
Saat ini, Anda dapat menggunakan situs web Anda dengan nama domain tingkat kedua di cloud secara gratis. Apakah Anda ingin tahu bagaimana caranya? Baca terus.
Saya sarankan Anda melihat bagaimana Anda dapat membuat buku tamu di ASP.NET Core (dengan reCAPTCHA) dan menyimpannya secara gratis di hosting awan yang cukup terkenal (ya, dengan keterbatasan, tetapi itu cukup cocok untuk situs web pribadi dengan lalu lintas yang tidak banyak)
Sebagai basis data, saya menyukai MongoDB dari Atlas . Ini juga bisa menjadi "zayuzat" gratis.
Atau, masih ada opsi yang baik dalam bentuk DynamoDB dengan semacam batasan bebas dan Firebase Firestore.
Aplikasi akan di-galerisasi. Tetapi karena "tidak ada keinginan" untuk menginstal buruh pelabuhan secara lokal, kami akan mengonfigurasi pipeline untuk secara otomatis membangun dan menerbitkan gambar Docker (tentu saja, juga gratis)
Anda dapat menemukan kode sumber buku tamu di github
Saya tidak akan mempertimbangkan kode secara detail. Secara singkat, saya hanya akan melihat menambahkan reCAPTCHA v3. Recaptcha buku tamu adalah Must. Selain itu, Recaptcha versi 3 tidak mengganggu pengguna dengan input karakter.
Menggunakan reCAPTCHA
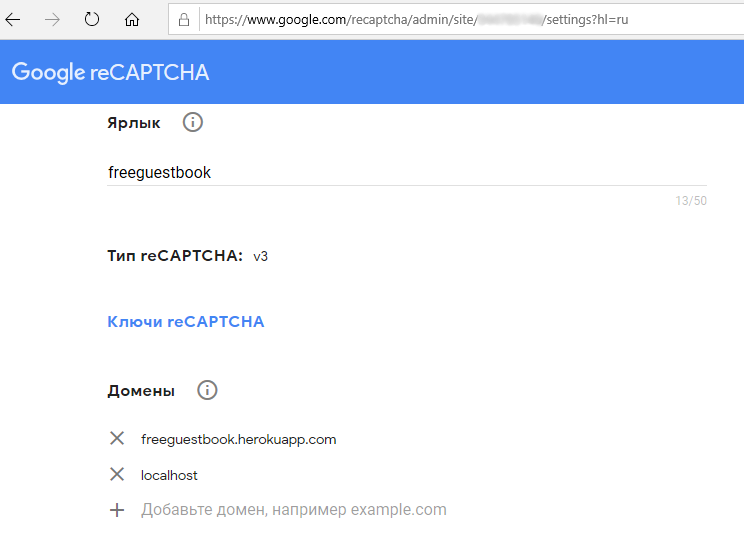
Anda dapat membuat akun dan mendapatkan SiteKey dan SecretKey di konsol admin Google reCAPTCHA .
Jangan lupa untuk menambahkan localhost (sementara waktu pada saat pengembangan) dan url situs web Anda ke daftar domain (ada di pengaturan)

Kami mengaitkan skrip dengan kunci yang diambil dari pengaturan aplikasi sebagai parameter:
<script src="https://www.google.com/recaptcha/api.js?render=@Configuration["ReCaptcha:SiteKey"]" async defer></script>
Dan dalam hal mengirim isi formulir, tambahkan token reCAPTCHA (kami mengirim "XMLHttpRequest" tanpa menggunakan jQuery)
grecaptcha.ready(function() { grecaptcha.execute('@Configuration["ReCaptcha:SiteKey"]', {action: 'homepage'}).then(function(token) { xhttp.open('POST', '@Url.Action("AddMessage", "Home")', true); xhttp.setRequestHeader("RequestVerificationToken", document.getElementById('RequestVerificationToken').value); var formData = new FormData(document.forms.message); formData.append("Token", token) xhttp.send(formData); }); });
AntiForgeryToken disetel sebagai tajuk. Ini adalah token lain, yang tanpanya juga tidak.
Untuk memastikan bahwa permintaan tidak dikirim oleh robot atau spammer, Anda harus mengirim token yang diterima dari reCAPTCHA dan kunci rahasia ke alamat www.google.com/recaptcha/api/siteverify
Untuk ini kita perlu HttpClient. Membuat HttpClient menggunakan konstruk penggunaan sama sekali tidak dalam konsep ASP.NET Core. Di Core, sudah biasa membuat pabrik HttpClientFactory. Itu dibuat sederhana. Baris ditambahkan ke Startup.cs
services.AddHttpClient();
Dan kemudian, pada perancang pengendali, kita dapat mengekstrak / membuat instance klien dari DI. Misalnya, seperti ini:
private readonly HttpClient _httpClient; public HomeController(IHttpClientFactory httpClientFactory) { _httpClient = httpClientFactory.CreateClient("defaultClient"); }
Periksa reCAPTCHA seperti ini:
var parameters = new Dictionary<string, string> { { "secret", _configuration["ReCaptcha:SecretKey"] }, { "response", model.Token } }; var encodedContent = new FormUrlEncodedContent(parameters); var response = await _httpClient.PostAsync("https://www.google.com/recaptcha/api/siteverify", encodedContent); var result = JsonConvert.DeserializeObject<ReCaptchaResponse>(await response.Content.ReadAsStringAsync());
Dalam hal ini, kelas ReCaptchaResponse itu sendiri:
public class ReCaptchaResponse { public bool success { get; set; } public double score { get; set; } public string action { get; set; } public string hostname { get; set; } public string challenge_ts { get; set; } }
Buat basis data cloud gratis
Saat mendaftarkan akun dengan MongoDB Atlas .
Anda harus memasukkan nomor telepon dan beberapa data pribadi lainnya. Cluster Starter gratis dirancang untuk mempelajari MongoDB dan untuk aplikasi kecil. Sangat menarik bahwa Anda dapat memilih tidak hanya wilayah, tetapi penyedia cloud hosting dari pangkalan Anda sesuai dengan selera Anda dari tiga yang terbesar

Setelah membuat cluster, Anda harus membuat pengguna

dan Anda harus menambahkan semua IP dengan daftar yang diizinkan (sayangnya, paket hosting gratis Heroku tidak menyediakan IP statis).

Sekarang yang harus kita lakukan adalah membuat database dan koleksi

Klik KOLEKSI dan kemudian Tambahkan data saya sendiri

Kami datang dengan nama database dan koleksi dan mengisi kolom. Lebih baik tidak memilih koleksi Capped, karena dalam hal ini tidak akan mungkin untuk menghapus catatan. Koleksi yang dibatasi hanya sempurna untuk mencatat informasi. Rekaman catatan baru cepat, ketika jumlah tertentu tercapai, catatan lama ditulis ulang.

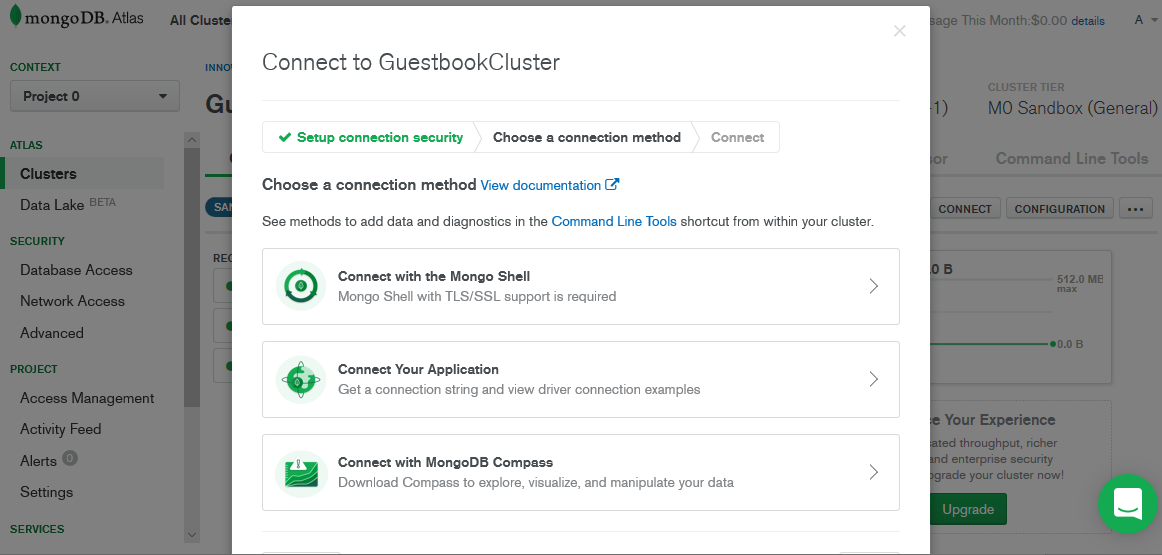
Dengan mengklik Connect dan pilih Connect Your Application

Anda dapat menyalin string koneksi

Membuat Aplikasi Heroku

Semuanya sangat sederhana di sana. Bahkan kartu kredit tidak dapat diikat saat mendaftar akun.
Membuat saluran pipa untuk menerbitkan gambar ke Docker Hub
Dalam proyek tersebut, buat Dockerfile dengan konten yang cukup biasa (contoh file disediakan untuk versi .NET Core 2.2)
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 64498 EXPOSE 44396 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY Guestbook.csproj Guestbook.csproj RUN dotnet restore COPY . . WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Guestbook.dll"]
Agar Heroku dapat meluncurkan gambar, baris terakhir harus diubah menjadi
CMD ASPNETCORE_URLS=http://*:$PORT dotnet Guestbook.dll
Kode sumber harus dijalankan di beberapa sistem kontrol versi. Saya mulai dengan github.
Setelah kode ditempatkan pada GitHub untuk membangun gambar buruh pelabuhan, menjadi mungkin untuk menggunakan Azure Devops . Anda dapat melewati bagian artikel ini, menginstal Docker secara lokal, dan membangun kembali semuanya secara manual setiap kali.
Saya akan menjelaskan pembuatan proyek dengan tangkapan layar

Setelah membuat proyek itu sendiri, Anda perlu membuat pipa baru

dan pilih sistem kontrol versi yang Anda gunakan

Sekarang Anda dapat memilih repositori

Selanjutnya, Anda perlu mengotorisasi DevOps untuk mengakses repositori.
Dan dimungkinkan untuk memilih tipe konfigurasi (file yaml dari tipe tertentu akan dibuat secara otomatis)

Versi kami adalah Docker.
Di jendela yang terbuka, Anda perlu menentukan jalur ke file Docker:

Pada langkah berikutnya, konten file yaml akan ditampilkan kepada Anda.
Anda dapat berpikir dan menyulapnya sendiri, tetapi lebih mudah untuk menyalin kode berikut dan mengganti beberapa nilai di dalamnya (Perhatian! Spasi dalam yaml sangat penting):
variables: dockerId: your-docker-login # Replace with your Docker ID for Docker Hub or the admin user name for the Azure Container Registry imageName: mongodb-guestbook # Replace with the name of the image you want to publish steps: - script: | docker build -t $(dockerId)/$(imageName) . docker login -u $(dockerId) -p $(dockerPassword) docker push $(dockerId)/$(imageName) docker login --username=_ --password=$(token) registry.heroku.com docker build -t registry.heroku.com/myfreeguestbook/web . docker push registry.heroku.com/myfreeguestbook/web
your-docker-login Anda harus mengganti dengan ID akun buruh pelabuhan Anda
mongodb-guestbook mengubah nama gambar Anda
alih-alih myfreeguestbook masukkan nama aplikasi Anda di Heroku
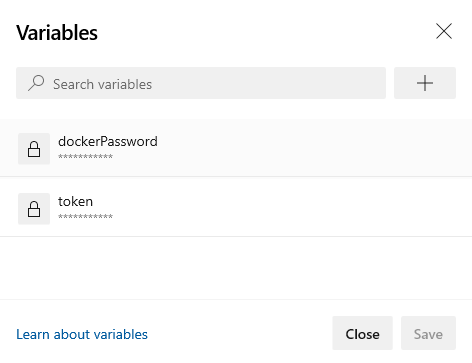
Yang tersisa hanyalah memasukkan nilai-nilai variabel dockerPassword dan token . Untuk melakukan ini, klik Variabel

Nah, masukkan kata sandi untuk akun buruh pelabuhan. Dan token ..

Jika tidak jelas dari mana mendapatkan kata sandi dari akun buruh pelabuhan, maka untuk mendapatkan token kita membutuhkan Heroku CLI
Anda dapat mengunduhnya di tautan berikut: Unduh dan pasang
Anda dapat menginstal versi mandiri / portabel.
Login menggunakan salah satu dari perintah berikut: heroku login (perintah ini akan membuka jendela browser untuk login) atau heroku login -I (perintah ini akan meminta kata sandi di konsol)
Token diperoleh dengan menggunakan perintah
heroku auth:token
Juga disarankan untuk mengubah jenis aplikasi Heroku menjadi wadah. Ini dilakukan oleh perintah:
heroku stack:set container -a myfreeguestbook
Ingatlah untuk mengubah myfreeguestbook menjadi nama aplikasi Anda.
Setelah pipa selesai dan membuat gambar buruh pelabuhan, Anda harus menjalankan perintah yang menerbitkan aplikasi Anda:
heroku container:release -a myfreeguestbook
Jika Anda adalah pengembang yang tepat dan menyimpan semua pengaturan di file appsettings.Development.json, maka proyek tidak akan bekerja untuk Anda. Agar semuanya berfungsi, Anda perlu menambahkan pengaturan ke Heroku

Elemen anak Json dipisahkan oleh garis bawah ganda __
Pengaturan domain dan SSL
Dengan Heroku CLI, Anda dapat menambahkan domain Anda ke aplikasi. Untuk melakukan ini, pertama-tama Anda harus melampirkan kartu kredit ke akun Anda.
Tim:
heroku domains:add www.example.ru
Ini akan memberi Anda sesuatu seperti:
Menambahkan www.example.ru ke ⬢ contoh-aplikasi ... selesai
▸ Konfigurasikan penyedia DNS aplikasi Anda untuk menunjuk ke Target DNS
▸ whispering-willow-5678.herokudns.com.
▸ Untuk bantuan, lihat https://devcenter.heroku.com/articles/custom-domains
Itu harus diulang untuk domain root Anda (misalnya, misalnya.ru)
Alias CNAME harus disimpan dan ditambahkan sebagai CNAME di portal registrasi nama domain Anda
www whispering-willow-erkie5ugksj4fo.herokudns.com
@ mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com
Anda dapat menambahkannya langsung ke editor catatan DNS sewenang-wenang:
www.example.ru. IN CNAME whispering-willow-erkie5ugksj4fo.herokudns.com.
@.example.ru IN CNAME mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com.
Anda bisa melakukannya.
Tapi saya lebih suka opsi memiliki akun cloudflare gratis. Lagi pula, Cloudflare menyediakan sertifikat SSL gratis. Untuk Konten, Anda harus menentukan nilai CNAME yang diterima dari Heroku. Seperti yang Anda lihat, saya juga menambahkan email Yandex gratis untuk domain.

Nah, apa yang akan ditunjukkan dalam nilai server nama Cloudflare yang perlu Anda tentukan dalam bentuk server DNS di situs pendaftar domain Anda.
Hasilnya adalah CloudFlare adalah perantara antara penyedia DNS Anda dan Heroku.