Kontras warna merupakan aspek penting dari aksesibilitas dalam desain produk. Kontras yang baik memfasilitasi penggunaan produk oleh orang dengan gangguan penglihatan dan membantu dalam kondisi yang tidak sempurna, seperti cahaya rendah atau layar lama. Dengan mengingat hal itu, kami baru-baru ini memperbarui warna pada antarmuka pengguna kami untuk membuatnya lebih mudah diakses. Dalam terjemahan artikel ini, karyawan Stripe berbicara tentang bagaimana mereka memecahkan masalah ini, apa yang membimbing mereka dan apa yang akhirnya mereka dapatkan.

Mencapai kontras yang tepat dengan warna itu menantang, dan terutama karena warna sangat subjektif dan memiliki dampak besar pada estetika produk. Kami ingin membuat sistem warna dengan warna-warna cerah yang dipilih sendiri dan juga memenuhi standar aksesibilitas dan kontras.
Ketika kami mengevaluasi alat eksternal untuk meningkatkan kontras warna pada produk kami, kami memperhatikan dua pendekatan umum untuk menyelesaikan masalah:
- Pilihan warna secara manual dan memeriksa kontrasnya dengan standar. Pengalaman kami memberi tahu kami bahwa pendekatan ini membuat pilihan warna terlalu tergantung pada coba-coba.
- Buat corak yang lebih terang dan lebih gelap dari serangkaian warna dasar. Sayangnya, peredupan atau penerangan sederhana dapat menyebabkan warna kusam atau teredam yang sulit untuk dibedakan satu sama lain, dan seringkali mereka tidak terlihat sangat bagus.
Dengan alat yang ada yang kami temukan, sulit untuk membuat sistem warna yang memungkinkan kami memilih warna yang cantik, sambil memastikan ketersediaannya dengan standar. Kami memutuskan untuk membuat alat baru yang menggunakan model persepsi warna untuk mendapatkan hasil tentang ketersediaannya secara real time. Ini memungkinkan kami untuk dengan cepat membuat skema warna yang sesuai dengan kebutuhan kami dan memberi kami sesuatu yang bisa kami lakukan di masa depan.
Latar belakang
Warna yang kami gunakan dalam produk kami didasarkan pada palet warna merek kami. Penggunaan warna-warna ini dalam produk kami memungkinkan kami untuk membawa beberapa elemen identitas korporat Stripe ke antarmuka kami.

Sayangnya, sulit untuk mengamati (dan mempertahankan) aturan kontras dengan warna-warna ini. Pedoman aksesibilitas internet menyarankan
rasio kontras minimum 4,5 untuk teks kecil dan 3,0 untuk teks besar. Ketika kami melakukan audit terhadap penggunaan warna dalam produk kami, kami menemukan bahwa tidak ada warna teks yang kami gunakan untuk teks kecil (kecuali hitam) tidak memenuhi ambang kontras.

Pilihan kombinasi warna yang tersedia mengharuskan setiap perancang atau insinyur individu untuk memahami pedoman dan memilih pasangan warna dengan kontras yang cukup dalam setiap situasi. Dengan kombinasi warna tertentu, opsi terbatas, dan kombinasi warna yang tersedia tidak terlihat sangat bagus.
Ketika kami pertama kali mencari cara untuk meningkatkan kontras teks dalam produk kami, kami awalnya memeriksa offset warna default untuk teks satu langkah lebih gelap pada skala kami - ini dapat dilihat pada kolom kiri di bawah ini.

Sayangnya, beberapa warna kami masih tidak memiliki kontras yang cukup dalam warna gelap berikutnya. Segera setelah kami mendapatkan rona dengan kontras yang cukup pada skala yang ada (kolom kanan), kami kehilangan kecerahan yang cukup dalam warna kami. Warna-warna ini direkomendasikan pada latar belakang putih, tetapi warnanya gelap dan berawan, dan sulit untuk membedakan warna.
Tanpa melangkah lebih jauh, akan mudah untuk hanya menerima kompromi yang Anda butuhkan untuk memilih antara warna yang tersedia atau warna yang terlihat bagus. Untuk mendapatkan keduanya, kami perlu mendesain ulang sistem warna kami dari awal.
Kami ingin mengembangkan sistem warna baru yang akan memberikan tiga aturan dasar:
- Aksesibilitas yang dapat diprediksi: Warna memiliki kontras yang cukup untuk mematuhi aturan aksesibilitas.
- Warna yang jelas dan cerah: Pengguna dapat dengan mudah membedakan warna satu sama lain.
- Bobot visual permanen: di setiap level, tidak ada warna yang memiliki prioritas di atas yang lain.
Pengantar singkat tentang ruang warna
Kami terbiasa bekerja dengan warna pada layar dalam hal
ruang warna RGB . Warna diatur tergantung pada seberapa banyak cahaya merah, hijau, dan biru dicampur pada layar untuk membuat warna.

Sayangnya, meskipun deskripsi warna seperti itu alami untuk komputer, itu tidak alami untuk manusia. Apa yang perlu diubah mengingat nilai warna RGB agar lebih cerah? Lebih berwarna? Tambahkan lebih banyak kuning?
Kami memahami bahwa warna diatur dalam tiga cara:
Hue: Warna apa itu?
Warna: Seberapa penuh warna itu?
Brightness: Seberapa cerah?

Ruang warna populer yang mendukung menentukan warna dengan cara ini adalah
HSL . Ini didukung dengan baik dalam alat desain dan pustaka kode manajemen warna yang populer. Hanya ada satu masalah: cara HSL menghitung cahaya tidak sempurna. Sebagian besar ruang warna tidak memperhitungkan fakta bahwa mata manusia memandang warna yang berbeda secara berbeda sebagai tingkat pencahayaan yang berbeda - pada tingkat kecerahan matematika yang sama, kuning tampak lebih terang daripada biru.
Gambar di bawah ini adalah seperangkat warna dengan kecerahan dan saturasi yang sama dalam ruang warna tampilan. Sementara ruang warna mengklaim bahwa saturasi dan cahaya sama, mata kita tidak setuju dengan ini. Perhatikan bahwa beberapa warna ini tampak lebih terang atau lebih jenuh daripada yang lain. Misalnya, biru tampak sangat gelap, dan kuning dan hijau tampak sangat terang.

Ada ruang warna yang mencoba mensimulasikan persepsi warna manusia. Ruang warna yang dipersepsikan secara seragam memodelkan warna berdasarkan faktor-faktor yang lebih terkait dengan penglihatan manusia dan melakukan transformasi warna yang kompleks untuk memastikan bahwa pengukuran ini mencerminkan pekerjaan penglihatan manusia.

Ketika kita mengambil sampel warna dengan kecerahan dan saturasi yang sama dalam ruang warna seragam yang dirasakan, kita dapat mengamati perbedaan yang signifikan. Warna-warna ini tampaknya bercampur menjadi satu, dan masing-masing warna tampak seringan dan se-jenuh sisanya.
Anehnya, ada beberapa alat yang mendukung model warna yang dirasakan seragam, dan tidak ada yang mendekati mengembangkan palet warna. Kemudian kami memutuskan untuk membuat sendiri.
Rendering warna
Kami telah membuat antarmuka web yang memungkinkan kami memvisualisasikan dan memanipulasi sistem warna kami menggunakan model warna seragam yang dipersepsikan. Alat ini memberi kami umpan balik segera sementara kami memilah-milah warna kami - kami bisa melihat efek dari setiap perubahan.

Ruang warna yang ditunjukkan di atas dikenal sebagai
CIELAB atau, sayang sekali, Lab. L in Lab adalah singkatan dari lightness, tetapi tidak seperti Lightness in HSL, ia dirancang untuk menjadi seragam dalam persepsi. Dengan menerjemahkan skala warna kami ke ruang warna Lab, kami dapat menyesuaikan warna berdasarkan perbedaan yang dirasakan dan membandingkan hasilnya secara visual.
Bagan di bawah ini menunjukkan nilai kecerahan dan kontras dari palet warna kami sebelumnya divisualisasikan dalam alat warna. Anda dapat melihat bahwa cahaya yang dirasakan dari masing-masing warna kami memiliki kurva sendiri, dan warna kuning dan hijau jauh lebih ringan daripada biru dan ungu pada titik yang sama.

Dengan mengendalikan warna kami dalam ruang warna homogen yang dirasakan, kami dapat membuat serangkaian warna yang memiliki kontras seragam di semua warna dan mempertahankan sebanyak mungkin warna yang diharapkan dan saturasi warna saat ini. Dalam warna yang diusulkan, kuning memiliki rentang kontras yang sama dengan biru, tetapi pada saat yang sama mereka masih terlihat seperti warna kita.
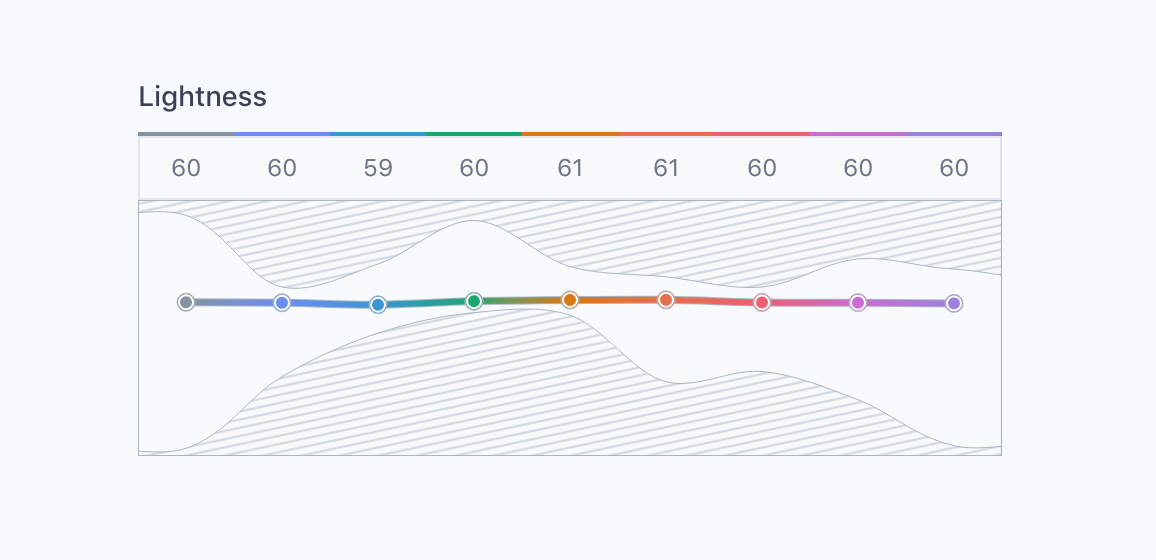
Diagram di bawah ini menunjukkan bahwa kecerahan yang dirasakan dari setiap warna sesuai dengan kurva yang sama, yang berarti bahwa setiap warna (label di sebelah kiri) memiliki nilai kontras yang sama pada level ini (label numerik di atas).


Alat baru kami juga menunjukkan kepada kami bahwa itu bisa dilakukan. Visualisasi dari model warna seragam yang dirasakan memungkinkan kita untuk melihat keterbatasan persepsi visual. Area yang diarsir pada diagram adalah apa yang disebut warna imajiner yang sebenarnya tidak dapat direproduksi atau dirasakan.
Sebagian besar alat pencampur warna memungkinkan Anda untuk menetapkan nilai pada seluruh rentang untuk setiap parameter dan cukup memotong warna atau mengembalikan warna yang paling cocok yang sebenarnya tidak cocok dengan parameter yang Anda tentukan. Visualisasi waktu-nyata dari ruang warna yang tersedia ketika membuat perubahan memungkinkan kami untuk beralih lebih cepat karena kami dapat mengetahui perubahan mana yang mungkin dan perubahan mana yang membawa kami lebih dekat ke tujuan kami: warna-warna cerah dan berbeda yang sesuai dengan prinsip dan standar kontras yang sesuai.
Pada titik-titik tertentu, menemukan satu set warna yang tepat yang akan bekerja sama seperti memasukkan jarum ke mata. Di sini, area yang diarsir menunjukkan betapa terbatasnya ruang di mana kombinasi nilai berada yang memperhitungkan kecerahan yang sama untuk semua nuansa.

Hasil
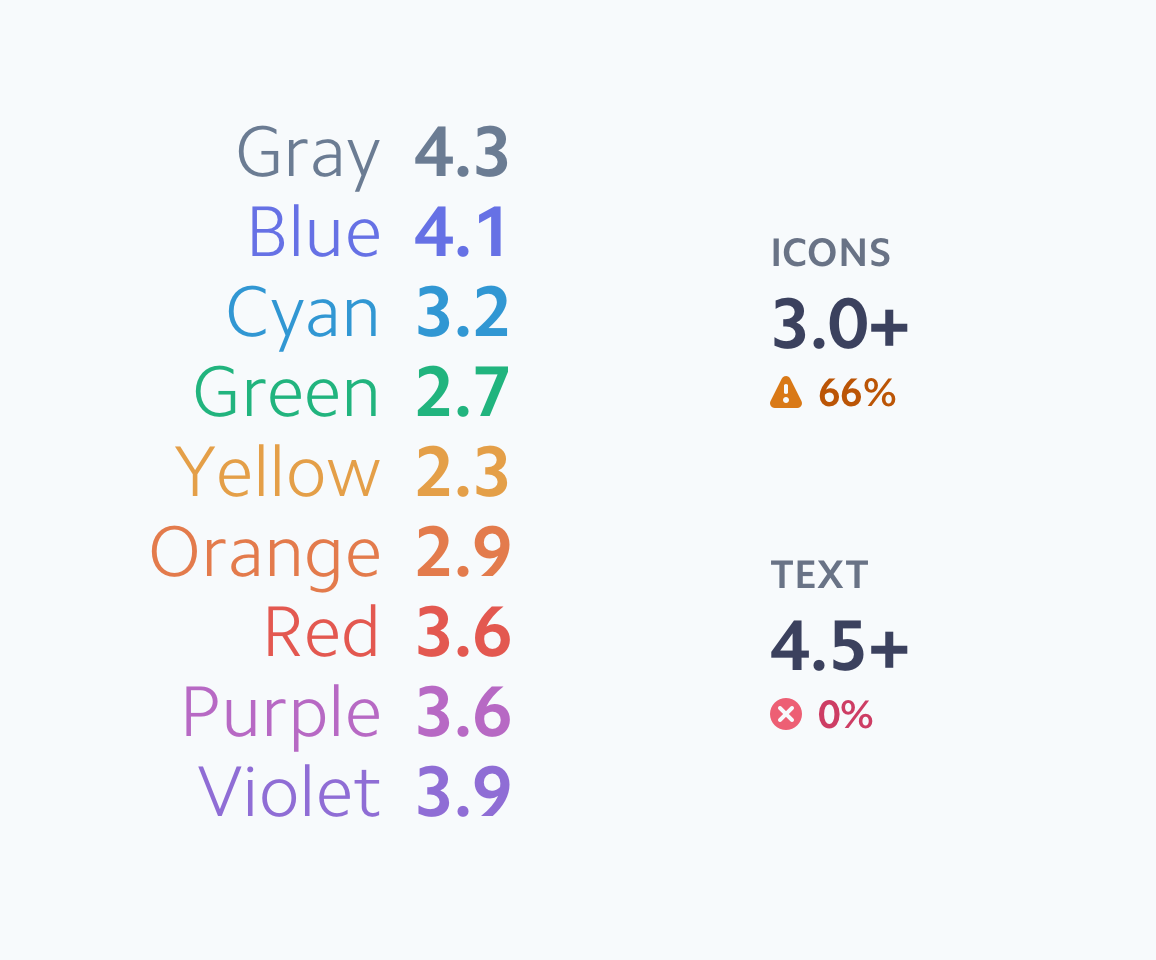
Setelah banyak pengulangan dan pengujian dengan komponen dan antarmuka nyata, kami sampai pada palet warna yang mencapai tujuan kami: warna kami, seperti yang diharapkan, memenuhi rekomendasi untuk aksesibilitas, mempertahankan warna yang jelas, cerah, dan mempertahankan bobot visual konstan dalam semua warna.
Warna default baru kami untuk teks dan ikon sekarang melebihi ambang batas kontras aksesibilitas yang ditentukan dalam pedoman WCAG 2.0.


Selain menunjukkan kontras pada latar belakang putih, setiap warna juga lewat saat ditampilkan di atas nilai warna paling terang dalam naungan apa pun. Karena kami biasanya menggunakan latar belakang yang sedikit berwarna ini untuk menggeser atau menyorot area, ini memungkinkan kami untuk dengan mudah dan dapat diprediksi memberikan kontras teks yang cukup di semua produk kami.
Karena warna baru disusun secara merata berdasarkan kontras, kami juga memiliki petunjuk sederhana bawaan untuk memilih pasangan kontras yang cocok dalam kasus yang kurang umum. Dua warna dijamin memiliki kontras yang cukup untuk teks kecil jika mereka berada pada jarak setidaknya lima level dan setidaknya empat level untuk ikon dan teks besar.
Dengan menggunakan indikator kontras yang ada dalam sistem, Anda dapat dengan mudah menyesuaikan kontras warna di berbagai komponen dengan hasil yang dapat diprediksi.

Misalnya, kami mendesain ulang komponen Lencana kami untuk menggunakan latar belakang berwarna untuk membedakan setiap warna dengan jelas. Dengan nilai warna sekecil mungkin, itu terlalu sulit untuk dibedakan satu sama lain. Dengan menggeser latar belakang dan warna teks sebanyak satu tingkat, kami dapat mempertahankan kontras teks untuk semua warna ikon tanpa menyesuaikan setiap kombinasi warna secara terpisah.
Kesimpulan
Kami belajar bahwa mengembangkan sistem warna yang terjangkau tidak harus berarti bermain-main dalam "gelap." Kita hanya perlu mengubah cara kita berpikir tentang warna:
1) Gunakan model warna seragam yang dipersepsikanSaat mengembangkan sistem warna yang terjangkau, menggunakan model warna persepsi seragam (seperti CIELAB) membantu kami memahami bagaimana setiap warna terlihat di mata kami, dan tidak seperti komputer. Ini memungkinkan kami untuk menguji intuisi kami dan menggunakan angka untuk membandingkan kecerahan dan warna semua warna kami.
2) Terjangkau bukan berarti cerahStandar aksesibilitas WCAG hanya berfokus pada kontras antara warna latar depan dan warna latar belakang, dan bukan seberapa terang mereka. Memahami seberapa cerah setiap warna terlihat membantu membedakan nuansa satu sama lain.
3) Sulit berbicara tentang warna, alat harus berbicaraSalah satu perangkap dalam memahami pola warna yang seragam adalah warna yang tidak mungkin ada - tidak ada yang namanya "kuning tua yang sangat terang" atau "biru muda yang cerah". Menciptakan alat kami sendiri membantu kami menentukan warna mana yang mungkin, dan memungkinkan kami untuk dengan cepat menelusuri palet warna kami hingga kami menciptakan palet yang terjangkau, bersemangat, dan masih konsisten dengan merek kami.