Gestalt adalah kata dalam bahasa Jerman yang berarti "bentuk". Psikologi Gestalt didirikan oleh psikolog Jerman Max Wertheimer, Wolfgang Kohler dan Kurt Koffka dan berfokus pada bagaimana orang menafsirkan dunia. Wertheimer, Kohler dan Koffka telah menetapkan beberapa prinsip dasar, juga dikenal sebagai "hukum organisasi persepsi." Prinsip-prinsip ini menjelaskan bagaimana kita memandang dunia.
Pada artikel ini saya ingin berbagi beberapa undang-undang serupa dan menunjukkan bagaimana menerapkannya dalam desain antarmuka pengguna.

1. Hukum kesamaan
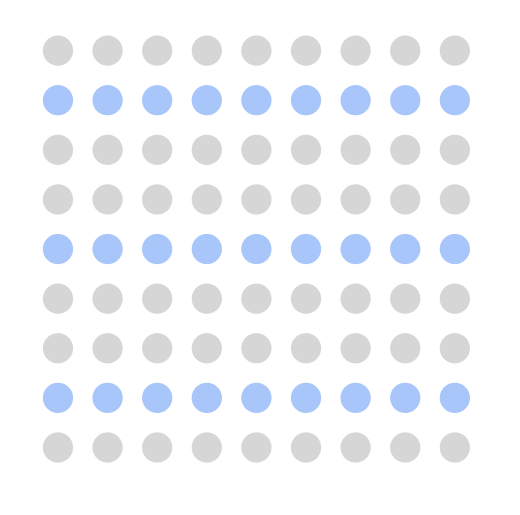
Elemen dengan penampilan yang mirip tampak lebih terhubung. Pada gambar di bawah ini, Anda mungkin melihat kelompok lingkaran berwarna sebagai baris, bukan sebagai kumpulan lingkaran individu.

Aplikasi dalam desain antarmuka pengguna:
Elemen dapat dikelompokkan secara visual jika secara visual serupa. Kesamaan ini dapat dibuat menggunakan ukuran, warna dan bentuk.

2. Hukum simetri
Pikiran kita mencintai objek simetris, karena simetri memberi kesan stabilitas dan keteraturan.

Aplikasi dalam desain antarmuka pengguna:
Saat Anda mengkustomisasi elemen antarmuka pengguna sehingga elemen-elemen itu simetris terhadap satu sama lain, Anda menyederhanakan proses memahami elemen-elemen ini untuk pengguna. Sebagai contoh, menu navigasi simetris cenderung dianggap lebih stabil daripada asimetris.
 Catatan:
Catatan: Terkadang tata letak simetris mungkin terlihat membosankan. Jadi, Anda mungkin ingin memperkenalkan beberapa asimetri ke dalam desain jika Anda ingin membuatnya lebih dinamis.
3. Hukum wilayah umum
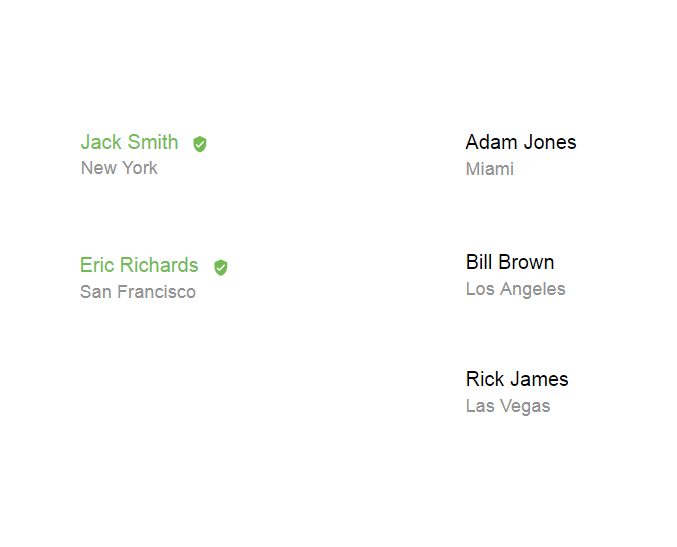
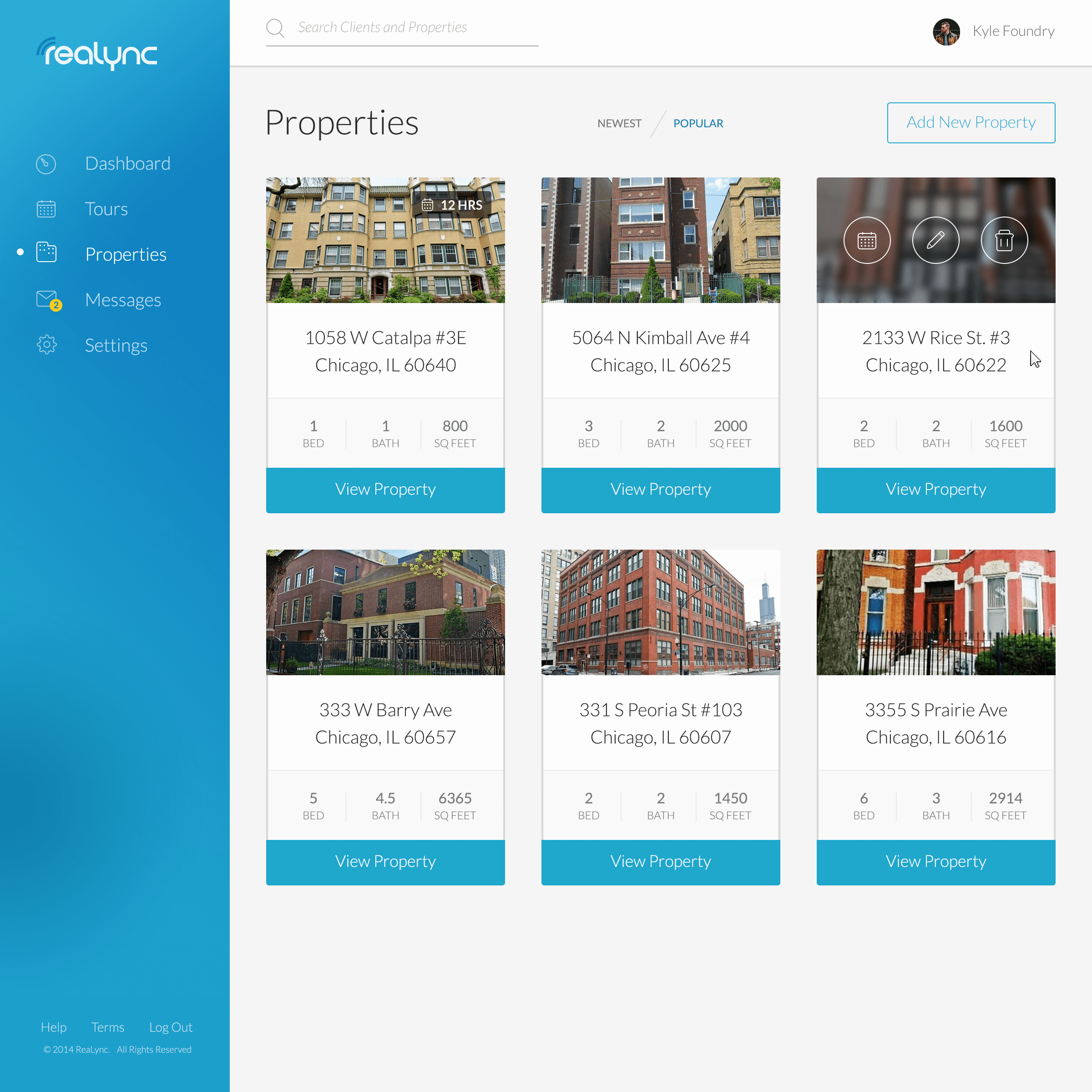
Elemen cenderung dipersepsikan sebagai satu set elemen dalam kelompok yang sama jika mereka dipisahkan oleh area dengan batas yang jelas.

Aplikasi dalam desain antarmuka pengguna:
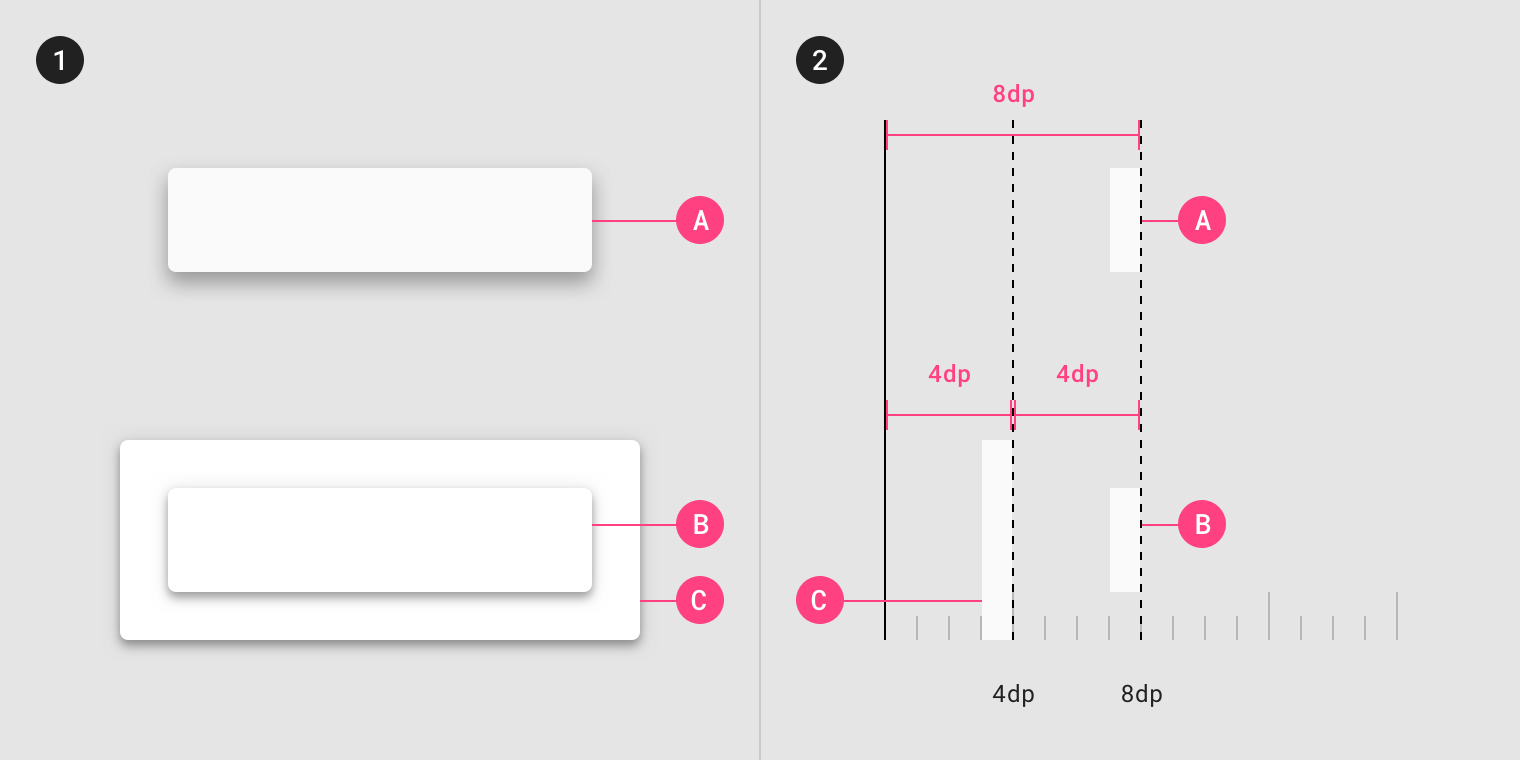
Dengan menambahkan batas di sekitar elemen (atau grup elemen), Anda memisahkannya dari elemen sekitarnya. Lihatlah kartu-kartu pada gambar di bawah ini. Bayangan halus dan batas yang terlihat jelas memberi kesan objek individu.

4. Sosok dasar
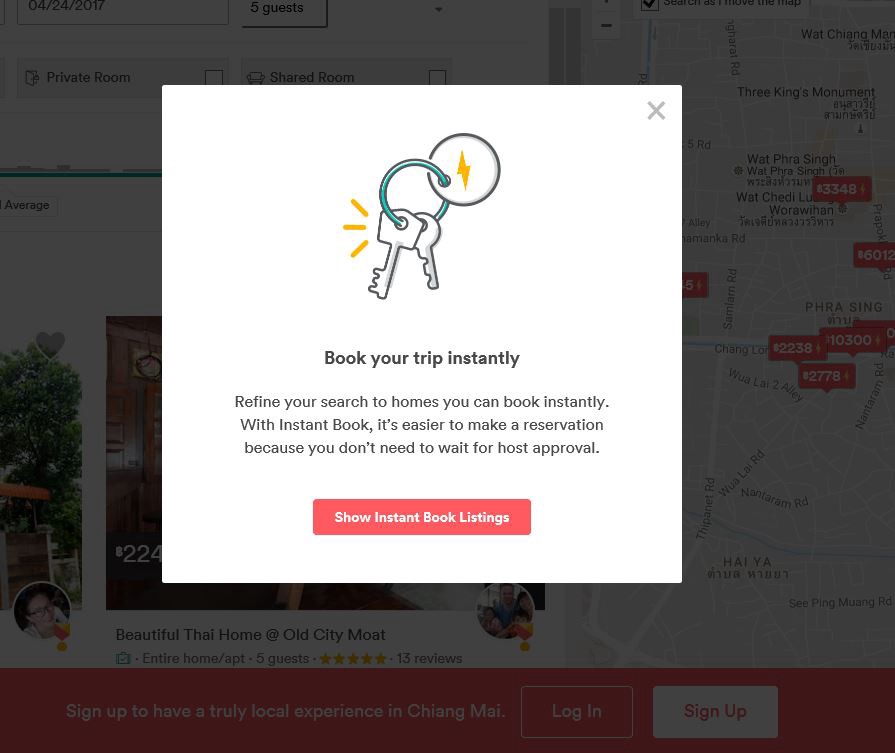
Prinsip "figur-base" mengacu pada kemampuan seseorang untuk memisahkan objek secara visual pada berbagai tingkat fokus. Kita tahu elemen mana di latar depan dan mana di latar belakang.

Aplikasi dalam desain antarmuka pengguna:
Ada beberapa metode untuk membedakan rencana fokus: Anda dapat menggunakan blending transparan, bayangan, atau elemen kabur di latar belakang.

5. Hukum kedekatan
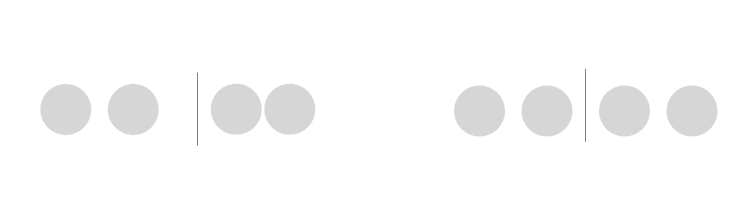
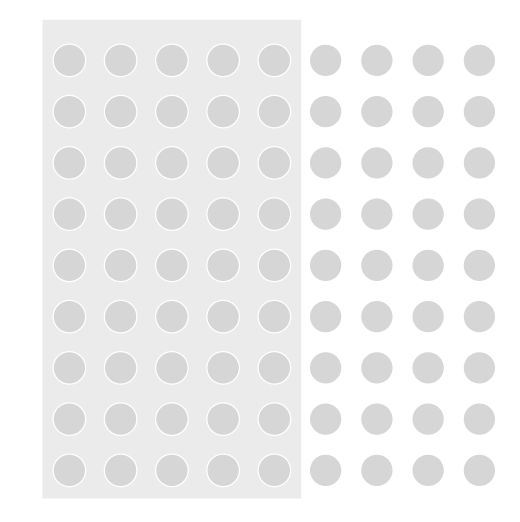
Objek yang bersebelahan tampaknya dikelompokkan bersama.
Ruang memainkan peran penting dalam prinsip. Pada gambar berikut, lingkaran di sebelah kiri tampak menjadi bagian dari satu kelompok, dan lingkaran di sebelah kanan tampaknya menjadi bagian dari yang lain.

Aplikasi dalam desain antarmuka pengguna:
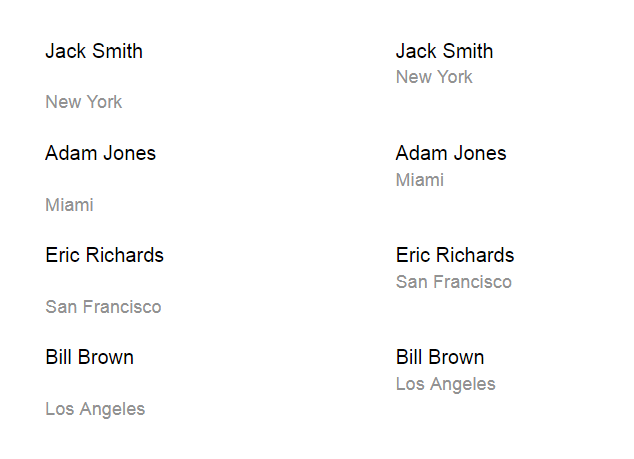
Prinsip kedekatan membantu desainer membuat konten lebih ramah pengguna. Tempatkan benda-benda terkait yang lebih rapat satu sama lain untuk menciptakan efek kedekatan.

Prinsip ini juga dapat mengurangi tingkat kesalahan untuk elemen interaktif, karena meningkatkan hubungan antar elemen.
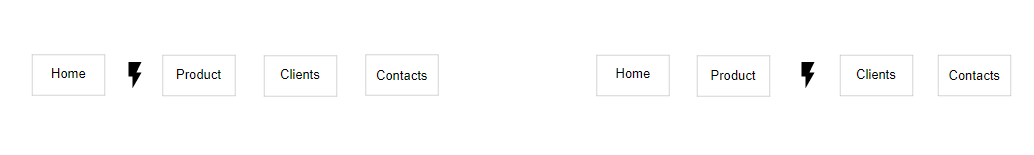
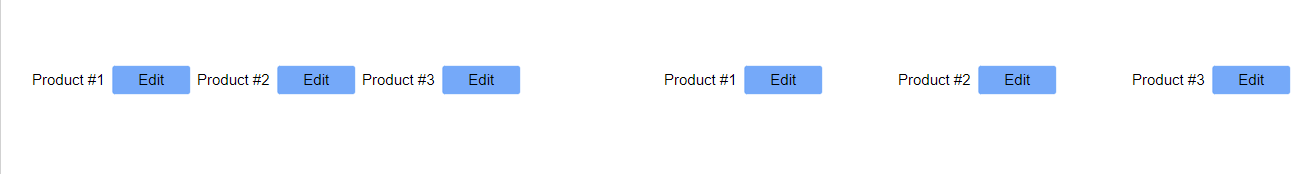
 Kiri: upaya tambahan akan diperlukan oleh pengguna untuk menentukan korespondensi antara tombol dan produk yang sesuai.
Kiri: upaya tambahan akan diperlukan oleh pengguna untuk menentukan korespondensi antara tombol dan produk yang sesuai.
Kanan: menggunakan prinsip kedekatan, Anda mengikat tombol ke elemen tertentu.6. Hukum kesinambungan
Persepsi kita cenderung melihat objek yang tersusun dalam garis atau kurva sebagai terhubung atau dikelompokkan. Ini karena objek yang dihubungkan oleh garis lurus atau lengkung terlihat mengikuti jalur ini.
Pada gambar di bawah, garis dibuat dari lingkaran yang dianggap milik satu sama lain.

Aplikasi dalam desain antarmuka pengguna:
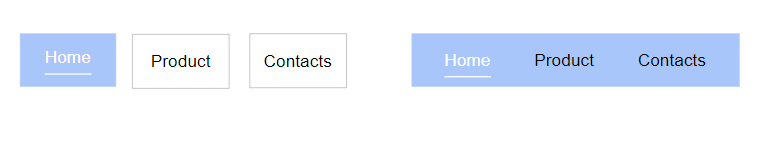
Arahkan pandangan pengguna untuk membuat koneksi visual antar objek. Gunakan prinsip ini saat mendesain menu.

Jika Anda membandingkan contoh menu di sebelah kiri dan di sebelah kanan, akan menjadi jelas bahwa menu di sebelah kanan lebih nyaman untuk persepsi dan pemahaman.
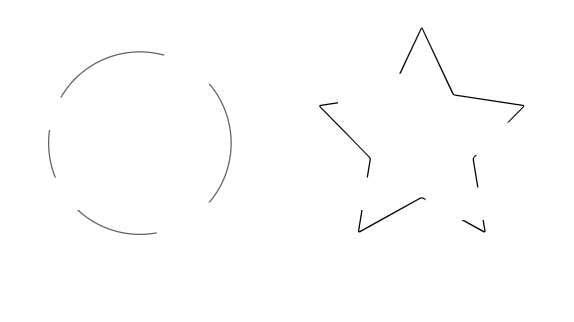
7. Hukum Penutupan
Otak kita cenderung mengisi celah informasi.
Pada gambar di bawah, Anda mungkin melihat dua objek (lingkaran dan bintang) karena otak Anda mengisi ruang yang hilang untuk membuat gambar lengkap.

Aplikasi dalam desain antarmuka pengguna:
Setiap kali Anda mendesain bilah progres atau bilah progres, ingat hukum penutup.

8. Prinsip nasib bersama
Ketika unsur-unsur bergerak ke arah yang sama, otak kita menganggapnya sebagai bagian dari kelompok yang sama.

Aplikasi dalam desain antarmuka pengguna:
Prinsip ini adalah salah satu yang utama dalam desain gerakan. Animasi fungsional menggunakan takdir bersama untuk memandu mata pengguna.
