Dalam artikel ini, penulis berbicara tentang cara mendekati penciptaan sistem desain, berbicara tentang dasar-dasarnya dan bagaimana menerapkan metode dan konsep yang dijelaskan dalam proyek desain saat ini. Para pemula akan dapat mempelajari konsep-konsep dasar, dan para profesional dapat menyegarkan atau mengkritik isi artikel ini.
Organisasi ruang adalah kunci untuk desain yang solid dan indah. Sistem spasial, kisi-kisi tata letak, dan tata letak sebenarnya menyediakan aturan yang memberikan ritme konstan pada proyek Anda, membatasi adopsi keputusan yang tidak perlu dan membantu tim tetap pada tingkat pemahaman yang sama tentang desain proyek. Konsep dasar ini adalah suatu keharusan bagi semua sistem desain. Dalam panduan ini, kita akan membahas dasar-dasar mendefinisikan unit spasial dasar, membuat aturan hubungan menggunakan kisi, dan menggabungkannya untuk membuat tata letak antarmuka pengguna modern.

Apa itu sistem spasial?
Desainer membuat keputusan spasial setiap hari, mulai dari menentukan ketinggian tombol atau area di sekitar ikon. Sistem spasial adalah seperangkat aturan untuk mengukur parameter dan ruang elemen Anda di antarmuka pengguna. Keseragaman pada tingkat spasial memungkinkan produk Anda menjadi lebih konsisten dan memungkinkan Anda untuk berkomunikasi lebih baik dalam tim Anda, mengurangi jumlah keputusan yang harus dibuat oleh desainer sepanjang hari. Salah satu contoh sistem spasial adalah grid 8pt. Namun, ada banyak opsi dan konfigurasi tempat Anda dapat selalu memilih.
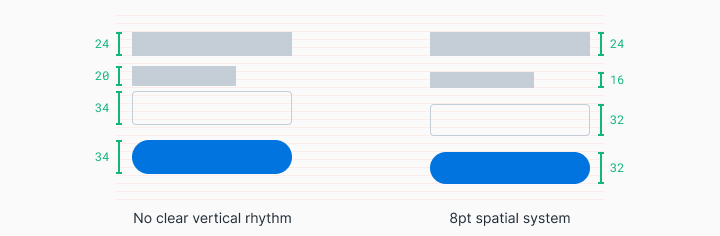
Gambar di bawah ini menunjukkan bagaimana bentuk login terlihat ketika templat spasial tidak diterapkan padanya. Untuk pengguna, desain mungkin terlihat “murah,” tidak konsisten, dan umumnya tidak dapat diandalkan. Meskipun prediktabilitas irama menyenangkan secara visual, inilah yang Anda harapkan dari merek tepercaya.

Ketika bentuk login ini dikonfigurasi sesuai dengan sistem spasial 8pt, ritme menjadi dapat diprediksi dan menyenangkan secara visual. Untuk pengguna, perilaku ini dapat diprediksi. Ini meningkatkan kepercayaan diri dan kasih sayang merek.
Terlepas dari siapa yang bekerja pada desain, selalu ada bahasa spasial yang konstan, dan jumlah pilihan yang dapat Anda buat sangat berkurang. Anda dapat dengan mudah menentukan apa yang telah dihentikan oleh desainer lain, atau bekerja dengan nyaman secara paralel dengannya. Karena solusi ini juga ditampilkan dalam kode sumber, waktu juga disimpan untuk pengembang.
Bagaimana cara mulai bekerja dengan sistem spasial?
Layak dimulai dengan definisi unit dasar - ini akan memungkinkan Anda untuk membuat skala ukuran yang didukung dalam sistem spasial Anda. Saat meramban berbagai produk di Internet, Anda akan melihat beberapa pendekatan berbeda untuk ini. Anda dapat menemukan sistem seperti 4pt, 5pt, 6pt, 8pt, 10pt. Tidak ada pilihan yang salah sampai Anda mengetahui kontribusi masing-masing sistem ini atau solusi apa yang mencegahnya.
Metode pilihan saya adalah skala linier 8pt untuk elemen dengan setengah langkah 4pt untuk ikon interval atau blok teks kecil. Saya lebih suka grid dasar 4pt untuk tipografi saya, yang berarti bahwa ketinggian garis pemilihan font saya akan selalu dibagi dengan 4. Sistem ini dirancang untuk mengurangi kebingungan, dan juga mudah diimplementasikan.

Saat membuat sistem tata ruang Anda sendiri, pikirkan hal-hal berikut:
1. Kebutuhan pengguna
Pikirkan tentang pengguna desain Anda dan estetika umum dari merek yang Anda perjuangkan. Apakah Anda ingin antarmuka pengguna yang luas dengan gaya font besar dan tindakan terbatas? Apakah Anda perlu membuat kepadatan informasi menggunakan tabel data yang kompleks dan banyak tindakan untuk pengguna teknis? Periksa proyek-proyek Anda yang ada dan buat papan luncur (satu set gambar, bahan, fragmen teks, yang dirancang untuk membangkitkan atau merancang gaya atau konsep tertentu) untuk memberikan kejelasan dan koherensi pada tindakan tim Anda.
2. Jumlah variabel
Memilih unit dasar yang lebih kecil, seperti 4pt, 5pt atau 6pt, dapat membuat terlalu banyak variabel pada sistem Anda. Akibatnya, akan menjadi semakin sulit untuk mengamati perbedaan antara 12pt dan 16pt, yang dapat memperumit konsistensi dalam tindakan tim. Saya menemukan bahwa peningkatan 8pt adalah keseimbangan yang tepat untuk jarak visual dengan sejumlah variabel yang masuk akal. Selain itu, setengah unit 4 titik digunakan untuk menempatkan ikon atau menyesuaikan blok teks kecil.
3. Angka ganjil
Memperkenalkan bilangan ganjil, seperti 5pt, ke dalam aturan spasial dapat membuatnya sulit untuk memusatkan elemen tanpa pemisahan piksel. Misalnya, memusatkan teks dan ikon dalam tombol setinggi 25 piksel dapat membuat piksel buram pada layar untuk beberapa pengguna. Demikian pula, penskalaan antarmuka pengguna untuk berbagai layar seluler dan desktop yang membutuhkan pembesaran 1,5x juga akan menghasilkan piksel buram.
Bagaimana cara menerapkan sistem spasial?
Menerapkan skala spasial ke elemen antarmuka pengguna dapat mengambil bentuk lekukan, margin, ketinggian, dan lebar. Di bawah ini Anda akan melihat contoh yang menunjukkan bahwa kadang-kadang lekukan Anda tidak dapat diterapkan pada waktu yang sama dengan ketinggian yang jelas.

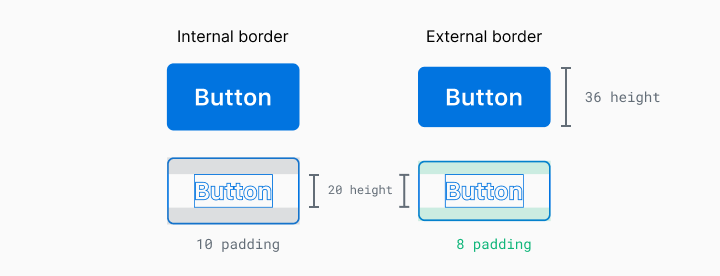
Dalam contoh ini, Anda dapat melihat bahwa ketinggian baris teks ini adalah 20px, tetapi jika saya menggunakan indentasi 8px di atas dan di bawah, tombolnya akan memiliki ketinggian 36px. Dalam hal apa, pengukuran apa yang harus diprioritaskan? Ada dua cara untuk mengatasi masalah ini:
1. Elemen Prioritas (definisi ketat ukuran elemen)Dengan pendekatan ini, ukuran elemen diutamakan ketika membandingkan dengan sistem tata ruang yang diberikan. Ini termasuk hal-hal seperti tombol dan input formulir. Elemen-elemen ini cenderung memiliki konten yang dapat diprediksi dan merupakan kunci untuk menciptakan ritme dalam komposisi keseluruhan.
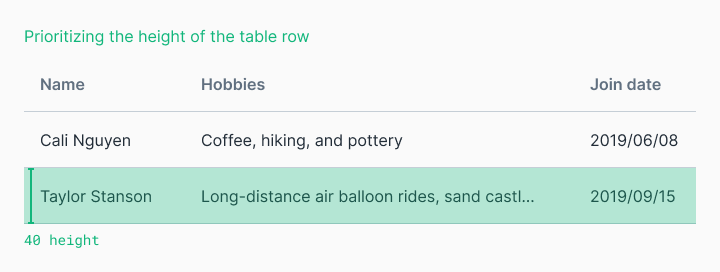
 2. Konten Prioritas (pengisian internal yang ketat)
2. Konten Prioritas (pengisian internal yang ketat)Ketika kontennya kurang dapat diprediksi, dan kami peduli dengan tampilannya, ada baiknya menerapkan indentasi internal yang ketat dan mengatur ukuran elemen tergantung pada kontennya. Dimensi elemen-elemen ini mungkin masih mematuhi aturan sistem tata ruang Anda, tetapi ini sekunder untuk ruang di sekitar konten. Ini berguna untuk tabel dengan jumlah konten pengguna yang tidak ditentukan.

Anda selalu dapat mengubah kode tanpa henti menjadi "pixel sempurna", tetapi pada saat yang sama Anda dapat mengorbankan kesederhanaan dan ekstensibilitas jika Anda tidak setuju dengan tim untuk implementasi rencana tersebut.
Apa itu sistem tata letak?
Sistem spasial menentukan aturan untuk menentukan ukuran dan interval, sementara sistem tata letak membantu menyusun struktur konten Anda secara struktural. Desainer cetak awal menggunakan kisi-kisi untuk mengatur blok teks dan gambar menjadi hirarki visual yang menyenangkan yang berkontribusi pada keterbacaan pengguna. Seiring perkembangan desain, prinsip-prinsip dasar yang sama berlaku untuk organisasi informasi visual dua dimensi.
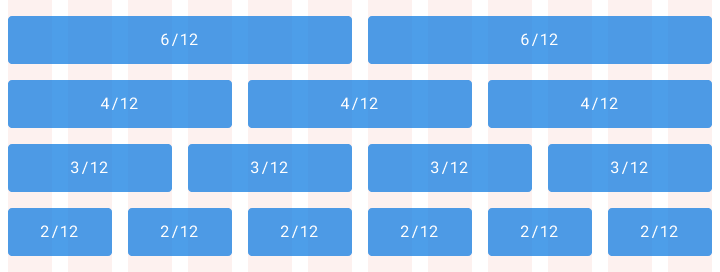
Sistem Tata Letak Berbasis Kolom
Sistem tata letak seperti ini membantu Anda mengatur konten ke dalam kolom vertikal dengan jarak yang sama. Ruang antar kolom disebut "ukuran selokan". Menerapkan aturan sistem spasial Anda untuk "selokan" ini akan membantu memberi proyek Anda ritme yang konsisten. Contoh khas adalah kisi 12 kolom, karena memungkinkan Anda untuk membagi area ini menjadi 2, 3, 4 atau 6 bagian.

Sistem tata letak modular
Sistem tata letak modular mempertimbangkan kolom dan baris untuk mengatur konten ke dalam struktur matriks. Grid modular ideal untuk format ketat seperti buku, tetapi mungkin tidak berfungsi saat menggunakan tata letak web responsif. Perlu diingat bahwa sistem tata letak seperti itu tidak harus mencakup seluruh tata letak desain. Grid modular terutama merupakan alat organisasi. Anda memutuskan di mana grid seperti itu dimulai dan di mana ia berakhir dalam tata letak yang lengkap.

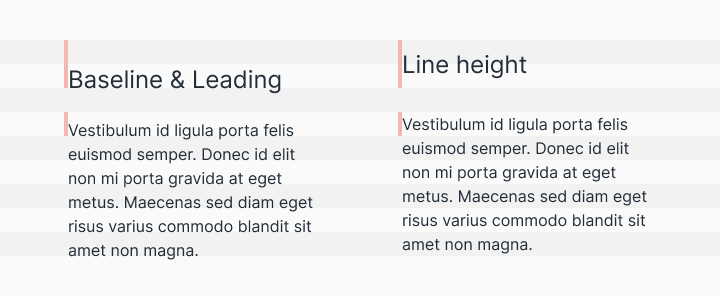
Sistem tata letak dasar
Secara tradisional, dalam desain grafis, sistem tata letak dasar digunakan untuk mengatur transisi dari satu baris teks ke baris lainnya. Namun, di Internet kami menempatkan teks
dalam ketinggian garis, bukan garis dasar. Meskipun ini adalah perbedaan kecil, Anda harus menyadari hal ini ketika mendesain untuk platform perangkat yang berbeda. Terlepas dari bagaimana tipografi Anda diukur, prinsip dasar yang sama berlaku - memasang tipografi pada grid berurutan akan lebih mudah untuk diatur, sambil menciptakan ritme vertikal dan meninggalkan efek estetika yang menyenangkan.

Pembuatan Tata Letak
Layout adalah puncak dan kombinasi aturan tata ruang tertentu dan pengorganisasian konten dalam satu komposisi. Menggabungkan konten Anda ke dalam struktur yang bijaksana adalah bagian yang mudah, dan bagian yang sulit adalah menyusun semuanya bersama dengan hierarki yang jelas di lautan tanpa dasar dari platform dan ukuran layar yang berubah setiap hari.
Menentukan logika penskalaan konten adalah suatu keharusan untuk aplikasi web. Ukuran dan skala layar dapat bervariasi dari desktop ke perangkat seluler. Ada tiga jenis utama saat membuat tata letak desain, yang masing-masing dapat menskalakan secara elegan dengan caranya sendiri. Beberapa proyek desain dapat menggunakan semua konsep ini secara bersamaan.
Adaptif
Tata letak responsif berubah sepenuhnya tergantung pada format tampilan. Pada saat yang sama, antarmuka yang dapat diunduh disesuaikan untuk komputer desktop, tablet, dan perangkat seluler. Ini memberikan pendekatan yang lebih individual untuk perangkat pengguna, tetapi tugas membangun kembali fungsionalitas yang sama dalam beberapa format pada saat yang sama dapat menjadi sangat mahal dan memakan waktu.

Responsif
Tata letak responsif fleksibel dan dapat beradaptasi dengan perubahan ukuran format layar. Ini adalah praktik umum di Internet yang telah menjadi kebutuhan untuk aplikasi asli saat ukuran layar meningkat. Ini memungkinkan Anda untuk membuat fungsi satu kali dan mengharapkannya berfungsi pada semua ukuran layar. Kerugiannya adalah bahwa perilaku sentuhan pada layar sentuh dan perilaku gerakan mouse sangat berbeda, dan memperhitungkan semua perangkat dan menggunakan kasing bisa menjadi mahal.

Ketat
Tata letak seperti itu tidak akan mengubah ukurannya saat mengubah ukuran layar. Tata letak tetap sering digunakan untuk melanjutkan interaksi tertentu dengan struktur informasi, yang dapat terdistorsi jika ukurannya dikurangi. Pada tabel dan grafik data, mereka sering membuat tata letak ketat yang dapat digulir dengan ukuran tertentu, karena keterbacaan dan interaksi dengan struktur informasi seperti itu akan sangat terganggu jika kita menerapkan aturan tata letak yang dijelaskan di atas.

Bagaimana menerapkan sistem spasial pada set proyek desain yang ada
Mulai dari awal mudah untuk setiap proyek. Tantangan untuk tantangan adalah memodernisasi desain yang ada.
Langkah pertama adalah melibatkan semua pihak yang berkepentingan dalam proses ini. Meyakinkan anggota tim dan pemangku kepentingan untuk mengubah proses pengembangan produk saat ini bisa sulit, terutama jika Anda tidak mengungkapkan nilai peran mereka dalam proses ini. Pada saat yang sama, pengembang menginginkan persyaratan yang lebih jelas dan menghabiskan lebih sedikit waktu dengan desainer cerewet memberi tahu mereka bagaimana dan di mana untuk mengurangi lekukan. Manajer ingin agar logika pengguna dan bisnis diberikan kepada pengguna akhir secepat mungkin. Desainer ingin proyek mereka diterjemahkan secara cepat dan efisien menjadi pengalaman pengguna yang jelas dan dapat dipahami. Semua hal ini dapat dicapai dengan menginvestasikan kekuatan semua peserta dalam prosesnya dalam sistem spasial tunggal.
Mulai dari yang kecil. Membangun kembali segala sesuatu yang cocok dengan sistem tata ruang yang baru didefinisikan mungkin tampak seperti proses yang rumit. Cari komponen sederhana untuk diubah, seperti tombol, dan kemudian distribusikannya ke elemen yang lebih umum, seperti bidang formulir. Tetapkan vektor pemahaman umum bersama dengan tim Anda di sepanjang jalan. Mempertahankan ketertiban dalam sistem desain sama dengan merumput kucing (catatan - tugasnya hampir mustahil). Untuk menyederhanakan proses, perkuat orang, seperti pengembang, yang akan langsung menerapkan, memelihara dan menerapkan sistem desain.
Buat keputusan berdasarkan informasi. Tunjukkan kepada para pemangku kepentingan bagaimana pekerjaan ini akan mengurangi desain dan hutang teknis untuk teknologi dan meningkatkan kecepatan desain. Setelah menyelesaikan bagian dari pekerjaan, seperti mengatur alur kerja dengan ikon, mulai dari desain dan berakhir dengan implementasi, luangkan sedikit waktu untuk mendapatkan pemahaman tim tentang momen "sebelum dan sesudah" dengan mewawancarai para peserta dalam proses.
Terus bekerja dengan baik. Begitu Anda memulai, ingatlah kerangka waktu di mana Anda menerjemahkan perubahan menjadi kenyataan. Jika Anda terjebak dengan setengah dari pekerjaan Anda mengikuti sistem spasial dan setengahnya lagi dalam limbo - ini adalah praktik yang buruk. Hal-hal seperti itu membuat proses menciptakan nilai baru untuk pengguna Anda lebih sulit. Layak untuk menyusun peta jalan dengan tonggak yang jelas, membuat proses implementasi peta ini transparan untuk seluruh tim, dan ingat untuk berbagi kesuksesan satu sama lain di sepanjang jalur yang sulit ini.