Sejak kami mulai bekerja pada versi Microsoft Edge berikutnya, berdasarkan Chromium, kami telah mencari cara untuk memodernisasi kontrol untuk memberikan tampilan modern, kontrol sentuh, dan aksesibilitas yang diharapkan pengguna kami dari browser saat ini.
Selama beberapa bulan terakhir, kami telah bekerja erat dengan tim Google Chrome pada proyek ini dan dengan senang hati berbagi kontrol yang diperbarui yang akan tersedia untuk build Microsoft Edge Insider atau browser Chromium lainnya.

Tampilan lebih modern
Perubahan ini memberikan tampilan yang lebih baik untuk kontrol dan membantu memastikan desain dan kegunaan yang berkelanjutan dengan browser lainnya. Kami bekerja sama dengan tim pengembangan Google Chrome untuk menemukan keseimbangan antara ide-ide desain kami, dan tidak melupakan realitas modern. Semua ini akan membuat Anda betah di berbagai browser di Chromium. Berikut ini adalah perbandingan kontrol default di Chromium hari ini, dibandingkan dengan kontrol yang diperbarui yang kami kerjakan:
Dukungan Sentuh yang Disempurnakan
Perangkat Windows memiliki beragam faktor bentuk dan metode input, termasuk PC desktop dan laptop tradisional, perangkat 2-in-1, dan perangkat tablet dan pena lainnya. Kami mendengar umpan balik Anda tentang cara terbaik untuk bekerja dengan input sentuh dalam pembuatan Chromium Preview awal kami, dan kami bermaksud melakukan inventarisasi kontrol untuk mengidentifikasi peluang untuk meningkatkan interaksi sentuhan.

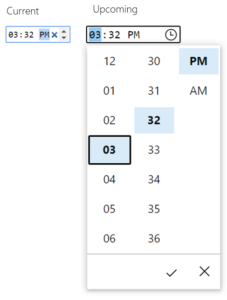
Contoh yang baik dari peningkatan input sentuh adalah input waktu; Chromium saat ini menyediakan input teks, tombol bening, dan pemintal. Studi kami menemukan bahwa dengan ukuran ujung jari yang besar, mungkin sulit untuk secara akurat menggunakan kontrol kecil yang terlalu berdekatan, sehingga ukuran kontrol yang disarankan 23 × 23 piksel (13 × 13 DLU) adalah ukuran minimum yang baik untuk kontrol interaktif untuk perangkat input apa pun. Sebaliknya, kontrol rotasi dengan resolusi 15 × 11 piksel terlalu kecil untuk digunakan secara efektif ketika disentuh.
Kontrol lebih mudah diakses
Area lain yang kami periksa adalah persegi panjang fokus yang mengelilingi kontrol saat pengguna berfokus padanya. Ini adalah fitur penting, karena memungkinkan pengguna untuk melacak keberadaannya, terutama saat bernavigasi dengan keyboard.
Tim kami mengidentifikasi tiga metrik fokus potensial berbeda yang cocok dengan bahasa desain Microsoft, dijamin kontras tinggi dengan konten latar belakang apa pun, dan memberikan tampilan yang bersih dan menyenangkan secara estetika.
Kami kemudian melakukan penelitian pengguna interaktif untuk menentukan opsi terbaik dibandingkan dengan persegi panjang fokus Chromium default saat ini sebagai model dasar. Kami menemukan bahwa meskipun preferensi berbeda, satu opsi adalah pemimpin yang jelas dalam hal aksesibilitas. Kami memilih opsi ini sebagai kotak fokus baru di Microsoft Edge, yang dapat Anda lihat di bawah:

Selain itu, semua kontrol ini sekarang mendukung Windows High Contrast, yang memungkinkan pengguna untuk menyoroti warna tertentu untuk meningkatkan persepsi visual. Semua situs yang menggunakan kontrol bawaan akan mendapat manfaat dari kontrol yang diperbarui ini setiap kali pengguna berada dalam mode kontras tinggi, tanpa tindakan tambahan oleh pengembang web. Namun, pengembang web dapat menyesuaikan gaya ini jika mereka mau, menggunakan properti CSS baru
dengan penyesuaian warna paksa dan permintaan
lebih suka kontras .

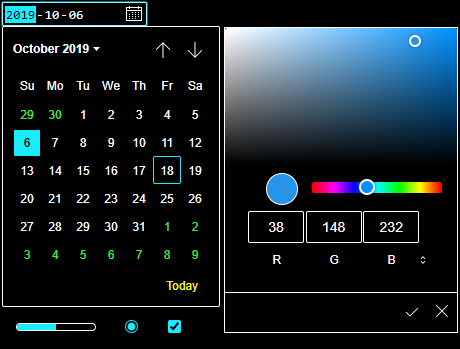
Kami juga memperbarui implementasi kami untuk memberikan dukungan keyboard yang sangat baik untuk setiap kontrol. Misalnya, dalam input warna baru, Anda dapat menavigasi satu nilai dengan tombol panah; Jika Anda menahan tombol Ctrl pada Windows (tombol Cmd pada Mac), Anda akan memindahkan 10 nilai, yang memungkinkan Anda untuk dengan cepat menavigasi corong warna.
Akhirnya, kami memperbarui pemetaan untuk kontrol agar sesuai
dengan spesifikasi pemetaan API aksesibilitas HTML untuk memberikan kemudahan bagi pengguna yang menggunakan teknologi bantu (seperti pembaca layar).