Semua teknologi modis baru memiliki fondasi besar dari yang lama dan kadang-kadang untuk bekerja dengan mereka, Anda perlu mempelajari secara mendalam ketebalan lapisan sejarah dan dengan kejutan menemukan alat yang nyaman dan sangat tepat waktu di sana.

Saya memiliki tugas menampilkan model BIM di VR, atau lebih tepatnya ekspor dari Revit. Dari sudut pandang hasil akhir, ada dua opsi: Unity atau A-Frame. Untuk ekspor, saya ingin format terbuka, yang hanya IFC. Oleh karena itu, saya pertama kali melihat proyek xBIM - mereka memiliki proyek web viewer xBIM WeXplorer dengan format wexBIM mereka sendiri. Tetapi di sana kami menggunakan render kami sendiri melalui WebGL, dan ekspor ke wexBIM tidak berfungsi dalam versi XbimXplorer saat ini dan saya tidak menemukan deskripsi formatnya.
Kemudian saya memiliki ide untuk menggunakan ekspor di Tree.js, pada suatu waktu kami banyak bereksperimen dengannya, dan A-Frame hanyalah bungkus di Tree.js. Saya menemukan bahwa
Jeremy Tammik dan rekannya telah menerapkan ekspor serupa dari Revit ke Tree.js melalui format json, di github ada dua repositori untuk ekspor dari Revit - CustomExporterAdnMeshJson dan RvtVa3c.
github.com/va3c/RvtVa3cgithub.com/jeremytammik/CustomExporterAdnMeshJsonthebuildingcoder.typepad.com/blog/2013/07/adn-mesh-data-custom-exporter-to-json.htmlthebuildingcoder.typepad.com/blog/2014/08/threejs-aec-viewer-progress-on-two-fronts.htmlhasil saya dari utas iniTetapi selain ekspor, saya perlu menulis kode untuk impor, menurut saya berlebihan dan saya mencari format terbuka yang sesuai dan dengan cepat menemukannya - gltf / glb dari Khronos Group, impor ke A-Frame adalah dasar:
<a-scene> <a-assets> <a-asset-item id="tree" src="/path/to/tree.gltf"></a-asset-item> </a-assets> <a-entity gltf-model="#tree"></a-entity> </a-scene>
Untuk membuat gltf / glb, banyak utilitas ditulis di Khronos Group, termasuk C # -
SharpGLTF .
Membuat gltf memerlukan membuat objek berikut: Model <= Scene <= Nodes <= Mesh <= Material
var material1 = new MaterialBuilder() .WithAlpha(AlphaMode.MASK) .WithDoubleSide(true) .WithSpecularGlossinessShader() .WithChannelParam("BaseColor", new Vector4(1, 0, 0, 0.1f)); var ch = material1.UseChannel("MetallicRoughness"); var mesh = new MeshBuilder<VERTEX>("mesh"); var prim = mesh.UsePrimitive(material1); VERTEX tv = new VERTEX(-10, 0, 0); prim.AddTriangle(tv, new VERTEX(10, 0, 0), new VERTEX(0, 10, 0)); prim.AddTriangle(new VERTEX(10, 0, 0), tv, new VERTEX(0, -10, 0)); var mesh2 = new MeshBuilder<VERTEX>("mesh");
Tinggal menulis ekspor dari Revit, untuk ini saya mempelajari utilitas Jeremy Tammik. Untuk ekspor, Anda perlu membuat kelas yang mengimplementasikan antarmuka IExportContext, metodenya disebut dalam urutan tertentu ketika model diekspor, kami tertarik pada rantai utama Mulai => OnViewBegin => OnElementBegin => OnElementBegin => OnPolymesh. Dalam metode Mulai kita akan membuat model gltf, dalam metode OnElementBegin saya membuat mesh - di sini Anda bisa mendapatkan elemen geometri, tetapi itu akan menjadi model brep dan tidak cocok untuk gltf, pada metode OnPolymesh berikutnya kita mendapatkan geometri yang sama seperti mesh yang sudah dapat disimpan dalam gltf.
Metode OnInstanceBegin dieksekusi - jika elemen tersebut merupakan sisipan dari keluarga, geometrinya akan diperoleh dalam sistem koordinatnya sendiri dan akan diperlukan untuk mengubahnya menjadi satu dunia. Kami membutuhkan tumpukan untuk menyimpan sistem koordinat ini.
Metode OnMaterial dilakukan saat mengubah materi, lebih baik membuat kamus materi dan mengambil materi yang diperlukan darinya, daripada membuat yang baru setiap kali.
Metode OnLinkBegin dijalankan ketika memproses tautan eksternal - sebenarnya model bersarang.
Metode OnLight dijalankan ketika memproses sumber cahaya
Metode OnFaceBegin dieksekusi ketika memproses wajah individu dari suatu elemen, itu dipanggil hanya jika properti IncludeGeometricObjects = true
Pada prinsipnya, Anda dapat menulis seluruh model dalam satu simpul, tetapi saya ingin mengaitkan elemen dengan data atribut di masa mendatang, dan karena itu saya menulis setiap elemen ke simpul saya menggunakan ElementId sebagai nama.
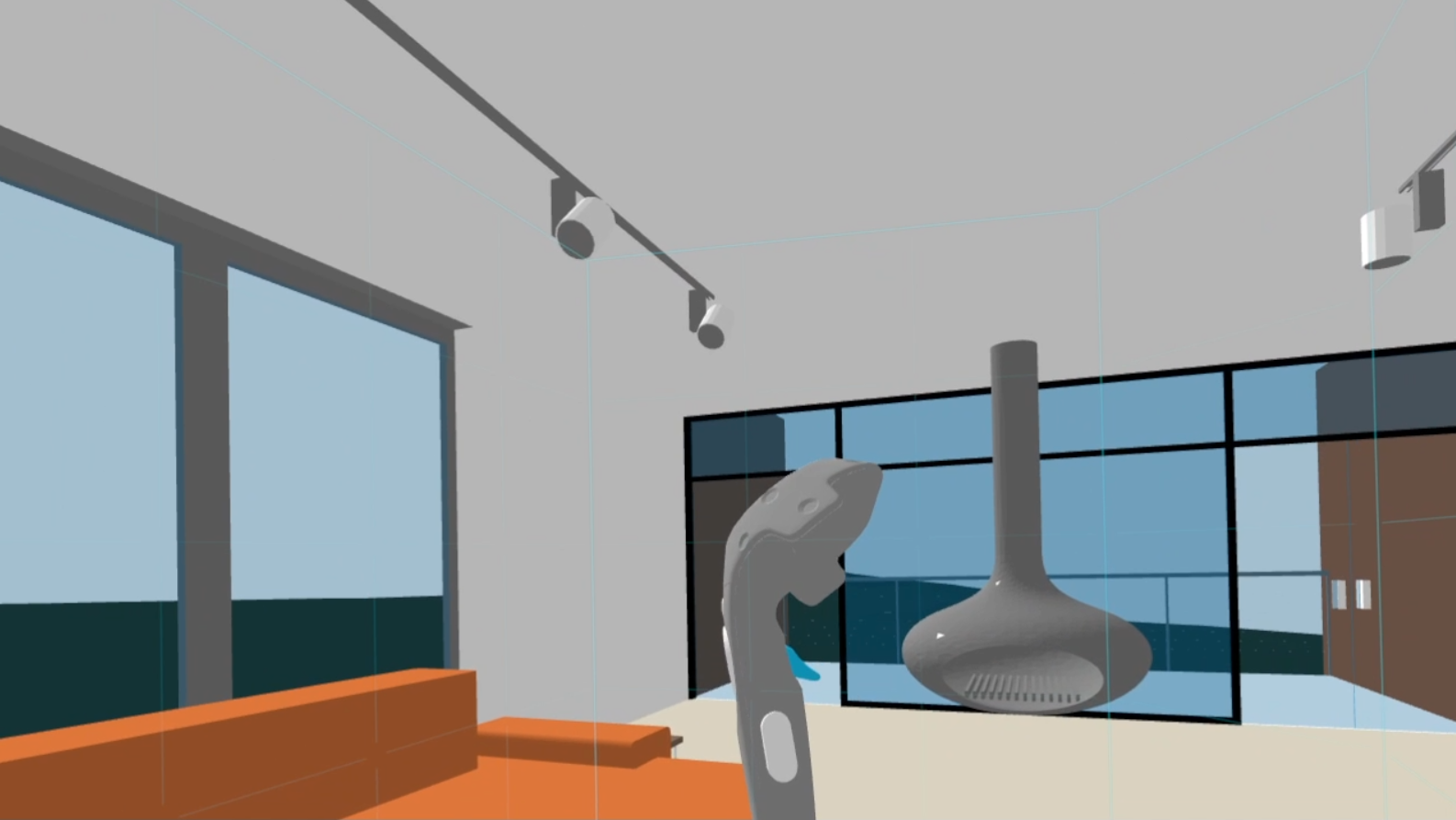
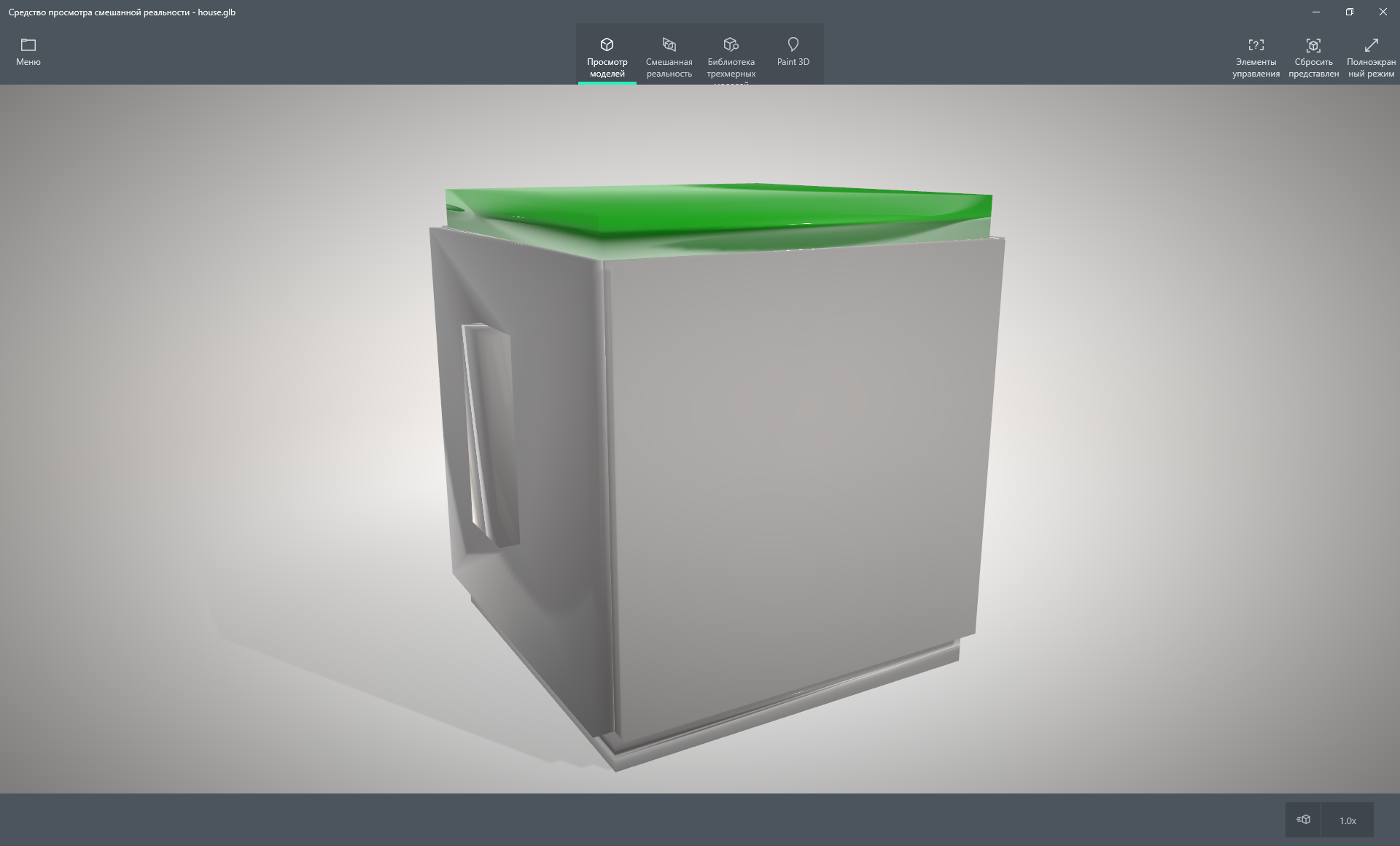
Kode utilitas di git-hubDi Windows 10, ada dua program reguler untuk melihat glb (tetapi tidak gltf), ini adalah "Mixed Reality Viewer" untuk melihat

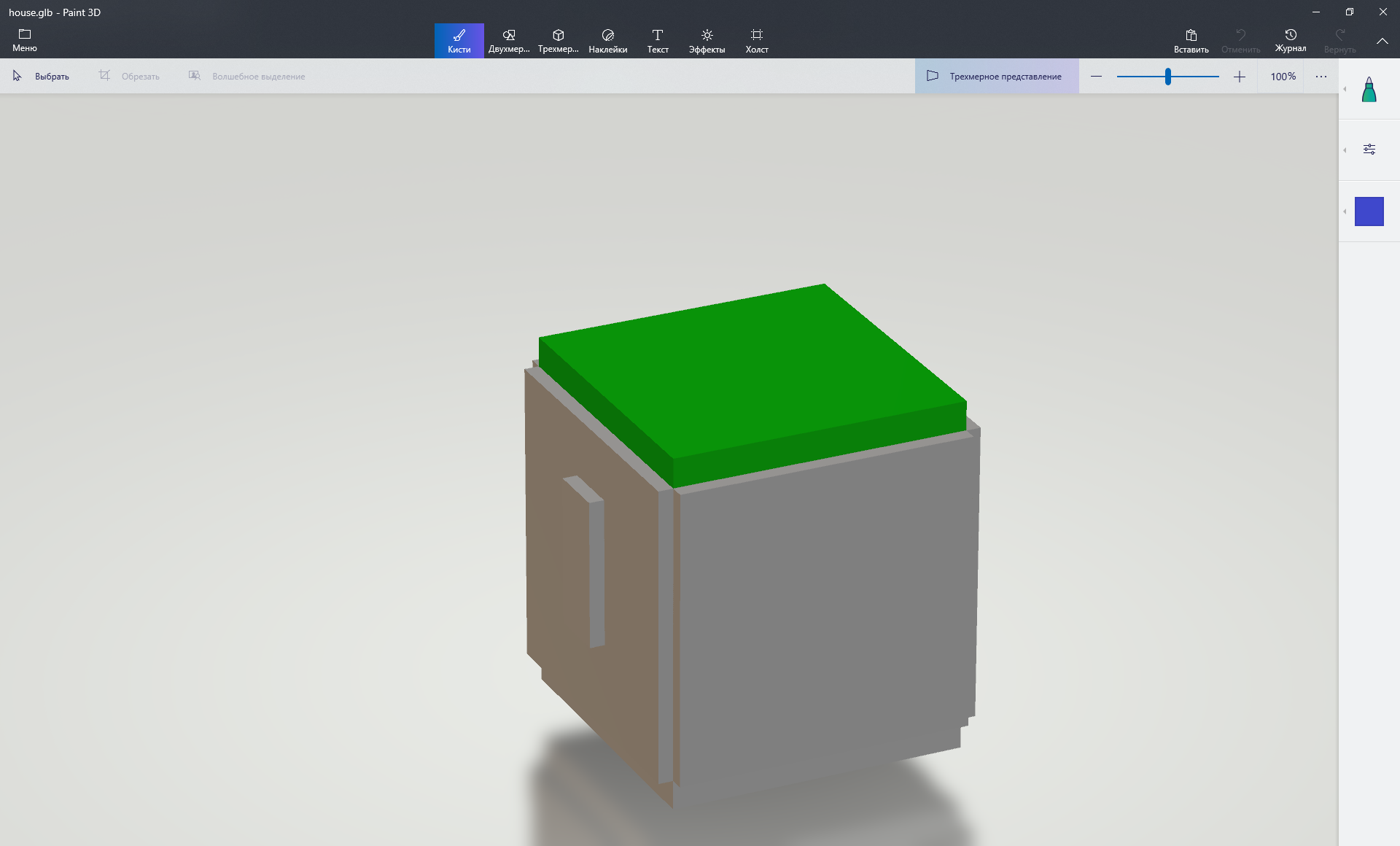
Dan Cat 3D untuk mengedit

Seperti yang Anda lihat, mereka membuat materi berbeda dan, khususnya, menangani transparansi secara berbeda (keduanya tidak benar)
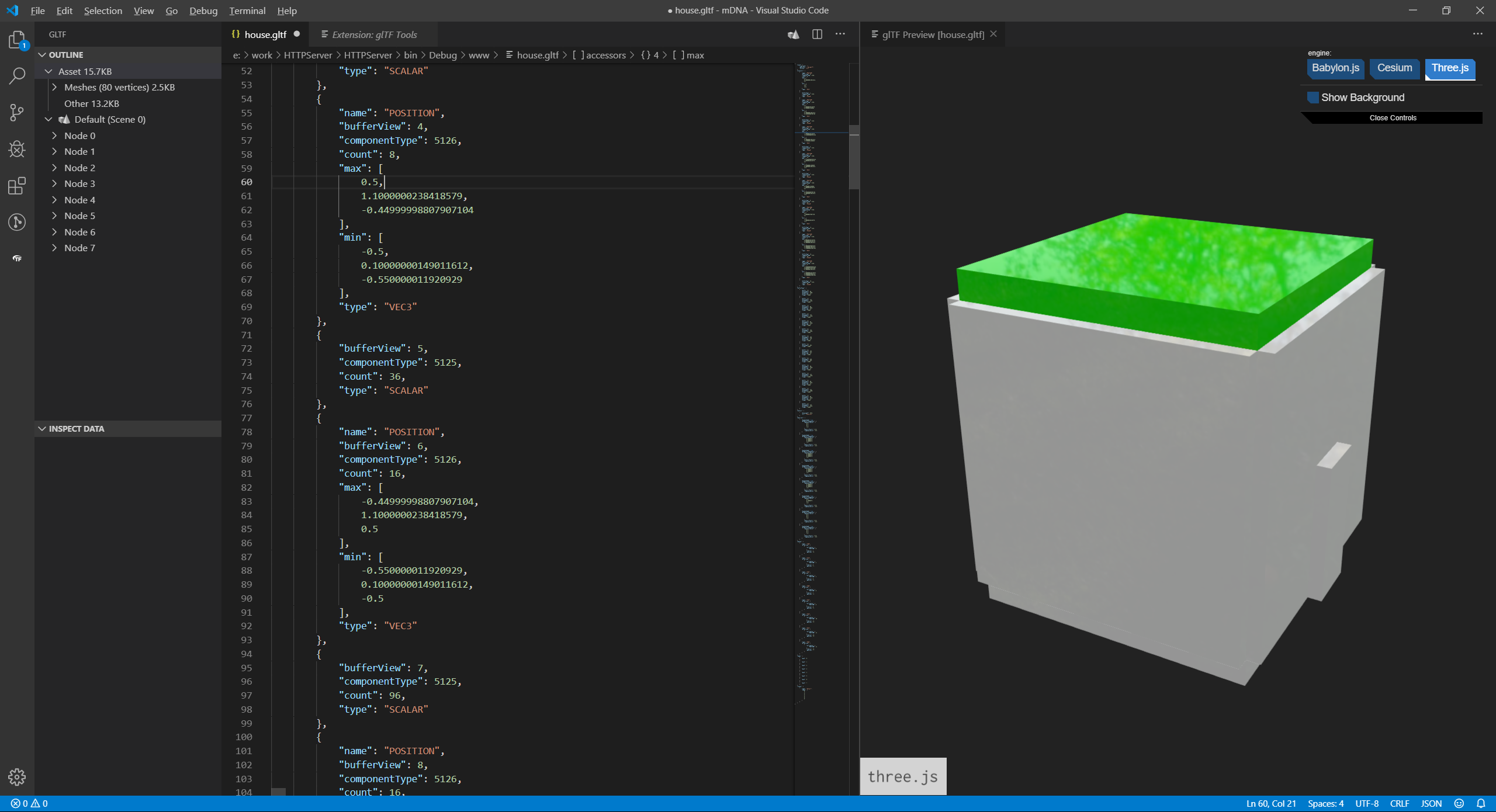
Tetapi bagi saya - yang terbaik adalah VS Code + glTF Tools

A-Frame bekerja di semua browser modern, tetapi Anda hanya dapat menggunakan helm di Firefox (dan Supermedium, tentu saja). Kita perlu mengatur kontrol, di A-Frame Anda dapat menggunakan kontrol-wasd untuk mengontrol mouse, tetapi lebih baik menggunakan kontrol gerakan dari ekstensi
A-Frame Extras . Untuk menggunakan pengendali vive, Anda perlu menambahkan kontrol vive.
Kode halaman lengkap di git-hub'e .
<a-scene background="color: #ECECEC"> <a-assets> <a-asset-item id="ar1" src="house5.glb"></a-asset-item> </a-assets> <a-gltf-model src="#ar1" rotation="0 0 0"></a-gltf-model> <a-entity position="0 0 4" movement-controls="acceleration: 2000; fly: true" > <a-camera></a-camera> <a-entity vive-controls="hand: left"></a-entity> <a-entity vive-controls="hand: right"></a-entity> </a-entity> </a-scene>

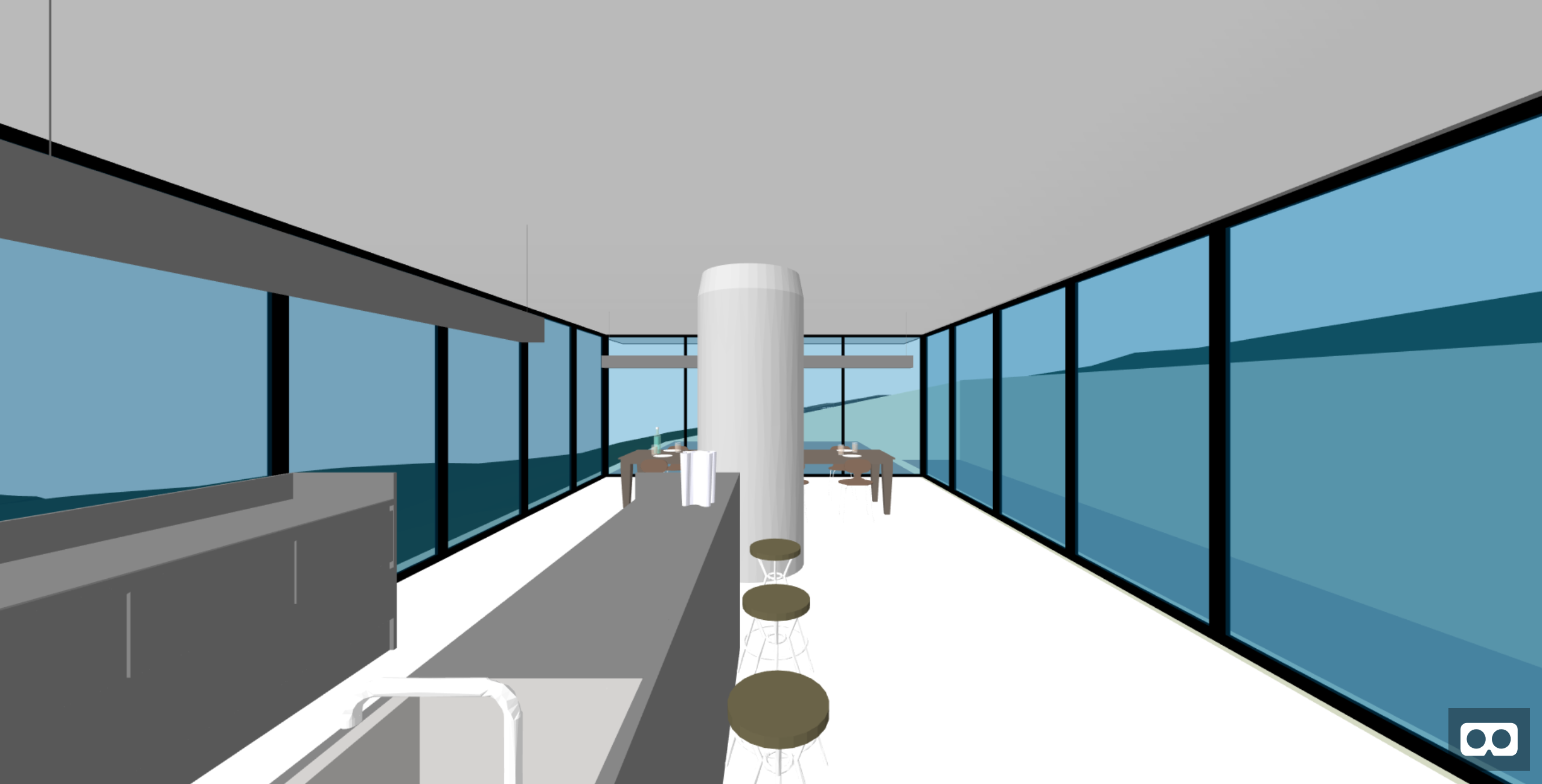
Omong-omong, git-hub cocok untuk hosting VR; =)
Anda dapat menggunakan plugin
UnityGLTF untuk mengimpor glb ke Unity - jika tertarik, saya bisa melukis bagaimana menggunakannya, tetapi tidak ada yang rumit.