Hai, Habr. Nama saya Anton Loginov, saya adalah pengembang iOS di FINCH.
Baru-baru ini, kami menghadapi masalah menggunakan antarmuka berbasis web untuk perjudian. Dalam pembaruan selanjutnya dari
Panduan Tinjauan AppStore, kolega dari Cupertino kembali memperketat aturan. Lebih khusus lagi, sekarang Apple dapat mengarahkan ulang aplikasi jika ada antarmuka berbasis web yang akan diklasifikasikan sebagai perjudian uang sungguhan.
Aplikasi kami sendiri adalah 90% perjudian, dan 10% sisanya digunakan untuk mengiklankan game ini. Beberapa dari mereka bekerja melalui webView, jadi kami perlu melindungi diri dari pengalihan dengan cara apa pun.
Apa yang bisa dilakukan:
- Ambil game-game ini di luar aplikasi utama.
Dengan kata lain, tunda saja yang tak terhindarkan. - Gunakan wadah untuk game yang bisa diperbarui tanpa rasa sakit.
Kedengarannya bagus → mencoba menembus → membunuh beberapa hari untuk mempelajari Bereaksi dan Bereaksi Pribumi → menyadari bahwa “skiing not go” → tidak terdengar bagus.
Ini adalah solusi yang sangat mahal, karena hanya ada sedikit waktu, dan permainan harus ditulis ulang dari awal. Ini semua tentang perutean internal - ini sepenuhnya terkait dengan urlPathComponents
- Sadari permainan itu secara asli.
Panjang, mahal, dan lagi panjang. Di masa depan, mereka harus didukung secara berkelanjutan, tetapi kami tidak memiliki peluang seperti itu. - Mensimulasikan perilaku server yang akan memberikan situs berbohong lokal dengan permainan.
Kedengarannya gila, tapi ini pilihan yang saya pilih. Ini cepat, karena modifikasi minimal pada warisan permainan diperlukan.
Kerugian yang diperkirakan termasuk: meningkatkan ukuran perakitan karena situs lokal berbohong, meningkatkan beban pada perangkat dengan memulai server.
Saya tidak menemukan artikel tentang Habré yang akan menjelaskan cara memulai server di telepon. Setelah memutuskan bahwa kasus ini cukup langka dan menarik, saya memutuskan untuk membicarakannya di sini di Habré.
Persiapan
Sementara vokalis pemberani kami mencoba mengurangi ukuran game sebanyak 16 kali (80 Mb -> 5 Mb) dan mengubah jalur internal menjadi relatif, saya memutuskan perpustakaan dengan memilih GCDWebServer. Ini adalah kerangka kerja ringan yang dengannya Anda dapat menaikkan server HTTP dalam beberapa baris kode.
Setelah memilih perpustakaan, tibalah jam belajar yang panjang dan memahami bagaimana server bekerja di bawah tenda, apa yang terjadi pada titik waktu tertentu, cara mengkonfigurasi server sehingga tidak membuang sumber daya sistem. Server kami belajar menangkap transisi, memprosesnya, dan saya belajar bekerja dengan server di sisi lain dari barikade.
Kustomisasi
func initWebServer() {
Mulai
Sebenarnya, kami meresepkan parameter untuk memulai server kami dan menjalankan:
do { try webServer.start(options: [GCDWebServerOption_BindToLocalhost: true, GCDWebServerOption_Port: 8080]) } catch { assertionFailure(error.localizedDescription) webServer.start(withPort: 8080, bonjourName: "PROJECT_NAME Web Server") }
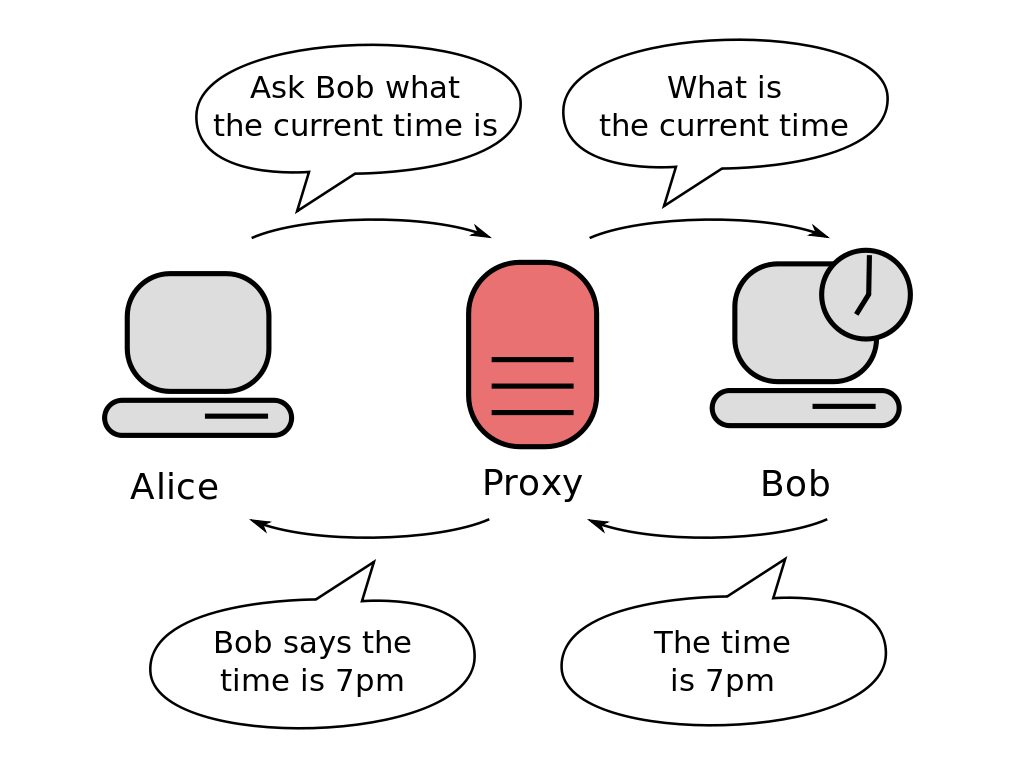
Proksi

Modul berkomunikasi secara internal dengan API, tetapi menggunakan baseURL sendiri untuk ini. Dalam kasus kami, localhost. Oleh karena itu, perlu untuk mengajarkan server untuk menentukan permintaan yang harus pergi ke API, dan mengubah baseURL mereka.
Berdasarkan hal di atas, perlu untuk mengonfigurasi penangan untuk tugas tertentu:
- Berikan situs itu. (Ya, semuanya sederhana di sini) ;
- Berikan beberapa statis dari Bundel. (Membongkar url permintaan, mengubah baseUrl menjadi bundleUrl, memberikan konten (js / media) ;
- Dapatkan data terbaru. (Url yang dibongkar, ubah baseUrl, diminta, dikembalikan) ;
- Kirim data baru. (Dan kami tidak memproses permintaan POST, mengacaukannya, mengonfigurasinya, mengirimnya) ;
Mari kita lakukan:
private func handle(request: GCDWebServerRequest) -> GCDWebServerResponse? {
Kesimpulan
Itu menyenangkan dan gugup. Pertama, saya belum pernah melakukan hal seperti ini sebelumnya. Kedua, sampai saat ini kami tidak mengerti bagaimana ide-ide kami akan mempengaruhi aplikasi orang tua.
Kami membutuhkan sekitar 32 jam untuk mengimplementasikan: 8 untuk mengoptimalkan ukuran situs, 24 untuk merancang dan menulis fungsi ini.
Saat menulis artikel, saya sampai pada kesimpulan bahwa cara yang lebih populer untuk menggunakan teknologi ini adalah untuk mengembangkan asli tanpa menunggu backend siap.
Nah, untuk merangkum keuntungan dari pendekatan yang dipilih:
- Hemat waktu backend dengan memberikannya model data
- Kemampuan untuk menguji perilaku server apa pun
- Untuk beralih dari Mock ke API asli, kita hanya perlu mematikan penangan tertentu
Terima kasih atas perhatian anda Jika Anda memiliki pengalaman serupa, maka beri tahu kami tentang hal itu di komentar.