Artikel ini untuk
Newfags . Dan itu menunjukkan bagaimana, menggunakan janji yang tertunda, Anda dapat membuat antarmuka lebih responsif dan mengurangi waktu eksekusi.
Jadi, bayangkan Anda memiliki tugas: untuk mengimplementasikan tombol "Edit Profil", dengan mengklik di mana formulir akan muncul. Dan nilai untuk bidang formulir ini dimuat secara asinkron dari server.
Antarmuka tidak kompatibel
Contoh penerapan tombol seperti itu.
Apa yang terjadi di sini dan mengapa opsi ini buruk
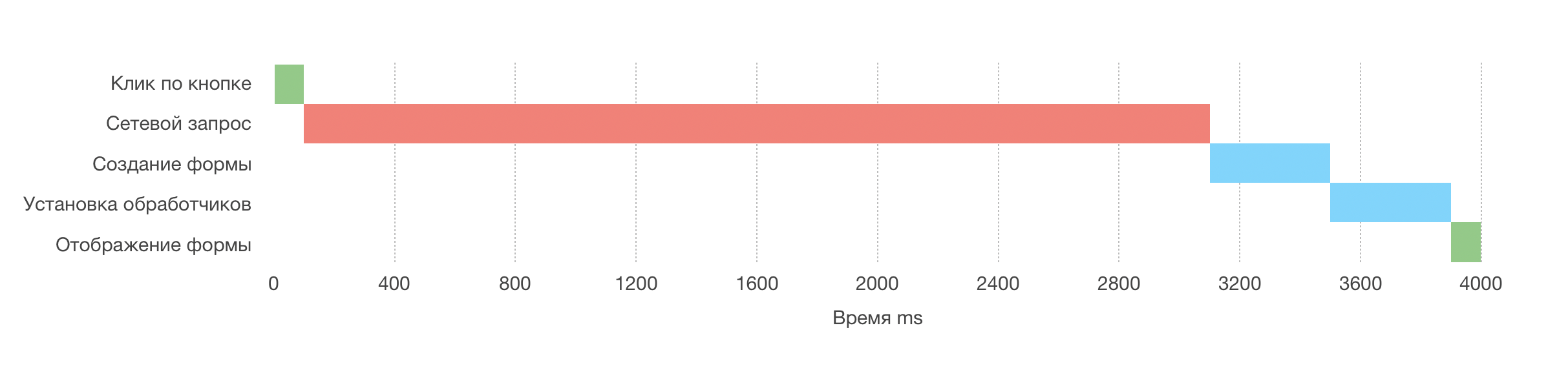
Seperti yang mungkin Anda perhatikan, respons terhadap klik pada tombol terjadi dengan penundaan yang lama. Kenapa begitu Mari kita lihat tabel:

Seperti yang Anda lihat, dalam pendekatan ini, skrip
pertama-tama memuat data dan melakukan pekerjaan persiapan, dan baru
kemudian mengubah antarmuka. Ini sebuah kesalahan.
Antarmuka bagaimanapun harus menanggapi tindakan pengguna sedini mungkin.
Antarmuka Responsif
Mari kita buat sedikit lebih baik. Dalam contoh berikut, kami membuat formulir dan
segera menampilkannya. Dan hanya dengan
begitu kita lampirkan handler dan memuat data dari server.
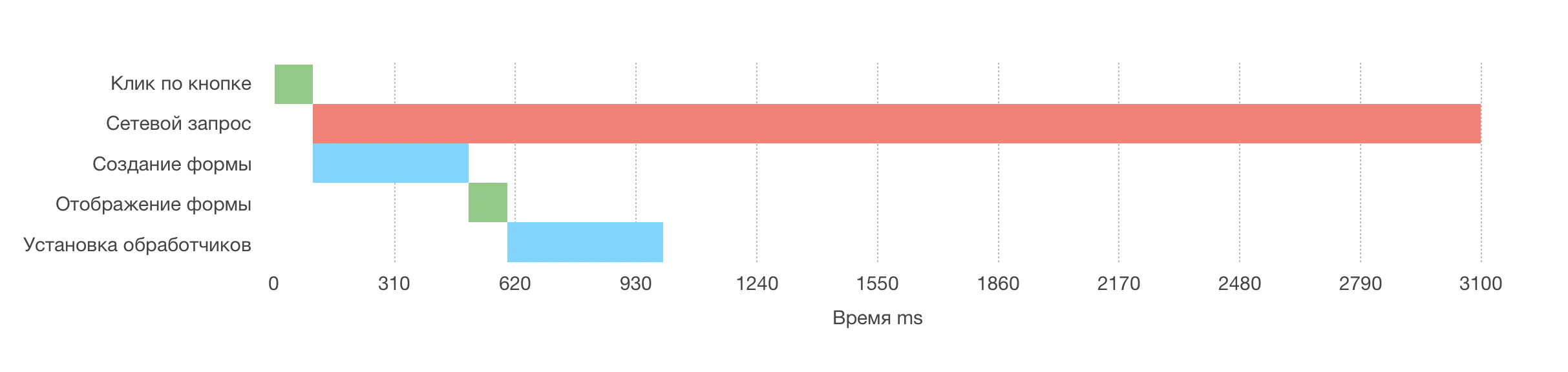
Mari kita lihat grafik kita:

Seperti yang Anda lihat, total runtime tidak berubah. Namun, sekarang pengguna melihat reaksi atas tindakan mereka jauh lebih awal.
Janji Ditangguhkan
Tahukah Anda bahwa Anda tidak perlu menunggu untuk Janji di tempat yang sama tempat Anda membuatnya?
const promise = fetch()
Jadi, Anda dapat meminimalkan waktu henti - saat browser hanya menunggu selesainya operasi asinkron dan tidak sibuk dengan apa pun.
Jalankan operasi asinkron yang panjang, sedini mungkin, tetapi harap operasi tersebut selesai sesegera mungkin.
Sekarang, mengingat aturan ini, mari kita kembali ke formulir kita.
Dalam contoh berikut, kami akan mengirim permintaan untuk mengunduh data segera setelah klik, tetapi kami tidak akan menunggu sampai selesai. Alih-alih downtime sambil menunggu respons dari server, kami akan melakukan pekerjaan yang bermanfaat - membuat formulir dan menampilkannya.
Dan inilah yang kami dapatkan:

Seperti yang Anda lihat dalam grafik, di awal dua proses dieksekusi secara paralel. Jadi, kami menyimpan hampir satu detik runtime.
Semoga materi ini bermanfaat bagi seseorang