Baru-baru ini, pada pelajaran pelatihan pra-sekolah, putra saya diperintahkan untuk merawat boneka beruang selama seminggu, yang menyarankan perlunya membawa beruang itu ke suatu petualangan, dan menambahkan ingatannya tentang hal itu di album. Saya sangat menikmati melakukan album ini dan mendorong saya untuk memikirkan bagaimana saya akan melakukan sesuatu seperti ini menggunakan CSS Grid!

Kompon Mesh
Andy Clarke membuat kuliah yang luar biasa "Terinspirasi oleh Teknologi CSS Grid" di konferensi
State of the Browser , yang merupakan wawasan nyata bagi pengembang dengan akar desain seperti saya. Dalam ceramahnya, ia berbicara tentang cara-cara di mana ide-ide dari desain cetak dapat digunakan di web untuk membuat tata letak yang menakjubkan, dan bagaimana CSS Grid membuat ini tidak hanya mungkin, tetapi juga jauh lebih sederhana daripada sebelumnya. Salah satu prinsip ini adalah penggunaan jerat komposit.
Sebagian besar dari kita mungkin terbiasa menggunakan kisi-kisi untuk desain dan pengembangan web. Hampir semua tata letak situs yang ditugaskan untuk saya kembangkan dibagi menjadi kisi 12-kolom standar (atau kadang-kadang 24-kolom) dengan kolom dengan lebar yang sama. Sejauh ini, semuanya sudah bisa ditebak.
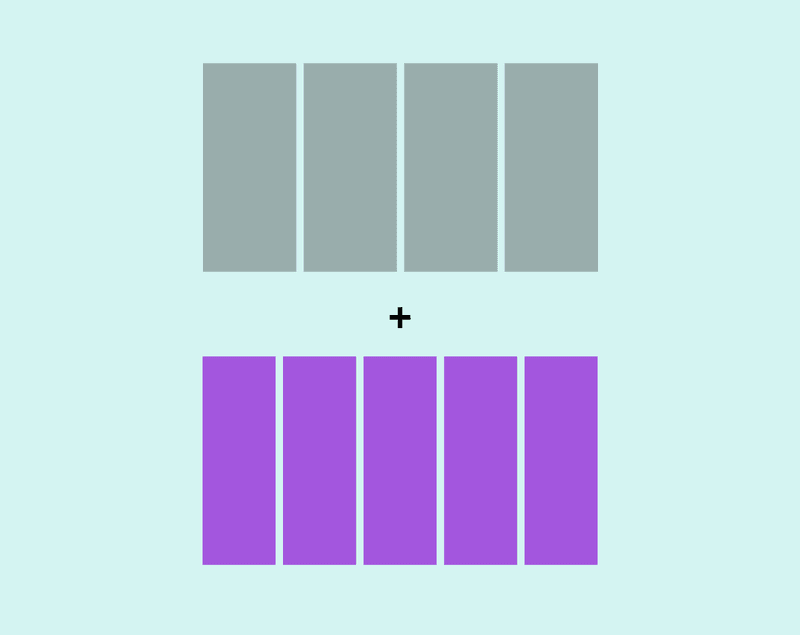
Jala kompon, di sisi lain, diciptakan dengan menempatkan di masing-masing dua jala lainnya atau lebih. Perbandingan, misalnya, dari kisi 5-kolom yang ditumpangkan pada kisi 4-kolom menciptakan pola ritmik dan membuka kemungkinan untuk membangun tata letak yang lebih dinamis daripada kisi-kisi biasa.
 Gambar 2 - Kita mulai dengan kisi 4-kolom dan 5-kolom
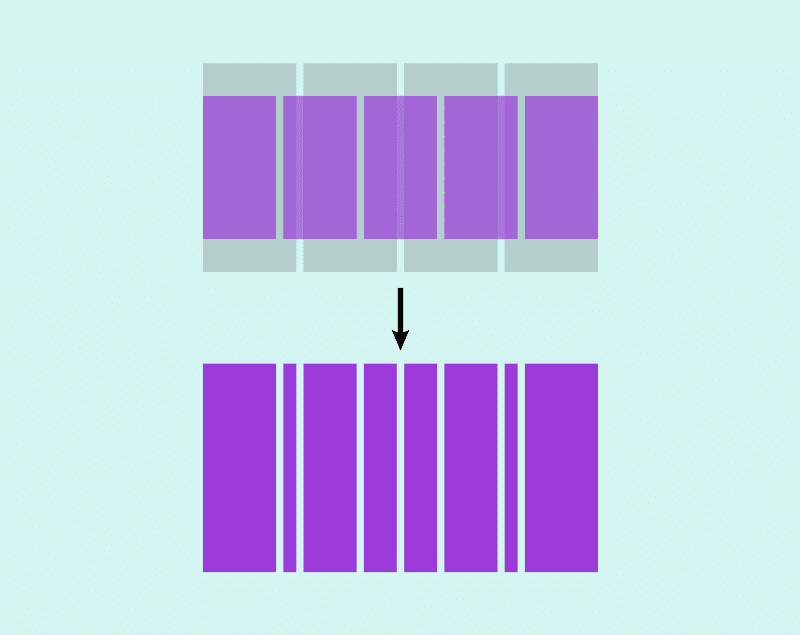
Gambar 2 - Kita mulai dengan kisi 4-kolom dan 5-kolom Gambar 3 - Kotak tumpang tindih satu sama lain. Hasilnya, kami mendapatkan kisi komposit
Gambar 3 - Kotak tumpang tindih satu sama lain. Hasilnya, kami mendapatkan kisi kompositIni berlaku baik dari sudut pandang psikologis dan teknis - kita dapat membuat tata letak yang paling biasa, meskipun menggunakan kisi komposit. Andy menulis artikel rinci, "
Keputusan Desain Terinspirasi: Menekan Hal-hal, " yang berbicara lebih banyak tentang grid komposit.
Presentasinya dari konferensi State of the Browser juga tersedia.
Kompon Mesh Generator
Unit fr membuatnya sangat mudah untuk menerapkan jerat komposit di CSS Grid. Saya menyukai gagasan menggunakan kisi-kisi majemuk dalam desain web, tetapi saya merasa bahwa proses komputasi mereka (terutama kisi-kisi yang lebih kompleks) bisa sangat memakan waktu. Saya ingin dapat dengan cepat dan mudah membuat jerat komposit, jadi, terinspirasi oleh pembicaraan Andy, saya menyingsingkan lengan baju saya dan menciptakan alat kecil untuk membuat dan memvisualisasikannya. Masukkan jumlah kolom untuk dua kisi (dengan maksimum 10 kolom untuk masing-masing) dan generator akan menggabungkannya, memberikan nilai akhir yang dapat diatur ke properti
grid-template-columns . Misalnya, kisi empat kolom ditambah kisi lima kolom menampilkan
4fr 1fr 3fr 2fr 2fr 3fr 1fr 4fr .

Alat ini disajikan di
Codepen , jadi silakan menggunakannya atau menyesuaikannya dengan kebutuhan Anda.
Buat kisi untuk tata letak album
Grid komposit sangat ideal untuk tata letak album yang ingin saya buat sedikit tidak terduga, tetapi tetap mempertahankan ritme dan keseimbangan. Setelah sejumlah kecil percobaan dengan generator, saya memilih grid komposit 6/5, yang, menurut saya, memberikan jumlah kolom yang tepat untuk manipulasi lebih lanjut. Ini memberi saya grid asli untuk bekerja dengan:
.grid { display: grid; grid-template-columns: 5fr 1fr 4fr 2fr 3fr 3fr 2fr 4fr 1fr 5fr; gap: 1rem; }
Menentukan Baris Kisi
Mendefinisikan garis kisi lebih sulit dan membutuhkan sedikit lebih banyak trial and error. Setiap foto dalam kisi harus saling tumpang tindih. Ternyata berguna untuk menggambar garis kira-kira di atas kertas untuk memahami berapa banyak garis yang akan dibutuhkan.
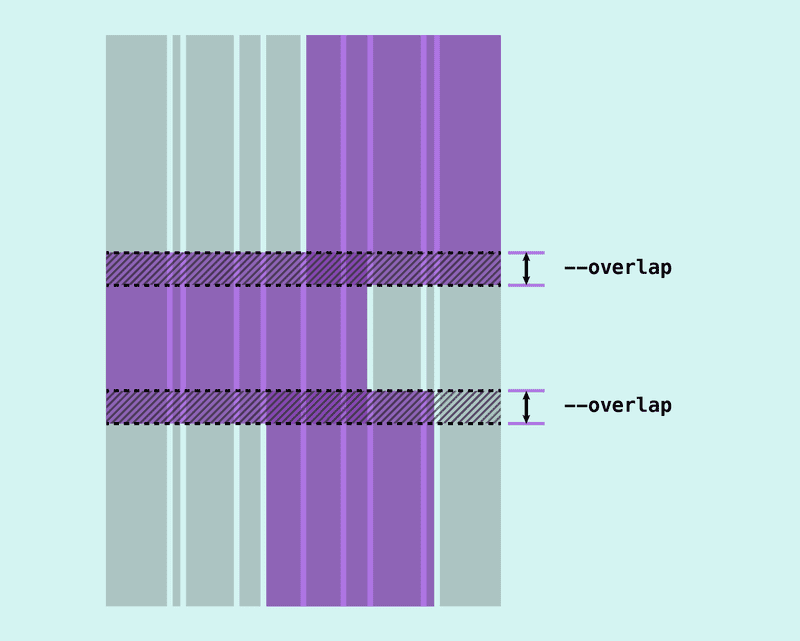
Untuk mempertahankan ritme vertikal, saya memutuskan bahwa foto harus tumpang tindih dengan cara tertentu. Saya menetapkan ukuran overlay ini ke variabel sehingga dapat digunakan di seluruh halaman dan diperbarui jika perlu (Gbr. 4).
 Gambar 4 - Hamparan Gambar Vertikal
Gambar 4 - Hamparan Gambar Vertikal .grid { --verticalPadding: 2rem; --overlap: 6rem; }
Setiap gambar juga memiliki teks yang menyertainya. Untuk ini, harus ada ruang yang cukup di atas dan di bawah sehingga tidak tumpang tindih dengan foto sebelumnya. Ini melibatkan penambahan garis kisi di atas dan di bawah teks, yang akan bertindak sebagai "bantalan". Sekarang setiap gambar harus mencakup setidaknya empat garis kisi - dan gambar, yang tumpang tindih di bagian atas dan bawah, harus menempati lima garis.
 Gambar 5 - baris yang menjalankan peran "padding", memungkinkan Anda mempertahankan interval minimum antara akhir blok teks dan awal gambar berikutnya.
Gambar 5 - baris yang menjalankan peran "padding", memungkinkan Anda mempertahankan interval minimum antara akhir blok teks dan awal gambar berikutnya.Tapi kami belum selesai mendesain kisi-kisi: Saya memutuskan untuk menetapkan rasio aspek tetap untuk gambar. Beberapa foto akan menjadi potret, sementara yang lain akan menjadi lanskap. Saya ingin tata letak grid berfungsi terlepas dari rasio aspek foto atau panjang teks, sehingga diperlukan garis grid agar dapat beradaptasi.
Alih-alih menggunakan nilai tetap untuk string yang bertindak sebagai overlay atau padding, kita bisa membuat track ini fleksibel menggunakan fungsi minmax (). Ini akan memberikan situasi di mana trek garis akan memiliki ukuran minimum, tetapi akan diperluas jika perlu untuk konten.
minmax(var(--padding, auto));
Penempatan Elemen
Sekarang kita memiliki kerangka kotak, saatnya untuk berurusan dengan penempatan elemen. Memahami dan memilih cara terbaik untuk menempatkan mereka dalam kisi-kisi struktur apa pun terkadang bisa sulit. Kami memiliki sejumlah opsi berbeda: nomor baris, kata kunci rentang, nama baris, atau area - dan beberapa di antaranya berfungsi lebih baik daripada yang lain dalam situasi tertentu. Tetapi tidak ada pilihan benar atau salah dan sering kali turun untuk menemukan metode yang paling cocok untuk Anda.
Selama semuanya berjalan sebagaimana mestinya, tidak ada pendekatan yang salah
Penempatan Menggunakan Garis Grid
Saya sering memulai dengan menempatkan elemen menggunakan nilai awal dan akhir - biasanya angka dari baris pertama dan terakhir, tetapi jika saya tahu jumlah pasti trek yang harus ditutupi oleh elemen, saya akan menggunakan kata kunci “span”. Kadang-kadang saya memberi nama garis kisi untuk menambahkan tengara penting (misalnya,
wrapper-start dan
wrapper-end ), tetapi saya jarang menamai garis kisi atau membuat area kisi secara langsung untuk setiap elemen dalam kisi. Strategi yang banyak membantu saya adalah menentukan garis kisi negatif dalam situasi di mana saya ingin menempatkan elemen di ujung kisi. Saya menulis tentang ini di
artikel terpisah . Saya menggunakan garis kotak negatif paling sering pada sumbu kolom, seperti dalam kebanyakan kasus (untuk kotak saya bekerja dengan) jumlah kolom diketahui dan diperbaiki.
Elemen yang terletak melalui properti
grid-column dengan nilai 1 / -1 akan mencakup semua kolom dari grid, dari yang pertama hingga yang terakhir:
.item { grid-column: 1 / -1; }
Saya lebih cenderung memberi nama garis grid dalam situasi dengan grid memiliki jumlah trek yang sangat besar. Dalam kasus yang dipertimbangkan, kami hanya memiliki 10 trek kolom, jadi bagi saya tampaknya menempatkan elemen dengan nomor baris tampaknya lebih mudah untuk manipulasi lebih lanjut.
Menggunakan campuran garis kisi positif / negatif dan nilai "span", cukup tempatkan elemen di sepanjang sumbu kolom. Mengaktifkan inspektur kisi di panel pengembangan Firefox sangat membantu, karena memungkinkan kita untuk melihat nomor baris.
Penempatan Menggunakan Area Grid
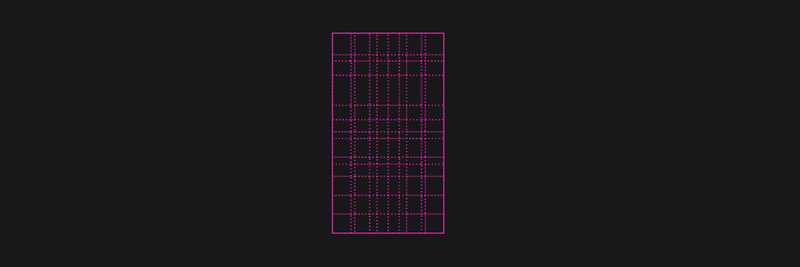
Jika kita melihat kisi-kisi. kita dapat melihat bahwa kita memiliki jumlah garis yang cukup besar.
 Gambar 7 - Tangkapan layar dari inspektur kisi Firefox di panel pengembang yang memperlihatkan kolom dan baris kisi
Gambar 7 - Tangkapan layar dari inspektur kisi Firefox di panel pengembang yang memperlihatkan kolom dan baris kisiMeskipun saya mulai menempatkan elemen dengan nomor baris pada sumbu baris, dengan cepat menjadi sulit untuk dikendalikan. Elemen-elemen harus tumpang tindih, dan bagi saya sulit untuk melacak trek di mana satu elemen harus berakhir dan yang lainnya dimulai. Selain itu, saya tidak ingin menggunakan garis kotak negatif, karena ada kemungkinan saya ingin menambah tata letak saya di masa depan. Jika saya akhirnya menambahkan lebih banyak baris eksplisit ke grid, maka nomor baris negatif tidak lagi valid, berpotensi menyebabkan banyak kesalahan tata letak.
Saat itulah saya memutuskan untuk membuat daerah kotak bernama pada sumbu baris. Area kotak dibuat dengan dua cara:
- Menggunakan properti
grid-template-areas , yang memungkinkan Anda untuk secara efektif "menggambar" tata letak kotak sebagai gambar ascii - Menggunakan garis nama grid, menggunakan
-start dan -end sebagai sufiks untuk nama baris
Properti
grid-template-areas tidak memungkinkan kami untuk menentukan area untuk elemen yang tumpang tindih, jadi itu tidak benar-benar membantu kami dengan tata letak khusus ini. Namun, menggunakan wilayah kotak bernama pasti membuat tugas lebih mudah.
Jika kami memberi nama garis untuk sumbu baris dan sumbu kolom, kami mendapatkan wilayah kisi (Gbr. 8)
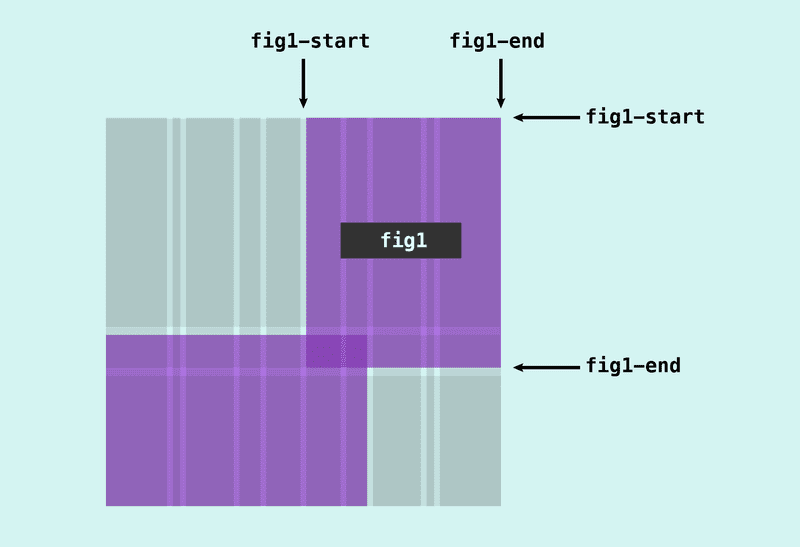
 Gambar 8 - akhiran nama garis dengan
Gambar 8 - akhiran nama garis dengan -start dan -end wilayah kisiAnda kemudian bisa merujuk ke area ini ketika kami menempatkan elemen menggunakan properti
grid-area :
.item { grid-area: image; }
Ini membuat kode kami lebih ringkas dan mudah dibaca daripada menggunakan kolom-kotak dan properti-baris baris serta mencantumkan nama-nama baris:
.item { grid-row: image-start / image-end; grid-column: image-start / image-end; }
Tetapi dalam kasus ini, kita hanya perlu wilayah grid bernama pada sumbu baris. Ini normal, karena kita bisa merujuknya menggunakan properti grid-row:
.item { grid-row: image; }
Karena kami memiliki banyak baris, menurut saya jauh lebih mudah untuk menulis properti
grid-template-rows secara vertikal sehingga mencerminkan struktur halaman:
grid-template-rows: auto 3rem minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto);
Sekarang menambahkan nama garis ke tempat yang tepat menjadi lebih sederhana, karena kita dapat memvisualisasikan struktur kotak:
grid-template-rows: [header-start] auto [fig1-start] 3rem [header-end] minmax(var(--verticalPadding), auto) [p1-start] minmax(0, auto) [p1-end] minmax(var(--verticalPadding), auto) [fig2-start] var(--overlap) [fig1-end] minmax(var(--verticalPadding), auto) [p2-start] minmax(0, auto) [p2-end] minmax(var(--verticalPadding), auto) [fig3-start] var(--overlap) [fig2-end] minmax(var(--verticalPadding), auto) [p3-start] minmax(0, auto) [p3-end] minmax(var(--verticalPadding), auto) [fig3-end];
Yang tersisa hanyalah merujuk nama-nama area pada sumbu baris ketika elemen grid kita ditempatkan:
.fig--1 { grid-column: span 5 / -1; grid-row: fig1; } .fig--2 { grid-column: 1 / span 7; grid-row: fig2; } .fig--3 { grid-column: span 5 / -2; grid-row: fig3; }
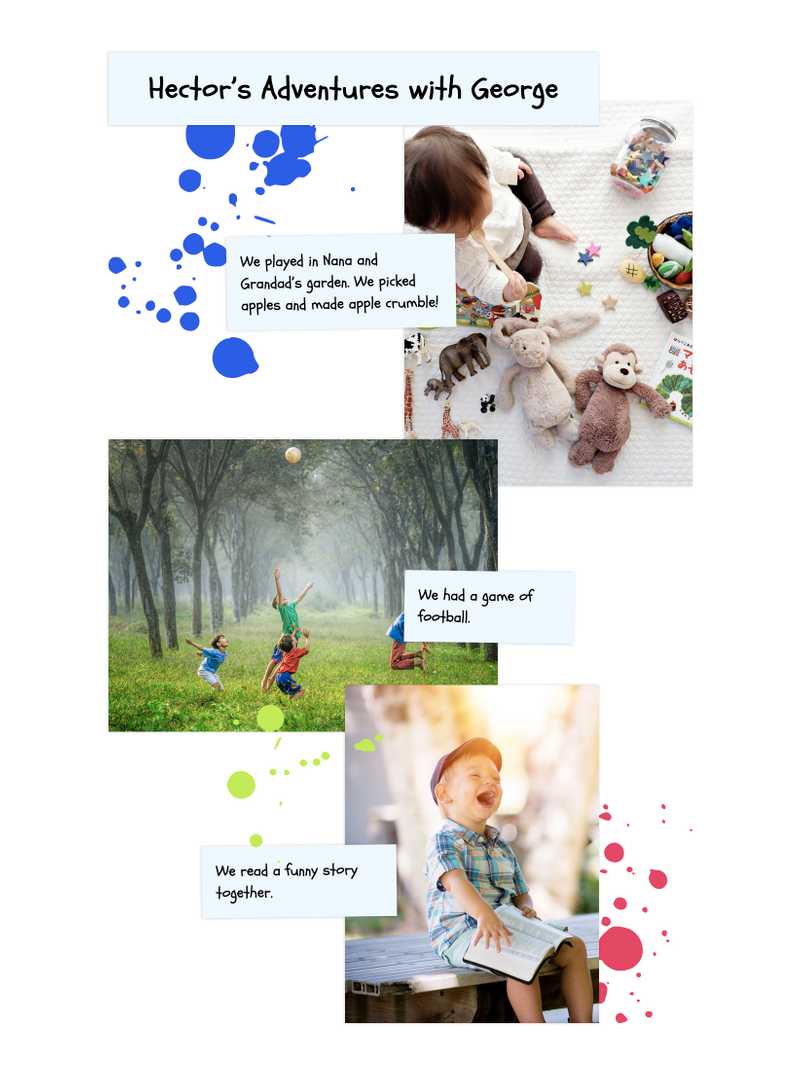
Hasil akhir (Gbr. 10) tersedia untuk ditinjau pada
Codepen Gambar 10
Gambar 10Meskipun saya belum melakukan upaya ekstra untuk membuat tata letak ini responsif, tata letak ini dapat digunakan pada layar yang lebih kecil daripada tablet. Menyesuaikan tata letak untuk layar kecil tidak akan terlalu sulit. Secara pribadi, saya akan memilih kotak yang lebih sederhana untuk situasi seperti itu, karena banyak fitur visual masih akan hilang. Tetapi sekali lagi, tidak ada yang benar atau salah dengan itu.