Desain adalah karya kreatif, oleh karena itu tidak selalu mungkin untuk memprediksi hasil kerja dan tidak selalu bisa cocok untuk kita. Karena itu, yang utama adalah menyusun TK yang kompeten dan mudah dipahami.Internet berubah secara harfiah setiap hari, sehingga selalu perlu untuk memantau relevansi dan kenyamanan sumber daya Internet Anda. Teknologi yang populer 5 tahun yang lalu hari ini mungkin benar-benar kehilangan relevansinya dan situs Anda mungkin (dan akan) tidak nyaman bagi pengunjung dan pelanggan Anda, masing-masing, Anda akan kehilangan potensi keuntungan setiap hari. Berdasarkan hal tersebut, masing-masing pengusaha cepat atau lambat akan sampai pada masalah mendesain ulang toko online atau situs layanan mereka.
Masalah utama saat mengubah desain situs
Sebelum memulai pekerjaan apa pun, Anda harus memahami dengan jelas apakah Anda perlu mendesain ulang situs web.
Saya sarankan menjawab pertanyaan-pertanyaan berikut:
- Apakah konversi jatuh? Apakah waktu di situs menurun, apakah konversi turun? * Lihat semua informasi ini dalam metrik.
- Apakah toko online Anda terlihat modern? * Jelajahi semua pesaing Anda untuk kebutuhan dasar, bandingkan desain mereka dengan milik Anda, kegunaan, filter produk, berbagai blok dan sebagainya.
- Apakah situs Anda memiliki versi seluler atau desain responsif? * Saya pikir Anda tahu jawaban untuk pertanyaan ini, jika tidak, kemudian buka webmaster.yandex.ru, di bagian "Diagnostik" - "Diagnostik Situs", laporan akan berisi rekomendasi pada versi seluler.
Mengenai hal ini, semua poin utama yang perlu Anda pahami berakhir, kami beralih ke masalah utama dan masalah selama mendesain ulang situs.
Bagaimana cara mengubah desain situs dan tidak kehilangan posisi?
Jika toko online Anda memiliki posisi yang baik di kawasan ini, tentu saja, tidak ada yang mau kehilangan mereka, oleh karena itu, saya sarankan Anda dengan hati-hati mematuhi rekomendasi utama berikut saat mendesain ulang situs:
- Pertama, kami tidak pernah mengubah struktur situs, yaitu, setelah mengubah desain, halaman Anda harus memiliki url yang sama, ini sangat penting (mendesain ulang berarti mengubah penampilan dan tidak lebih). Jika halaman alamat berubah, ini akan memerlukan pengindeksan ulang, 404 kesalahan (jika tidak ada pengalihan 301), distribusi bobot statis di seluruh halaman akan sangat berbeda, semua ini akan memerlukan perubahan posisi yang tak terelakkan. * Jika pekerjaan berskala besar di situs direncanakan, termasuk perubahan struktur, maka prosedur ini dilakukan sebelum pendesainan ulang.
- Jangan mengubah mesin situs. Saat mengubah CMS, seluruh kode toko online Anda akan menjadi baru, yang lagi-lagi akan memerlukan pengindeksan ulang lengkap dari situs Anda, yang pada gilirannya akan tercermin dalam posisi.
- Saya sarankan mengingat semua tag html dasar. Ini tidak hanya tentang header H1-H6, tetapi juga tentang tag desain b, i, ul, dll. Saya sarankan meninggalkan mereka di mana mereka berada (kami sertakan ini dalam pernyataan kerja ketika tata letak tata letak). Semua tag ini memengaruhi relevansi halaman dengan permintaan hingga tingkat tertentu, dan kami ingin tidak merusak posisi situs kami, jadi sangat disarankan untuk membiarkan titik-titik ini seperti semula.
- Momen dengan blok baru. Misalnya, ambil halaman kategori produk, dalam desain baru kami memiliki blok dengan berita toko, contoh:
Semua ini baik, tetapi perlu dipahami bahwa ini semua tautan internal yang menunjukkan bobotnya, yaitu, sebenarnya, kami telah menambahkan 6-7 (tergantung pada berapa banyak artikel di dalam korsel) tautan ke artikel (yang tidak perlu kami promosikan) ) Juga, blok ini menambahkan konten yang tidak relevan ke halaman kami, yang tidak bagus.
Mungkin ada banyak blok "baru" yang serupa, jadi saya sarankan menempatkan beberapa di antaranya di tag noindex dan tautan di atribut nofollow, ini akan melindungi situs Anda dari perubahan dalam pencarian. Kami melakukan hal yang sama dengan semua blok serupa.
Setelah beberapa waktu (1-2) minggu, saya sarankan mulai menghapus tag secara bertahap dan melihat posisi situs. Ini akan memberi kita kesempatan untuk "Kembalikan perubahan" ketika mengubah posisi ke arah yang tidak diinginkan.
- Sedikit relevansi. Sekali lagi, ambil halaman kategori produk yang menampilkan blog produk. Mungkin ada situasi yang sebelumnya, masing-masing kartu produk menunjukkan karakteristik tertentu (harga, artikel, warna, ukuran, dll.), Tetapi dalam versi yang baru, perancang tidak menyukai tampilannya dan mengeluarkan output karakteristik dari kartu. Ini dapat dan akan mempengaruhi posisi situs, baik dari relevansi konten (karena beberapa konten akan hilang), dan dari sisi perilaku pengguna, perlu diingat hal ini.
Untuk merangkum semua rekomendasi utama:- Jangan mengubah struktur, jangan mengubah url;
- Jangan mengubah CMS;
- Perubahan minimum pada tag tata letak utama yang memengaruhi relevansi (H1-H6, b, i, dll.);
- Kami memastikan bahwa semua informasi yang sebelumnya ditampilkan tetap ada di situs (jika Anda membutuhkannya, Anda dapat melihat peta klik-metrik, video tindakan pengguna, dll.).
- Jika kami menambahkan banyak blok baru, fungsionalitas baru yang menggunakan banyak konten, saya sarankan untuk menutupnya dari indeks (dengan demikian melindungi diri dari pertanyaan yang tidak perlu). Selanjutnya, secara bertahap menghapus noindex dan memantau posisi (dimungkinkan untuk mengembalikan semuanya kembali).
- Mekanisme serupa dengan blok baru di mana akan ada banyak tautan, saya juga merekomendasikan untuk menutup tautan di atribut nofollow (menjaga posisi kita adalah segalanya), lalu kita secara bertahap menghapusnya, kita melihat hasil dari penghapusan posisi.
Setelah semua tindakan ini, kita akan memiliki pemahaman tentang mengapa kita perlu mendesain ulang dan bagaimana melakukannya dengan benar agar tidak merusak apa yang telah diperoleh oleh pekerjaan dan waktu kita. Anda dapat melanjutkan ke langkah berikutnya.
Mempersiapkan prototipe untuk desain situs web masa depan
Ini adalah bagian terpenting dan utama dari pekerjaan kami, karena prototipe adalah TK utama dan utama, yang akan kami kirim ke desainer kami.
Pikiran dan pikiran perancang tidak akan pernah bersamaan, perancang akan memikirkan satu hal, Anda berbeda, jauh dari kenyataan bahwa Anda benar-benar akan menemukan seorang profesional yang dapat memberi tahu Anda sesuatu, sayangnya, dari pengalaman, perancang hanya akan melakukan pekerjaan pada tugas teknis dan bukan satu langkah pun. sisi, lakukan bagaimana dia merasa nyaman dan bagaimana dia lebih menyukainya. Akibatnya, kami mendapatkan desain yang biasa-biasa saja, yang, ketika mengisi konten, tata letak akan hilang, karena perancang tidak memikirkannya, mungkin tidak ada efek panduan, dan memang kami tidak bisa mendapatkan apa yang kami inginkan.
Oleh karena itu, hal terpenting adalah membentuk tugas teknis yang kompeten, setelah itu Anda maupun perancang tidak akan memiliki pertanyaan dan kami akan mendapatkan yang kami inginkan.
Memilih program prototipe
Sampai saat ini, ada banyak program dan layanan serupa, jadi saya tidak merekomendasikan untuk fokus pada hal ini, cukup ambil satu yang gratis dan yang membuat kami nyaman bekerja:
Ada versi gratis, Anda bisa menggunakannya.
Program sederhana dan nyaman.
Ada versi gratis, Anda dapat mengekspor dalam format apa pun, antarmuka yang sangat sederhana dan intuitif, Anda tidak perlu mengunduh apa pun. Kami akan menggunakannya.
Persiapan prototipe
1) Kami menemukan semua pesaing kami

* Kami tidak hanya mengambil 5 teratas, karena toko-toko ini mungkin memiliki peringkat yang berbeda dari mesin pencari (ceruk teratas) dan beberapa poin (blok, fungsionalitas, dll.) Yang kami putuskan untuk diambil darinya mungkin tidak memperbaiki situasi bagi kami, tetapi dapat memburuk.
Kami menemukan 20-30 situs (kami mengambil wilayah berbeda) yang kami sukai dan menganalisisnya dengan cermat. Kami mengambil dari semua orang solusi terbaik dari blok ini atau itu, apakah itu filter produk, blok barang yang direkomendasikan, tips dan sebagainya. Layak untuk memperhatikan segala hal di mana tautannya berada, tombol mana, dll.
2) Kami menulis semua blok
Yang ingin kita gunakan di situs web kami. Kami memilih blok terbaik untuk implementasi, kami tidak perlu membuat proporsi sendiri, di mana foto akan berada, di mana teks akan berada, dan di mana tombol, kami hanya mengambil solusi terbaik dari ini atau itu blok dari pesaing.
3) Kami memilih semua elemen situs
Pada tahap ini, Anda harus memutuskan apa yang akan menjadi header, apa yang akan menjadi menu utama, ruang bawah tanah, dan sebagainya.
* Semua pesaing kami memiliki posisi yang baik di PS, masing-masing, dan desain mereka juga akan baik, Anda tidak perlu berpikir bahwa kami sendiri akan menghasilkan solusi yang lebih baik, apalagi desainer kami, kami telah bekerja, versi terbukti ini atau itu fungsional, kami hanya mengambil gunakan dengan kami.
4) Tentukan skema gaya dan warna
Memilih skema dan gaya warna tidak cukup mudah. Juga, saya sarankan Anda tidak bergantung pada pendapat desainer Anda, ia tidak tahu apa yang Anda inginkan, jadi Anda perlu menangani masalah ini pada tahap ini.
Untuk melakukan ini, saya sarankan Anda memperhatikan situs freelance di mana kami akan memesan desain kami. Ada banyak situs serupa, berikut ini yang paling populer:
Kami memilih sumber daya, pergi ke bagian "Desain" dan pergi ke pemain, lihat portofolio mereka. Ada banyak desainer, ada banyak karya yang disajikan dalam portofolio mereka, sehingga kita dapat dengan mudah memilih desain yang kita sukai baik dari segi gaya pelaksanaan dan skema warna. Setelah memilih, simpan karya yang Anda pilih.
Pada tahap ini, kami memiliki semua yang kami butuhkan untuk membuat prototipe berkualitas tinggi dan pemikiran-out, dan sebagai hasilnya, TK kami.
Merender prototipe situs

Kami memilih layanan
Mockingbird , jadi kami pergi, mendaftar, dan memulai pekerjaan kami.
Kita perlu menggambar dengan jelas semua halaman Beranda masa depan kita, kategori Produk, kartu Produk, kategori Berita, Berita, Kontak, serta semua bentuk.
Pada tahap sebelumnya, kami memilih semua blok yang ingin kami lihat dalam desain mendatang, memilih bagaimana header situs, menu, dan sebagainya, akan ditempatkan di dalamnya. Karena itu, kita hanya perlu mentransfer semua ini ke prototipe. Dalam prototipe, perlu untuk sepenuhnya mencerminkan semua elemen, semua blok situs, ini akan memberikan desainer pemahaman tentang apa yang kita butuhkan dan dia tidak perlu berpikir panjang tentang bagaimana dan apa yang akan menggambar, karena sebenarnya semuanya sudah digambar, dia hanya dapat menambahkan grafik.
Secara opsional, Anda dapat memodifikasi semuanya di Photoshop sehingga semua elemen menjadi lebih visual.
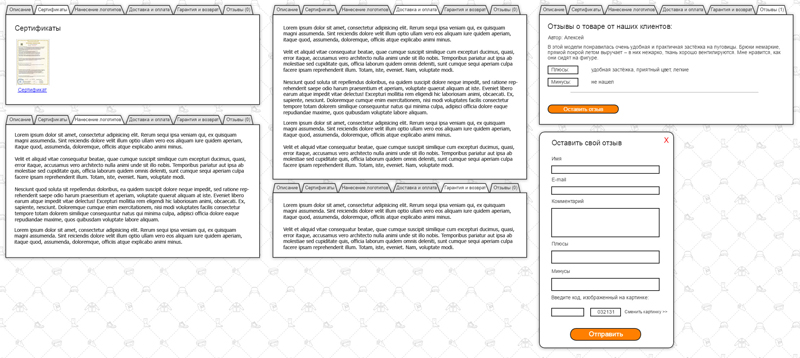
Pada output, kami memiliki sesuatu seperti berikut:
Kami juga memberikan semua bentuk, tab dalam prototipe:

Setelah membuat prototipe lengkap dari desain masa depan, kami melanjutkan ke persiapan Kerangka Acuan, kita perlu menjelaskan secara rinci semua poin yang disajikan dalam prototipe.
Kami menulis deskripsi rinci tentang prototipe
Ini juga merupakan momen yang sangat penting, karena jika kita melupakan sesuatu tentang ini dan tidak akan di desain.
- Kami membahas dalam format apa desain seharusnya
- Tentukan gambar dari portofolio (yang sebelumnya kami pilih). Kami menulis bahwa kami menginginkan desain dengan gaya dan skema warna yang serupa. Kami menunjukkan bahwa tombol, bingkai, dll. Dapat diambil dari desain ini.
- Tombol, tautan, dan elemen lainnya harus memiliki efek melayang dan aktivitas.
- Lampirkan font yang Anda gunakan ke desain (beberapa huruf memerlukannya)
- Selanjutnya, kami menunjukkan semua poin yang, menurut pendapat kami, harus diklarifikasi. Misalnya, kami ingin bahwa setelah menunjuk ke kartu produk, tombol "Tambahkan ke Troli" ditampilkan, kami menggambarkan semua momen seperti itu.
* Masalah dan nuansa ini dapat dijelaskan pada prototipe itu sendiri, misalnya:Kami melanjutkan langsung ke pemilihan dan pemesanan desain.
Pilihan artis, urutan desain
Ada dua opsi untuk memesan desain:1) Hubungi studio atau situs desainSaya pikir opsi ini bukan yang terbaik, pertama harganya akan jauh lebih tinggi, jika kita beralih ke freelancer, kita juga harus menghabiskan tidak hanya banyak uang, tetapi juga waktu. Perlu dicatat bahwa opsi ini tidak akan selalu berbeda dalam kualitas dan memenuhi tenggat waktu.
2) Hubungi pekerja lepas melalui situs populerOpsi ini sangat ideal bagi kami. Karena, tujuan utama mempersiapkan prototipe terperinci dan TK tidak hanya untuk mendapatkan desain yang tepat yang kita butuhkan, tetapi juga cara untuk menghemat uang kita. Setelah semua, yang tersisa untuk desainer hanya menambahkan grafik ke prototipe kami, pada kenyataannya, kami telah menggambar seluruh "desain", pemain tidak perlu memikirkan bagaimana dan apa yang akan terlihat seperti, semuanya sudah digambar, gaya dan skema warna disediakan.
Seperti yang saya tulis di atas, ada banyak pilihan venue dengan frisers dan semuanya bagus dengan caranya sendiri. Tetapi kami akan memilih layanan Kwork.ru, karena kami membutuhkan kualitas yang layak untuk jumlah yang memadai, dan seperti yang saya tulis di atas, kami tidak memerlukan profesional untuk 100 ribu, kami membutuhkan grafik untuk prototipe kami. Juga, di sini adalah sistem pembayaran yang sangat sederhana dan aman, kita tidak perlu langsung membayar freelancer, semua pembayaran dilakukan melalui layanan itu sendiri. Jika desain yang diberikan tidak sesuai dengan pernyataan kerja, maka Anda dapat dengan mudah mengembalikan dana.
Pertama-tama, daftarkan dan buka bagian desain. Saya sarankan untuk tidak membuang waktu Anda pada pilihan desainer yang panjang, menelusuri ratusan portofolio dan sebagainya, buka 20-30 teratas dan kirim semua orang TK kami, tentukan harga dan ketentuannya.
Setelah itu, setiap orang yang tertarik untuk menyelesaikan tugas Anda akan menawarkan kepada Anda syarat-syarat mereka atas dasar yang dapat kami pilih. Semuanya cukup sederhana dan transparan.
* Perlu diingat bahwa segala sesuatu yang kita harapkan dari desain telah ditulis oleh kami dalam laporan kerja, oleh karena itu lebih baik untuk memberikan preferensi pada sisi keuangan masalah, karena hasil dari ini tidak akan benar-benar berubah.
Sebagai hasilnya, kami memiliki desain yang lengkap, sederhana dan modern:
Anda dapat sepenuhnya membiasakan diri dengan proyek di
tkspecodegda.ruSemua highlight:- Penting untuk menentukan dengan jelas apakah kita perlu mendesain ulang situs web;
- Kami memilih pesaing terbaik, berdasarkan situsnya, fungsionalitasnya, kami memilih semua yang terbaik;
- Berdasarkan informasi yang disiapkan, kami membuat prototipe berkualitas tinggi dari masing-masing halaman;
- Pilih situs yang sepenuhnya sesuai dengan warna dan gaya kami;
- Kami membuat catatan penjelasan, untuk prototipe;
- Kami memesan desain di bursa freelance yang populer;
- Kami mendapatkan desain jadi yang kami inginkan, yang kami butuhkan, dengan harga yang memadai;
- Kami beralih ke kompilasi spesifikasi teknis untuk tata letak dan peregangan, pencarian artis.
Beberapa nuansa tata letak pemesanan, serta versi seluler untuk situs tersebut, akan dijelaskan pada artikel berikutnya.