Selama lebih dari 10 tahun saya telah bekerja sebagai desainer game di perusahaan yang sangat sukses (desainer game senior di Matific, desainer game terkemuka di TabTale, pemilik Lookandfeel Games), dan selama ini saya memiliki hak istimewa dan kemampuan untuk menggunakan data yang diterima dari ratusan juta pengguna dari seluruh dunia. Inilah saatnya berbagi pengetahuan saya dengan dunia.
Untuk waktu yang lama, desainer game menggunakan data dari playtesting, sesi pengujian kegunaan, dan laporan untuk memastikan kegunaan maksimum untuk pemain dan produk mereka. Bekerja di perusahaan game besar itu baik karena Anda memiliki departemen khusus untuk menganalisis data game, melaporkan pro dan kontra, memberikan saran dan memperkenalkan tren.
"Sayang sekali mengecewakanmu, tetapi idemu tidak berhasil."
Mengecewakan? Kenapa di bumi! Terima kasih telah memberi saya kesempatan untuk memikirkan kembali desain saya sehingga saya tidak salah dalam kebenarannya. Bagaimana lagi saya bisa berkultivasi? Bagaimana lagi untuk mencapai penguasaan? Berkat analisis data, ide-ide bagus digandakan dan diterapkan di proyek saya berikutnya, dan "bola uji" ditingkatkan atau dibuang sesuai dengan itu. Berikut adalah "Alkitab" dari rekomendasi saya dengan pelajaran dari lebih dari 250 pertandingan. Bukti menegaskan bahwa mereka meningkatkan monetisasi, retensi pemain, gameplay, dan keterlibatan.
Lokasi UI
Jika kami mempertimbangkan permainan seluler dan mempertimbangkan bahwa sebagian besar pemain tidak kidal, maka tergantung pada orientasi perangkat, ia memiliki area yang nyaman dan sulit dijangkau:
Lihatlah contoh yang diambil dari berbagai game seluler:
Seperti yang dapat Anda lihat, di area yang paling mudah diakses, yang terbaik adalah menempatkan elemen interaktif yang mengarah pada monetisasi:
 Tombol Toko
Tombol Toko Lebih banyak aplikasi
Lebih banyak aplikasi Iklan
IklanPengguna cenderung berinteraksi dengan elemen-elemen ini, sayangnya, kadang-kadang bahkan karena kesalahan. Kami menyebut kesalahan semacam itu "black UX" (dark-UX), tetapi terbukti hal itu meningkatkan laba. Pertimbangkan. bahwa dalam hal periklanan, di bagian bawah layar Anda perlu menambahkan batas antara iklan dan konten interaktif dengan ketinggian minimal 10 piksel untuk memenuhi persyaratan periklanan dari sebagian besar platform.
Bilah geser
Karena ruang pada layar terbatas, dan konten game menjadi semakin banyak, slider berubah menjadi komponen yang sangat nyaman yang memungkinkan pengguna untuk menunjukkan lebih banyak opsi untuk konten tambahan tanpa harus meninggalkan adegan utama.
Berikut adalah lima contoh desain bilah geser, termasuk pengguliran horizontal atau vertikal yang digunakan saat memilih dunia, toko, memilih kategori lanskap / objek, memilih kategori potret / objek, dan mengatur avatar:
Karena konten bilah geser melampaui layar, kami perlu membantu pengguna memahami bahwa ada konten lain di dalamnya. Berikut rekomendasi untuk bilah geser:
- Elemen yang terlihat sebagian: pastikan bahwa konten yang melampaui batas layar terlihat sebagian di layar sehingga pengguna dapat memahami bahwa ada lebih banyak konten.
- Saat peluncuran, aktifkan bilah geser dari awal hingga akhir: untuk pertama kalinya menunjukkan bilah geser kepada pengguna (baik dalam acara yang diprakarsai secara otomatis atau oleh pengguna), gulir ke ujung konten, dan kemudian secara otomatis gulir ke awal konten slider. Jika bilah geser berisi banyak konten (misalnya, dari awal hingga akhir Anda perlu mengambil 10 langkah penuh), maka Anda cukup memulai dari "langkah ketiga" bilah geser, dan kemudian menggerakkan gulir ke "langkah pertama". Ini akan menunjukkan kepada pengguna bahwa ada konten lain di luar layar.
Munculan
Munculan adalah komponen permainan yang bagus untuk mengirim pesan abstrak dan informasi kepada pemain. Rekomendasi yang bermanfaat untuk penggunaannya:
- Mengaitkan UI yang terlihat dengan UI yang tidak terlihat menggunakan animasi: pada saat membuka jendela pop-up yang disebabkan oleh menekan pengguna pada elemen / tombol interaktif, menghidupkan peluncuran jendela dari tombol yang memanggilnya (misalnya, meningkatkan jendela pop-up toko dari tombol toko, dan ketika menutup, meminimalkan jendela toko ke tombol ) Berkat ini, pengguna akan lebih baik mengaitkan pop-up dengan penggagasnya.
- Letakkan latar belakang yang gelap dan tembus pada jendela sembul: karena sering membutuhkan tindakan pengguna dan dapat menempati sebagian besar layar, ini akan membantu pengguna memahami bahwa sesi permainan dijeda, tetapi Anda masih dapat kembali ke sana. Pop-up harus ditempatkan di atas latar belakang yang gelap sehingga pengguna dapat melihat bagian dari sesi di bawahnya (latar belakang yang gelap harus dianimasikan oleh tampilan bertahap secara paralel dengan pembukaan jendela pop-up dan penghilangan bertahap bersamaan dengan animasi penutup).
- Hindari X: dalam banyak pop-up, "X" digunakan sebagai tombol tutup. Banyak pengguna menganggap tombol "X" ini sebagai pola "konten yang mengganggu," dan langsung menutup jendela sembul. Jika jendela sembul berisi konten berharga bagi pengguna, dan Anda ingin meningkatkan kemungkinan dia akan membacanya, maka buatlah tombol "Tutup" sehingga terlihat seperti salah satu pilihan untuk pemain, dan tidak seperti tombol "X". Catatan: jangan membuat opsi duplikat di jendela sembul yang sama dengan nilai yang sama (misalnya, "X" dan "Tutup"; pengguna cukup mengeklik "X").

Kiat:
- Menyentuh latar belakang yang gelap harus menutup jendela sembul yang mirip dengan menekan tombol Tutup, kecuali jika jendela sembulan toko - maka toko harus ditutup hanya ketika Anda mengklik "X".
- Jendela sembul dengan banyak teks (misalnya, dengan pengantar plot) harus menampilkan tombol "X" atau "Lanjutkan" hanya setelah 2 detik. Karena itu, pengguna lebih cenderung membaca konten penting jendela pop-up, daripada segera menutupnya.
Pilihan pengguna (melalui pop-up)
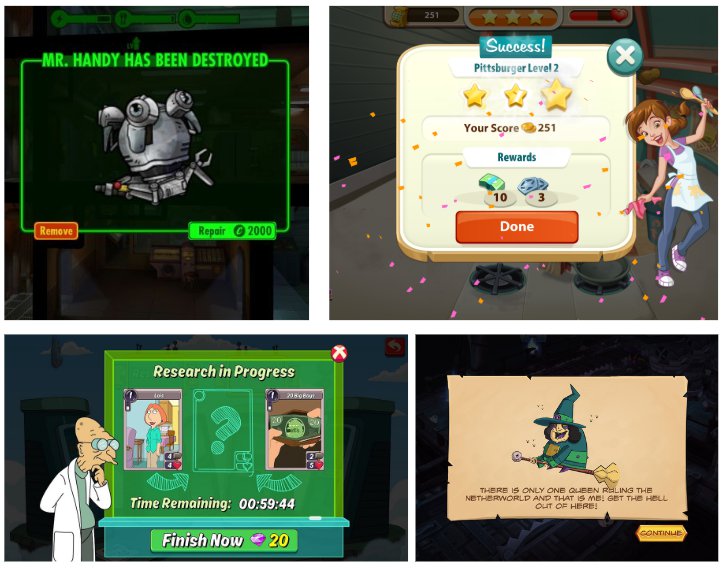
Seperti yang saya katakan di atas, banyak pop-up memerlukan tindakan pengguna karena mereka mendorong pengguna untuk membuat keputusan. Berikut adalah beberapa contoh sembulan yang menanyakan kepada pengguna apa yang harus dilakukan selanjutnya - apakah Anda melihat polanya?
Seperti yang Anda lihat, di sini kami menggunakan aturan yang terbukti:
Keputusan pengguna, yang bagus untuk gim ini, terletak di sisi kanan jendela sembul - sebagai perancang gim, kami ingin pemain mengonfirmasi pembelian, membagikan gim, membelanjakan mata uang dalam gim, dll .:
Keputusan pengguna, yang buruk untuk game, terletak di sebelah kiri jendela pop-up - sebagai desainer game, kami TIDAK ingin pemain keluar dari game, memutuskan sambungan, mengatur ulang kemajuan, dll .:
Meskipun Anda mungkin berpikir bahwa ini adalah UX yang gelap, pada kenyataannya, prinsip ini sangat membantu pengguna - kami tidak ingin pengguna secara tidak sengaja mengatur ulang kemajuan mereka? Bagaimanapun, tujuan utama di sini adalah untuk mengarahkan pengguna ke solusi yang Anda butuhkan, yang bagus untuk game KPI (pembelian dalam game (IAP), retensi, keterlibatan, viralitas, posting pengguna di jejaring sosial (berbagi ) dan seterusnya).
Tip: kaitkan warna tombol dengan fungsinya (negatif - merah, positif - hijau, netral mungkin biru).
Hadiahi video
Dalam beberapa tahun terakhir, video hadiah promosi telah menjadi standar industri sebagai bagian dari model permainan seluler freemium. Mereka meningkatkan keuntungan dan dipandang sebagai situasi win-win (pengguna yang setuju untuk menonton iklan akan menerima hadiah dalam game sebagai gantinya).
Ikon yang mewakili iklan video untuk hadiah harus terlihat seperti clapperboard sinematik dengan simbol pemutaran (kami menguji banyak ikon berbeda dan ini ternyata yang terbaik).

Berikut adalah beberapa contoh penawaran untuk menonton video hadiah dari berbagai game seluler:
Sebagai seorang desainer game, Anda harus mempertimbangkan dengan hati-hati apa hadiahnya, bagaimana cara memberi penghargaan kepada pengguna, dan "berapa lama". Strategi utama:

Permanen - setelah menonton iklan, pengguna menerima hadiah untuk waktu yang tidak terbatas (misalnya, item yang ditambahkan ke inventaris dan tetap di sana secara permanen).

Untuk sesi - setelah menonton iklan, pengguna menerima hadiah dan tersedia untuk digunakan dalam sesi saat ini. Jika Anda keluar dari game dan kembali lagi nanti, hadiahnya akan hilang. Ini bisa bermanfaat untuk menambah waktu sesi.

Di atas panggung - setelah menonton video, pengguna menerima hadiah dan hanya tersedia pada level saat ini (misalnya, mungkin bonus atau "kehidupan lain").
Hadiah untuk video harus signifikan, bukan “sepele”, jika tidak, pengguna tidak akan mau menghabiskan waktu untuk beriklan. Seorang perancang permainan harus memikirkan apa yang diinginkan pengguna di dalam gim Anda.
Kiat: Jangan beri tahu pengguna hadiah apa yang akan mereka terima untuk membuatnya lebih menarik (merangsang rasa ingin tahu dan keinginan mereka untuk terkejut dan meningkatkan kemungkinan mereka akan menonton iklan).
Objek yang dapat diseret
Untuk platform seluler, "menyeret subjek" adalah mekanik game yang intuitif, namun, sering kali ada penerapan yang salah yang membahayakan proses permainan. Saat mengekspor sumber daya game, seperti file PNG, desainnya bisa sangat kreatif, tetapi "di dalam" perangkat itu semuanya berbentuk persegi panjang dengan area transparan.
Titik jangkar standar untuk persegi panjang adalah sudut kiri atas atau tengah gambar. Anda, sebagai perancang permainan, harus menunjukkan kepada pemain bagaimana objek harus diseret, seolah-olah objek itu diseret di dunia nyata, dan di mana titik harusnya terletak tempat pengguna harus menyeret item:
Jangkar standar sering terletak di luar objek yang dapat diseret (di sudut kiri atas). Bahkan jika titik tersebut dipindahkan ke tengah, menyeret dalam banyak kasus akan tampak tidak logis bagi pengguna.
Berikut adalah beberapa panduan penting untuk bekerja dengan objek yang dapat diseret:
Atur objek yang dapat diseret untuk offset titik jangkar mereka sendiri sehingga jari pengguna tidak menyembunyikannya: paling sering, titik jangkar standar perlu diubah dan buat offsetnya sendiri sehingga elemen yang diseret terlihat meskipun jari pengguna.
- Area "ambil" benda-benda kecil yang dapat diseret harus lebih besar dari ukuran kotak pembatasnya.
- Saat bergerak, objek yang diseret harus berada di atas objek lain (dalam hal indeks-Z). Dalam kasus khusus (misalnya, saat memasukkan objek ke objek lain), ini harus dikonfigurasi secara manual.
- Gunakan flicker atau garis putus-putus untuk menunjukkan area di mana Anda dapat menyeret objek. Jangan berharap pengguna untuk segera memahami di mana seharusnya item yang diseret. Yang terbaik adalah membuat "zona pelepasan" intuitif (misalnya, objek-makanan harus diseret ke dalam mulut) - dalam hal ini, Anda tidak perlu menyorot mulut, cukup untuk menggerakkan pembukaannya saat menyeret makanan. Pengguna akan mengerti apa yang perlu dilakukan.
Tip: menarik biasanya lebih mudah daripada mendorong (mis. Seret dan jatuhkan tangan kanan dari kiri ke kanan lebih mudah daripada dari kanan ke kiri). Jika game ini ditujukan untuk anak-anak, maka dalam desain lebih baik untuk membuat pengguna menarik, daripada mendorong.
Nilai Kotak Dialog Aplikasi
Banyak desainer game menggunakan kotak dialog Beri kami terlalu dini, mendesak pengguna untuk mengevaluasi pengalaman game bahkan sebelum mereka membuat pendapat tentang hal itu. Ketika diterapkan dengan benar, jendela "Nilai permainan" membantu dalam memperoleh peringkat yang bagus di toko-toko dan mempromosikan promosi organik. Bagaimana cara mengimplementasikannya dengan benar? Pengguna harus melihat jendela ini dalam situasi berikut:
- Setelah mengambil langkah serius atau setelah momen penting (misalnya, setelah mengalahkan bos, melewati level, memenangkan pertandingan penting, dll.).
- Setelah melakukan beberapa langkah kecil (misalnya, setelah memenangkan 10 medali).
Untuk memaksimalkan kemungkinan pengguna mengevaluasi permainan, dialog "Nilai permainan" harus memiliki desain berikut:
- Itu harus memadai untuk situasi pahlawan, melihat pemain.
- Tombol Nilai harus memiliki warna positif (misalnya, hijau) dan lebih terlihat daripada tombol Nanti. Selain itu, jika Anda mempelajari rekomendasi dari bagian “Pemilihan Pemain” dengan hati-hati, Anda harus tahu bahwa Anda harus memposisikannya di sebelah kanan.
Kiat: jangan pernah menggunakan frasa "5 bintang" - ini melanggar aturan Apple.
Dialog Toko
Desain kotak dialog sangat penting untuk penjualan. Seringkali, di kotak dialog toko, bersama dengan opsi pembelian dalam game lainnya, ada item "Versi Lengkap". Berikut ini beberapa contohnya:
Untuk memaksimalkan jumlah pembelian versi lengkap, Anda dapat menggunakan rekomendasi berikut:
- Pastikan tombol "Versi lengkap" memiliki pahlawan dari permainan dengan mata yang terlihat jelas (lebih disukai jika dia melihat pengguna).
- Tombol "Versi Lengkap" harus lebih terang, lebih besar dan lebih menarik daripada penawaran belanja dalam game lainnya.
- Tambahkan animasi "bernafas" ke tombol versi lengkap (naikkan skala menjadi 104%, lalu kembali ke 100%, ulangi dua kali, lalu jeda selama 6 detik, setelah itu animasi berulang).
- Judul tombol versi lengkap harus lebih besar dari konten internal.
- Tambahkan strip nyata "Diskon" atau "Kesepakatan Terbaik" ke tombol versi lengkap.
Kiat: jika Anda menjual konten seperti level tambahan, dunia, dll., Maka memungkinkan pengguna untuk mengakses layar konten yang diblokir, dan hanya kemudian membuka kotak dialog toko dengan latar belakang yang gelap di bawahnya (dan jangan membuka jendela toko "di luar" ketika Anda mengklik untuk memblokir konten di layar pemilihan level).
Kesimpulan
Saya senang bahwa saya memiliki kesempatan untuk berbagi pengetahuan dengan masyarakat dan saya berharap bahwa informasi ini akan berharga bagi banyak perancang game, pengembang game dan pemilik produk. Ini "Alkitab" dari rekomendasi untuk desain game UX dibentuk berdasarkan data besar (dan mereka benar-benar BESAR - hanya satu TabTale memiliki lebih dari 2 miliar unduhan, dan perusahaan itu sendiri berada di 10 penerbit teratas dunia selama beberapa tahun berturut-turut). Saya juga menyaksikan bagaimana kiat-kiat ini bekerja di kehidupan nyata untuk lebih dari 500 pengguna (Matific memiliki kesempatan untuk menyaksikan bagaimana lebih dari 500 pengguna memainkan permainan saya di acara-acara utama Kementerian Pendidikan Israel, tempat anak-anak dari seluruh negara bersaing di Olimpiade matematika tahunan). Saya ingin Anda ingat - ini bukan semacam "aturan", tetapi saran nyata dikembangkan dari pengalaman. Saya sarankan Anda menguasainya untuk digunakan sebagai fondasi, tetapi jangan berharap mereka secara ajaib mengubah permainan Anda menjadi hit besar berikutnya.