Intisari telah mengumpulkan artikel baru tentang desain antarmuka, serta alat, pola, kasus, tren dan cerita sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Agustus 2019 .
Pola dan praktik terbaik
Scott Jenson berbicara dengan Raph Koster, penulis A Theory of Fun, dan menganalisis perbedaan dalam pendekatan produk digital dan antarmuka game. Analisis detail yang sangat keren.

Kumpulan contoh surat surat yang bagus.

Aurora Harley dari Nielsen / Norman Group menulis tentang cara menunjukkan dengan jelas kepada pengguna perbedaan antara tindakan undo dan close, yang sering diwakili oleh ikon silang di sembulan dan aplikasi seluler. Terjemahan

Jeff Sauro melakukan studi perbandingan antarmuka situs pencarian kerja Amerika.
Desain sistem dan pedoman
Tyler Sticka dari Cloud Four dari Cloud Four menjelaskan model pengembangan sistem desain yang digunakan beberapa tim produk. Tidak semua dari mereka mendapat manfaat dari pendekatan terpadu, tetapi situasi kehidupan.

Kevin Wilson dari Discord berbicara tentang bagaimana perusahaan membuat kembali tema yang cerah. Dark telah lama menjadi yang paling populer, tetapi mereka ingin membuat yang solid dan akrab.
Koos Looijesteijn menjelaskan cara untuk menentukan tema gelap atau terang yang perlu diaktifkan pengguna berdasarkan pengaturan dan waktu hari mereka. Ini juga membuat transisi yang mulus saat beralih.
Wawancara dengan Bridget Harris dari Airbnb, yang membangun pendekatan baru terhadap foto dalam produk. Mereka dengan sempurna menyampaikan semangat merek dan posisi barunya, dan format kreasi mereka didistribusikan dan bergantung pada fotografer lokal.

Garrett Miller dan Zack Sultan berbicara tentang sistem desain Slack Kit. Ini tidak dapat diakses dari luar, tetapi rincian umum dijelaskan. Terjemahan

Lena Liseeva berbicara tentang prinsip-prinsip menciptakan piktogram dalam sistem desain Rambler.
Tinjauan kecil alat pengujian regresi visual untuk sistem desain.
iOS 13
Josh Commons sedang mencoba memahami logika penggunaan ikon elipsis . Aplikasi yang berbeda menggunakannya untuk tugas yang sama sekali berbeda.
Pemahaman pengguna
Lexie Kane berbicara tentang serangkaian studi Nielsen / Norman Group tentang antarmuka lama. Laporan itu sendiri dibayar, tetapi artikel itu memiliki banyak perhitungan darinya.
Alat Desain Antarmuka Baru
Ubah ukuran komponen secara otomatis saat mengubah konten di dalamnya, menampilkan proyek dari versi perintah dalam aplikasi. Ini telah diharapkan selama bertahun-tahun dan entah bagaimana diselesaikan melalui plugin, tetapi sekarang salah satu masalah paling bodoh dari alat desain ada di belakang. Apa yang bisa dilakukan dengan bantuan mereka .
Plugin
Adobe xd
Paket untuk 2019 dan tinjauan sudah diluncurkan tahun ini. Desain dasar dan fungsi prototipe, kolaborasi, sistem desain.
Pada bulan November, antarmuka baru dan kemampuan prototyping ditingkatkan (interaksi dengan kondisi, status elemen), duplikasi elemen ala Adobe XD akan muncul.
Figma
Respons cepat terhadap pengubahan ukuran otomatis komponen saat Anda mengubah konten di dalamnya di Sketsa. Persaingan berhasil dengan sangat baik - fitur ini telah diminta untuk alat selama bertahun-tahun, tetapi dalam rencana belanja, itu hanya naik ketika tetangga melakukannya.
Karena banyak dari Anda yang bertanya, kami pikir kami harus membiarkan kucing keluar dari tas ... pic.twitter.com/3rHtyvtNKy
- Figma (@figmadesign) 23 September 2019
Pembaruan penting lainnya:
Aplikasi Figma alternatif untuk Mac dari Norm, penggemar alat desain. Dia memecahkan sejumlah ketidaknyamanan , meskipun alat itu sendiri belum berubah.

Plugin
Saluran telegram @figmaplugin mengulas plugin. Sasha Okunev memiliki memo tentang kemampuan dan keterbatasan mereka .
Situs bantuan untuk bekerja dengan alat ini. Artikel, video, ulasan plugin, pembaruan produk.
Bahan yang berguna
Cabang editor GIMP dengan merek dan antarmuka baru.
Editor vektor untuk ilustrator di iPad.
Alat desain eksperimental yang memungkinkan Anda membuat grafik abstrak dengan menyesuaikan pantulan cahaya dari satu sumber.
Alat ini membantu mengumpulkan mudboards di komputer.
Generator palet warna lain. Ini memungkinkan Anda untuk mengekspornya ke Sketsa dan Figma.
Alat untuk memvisualisasikan data dan membuat grafik 3D menggunakan pemrograman simpul visual.

Aliran web
Dengan Lottie, Anda dapat mengimpor animasi dari AfterEffects .
Versi gratis dari alat ini telah muncul yang mencoba mengawinkan desain dan pengembangan.
Alat ini memungkinkan Anda untuk mengubah sketsa antarmuka aplikasi seluler menjadi tata letak perkiraan, dan kemudian prototipe interaktif.
Spanduk sederhana dan editor gambar promosi untuk toko online.
Layanan untuk membuat video promosi sederhana.
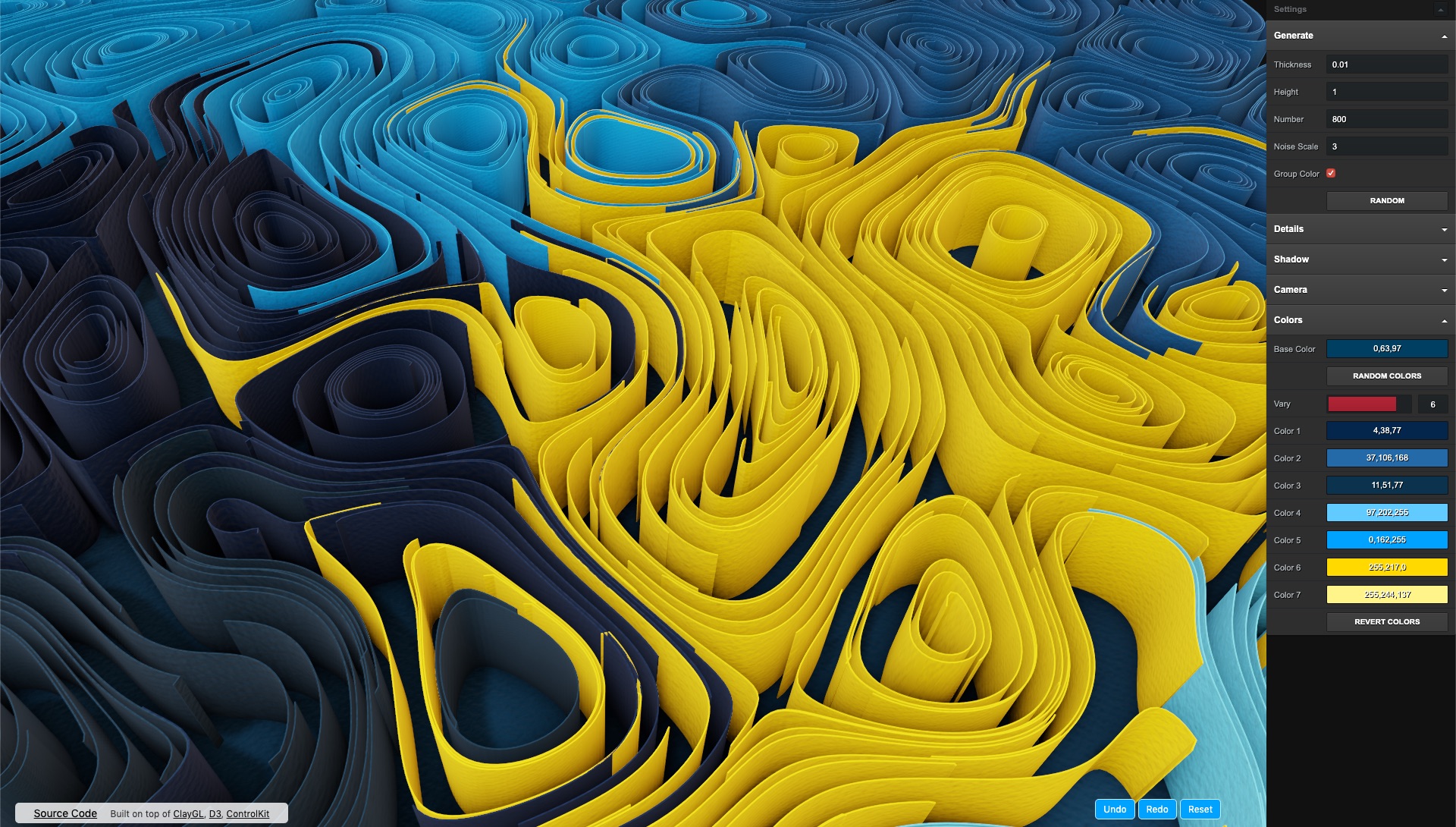
Alat online menghasilkan grafik abstrak dalam gaya labirin dari kertas melengkung.

Layanan ini memeriksa kontras warna teks dan latar belakang pada tombol-tombol situs di semua negara bagian mereka (normal, hover dan lain-lain).
Layanan ini membantu memeriksa antarmuka untuk keamanan bagi penderita epilepsi. Mereka juga memiliki plug-in untuk Figma.
Penelitian pengguna
Layanan ini berjanji untuk memprediksi peta pelacakan mata berdasarkan data dari ribuan studi pengguna yang dilakukan sebelumnya. Benar, tentu saja, dia tidak akan memberikan skema gerakan tatapannya.
Bonus: Penganalisis serupa .

Layanan yang sangat mirip. Mereka berjanji dalam beberapa cara ajaib untuk juga memprediksi kedalaman pengguliran halaman.

Layanan lain untuk pengujian kegunaan jarak jauh. Dilengkapi dengan alat untuk memeriksa arsitektur informasi.
Dan layanan lain untuk pengujian kegunaan jarak jauh.
Valeria Kurmak dari Sberbank menyarankan pendekatan pengujian kegunaan untuk para penyandang cacat. Bagaimana dan siapa yang harus dicari, proses fitur.

Jeff Sauro sedang mencoba untuk mendapatkan konfirmasi bahwa sepeda lama tentang "hanya 5 pengguna untuk pengujian kegunaan" memungkinkan Anda untuk menemukan hanya masalah yang paling umum.
UserFocus David Travis dan Philip Hodgson telah merilis Think Like a UX Researcher. Ini membantu untuk melalui seluruh proses penelitian pengguna dan dimaksudkan tidak hanya untuk spesialis itu sendiri. Wawancara untuk Shopify .

Maria Rosala dari Nielsen / Norman Group menjelaskan metode untuk analisis tematik data penelitian pengguna. Cara mem-parsing sejumlah besar data tidak terstruktur.
Tinjauan umum alat uji kegunaan non-moderasi jarak jauh dari Kathryn Whitenton dari Nielsen / Norman Group.
Pemrograman visual dan desain di browser
Layanan ini menunjukkan dukungan untuk HTML dan CSS oleh klien email populer.
Pengguna dapat mengatur mode Simpan Data di perangkat mereka, yang menghemat lalu lintas. Tim Kadlec memberikan saran untuk mengoptimalkan konten yang tidak akan menurunkan dasar-dasar layanan.
Skrip baru
Metrik dan ROI
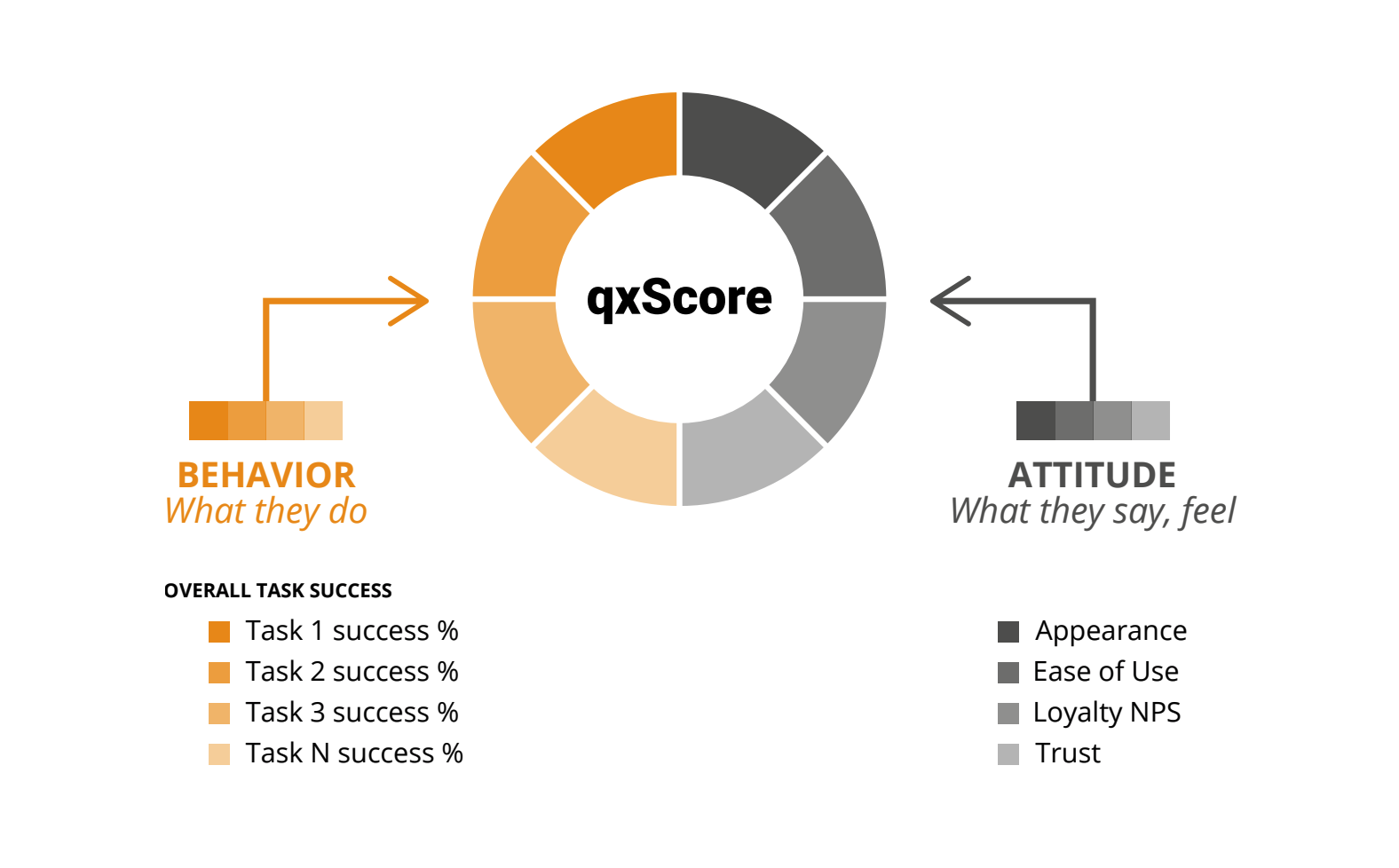
Christopher Ratcliff dan Kuldeep Kelkar memo UserZoom pada beberapa perilaku front-end dan metrik produk. Mereka juga berbicara tentang qxScore gabungan mereka, yang memungkinkan Anda untuk mengevaluasi berbagai aspek produk dan melacak peningkatan.

Manajemen Desain dan DesignOps
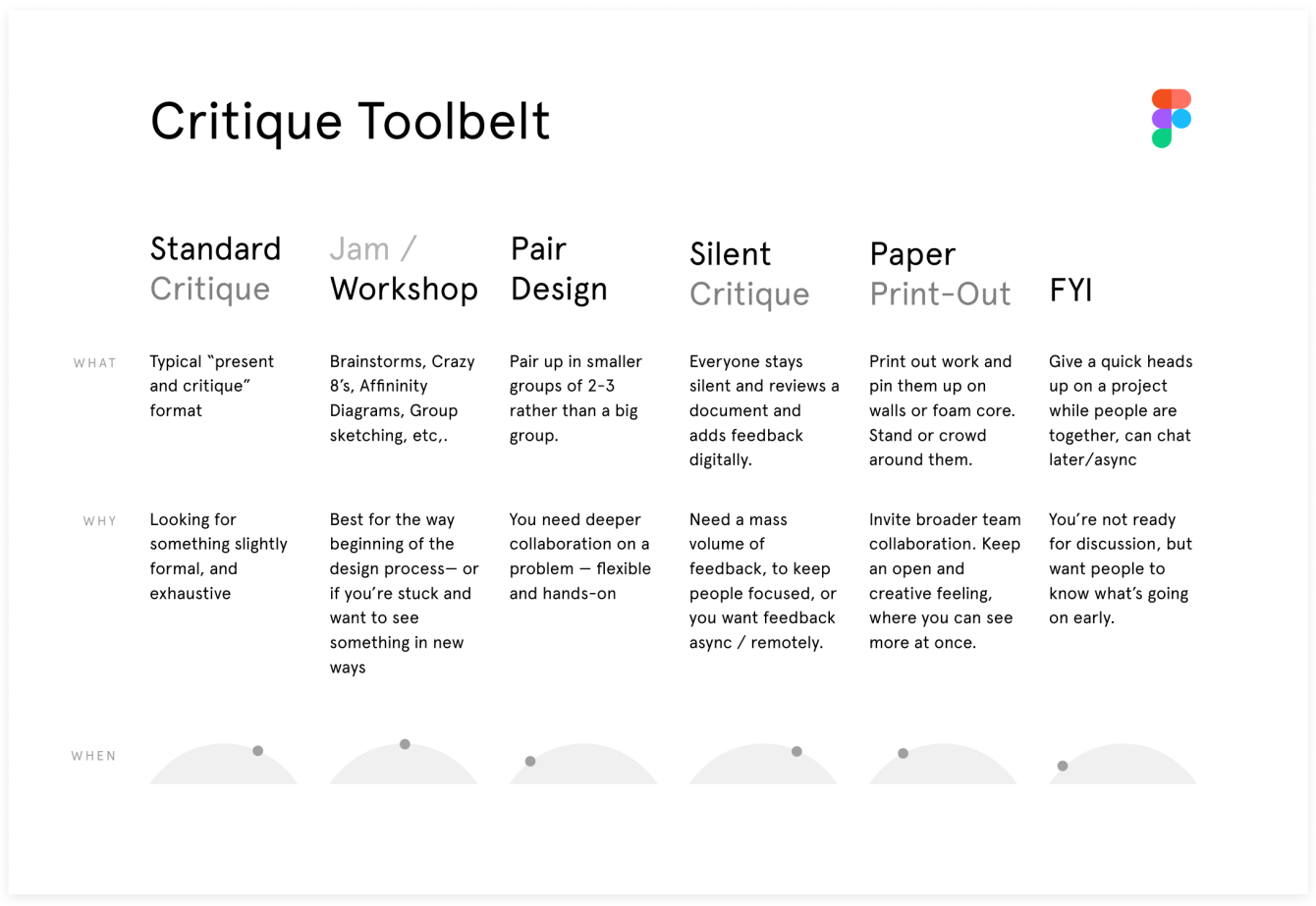
Pengingat indah untuk melakukan sesi kritik desain oleh Noah Levin dari Figma. Ini menawarkan beberapa format tergantung pada tahap tugas - ini umumnya merupakan pendekatan yang sangat baik untuk deskripsi metode.

Braden Kowitz memberikan tip untuk melakukan sesi kritik desain pada tim.
Morgane Peng dari Societe Generale memberikan kiat untuk bekerja dengan manajer yang kompleks. Dia membaginya menjadi tiga kategori dan menyarankan metode khusus.

Kim Flaherty dari Nielsen / Norman Group menulis tentang restrukturisasi organisasi yang diperlukan untuk secara sistematis meningkatkan pengalaman pelanggan.
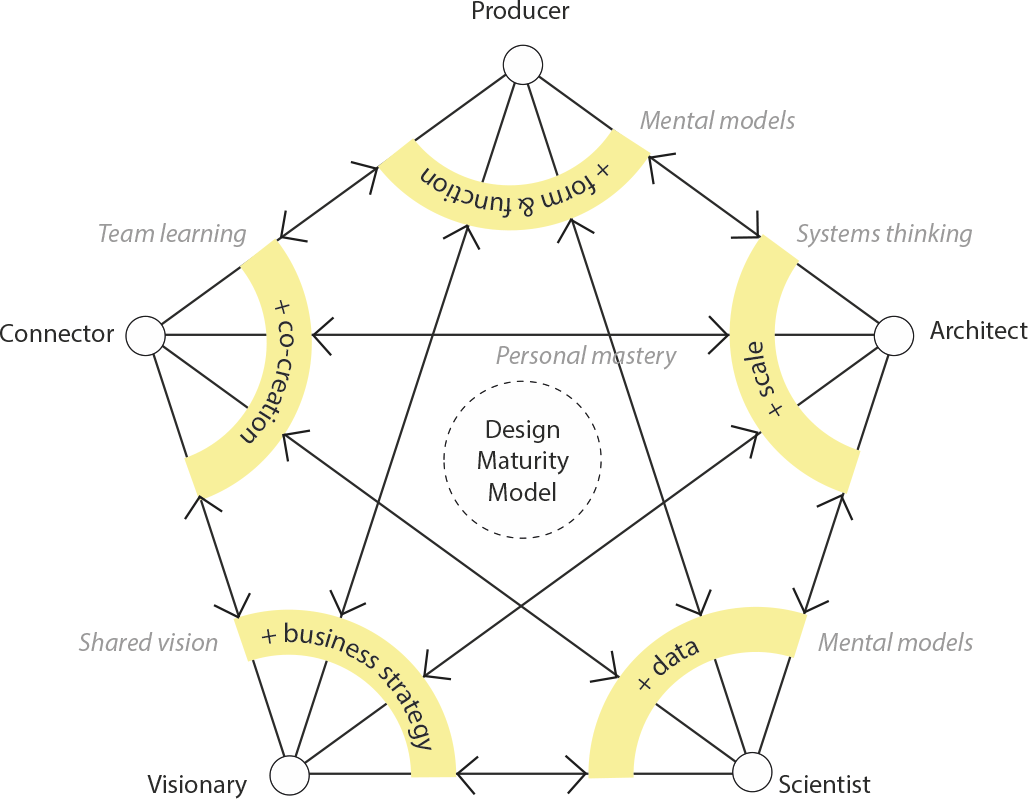
Model kematangan desain yang asyik oleh Dennis Hambeukers. Dia menggabungkan pendekatan InVision dan Peter Senge untuk menjauh dari linearitas "tangga" klasik.

Jared Spool menjelaskan metodenya dalam merekrut desainer. Ini adalah persiapan awal dan persetujuan persyaratan berdasarkan wawancara yang dilakukan. Metode lain darinya adalah surat tentang prestasi kandidat untuk tahun ini . Ini memungkinkan Anda untuk menyinkronkan pemahaman tugasnya dalam tim.
IBM Gina Oh berbicara tentang analisis peta pengalaman karyawan yang membantu meningkatkan kinerja tim produk. Pada gilirannya, ini memiliki efek positif pada peta perjalanan pelanggan kustom.
Headh's Sidharth berbicara tentang peta kesehatan produk yang membantu Anda memilih titik upaya untuk meningkatkan antarmuka Anda.
Interaksi tim
Sarah Gibbons dari Nielsen / Norman Group berbicara tentang cara "memarkir" gagasan dalam sesi dan rapat kerja. Jika beberapa dari mereka tidak cocok dengan topik diskusi, maka mereka dapat ditunda dalam daftar terpisah, yang secara teratur diuraikan.
Manajemen Produk dan Analisis
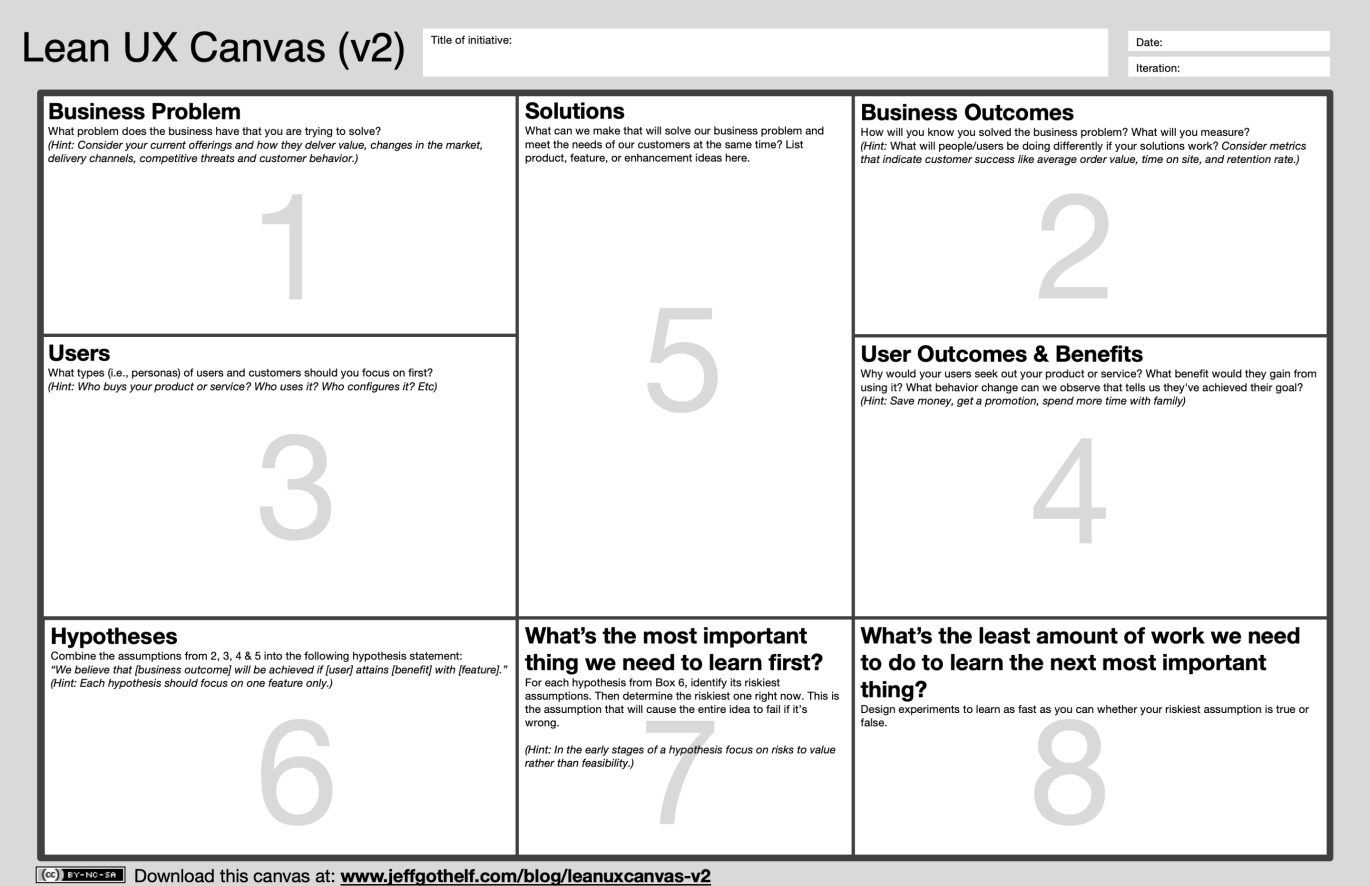
Jeff Gothelf telah memperbarui kerangka Lean Canvas-nya. Perubahannya kecil, tetapi berdasarkan pengalaman menggunakan versi pertama.

Metodologi, Prosedur, Standar
Yosef Shuman mengulas semua pola pemikiran desain terkenal dan mengusulkan versinya sendiri.

Kasing
Gambaran umum dari salah satu percobaan kartu produk Amazon.
Tren
Desain Algoritma
Sebuah generator logo yang melihat ruang solusi sangat luas, tidak seperti eksperimen sebelumnya seperti Logojoy. Hasilnya sejauh ini lebih mirip sketsa di atas kertas, tetapi memberikan lebih banyak ide.

Banyak koleksi wajah yang dihasilkan menggunakan desain algoritmik.

Kerangka kerja untuk desainer yang bekerja dengan produk berdasarkan kecerdasan buatan dari Nadia Pret. Serangkaian pola dan metode desain yang luas untuk antarmuka semacam itu.

Kumpulan pola interaksi dengan antarmuka menggunakan desain algoritmik. Cara membuatnya lebih transparan dan dapat diprediksi.

Claire Kayacik dan Signe Nørly dari Google berbicara tentang kolaborasi desainer dan peneliti tentang aplikasi eksperimental yang membantu menulis musik.
Untuk pengembangan umum dan profesional
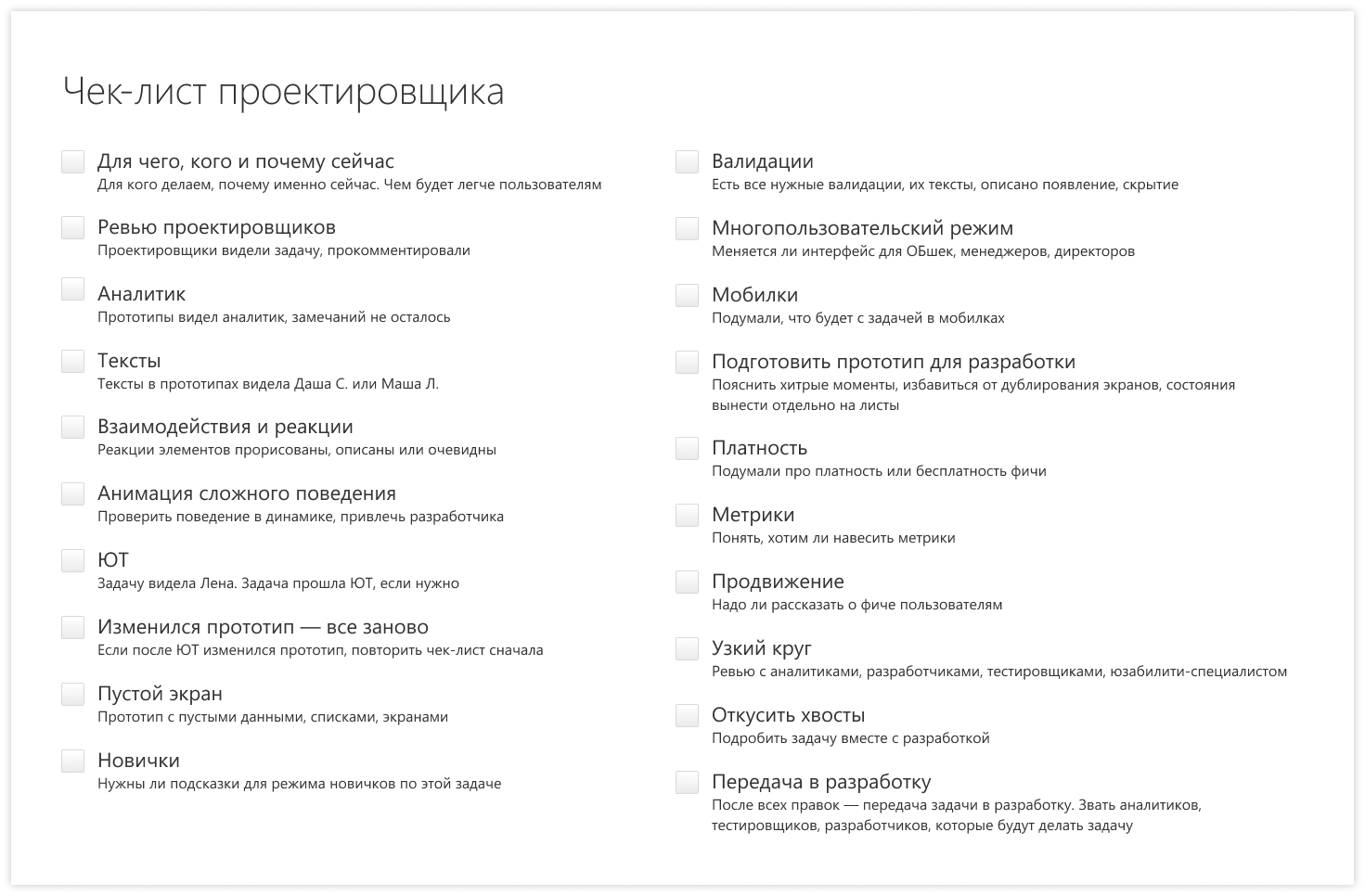
Serangkaian catatan untuk perancang antarmuka awal dari Olga Konovalova dari SKB Kontur. Bagaimana berkomunikasi dengan rekan kerja, mengerjakan tugas, memahami diri sendiri dan berkembang secara profesional. Tidak ada daftar isi yang terpisah, tetapi pada catatan terakhir ada tautan ke yang lainnya .

Kiat untuk desainer lini produk dari Jonathan Walter dari Rockwell Automation. Pembentukan harapan yang tepat dan perencanaan yang kompeten.
Pemenang penghargaan Inovasi oleh Desain tahunan dari Fast Company.
Kiat untuk desainer pemula dari Julie Zhuo dari Facebook.
Sebuah buku untuk perancang antarmuka pemula dari Gabriel Kirmaier, penulis saluran Instagram dengan nama yang sama.

Maia Herring berbicara tentang kurikulum Patterns di IBM, yang memompa keluar desainer baru yang baru-baru ini direkrut oleh perusahaan.
Proses konferensi
Saya akan mengikuti kursus Future London Academy untuk kelima kalinya dan keempat untuk UX dan desain produk. Kali ini kami berada di Huge, Peta Kantor Proyek, Paket Kemajuan, Phantom, Societe Generale, Deepmind, UserZoom, Clearleft, Desain Cerdas, Noise Sinyal, Trainline, Bulb. Saya mengumpulkan satu ton wawasan berguna untuk diri saya dan tim (seperti biasa, banyak foto).

Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik. Terima kasih khusus kepada tim Setka untuk editor dan Alexander Orlov untuk gaya visualnya.