Di hampir semua artikel atau alat untuk mengoptimalkan kecepatan situs ada item sederhana "gunakan CDN". Secara umum, CDN adalah jaringan pengiriman konten. Di Metode Lab, kami sering bertemu pertanyaan pelanggan tentang topik ini, beberapa di antaranya menyertakan CDN sendiri. Tujuan artikel ini adalah untuk mencari tahu apa yang dapat diberikan oleh CDN dalam hal kecepatan pemuatan situs, masalah apa yang dapat muncul dan dalam hal mana penggunaan CDN dapat dibenarkan.

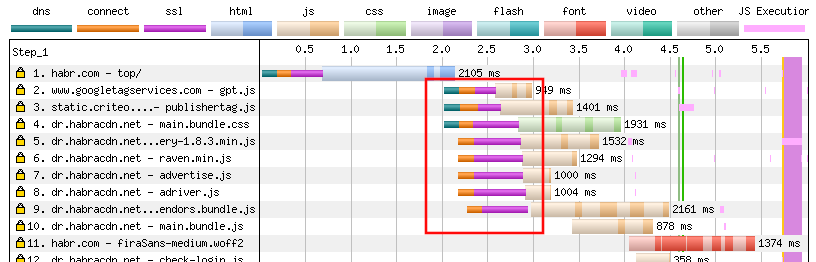
Keterlambatan gambar disebabkan oleh penggunaan CDN.
Sedikit sejarah
Seperti banyak teknologi, CDN muncul sesuai kebutuhan. Dengan perkembangan saluran internet untuk pengguna Web, layanan video online telah muncul. Secara alami, konten video membutuhkan pesanan bandwidth yang lebih besar daripada konten situs web konvensional (gambar, teks, dan CSS atau kode JS).
Jika Anda mencoba menyiarkan streaming video secara paralel ke beberapa klien dari satu server, saluran Internet server kemungkinan besar akan menjadi hambatan. Sebagai aturan, beberapa ribu aliran cukup untuk menyumbat saluran server yang khas. Tentu saja, mungkin ada batasan sumber daya lainnya, tetapi sekarang itu tidak penting. Penting juga bahwa memperluas saluran server terlalu mahal (dan kadang-kadang tidak mungkin), dan bahkan tidak praktis. Beban di saluran selama siaran akan bersifat siklis.
Masalah keterbatasan saluran dari server terpisah diselesaikan dengan sempurna oleh CDN. Klien tidak terhubung langsung ke server, tetapi ke node jaringan CDN. Dalam situasi yang ideal, server memberikan satu aliran ke CDN, dan kemudian jaringan menggunakan sumber dayanya sendiri untuk mengirimkan aliran ini ke banyak pengguna. Dari sudut pandang ekonomi, kami membayar hanya untuk sumber daya yang benar-benar dikonsumsi (ini mungkin bandwidth atau lalu lintas) dan kami mendapatkan skalabilitas yang sangat baik dari layanan kami. Menggunakan CDN untuk mengirimkan konten berat sepenuhnya dibenarkan dan logis. Meskipun perlu dicatat bahwa pemain terbesar di daerah ini (misalnya, Netflix) membangun CDN mereka alih-alih menggunakan CDN komersial besar (Akamai, Cloudflare, Cepat, dll.)
Seiring berevolusi web, aplikasi web itu sendiri menjadi lebih kompleks dan lebih berat. Masalah kecepatan unduhan muncul ke permukaan. Penggemar kecepatan situs dengan cepat menemukan beberapa masalah besar yang menyebabkan lambatnya pemuatan situs. Salah satunya adalah latensi jaringan (RTT - round trip time atau ping time). Keterlambatan memengaruhi banyak proses dalam memuat situs: membangun koneksi TCP, memulai sesi TLS, memuat setiap sumber daya secara terpisah (gambar, file JS, dokumen HTML, dll.)
Masalahnya diperburuk oleh fakta bahwa ketika menggunakan tusukan HTTP / 1.1 (sebelum SPDY, QUIC dan HTTP / 2 itu adalah satu-satunya pilihan), browser membuka tidak lebih dari 6 koneksi TCP ke satu host. Semua ini mengarah pada koneksi sederhana dan penggunaan saluran bandwidth yang tidak efisien. Masalahnya sebagian diselesaikan oleh domain sharding - pembuatan host tambahan untuk mengatasi batas jumlah koneksi.
Di sinilah kemampuan kedua CDN - delay reduction (RTT) karena banyaknya titik dan kedekatan node dengan pengguna. Jarak di sini memainkan peran yang menentukan: kecepatan cahaya terbatas (sekitar 200.000 km / s dalam serat optik). Ini berarti bahwa setiap 1000 km jalur menambahkan 5 ms penundaan atau 10 ms ke RTT. Ini adalah waktu transmisi minimum, karena masih ada penundaan pada peralatan perantara. Karena CDN biasanya dapat men-cache objek di servernya, kita dapat mengambil manfaat dari memuat objek tersebut melalui CDN. Prasyarat untuk ini: keberadaan objek dalam cache, kedekatan titik CDN dengan pengguna dibandingkan dengan server aplikasi web (server asal). Penting untuk dipahami bahwa kedekatan geografis CDN tidak menjamin latensi rendah. Routing antara klien dan CDN dapat dirancang sedemikian rupa sehingga klien akan terhubung ke host di negara lain, dan mungkin di benua lain. Di sini, hubungan antara operator telekomunikasi dan layanan CDN (mengintip, kehadiran antarmuka, partisipasi dalam IX, dll.) Dan kebijakan perutean lalu lintas CDN itu sendiri mulai berlaku. Misalnya, ketika menggunakan dua paket awal (gratis dan murah), Cloudflare tidak menjamin pengiriman konten dari situs terdekat - tuan rumah akan dipilih untuk mencapai biaya minimum.
Banyak perusahaan Internet terkemuka telah menarik minat publik (pengembang web dan pemilik layanan) dalam hal kecepatan pengunduhan dan kinerja situs web. Di antara perusahaan-perusahaan ini adalah Yahoo (Yslow tool), AOL (WebPageTest) dan Google (layanan Page Speed Insights), yang mengembangkan rekomendasinya pada percepatan situs web (terutama, mereka terkait dengan optimasi klien). Kemudian, alat baru untuk menguji kecepatan situs muncul, yang juga memberikan tips untuk meningkatkan kecepatan situs. Di setiap layanan atau plugin ini ada rekomendasi yang tidak berubah "Gunakan CDN". Sebagai penjelasan tentang efek CDN, pengurangan penundaan jaringan umumnya ditunjukkan. Sayangnya, tidak semua orang siap untuk memahami bagaimana efek akselerasi dari CDN tercapai dan bagaimana hal itu dapat diukur, sehingga rekomendasi diambil berdasarkan keyakinan dan digunakan sebagai dalil. Faktanya, tidak semua CDN sama bermanfaatnya.
Menggunakan CDN Hari Ini
Untuk menilai utilitas menggunakan CDN, mereka perlu diklasifikasikan. Apa yang dapat ditemukan sekarang dalam praktik (contoh dalam tanda kurung jelas tidak lengkap):
- CDN gratis untuk distribusi perpustakaan JS (MaxCDN, Google. Yandex).
- Layanan CDN untuk optimisasi klien (misalnya, Google Font untuk font, Cloudinary, Cloudimage untuk gambar).
- CDN untuk statika dan optimalisasi sumber daya dalam CMS (tersedia dalam Bitrix, Wordpress, dan lainnya).
- CDN tujuan umum (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS untuk akselerasi situs web (Cloudflare, Imperva, Airi).
Perbedaan utama antara jenis-jenis ini adalah sebagai berikut: bagian lalu lintas mana yang melewati CDN. Jenis 1-3 adalah pengiriman hanya sebagian dari konten: dari satu permintaan ke beberapa lusin (biasanya gambar). Tipe 4 dan 5 adalah lalu lintas proxy penuh melalui CDN.
Dalam praktiknya, ini berarti jumlah koneksi yang digunakan untuk mengunduh situs. Saat menggunakan HTTP / 2, kami menggunakan satu koneksi TCP ke host untuk memproses sejumlah permintaan. Jika kami berbagi sumber daya pada host utama (asal) dan CDN, maka perlu untuk mendistribusikan permintaan di beberapa domain dan membuat beberapa koneksi TCP. Dalam kasus terburuk, ini adalah: DNS (1 RTT) + TCP (1 RTT) + TLS (2-3 RTT) = 6-7 RTT. Formula ini tidak memperhitungkan penundaan dalam jaringan seluler pada pengaktifan saluran radio perangkat (jika tidak aktif) dan penundaan pada menara sel.
Begini tampilannya di air terjun pemuatan situs (penundaan disorot untuk menghubungkan ke CDN dengan RTT 150 ms):

Jika CDN mencakup semua lalu lintas situs (kecuali layanan pihak ketiga), maka kita dapat menggunakan koneksi TCP tunggal, menghemat penundaan dalam menghubungkan ke host tambahan. Tentu saja, ini berlaku untuk koneksi HTTP / 2.
Perbedaan lebih lanjut ditentukan oleh fungsi CDN tertentu - untuk tipe pertama, ini hanya hosting file statis, untuk kelima, ia mengubah beberapa jenis konten situs untuk mengoptimalkan.
Fitur akselerasi situs web CDN
Mari kita gambarkan berbagai kemampuan akselerasi situs web CDN, tanpa memperhatikan fungsionalitas masing-masing tipe CDN, dan kemudian lihat apa yang diterapkan di masing-masing CDN.
1. Kompresi sumber daya teks
Namun, fitur yang paling mendasar dan fitur yang dapat dimengerti seringkali tidak diimplementasikan dengan baik. Kehadiran kompresi menyatakan semua CDN sebagai fitur mereka untuk akselerasi. Tetapi jika Anda melihat lebih detail, maka kekurangannya diperjelas:
- derajat rendah dapat digunakan untuk kompresi dinamis - 5-6 (misalnya, untuk maksimum gzip - 9);
- dalam kompresi statis (file dalam cache) fitur tambahan tidak digunakan (misalnya, zopfi atau brotli dengan kekuatan 11)
- tidak ada dukungan untuk kompresi brotli yang efisien (menghemat sekitar 20% dibandingkan dengan gzip).
Jika Anda menggunakan CDN, Anda harus memeriksa beberapa poin ini: ambil file yang berasal dari CDN, perbaiki ukurannya dalam bentuk terkompresi dan kompres secara manual untuk perbandingan (Anda dapat menggunakan beberapa layanan online dengan dukungan brotli, misalnya, kompres.rf).
2. Mengatur Header Caching Klien
Juga fitur sederhana untuk mempercepat: menempatkan tajuk untuk konten caching oleh klien (browser). Header kontrol-cache terkini, kedaluwarsa, kedaluwarsa. Selain itu, Etag dapat digunakan. Yang utama adalah bahwa cache-control max-age harus cukup besar (dari sebulan atau lebih), jika Anda siap untuk men-cache sumber daya sekeras mungkin, Anda dapat menambahkan opsi yang tidak dapat diubah.
CDN dapat meremehkan nilai usia maks, memaksa pengguna memuat ulang statika lebih sering. Apa alasannya: dengan keinginan untuk meningkatkan lalu lintas di jaringan atau meningkatkan kompatibilitas dengan situs-situs yang tidak tahu bagaimana cara membersihkan cache - tidak jelas. Misalnya, waktu caching default untuk tajuk Cloudflare adalah 1 jam, yang sangat kecil untuk statika yang tidak dapat diubah.
3. Optimalisasi gambar
Karena CDN mengambil alih fungsi caching dan mengunggah gambar, masuk akal untuk mengoptimalkannya di sisi CDN dan memberikannya kepada pengguna dalam formulir ini. Mari segera melakukan pemesanan, fitur ini hanya tersedia untuk CDN tipe 2, 3 dan 5.
Anda dapat mengoptimalkan gambar dengan berbagai cara: menggunakan format kompresi lanjutan (misalnya, WebP), penyandiaksaraan yang lebih efisien (MozJPEG), atau hanya membersihkan metadata yang tidak perlu.
Secara umum, ada dua jenis optimasi seperti itu: dengan kehilangan kualitas dan tanpa kehilangan kualitas. CDNs biasanya berusaha menggunakan optimasi lossless untuk menghindari potensi keluhan pelanggan tentang perubahan kualitas gambar. Dalam kondisi seperti itu, keuntungan akan minimal. Pada kenyataannya, seringkali tingkat kualitas JPEG jauh lebih tinggi dari yang diperlukan dan Anda dapat dengan aman melakukan kompresi ulang dengan indikator kualitas yang lebih rendah, tanpa mengorbankan pengalaman pengguna. Di sisi lain, sulit untuk menentukan tingkat kualitas dan pengaturan secara universal untuk semua aplikasi web yang mungkin, sehingga CDN menggunakan pengaturan yang lebih konservatif dibandingkan dengan yang dapat diterapkan dengan mempertimbangkan konteks (penugasan gambar, jenis aplikasi web, dll.)
4. Optimalisasi koneksi TLS
Sebagian besar lalu lintas hari ini ditransmisikan melalui koneksi TLS, yang berarti bahwa kami menghabiskan waktu ekstra untuk negosiasi TLS. Baru-baru ini, teknologi baru telah dikembangkan untuk mempercepat proses ini. Misalnya, EC-cryptography, TLS 1.3, cache sesi dan tiket (tiket sesi), akselerasi enkripsi perangkat keras (AES-NI), dll. Pengaturan TLS yang benar dapat mengurangi waktu koneksi menjadi 0-1 RTT (tidak termasuk DNS dan TCP )
Di hadapan perangkat lunak modern, tidaklah sulit untuk menerapkan praktik-praktik semacam itu di fasilitas kami sendiri.
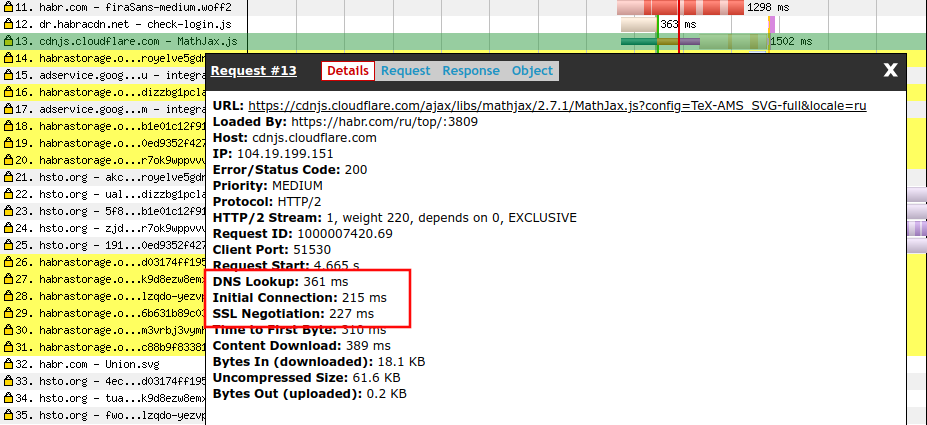
Tidak semua CDN menerapkan praktik terbaik TLS; ini dapat diverifikasi dengan mengukur waktu koneksi TLS (misalnya, di Webpagetest). Ideal untuk koneksi baru - 1RTT, 2RTT - tingkat menengah, 3RTT dan banyak lagi - buruk.
Perlu juga dicatat bahwa bahkan ketika menggunakan TLS di tingkat CDN, server dengan aplikasi web kami juga harus menangani TLS, tetapi dari sisi CDN, karena lalu lintas antara server dan CDN lewat di jaringan publik. Dalam kasus terburuk, kami mendapatkan keterlambatan ganda dari koneksi TLS (yang pertama ke host CDN, yang kedua antara itu dan server kami).
Untuk beberapa aplikasi, Anda harus memperhatikan masalah keamanan: biasanya lalu lintas didekripsi pada node CDN, dan ini merupakan peluang potensial untuk mencegat lalu lintas. Opsi bekerja tanpa mengungkapkan lalu lintas biasanya ditawarkan dalam paket tarif top-end dengan biaya tertentu.
5. Mengurangi keterlambatan koneksi
Keuntungan utama dari CDN yang dibicarakan semua orang: latensi rendah (jarak kurang) antara host CDN dan pengguna. Ini dicapai dengan membuat arsitektur jaringan yang didistribusikan secara geografis di mana host berada di titik konsentrasi pengguna (kota, titik pertukaran lalu lintas, dll.)
Dalam praktiknya, prioritas untuk jaringan yang berbeda dapat ditempatkan di wilayah tertentu. Misalnya, CDN Rusia akan memiliki lebih banyak titik kehadiran di Rusia. Amerika terutama akan mengembangkan jaringan di Amerika Serikat. Sebagai contoh, salah satu CDN Cloudflare terbesar hanya memiliki 2 poin di Rusia - Moskow dan St. Petersburg. Artinya, sebanyak mungkin, kita dapat menghemat sekitar 10 ms penundaan dibandingkan dengan akomodasi langsung di Moskow.
Kebanyakan CDN barat tidak memiliki poin sama sekali di Rusia. Dengan menghubungkan mereka, Anda hanya dapat meningkatkan penundaan untuk pemirsa Rusia Anda.
6. Optimalisasi konten (minifikasi, perubahan struktural)
Item paling kompleks dan teknologi. Mengubah konten saat pengiriman bisa sangat berisiko. Bahkan jika kita mengambil minifikasi: mengurangi kode sumber (karena ruang tambahan, konstruksi tidak penting, dll.) Dapat mempengaruhi kinerjanya. Jika kita berbicara tentang perubahan yang lebih serius - memindahkan kode JS ke akhir HTML, menggabungkan file dan sejenisnya - risiko mengganggu fungsi situs bahkan lebih tinggi.
Karena itu, hanya beberapa CDN tipe 5 yang melakukan ini. Tentu saja, itu tidak akan berfungsi untuk mengotomatiskan semua perubahan yang diperlukan untuk mempercepat - analisis dan optimasi manual diperlukan. Misalnya, penghapusan kode yang tidak digunakan atau duplikat merujuk secara khusus ke tugas-tugas manual.
Sebagai aturan, semua optimasi seperti itu dikendalikan oleh pengaturan dan yang paling berbahaya dinonaktifkan secara default.
Dukungan Akselerasi berdasarkan Jenis CDN
Jadi, mari kita lihat mana dari opsi akselerasi potensial yang disediakan berbagai jenis CDN.
Untuk kenyamanan, kami ulangi klasifikasi.
- CDN gratis untuk distribusi perpustakaan JS (MaxCDN, Google. Yandex).
- Layanan CDN untuk optimisasi klien (misalnya, Google Font untuk font, Cloudinary, Cloudimage untuk gambar).
- CDN untuk statika dan optimalisasi sumber daya dalam CMS (tersedia dalam Bitrix, Wordpress, dan lainnya).
- CDN tujuan umum (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS untuk akselerasi situs web (Cloudflare, Imperva, Airi).
Sekarang bandingkan fitur dan tipe CDN.
Dalam tabel ini, "+" digunakan untuk menunjukkan dukungan penuh, "-" menunjukkan kekurangan, "+ -" menunjukkan dukungan parsial. Tentu saja, penyimpangan dari tabel ini dimungkinkan dalam kenyataan (misalnya, beberapa tujuan umum CDN akan memperkenalkan fitur untuk mengoptimalkan gambar), tetapi ini berguna untuk ide umum.
Ringkasan
Saya harap setelah membaca artikel ini Anda akan memiliki gambaran yang lebih jelas mengenai rekomendasi "gunakan CDN" untuk mempercepat situs.
Seperti dalam bisnis apa pun, orang tidak bisa percaya janji pemasaran dari layanan apa pun. Efeknya harus diukur dan diverifikasi dalam kondisi nyata. Jika Anda sudah menggunakan beberapa jenis CDN, periksa efektivitasnya sesuai dengan kriteria yang dijelaskan dalam artikel.
Mungkin menggunakan CDN memperlambat pemuatan situs Anda sekarang.
Sebagai rekomendasi umum, Anda dapat fokus pada hal-hal berikut: pelajarilah audiens Anda, tentukan cakupan geografisnya. Jika audiens utama Anda terkonsentrasi dalam radius 1-2 ribu kilometer, Anda tidak perlu CDN untuk tujuan utama - untuk mengurangi penundaan. Sebagai gantinya, Anda dapat menempatkan server Anda lebih dekat dengan pengguna dan mengkonfigurasinya dengan benar, mendapatkan sebagian besar optimasi yang dijelaskan dalam artikel (gratis dan permanen).
Jika audiens Anda benar-benar didistribusikan secara geografis (radius lebih dari 3.000 kilometer), menggunakan CDN berkualitas akan sangat berguna. Namun, Anda perlu memahami terlebih dahulu apa sebenarnya yang dapat dipercepat CDN Anda (lihat tabel fitur dan deskripsinya). Pada saat yang sama, akselerasi situs web tetap merupakan tugas kompleks yang tidak dapat diselesaikan dengan menghubungkan CDN. Selain optimasi yang ditunjukkan, alat akselerasi paling efektif tetap CDN: optimasi bagian server, perubahan bagian klien tingkat lanjut (menghapus kode yang tidak digunakan, mengoptimalkan proses rendering, bekerja dengan konten, font, kemampuan beradaptasi, dll.)