Halo, Habr! Hari ini kami telah memilih 9 hacking paling menarik untuk bekerja dengan Visual Studio Code. Diantaranya adalah pintasan keyboard yang berguna dan widget fungsional. Detail di bawah potongan!

Bagian Sebelumnya:
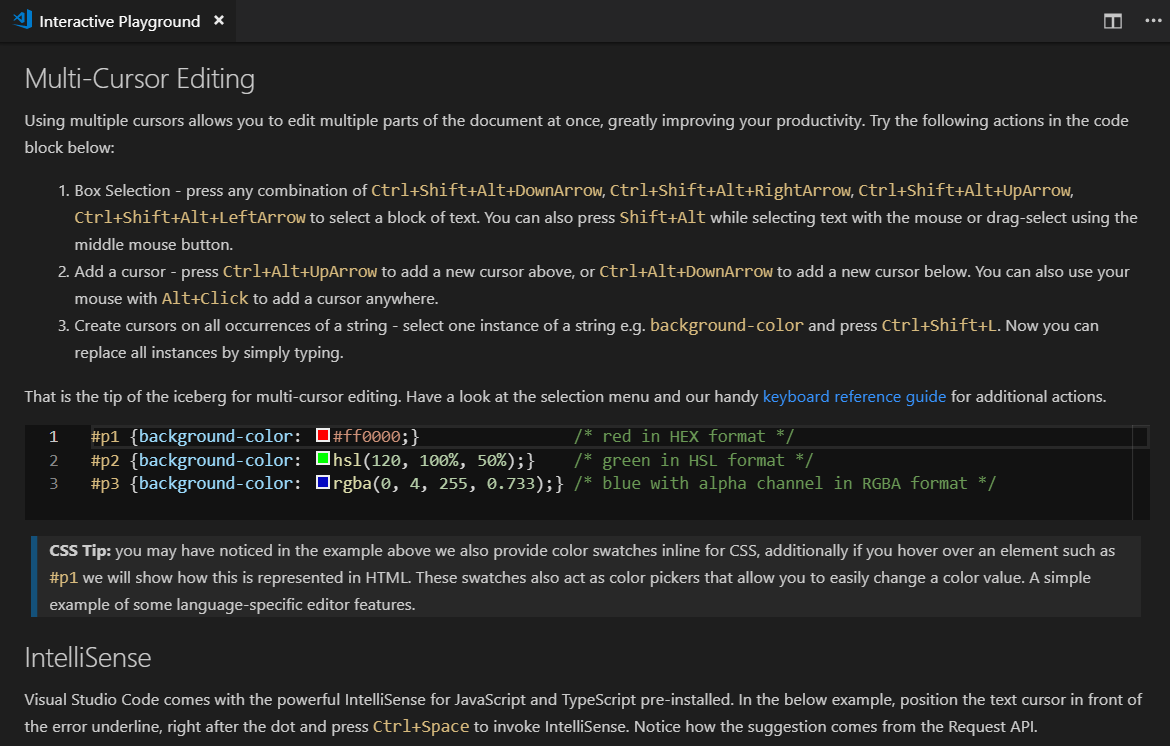
18 Trik1. Taman Bermain Interaktif
Di sudut kanan bawah halaman
Selamat Datang terdapat tautan ke
taman bermain Interaktif , tempat Anda dapat mencoba fitur-fitur VS Code secara interaktif. Atau Anda dapat pergi ke sana melalui
Bantuan> Taman Bermain Interaktif .

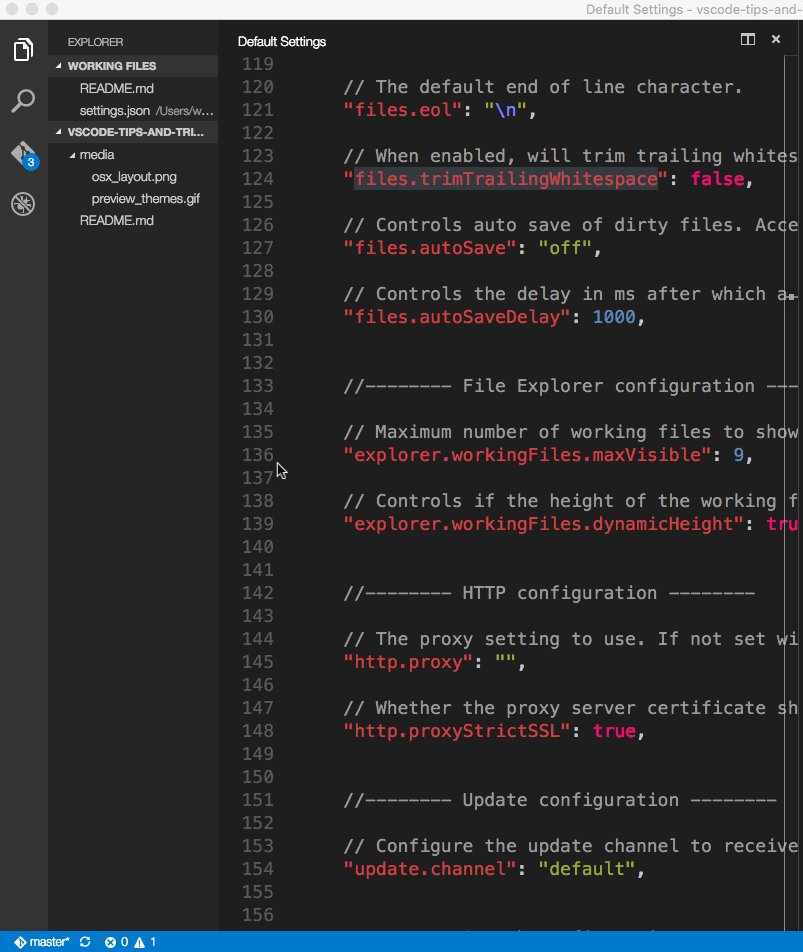
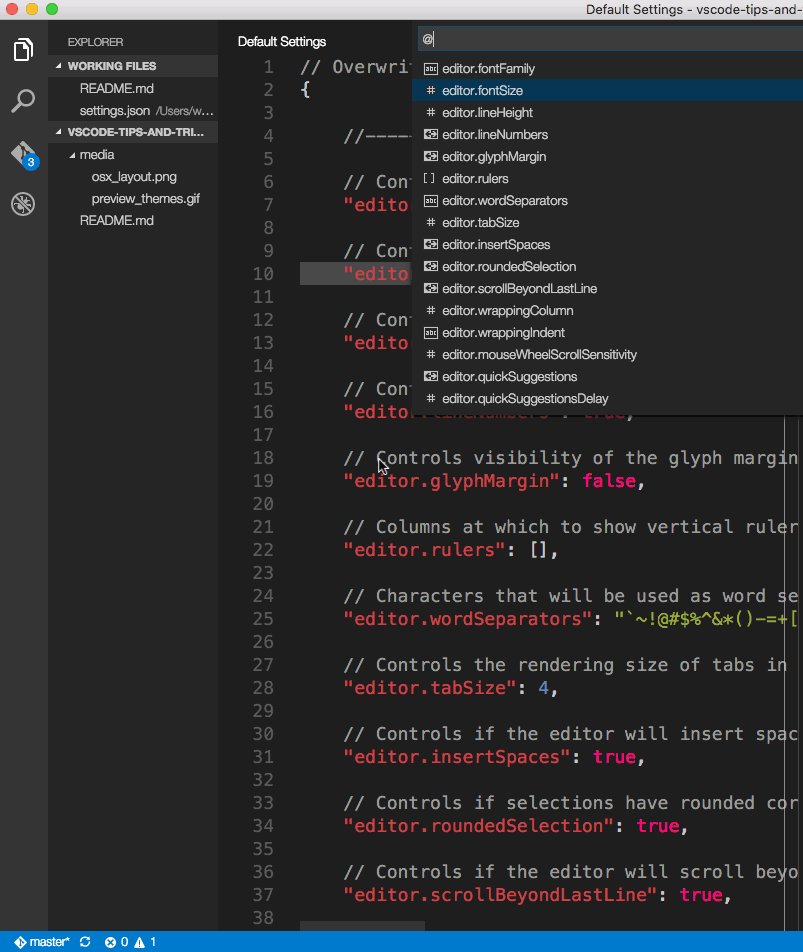
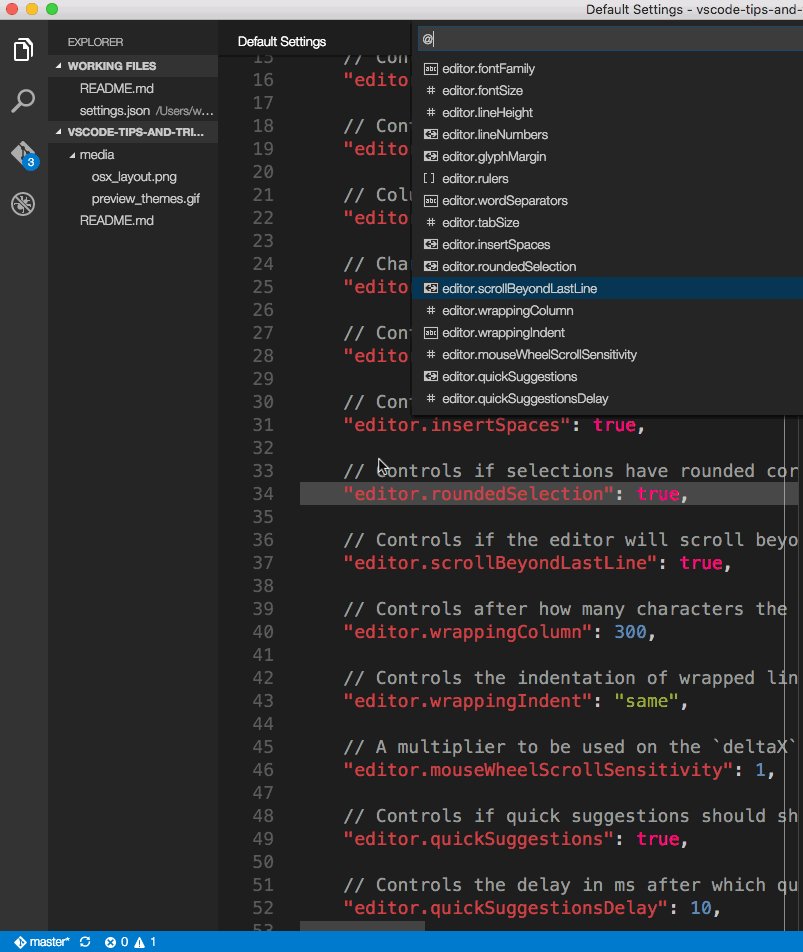
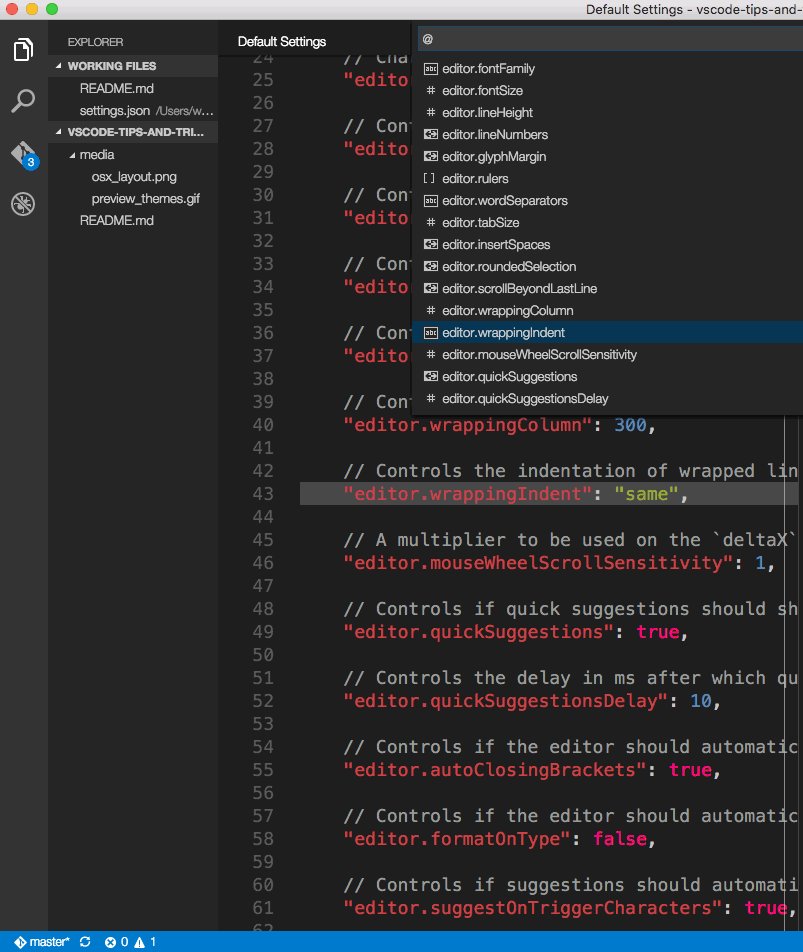
2. Pergi ke karakter dalam file
Pintasan Keyboard:
Ctrl + Shift + O
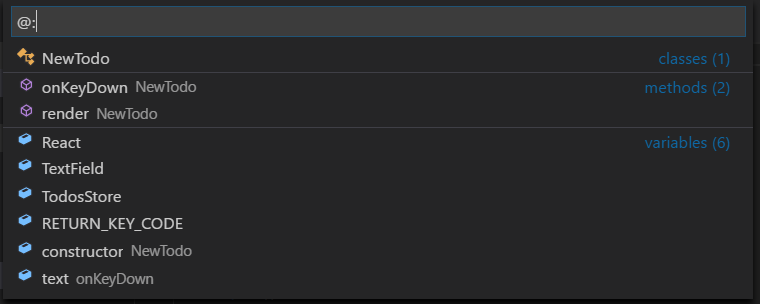
Anda dapat mengelompokkan karakter berdasarkan jenis dengan menambahkan tanda titik dua,
@ :.
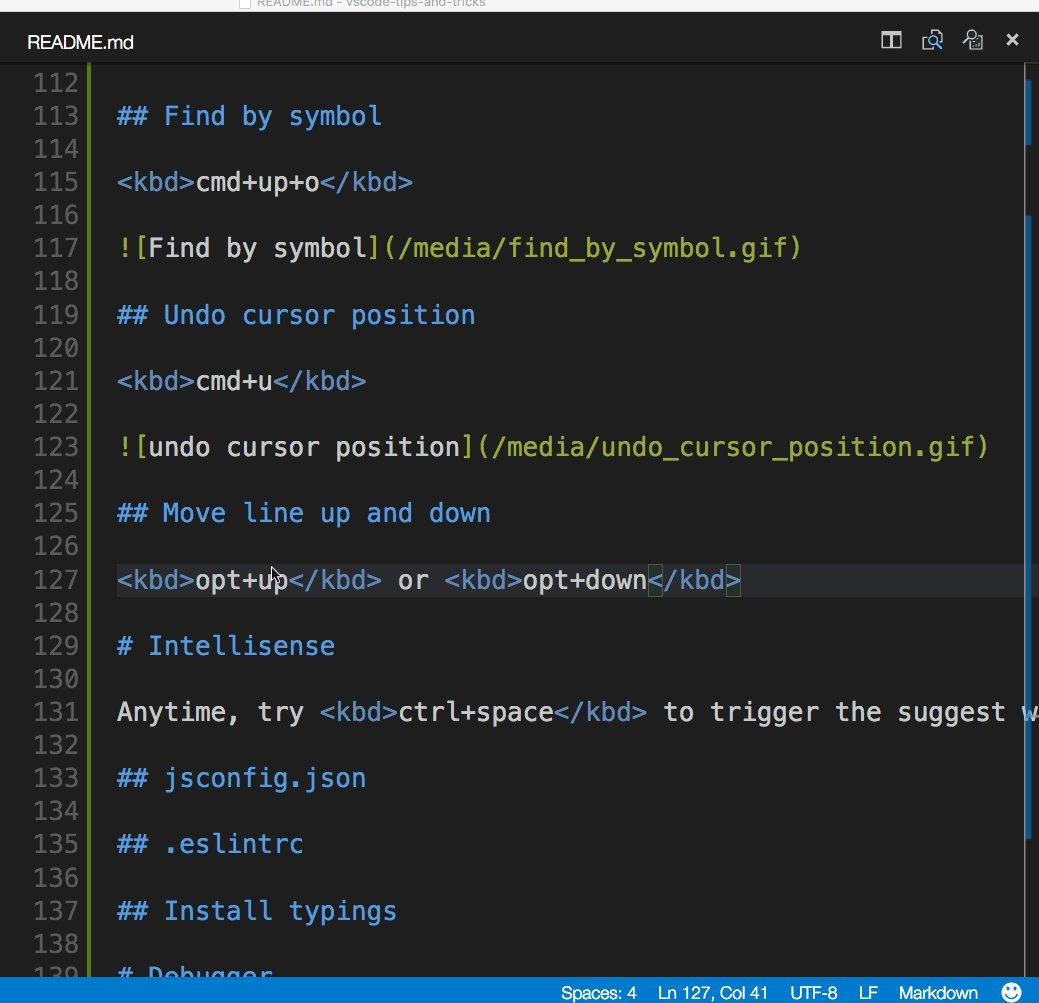
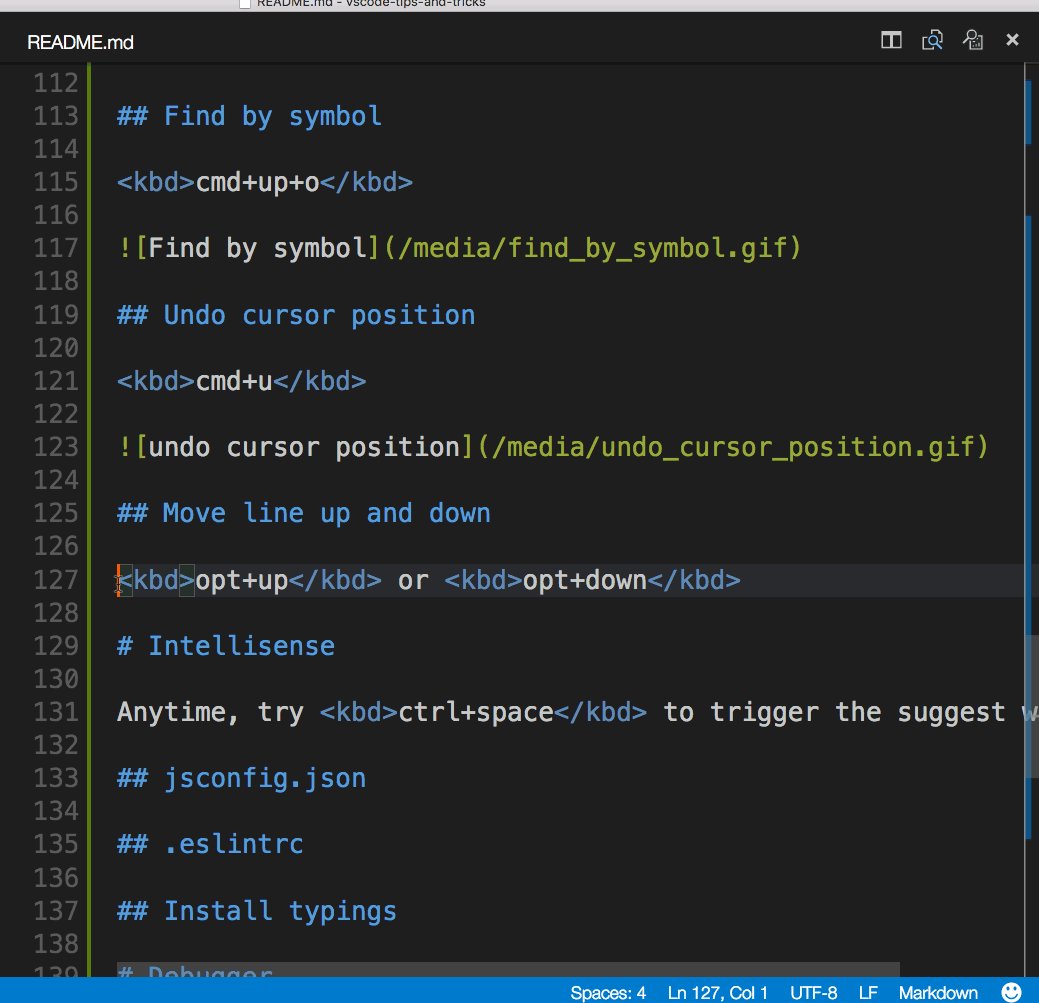
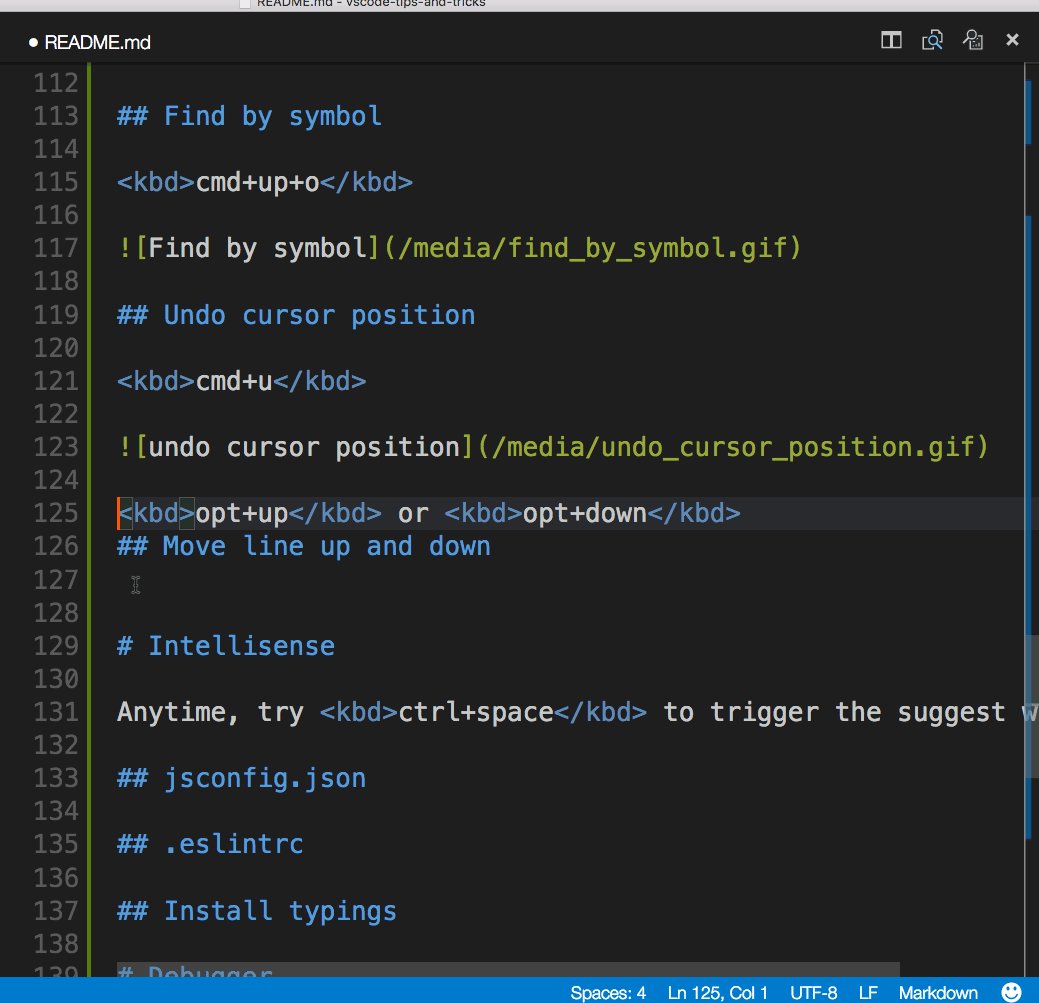
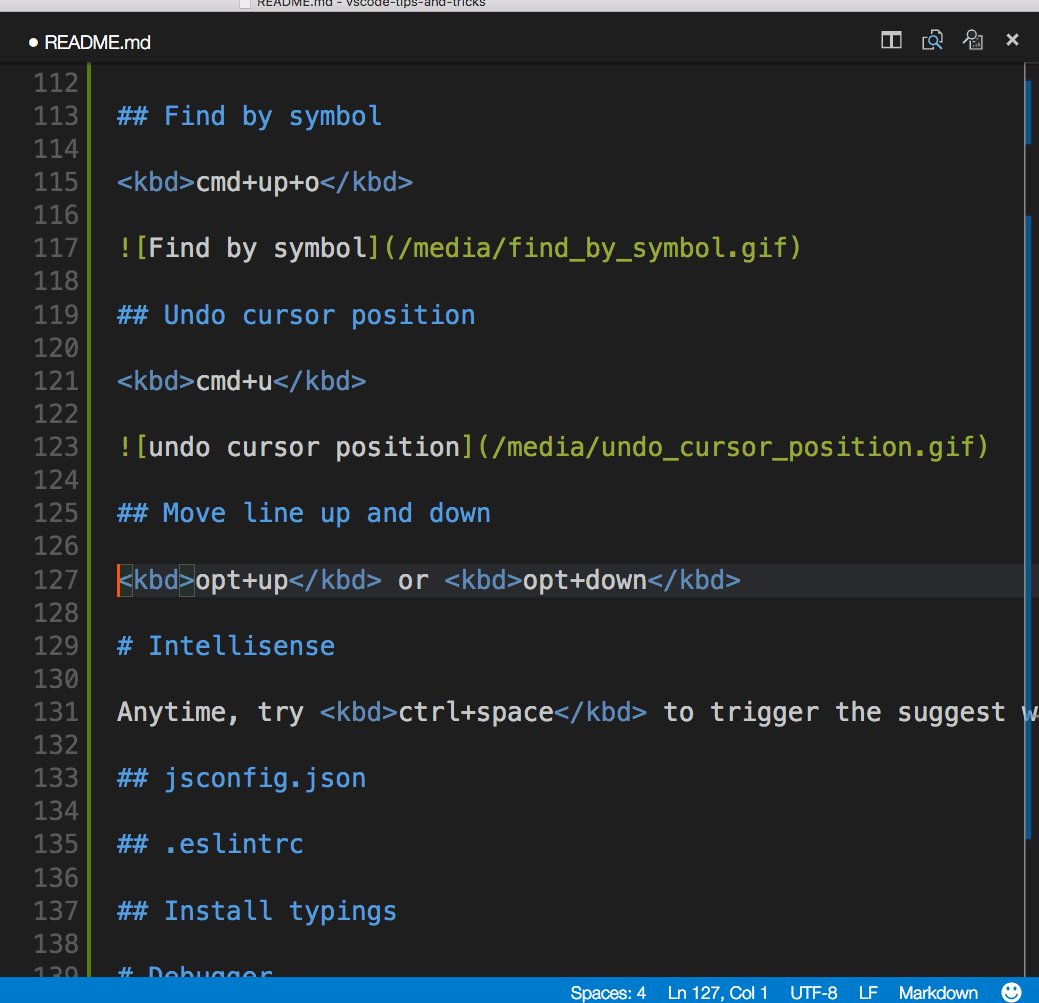
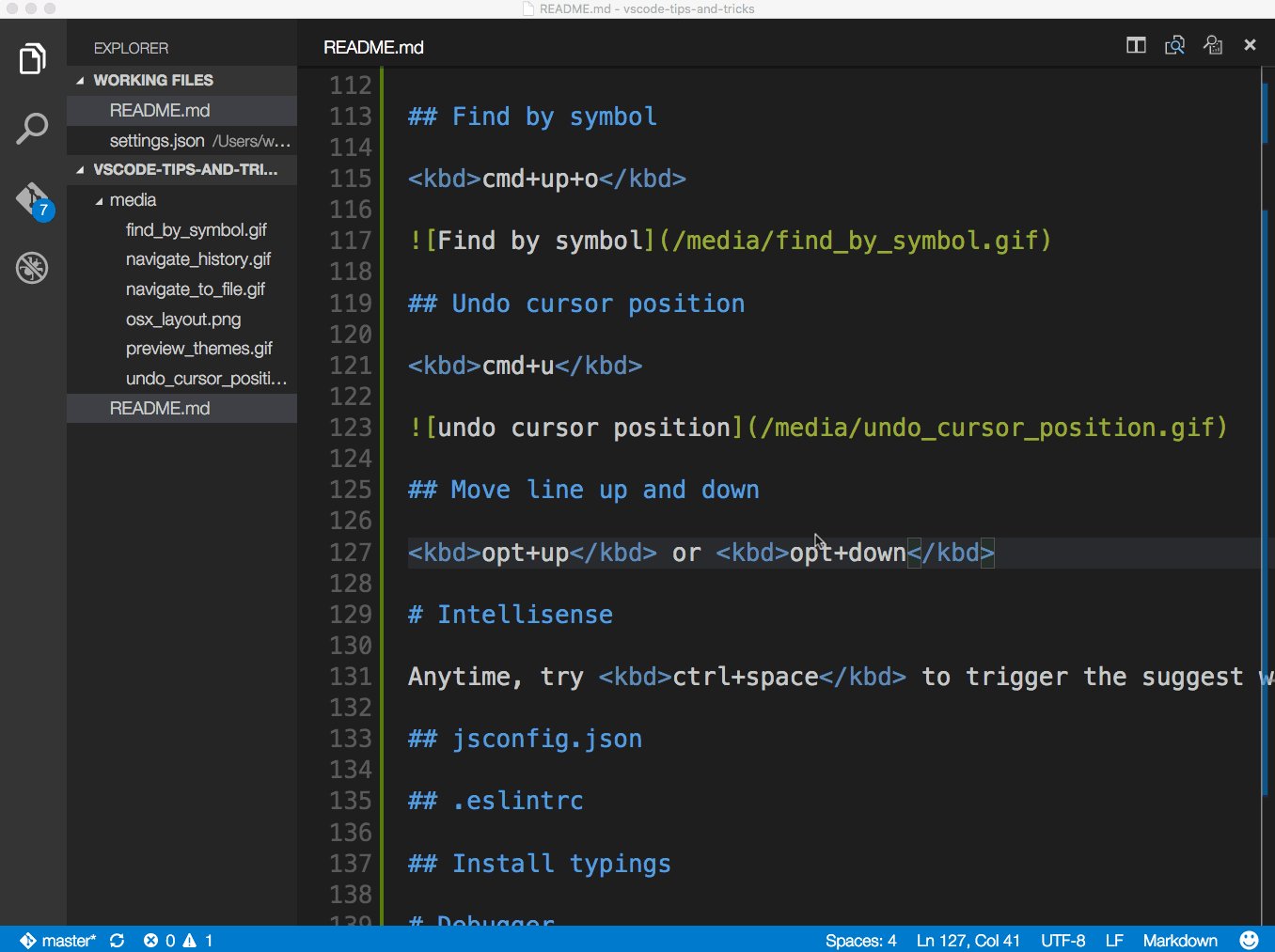
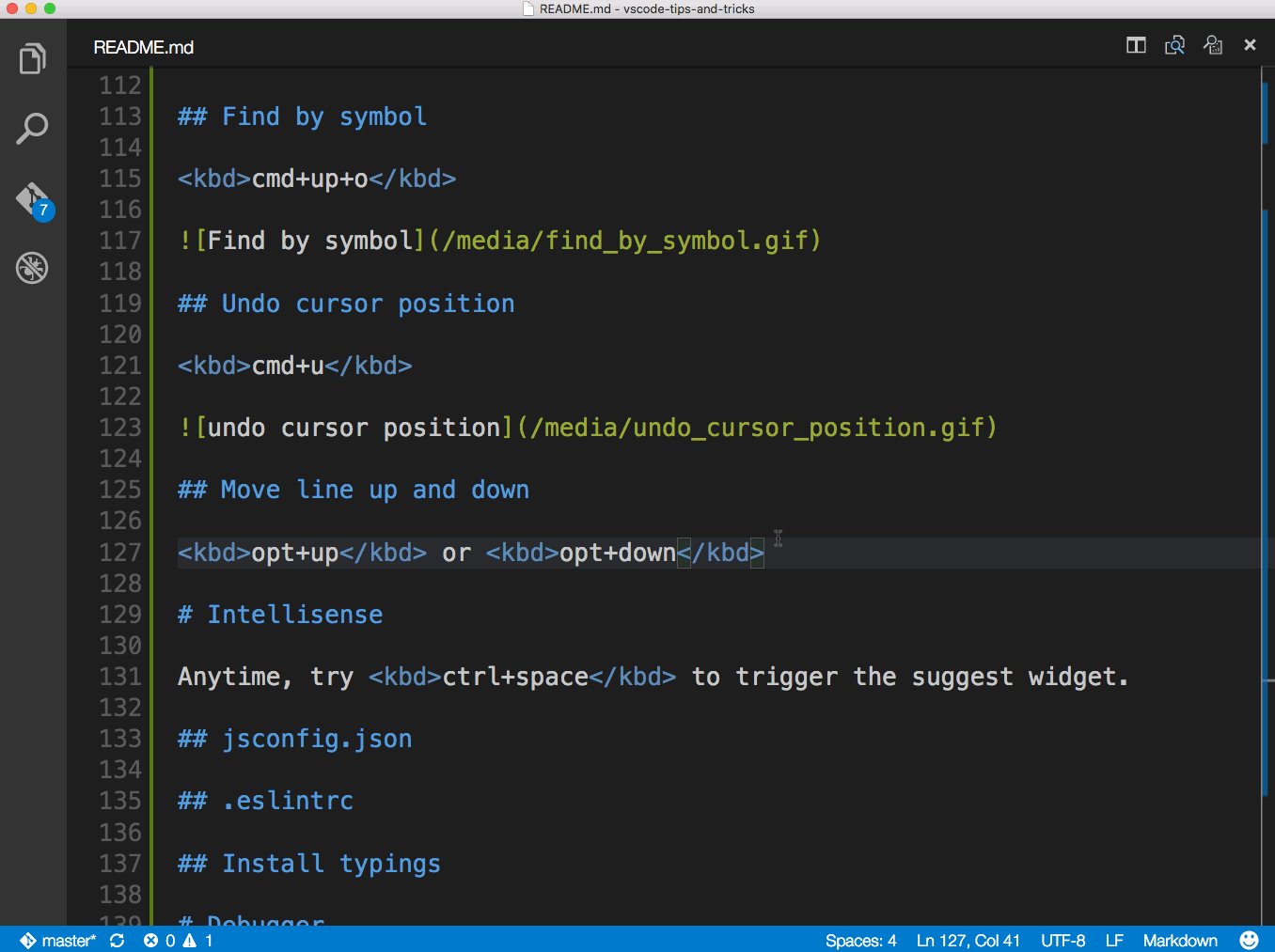
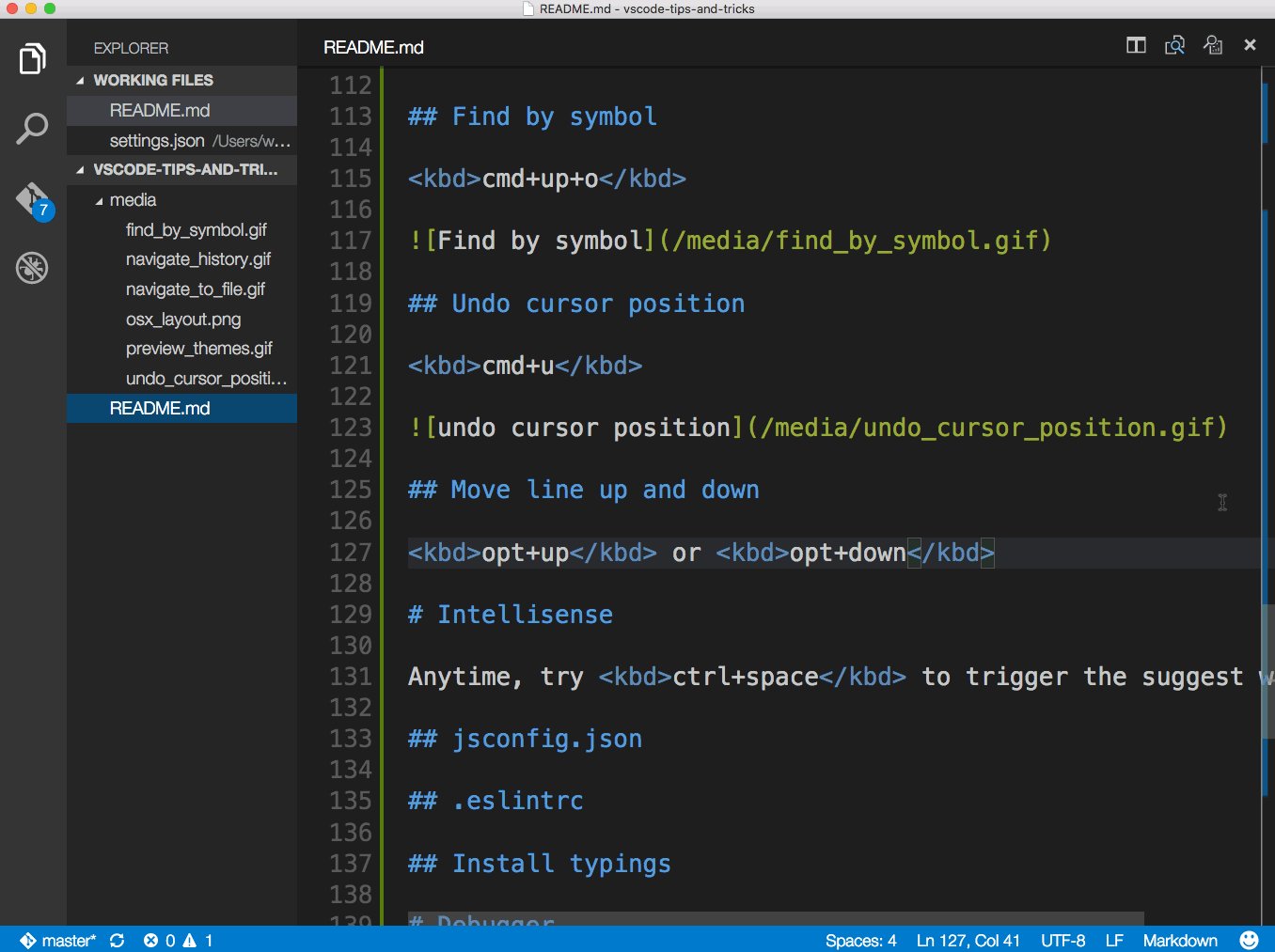
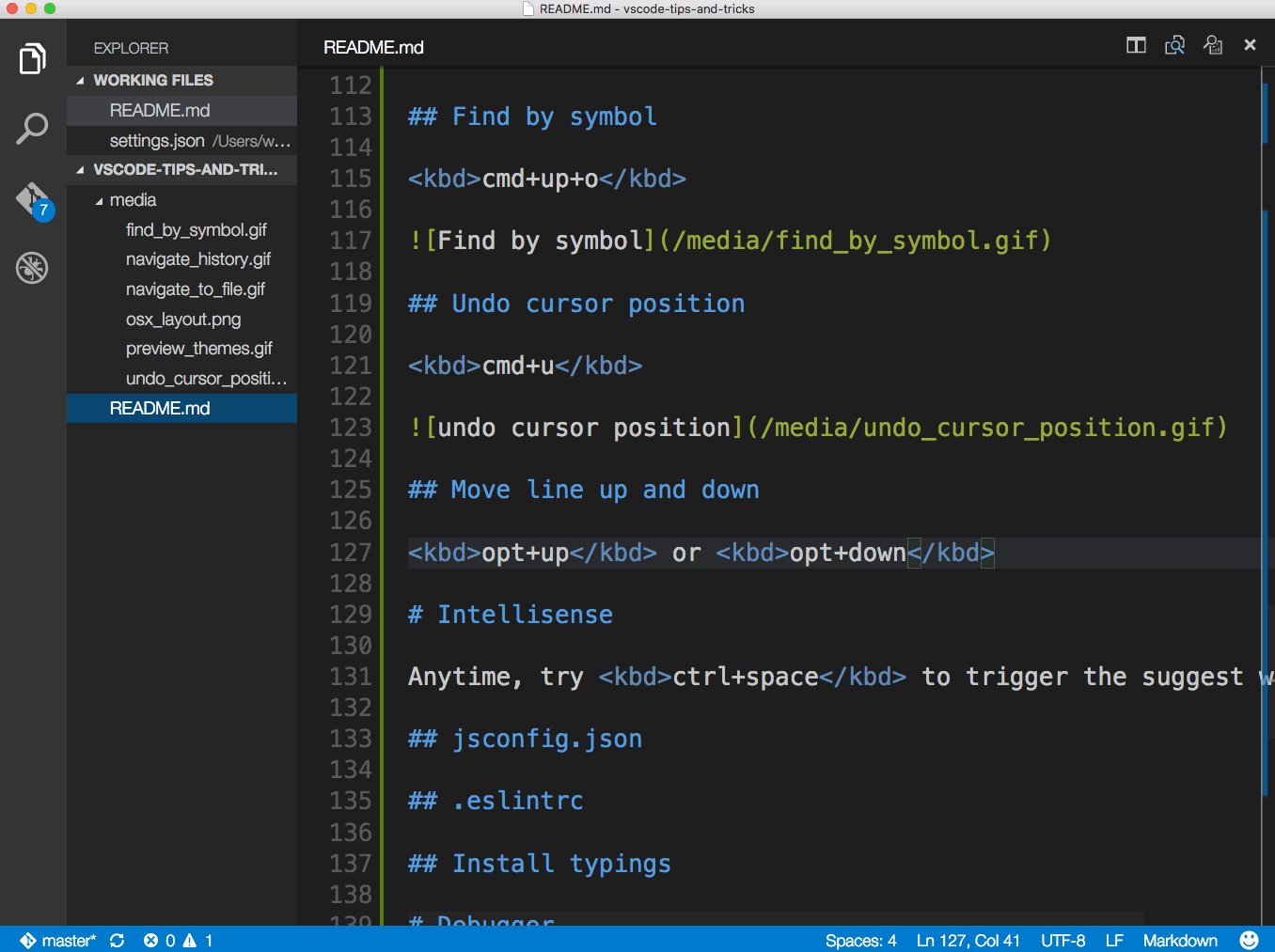
3. Pindahkan garis ke atas atau ke bawah
Pintasan keyboard:
Alt + Atas atau
Alt + Bawah
4. Pengeditan Berdampingan
Pintasan Keyboard:
Ctrl + \Jika mau, Anda dapat membuat grup editor baru dan bergerak bebas di antara mereka.

5. Beralih di antara banyak editor
Pintasan Keyboard:
Ctrl + 1 ,
Ctrl + 2 ,
Ctrl + 3
6. Pergi ke awal / akhir file
Pintasan keyboard:
Ctrl + Home dan
Ctrl + End7. Ganti bilah sisi
Pintasan Keyboard:
Ctrl + B
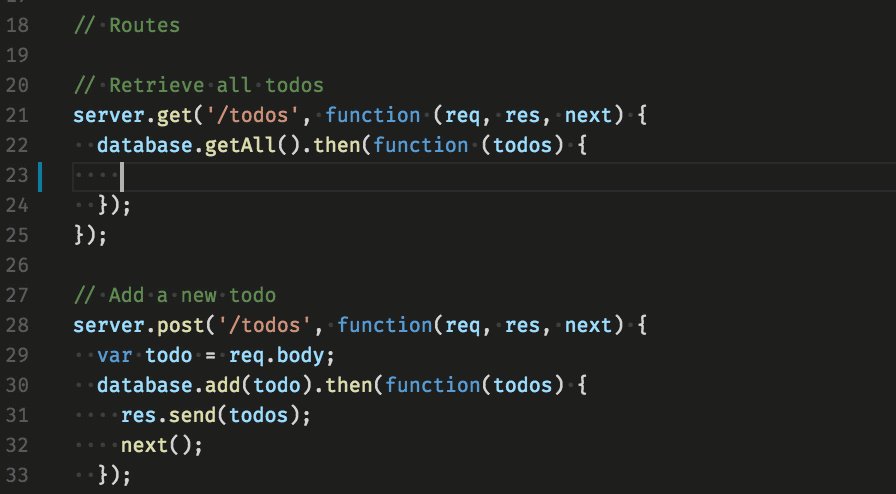
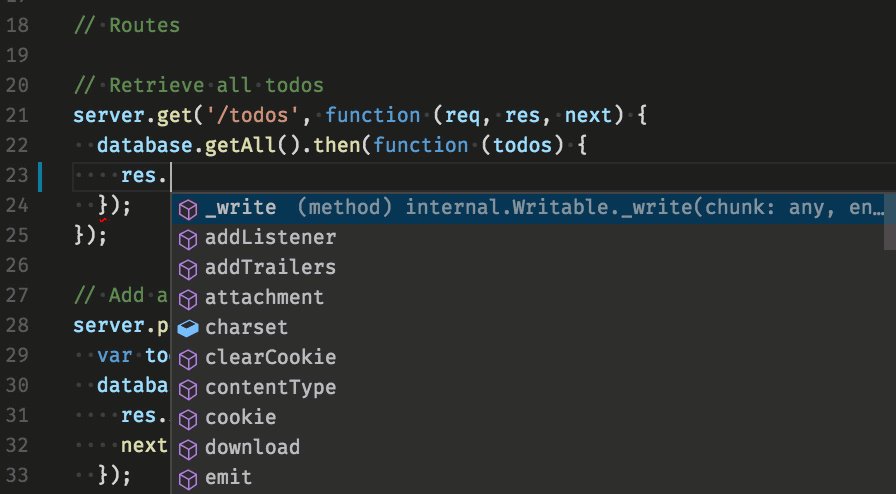
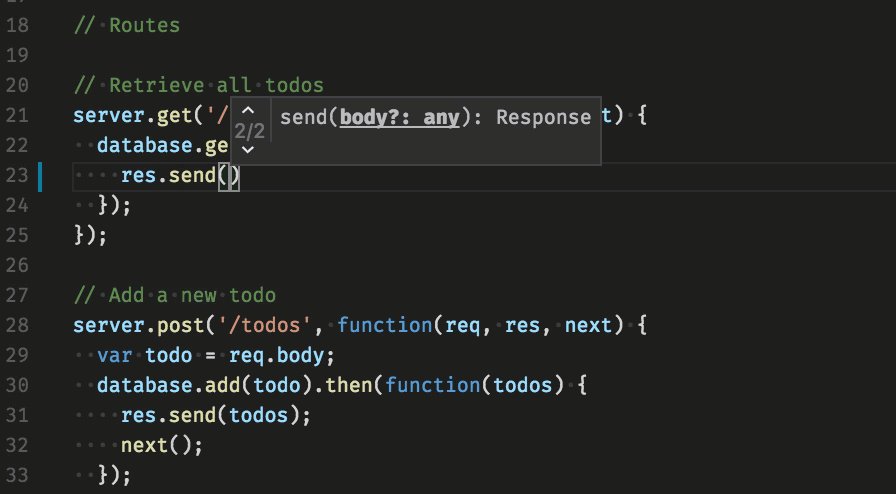
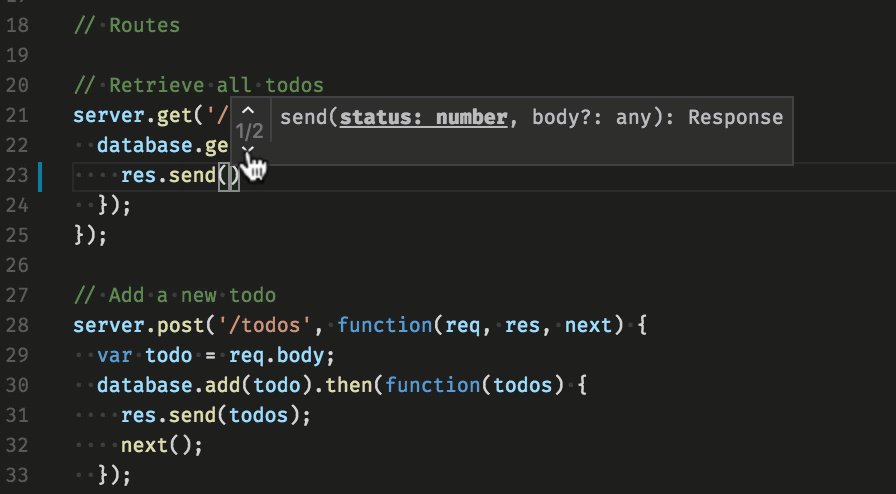
8. IntelliSense
Pintasan Keyboard:
Ctrl + SpasiMenggunakan widget "Tips", Anda dapat melihat metode yang tersedia, petunjuk parameter, dokumentasi singkat, dll.

9. Hotkeys

Resolusi penuh untuk Windows, Linux, dan macOS