Frontend modern telah berjalan jauh sejak jQuery dan halaman HTML biasa. Kami sekarang memiliki assembler, manajer paket, pendekatan komponen, SPA, SSR dan banyak lagi.
Tampaknya kita memiliki semua yang dibutuhkan untuk kebahagiaan. Tetapi industri ini bergerak maju. Saya ingin memberi tahu Anda tentang kerangka Svelte yang dikompilasi, dan apa kelebihannya dibandingkan analog.

Gambar oleh Andrew Walpole
Tren Google
Untuk memahami situasi saat ini di front-end, saya menganalisis popularitas kueri di Google Trends untuk kata kunci Bereaksi, jQuery, Vue, Angular di Rusia selama 5 tahun terakhir.

Tren Google
Selama 5 tahun terakhir, jumlah kueri yang terkait dengan jQuery telah menurun secara signifikan, memberi jalan bagi kerangka kerja komponen. Meskipun jQuery telah kehilangan tempat, itu masih merupakan alat pengembangan yang populer.
Dari grafik ini, kita dapat menyimpulkan bahwa perpustakaan komponen memenangkan ujung depan, dan Bereaksi adalah pemimpin di Rusia.
Pasar tenaga kerja
Kami menulis kode tidak hanya untuk diri kami sendiri, tetapi juga untuk uang. Sebagian besar untuk uang. Oleh karena itu, bodoh untuk mempertimbangkan popularitas kerangka kerja yang terisolasi dari pasar tenaga kerja.
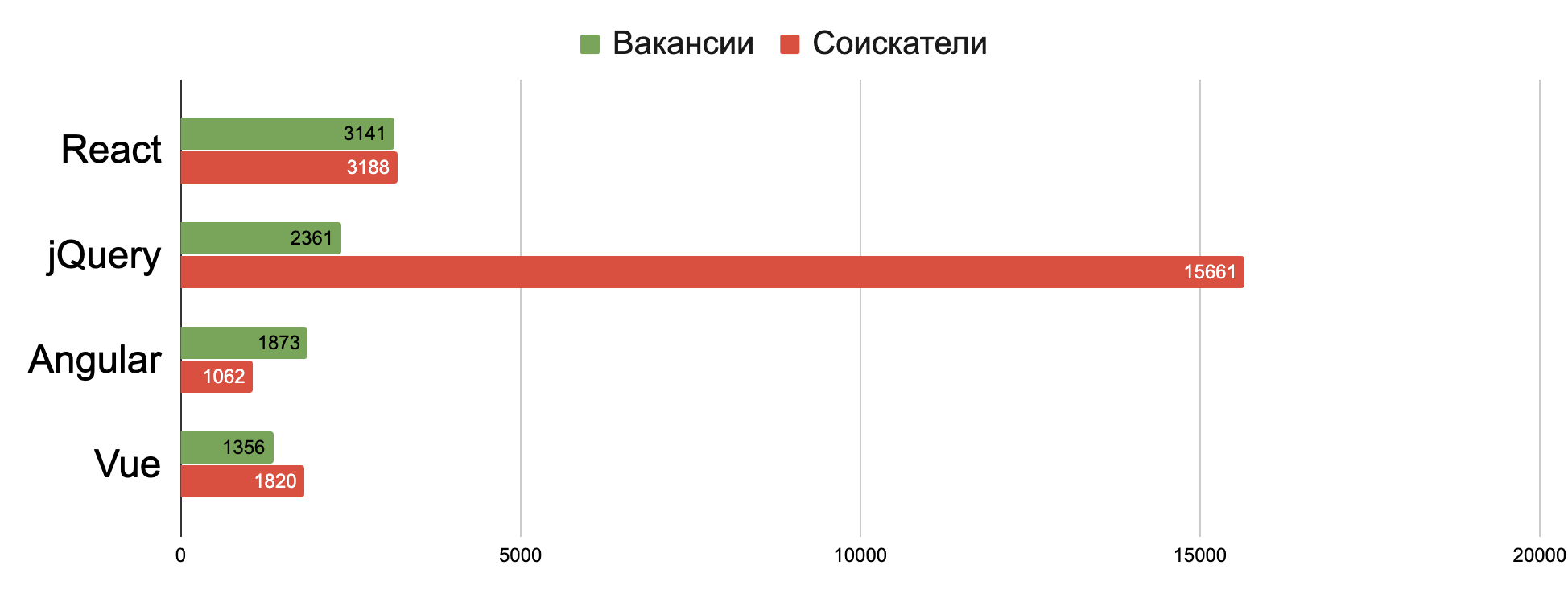
Dengan jumlah lowongan di hh, React ada di tempat pertama, diikuti oleh jQuery dan perpustakaan komponen lainnya. Jika kita melihat jumlah pelamar yang menunjukkan perpustakaan yang bersangkutan dalam keterampilan utama mereka, jQuery tahu pelamar 5 kali lebih banyak daripada Bereaksi. Dan 15 kali lebih besar dari Angular.

Pasar tenaga kerja
Kesimpulan berikut dapat diambil dari grafik ini:
- Kerangka kerja komponen adalah yang paling populer di kalangan pengusaha, yang paling populer di antara mereka adalah React.
- Di antara pelamar, perpustakaan paling umum adalah jQuery.
Jadi, kerangka kerja komponen dimenangkan. Frontend memecahkan masalah yang dihadapi pengembang selama jQuery. Namun pendekatan baru memunculkan masalah baru. Masalah apa yang saya lihat?
- Performa.
Pada bulan Januari tahun ini, Google mengumumkan kemungkinan menerbitkan aplikasi PWA di google play, membuka jalan untuk javascript di toko aplikasi asli. Ini membebankan tanggung jawab tertentu pada pengembang, karena pengguna mengharapkan kinerja aplikasi asli, seharusnya tidak ada perbedaan bagi konsumen.
Javascript juga menaklukkan perangkat berdaya rendah. Ini adalah TV pintar, tonton, IoT. Perangkat semacam itu memiliki anggaran memori dan prosesor yang terbatas, sehingga pengembang tidak dapat memboroskan sumber dayanya pada pengguna.
Di tempat kerja, kami memiliki pengalaman menjalankan Bereaksi aplikasi pada hub Internet. Ternyata begitu-begitu. - Ambang entri tinggi.
Seperti yang kita lihat di atas, sebagian besar pencari kerja menunjuk pada keterampilan jQuery, bukan bereaksi. Menguasai konsep Bereaksi jauh lebih sulit daripada menghubungkan ke halaman jQuery dan mulai membuat. - Ketergantungan pada framework.
Jika Anda memiliki pustaka komponen yang ditulis dalam React, Anda tidak mungkin dapat menggunakannya kembali dalam proyek Vue atau Angular. Anda menjadi sandera ekosistem.
Langsing. Rasa vanila.
Pada bulan April tahun ini, versi ketiga dari kerangka kerja Svelte yang dikompilasi dirilis.
Svelte menawarkan pengembang kemampuan untuk menulis kode deklaratif tingkat tinggi yang, setelah dikompilasi, berubah menjadi kode imperatif tingkat rendah. Ini juga memungkinkan untuk melakukan pengocokan pohon yang efektif, dan sebagai hasilnya memungkinkan pengiriman bundel minimal ke klien.
Mari kita lihat solusi apa yang ditawarkan Svelte untuk masalah yang terdengar.
Karena React adalah perpustakaan paling populer di Rusia, contoh lebih lanjut akan di React.
1. Kinerja
Jika Anda mulai berkenalan dengan perpustakaan baru, maka kemungkinan besar Anda akan memulai tur dengan daftar ToDo. Ini adalah tugas yang cukup sederhana, yang seringkali lebih mudah untuk ditulis dalam vanilla. Jika Anda ingin mempelajari lebih dalam kerangka kerja ini, maka tinjauan Aplikasi Dunia Nyata adalah pilihan yang bagus. Ini adalah blog yang pada dasarnya adalah tiruan dari Medium. Ada registrasi, otorisasi, membuat posting, berkomentar, suka. Spesialis kerangka menulis implementasi fungsi dan menambahkannya ke koleksi Aplikasi Dunia Nyata .
Artikel tentang membandingkan Aplikasi Dunia Nyata yang ditulis dalam berbagai kerangka kerja diterbitkan di FreeCodeCamp.
Jika kita melihat ukuran bundel terakhir, maka Svelte mengungguli pesaingnya. Hanya 9,7 kb kode yang dikirim ke klien. Akibatnya, dibutuhkan lebih sedikit waktu untuk mentransfer data, mem-parsing dan memproses kode Anda.

Perbandingan ukuran bundel Aplikasi Dunia Nyata
Dan kode terbaik bukan kode tertulis.
Jika kita melihat jumlah baris kode yang diperlukan untuk menulis fungsionalitas aplikasi, maka Svelte akan membutuhkan sekitar 1.000 baris, dan Bereaksi sekitar 2.000 baris. Semakin sedikit kode dalam aplikasi Anda, semakin sedikit bug dan dukungan yang lebih mudah.

Perbandingan Ukuran Kode Aplikasi Dunia Nyata
Mari kita lihat kinerja. js-framework-benchmark menawarkan perbandingan kinerja rendering di antara kerangka front-end. Tesnya adalah menggambar sebuah meja dengan banyak baris. Manipulasi lebih lanjut dengan tabel ini dibuat: pembaruan sebagian atau penuh, pembuatan, pembersihan, penghapusan garis.
Pada saat pembaruan, Svelte menunjukkan waktu terbaik atau sebanding. Svelte sangat seimbang, tidak ada distorsi saat melakukan berbagai jenis operasi.

Perbandingan waktu eksekusi pembaruan, ms
Jika kita melihat jumlah memori yang dikonsumsi, maka Svelte adalah yang paling rakus di antara perpustakaan yang bersangkutan.

Perbandingan jumlah memori yang dikonsumsi, mb
Saya tidak terbiasa mengambil kata dan memutuskan untuk memeriksa semuanya sendiri. Saya menemukan implementasi tolok ukur DBMonster untuk front-end dan menulis ulang implementasi pada React 16.8 dan Svelte 3. Tes terdiri dalam rendering tabel dan kemudian memperbarui baris.

Seperti apa tes DBMonster?
Selama pengujian, Svelte mengkonsumsi 10 MB lebih sedikit memori dan memperbarui 10 ms lebih cepat daripada Bereaksi.


Langsing / bereaksi
Tes di atas adalah sintetis, tetapi dari mereka dapat disimpulkan bahwa ketika mengembangkan pada Svelte Anda akan keluar dari kotak:
- Ukuran bundel yang lebih kecil
- Konsumsi memori lebih sedikit
- Rendering lebih cepat.
2. Ambang entri tinggi
Jika kami melihat komponen paling sederhana pada Bereaksi, maka Anda perlu mengimpor Bereaksi itu sendiri, tulis fungsi yang akan mengembalikan markup dan ekspor komponen Anda. Total 3 baris kode.
import React from 'react'; const Component = () => (<div>Hello</div>); export default Component;
Jika kita melihat contoh paling sederhana dari komponen pada langsing, maka Anda cukup menulis markup. Total 1 baris kode.
<div>Hello</div>
Sebenarnya, komponen Svelte yang paling sederhana adalah file kosong. Ini memungkinkan untuk membuat templat untuk aplikasi Anda dari file kosong, dan kemudian mulai pengembangan. Dalam hal ini, tidak ada yang akan rusak.
Anda juga dapat mengambil tata letak yang diterima dari penata letak dan segera menggunakannya sebagai komponen langsing tanpa transformasi tambahan. Html yang valid adalah komponen Svelte.
Saya ingin membagikan contoh dari wawancara tentang posisi pengembang reaksi menengah.
setFilter() { this.switchFlag = !this.switchFlag } ... <button onClick={setFilter}>Filter</button>
Kandidat mencoba untuk menyimpan keadaan tombol filter langsung ke properti kelas. Bereaksi, terlepas dari namanya, tidak cukup reaktif untuk menanggapi perubahan tersebut. Ini menunjukkan bahwa bahkan pengembang menengah merasa sulit untuk mendapatkan pola pembaruan keadaan yang Bereaksi menggunakan.
Mari kita lihat contoh tombol yang menambah penghitung dengan satu klik.

Pada Bereaksi, Anda memerlukan variabel untuk menahan status dan fungsi yang dapat memperbarui status. Selanjutnya, Anda perlu menetapkan handler untuk pembaruan ke tombol itu sendiri. Secara total, saya mendapat 8 baris kode.
import React from 'react'; const Component = () => { const [count, setCount] = React.useState(0) return <button onClick={() => setCount(count + 1)}> Clicked {count} </button> } export default Component;
Untuk memecahkan masalah serupa pada Svelte, Anda memerlukan variabel untuk menyimpan status. Lebih lanjut dalam penangan, Anda cukup mengubah nilai variabel ini. Total 6 baris kode.
<script> let count = 0; </script> <button on:click={()=>count+=1}> Clicked {count} </button>
Mari kita sedikit mempersulit contoh. Misalkan kita membutuhkan bidang input yang menampilkan statusnya di sebelahnya.

Pada Bereaksi, kita masih membutuhkan variabel dan fungsi untuk memperbarui status. Kemudian, di bidang input, Anda perlu mentransfer nilai saat ini dan menetapkan pawang untuk perubahan. Saya berakhir dengan 11 baris kode.
import React from 'react'; const App = () => { const [value, setValue] = React.useState(''); return ( <React.Fragment> <input value={value} onChange={e => setValue(e.target.value)} /> {value} </React.Fragment> ); } export default App;
Untuk mengatasi masalah ini pada Svelte, Anda memerlukan variabel yang menyimpan status, dan kemudian lakukan pengikatan dua arah di bidang input. Total 5 baris kode.
<script> let value = ''; </script> <input bind:value={value}/> {value}
Jika Anda pernah membuat animasi penghapusan elemen dari DOM on React, maka saya bersimpati dengan Anda. Bereaksi akan membutuhkan pembungkus yang akan menunda penghapusan elemen dari DOM dan membuat animasi, atau elemen akan tetap di DOM, tetapi animasi akan memerlukan kontrol properti tampilan atau manipulasi lain sehingga elemen tidak memakan ruang.

Saya mencoba menemukan implementasi paling sederhana pada Bereaksi, pada akhirnya saya mendapat 35 baris kode. Jika Anda memiliki solusi yang lebih sederhana, bagikan dalam komentar.
Fadein fadeout bereaksi import React from "react"; import "./style.css"; const App = () => { const [visible, setVisible] = React.useState(true); return ( <React.Fragment> <button onClick={() => setVisible(!visible)}>toggle</button> <div className={visible ? "visible" : "invisible"}>Hello</div> </React.Fragment> ); }; export default App;
.visible { animation: fadeIn 0.5s linear forwards; } .invisible { animation: fadeOut 0.5s linear forwards; } @keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; display: none; } } @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }
Pada Svelte, komponen serupa hanya membutuhkan 8 baris kode. Svelte memiliki modul bawaan untuk mengelola animasi. Anda mengimpor jenis animasi yang diinginkan, dan kemudian mengatakan bagaimana menghidupkan komponen Anda saat menambahkan dan menghapus.
<script> import { fade } from 'svelte/transition'; let visible = true; </script> <button on:click={()=>visible=!visible}>toggle</button> {#if visible} <div transition:fade>Hello</div> {/if}
Compilability memungkinkan Svelte untuk memberikan abstraksi keren kepada pengembang. Dan jika Anda tidak menggunakannya, mereka tidak akan jatuh ke dalam bungkusan akhir.
Misalnya, modul transisi memiliki fungsi crossfade keren yang memungkinkan Anda untuk menghidupkan komponen ketika berpindah dari satu node DOM ke yang lain. Dengan menggunakannya, Anda dapat melakukan transisi tugas seperti itu di daftar ToDo.

Contoh lain dari abstraksi keren adalah penggunaan: direktif. Ini memungkinkan Anda untuk menetapkan penangan kustom ke elemen DOM. Pada contoh di bawah ini, acara menekan dan memindahkan, serta acara sentuh diproses hanya menggunakan satu fungsi.

Setelah mengenal Svelte, teman-teman saya biasanya mengatakan bahwa mereka belum pernah mengalami perkembangan front-end menyenangkan seperti ini sejak jQuery.
3. Ketergantungan pada framework
Ketika Bereaksi tiba, ada banyak widget jQuery di web. Menemukan komponen yang tepat pada Bereaksi sulit. Kemudian, pembungkus untuk widget jQuery mulai muncul, yang dapat menyinkronkan Bereaksi dan jQuery. Setelah itu, komponen yang ditulis di React sendiri sudah mulai muncul.
Sekarang situasi yang sama dengan Bereaksi sendiri. Ada banyak solusi dan perpustakaan siap pakai yang tidak memungkinkan Anda untuk mentransfer ke kerangka kerja lain tanpa rasa sakit.
Apa yang ditawarkan Svelte? Setelah kompilasi, kode Anda berubah menjadi JS biasa, yang tidak memerlukan runtime. Ini memungkinkan untuk menggunakan komponen Svelte dalam kerangka kerja lain. Anda hanya perlu satu pembungkus universal. Misalnya, adaptor untuk React dan Vue svelte-adapter . Dengan membungkus komponen dalam adaptor, Anda dapat menggunakan elemen sebagai komponen biasa.
import React from "react"; import SvelteSpinner from "svelte-spinner"; import toReact from "svelte-adapter/react"; const Spinner = toReact(SvelteSpinner, {}, "div"); const App = () => <Spinner size={50} />

Svelte mendukung kompilasi dalam elemen kustom, yang selanjutnya memperluas ruang lingkup aplikasi komponen. Anda dapat melihat dukungan elemen khusus dengan berbagai kerangka kerja di elemen-kustom-di mana saja .
Pengalaman pribadi
Saya belum bisa menulis di Svelte di tempat kerja, karena kami duduk ketat di ekosistem Bereaksi, tetapi saya punya proyek pribadi.
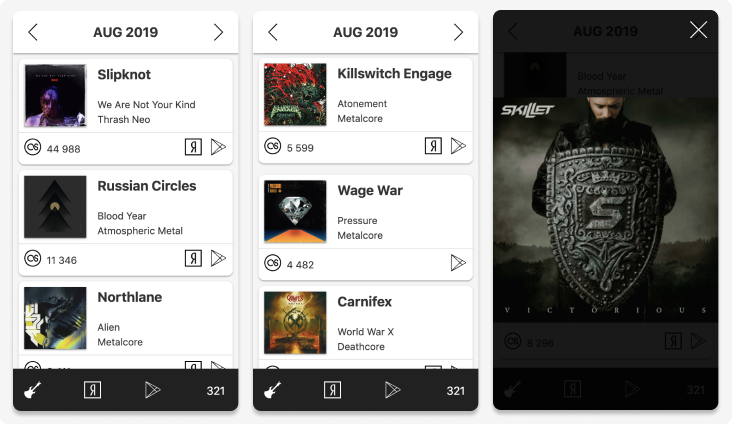
Saya sebelumnya menulis bagaimana saya menerbitkan aplikasi Metalz di Google Play.

Menurut perasaan saya, Svelte memungkinkan Anda untuk menulis kode yang lebih ringkas dan dapat dimengerti, sambil menyediakan berbagai alat untuk menyederhanakan implementasi.
Cons
Seperti halnya kerangka kerja muda, Svelte memiliki ekosistem kecil dari solusi yang sudah jadi dan beberapa artikel di mana Anda dapat menemukan praktik terbaik. Karena itu, saya tidak akan merekomendasikan segera mengambil Svelte untuk proyek-proyek besar, karena Anda dapat berakhir di jalan buntu arsitektur.
Coba Svelte pada proyek-proyek kecil, saya yakin Anda akan menyukainya.