita dengan bersemangat.
@IBAction func buttonOne(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 950) checkButtonTwo.priority = UILayoutPriority(rawValue: 750) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } } @IBAction func buttonTwo(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 750) checkButtonTwo.priority = UILayoutPriority(rawValue: 950) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } }
Itu saja! Periksa!
