Berikut ini adalah terjemahan dari artikel dari blog Carlos Caballero di Medium.com. Penulis akan memberi tahu kami tentang fitur yang muncul dalam versi ES 2019. ES10
ES10 adalah versi
terbaru dari
ECMAScript untuk 2019. Ini tidak mengandung banyak inovasi seperti versi
ES6 yang dirilis pada tahun 2015, tetapi termasuk beberapa fitur yang bermanfaat.
Pada artikel ini, fitur yang diperkenalkan dalam ES10 dijelaskan sebagai contoh kode sederhana. Anda dapat dengan cepat memahaminya tanpa penjelasan rinci. Tentu saja, ini akan membutuhkan pengetahuan dasar JavaScript.
Fitur JavaScript baru di ES2019 adalah:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#description- penjilidan opsional
try { } catch {} // - JSON ⊂ ECMAScript
JSON.stringify terbentuk dengan JSON.stringifyArray#sort- Fungsi # toString yang diperbarui
BigInt - Tipe Sederhana (Tahap 3)- impor dinamis (tahap 3)
- standardized
global This Objek global This (tahap 3).
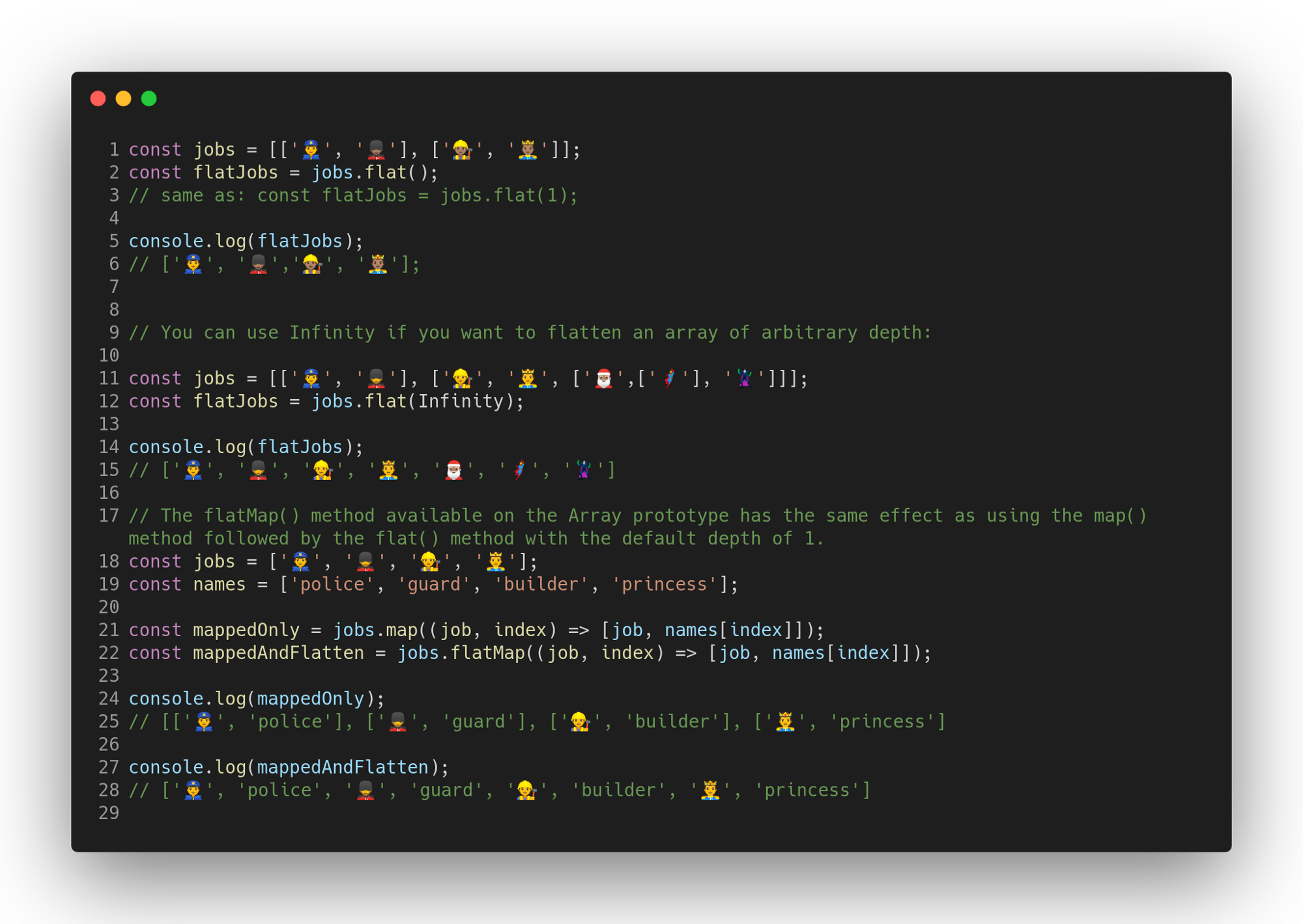
Array.flat () dan Array.flatMap ()
Ada dua metode
Array baru:
- Metode
Array.flat() mengembalikan array baru di mana semua elemen Array.flat() - Array.flat() bersarang dibesarkan secara rekursif ke tingkat kedalaman yang ditentukan. - Metode
Array.flatMap() pertama-tama menerapkan fungsi untuk setiap elemen, dan kemudian mengubah hasilnya menjadi struktur datar dan menempatkannya dalam array baru. Ini identik dengan fungsi map() , diikuti oleh penggunaan fungsi flat() dengan parameter kedalaman 1, tetapi flatMap() lebih sering lebih efisien karena menggabungkan kedua pendekatan dalam satu metode.

Object.fromEntries ()
Mengonversi daftar kode dan pasangan nilai ke suatu objek.

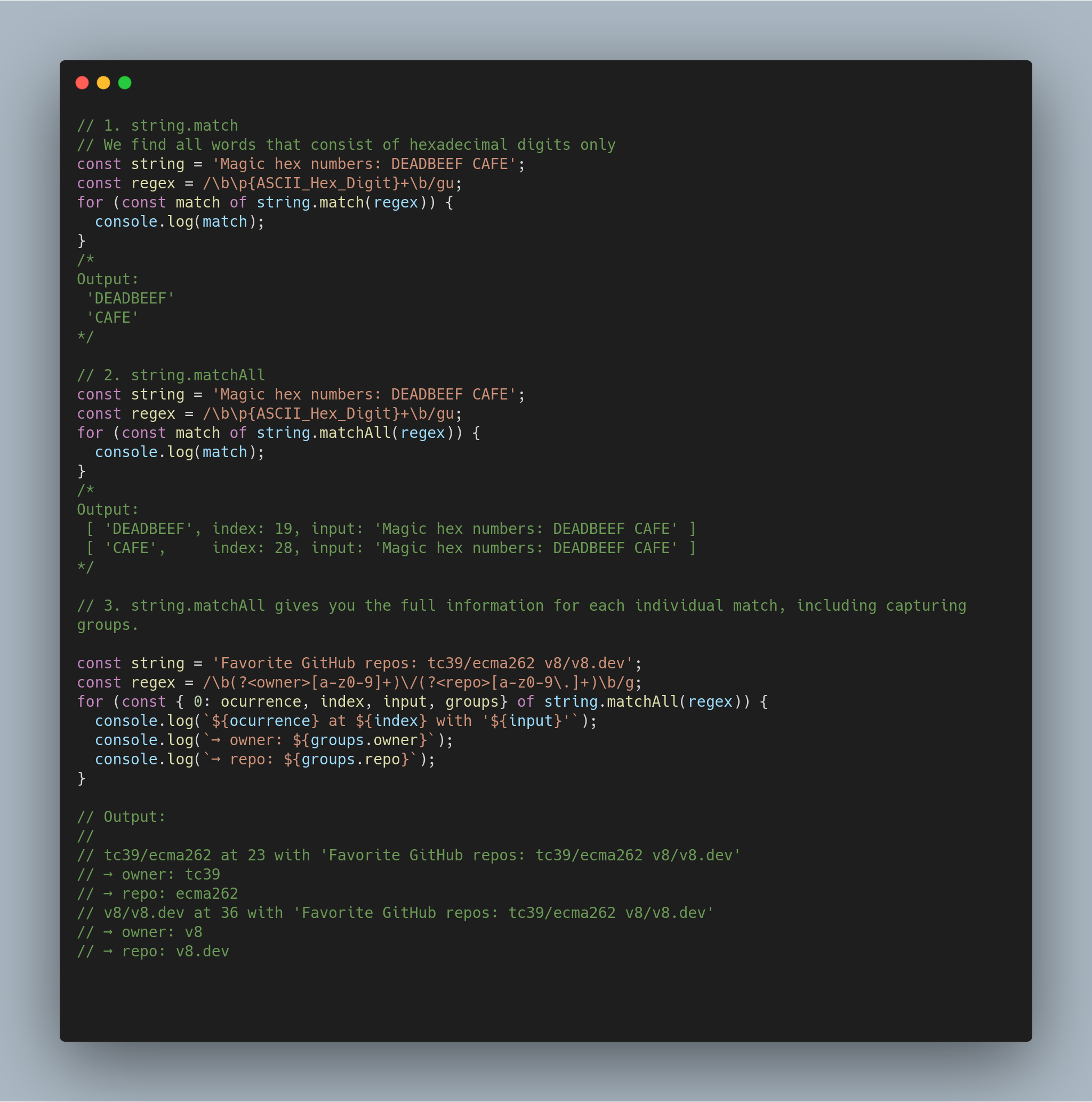
String.prototype.matchAll
Saat mencocokkan string dengan ekspresi reguler, metode
matchAll() mengembalikan iterator atas semua hasil, termasuk grup tangkap.

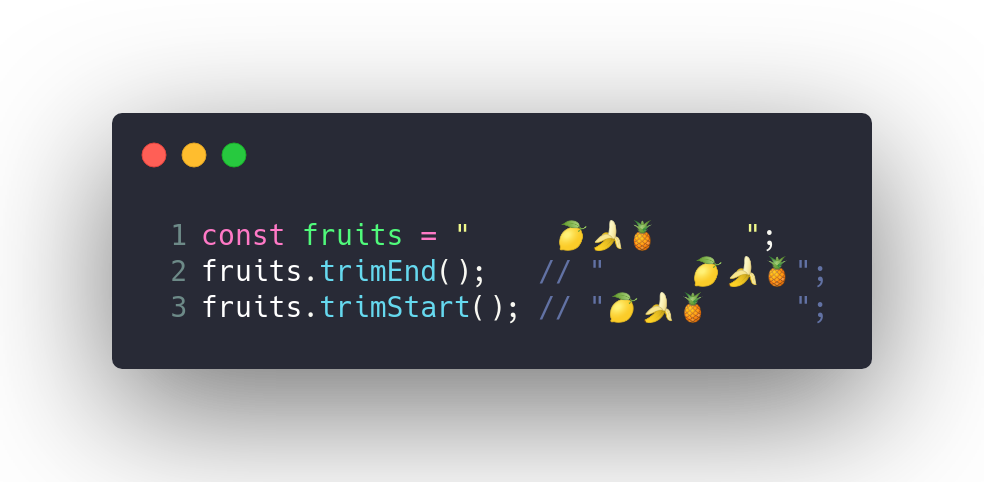
String.trimStart () dan String.trimEnd ()
Ada dua metode
String baru untuk menghapus spasi dari string:
- Metode
trimStart() menghilangkan ruang di awal baris. - Metode
trimEnd() menghilangkan spasi di akhir baris.

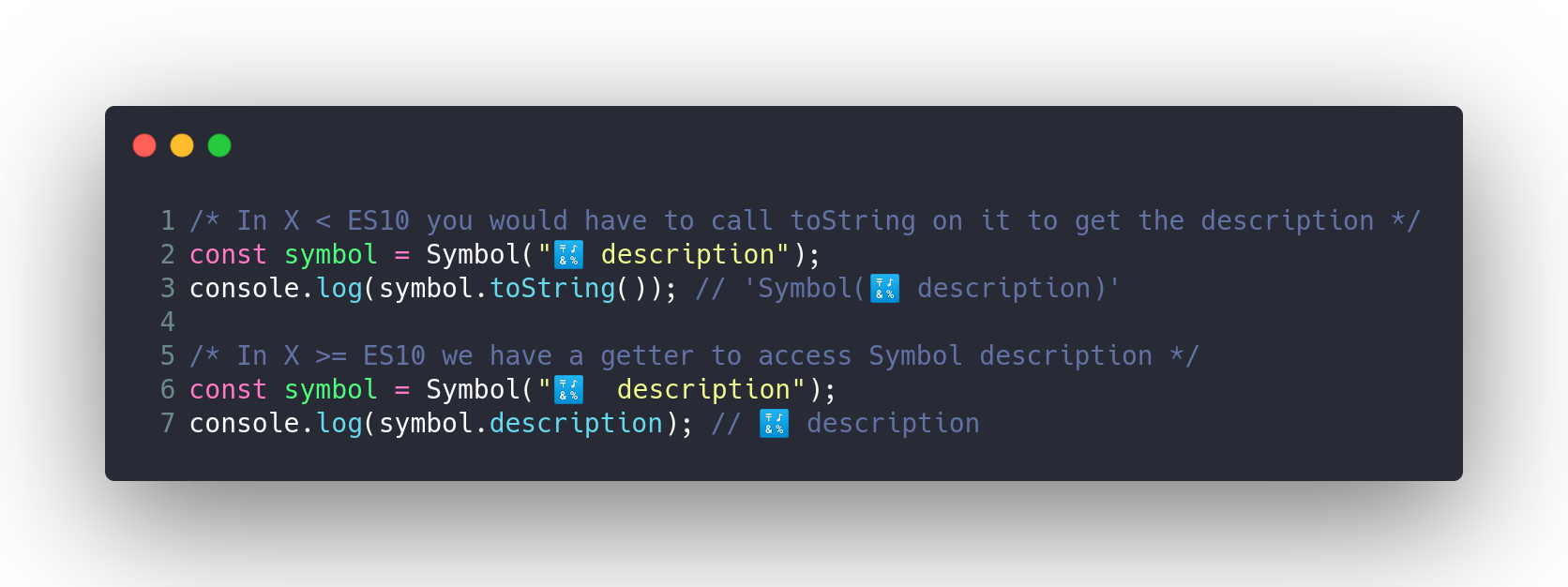
Simbol. Deskripsi
Menambahkan opsi baru untuk mendapatkan deskripsi
Symbol . Sekarang, saat membuat
Symbol , Anda dapat menambahkan baris sebagai deskripsi - ES10 memiliki akses ke indikator ini.

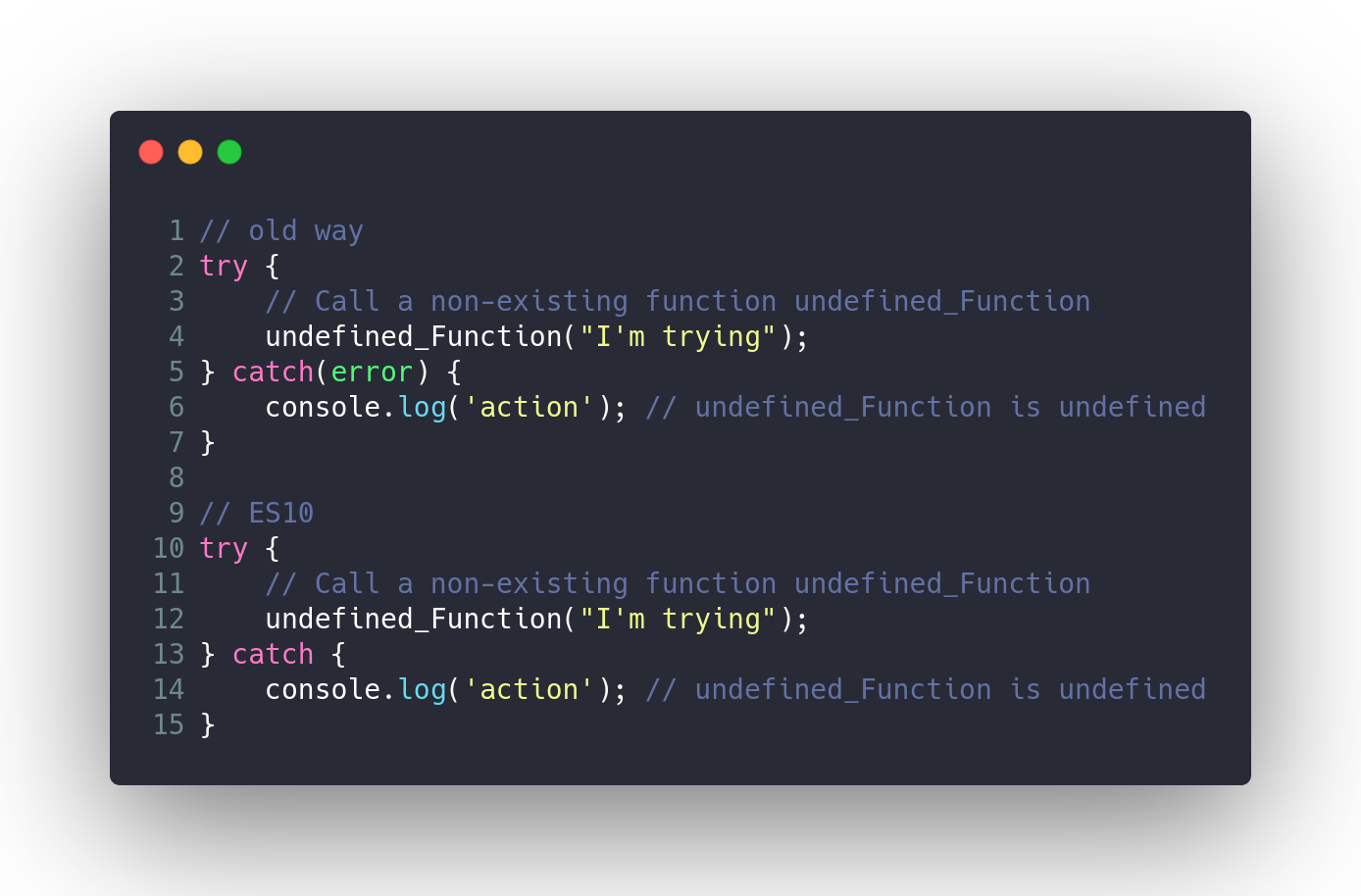
try/catch mengikat opsional
Sebelumnya, ekspresi
catch dari konstruk
try/catch memerlukan variabel. Hari ini, pengembang dapat menggunakan
try/catch tanpa membuat binding yang tidak perlu.

JSON ⊂ ECMAScript
Karakter untuk pemisah baris unescaped
U+2028 dan pemisah paragraf
U+2029 tidak ada dalam versi ECMAScript sebelumnya.
- U + 2028 - pemisah paragraf.
- U + 2029 - pemisah garis.

JSON.stringify yang terbentuk dengan baik ()
JSON.stringify() dapat mengembalikan karakter antara
U+D800 dan
U+DFFF sebagai nilai yang tidak ada karakter setara UTF-8. Namun, format JSON membutuhkan pengkodean UTF-8. Sebuah solusi telah diusulkan untuk menyajikan poin kode pengganti yang tidak berpasangan sebagai sekuens terlindung JSON alih-alih menjadikannya sebagai unit kode UTF-16 tunggal.

Array.prototype.sort stabil ()
Dalam implementasi mesin V8 sebelumnya, algoritma sorting cepat yang tidak stabil digunakan untuk array yang mengandung lebih dari 10 elemen.
Algoritma
penyortiran stabil adalah algoritma penyortiran di mana dua objek dengan kunci yang sama tetap dalam urutan yang sama di mana mereka sebelum menyortir.

Fungsi yang Diperbarui. ToString ()
Metode
toString() mengembalikan representasi string dari kode sumber fungsi. Dalam ES6, ketika memanggil
toString() untuk suatu fungsi, itu bisa mengembalikan hasil yang berbeda tergantung pada implementasi spesifik dari mesin skrip ECMAS. Jika memungkinkan, kode sumber dikembalikan, jika tidak sebuah rintisan standar.

BigInt - bilangan bulat dengan panjang sewenang-wenang
BigInt adalah tipe primitif ke-7, bilangan bulat dengan panjang sembarang. Variabel jenis ini dapat terdiri dari 253 karakter numerik, tidak terbatas pada nilai numerik
9007199254740992 .

Impor dinamis
import() dinamis
import() mengembalikan janji untuk objek namespace dari modul yang diminta. Oleh karena itu, impor sekarang dapat ditugaskan ke variabel menggunakan
async/await .

Objek Global standar ini
Objek
globalThis tidak distandarisasi sampai munculnya ES10. Dalam kode aplikasi yang sudah jadi, itu harus dibawa ke standar untuk berbagai platform sendiri, menulis sesuatu yang rumit, misalnya:

Kesimpulan
JavaScript adalah bahasa hidup, yang sangat menguntungkan untuk pemrograman web. Kami telah menyaksikan perkembangannya yang dinamis sejak munculnya ES6 pada tahun 2015. Pada artikel ini, kami menyoroti fitur yang muncul dalam versi ES 2019. Beberapa fitur juga diperkenalkan yang akan mendapatkan stabilitas di ES11 (2020), karena mereka berada dalam 3 tahap implementasi dan kemungkinan akan distandarisasi pada akhirnya untuk rilis berikutnya.
Banyak fitur ini mungkin tidak diperlukan untuk membangun aplikasi web Anda. Namun, mereka semua memungkinkan untuk dilakukan tanpa trik cerdik atau menulis banyak kode di mana diperlukan sebelumnya.