Diluncurkan pada tahun 1983, konsol rumah Nintendo Entertainment System (NES) adalah mesin murah namun kuat yang mencapai kesuksesan fenomenal. Menggunakan Picture Processing Unit (PPU), sistem dapat membuat grafik yang cukup mengesankan untuk saat-saat itu, yang bahkan saat ini terlihat cukup baik dalam konteks yang benar. Aspek yang paling penting adalah efisiensi memori - ketika membuat grafik, kami harus mengelola dengan byte sesedikit mungkin. Namun, seiring dengan ini, NES memberikan pengembang dengan fitur yang kuat dan mudah digunakan yang membuatnya menonjol dari konsol rumah yang lebih lama. Setelah memahami prinsip-prinsip membuat grafik NES, Anda dapat merasakan kesempurnaan teknis sistem dan menyadari betapa lebih mudah bagi pengembang game modern untuk bekerja.
Grafik latar belakang NES dirakit dari empat komponen terpisah, kombinasi yang membentuk gambar yang kita lihat di layar. Setiap komponen bertanggung jawab atas aspek yang terpisah; warna, tata letak, grafik piksel mentah, dll. Sistem seperti itu mungkin terlihat rumit dan tidak perlu, tetapi pada akhirnya menggunakan memori jauh lebih efisien dan memungkinkan menciptakan efek sederhana dalam sejumlah kecil kode. Jika Anda ingin memahami grafis NES, maka keempat komponen ini akan menjadi informasi utama.
Artikel ini mengasumsikan bahwa Anda terbiasa dengan matematika komputer, dan khususnya dengan fakta bahwa 8 bit = 1 byte, dan 8 bit dapat mewakili 256 nilai. Pemahaman tentang bagaimana notasi heksadesimal bekerja juga diperlukan. Tetapi bahkan tanpa pengetahuan teknis ini, artikel itu mungkin tampak menarik.
Ulasan singkat
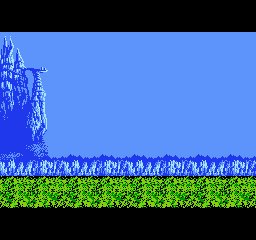
Di atas adalah gambar dari adegan pertama Castlevania (1986): gerbang menuju ke kastil, di mana permainan akan berlangsung. Gambar ini berukuran 256 × 240 piksel dan menggunakan 10 warna berbeda. Untuk menggambarkan gambar ini dalam memori, kita harus mengambil keuntungan dari palet warna terbatas, dan menghemat ruang dengan menyimpan hanya sejumlah kecil informasi. Salah satu pendekatan naif adalah dengan menggunakan palet yang diindeks di mana setiap piksel memiliki volume 4 bit, yaitu, 2 piksel ditempatkan dalam byte. Ini akan membutuhkan 256 * 240/2 = 30720 byte, tetapi seperti yang akan segera kita lihat, NES dapat mengatasi tugas ini dengan jauh lebih efisien.
Konsep utama dalam tema grafis NES adalah ubin dan blok [1]. Ubin adalah area 8 × 8 piksel, dan blok adalah area 16 × 16 piksel, dan masing-masing terikat ke kisi dengan ukuran sel yang sama. Setelah menambahkan kisi-kisi ini, kita dapat melihat struktur grafik. Inilah pintu masuk ke kastil dengan kisi-kisi dengan pembesaran ganda.
Di kisi ini, blok ditampilkan dalam warna hijau muda, dan ubin dalam warna hijau gelap. Penguasa di sepanjang sumbu memiliki nilai heksadesimal yang dapat ditambahkan untuk menemukan posisi; misalnya, jantung pada bilah status adalah $ 15 + $ 60 = $ 75, yang dalam desimal adalah 117. Setiap layar berisi 16 × 15 blok (240) dan 32 × 30 ubin (960). Sekarang mari kita lihat bagaimana gambar ini dijelaskan dan mulai dengan grafik piksel mentah.
CHR
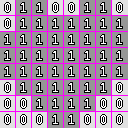
Struktur CHR menggambarkan grafis piksel "mentah" tanpa warna dan posisinya, dan diatur dalam ubin. Seluruh halaman memori berisi 256 ubin CHR, dan setiap ubin memiliki kedalaman 2 bit. Berikut adalah gambar jantung:
Dan inilah bagaimana itu dijelaskan dalam CHR [2]:
Deskripsi seperti itu membutuhkan 2 bit per pixel, yaitu, dengan ukuran 8 × 8 ternyata 8 * 8 * 2 = 128 bit = 16 byte. Kemudian seluruh halaman membutuhkan 16 * 256 = 4096 byte. Berikut ini semua CHR yang digunakan dalam gambar dari Castlevania.
Ingatlah bahwa mengisi gambar memerlukan 960 ubin, tetapi CHR memungkinkan Anda untuk hanya menggunakan 256. Ini berarti bahwa sebagian besar ubin diulang, rata-rata, 3,75 kali, tetapi lebih sering hanya sejumlah kecil dari mereka yang digunakan (misalnya, latar belakang kosong, ubin monokrom atau pola berulang). Gambar dari Castlevania menggunakan banyak ubin kosong, serta biru pekat. Untuk melihat bagaimana ubin diberikan, kami menggunakan kartu nama.
NAMETABLE
Tabel nama memberikan file CHR ke setiap posisi di layar, dan totalnya ada 960. Setiap posisi ditentukan dalam satu byte, artinya, seluruh tabel nama memakan waktu hingga 960 byte. Ubin diberikan secara berurutan dari kiri ke kanan, dari atas ke bawah, dan sesuai dengan posisi terhitung yang ditemukan dengan menambahkan nilai-nilai dari penggaris yang ditunjukkan di atas. Artinya, posisi di sudut kiri atas adalah $ 0, di sebelah kanan adalah $ 1, dan di bawahnya adalah $ 20.
Nilai-nilai dalam nametable tergantung pada urutan di mana CHR diisi. Berikut adalah salah satu opsi [3]:
Dalam hal ini, hati (pada posisi $ 75) memiliki nilai $ 13.Selanjutnya, untuk menambah warna, kita perlu memilih palet.
Palet
NES memiliki palet sistem 64 warna [4], dan darinya kami memilih palet yang akan digunakan dalam rendering. Setiap palet berisi 3 warna unik ditambah warna latar belakang keseluruhan. Gambar memiliki maksimal 4 palet, yang secara total menempati 16 byte. Berikut adalah palet untuk gambar dari Castlevania:
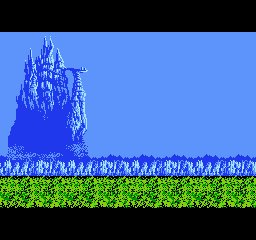
Palet tidak dapat digunakan secara sewenang-wenang. Hanya satu palet yang diterapkan per blok. Itu karena kebutuhan ini untuk memisahkan masing-masing area 16 × 16 sesuai dengan palet warna permainan untuk NES memiliki tampilan "blok". Grafis yang dijalankan dengan baik, misalnya, dari layar splash Castlevania, dapat dihindari dengan mencampurkan warna di tepi blok, yang menyembunyikan keberadaan kisi-kisi.
Pemilihan palet untuk setiap blok dilakukan dengan menggunakan komponen terakhir - atribut.
Atribut
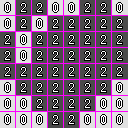
Atribut menempati 2 bit per blok. Mereka menentukan mana dari 4 palet yang akan digunakan. Gambar ini menunjukkan palet mana yang ditentukan oleh atribut menggunakan blok yang berbeda [5]:
Seperti yang Anda lihat, palet dibagi menjadi beberapa bagian, tetapi ini rumit karena penggunaan warna yang sama di area yang berbeda. Merah di tengah gerbang menyatu dengan dinding yang mengelilinginya, dan latar belakang hitam mengaburkan garis di antara kastil
dan gerbang.
Dengan 2 bit per blok atau 4 blok per byte, atribut gambar hanya menempati 240/4 = 60 byte, tetapi karena cara mereka dikodekan, 4 byte lainnya terbuang, yaitu, total 64 byte diperoleh. Ini berarti bahwa seluruh gambar, termasuk CHR, nametable, palet dan atribut, menempati 4096 + 960 + 16 + 64 = 5136 byte - jauh lebih baik daripada 30720 yang disebutkan di atas.
MAKECHR
Membuat empat komponen ini untuk grafik NES lebih sulit daripada menggunakan bitmap APIs biasa, tetapi alat bantu datang untuk menyelamatkan. Pengembang NES mungkin memiliki beberapa jenis rantai alat, tetapi apa pun itu, ceritanya tidak menyelamatkannya. Saat ini, pengembang biasanya menulis program untuk mengonversi gambar ke format NES yang diinginkan.
Semua gambar dalam posting ini dibuat menggunakan
makechr , alat yang ditulis ulang yang digunakan oleh
Star Versus . Ini adalah alat baris perintah yang dirancang untuk pembuatan otomatis dan ditujukan untuk kecepatan, kualitas pesan kesalahan, portabilitas dan kelengkapan. Dia juga menciptakan visualisasi yang menarik seperti yang digunakan dalam pos.
Referensi
Sebagian besar pengetahuan tentang pemrograman untuk NES, dan terutama tentang membuat grafik, saya dapatkan dari sumber-sumber berikut:
Catatan
[1] Terminologi - dalam beberapa dokumen, blok disebut "meta-tile", yang secara pribadi tampaknya kurang berguna bagi saya.
[2] Pengkodean CHR - 2 bit per piksel tidak disimpan bersebelahan. Gambar penuh pertama-tama disimpan hanya dengan bit-bit rendah, dan sekali lagi disimpan hanya dengan bit-bit tinggi.
Artinya, jantung akan disimpan seperti ini:


Setiap baris adalah satu byte. Yaitu, 01100110 adalah $ 66, 01111111 adalah $ 7f. Secara total, byte jantung terlihat seperti ini:
$ 66 $ 7f $ ff $ ff $ ff $ 7e $ 3c $ 18 $ 66 $ 5f $ bf $ bf $ ff $ 7e $ 3c $ 18
[3] Nametable - dalam bagan dalam game ini, tabel nama digunakan secara berbeda. Biasanya, huruf-huruf alfabet disimpan dalam memori di lingkungan tersebut, termasuk Castlevania.
[4] Palet Sistem - NES tidak menggunakan palet RGB, dan warna sebenarnya yang dihasilkan tergantung pada TV tertentu. Emulator biasanya menggunakan palet RGB yang sangat berbeda. Warna-warna dalam artikel ini sesuai dengan palet yang dijabarkan dalam makechr.
[5] Pengkodean Atribut - Atribut disimpan dalam urutan yang aneh. Mereka tidak pergi dari kiri ke kanan, dari atas ke bawah - area blok 2 × 2 dikodekan dengan satu byte, dalam bentuk huruf Z. Itulah sebabnya 4 byte terbuang sia-sia; Intinya adalah 8 byte penuh.
Misalnya, blok $ 308 disimpan dengan $ 30a, $ 348, dan $ 34a. Nilai palet mereka adalah 1, 2, 3, dan 3, dan disimpan secara berurutan dari posisi terendah ke posisi tertinggi, atau 11 :: 11 :: 10 :: 01 = 11111001. Oleh karena itu, nilai byte atribut ini adalah $ f9.
Bagian 2
Pada bagian pertama, kami berbicara tentang komponen-komponen grafik latar belakang NES - CHR, nametable, palet, dan atribut. Tapi ini baru setengah dari cerita.
Untuk memulainya, sebenarnya ada dua tabel nama [6]. Masing-masing dari mereka memiliki atribut sendiri untuk mengatur warna, tetapi mereka memiliki CHR yang sama. Peralatan kartrid menentukan posisinya: apakah bersebelahan, atau satu di atas lainnya. Berikut ini adalah contoh dari dua jenis lokasi - Lode Runner (1984) dan Bubble Bobble (1988).
Bergulir
Untuk memanfaatkan kehadiran dua tabel nama, PPU mendukung kemampuan untuk menggulir berdasarkan piksel pada satu waktu di sepanjang sumbu X dan Y. Ia dikendalikan oleh register dengan tampilan memori pada $ 2005: menulis hanya dua byte pada alamat ini memindahkan seluruh layar ke jumlah piksel yang diinginkan [7] . Pada saat rilis NES, ini adalah keunggulan utama dibandingkan konsol rumah lainnya, di mana untuk menggulir sering harus menulis ulang seluruh memori video. Skema yang mudah digunakan menyebabkan munculnya sejumlah besar platformer dan penembak, dan menjadi alasan utama untuk sukses besar sistem.
Untuk gim sederhana, bidang yang lebarnya hanya dua layar, misalnya, Load Runner, cukup hanya mengisi kedua tabel nama dan mengubah gulir yang sesuai. Tetapi di sebagian besar gulir permainan, level memiliki lebar yang berubah-ubah. Untuk mengimplementasikannya, gim harus memperbarui bagian di luar layar dari tabel nama sebelum muncul di layar. Nilai gulir diulang, tetapi karena tabel nama terus diperbarui, ini menciptakan ilusi ukuran tak terbatas.
Sprite
Selain menjelajahi tabel nama, NES juga memiliki aspek grafis yang sama sekali berbeda: sprite. Tidak seperti tabel nama yang perlu disejajarkan dalam grid, sprite dapat diposisikan secara sewenang-wenang, sehingga mereka dapat digunakan untuk menampilkan karakter pemain, hambatan, proyektil, dan benda apa pun dengan gerakan yang kompleks. Misalnya, dalam adegan di atas dari Mega Man (1987) untuk menampilkan karakter pemain. titik dan strip energi digunakan sprite, yang memungkinkan mereka keluar dari kotak tabel nama saat menggulir layar.
Sprite memiliki halaman CHR mereka sendiri [8] dan satu set 4 palet. Selain itu, mereka menempati halaman 256 byte memori. yang mencantumkan posisi dan tampilan masing-masing sprite (ternyata, memori video NES dua setengah kali lebih besar daripada yang disebutkan di bagian pertama artikel). Format catatan-catatan ini agak tidak biasa - pertama-tama berisi posisi dalam Y, lalu nomor ubin, lalu atribut, lalu posisi dalam X [9]. Karena setiap rekaman membutuhkan 4 byte, ada batasan ketat: di layar tidak boleh lebih dari 256/4 = 64 sprite sekaligus.
Bytes Y dan X menentukan piksel kiri atas sprite yang ditarik. Oleh karena itu, di sisi kanan layar, sprite dapat dipotong, tetapi di sisi kiri meninggalkan ruang kosong. Byte ubin serupa dengan nilai dalam tabel nama, hanya untuk ubin ini sprite menggunakan CHR mereka sendiri. Atribut byte adalah paket bit yang melakukan tiga tugas: dua bit dialokasikan ke palet, dua bit digunakan untuk mencerminkan sprite secara horizontal atau vertikal, dan satu bit menentukan apakah akan membuat sprite di bawah tabel nama [10].
Keterbatasan
Sistem modern memungkinkan bekerja dengan sprite dari ukuran sembarang, tetapi pada NES sprite karena keterbatasan CHR harus memiliki ukuran 8 × 8 [11]. Objek yang lebih besar terdiri dari beberapa sprite, dan program harus memastikan bahwa semua bagian-bagian individual diuraikan satu sama lain. Misalnya, ukuran karakter Megaman dapat mencapai 10 sprite, yang juga memungkinkan Anda menggunakan lebih banyak warna, khususnya untuk mata putih dan warna kulitnya.
Keterbatasan utama yang terkait dengan penggunaan sprite adalah bahwa tidak boleh lebih dari 8 sprite per baris raster. Jika lebih dari 8 sprite muncul di garis horizontal layar apa pun, maka yang muncul nanti tidak akan ditampilkan. Ini adalah alasan untuk berkedip dalam game dengan banyak sprite; program menukar alamat sprite dalam memori sehingga masing-masing diberikan setidaknya sekali-sekali.
Akhirnya, pengguliran tidak memengaruhi sprite: posisi sprite pada layar ditentukan oleh nilai Y dan X-nya, terlepas dari posisi pengguliran. Kadang-kadang ini merupakan nilai tambah, misalnya, ketika level bergerak relatif ke pemain atau antarmuka tetap dalam posisi tetap. Namun, dalam kasus lain, ini adalah minus - Anda harus memindahkan objek yang bergerak, dan kemudian mengubah posisinya dengan jumlah perubahan dalam pengguliran.
Catatan
[6] Secara teori, sebenarnya ada empat tabel nama, tetapi mereka dicerminkan sedemikian rupa sehingga hanya 2 dari mereka yang mengandung grafik unik. Ketika ditempatkan berdampingan, ini disebut mirroring vertikal, dan ketika tabel nama terletak satu di atas yang lain, mirroring horizontal.
[7] Ada juga register yang memilih tabel nama mana untuk mulai render, yaitu menggulir sebenarnya bernilai 10-bit, atau 9-bit, jika Anda ingin membuat mirror.
[8] Ini tidak selalu terjadi. PPU dapat dikonfigurasi untuk menggunakan halaman CHR yang sama untuk tabel nama seperti untuk sprite.
[9] Mungkin urutan ini digunakan karena sesuai dengan data yang perlu diproses oleh PPU untuk rendering yang efisien.
[10] Bit ini digunakan untuk berbagai efek, misalnya, untuk memindahkan Mario di bawah balok putih di Super Mario Bros 3, atau untuk membuat kabut di sprite di Castlevania 3.
[11] PPU juga memiliki opsi untuk mengaktifkan spanduk 8 × 16, yang digunakan dalam gim seperti Contra, di mana ada karakter tinggi. Namun, semua batasan lainnya berlaku.
Bagian 3
Di bagian sebelumnya, kami berbicara tentang data CHR, latar belakang berdasarkan tabel nama, sprite dan pengguliran. Dan itu hampir semua yang dapat dilakukan oleh kartrid NES sederhana tanpa perangkat keras tambahan. Tetapi untuk melangkah lebih jauh, kita perlu menjelaskan secara rinci bagaimana cara kerja rendering.
Rendering
Rendering raster dengan jeda untuk vblankSeperti komputer lama lainnya, NES dirancang untuk bekerja dengan televisi CRT. Mereka menggambar garis pindai di layar, satu per satu, dari kiri ke kanan, dari atas ke bawah, menggunakan senjata elektron yang secara fisik bergerak ke titik di layar tempat garis ini digambar. Setelah mencapai sudut bawah, periode waktu yang disebut "vertikal kosong" (atau vblank) terjadi: pistol elektron kembali ke sudut kiri atas untuk mempersiapkan menggambar bingkai berikutnya. Di dalam NES, PPU (Picture Processing Unit) melakukan raster render secara otomatis, di setiap frame, dan kode yang bekerja di CPU melakukan semua tugas yang harus dilakukan gim. Vblank memungkinkan program untuk mengganti data dalam memori PPU, karena jika tidak data ini akan digunakan untuk rendering. Paling sering, perubahan pada tabel nama dan palet PPU dilakukan selama jendela kecil ini.
Namun, beberapa perubahan dalam kondisi PPU dapat dilakukan selama rendering layar. Mereka disebut "efek raster." Tindakan paling umum yang dilakukan selama rendering layar adalah mengatur posisi gulir. Berkat ini, sebagian gambar tetap statis (misalnya, antarmuka game), dan yang lainnya terus bergulir. Untuk mencapai efek ini, perlu memilih waktu yang tepat untuk mengubah nilai gulir sehingga terjadi pada garis raster yang diinginkan. Ada banyak teknik untuk menerapkan sinkronisasi semacam ini antara kode game dan PPU.
Layar terpisah
Level bergulir, dan antarmuka di bagian atas layar tetap diamPertama, PPU memiliki perangkat keras bawaan yang memproses sprite dalam posisi nol memori dengan cara khusus. Saat merender sprite ini, jika salah satu pikselnya tumpang tindih dengan bagian latar belakang yang terlihat, bit ditetapkan bernama “sprite0 flag”. Kode gim pertama-tama dapat menempatkan sprite ini di mana pemisahan layar harus terjadi, dan kemudian menunggu dalam satu lingkaran, memeriksa nilai bendera sprite0. Oleh karena itu, ketika loop keluar, game akan tahu pasti garis raster mana yang saat ini diberikan. Teknik ini digunakan untuk menerapkan berbagi layar sederhana di banyak game NES, termasuk Ninja Gaiden (1989), yang ditunjukkan di atas [12]
Sprite0 terletak di Y $ 26, X $ a0. Ketika baris paling bawah dari pikselnya diberikan, bendera sprite0 diaturDalam beberapa permainan, sprite0 flag dikombinasikan dengan teknik lain - perulangan yang dapat diprediksi waktunya (“sebuah siklus dengan waktu yang dapat diprediksi”): program menunggu hingga beberapa baris tambahan diberikan untuk membagi layar menjadi lebih banyak bagian.
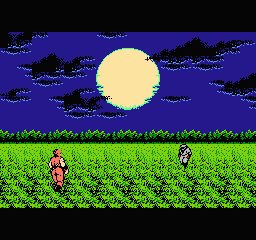
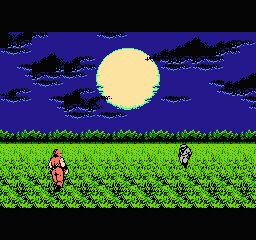
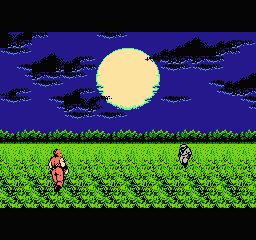
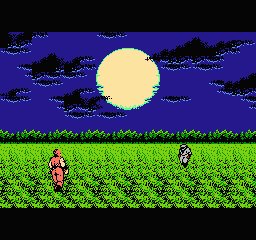
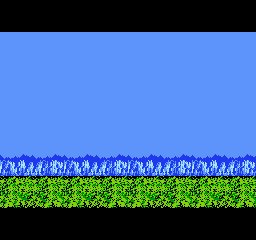
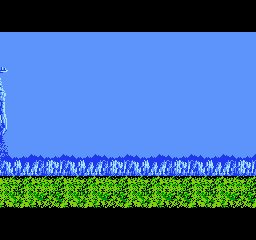
Misalnya, teknik ini digunakan di banyak screensaver Ninja Gaiden untuk membuat efek dramatis, misalnya, bidang yang digerakkan angin atau gambar kastil di kejauhan. Gim melakukan tugas-tugas seperti memutar musik dan menunggu pemain masuk, pada awal rendering frame, kemudian menggunakan sprite0 untuk mencari divisi pertama, dan untuk semua yang lain ia menggunakan loop waktu.


Pengalihan bank
Pemetaan dapat melakukan banyak fungsi lainnya, tetapi yang paling umum adalah beralih bank. Ini adalah operasi di mana seluruh blok ruang alamat ditugaskan untuk menunjuk ke bagian lain dari memori [14]. Switching bank dapat dilakukan dengan kode program (yang memungkinkan Anda membuat banyak level dan musik di game), serta dengan data CHR, sehingga Anda dapat langsung mengganti ubin yang dirujuk dalam tabel nama atau sprite. Jika Anda menggunakan peralihan bank antar bingkai, Anda dapat menghidupkan seluruh latar belakang sekaligus. Tetapi ketika digunakan sebagai efek raster, ini memungkinkan Anda untuk menggambar grafik yang sangat berbeda di berbagai bagian layar. Dalam game seri Ninja Gaiden, pendekatan ini digunakan selama proses game untuk membuat antarmuka secara terpisah dari level, serta selama screensaver,yang memungkinkan Anda untuk menyimpan teks dan adegan visual di berbagai bank CHR.,,CHR. ,Di bagian bawah, bank CHR lain digunakan. Saat berpindah bank, nilai pengguliran juga diatur ulang.Peralihan bank juga dapat digunakan untuk pengguliran paralaks, dalam bentuk terbatas (namun tetap mengesankan). Jika adegan memiliki bagian latar belakang yang terdiri dari pola pengulangan pendek, maka pola yang sama ini dapat dimuat di beberapa bank dengan offset dengan jumlah yang berbeda. Kemudian pola ini dapat digulir ke nilai tertentu dengan beralih ke bank dengan offset yang sesuai. Teknik semacam itu dapat digunakan untuk pengguliran paralaks bahkan dengan latar belakang yang tumpang tindih karena adanya ubin yang tidak terpengaruh oleh pergantian memori [15]. Kerugian dari metode ini adalah bahwa secara total, semua bank perlu mengambil banyak ruang CHR.Metal Storm (1991) menggunakan switching bank untuk pengguliran lapis demi lapisMengulang tabel nama memungkinkan Anda untuk membuat efekCHR ini dengan berpindah bank - ini adalah alat yang sangat kuat, tetapi memiliki keterbatasan. Meskipun berguna untuk menjiwai seluruh layar, teknik ini tidak terlalu cocok untuk mengganti hanya sebagian kecil layar; ini juga membutuhkan perubahan tabel nama. Selain itu, jumlah CHR dalam kartrid terbatas, dan untuk beralih ke data, mereka harus terlebih dahulu ada. Akhirnya, dengan pengecualian efek raster berbasis gulir, gim selalu memiliki kisi-kisi tabel nama yang ketat, yang membatasi rentang dinamis efek grafis.Contoh lainnya
Permainan Wakil: Project Doom (1991) menciptakan efek api ini dengan berulang kali mengatur posisi gulir di setiap baris raster. Karakter di latar depan dibuat dari sprite yang tidak terpengaruh oleh pengguliran.Sword Master (1990) menggunakan peralihan bank untuk menggulir gunung di kejauhan, serta membagi layar untuk antarmuka dan rumput di latar depan.Ucapan Terima Kasih
Saya tidak akan dapat menghasilkan semua gambar ini untuk artikel tanpa fungsi debug yang kuat yang disediakan oleh emulator FCEUX. Selain itu, situs wiki NesDev telah menjadi sumber informasi yang berguna tentang sprite0:Catatan
[12] Faktanya, situasi dengan Ninja Gaiden sedikit lebih rumit. Gim ini menggunakan spanduk 8 × 16 sprite - mode khusus yang disediakan oleh PPU yang menjadikan sprite sebagai pasangan yang dilapis secara vertikal. Yaitu, sprite0 sepenuhnya transparan, dan sprite1 memiliki deretan piksel di bagian paling bawah. Dia juga mengatur z-layer sprite-sprite ini sehingga mereka ditampilkan di balik kegelapan antarmuka, yang membuat semuanya tidak terlihat.[13] Ini cukup sulit untuk diterapkan. Kode permainan menulis garis raster yang diinginkan ke ruang alamat mapper. Mapper kemudian memotong permintaan akses memori PPU, menghitung ketika baris raster baru diberikan. Setelah mencapai garis raster yang diinginkan, ia menghasilkan program interrupt (IRQ), di mana kode permainan dijalankan, melakukan apa yang diperlukan selama garis raster khusus ini.[14] Switching dilakukan dengan memetakan peralatan ke memori, mencegat operasi akses memori, dan mendefinisikan ulang lokasi fisik dari mana data diperoleh. Hasilnya seketika, tetapi memiliki fraksionalitas yang besar, karena itu interval alamat bervariasi 4 KB atau 8 KB.[15] Satu-satunya cara untuk mengganti bank CHR tanpa mempengaruhi setiap ubin adalah dengan menduplikasi data ubin antara bank, atau memiliki mapper dengan lebih sedikit biji-bijian. Dengan mapper ini, Anda dapat mengganti bagian yang lebih kecil dari bank, misalnya, hanya 1 KB pada suatu waktu, dan yang lainnya akan tetap tidak berubah.