Terkadang kita tidak mengerti bagaimana ekspresi reguler yang telah kita buat bekerja dan ingin kita periksa. Ada banyak aplikasi seperti regex101.com atau kode vs. Saya ingin menambahkan satu lagi ke daftar ini.
Pada artikel ini kita akan melihat bagaimana Anda bisa membungkus Regex dalam grafik lintas platform dan membuat aplikasi sederhana untuk menguji ekspresi reguler.

Mulai
Untuk membuat proyek menggunakan avalonia ui, Anda perlu menginstal templat dari
GitHub .
Dan buat proyek dari template mvvm.
dotnet new avalonia.mvvm -o MyApp
Desain dan tata letak
Untuk membuat jendela utama, letakkan semua komponen di dalam kisi.
<Grid> <Grid.RowDefinitions> <RowDefinition Height = "5" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "5" /> <RowDefinition Height = "*" /> <RowDefinition Height = "5" /> </Grid.RowDefinitions> </Grid>
Aplikasi kami terdiri dari 2 bagian: analog atas bilah alat dan ruang kerja.

Pertimbangkan bagian atas
Di sini kami memiliki bidang untuk ekspresi reguler, kotak centang yang menunjukkan cara menganalisis teks (baris demi baris atau sebagai keseluruhan fragmen) dan tombol bantuan.
Kami menggunakan panel Dock sebagai wadah. Kontrol ini memungkinkan Anda untuk dengan mudah mengisi wadah dengan elemen-elemen, menekannya ke sisi yang berbeda dan memastikan tidak ada ruang kosong di dalamnya.
<DockPanel Grid.Row = "1">
Dan isi dengan bidang input teks:
<TextBox Margin = "5, 0, 5, 0" Watermark = "Your regexp" AcceptsReturn = "False" Text = "{Binding RegText}" />
Di sini perlu diperhatikan hal sepele yang menyenangkan untuk Avalonia ui - keberadaan tanda air di bidang teks.
Tambahkan kotak centang dengan 2 status ke panel, seperti yang ditunjukkan oleh
IsThreeState = "False" :
<CheckBox DockPanel.Dock = "Right" Content = "By row" IsThreeState = "False" IsChecked = "{Binding IsChecked}" ToolTip.Tip = "Check for each row" />
Dan tombol yang bertanggung jawab untuk memanggil bantuan:
<Button DockPanel.Dock = "Right" Content = "?" Margin = "5, 0, 5, 0" ToolTip.Tip = "Show hints" Command = "{Binding ShowHelp}" / >
TubuhBagian utama akan ditempatkan di grid:
<Grid Grid.Row = "3"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "*" /> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "0.75 *" /> </Grid.ColumnDefinitions> </Grid>
Bidang input diwakili oleh kotak teks:
<TextBox Grid.Column = "0" AcceptsReturn = "True" ScrollViewer.VerticalScrollBarVisibility = "Auto" Text = "{Binding InputText}" />
Splitter memungkinkan Anda memilih visualisasi yang nyaman untuk kebutuhan Anda:
<GridSplitter Grid.Column = "1" />
Dan bidang yang bertanggung jawab untuk menampilkan hasil penerapan ekspresi reguler akan ditempatkan di perbatasan karena blok teks tidak memiliki bingkai sendiri:
<Border BorderBrush = "Gray" BorderThickness = "1" Grid.Column = "2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility = "Auto" Text = "{Binding OutputText}" /> </Border>
Jendela bantuan
Untuk membuat jendela baru, mari kita beralih ke terminal
dotnet new avalonia.window -na MyApp -n MyNewWindow
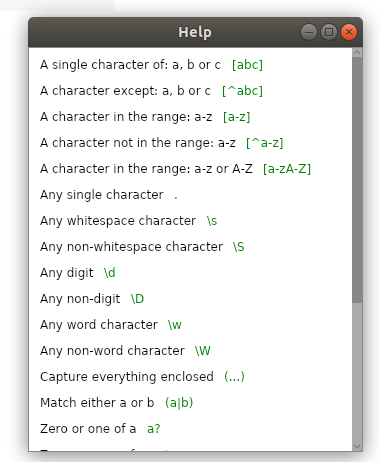
Jendela ini hanya akan berisi informasi dan tidak ada yang lain, jadi, mengabaikan wadah, jadikan kotak daftar ini sebagai hasil dari jendela ini:
<ListBox ScrollViewer.VerticalScrollBarVisibility = "Visible" VirtualizationMode = "None"> </ListBox>
Dan isi dengan elemen yang sama sesuai kebutuhan:
<ListBoxItem> <StackPanel Orientation = "Horizontal"> <TextBlock Margin = "5" Text = "A single character of: a, b or c" /> <TextBlock Margin = "5" Classes = "green" Text = "[abc]" /> </StackPanel> </ListBoxItem>
Tata letaknya cukup sederhana: panel tumpukan dengan 2 bidang, satu-satunya hal yang layak disebutkan di sini adalah atribut
Classes , yang memungkinkan kita untuk menyesuaikan dgn mode windows kita seperti css (fitur bagus lainnya dari Avalonia.)
Dan sebenarnya melukis aturannya sendiri dengan warna hijau:
<Window.Styles> <Style Selector = "TextBlock.green"> <Setter Property = "Foreground" Value = "Green" /> </Style> </Window.Styles>
Fungsionalitas mvvm
Pertama, mari kita urus bidang untuk semua elemen markup:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
Mari kita buat metode yang akan mengembalikan hasil pertandingan dengan teks asli:
private void SetNoRowResult () { OutputText = string.Join (Environment.NewLine, new Regex (_regText) .Matches (_inputText)); }
Dan dengan teks sumber sepanjang baris, yang kami gunakan Split
private void SetRowResult () { var r = new Regex (_regText); var s = string.Empty; foreach (var line in _inputText.Split (Environment.NewLine, StringSplitOptions.RemoveEmptyEntries)) { s + = $ "- {Environment.NewLine}"; s + = string.Join (Environment.NewLine, r.Matches (line)); s + = $ "{Environment.NewLine} - {Environment.NewLine}"; } OutputText = s; }
Dan tambahkan metode yang menampilkan jendela bantuan
public void ShowHelp () { new HelpWindow (). Show (); }
Properti dan BindingFitur menarik dari Avalonia adalah kemampuan untuk melampirkan metode langsung ke tombol:
<Button Command = "{Binding ShowHelp}" />
Yang akan kita gunakan.
Untuk bidang lain, kami hanya mengikat ke properti. Fitur yang menarik di sini adalah bahwa dalam avalonia, pembaruan yang mengikat terjadi ketika konten kontrol berubah, yang dilakukan di wpf:
UpdateSourceTrigger = PropertyChanged in avalonia berfungsi secara default.
Dan karena template mvvm Avalonia termasuk UI Reaktif, properti dibuat menggunakan perpustakaan ini:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged (ref _regText, value); if (_isChecked) SetRowResult (); else SetNoRowResult (); } }
KesimpulannyaSaya harap artikel ini akan menarik tidak hanya bagi mereka yang ingin menggunakan materi saya dan / atau entah bagaimana memperbaikinya, tetapi juga untuk semua orang yang akrab dengan Avalonia atau mencari cara untuk membuat aplikasi lintas platform di C #.
Kode sumber (di
sini ).
Saya ingin mengucapkan terimakasih kepada
ForNeVeR kekekeks dunia