Vue.js adalah perpustakaan JavaScript untuk membangun antarmuka web. Menggabungkan dengan beberapa alat lain Ini juga menjadi "kerangka kerja". Sekarang, dari blog terakhir kami, Anda sudah tahu bahwa Vue.js adalah salah satu kerangka kerja JavaScript teratas dan ia menggantikan Angular dan Bereaksi dalam banyak kasus. Ini membawa topik blog ini 'Vue.js baik, tetapi apakah lebih baik daripada Angular atau Bereaksi?
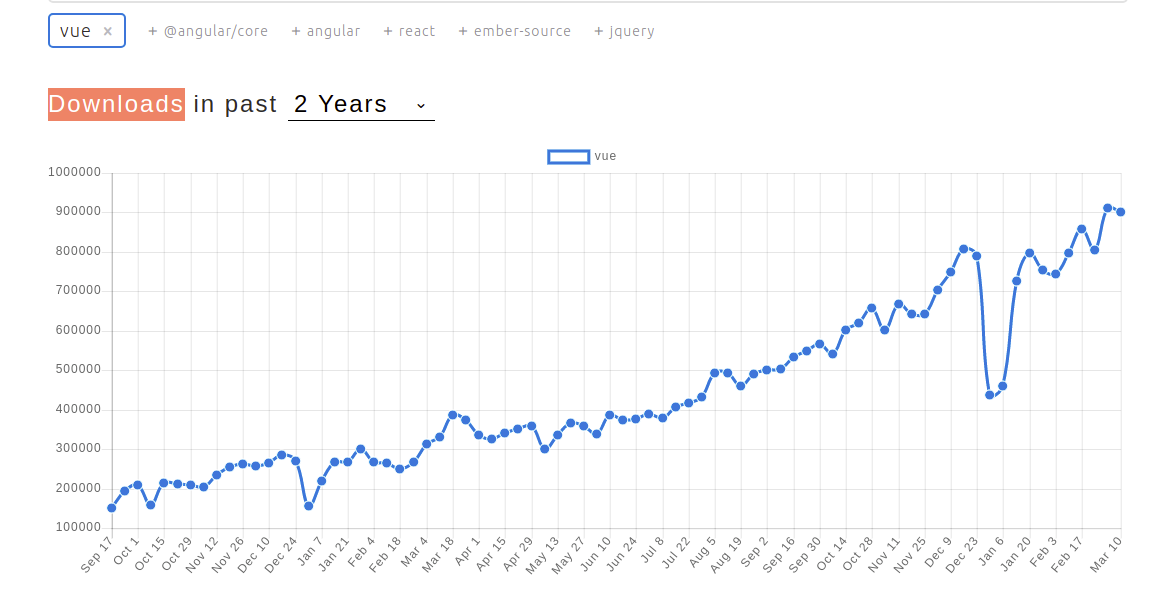
Jika Anda belum pernah mendengar atau menggunakan Vue.js sebelumnya, Anda mungkin berpikir: Ayo! Belum kerangka JavaScript lain! Kami mengerti. Namun, Vue.js bukanlah hal baru dalam domain pengembangan perangkat lunak khusus. Ini pertama kali dirilis pada 2013 dan sekarang memiliki 130549 bintang di Github dan diunduh beberapa kali tahun ini.
Di sini, lihatlah gambar -


Oleh karena itu, baik Vue.js tidak baru atau tidak kurang populer dari kerangka kerja lainnya sesuai masa pakai. Sekarang mari kita lihat faktor-faktor apa saja yang ada di Vue.js.
Mengapa Vue.js istimewa?
Manfaat terbesar Vue dalam perang Vue vs angular adalah tidak adanya silsilah. Ini segar dan memiliki sedikit bagasi. Telah belajar dari kesalahan dan keberhasilan React & Angular. Cara kami melihatnya, Vue ringan & mudah dipelajari.
Ini memiliki beberapa dokumen yang cukup mendasar tetapi mereka melakukan pekerjaan dengan baik, dan meskipun tidak banyak yang bisa dipelajari dibandingkan dengan sudut - ini adalah hal yang baik karena sangat kuat. PageKit, Python China adalah dua proyek yang menggunakan Vue di antara banyak. Berikut daftarnya. Juga, ia memiliki fasilitas pengikatan data dua arah seperti Angular dan Virtual DOM seperti React.
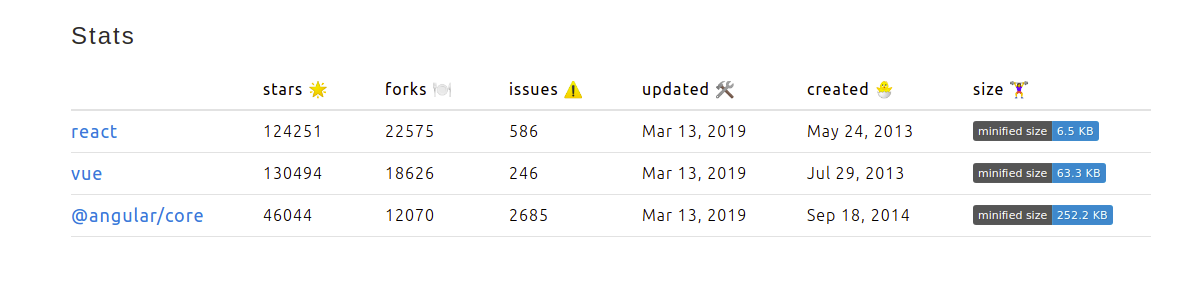
Sekarang, kami berharap konsep dasar Anda tentang Vue.js cukup jelas. Karenanya, sebelum kita mulai membahas React vs Vue vs Angular, mari kita periksa posisi mereka saat ini:

Sekarang mari kita bandingkan dengan Angular dan React. Kami akan mulai dengan Angular-
Angularjs vs Vue.js
Sambil membandingkan Vue vs angular, mari kita nyatakan bahwa Angular (kebanyakan setelah rilis Angular 7 !!) adalah raksasa dan Vue.js adalah harimau yang cukup lapar untuk menjadi besar segera. Namun, ada banyak alasan mengapa pengembang beralih ke Vue. Evan You, pemilik Vue menjelaskan alasannya dengan benar.
Vue.js adalah solusi yang lebih fleksibel, kurang beralasan (dari Angular). Itu memungkinkan Anda membuat struktur aplikasi seperti yang Anda inginkan, alih-alih dipaksa melakukan semuanya dengan cara Angular. Ini hanya lapisan antarmuka sehingga Anda dapat menggunakannya sebagai fitur ringan di halaman alih-alih SPA yang lengkap.
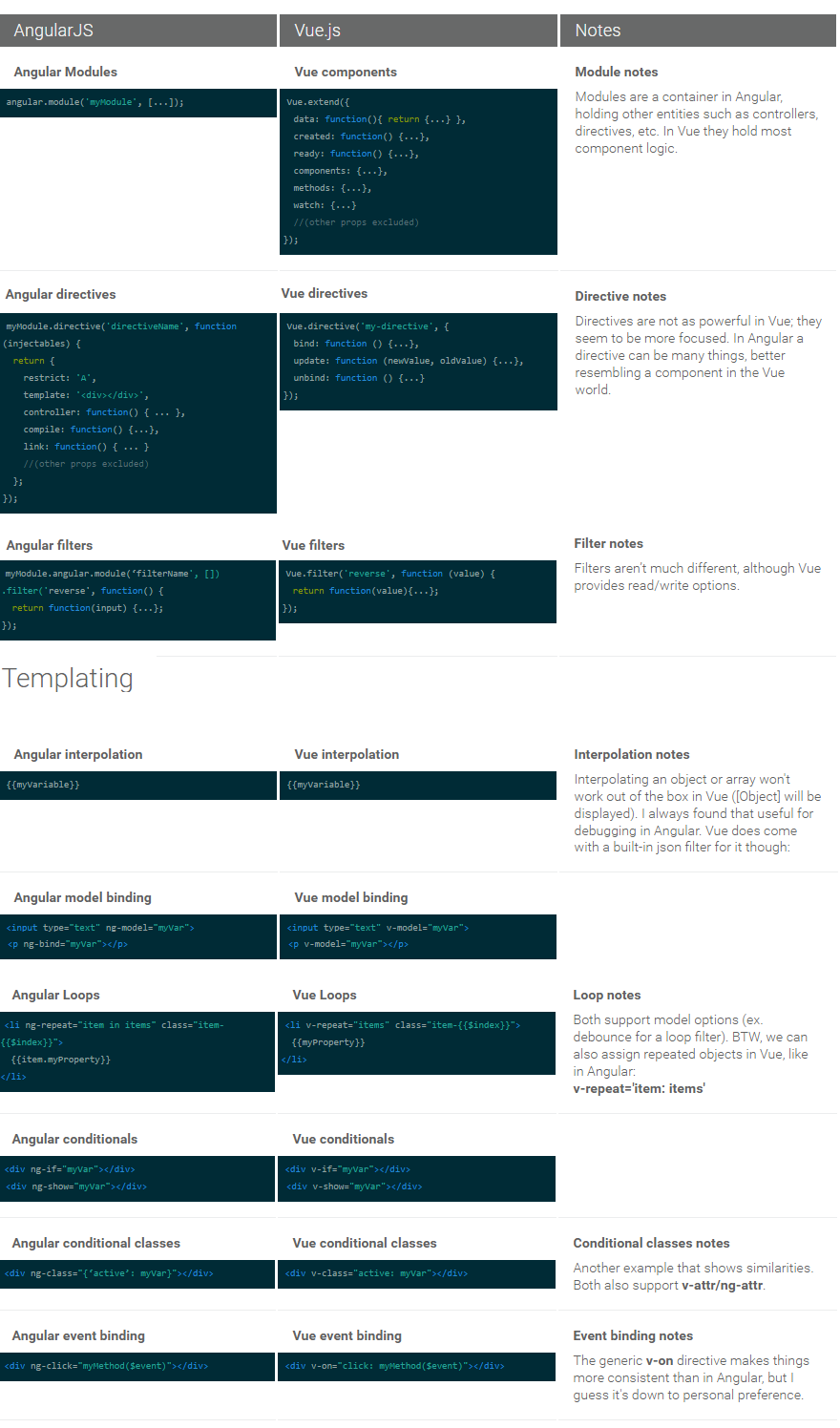
Sekarang mari kita lihat beberapa kode yang akan memberi Anda beberapa wawasan dasar untuk perang vue vs angular (kredit: fadeit.dk)

Intinya dari Vue.js vs Angularjs: Ada banyak alat di Angularjs dan begitu banyak sintaksis kompleks yang terkadang membingungkan Anda. Di sisi lain, Vue.js jauh lebih sederhana daripada Angular dan terkadang bahkan lebih baik. Jika Anda khawatir tentang masa depan kerangka kerja ini, kami sarankan untuk tidak melakukannya. Ini akan bertahan lama dan tidak ada cara untuk memudar dalam dua tahun mendatang.
Reactjs vs Vue.js
React dan Vue.js memiliki beberapa fitur serupa dalam perang vue vs angular. Mereka adalah:
- Memanfaatkan DOM virtual.
- Menyediakan komponen tampilan yang reaktif & mampu menulis.
- Tetap fokus di perpustakaan inti, dengan masalah seperti perutean dan manajemen negara global yang ditangani oleh perpustakaan pendamping.
Ini menyatakan bahwa React dan Vue.js sangat mirip fitur untuk perusahaan konsultan teknologi. Karenanya, kami ingin membandingkan dua kerangka kerja ini dari perspektif pengembang dengan beberapa cara sederhana untuk setiap kerangka kerja. Mari kita lihat apa yang terjadi dalam perbandingan Vue js vs Reactjs ini:
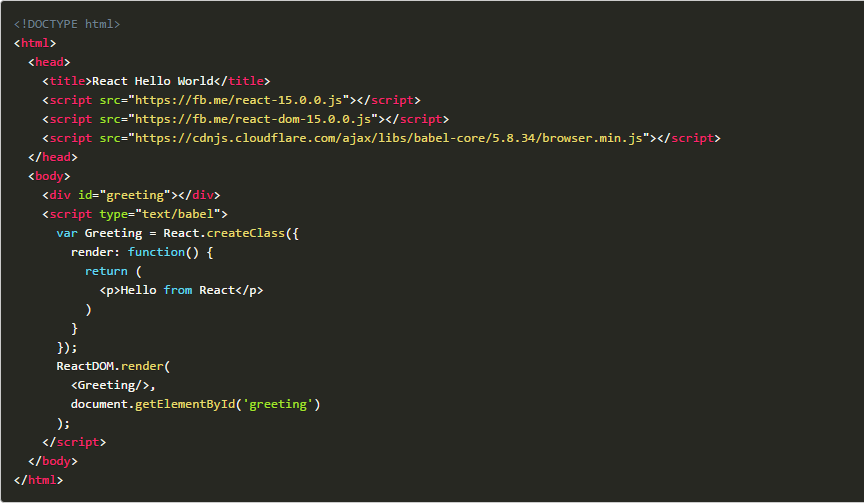
Sebagai contoh, program "Hello World"
Bagaimana Bereaksi Melakukannya:

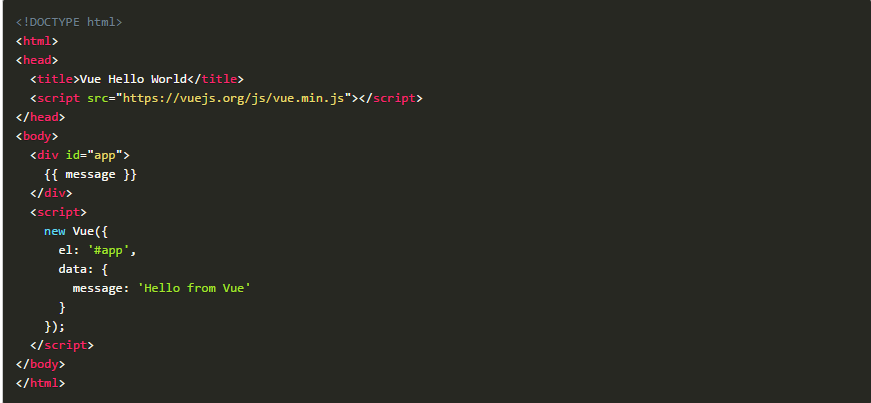
Bagaimana Vue Melakukannya:
 Gambar: anyonecanlearntocode.com
Gambar: anyonecanlearntocode.comIni sederhana. Dengan tag skrip tunggal, Anda dapat menjalankan dan menjalankannya. Manfaatnya di sini adalah untuk memanfaatkan fitur Vue, tanpa mempelajari teknologi baru.
Binding Data dua arah
Bagaimana Bereaksi Melakukannya:

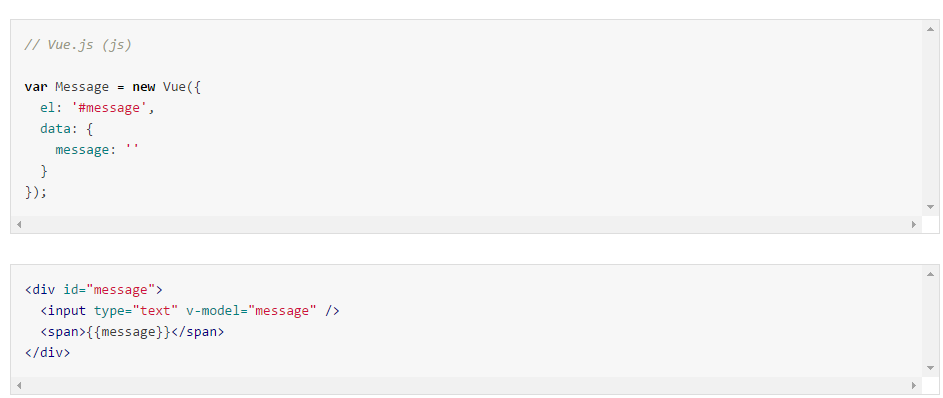
Bagaimana Vue melakukannya:
 img src: rlafranchi.imtqy.com
img src: rlafranchi.imtqy.comMengikat dua arah di Vue.js cukup sederhana saat Anda menggunakan v-model. Dalam Bereaksi itu jauh ke bawah.
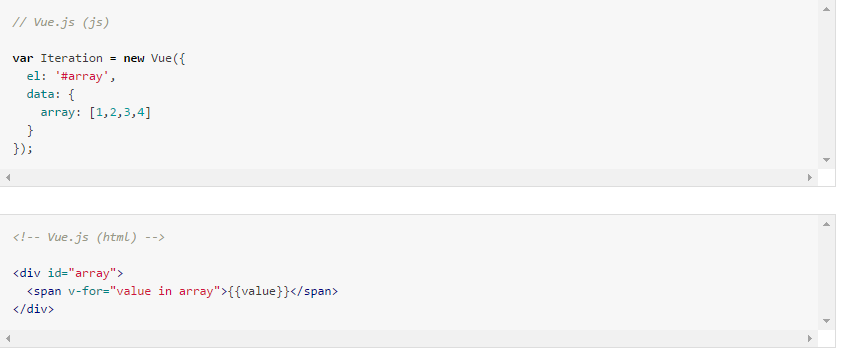
Iterasi
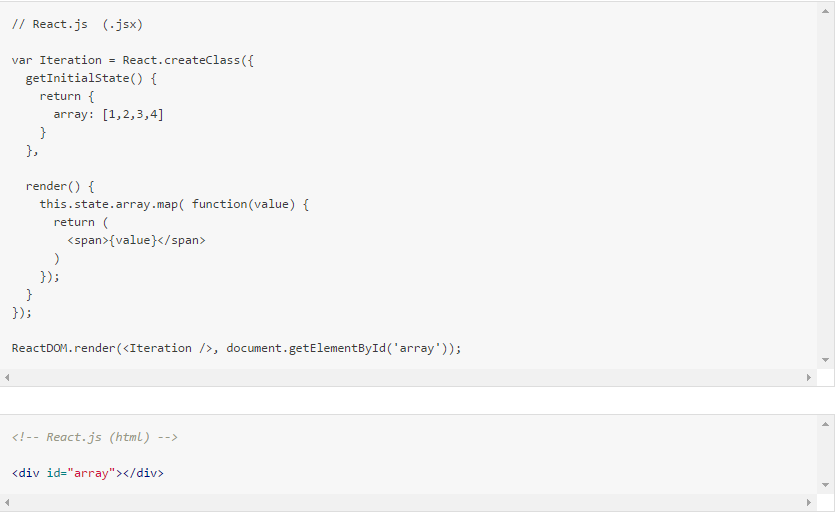
Bagaimana Bereaksi Melakukannya:

Bagaimana Vue melakukannya:
 Gambar: rlafranchi.imtqy.com
Gambar: rlafranchi.imtqy.comDalam hal ini, Vue juga menang dengan lebih sedikit garis dan kode yang disederhanakan.
Intinya Vue.js vs Reactjs: Apa yang dimaksud contoh-contoh ini adalah bahwa Vue.js mudah dipelajari dan dapat langsung produktif. Ini juga menyediakan jalan menuju kesederhanaan dengan alat dan pola baru untuk mengelola basis kode besar. Vue.js dapat meningkatkan pengetahuan Anda sehingga Anda dapat mulai mempelajari alat yang diperbarui dan praktik terbaik.
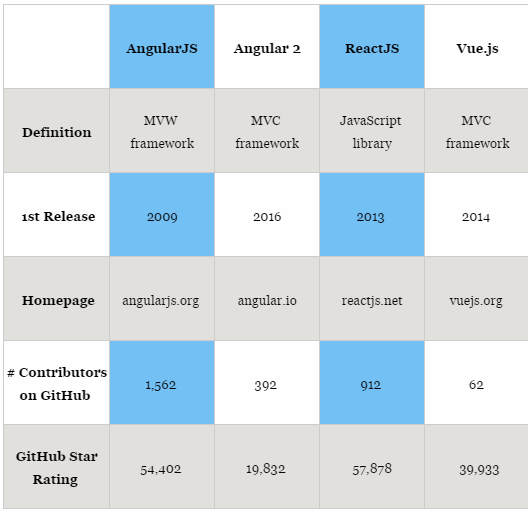
Angularjs vs Vue.js vs Reactjs Table
Berikut adalah tabel yang akan memberi Anda beberapa informasi berharga tentang tiga kerangka kerja ini -

Intinya
Di zaman sekarang, Vue tidak sepopuler React (dikelola oleh Facebook) atau Angular 2 & 4 (didukung oleh Google). Namun, banyak pengembang beralih ke Vue. Komunitas Laravel juga menganggapnya sebagai salah satu kerangka front-end yang mereka sukai.
Secara keseluruhan, Vue memberikan jawaban untuk masalah React & Angular dan memberi Anda cara kode yang jauh lebih sederhana dan lebih mudah.
Awalnya Diterbitkan di:
Vue.js vs Angular.js vs React.js