Artikel ini berisi solusi pekerjaan yang mencakup otentikasi javascript, javascript obfuscation, dan kode asli javascript.
Informasi OrganisasiTerutama bagi mereka yang ingin mempelajari sesuatu yang baru dan berkembang di bidang informasi dan keamanan komputer, saya akan menulis dan berbicara tentang kategori berikut:
- PWN;
- kriptografi (Crypto);
- teknologi jaringan (Jaringan);
- membalikkan (Reverse Engineering);
- steganografi (Stegano);
- pencarian dan eksploitasi kerentanan WEB.
Selain itu, saya akan membagikan pengalaman saya dalam forensik komputer, analisis malware dan firmware, serangan pada jaringan nirkabel dan jaringan area lokal, melakukan pentest dan menulis eksploitasi.
Agar Anda dapat mengetahui tentang artikel baru, perangkat lunak, dan informasi lainnya, saya membuat
saluran di Telegram dan
grup untuk membahas masalah apa pun di bidang ICD. Juga, saya pribadi akan mempertimbangkan permintaan pribadi Anda, pertanyaan, saran dan rekomendasi
secara pribadi dan akan menjawab semua orang .
Semua informasi disediakan hanya untuk tujuan pendidikan. Penulis dokumen ini tidak bertanggung jawab atas kerusakan yang disebabkan seseorang sebagai akibat dari menggunakan pengetahuan dan metode yang diperoleh sebagai hasil dari mempelajari dokumen ini.
Elemen dinonaktifkan HTML

Pada halaman tersebut kita melihat formulir yang dikunci.

Kita perlu membuka kunci dan menggunakannya. Untuk melakukan ini, buka panel pengembang (dalam kasus saya, di browser Firefox).

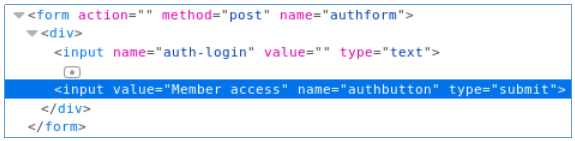
Kami mengamati dua elemen bentuk di mana parameter dinonaktifkan hadir. Anda hanya perlu menghapusnya.

Sekarang kami mengirim beberapa teks dalam formulir dan mendapatkan bendera.

Otentikasi Javascript

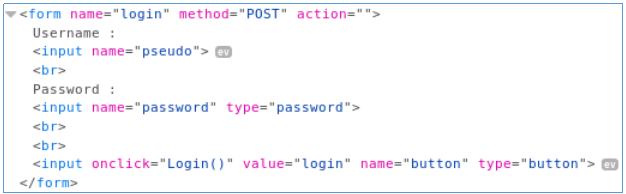
Kami pergi ke halaman, amati formulir di mana Anda harus memasukkan login dan kata sandi.

Saat Anda mencoba mengirim baris apa pun, peringatan menampilkan pesan tentang data yang salah.

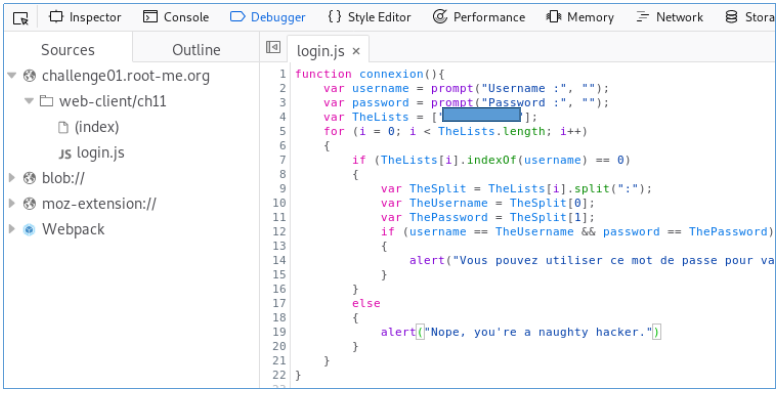
Mari kita buka kode sumbernya. Ketika Anda mengklik tombol login, js memanggil fungsi Login ().

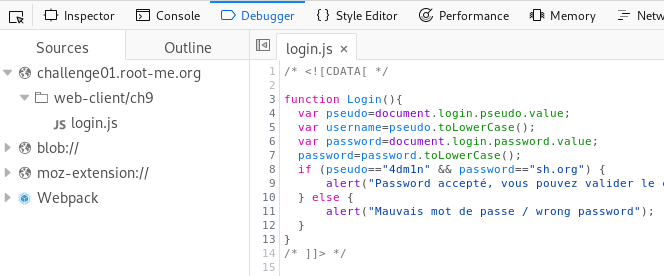
Mari kita pergi ke panel pengembang, tab Debugger. Di jendela kiri Sumber, pilih situs kami dan lihat kode sumber di file login.js. Ada detail login.

Kami melanjutkan ke tugas berikutnya.

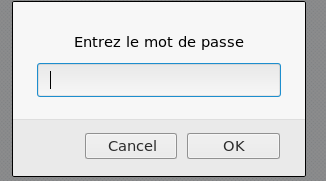
Kami membuka halaman, kami disambut oleh jendela entri kata sandi yang akrab.

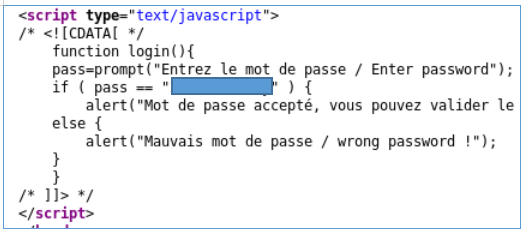
Buka kode sumber, ambil kata sandi.

Silakan.

Dengan analogi dengan tugas-tugas sebelumnya, buka panel pengembang, tab Debugger. Sebuah string diekstraksi dari daftar, sebuah titik dua dibagi menjadi beberapa bagian. Bagian pertama adalah login, yang kedua adalah kata sandi.

Kebingungan Javascript

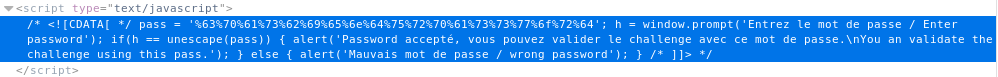
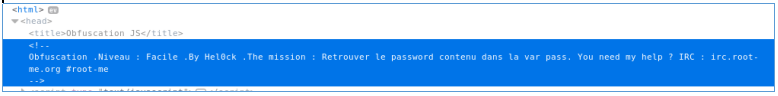
Buka kode sumber, di sana kami menemukan variabel pass.

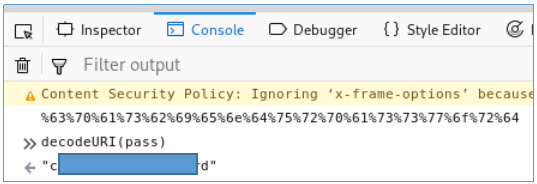
Kata sandi kami disandikan URL. Mari kita pergi ke panel pengembang, tab Konsol. Decode menggunakan fungsi js decodeURI ().

Silakan ...

Sekali lagi, lihat sumbernya. Pass variabel disebutkan.

Pergi ke konsol dan tampilkan variabel pass.

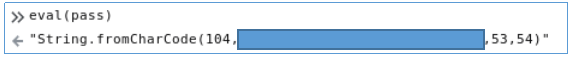
Sepertinya kode js. Untuk menjalankannya, operkan pass sebagai argumen ke fungsi eval ().

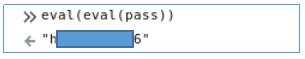
Kode lagi dan lagi eval ().

Kode asli Javascript

Kami membuka halaman. Kami kembali disambut oleh jendela entri kata sandi.

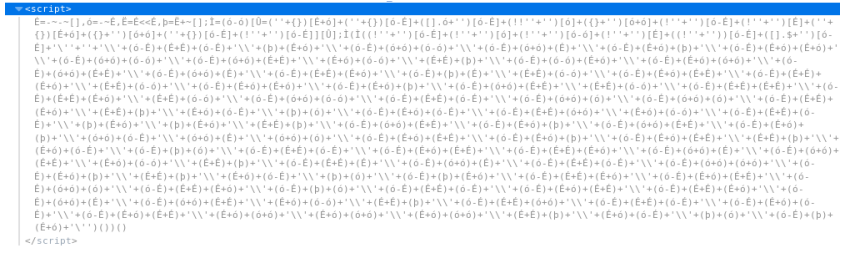
Buka file dan lihat javascript kode asli.

Ada dua metode umum dalam js: toString () dan toSource (), berlaku untuk objek. Di akhir kode, kita amati "()", yaitu diawali oleh suatu fungsi. Di konsol, hapus "()" dan tambahkan ".toSource ()".

Kami mendapat fungsi verifikasi kata sandi, tempat kami dapat melihat kata sandi itu sendiri.

Buka sumbernya, dapatkan js.

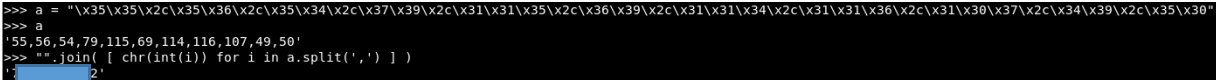
Sebuah string diteruskan ke fungsi dengan jenis kode variabel pass - karakter yang dipisahkan oleh koma. Pada akhirnya, fungsi dengan beberapa string disebut. Mari kita decode string dan menerjemahkan angka menjadi karakter.

Kami mendapatkan kata sandi.
Lebih jauh dan lebih rumit ... Anda dapat bergabung dengan kami di
Telegram . Di sana Anda dapat mengusulkan topik Anda sendiri dan memilih pilihan topik untuk artikel-artikel berikut.