Halo, Habr!
Nama saya Dmitry Tatarintsev, saya bekerja sebagai pengembang frontend di FunCorp.
Pada akhir September, saya mengunjungi JSConf di Budapest. Ini adalah salah satu dari serangkaian konferensi komunitas yang berlangsung di seluruh dunia. Dalam ulasan saya, saya akan berbicara singkat tentang organisasi dan lebih detail tentang audiens, tren, dan laporan menarik.
 JSConf Budapest
JSConf Budapest sendiri membutuhkan waktu dua hari dan dalam satu aliran. Sehari sebelumnya, ada 8 lokakarya, yang satu dapat dikunjungi secara gratis (tapi saya mengetahuinya nanti), dan sehari sebelumnya - CSSConf Budapest.
Jika kita membandingkan laporan dengan laporan di konferensi Rusia, menjadi jelas bahwa penyelenggara JSConf dipandu oleh pengembang pemula. Di sini Anda tidak akan diberi tahu tentang solusi rumit untuk masalah kompleks, tetapi Anda akan melihat bahwa Anda dapat menggunakan Web Audio API untuk menyaring gelombang otak, mempelajari tentang fitur pengembangan aplikasi untuk operasi dalam kondisi ekstrem di kamp pengungsi.
Harga tiket mulai dari 311 euro. Anda juga dapat membeli tiket Dukungan Keragaman dan dengan demikian membantu orang-orang cacat, kesulitan keuangan, dan kaum minoritas di TI sampai ke konferensi.
Karena konferensi biasanya diadakan di pusat kota, tidak ada masalah dengan hotel. Saya memilih
Astoria Hotel , yang terletak di persimpangan jalan utama Budapest. Ada juga stasiun metro Astoria dan nyaman untuk naik bus 100E dari bandara.

Organisasi
Konferensi ini diadakan
di klub malam Akvárium Klub . Tempat ini terkenal karena terletak di bawah kolam, berkat ini, di daerah di mana para sponsor berada, ada pencahayaan yang menyenangkan dari sinar matahari yang melewati air di atap.

Total ada beberapa zona: ruang untuk laporan dan kilat, untuk sarapan dan makan malam, area dengan tribun sponsor.
Di sela-sela laporan, Anda dapat mengunjungi kilat di Lounge Komunitas Mozilla, mencoba WebVR, berpartisipasi dalam lokakarya daur ulang (membuat dompet kecil dari poster besar).

Para peserta diberi makan sarapan, makan siang (untuk vegetarian, vegetarian dan pemakan daging) dan menawarkan kopi. Setiap hari setelah laporan, ada pesta dengan musik dari orang-orang dari live: js.
Laporan
Konferensi ini tidak begitu banyak tentang teknologi tetapi tentang aplikasi mereka. Sebagian besar laporan ditujukan untuk inspirasi dari pengembang, ada beberapa detail teknis. Saya akan berbicara tentang laporan yang paling menarik, menurut saya,.
Aksesibilitas vs API Web terbaru. Tidak bisakah kita bergaul dengan baik?
Mauricio PalmaMauricio memberi tahu dari contoh pribadi bahwa antarmuka yang dapat diakses diperlukan tidak hanya untuk orang dengan gangguan penglihatan atau pendengaran, tetapi juga untuk orang yang sementara mengalami kesulitan, misalnya, dengan tangan plester.

Untuk membuat antarmuka yang dapat diakses, Anda tidak perlu terbatas pada teknik sederhana, Anda dapat secara radikal mengubah cara pengguna berinteraksi dengan program. Misalnya, buat antarmuka suara menggunakan Web Speech API.

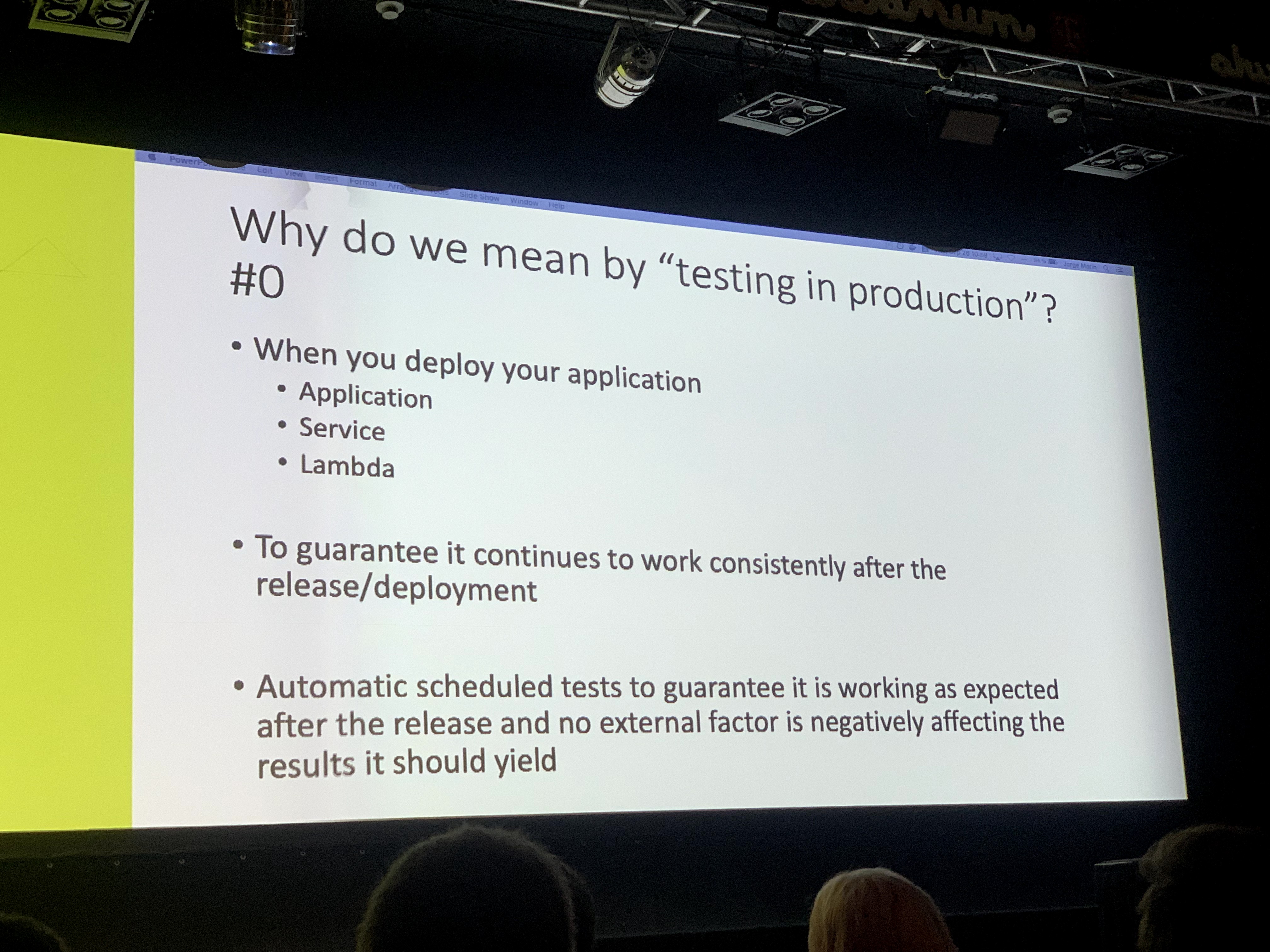
Pengujian dalam produksi: Gagasan, pengalaman, batas, penghalang jalan
Jorge marinPengujian dalam produksi adalah topik penting yang banyak dilewati.
Masalah yang diungkapkan dalam laporan:
- mengapa Anda perlu menguji dalam produksi;
- pengujian apa yang harus dilakukan dalam produksi;
- Bagaimana JavaScript dapat membantu pengujian
- cara menghindari dampak pada pengguna biasa;
- bagaimana tidak merusak statistik dengan tes;
- apakah akan menghapus data setelah pengujian.
Dan juga pembicara berbicara tentang pengalaman pengujian di Dyson.


Weaving the web - Memprogram interaksi berbasis tekstil dalam JavaScript
Charlie gerardLaporan lain tentang cara-cara non-tradisional berinteraksi dengan komputer. Charlie berbicara tentang bagaimana membuat antarmuka tekstil di rumah, tentang kelebihan, kekurangan, dan prestasi industri dalam arah ini.

Performa Javascript dalam Kondisi Ekstrim: Membangun WebApps untuk Gerakan Bantuan Pengungsi
Taylor fairbankSebuah cerita tentang kesulitan mengembangkan situs yang digunakan oleh relawan dan staf yang mengantarkan makanan ke kamp-kamp pengungsi. Seperti dalam laporan pertama, orang dapat melacak bahwa masalah kondisi ekstrem lebih luas daripada kamp atau gudang pengungsi, tetapi juga memanifestasikan dirinya, misalnya, ketika seseorang turun ke kereta bawah tanah.

Membuat segalanya cepat di dunia alat membangun
Jake archibald & surmaLaporan ini memiliki tema serupa dengan yang sebelumnya, tetapi menjelaskan lebih banyak detail teknis. Orang-orang mengatakan bagaimana menggunakan Preact, Rollup, plugins yang ditulis sendiri dan beberapa teknik lainnya untuk mencapai kecepatan unduhan maksimum dan menampilkan aplikasi bahkan pada perangkat yang lemah.

Norma Web Dunia: Eksplorasi internet di luar Barat
Kat kitay
Laporan yang sangat bagus tentang perbedaan budaya dalam antarmuka dan keterbatasan yang ditempatkan pada pengembangan. Fakta bahwa hanya terjemahan konten tidak cukup, budaya yang berbeda menggunakan tata letak yang berbeda, skema warna dan banyak detail lainnya yang tidak terlihat pada pandangan pertama. Contoh keren: situs Amerika untuk memesan tiket kereta menggunakan gambar orang yang bepergian dengan kereta, dan orang Eropa menggunakan orang yang sudah mencapai tujuan. Saya juga sangat menyukai contoh toko online Asia: semua teks disisipkan dengan gambar, karena font dengan set lengkap hieroglif sangat berbobot, dan tidak selalu memungkinkan untuk membuat subset yang diinginkan.

Haruskah saya pergi ke JSConf Budapest? Jelas ya. Ini adalah konferensi yang luar biasa. Saya berbicara dengan orang-orang yang menarik, mendengar ide-ide baru, dan kembali bekerja terinspirasi.