Sejak kami mulai bekerja pada versi Microsoft Edge berikutnya berdasarkan Chromium, kami telah menyelidiki cara untuk memodernisasi kontrol formulir untuk memberikan tampilan modern serta keramahan sentuhan dan aksesibilitas yang diharapkan pengguna kami dari Microsoft Edge hari ini.
Selama beberapa bulan terakhir, kami telah berkolaborasi erat dengan tim Google Chrome pada proyek ini, dan sangat senang untuk berbagi kontrol yang disegarkan yang akan datang ke Microsoft Edge Insider builds, atau browser Chromium lain di dekat Anda.

Penampilan yang lebih modern
Perubahan ini membawa semir yang lebih baik ke kontrol formulir dan membantu menghadirkan kesinambungan desain dan pengalaman pengguna dengan peramban lainnya. Kami telah berkolaborasi erat dengan tim desain Google Chrome untuk mencapai keseimbangan antara bahasa desain kami dengan tampilan dan nuansa modern yang terasa betah di berbagai peramban Chromium. Di bawah ini adalah perbandingan kontrol default di Chromium hari ini, dibandingkan dengan kontrol yang diperbarui yang kami jalankan:
Dukungan sentuh yang lebih baik
Perangkat Windows memiliki beragam faktor bentuk dan modalitas input, termasuk PC desktop dan laptop tradisional, perangkat 2-in-1, dan perangkat tablet dan pena lainnya. Kami mendengar umpan balik Anda mencari pengalaman input sentuhan yang lebih baik di pratinjau Chromium awal kami, dan mulai mengambil inventaris dari kontrol untuk mengidentifikasi peluang untuk meningkatkan pengalaman sentuhan.

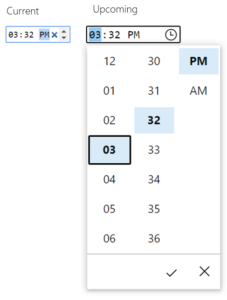
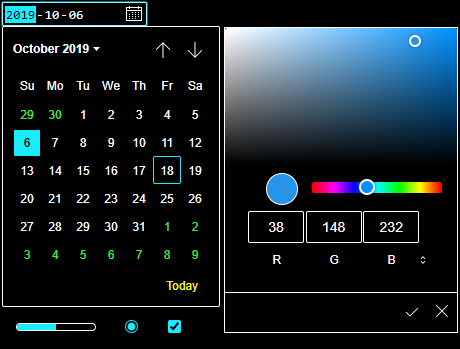
Contoh yang baik dari peningkatan sentuhan adalah input waktu; Saat ini, Chromium menyediakan input teks, tombol bening, dan pemintal. Penelitian kami menemukan bahwa dengan luas permukaan jari yang besar, kontrol kecil yang terlalu berdekatan dapat menjadi sulit untuk ditargetkan secara tepat, merekomendasikan ukuran kontrol 23 × 23 piksel (13 × 13 DLU) adalah ukuran kontrol interaktif minimum yang baik untuk perangkat input apa pun. Sebaliknya, kontrol putaran pada 15 × 11 piksel terlalu kecil untuk digunakan secara efektif dengan sentuhan. Input waktu baru yang kami perkenalkan meliputi flyout dengan perkiraan biaya sentuhan, seperti inersia saat menggulir dan target sentuh yang lebih besar. Input lain seperti tanggal, warna, kisaran yang diterima ukuran halus juga meningkat ke target sentuh yang penting.
Kontrol lebih mudah diakses
Area lain yang kami periksa adalah persegi panjang fokus yang membungkus kontrol ketika pengguna memfokuskan kontrol. Ini adalah fitur aksesibilitas penting, karena memungkinkan pengguna untuk melacak di mana mereka fokus secara aktif, terutama saat bernavigasi melalui keyboard.
Tim kami mengidentifikasi tiga indikator fokus potensial berbeda yang selaras dengan bahasa desain Microsoft, dijamin kontras tinggi pada konten latar belakang, dan memberikan tampilan yang bersih dan menyenangkan secara estetika.
Kami kemudian menjalankan studi pengguna interaktif untuk mengidentifikasi opsi terbaik, dibandingkan dengan persegi panjang fokus default Chromium saat ini sebagai baseline. Kami menemukan bahwa, sementara preferensi dibagi untuk estetika, satu opsi adalah pemimpin yang jelas untuk aksesibilitas. Kami telah memilih opsi itu sebagai kotak fokus baru di Microsoft Edge, yang dapat Anda lihat di bawah:

Selain itu, semua kontrol ini sekarang mendukung Windows High Contrast, yang memungkinkan pengguna untuk menentukan warna tertentu untuk meningkatkan pengalaman visual. Semua situs yang menggunakan kontrol bawaan akan mendapat manfaat dari kontrol yang diperbarui ini setiap kali pengguna dalam mode Kontras Tinggi, tanpa pengembang web melakukan pekerjaan ekstra. Namun, pengembang web dapat menyesuaikan gaya ini jika diinginkan dengan memanfaatkan properti
penyesuaian warna CSS yang
dipaksakan dan kueri media yang
lebih suka kontras yang secara aktif distandarisasi.

Kami juga telah memperbarui implementasi kami untuk memastikan dukungan keyboard yang hebat di setiap kontrol. Misalnya, dalam input warna baru, Anda dapat menavigasi nilai tunggal menggunakan tombol panah dengan warna yang dipilih dengan baik; jika Anda menahan tombol Ctrl pada Windows (kunci Cmd pada Mac), itu akan bergerak dengan 10 nilai yang memungkinkan untuk melintasi cepat warna dengan baik.
Akhirnya, kami memperbarui pemetaan untuk kontrol agar dipetakan ke
spesifikasi Pemetaan API Aksesibilitas HTML , untuk memastikan pengalaman hebat bagi pengguna yang menggunakan teknologi bantu (seperti pembaca layar).