Halo teman-teman. Untuk mengantisipasi dimulainya kursus
Mobile QA Engineer , kami ingin membagikan terjemahan materi yang menarik kepada Anda.

Apa itu Espresso?
Tidak, ini bukan minuman yang Anda minum setiap hari untuk menghibur. Espresso adalah kerangka uji sumber terbuka yang dikembangkan oleh Google. Ini memungkinkan Anda untuk melakukan tes antarmuka pengguna yang kompleks pada perangkat atau emulator nyata. Apakah perlu waktu untuk mulai menulis tes kompleks untuk Android?
Mungkin Tapi tidak ada yang mencegah Anda mengambil langkah pertama dan belajar bagaimana menulis kasus uji sederhana untuk Android menggunakan kerangka kerja Espresso sekarang.
Ceritakan lebih lanjut tentang otomasi?
Tentu saja Otomasi adalah cara untuk mempercepat tes, membuatnya lebih efisien dan terukur. Pengujian manual sangat penting, tetapi memiliki tes otomatis adalah pilihan yang jauh lebih baik di masa depan.
Pada dasarnya ada dua jenis kerangka kerja pengujian:
- Kerangka kerja yang tidak memerlukan akses ke kode sumber dan yang tidak terintegrasi sebagai bagian dari proyek. Misalnya, WebDriver, Appium, QTP .
- Kerangka kerja yang membutuhkan akses ke kode sumber. Misalnya, Espresso, KIF (Keep It Functional) .
Espresso adalah kerangka kerja yang membutuhkan akses ke kode sumber, jadi untuk otomatisasi kita memerlukan akses ke kode proyek. Karena kita membutuhkan proyek untuk bekerja, mari kita buat!
Komponen utama Espresso
Ada tiga jenis metode yang tersedia di Espresso:
- ViewMatchers - memungkinkan Anda menemukan objek dalam hierarki tampilan saat ini
- ViewAssertions - memungkinkan Anda untuk memeriksa keadaan objek dan mengonfirmasi bahwa negara memenuhi kriteria
- ViewActions - metode ini memungkinkan Anda untuk melakukan berbagai tindakan dengan objek.
Mari kita menggali lebih dalam dan melihat bagaimana semuanya bekerja dengan contoh nyata.
Buat aplikasi otomatisasi sederhana
Hal pertama yang perlu kita lakukan adalah membuat aplikasi yang akan kita otomatisasi. Mari buat proyek di Android Studio. Untuk ini, tentu saja, Anda perlu Android Studio diinstal di komputer Anda.
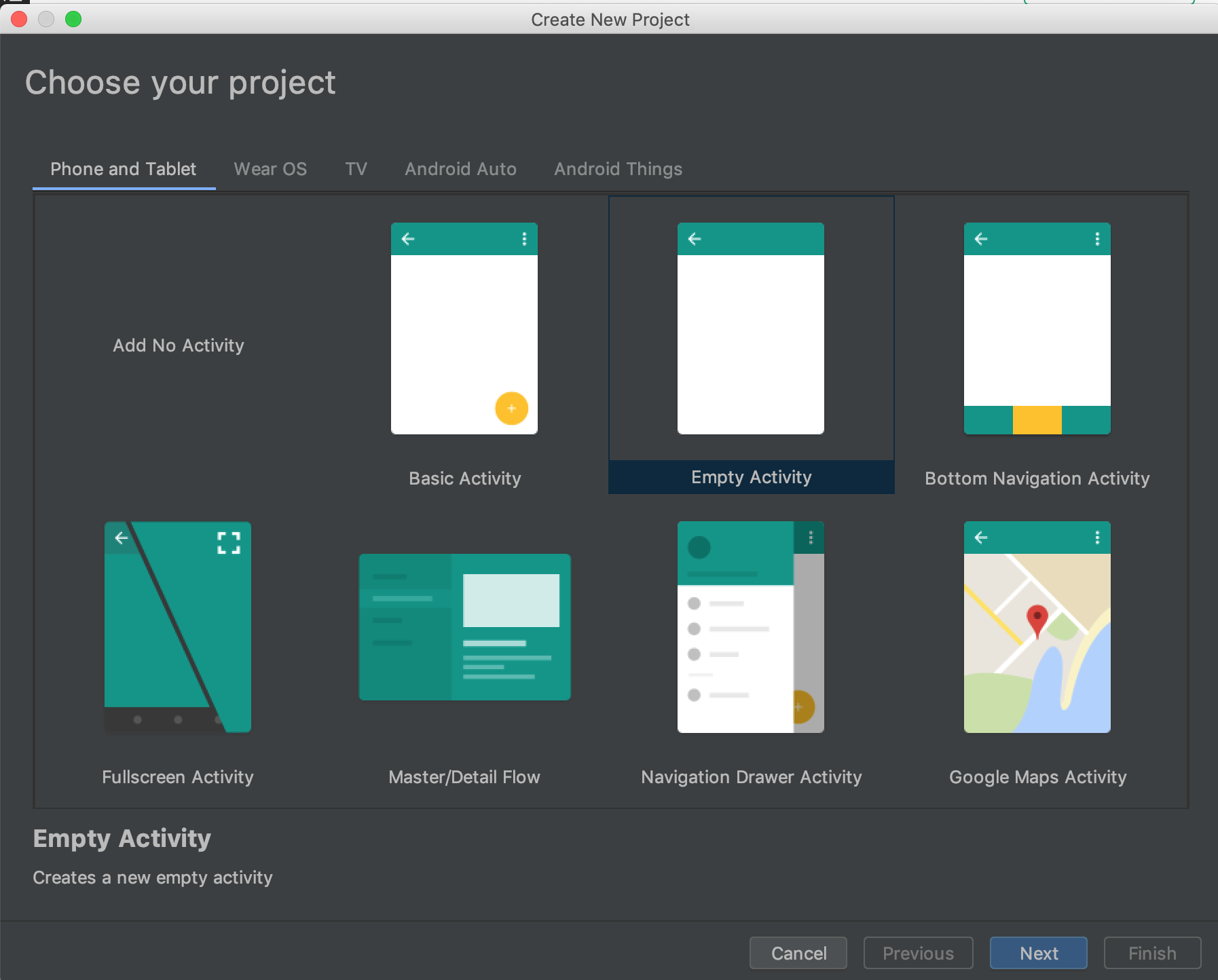
1. Buka Android Studio dan buat Aktivitas Navigasi Bawah. Android Studio. Buat Jendela Proyek Baru2. Beri nama proyek dan pilih bahasa pemrograman.
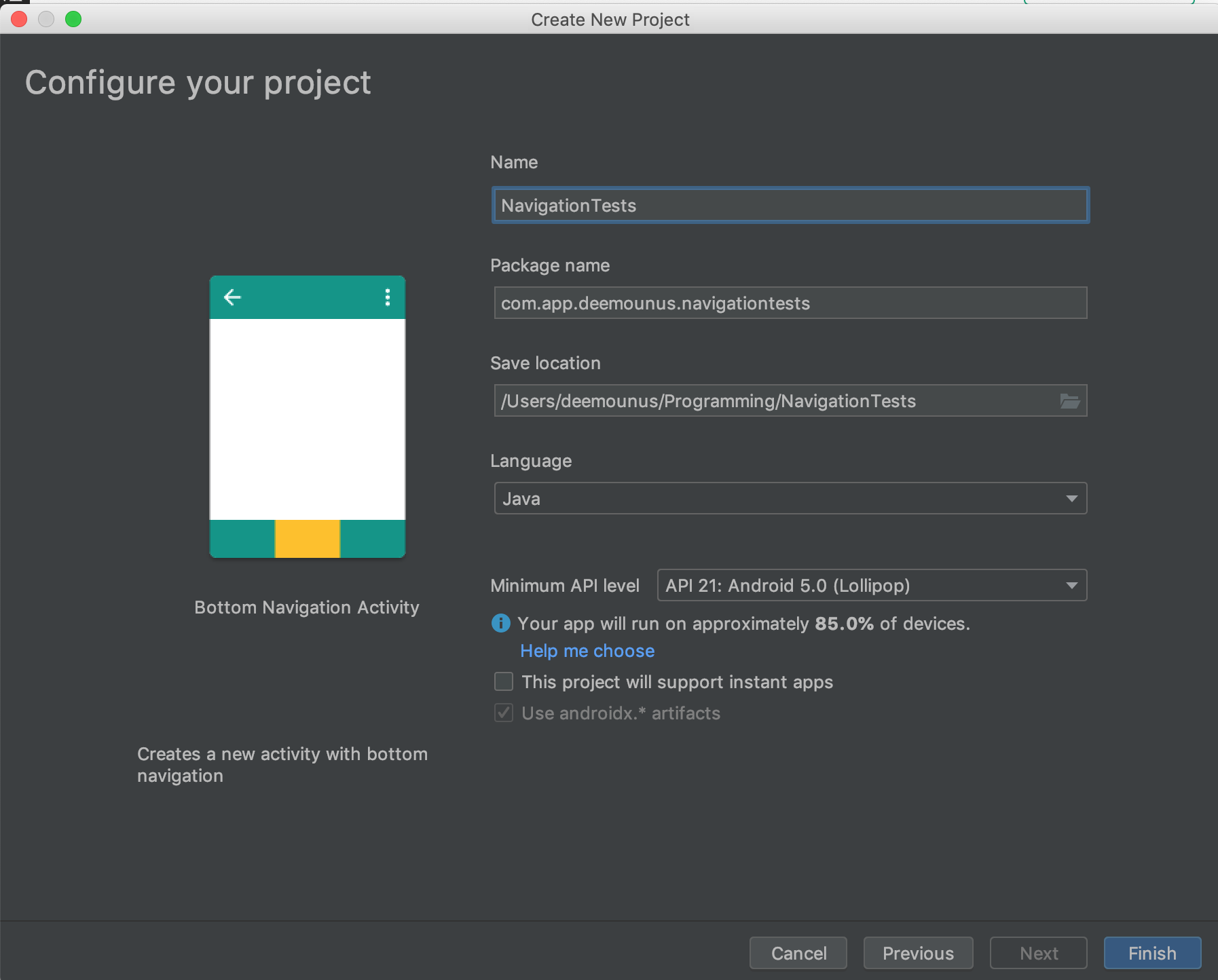
Android Studio. Buat Jendela Proyek Baru2. Beri nama proyek dan pilih bahasa pemrograman. Android Studio. Nama Proyek3. Buka folder androidTest
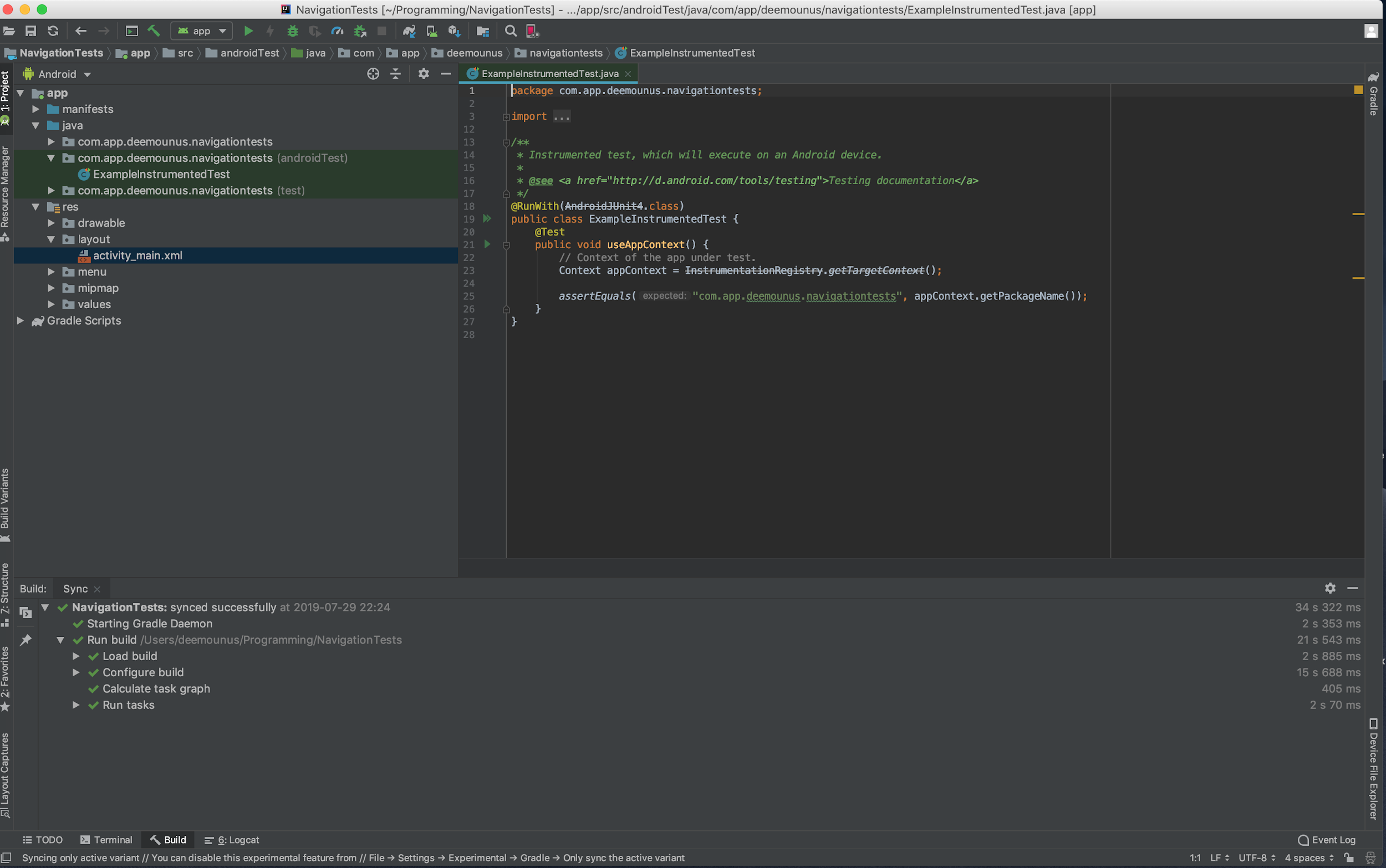
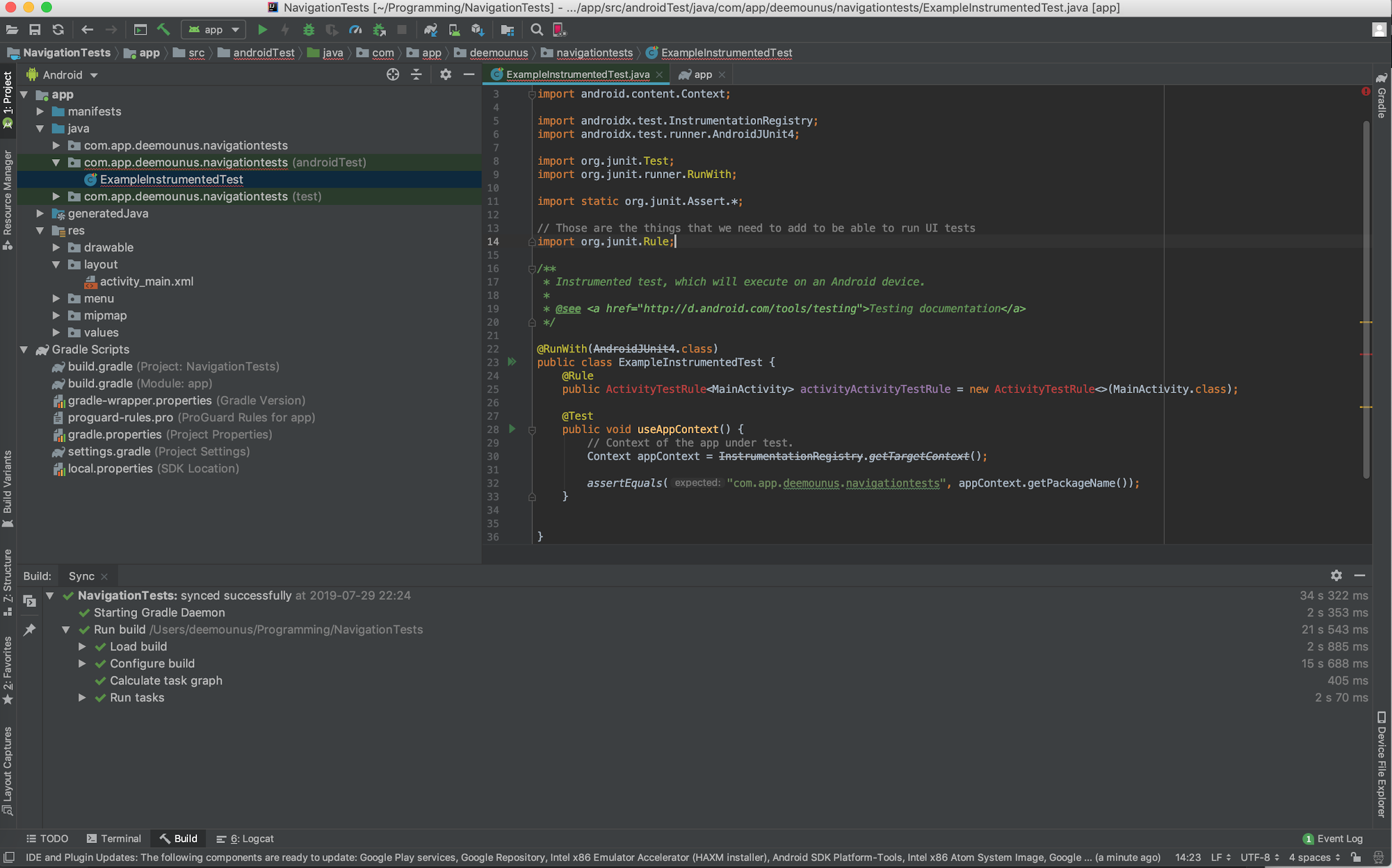
Android Studio. Nama Proyek3. Buka folder androidTest Android Studio. Tes instrumental.
Android Studio. Tes instrumental.Seperti yang Anda lihat, hanya satu tes yang ditulis di sana, dan ini bukan tes UI, tetapi tes JUnit.
Sekarang kita perlu menambahkan tes antarmuka pengguna yang sederhana. Untuk melakukan ini, pertama buat aturan untuk membuka
MainActivity .
Mari tambahkan impor anotasi Aturan
JUnit :
import org.junit.Rule;
Hal selanjutnya yang harus dilakukan adalah menambahkan baris kode di bawah ini untuk melengkapi anotasi
RunWith :
@Rule public ActivityTestRule<MainActivity> activityActivityTestRule = new ActivityTestRule<>(MainActivity.class);

Sekarang kita melihat bahwa
ActivityTestRule disorot dengan warna merah. Ini berarti bahwa kita perlu mengimpor fungsi
ActivityTestRule . Tapi pertama-tama, kita perlu menambahkan perpustakaan yang bisa melakukan ini. Singkatnya, untuk tugas ini kita memerlukan bantuan
Gradle - sistem otomasi perakitan yang dibuat khusus untuk tujuan ini.
Mari kita pergi ke file konfigurasi
Gradle dan menambahkan perpustakaan ini. Buka file bernama
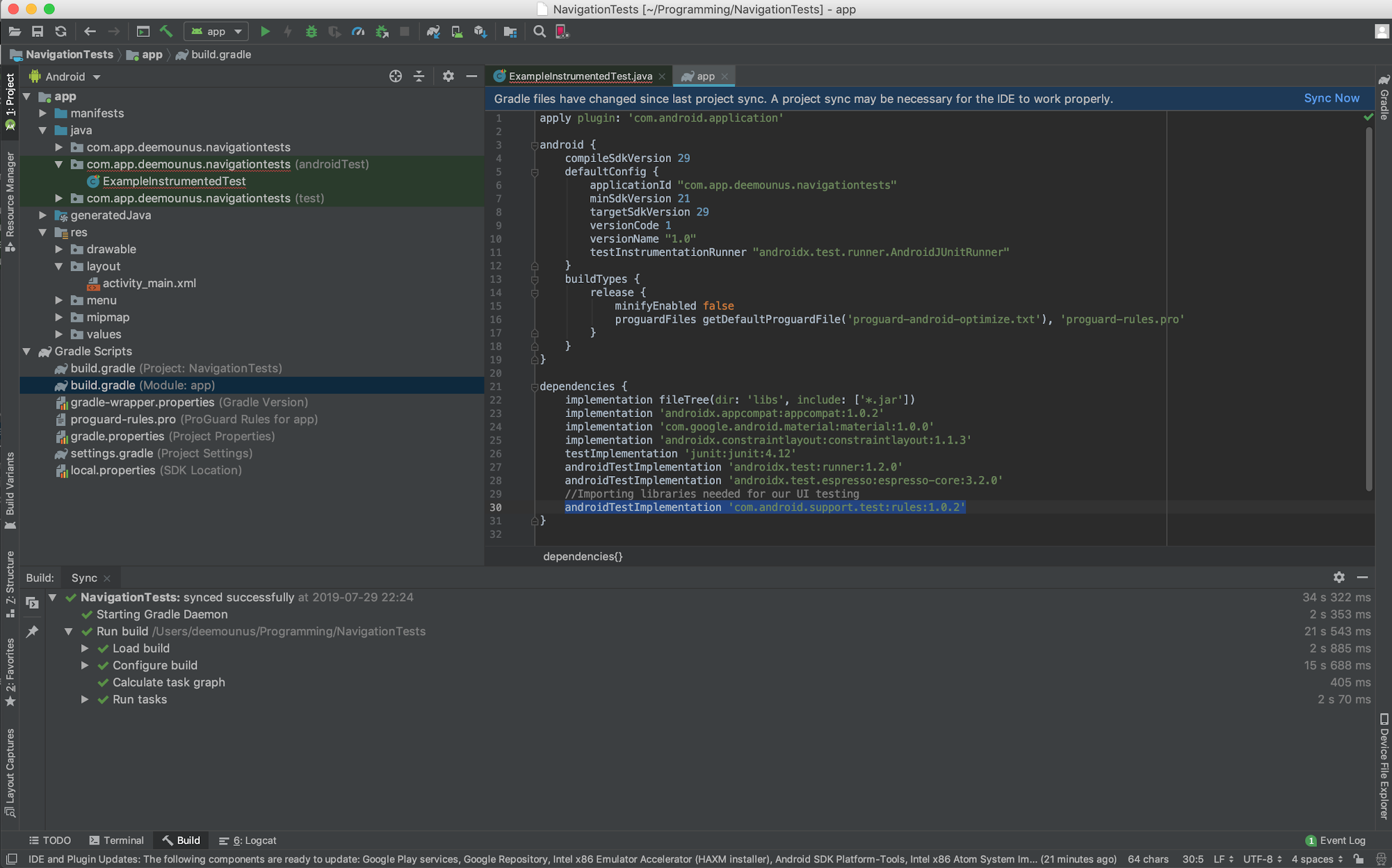
build.gradle (Module: app) dan tambahkan baris di bawah ini:
androidTestImplementation 'com.android.support.test:rules:1.0.2'
 Android Studio. Tambahkan ketergantungan.
Android Studio. Tambahkan ketergantungan.Setelah menambahkan, Anda perlu mengklik tombol untuk menyinkronkan proyek dan kemudian kembali ke file dengan implementasi tes.
Sekarang perpustakaan telah ditambahkan, langkah selanjutnya adalah mengimpornya ke file dengan tes instrumental:
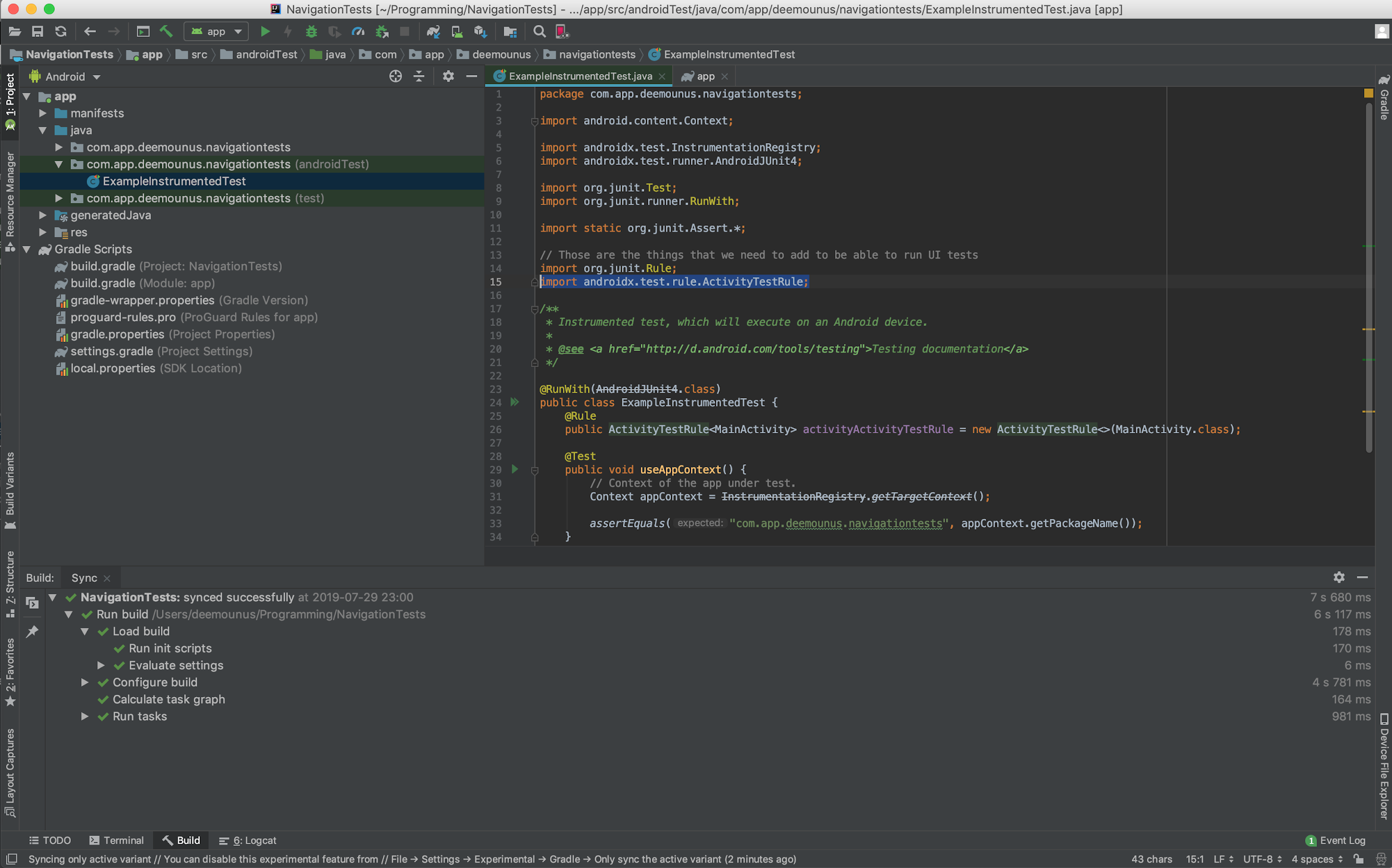
import androidx.test.rule.ActivityTestRule;
 Android Studio. Impor ActivityTestRule.
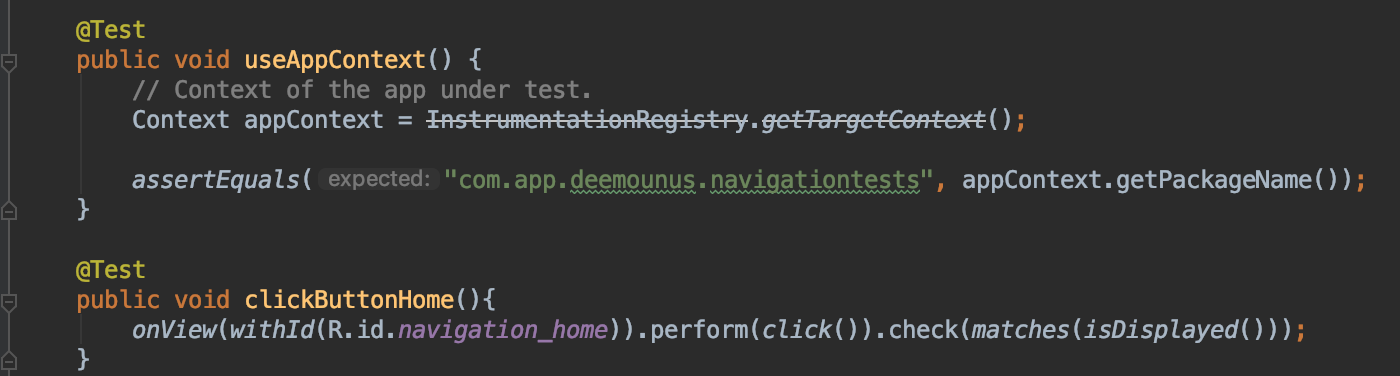
Android Studio. Impor ActivityTestRule.Oke, sekarang kami siap untuk menambahkan tes pertama kami. Masukkan kode ini di
ExampleInstrumentedTest :
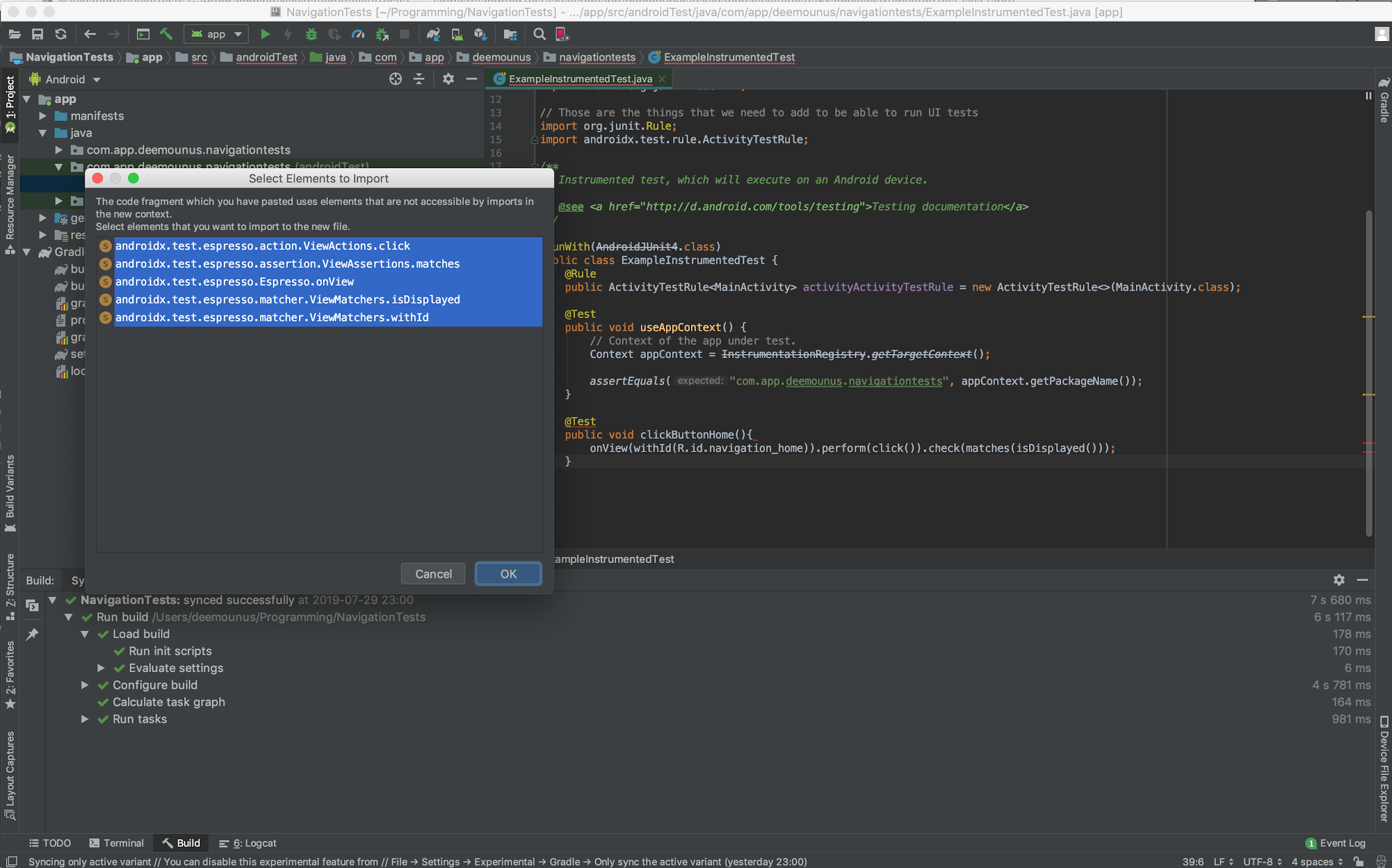
@Test public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
 Android Studio. Menambahkan tes dan mengimpor item tambahan
Android Studio. Menambahkan tes dan mengimpor item tambahanUntuk pengujian kami, kami perlu mengimpor elemen tambahan sebelum mulai berfungsi. Klik
tombol OK , dan kami, pada kenyataannya, siap untuk meluncurkan pengujian kami!
Menjalankan Tes Espresso
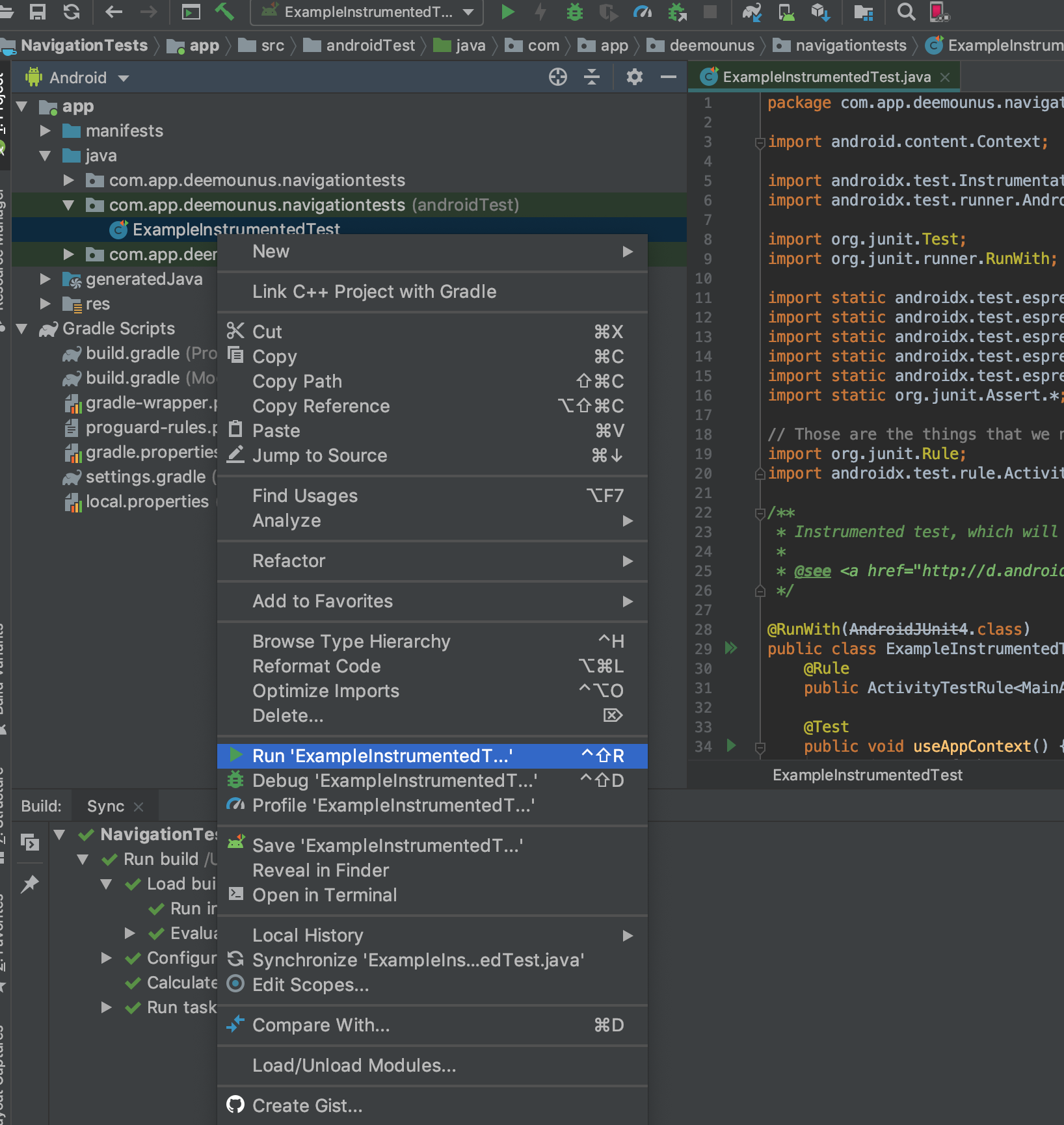
Klik kanan pada pengujian kami di sebelah kiri dan pilih
"Jalankan ExampleInstrumentedTest" .

Karena ini adalah
tes UI , bukan tes
unit , maka kita akan melihat jendela dengan pilihan perangkat yang ingin kita jalankan. Saya sudah memiliki "Nexus 5X" sebagai perangkat, jadi saya hanya perlu memilihnya.

Dalam kasus Anda, jika Anda belum pernah menggunakan proyek Android, pilih perangkat Android Anda yang sebenarnya atau klik
"Buat Perangkat Virtual Baru" dan buat perangkat yang ditiru baru untuk menjalankan tes. Ini bisa berupa perangkat apa pun dari daftar yang ingin Anda jalankan pengujiannya.
Klik
OK dan bersiap-siap untuk melihat keajaiban!
 Android Studio. Hasil tes
Android Studio. Hasil tesSeperti yang Anda lihat, kami memiliki serangkaian dua tes yang lulus: tes unit, yang sudah ada di sana setelah proyek dibuat, dan uji
clickHomeButton kami, yang baru saja kami tulis.
 Android Studio. Tes selesai.
Android Studio. Tes selesai.Seperti namanya, kami hanya mengklik satu tombol di bilah navigasi bawah, yang disebut
"navigation_home" di hierarki
MainActivity .
Mari kita menganalisis apa yang kami lakukan dalam rangkaian metode ini:
public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
- 1. Panggil onView . Metode ini adalah metode tipe ViewMatchers . Kami menemukan objek dalam Aktivitas kami untuk melakukan sesuatu.
- 2. Selanjutnya, kami memanggil perform (klik ()) . Metode ini adalah metode tipe ViewActions . Kami menunjukkan tindakan spesifik yang perlu dilakukan dalam kasus ini - untuk membuat satu klik (klik). Ada banyak metode tindakan yang tersedia di Espresso, misalnya:
- 3. Hal terakhir yang perlu kita lakukan adalah mengonfirmasi bahwa tindakan yang kita lakukan benar-benar cocok dengan kriteria kita, dan untuk ini kita menjalankan metode check (isDisplayed ()) , yang merupakan metode ketik ViewAssertions . Dalam hal ini, kami memverifikasi bahwa objek ini (tampilan) memang ditampilkan di layar setelah tindakan klik dilakukan.
Hirarki tampilan Android
Pembaca yang budiman, saya harap saya bisa menjelaskan kepada Anda bagaimana menulis
tes UI dasar
untuk Android menggunakan Espresso.
Namun, mungkin tidak begitu mudah untuk memahami apa yang sebenarnya terjadi di sini jika Anda tidak tahu dari mana semua tombol ini berada dan dari mana mereka berasal. Untuk mengetahuinya, kita harus pergi ke folder
"res" di sebelah kiri, buka folder
"menu" dan pilih
"bottom_nav_menu.xml" .
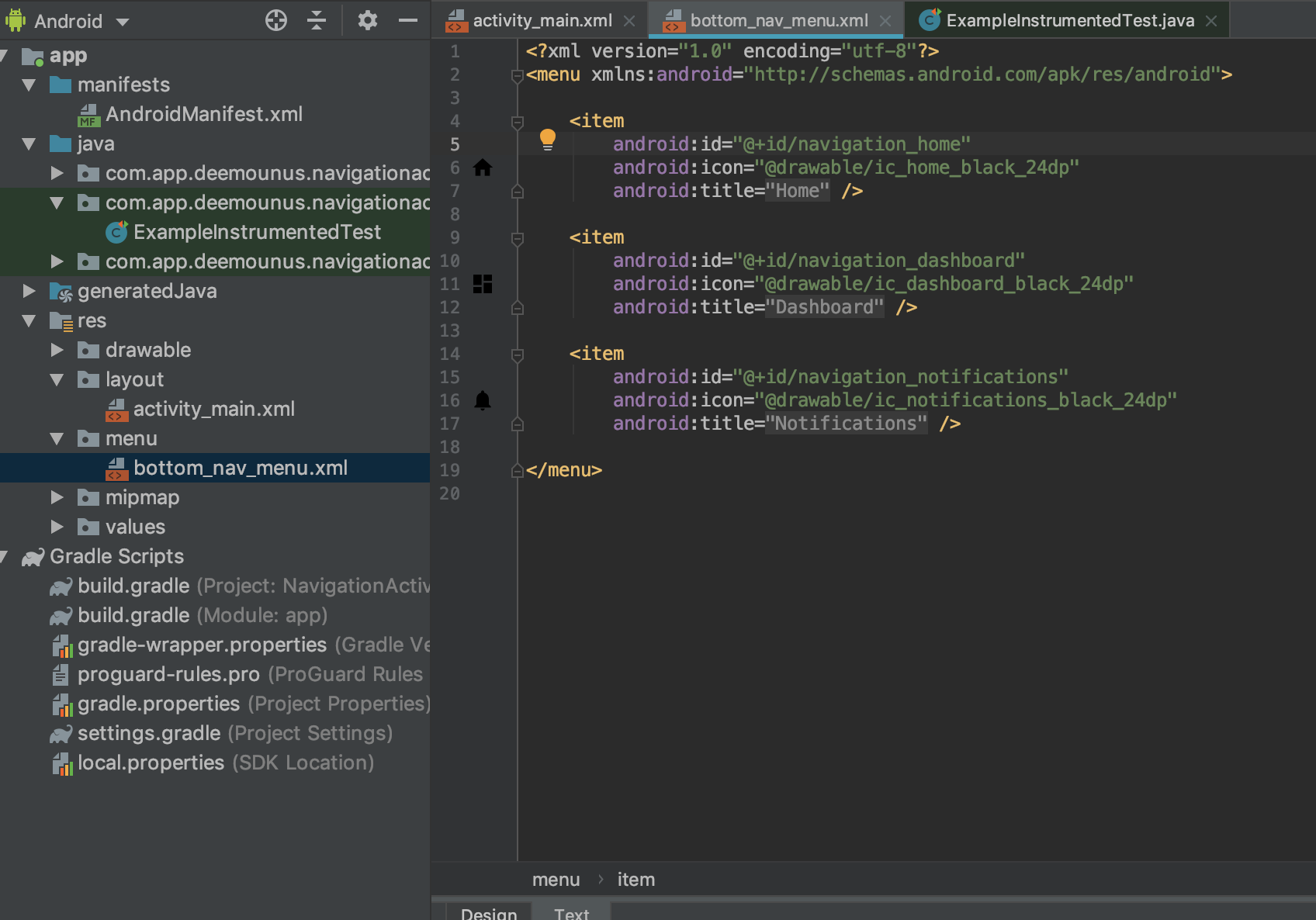
Inilah yang akan kita lihat di sana:
 Android Studio. Hirarki presentasi menu navigasi bawah.
Android Studio. Hirarki presentasi menu navigasi bawah.Seperti yang Anda lihat, ini adalah baris yang memberikan nama ke item menu:
android:id="@+id/navigation_home"
Itulah yang kami gunakan dalam kode kami untuk menjalankan tes. Ada juga tombol menu
navigation_dashboard dan
navigation_notifications tersedia di bagian bawah, jadi mari kita lanjutkan dan menggunakannya dalam pengujian kami.
Tes Espresso Lebih Banyak
Kita perlu kembali ke file
ExampleInstrumentedTest dan menambahkan beberapa fungsi tes lagi:
@Test public void clickButtonDashboard(){ onView(withId(R.id.navigation_dashboard)).perform(click()).check(matches(isDisplayed())); } @Test public void clickButtonNotification(){ onView(withId(R.id.navigation_notifications)).perform(click()).check(matches(isDisplayed())); }
Satu-satunya hal yang kami tambahkan adalah memeriksa beberapa item menu lagi:
"navigation_dashboard" dan
"navigation_notifications" .
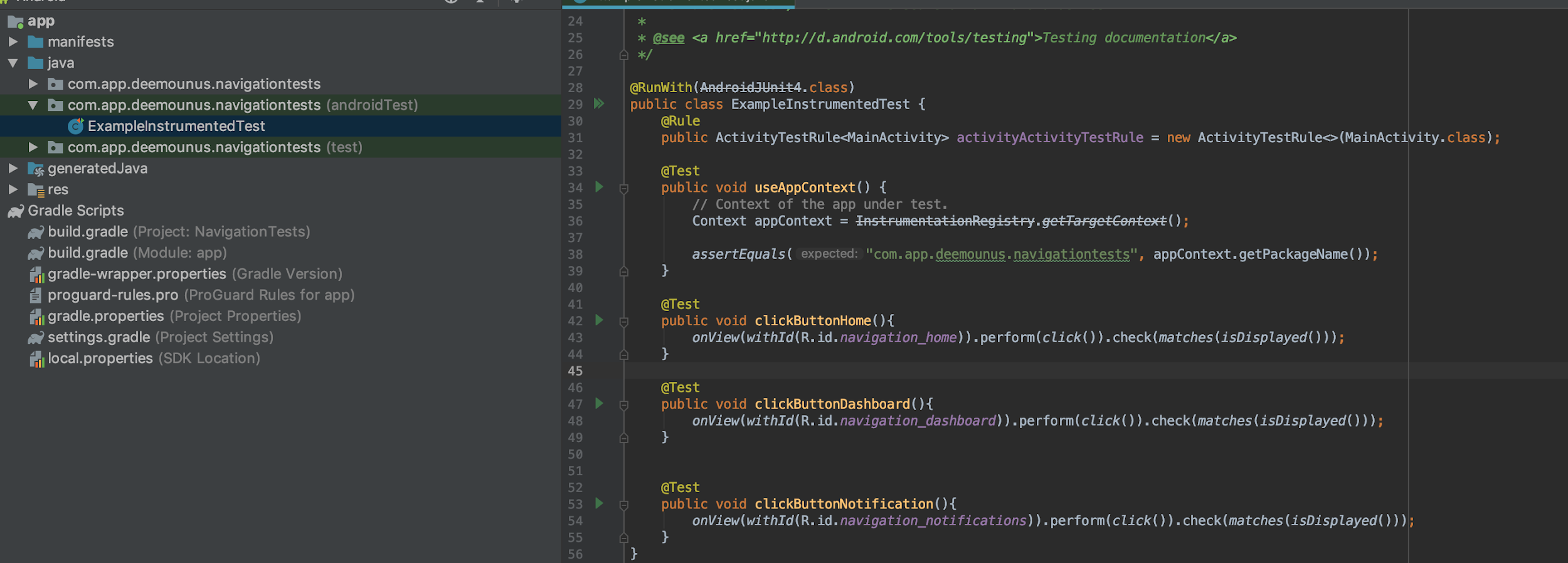
 Android Studio. Tambahkan dua tes lagi.
Android Studio. Tambahkan dua tes lagi.Tentu saja, tes ini dapat disederhanakan bahkan lebih, tetapi untuk menunjukkan bagaimana semua ini bekerja, mari kita asumsikan bahwa mereka sangat cocok untuk keperluan kita.
Mari kita lanjutkan dan jalankan tes ini lagi. Klik tombol
Jalankan .
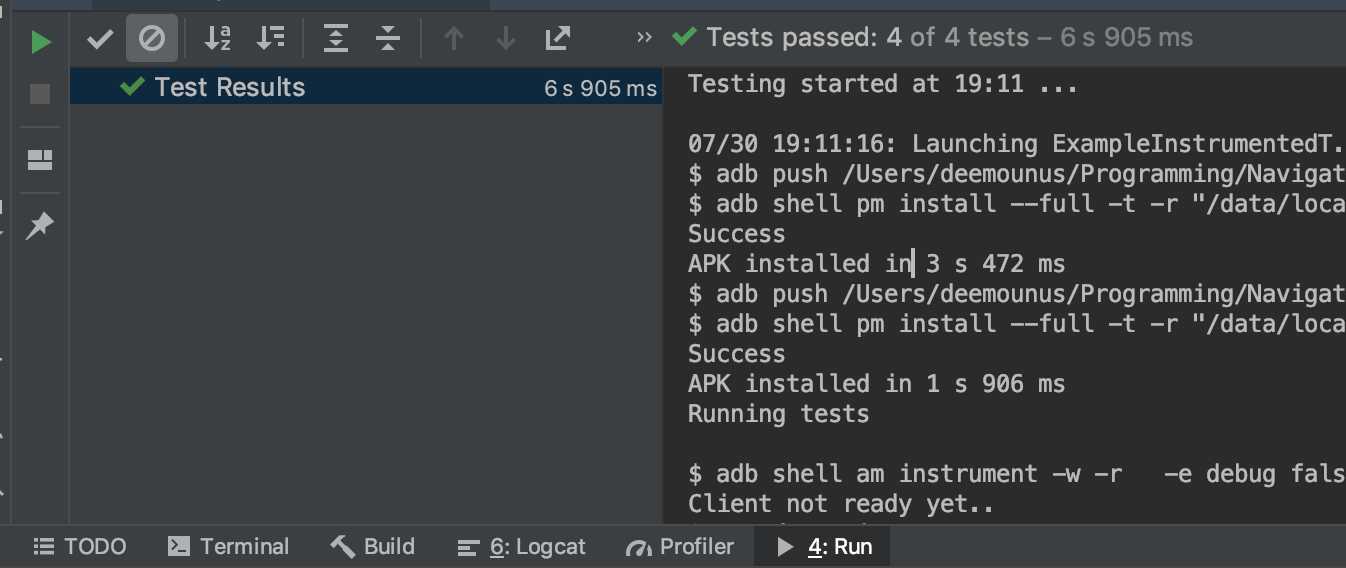
 Android Studio. Hasil tes.
Android Studio. Hasil tes.Semua 4 tes lulus. Semua tampilan ditemukan, diklik, dan dikonfirmasi dalam hierarki tampilan.
Kesimpulan
Espresso adalah solusi ampuh untuk menjalankan tes UI. Sekarang setelah Anda tahu cara membuatnya, Anda siap untuk menulis tes yang jauh lebih kuat dan kompleks.
Selamat mencoba!