Protokol
Open Graph adalah standar web yang awalnya dikembangkan oleh Facebook yang mengubah halaman web apa pun menjadi objek grafik dengan judul, deskripsi, gambar, dan sebagainya. Meskipun tidak ada korelasi langsung antara tag meta OG dan peningkatan peringkat SEO, masih mengarahkan lebih banyak lalu lintas ke halaman web Anda dengan membuatnya lebih "menarik" di jejaring sosial (Facebook, Twitter, Linkedin, dll).
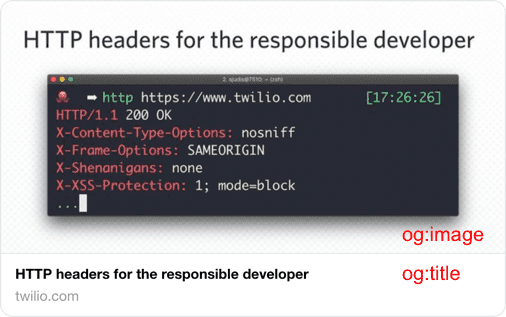
Contoh tautan yang dibagikan di Twitter yang memiliki "og: image" dan "og: title".

Menambahkan tag meta OG (dan tidak hanya) ke dalam aplikasi Bereaksi Anda
Tanpa jatuh tempo lebih lanjut mari kita beralih ke aplikasi Bereaksi yang baru dibuat dengan meta tag
create-react-app dan OG ke
/public/index.html . Seharusnya terlihat seperti ini:
<!DOCTYPE html> <html> <head> <meta charSet="utf-8"/> <meta http-equiv="x-ua-compatible" content="ie=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/> <link rel="alternate" type="application/rss+xml" href="/rss.xml"/> <title>Awesome App</title> <meta property="og:title" content="Awesome app - the best app ever" /> <meta property="og:type" content="website" /> <meta property="og:image" content="https://picsum.photos/id/52/1200/600" /> <meta property="og:description" content="Describe stuff here." /> <meta property="og:url" content="yourawesomeapp.com" /> </head> <body> <noscript>This app works best with JavaScript enabled.</noscript> <div id="root"></div> </body> </html>
Tag dinamis
Sekarang, bagaimana jika saya perlu membuat tag secara dinamis untuk setiap halaman? Itu mudah!
Kami akan menggunakan
React Helmet . Jadi mari kita buat komponen terpisah untuk manajemen kepala dokumen, yang secara dinamis akan mengatur judul, deskripsi, gambar untuk halaman.
import React from 'react'; import Helmet from 'react-helmet'; function SEO({ pageProps }) { return ( <Helmet> <title>{pageProps.title}</title> <meta property="og:title" content={pageProps.title} /> <meta property="og:image" content={pageProps.thumbnail} /> <meta property="og:url" content={pageProps.url} /> </Helmet> ) } export default SEO;
Di mana pun kami ingin mengatur tag meta kami, kami hanya akan me-mount komponen SEO seperti argumen yang diperlukan
<SEO pageProps={ title: "Yet another page", thumbnail="https://picsum.photos/id/52/1200/600", url="yetanotherawesomeapp.com" } />