Penafian: Selanjutnya, Anda akan membaca teks yang sangat panjang dan membosankan, yang merupakan hasil dari pengalaman pribadi penulis dan tidak berpura-pura menjadi kebenaran tertinggi. Juga, jika artikel tersebut menurut Anda tidak konsisten dengan pandangan hidup Anda, agama dan preferensi makanan, saya mohon Anda untuk memberi minus pada artikel tersebut tetapi tidak untuk mengatur diskusi yang agresif.
Pengenalan Produksi
Suatu ketika saya duduk di sofa, menulis selembar kertas yang membosankan, dan di sini di salah satu saluran yang didedikasikan untuk VKontakte, sebuah gerobak mengeluarkan kode QR dari desain baru aplikasi seluler VK. Tentu saja, saya, sebagai orang yang tertarik pada segala hal baru di bidang UI / UX, dan hanya sebagai pengguna VK yang aktif (beberapa komunitas), segera memindai kode, melihat screen saver peretas dan mulai menguasai antarmuka yang diperbarui, di bawah ini adalah screenshot untuk mereka yang tiba-tiba tidak memiliki menggunakan jejaring sosial ini.

Masalah
(Menggunakan contoh desain ulang VK dan artikel daftar periksa UX terbaru yang layak).
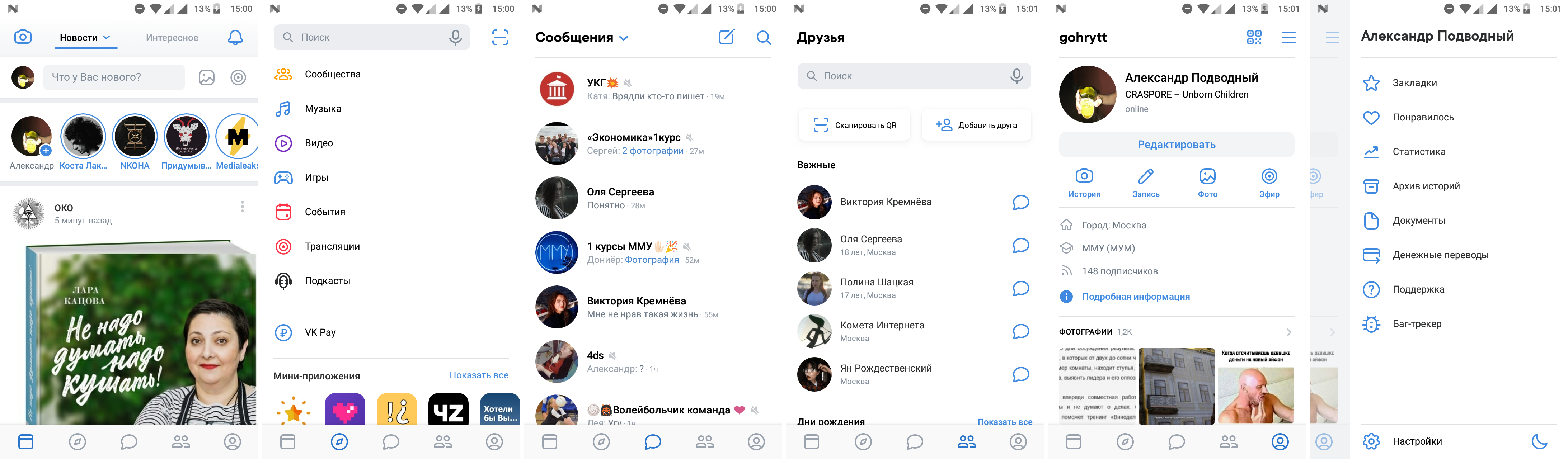
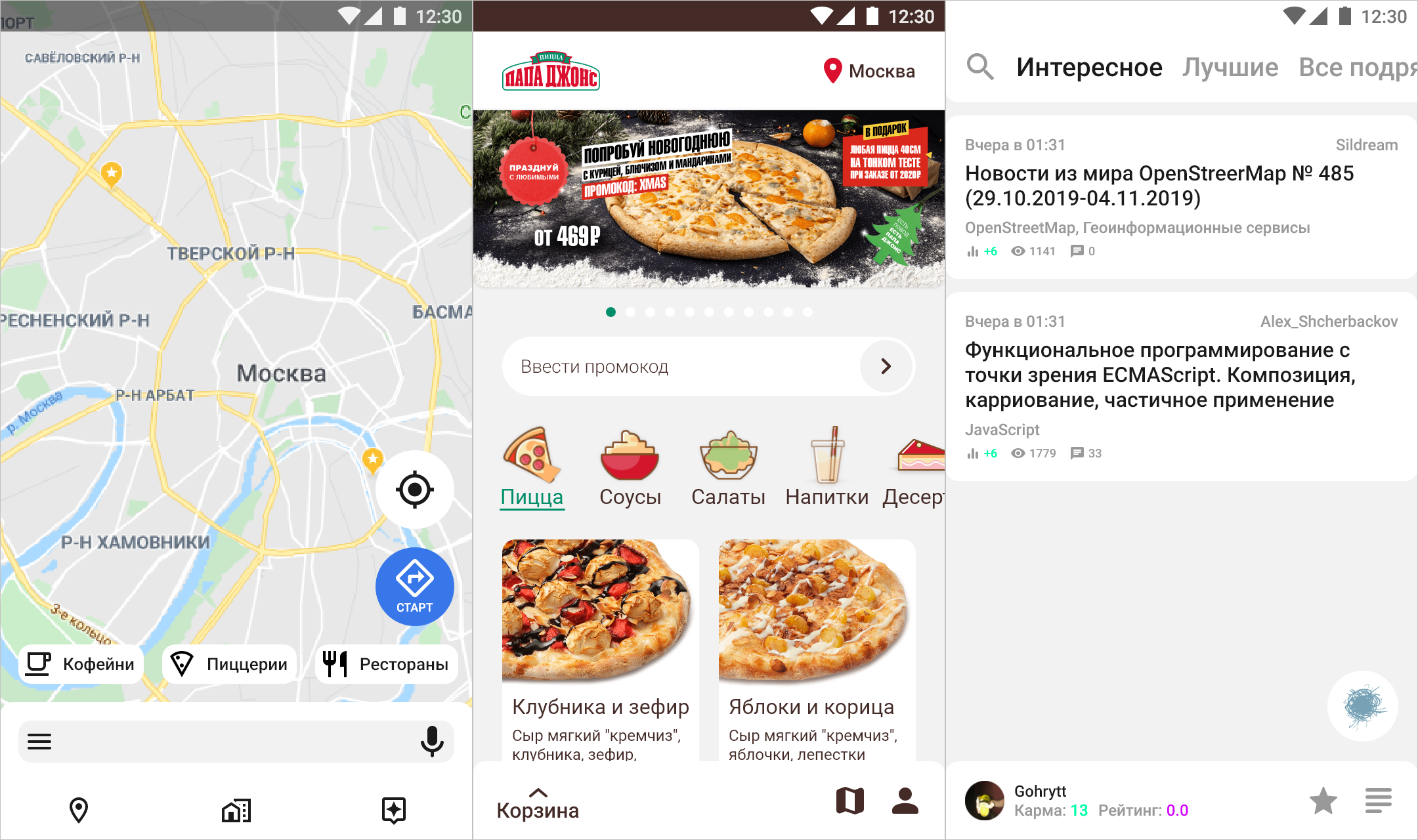
Jadi, mari kita bayangkan bagaimana kita memegang ponsel ketika menjelajahi jejaring sosial kita. jaringan. Secara pribadi, saya, seperti 90% dari teman dan kenalan saya, kira-kira sama dengan di foto 1-3, 5-8, dari tangkapan layar dari pencarian yang terlampir di bawah ini.

Apa alasannya?
Kami memegang telepon dengan satu tangan ketika kami berada di kereta, ketika kami membalik-balik pita saat sarapan, ketika kami menulis pesan di bawah meja sehingga guru / guru / majikan tidak memperhatikan. Akhirnya, sekarang
saya memegang telepon di satu tangan kanan, karena saya mengetik artikel ini dengan tangan kiri saya.
Ini mengarah pada fakta bahwa untuk rata-rata sekarang, dan mungkin di tahun-tahun mendatang tampilan 5,5-6 inci, ukuran ruang kerja yang ramah pengguna sangat berkurang. Jika Anda menggambarkannya secara skematis - terlihat seperti ini (gambar adalah tautan karena vertikal).
Sekarang, mari kita kembali ke alasan yang mengarahkan saya ke artikel ini (Milkshake VK dan
"Daftar Periksa untuk UX 30 poin" ) dan mempertimbangkannya secara tepat dari sudut pandang tampilan rata-rata 5,5-6 inci dan panjang rata-rata ibu jari
pria dewasa kulit putih ~ 2,8 inci, hasil survei saya tentang populasi melalui VK yang sama.
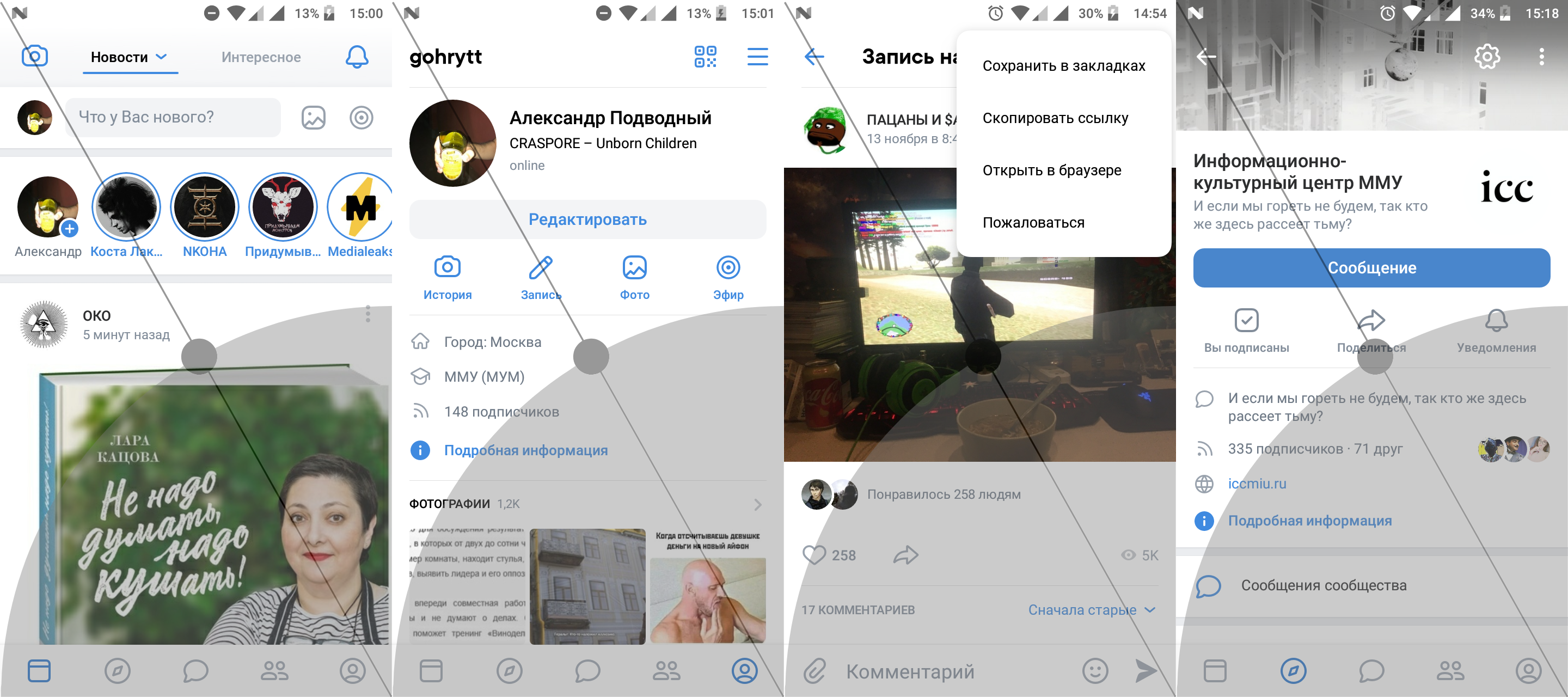
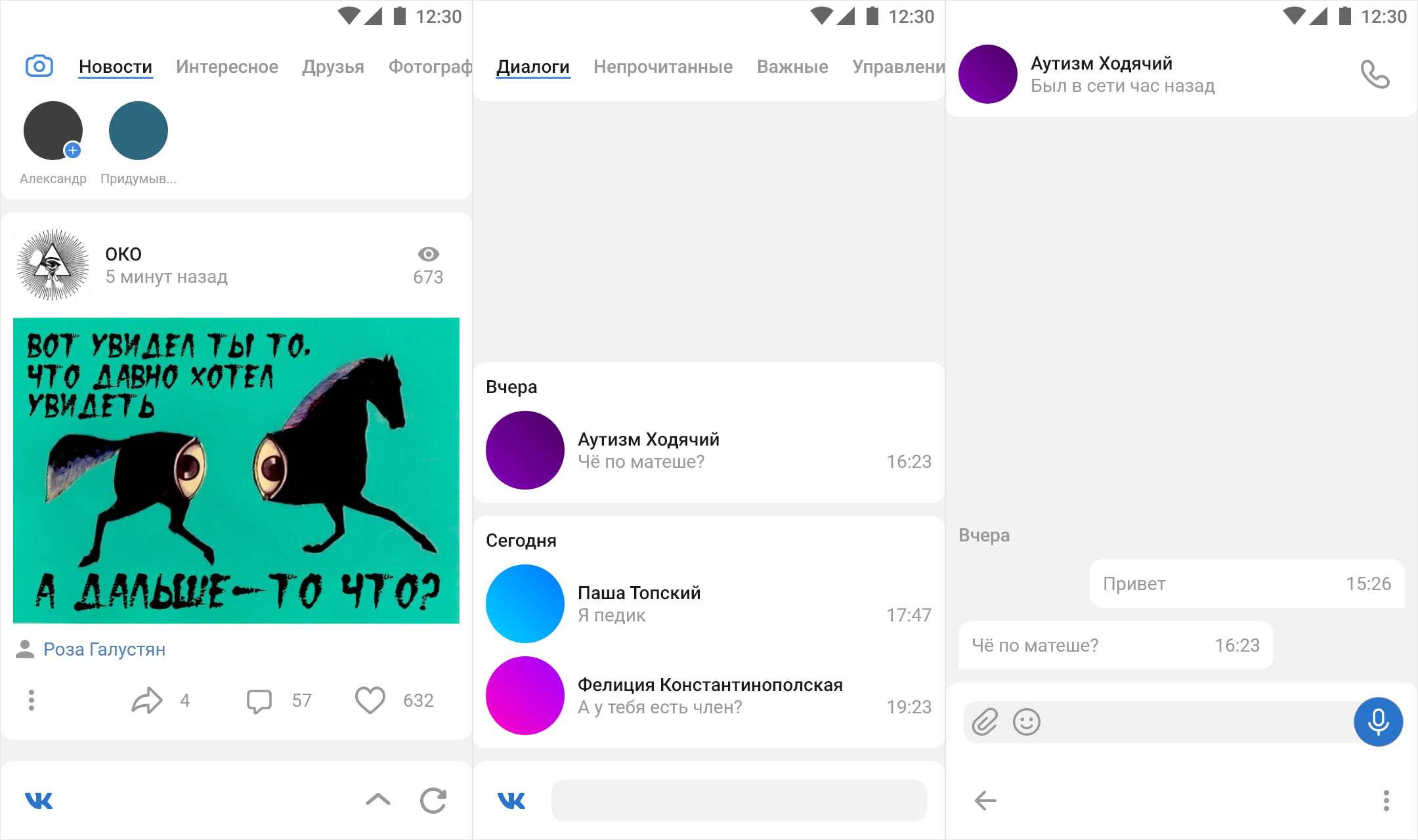
Untuk melakukan ini, kami akan memaksakan gambar skematik kami dengan area layar yang nyaman dan tidak nyaman pada beberapa tangkapan layar:

Pada mereka kita melihat:
1) Tangkapan Layar 1 - bagian berita, dengan sendirinya dilakukan dengan baik, berita digulir, dibuka dengan mengklik, bilah navigasi mudah diakses (meskipun kami akan kembali ke bilah navigasi), cerita sedikit di atas tingkat yang nyaman, tetapi karena saya tidak menyukainya - ya dan Tuhan menyertai mereka, tetapi ada satu TAPI ...
Perhatikan sudut kanan atas, kami memiliki tombol notifikasi di dalamnya, tombol ini sangat penting, karena setiap jawaban atas komentar Anda, berita dari komunitas dengan "bel", berita dari komunitas terkelola, suka dan semuanya ada di sana, bahkan pemberitahuan dari yang baru membangun datang ke sini.
Dan sekarang mari kita bayangkan bahwa kita melihat pemberitahuan di ikon panel pemberitahuan bahwa sesuatu terjadi di VK. Bagi kami, ada dua cara untuk mencari tahu apa sebenarnya: buka panel notifikasi, di mana kita perlu meletakkan jari kita di bagian paling atas layar, atau klik tombol notifikasi di bagian berita (!? Bagaimana cara sampai di sana!?), Yang juga terletak di atas.
Nah, sekarang situasinya: Anda naik kereta, pegang pegangan dengan satu tangan, telepon yang lain, lihat notifikasi, coba buka sehingga Anda mencapai bagian atas layar, tolak dari telapak tangan Anda ke udara, kereta bergetar, telepon jatuh.
Ini bagus jika itu goresan, tetapi mungkin -30 ribu. rubel untuk perbaikan layar. Terima kasih UIUX VK.
2) Screenshot 2 - profilnya hampir sempurna, tombol kanan atas dari fungsi yang jarang digunakan terbuka dengan gesek ke kiri, yang menghilangkan kebutuhan untuk ditarik, dan itupun mereka jarang menggunakan fungsi untuk berada di sana =). Namun, saya juga meminta Anda untuk memperhatikan fakta bahwa tombol untuk membuat riwayat, posting, dan eter sedikit lebih tinggi dari zona nyaman yang sama, yang dapat ditoleransi untuk layar 16: 9, tetapi sekali lagi menimbulkan pertanyaan ketika Anda mempertimbangkan kecenderungan untuk beralih ke tampilan 2: 1 dan 21: 9 .
3) Cuplikan layar 3 - posting yang dibuka dengan mengklik dari item berita, dari sudut pandang fungsionalitas semuanya nyaman: suka dan kirim ulang tombol di zona nyaman, lihat komentar pada gesek ke atas, garis untuk menulis komentar juga di zona nyaman. Tampaknya, well, gunakan segala sesuatunya sesuka Anda, tapi sekali lagi, bukan tanpa "tetapi":
Mari kita perhatikan tombol kiri atas. Tidak, ini luar biasa dan luar biasa, tidak dapat disangkal, tetapi bagaimana saya harus mengkliknya? Artinya, aplikasi tidak benar-benar menawarkan peluang nyata dan nyaman untuk menutup pos terbuka (juga dialog dan beberapa jendela lainnya).
Satu-satunya jawaban potensial untuk ini adalah: "gunakan tombol kembali ponsel Anda", yang saya lakukan, misalnya, tetapi saya dapat memberi Anda sebuah contoh yang pacarnya memiliki tombol kembali di ponsel bukan kiri bawah dan kanan bawah, dan tekuk dan tarik jari ke telapak tangan, ketika Anda memegang telepon di tangan Anda, kadang-kadang bahkan lebih tidak nyaman dan kurang aman daripada meraih tombol kembali aplikasi.
4) Dengan tangkapan layar 4, semuanya sama baiknya dengan 2, kecuali bahwa lokasi tombol "Berlangganan", "Bagikan" dan "Pemberitahuan" menimbulkan pertanyaan, saya akan mengaturnya secara berbeda (Pemberitahuan -> Berlangganan -> Bagikan, karena pemberitahuan dapat dibuat terima dari grup yang tidak berlangganan, dan tombol tanda tangan, yang ditekan lebih sering, jatuh ke zona nyaman).
Anda (mungkin) bertanya: "Ini semua tentang VK, tetapi artikel itu juga berisi tautan ke materi tentang 30 hal yang diperlukan dalam desain aplikasi!", Dan sekarang sedikit tentang itu:
Secara formal (Anda dapat mengunduh VKontakte, mengaktifkan antarmuka baru dan memeriksanya sendiri).
Aplikasi memenuhi semua permintaan daftar periksa ini, langsung ke semuanya:
- ini memiliki screen saver login;
- dimungkinkan untuk memulihkan kata sandi di dalamnya;
- ini memiliki tutorial pengantar;
- di bagian notifikasi (hai p1 parsing dari VK itu sendiri) semua konfirmasi dari semua tindakan datang;
- dalam aplikasi ada bertopik di tempat kosong;
- ada avatar default;
- VK mengirimkan permintaan untuk izin ketika fungsi itu sendiri diperlukan (meskipun kemudian terkadang ia melecehkannya, tetapi tidak tentang itu sekarang);
- tentu saja ada berbagai keadaan elemen;
- ikon dari desain material, ditambah dengan kekurangan dari VK, dibuat dengan gaya yang sama;
- ada tombol dukungan;
- menunjukkan sisa waktu pengunduhan saat mengunduh dokumen atau mengunggah video / foto / cerita;
- prasasti mengkonfirmasikan tindakan sempurna juga ada di tempat (meskipun mereka tidak selalu bekerja dengan benar dengan Internet yang buruk, tetapi ini adalah Internet yang buruk);
- autocomplete bekerja di chat room;
- hampir semua operasi mudah dibatalkan;
- aplikasi diterjemahkan ke dalam sejumlah besar bahasa;
- tombol bantuan masih tersedia;
- aplikasi + - berfungsi dengan mode kontras, dengan pembalikan warna;
- aplikasi dengan benar mengirimkan dorongan, memungkinkan Anda untuk mengonfigurasi tanda terima mereka;
- Anda dapat memotong dan mengedit gambar sesuka Anda.
- data pribadi mudah diedit, fungsi ini adalah salah satu fondasi jejaring sosial;
- Tentu saja ada tombol untuk keluar dari akun;
- aturan dalam persediaan;
- privasi dapat disesuaikan, meskipun bukan dari sesama jurusan;
- tombol bantuan selamanya;
- saat menggulung kaset, judulnya akan runtuh;
- perilaku default dikonfigurasi di hampir semua kasus dengan mudah;
- baik mereka , penggunaan praktis sebenarnya sangat, sangat diragukan;
- mirip dengan item 5;
- ikon dikenal, dikenali dan 100 persen cocok untuk aplikasi.
Dan sekarang jawab sendiri dua pertanyaan (Tuhan betapa aku suka daftar):
a) Berapa banyak aplikasi yang benar-benar membutuhkan ke-30 fungsi berguna ini yang belum memilikinya sekarang?
b) Apakah keinginan Anda untuk menggunakannya meningkat setelah Anda menemukan bahwa VC sesuai dengan semua 30 fungsi yang bermanfaat?
Bagi saya pribadi, jawabannya dalam kedua kasus adalah "tidak," karena sebagian besar dari hal-hal ini sekarang bahkan dalam
aplikasi yang dibuat oleh anak sekolah untuk
membuat mereka bosan.
Ya, sebenarnya untuk memulai semuanya:
Konsep Navigasi Lapangan Adaptif(Mungkin sudah dinyatakan di suatu tempat oleh seseorang, tetapi itu tidak berhasil di depan umum dan tidak menjadi digunakan secara khusus, jadi saya yang pertama, (tidak) tetapi tidak peduli, yang utama adalah bahwa setidaknya 1 perancang antarmuka harus mulai menggunakannya, karena Yah, sudah tidak mungkin menggunakan sekop ini).
Mungkin kita akan mulai dengan ide itu sendiri, seperti yang muncul satu setengah tahun yang lalu, ketika karena bosan saya memanggil fungsionalitas Adobe XD, yang baru bagi saya pada waktu itu, dan memutuskan untuk membuat konsep klien semacam jaringan sosial bersyarat berdasarkan fungsi VK, yang saya akan nyaman untuk digunakan.
Ada banyak kesalahan yang berbeda, dari sudut pandang estetika, hal-hal yang saya, pada kenyataannya, dapat membenarkan dengan kenyataan bahwa ketika saya menciptakan konsep itu, saya mencoba masuk ke Material Design 2, yang kemudian muncul begitu saja dan yang tidak ada buku pedoman yang normal (itu Namun, dan sekarang tidak), yang menyebabkan improvisasi sengit.
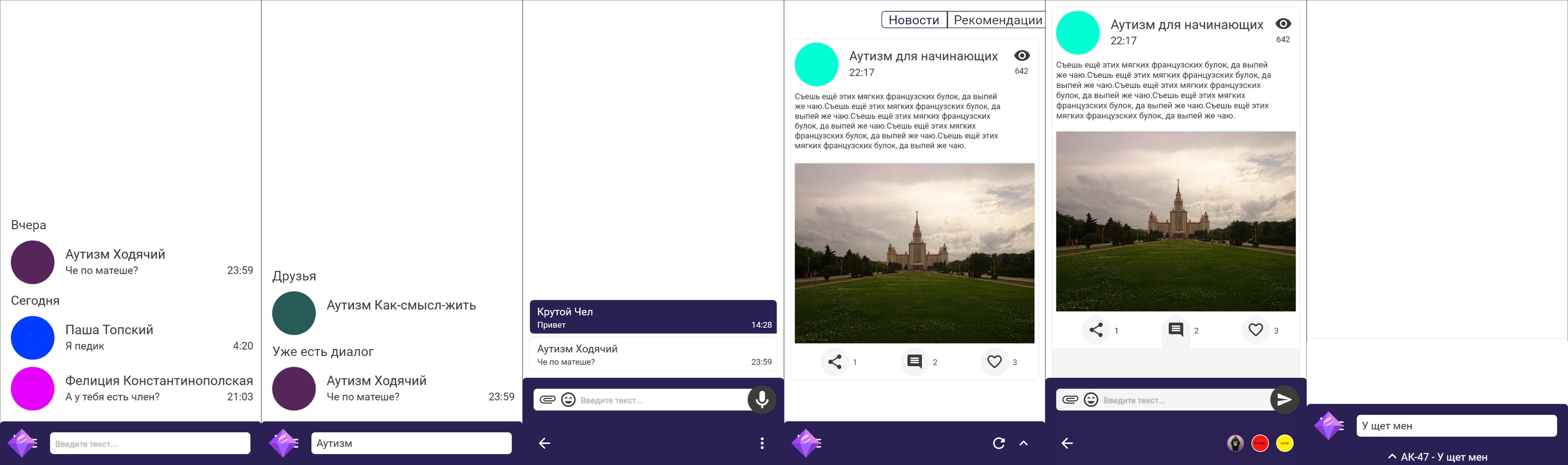
Tanpa benar-benar fokus pada beberapa hal kecil, tangkapan layar beberapa jendela:

Baik dan analisis:
Pada tangkapan layar 1 dan 2 - jendela daftar dialog, seperti yang Anda lihat, ia memiliki panel dengan tombol dengan kerikil, yang tersirat, dan dalam prototipe .xd berfungsi seperti menu, ditambah bidang pencarian.
Pada tangkapan layar 3, ada dialog terbuka dengan karakter abstrak di mana panel ini, karena kebutuhan untuk mengemudi dalam teks, ditambah kebutuhan untuk berbagai fungsi, meningkat menjadi dua ukuran tingginya dan juga memungkinkan pengguna untuk memiliki semua fungsi dasar dalam zona nyaman dan nyaman.
Tangkapan layar 4 - lihat bagian berita, sekali lagi lihat panel - tombol "menu", "gulir ke awal", "perbarui feed" - ini bahkan lebih daripada di aplikasi resmi.
Tangkapan Layar 5 - tampilan pos terbuka, sekali lagi semua tombol ada dalam yang tersedia, panel bertambah lagi, bidang input lagi, tombol kembali lagi, seperti dalam dialog, satu-klik peralihan antara profil dan komunitas yang dikelola.
Nah, tangkapan layar 6 sudah menjadi momen ketika semua fungsi XD telah dikuasai dan keinginan untuk menyelesaikan konsep telah hilang, sama seperti ilustrasi bahwa panel seperti itu dapat memperoleh fungsi tambahan, misalnya, membuka trek trek yang sedang diputar saat ini dengan sapuan ke atas, yang muncul dalam bentuk yang sedikit berbeda pada awalnya. di Sov'e Lite (klien tidak resmi), dan dengan kedatangan Milkshake'a dan klien resmi, meskipun dalam bentuk terpotong.
Tangkapan layar ini mungkin tampak membosankan, oleh karena itu, sebagai contoh, bagaimana kelihatannya dengan mempertimbangkan tren-tren dalam menggunakan MD2 yang ada pada saat ini dan bagaimana saya akan melakukannya sekarang:

Baik, atau pada contoh layanan pihak ketiga yang sepenuhnya acak:

Di suatu tempat di sini, pikiran mulai menyarankan bahwa itu cukup untuk menulis dan menemukan hal-hal aneh dan umumnya tidur, jadi sebagai kesimpulan singkat, ini akan menjadi: sapi yang makan dengan baik bekerja lebih baik dan membawa lebih banyak keuntungan, dan untuk pengembang seluler ada pengguna ternak seperti itu, beri makan kami =).