 HolyJS 2019
HolyJS 2019 Moskow akan diadakan 8-9 November di Moskow - sebuah konferensi besar untuk para pengembang JavaScript. Sebelumnya, kami menerbitkan daftar panjang tentang Habré dengan deskripsi formal tentang laporan, tetapi tampaknya semua ini dapat dibaca
di situs .
Alih-alih, kami mengumpulkan komposisi komite program yang hampir lengkap dan membahas hal-hal paling penting: apa yang terjadi sekarang di dunia JavaScript, front-end browser, backend server dan area lainnya, apa yang layak didengarkan dan bagaimana pengaruhnya terhadap program konferensi. Menambahkan banyak tautan menarik dan foto-foto indah. Ayo di bawah kucing, tenang, kita mulai.
Percakapan melibatkan:
- Eugene Kot dan Artyom Kobzar dari Wrike;
- Tanya Denisyuk dan Dmitry Makhnev dari JUG Ru Group;
- Alexey Zolotykh dari Infobip;
- Mikhail Bashurov dari EPAM;
- Mikhail Poluboyarinov dari Health Samurai;
- Vanchuk dengan mudah;
- Wawancara dilakukan oleh Oleg Chirukhin.
Gambaran keseluruhan
Oleg: Ceritakan kepada kami tentang program konferensi. Bagaimana tema muncul, bagaimana mereka diatur, jika mereka memiliki semacam logika internal, dan mengapa ada begitu banyak dari mereka.
Dmitry: Setiap kali kita mengadakan konferensi, kita perlu memilih beberapa arah utama dan mengandalkan umpan balik. Arah utama biasanya apa yang sekarang super relevan, sesuatu yang sangat signifikan. Jika kami mengambil
HolyJS terakhir , kami secara khusus mencoba mengundang
Ryan Dahl , karena
Deno masih segar dan ingin
mendengar sesuatu tentang dia di Rusia . Yah, ditambah Ryan Dahl.
Kali ini kami terutama berfokus pada bahasa itu sendiri, karena sekarang
TC39 mulai bekerja lebih aktif dan transparan, dan kami melihat bahwa audiens tertarik. Misalnya,
saluran Telegram dari Sergei Rubanov dan
Roman Dvornov dibaca oleh sejumlah besar orang.
Pertama, bagi kami sepertinya ini adalah topik yang menarik. Kedua, ketika kami mulai meninjau
komposisi TC39 , kami menemukan bahwa ada sejumlah besar orang menarik yang bekerja di perusahaan yang menarik - Google, PayPal, Mozilla, Bloomberg. Orang-orang ini terkadang masih membuat mesin JavaScript. Saya benar-benar ingin berkonsentrasi pada hal-hal ini.
Plus, kami selalu memiliki kumpulan aplikasi, kali ini, seperti biasa: lebih dari 200 dengan kompetisi yang bagus untuk suatu tempat, jadi dari aplikasi ini kami mencoba menyusun program yang cukup beragam untuk membuka sesuatu yang baru bagi siswa. Kali ini, entah bagaimana kami tidak mendorong kuat pada laporan eksperimental, mereka sendiri. Kali ini kami melihat ke arah soft skill, karena mereka diminta dan
dianggap penting .
Dapat dilihat bahwa audiens tumbuh, tumbuh dalam perusahaan, dan dalam komunikasi, dan dalam manajemen. Karena itu, soft skill adalah bagian penting bagi kami. Untuk memulai dengan apa yang menjadi tujuan pertama, itu adalah TC39. Kami berhasil menemukan beberapa delegasi ke TC39. Dan di antara pembicara akan ada pakar undangan lainnya.
TC39 terdiri dari delegasi - ini adalah orang-orang yang mewakili perusahaan tertentu, ada lebih dari 100 dari mereka.Ada juga sejumlah kecil pakar yang diundang, sekitar 20 orang. 3 orang mencoba mengelola dan mengoordinasikan TC39, ini adalah ketua bersama komite, 2 di antaranya akan kami miliki.

TC39 laporan mendasar dan orang dalam
Oleg: Murni, bagaimana TC39 mempengaruhi kehidupan orang biasa?
Dmitry: Sangat sederhana! TC39 membentuk bahasa - alat paling dasar Anda yang dijalankan oleh mesin JS.
Perwakilan dari mesin
JavaScriptCore , yang berlokasi di Safai dan iOS, dan
SpiderMonkey , yang terletak di Firefox, juga akan memberikan presentasi.
Jika Anda melangkah lebih jauh dan mengatakan bahwa TC39, tentu saja, mengembangkan bahasa, tetapi semua orang menggunakan Babel . Kami akan memiliki pengembang dari tim inti Babel : Nicolò Ribaudo , yang memotong fitur yang cukup relevan dan kompleks, misalnya, seperti
Chaining Opsional dan
Nullish Coalescing . Jadi kami menutup tulang punggung bahasa.
Artyom: Kami masih akan memiliki
laporan mendasar
, pada prinsipnya, pada teori bahasa dari seseorang yang ada di lingkungan akademik -
Vitaly Bragilevsky .
Dmitry: Kami juga menerima banyak aplikasi, dari mana kami mencoba memilih topik saat ini. Kami ingat bahwa kami selalu diminta untuk Node.js, oleh karena itu, kami gemetar dengan pilihan laporan tentang Node.js. Kali ini ada banyak hal menarik.
Selain itu, kami sekarang sedang berupaya membuat
Node.js Code + Learn sehingga akan ada di sisi konferensi. Seperti biasa, kolega dari
PiterJS membantu kami dalam hal ini.
Banyak laporan berbeda tentang topik berbeda. Secara terpisah, orang dapat membedakan sesuatu tentang kerangka kerja, karena mereka sangat memintanya. Penekanannya adalah pada Bereaksi dan Sudut. Kami akhirnya berhasil menemukan laporan bersudut tentang
Angular Ivy , yang menurut saya, akan menarik untuk mendengarkan semua orang.
Dan ada kategori tertentu, sebut saja "orang dalam", yang mencakup laporan yang sulit dikaitkan dengan apa pun. Orang-orang yang sangat mengesankan kami dengan pikiran mereka.
Tanya: Poin penting lainnya. Kami selalu diminta untuk berlatih. Selain fakta bahwa laporan itu sendiri mengandung kasus-kasus praktis, kami juga mencapainya dengan dua
lokakarya yang akan diadakan setiap hari. Ini juga penting untuk dicatat, karena para pengunjunglah yang tidak hanya dapat mempelajari sesuatu, tetapi juga mencobanya secara langsung, dan orang-orang yang akan memimpin lokakarya akan membantu mereka dalam hal ini. Orang-orang juga terkenal baik di komunitas maupun sebagai spesialis.

Lokakarya
Dmitry: Saya ingin menarik perhatian pada
topik -
topik lokakarya , karena kami mencoba untuk berasumsi bahwa temanya adalah yang utama, dan baru kemudian kami mencari orang-orang yang menarik.
Topik pertama yang kami miliki kali ini sangat penting - ini adalah Node.js untuk orang-orang dari front-end. Jika Anda ingin menyelam perlahan ke backend, bengkel ini adalah untuk Anda.
Andrey Melikhov akan memberi tahu Anda apa yang ada di sana dan bagaimana memulainya.
Topik kedua, yang paling menyakitkan dan favorit adalah optimalisasi aplikasi Bereaksi.
Ivan Akulov , yang memiliki
perusahaan konsultan sendiri tentang produktivitas,
akan membicarakan hal ini. Kami memperhatikan Ivan ketika dia memimpin
jsunderhood , dia hanya mematahkan persepsi kita oleh
arus informasi , setelah itu kita tidak bisa mengundangnya.
Oleg: Bagaimana cara kerja bengkel?
Dmitry: Lokakarya, secara kasar, adalah aliran keempat. Satu lokakarya pada hari konferensi. Mereka sudah termasuk dalam harga menghadiri konferensi, Anda baru saja datang, Anda memiliki pilihan untuk mengunjungi mereka. Biasanya ini di sore hari selama dua slot konferensi, yaitu sekitar 2,5 jam dengan istirahat singkat.
Oleg: Apakah pembicara yang memimpinnya bekerja secara individu atau untuk kelompok?
Dmitry: Dia bekerja untuk sebuah kelompok, tetapi kuratornya dapat membantunya. Format ini baru bagi kami. Kami hanya menyelenggarakan dua lokakarya (
di Svelte dan
di Webpack ) sekali tahun ini di St. Petersburg, jadi sulit untuk mengatakan dengan tepat tentang formulir itu. Kita dapat mengatakan dengan pasti bahwa akan ada sejumlah besar informasi dan orang-orang pasti akan menjawab sejumlah besar pertanyaan.
Tetapi bagaimana cara membuat kode dengan mereka atau tidak membuat kode ... tentu saja, kami akan berusaha keras untuk ini, tetapi di sini, karena kami hijau dan tidak ada banyak waktu untuk bengkel itu sendiri, dan pada prinsipnya, bengkel tidak terlalu umum di sini ... praktik baru di tingkat ini, saya akan katakan, tentang negara, bukan konferensi. Mereka jarang menghadiri konferensi khusus kami. Kami sedang belajar. Mari kita evaluasi di konferensi.
Saya pikir mereka kuat, mereka memiliki pengalaman. Jika kita berbicara tentang Andrei Melikhov, dia memimpin tim besar di Yandex.Money. Dan jika kita berbicara tentang Ivan Akulov, dia memiliki pengalaman lokakarya, sejauh yang saya tahu, agak besar.
Tanya: Ivan melakukan ini, itu adalah bagian dari pekerjaannya. Pertanyaan lain: mengapa React optimization sangat penting?
Dmitry: React optimization penting karena React menjadi standar dalam industri de facto, tetapi selalu ada banyak pertanyaan, banyak kontroversi, banyak selera. Saya ingin mengumpulkan beberapa informasi yang akan disiapkan dan diperiksa sebelum lokakarya dan diberikan oleh seseorang dengan pendapat otoritatif untuk meningkatkan proses kerja Anda, termasuk dalam ulasan.
Ada serangkaian praktik baik di Bereaksi, tetapi bahkan dari pengalaman saya sendiri, saya akan mengatakan bahwa jika Anda baru mulai memasukinya, itu tidak cukup. Menulis sumber otoritatif lain dalam hal ini terlihat bagus.
Artyom: Plus, setidaknya kinerja dalam Bereaksi adalah topik yang sensasional, misalnya, baru-baru ini ada
masalah kinerja , yang diterjemahkan oleh semua orang.
Bereaksi, pada prinsipnya, adalah kotak tertutup, ia dapat dipengaruhi melalui serangkaian praktik. Anda perlu memahami internal React untuk membuat praktik ini, dan bagaimana internal ini berinteraksi dengan mesin individual. Misalkan, dalam masalah sensasional baru-baru ini, masalahnya adalah bahwa hanya di browser berbasis Chrome dan Chrome masalah ini. Dia duduk dan mencari pria dari V8.
Dmitry: Selain hanya berlatih dan "percaya padaku karena aku berkata begitu", jika Anda masuk dan melihat
deskripsi bengkel Ivan , ia memiliki banyak tentang cara membuat profil Bereaksi dan rerender, cara membuat profil aplikasi pada prinsipnya, dan bahkan bagaimana mencoba melakukannya. dalam produksi.
Oleg: Apakah kita berbicara tentang satu bengkel atau hanya dua sekaligus?
Alexey: Tentang keduanya. Yang pertama adalah tentang bagian server, yang kedua adalah tentang frontend. Ada permintaan untuk ini.
Dmitry: Dan yang penting, ini adalah permintaan dua arah. Ada permintaan dari komunitas juga, karena vendor front-end mulai menyelam lebih dalam ke backend di Node.js, dan dari perusahaan yang menulis ke Node.js. Andrei berulang kali menyebutkan dalam
podcastnya bahwa kolega yang datang dari front-end membuat kesalahan yang sangat mendasar ketika merancang aplikasi server. Tampaknya bagi saya bahwa Andrei, bahkan sebagai majikan, tertarik untuk membuat rekan-rekannya lebih memahami hal ini.
Oleg: Apakah para pembicara umumnya berkomunikasi satu sama lain, apakah mereka membangun koneksi dan permintaan di antara mereka sendiri? Apakah opini peserta dipertimbangkan?
Tanya: Saya ingat bagaimana orang-orang dari
Chrome DevTools berbicara dengan Ryan Dahl tepat di konferensi dan kemudian memperhitungkan semuanya.
Artyom: Kami akan memiliki laporan dari
Ujjwal Sharma dari tim Node.js, laporannya dibahas di HolyJS terakhir di St. Petersburg. Pada awalnya, kami duduk dan berbicara dengannya, membahas suatu topik, kemudian dia pergi ke Ryan Dahl, berdiskusi, dan kami mendapat
laporan yang ia ceritakan di HolyJS ini.
Dmitry: Saya pikir para pembicara mempertimbangkan apa yang terjadi di konferensi dan di zona diskusi. Saya akan menyimpulkan ini hanya dari jumlah waktu yang dihabiskan di area diskusi. Sebagai contoh,
Ilya Klimova dapat disimpan di sana selama satu setengah jam,
Michel Weststrate pergi setelah waktu yang sama. Dan secara umum, speaker menghabiskan sekitar satu jam di sana.

Memperluas cakrawala
Oleg: Seringkali, ketika program sedang disusun, Anda memiliki sebagian besar laporan tentang apa yang diinginkan audiens, tetapi ada bagian khusus yang tidak ada yang diharapkan, dan mereka lakukan. Yang ada untuk meningkatkan pengetahuan. Untuk menunjukkan kepada penonton apa yang biasanya tidak ada yang mendengar. Apakah ada program seperti ini di HolyJS ini?
Artyom: Saya tidak tahu, menurut saya Vitaly Bragilevsky adalah contoh seperti itu. Pada konferensi JS, bicarakan teori bahasa pemrograman, tentang bagaimana Anda pertama kali membangun mesin Turing di JS, kemudian penerjemah untuk kalkulus lambda, dan kemudian pertama-tama mengekspresikan mesin Turing dari kalkulus lambda, dan kemudian sebaliknya - menurut saya laporan yang agak tidak biasa untuk Konferensi JS. Namun demikian, itu menghilangkan buta huruf rekayasa tertentu dari sudut pandang informatika teoritis.
Dmitry: Anda juga dapat segera melengkapi Artyom dengan
kehadiran Lucas da Costa dalam program tersebut.
Alexei: Dia selalu menduduki peringkat teratas dalam peringkat dan secara umum tidak sesederhana itu - mengatakan hal-hal rumit dalam bahasa sederhana, terutama teoretis.
Dmitry: Untuk pertama kalinya, ia berbicara tentang cara menggunakan fungsi untuk melakukan segalanya, termasuk boolean, matematika, dll., Dan
kedua kalinya tentang
kombinator Y. Artinya, kami tidak menerima permintaan langsung "beri tahu kami tentang kombinator-Y". Tetapi jika orang datang kepada kami dengan topik yang menarik, dan kami memahami bahwa itu bisa sangat berguna, kami memberikannya. Yaitu, jika selama membaca Anda memiliki pertanyaan "Mengapa saya perlu kombinator-Y", kami sarankan Anda melihat laporan.
Artyom: Saya akan menambahkan
laporan kedua dari teman saya
Dmitry Patsura , yang lagi-lagi tentang apakah JS dapat dikompilasi. Pertama, tidak semua orang di komunitas mengajukan pertanyaan seperti itu: apakah mungkin untuk hanya menafsirkan bahasa yang ditafsirkan menjadi sesuatu dan melaksanakannya.
Namun demikian, orang tersebut bertanya-tanya apakah kompiler melakukan untuk membuktikan atau menyangkal hipotesis ini dan, pada kenyataannya, akan mengatakan mengapa perangkat penerjemah modern, yang sebenarnya di bawah
kompiler JIT kosong, seperti apa adanya. Mengapa mereka diatur persis seperti mereka diatur, dan mengapa kita tidak bisa mengambil JS dalam bentuk murni dan mengkompilasinya menjadi semacam biner.
Dmitry: Jika Anda tidak ketinggalan laporan tentang V8, maka Anda harus pergi ke Dmitry dengan aman, karena dalam banyak hal dia akan melakukannya di sekitar V8 dan langsung menunjukkan cara membuat bytecode V8 dan cara berinteraksi dengannya. Artinya, dia ingin memberikan informasi tentang alat yang sangat menarik di sekitar semua ini.
Mungkin, kita bisa menyoroti laporan tentang pendidikan. Tidak ada yang pernah bertanya: "Bagaimana saya
bisa terbentuk?", Karena entah bagaimana mereka hidup, dan ada banyak kursus. Pada topik pendidikan akan menjadi
laporan oleh Dmitry Voloshin .
Michael: Satu lagi yang tidak biasa adalah
Anna Herlihy . Ini hanya
laporan teratas! Rekan kerja berpikir untuk mengambil dan menulis semacam antarmuka untuk mengubah bahasa apa pun menjadi permintaan MongoDB. Terlepas dari kenyataan bahwa ini bukan hanya bahasa pemrograman yang ada, tetapi juga skema visual. Beberapa manajer mungkin datang, yang tidak masuk ke dalam kode, tetapi bekerja dengan logika bisnis. Saya melemparkan diagram alur, dan dia menerima permintaan ke database MongoDB.
Eugene: Anna bekerja dengan Mongoose untuk MongoDB, dan selama bertahun-tahun membangun ORM dalam berbagai bahasa, dia menjadi mahir dalam menciptakan sistem seperti itu.
Dmitry: Nah, rekan-rekan dari TC39 akan menjadi ceri pada kue. Tidak ada yang meminta sesuatu dengan kuat, tetapi kami melakukan banyak hal dengan mereka, termasuk
Panel TC39 (
contoh kegiatan ini ). Saat ini, ada konfirmasi dari dua delegasi, dua ketua bersama dan dua pakar yang diundang. Anda sudah dapat
mengajukan pertanyaan kepada mereka untuk diskusi.
Juga, salah satu ketua bersama,
Aki Rose Braun akan membuka bagian
pembicaraan kilat dengan laporan tentang bagaimana TC39
menangani hukuman dalam bahasa tersebut . Anda tidak hanya dapat mendengarkannya, tetapi datang dan bertanya. Saya sangat merekomendasikan menangkap kursi bersama mereka sangat aktif, dan dalam banyak hal mereka terlibat dalam komunikasi antara TC39 dan komunitas.

Node.js
Oleg: Mari kita beralih ke topik laporan. Misalnya, apa yang terjadi di dunia Node.js? Dan bagaimana hubungannya dengan laporan?
Artyom: Sekarang di Node.js kecenderungan menuju kerangka kerja orang dewasa secara bertahap bergeser. Apa yang saya maksud dengan kerangka kerja dewasa - kerangka kerja yang menyediakan abstraksi yang memadai sehingga kita tidak secara langsung memanipulasi beberapa elemen server itu sendiri seperti rute, permintaan, respons, dan sebagainya, tetapi secara langsung objek domain domain.
Dan karena ini,
NestJS , yang seperti perusahaan terlalu klasik dengan anotasi, dengan kelas, juga terlahir sangat hype. Seperti anak
Spring dan
ASP.NET minimal. Dan ternyata di
HolyJS 2018 Moskow kami umumnya
memiliki pembuat kerangka ini (
Kamil Mysliwiec ), tetapi ia berbicara terutama tentang bagian dalam. Dan kali ini kita akan memiliki
laporan yang lebih praktis, yang dibuat oleh
Alexander Kalinin .
Apa nilai praktisnya? Fakta bahwa sebagian besar aplikasi Node.js saat ini ditulis pada
Express yang agak populer, yang menempati ceruk yang sangat besar pada saat itu, dan sekarang, saya pikir, juga membutuhkan sesuatu. Ia menggunakan cara lama memanipulasi abstraksi tingkat rendah - permintaan, respons, server, soket, port, dan sebagainya.
Alexandra akan berbicara tentang bagaimana mereka mentransfer aplikasi Express ke NestJS. Selain itu, dia akan memberi tahu Anda mengapa itu layak dilakukan, yaitu, apa keuntungannya, dan untuk audiens yang berbeda, baik untuk pengembang maupun untuk manajer. Sebagai perusahaan, itu adalah menjual sebagai pelanggan. Dan mereka melakukannya dalam dua minggu. Terlepas dari kenyataan bahwa aplikasi tersebut memiliki kompleksitas sedang. Menurut pendapat saya, terdengar jumlah 80 jam.
Dmitry: Lebih lanjut tentang Node.js, sekarang sudah jelas bahwa mereka masih terus mencari dan menunggu
Deno , karena tidak bisa tidak membangkitkan minat. Pertama, karena TypeScript ada di sana, dan yang kedua, Ryan Dahl berkata bahwa "Saya akan melakukannya dengan keren sekarang."
Dan
Ujjwal Sharma akan mempertimbangkan kasus-kasus, dalam hal mana Anda lebih baik mengambil Deno, dan di mana lebih baik untuk mendapatkan Node.js dalam kondisi saat ini. Dia akan menyelidiki loop acara mereka, karena mereka sebenarnya berbeda, akan memberikan beberapa penelitian tentang subjek ini, sehingga Anda dapat memahami tugas-tugas praktis apa yang sudah dapat Anda ambil dan menyentuh Deno. Ini, tentu saja, juga sangat menarik. Karena sekarang di Node.js banyak ditulis di TypeScript.
 Oleg:
Oleg: Dengar, aku mendaftar untuk Deno github, aku membaca komit, dan ada perasaan bahwa ada banyak
bug . Seberapa banyak ini bisa digunakan, dan apakah masuk akal untuk membicarakannya?
Dmitry: Baiklah, itu saja, saya pikir Ujjwal juga akan memberi tahu kami. Karena dia hanya harus menyelidiki ini dalam rangka tugas-tugas praktis. Secara kasar, jika Anda hanya perlu membuat API proxy, maka Anda memerlukan ini, dan jika Anda perlu melakukan rendering sisi server, maka ini. Artinya, ia harus membangun laporannya dari hal-hal praktis tertentu, yang baru saja Anda tanyakan. Dan, secara kasar, jika ada masalah dengan loop acara, misalnya, pada sejumlah besar permintaan, maka Ujjwal, menurut saya, hanya perlu menemukan dan menguraikan bidang-bidang seperti itu di mana itu dapat diambil, dengan mempertimbangkan bug akun dan bukan bug.
Mungkin sebaliknya dia akan mengatakan bahwa itu tidak mungkin sama sekali, tetapi berpotensi akan menarik untuk tugas di masa depan. Ini adalah jenis penelitian yang sedang berlangsung. Mengapa saya tidak bisa mengatakan tentang final - karena, menurut saya, bahkan pada hari-hari terakhir sebelum konferensi, sesuatu dapat ditambahkan. Karena Deno sedang dalam pengembangan aktif, dan Ujjwal tetap berhubungan dengan Ryan - mereka berkorespondensi langsung di WhatsApp. Ujjwal juga merupakan anggota inti dari Node.js, dan ia juga terus memantau, sehingga mungkin ada pembaruan yang sangat baru di sana.
Artyom: Dia adalah anggota inti V8, Electron, dan saya tidak tahu di mana dia tidak berada di antara proyek-proyek mendasar.
Dmitry: Dia berusia 21 tahun, dia memiliki banyak energi, jadi kami berharap studi yang sangat menarik, yang akan menarik bagi masyarakat.
Michael: Sekali lagi, topik ketiga dan masih populer adalah kinerja aplikasi Node.js. Dan tema ini akan
dibahas oleh Andrei Pecchurov . Dalam laporannya, ia menunjukkan bagaimana pada produk nyata, yang digunakan oleh cukup banyak orang, mereka menemukan kinerja. Dan itu bukan dalam tugas mengenai cetakan, tetapi dalam sesuatu yang serius.
Ini akan menunjukkan cara menemukan masalah, cara memperbaikinya, di mana mereka punya masalah. Dan akan mungkin untuk berbicara dengannya tentang masalah-masalah praktis.
: , performance-?
: . , , , C#, Java - Node.js, - , , , - .

Engines
: JS-. -, ? , , TC39.
: -, … React, c , . , .
, - , , , .
2012 . ,
Crankshaft .
CrankshaftScript — , , .
: .
: --,
Ignition TurboFan , -. , , , .
, , Yulia Startsev Mozilla SpiderMonkey Firefox. Firefox Quantum -, , .. SpiderMonkey . , — ! Yulia TC39, developer tools Mozilla. , proposal-: Nullish Coalescing . , - . -. , , SpiderMonkey . ,
Hermes QuickJS .
—
JavaScriptCore. WebKit, , JS, V8.
Michael Saboff Apple. WebKit 9 , TC39. , - Apple , Apple, . , . , . Safari, , , , . Michael , .. .
: , , , V8, - . -,
.
: , JS . .
: .
: . : JS ? , , . , . C 2 JIT-. , — . .
Facebook
. ,
ahead of time . intermediate representation .
React Native, , - overhead , , intermediate language, runtime.
: « ?». , - ,
LLVM , . , , , .
TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills.
HolyJS 2018 Piter soft skills (
), . , , . —
.
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills —
, , . , - .
.
: , Mail.ru, : , , , , .
,
Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
Oleg: Mari kita menganalisis kategori laporan mendasar. Apa yang umumnya mendasar, karena kata itu entah bagaimana samar, dan mengapa itu penting?
Artyom: Dasar adalah topik-topik yang merupakan semen untuk semua pengetahuan praktis. Artinya, ini adalah landasan teoretis di mana sebagian besar alat dan solusi dibangun secara umum di mana-mana. Ini adalah basis akademik yang diperlukan untuk memahami praktik, memahami mengapa praktik telah terbentuk dengan cara ini.
Laporan pertama yang kami miliki adalah
Vitaly Bragilevsky . Dia tidak hanya menerjemahkan buku-buku tentang Haskell, tidak hanya dia menulis
buku tentang Haskell , tidak hanya dia anggota dua komite standardisasi (satu Haskell 2020, yang lain Haskell Glasgow Compiler), dia juga seorang guru, saat ini juga di Universitas Negeri St. Petersburg. Sampai saat ini, ia memiliki
kursus bahasa Rusia yang paling populer
dalam teori kategori . Pada prinsipnya, ia membuat kursus yang bagus.
Dia menanggapi permintaan kami untuk berbicara dengan kami dan memutuskan untuk pergi dengan topik non-standar yang mengungkapkan dasar perhitungan, bagaimana perhitungan umumnya dibangun dalam bahasa apa pun, dalam instrumen apa pun yang melakukan sesuatu. Dia akan memberi tahu kita tentang mesin turing, dan tentang kalkulus lambda, dan tentang kelas P, dan tentang kelas NP, dan tentang kelengkapan NP.
Yaitu, semua yang diperlukan dengan sopan yang diatur dalam informatika teoretis, yang, seperti yang tampak baginya, harus ada dalam diri seseorang yang menyebut dirinya seorang insinyur dan mengaku sebagai ahli dalam informatika praktis.
Eugene: Lucas da Costa kembali melanjutkan kemenangannya. Kali ini ia memutuskan untuk menggesek tes. Dan bukan hanya tes, tetapi ketik tes. Cara melakukan ini dari sudut pandang teoretis dan praktis.
Dmitry: Dan yang penting, Lukash benar-benar memiliki hak untuk membicarakannya, karena ia adalah pengelola perpustakaan pengujian terkenal seperti
Chai.js dan
Sinon.js .
Eugene: Dia berbicara tentang
Jest , tentang foto-foto. Terakhir kali, dalam serangkaian ulasan laporan Lucas, dia diberitahu bahwa dia memiliki terlalu banyak teori. Dan dia mengindahkan permintaan itu, tetapi memutuskan untuk melakukannya dengan semangatnya sendiri: untuk meninggalkan teori dan menambahkan praktik. Karena itu, akan menarik bagi keduanya.
 Oleg:
Oleg: Dan
Mathieu Henri ?
Michael: Ya, dia sebenarnya punya
laporan yang sedikit lebih sederhana. Dan jika Anda melihat sekilas, maka ada cerita standar. Ini hanya proyek besar, di mana ada banyak ketergantungan antara kode, komponen dibagi di antara berbagai proyek. Dan Anda perlu menguji komponen-komponen ini sehingga ketika Anda menambahkan perubahan pada satu komponen, tidak ada yang rusak di aplikasi lain.
Yang menarik di sini adalah bahwa ini adalah proyek Microsoft. Dan, karenanya, mereka memiliki audiens yang sangat besar dan berfokus pada sejumlah besar browser dan, pada prinsipnya, klien. Mereka adalah salah satu dari kawan-kawan yang mungkin akan mendukung Internet Explorer 11 hingga yang terakhir, ditambah lagi mereka perlu menjaga lalu lintas seluler, dan sebagainya.
Dan, karenanya, mereka memiliki tugas - bagaimana menemukan masalah secepat mungkin jika Anda mengubah beberapa komponen dan itu mempengaruhi semua aplikasi lain.
Sebenarnya, Mathieu akan berbicara tentang bagaimana ia menulis kerangka kerjanya sendiri, yang memungkinkan Anda untuk menjalankan hanya aplikasi yang memengaruhi komponen-komponen yang telah berubah, dan untuk melakukan ini dengan beban minimal pada sistem.
Karena jelas bahwa meluncurkan beberapa klien dan banyak mesin virtual untuk setiap sistem tentang masing-masing browser bukanlah masalah, tetapi ketika ada banyak perubahan seperti itu, muncul pertanyaan bahwa beban hanya akan menempatkan CI dan pipa, dan inilah yang ia kerjakan.
Dia akan mengatakan bagaimana dia mengatur CI dan chip apa yang ada, misalnya, perbedaan visual, dan secara umum sistem apa, kerangka mana yang dia gambar untuk menyelesaikan masalah dalam Microsoft.
Yang paling menarik justru ada pengalaman dari perusahaan besar, karena ada juga permintaan untuk ini, sehingga perusahaan besar membagikan bagaimana mereka mengatur semuanya. Selebihnya, tugas plus atau minus adalah tipikal, tetapi tidak tipikal, dalam volume berapa hal itu diselesaikan.
 Oleg:
Oleg: Oke. Kami lolos ke
Nicolas Belmonte .
Artyom: Nicholas bekerja di
Mapbox , sebuah perusahaan yang membuat kartu.
Laporan ini akan berbicara tentang algoritma tersebut, sekali lagi, tentang basis fundamental tersebut, yang terletak di belakang pembuatan peta.
Tentang rendering dalam 3D. Tentang menggambar poligon tertentu, tentang perhitungan, tentang lokasi, koordinat, dan semua hal yang menjadi dasar untuk membangun aplikasi jenis ini.
Secara alami, kemungkinan besar akan ada algoritma pada grafik, yang lagi mendasar untuk membangun peta, untuk menemukan jalur pada grafik ini, dan seterusnya.
Dmitry: Anda dapat melihat beberapa
laporan ini, dari sudut pandang saya, di salah satu konferensi terbaik di CIS di JS, yaitu di
FDC , dari
Vladimir Agafonkin . Vladimir hanya berfungsi di Mapbox dan berurusan dengan peta dari sisi JS.
Dan Nicolas bertanggung jawab untuk memberikan kartu-kartu ini dalam hal C ++, iOS, Android, dan web juga. Yaitu: ia tampaknya melihat semuanya, mungkin pada tingkat setinggi mungkin dari sudut pandang seluruh Mapbox, yang, tentu saja, tidak bisa tidak membangkitkan minat.
Oleg: Omong-omong, apakah Mapbox ini sesuatu yang terkenal atau sangat lokal?
Artyom: Sejauh yang saya tahu, dalam hal harga, menurut pendapat saya, solusi ketiga adalah yang paling populer di antara kartu, saya bisa saja salah, tetapi sesuatu tentang angka-angka ini.
Oleg: Saya ulangi bahwa dia meninggalkan direktur Uber di Mapbox, hanya karena mereka tidak meninggalkan Uber.
Dmitry: Mapbox adalah perusahaan yang sangat serius, yang saat ini harus dikenal oleh pengembang JS rata-rata.

Kerangka kerja
Oleg: Bagian selanjutnya adalah kerangka kerja. Mungkin yang paling gemuk.
Eugene: Paling dicintai, mungkin. “Kerangka Kerja Kerangka kerja tidak pernah berubah. "
Oleg: Tetapi apakah ada kecenderungan bahwa setiap orang harus menulis kerangka kerja mereka sendiri?
Eugene: Sepertinya bagi saya bahwa perang telah berakhir.
Dmitry: Svelte mengirimi Anda salam!
Artyom: Tidak, well, setiap orang kedua tidak menulis kerangka kerja, tetapi beberapa kerangka kerja ditembak secara berkala seperti Svelte. Mungkin sesuatu akan segera menyala.
Michael: Ini bukan karena fakta bahwa ini bukan sekadar kerangka kerja lain. Mereka menembak karena beberapa prinsip mendasar ditemukan, dan ini adalah terobosan.
Oleg: Pertanyaannya adalah, apa terobosan terbesar dalam beberapa tahun terakhir?
Dmitry: Mari kita ingat sedikit tentang
Farzad YousefZadeh . Dia akan
berbicara tentang bagaimana menggunakan
FSM menggunakan contoh
xstate dalam praktek. Mereka mulai memberi perhatian lebih dan lebih banyak tidak hanya pada manajemen negara, tetapi juga bagaimana melakukannya secara lebih sistematis.
Misalnya, untuk dapat memahami bagaimana keadaan akan berubah dalam aplikasi melalui mesin negara yang terbatas. Karena setiap kali kita menjumpainya, misalnya, beberapa proses memuat data dari server adalah mesin keadaan langsung.
Oleg: Ini laporan verifikasi formal?
Dmitry: Tidak, ada alat yang memungkinkan Anda untuk menggambarkan transisi negara Anda dalam bentuk mesin negara dan mendistribusikannya secara visual. Pada
HolyJS 2019, Piter adalah salah satu penulis (
David Khourshid ) dari solusi yang agak populer di ceruk ini, yang baru saja membuat perpustakaan xstate. Dan Farzad hanya akan menunjukkan cara menggunakan perpustakaan ini dalam kondisi yang paling praktis (yaitu dengan proyek Bereaksi). Mungkin ini dari terobosan besar.
Dan lagi,
Guillermo Rauch . Sekarang "render sisi server baru hitam", seperti yang mereka katakan. Kami kembali ke akar dan berbicara banyak tentang rendering sisi server. Secara umum, kami mencoba untuk memadukan pendekatan rendering sebanyak mungkin - baik sisi server dan bukan sisi server. Guillermo adalah salah satu pendiri
ZEIT , sebuah kantor yang menulis
Next.js , yang sekarang menjadi salah satu solusi utama untuk hal-hal dinamis pada Bereaksi yang ingin di-render di server. Oleh karena itu,
laporan ini menjanjikan akan sangat menarik dari sudut pandang pandangan yang sangat luas tentang semua ini. Dan Guillermo, tentu saja, Anda dapat bertanya tentang Next.js.
Artyom: Saya ingin menambahkan bahwa kami lupa terobosan terbesar di komunitas Angular - ini
Ivy . Mereka secara radikal mengubah pandangan itu, itu di dalam render. Dan masalahnya adalah bahwa laporan tentang Ivy pada dasarnya dibangun sebagai - seseorang mengambil, mengatakan, menunjukkan metrik: "Dengar, dulu seperti ini, sekarang seperti itu." Dan
laporan Eliran Eliassy berasal dari sisi lain, yaitu, itu tidak akan memberitahu Anda secepat itu, tetapi mengapa. Eliran lebih cenderung naik ke dalam. Laporan akan membandingkan tampilan sebelumnya, yang hadir di Angular, dan yang sekarang, dan seterusnya.
Eugene: Laporan kami tentang Angular mencela bahwa mereka terlalu ringan, tidak ada yang menarik. Dan kali ini kami memutuskan untuk membuat laporan untuk mereka yang tertarik dengan Angular secara mendalam dan langsung sehingga menarik dan hardcore.
 Oleg:
Oleg: Apakah kita punya laporan lain tentang Bereaksi?
Dengan mudah: Kami memiliki laporan, lokakarya, dan keduanya tentang kinerja React.
Oleg: Bisakah Anda memberikan lebih banyak detail?
Basil: Oke. Sebenarnya. Secara umum, mengapa saya ingat bengkel, karena ada beberapa opsi untuk bagaimana mengoptimalkan kinerja. Ya, begitulah, semua orang berkata bahwa Bereaksi cepat, maka ternyata orang membutuhkannya lebih cepat, karena Anda terbiasa dengan yang baik dengan cepat.
Dan, faktanya,
Miguel Angel Duran Garcia akan berbicara tentang bagaimana Anda dapat memengaruhi kecepatan penerimaan konten oleh pengguna, menggunakan teknik render yang berbeda. Selain itu, hanya ada 4 peralatan dasar, tetapi pada saat yang sama masih bisa dicampur. Dan dia akan berbicara tentang bagaimana teknik rendering yang lebih baik untuk digunakan.
Selain itu, ini diberikan oleh contoh React, tetapi sebenarnya itu adalah kerangka agnostik, pendekatan yang sama dapat diterapkan ke Angular, ke perpustakaan render lainnya, hanya untuk spesifisitas React diambil.
Dan dia, pada kenyataannya, mengatakan empat pendekatan mana, memberikan contoh dengan angka dan menunjukkan situs demo di mana semua pendekatan diimplementasikan. Artinya, seseorang dapat masuk, klik pada halaman dan membandingkan tayangan apa yang dia miliki dari sudut pandang pengguna ketika pendekatan ini atau itu digunakan.
Yah, semuanya terkait dengan menjelaskan bagaimana ini mempengaruhi rendering pass dan sebagainya, tetapi secara umum, dia tidak akan memberi tahu bagaimana naik ke isi perut kerangka kerja. Dia akan berbicara tentang bagaimana Anda dapat mengaktifkan sesuatu dengan melihat rendering dari sisi lain.
Secara umum, ini bukan laporan yang sangat sulit, ini lebih tentang solusi teknik untuk masalah standar. Kita dapat membuat di server, ini mempengaruhi indikator ini dan itu dan pengguna, ketika dia memuat halaman, melihatnya sebagai berikut. Angka, render pertama, pengiriman informasi pertama - semuanya dalam waktu.
Kami dapat memberikan informasi pada klien, kami dapat menggunakan rendering hanya bagian layar yang terlihat. Ada penjelasan di mana strategi mana yang lebih baik untuk digunakan dan alat apa yang dapat digunakan agar tidak secara manual beralih antar strategi.
Oleg: Kami juga harus memiliki sesuatu tentang GraphQL.
Alexey: GraphQL sekarang memasuki fase di mana setiap orang mulai menggunakannya dan pemahaman pertama tentang bagaimana dan apa yang harus dilakukan dan penggaruk pertama muncul.
Pavel Chertorogov akan secara khusus
memberi tahu mereka .
Dmitry: Pavel akan memberi tahu contoh-contoh praktis nyata bagaimana ia menunjukkan cara melakukan GraphQL pada fragmen dengan benar dari sudut pandang depan. Pada HolyJS terakhir, ia
berbicara secara umum, sekarang ia akan menceritakannya baik dari sudut pandang depan, dan dari sudut pandang pendukung, dan tentang perbedaan pendekatan baik di sana-sini pada kasus praktis nyata dan konkret.
Alexei: Saya baru saja mengumpulkan pengalaman praktis di komunitas. Kami tidak lagi tertarik untuk mendengar tentang seberapa baik ini, kami sudah akan mendengarkan masalah.
 Oleg:
Oleg: Mari kita lihat laporan apa yang kami miliki tentang browser. Dan jika mungkin, katakan padaku seberapa relevannya sekarang? Artinya, kita sudah bicara tentang mesin JS, mengapa browser kategori yang terpisah?
Artyom: Masalahnya di sini adalah bahwa ada fungsi tertentu yang tidak berlaku langsung ke mesin yang menjalankan JS. Fungsionalitas tersebut, misalnya, secara langsung terkait dengan parsing HTML, atau tampilan gaya, atau apa yang akan terjadi di salah satu laporan (dengan ekstensi) yang terletak di suatu tempat di samping kasus ini.
Dmitry: Browser itu sendiri adalah suatu ekosistem di mana JS adalah bagian bawaan. Dan juga JS harus berinteraksi dengan kedua lingkungan browser, jika kita berbicara tentang kepunahan, alat dev dan hal-hal lain, serta dengan mesin penyaji, yang, seperti kita ketahui, hidup secara terpisah.
Yaitu, jika kita berbicara tentang Chrome - ini
Blink , dan sebagainya. Mari bergiliran - ini adalah rumah dari API yang datang kepada kita, dan banyak hal peramban, dan pekerja khusus, render itu sendiri. Apa yang
Prashant Palikhe akan
bicarakan .
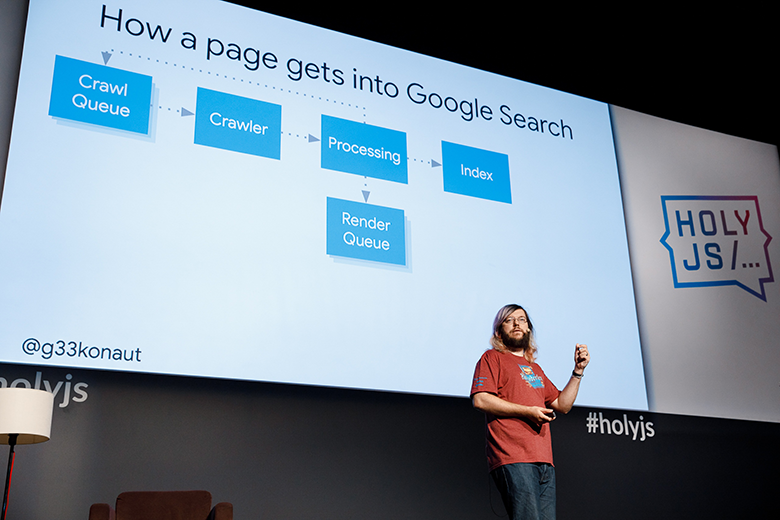
Artyom: Di sini garamnya adalah sebagai berikut: jika kita memiliki dasar-dasar dari Vitaly Bragilevsky, Nicolas Belmonte, Mathieu Henri, yang berkaitan secara prinsip dengan praktik-praktik teknik, maka Prashant akan berbicara tentang pangkalan, yang terhubung secara khusus dengan bagian ujung depan. Dia akan mengungkapkan secara terperinci pertanyaan yang diajukan sebagian besar perusahaan yang layak dalam wawancara: apa yang terjadi ketika halaman Anda mulai dimuat. Apa yang terjadi di browser di bawah cekungan. Di sini akan terungkap dari TCP-handshake dan pertukaran paket TLS dengan apa yang sudah terjadi ketika parsing HTML, ketika menghitung gaya, ketika membangun blok yang akan ditampilkan di browser, ketika melapiskan gaya pada blok yang sudah dibangun, dan apa yang akan terjadi selama interaksi pengguna dengan browser. Artinya, tahapan apa yang akan diulangi peramban Anda untuk mengubah konten di dalamnya.
Ini akan menjadi pertanyaan mendasar yang diajukan front-end: "Apa yang sebenarnya terjadi di browser saat aplikasi Anda dirender?"
Dmitry: Dan
Nikita Mostovoi akan
berbicara tentang masalah apa yang menanti Anda jika Anda hanya menggunakan browser atau mengembangkan situs web, mis. akan berbicara tentang masalah ekstensi.
Ini pada umumnya merupakan rasa sakit yang dirilis Google dengan membuka kotak hitam, membuat ekstensi tanpa ulasan, dan kebijakan Google secara eksplisit mengatakan bahwa pengguna memutuskan apakah akan menginstalnya atau tidak.
Dan extension-s memiliki akses, dengan kata lain, ke hampir semua yang ada di browser Anda, dan pada prinsipnya mereka dapat langsung masuk ke bank Internet Anda dan menghancurkan semuanya. Anda ambil, transfer uang ke ibu, dan mereka meninggalkan yang terbaik untuk ayah.
Eugene: Sebenarnya, mereka dapat melakukan segalanya dengan halaman Anda.
Dmitry: Mereka dapat disematkan dalam sebuah halaman, dalam runtime, dan baru-baru ini, Google masih mulai memotongnya sedikit. Di beberapa titik, mereka juga bisa tertanam di tingkat jaringan.
Oleg: Ya, semua skandal ini dengan pemblokir iklan.
Dmitry: Ya, dan bukan hanya mereka. Blocker adalah bagian paling baik dari ekstensi. Dan Nikita hanya punya banyak pengalaman dengan hal-hal ini. Saya punya pengalaman mencoba menjabarkannya melalui ekstensi, karena berfungsi di HeadHunter, dan ada beberapa informasi penting untuk pasar. Dan dia akan memberi tahu Anda bagaimana hidup dengannya.

Sistem desain
Oleg: Keren. Kategori berikutnya adalah sistem desain!
Eugene: Biarkan saya bicara tentang sistem desain. Ketika Anda hanya memiliki tiga front-end, Anda dapat melakukan apa yang Anda inginkan. Tetapi ketika ada lebih banyak pengembang, jelas bahwa Anda perlu menemukan cara bagi orang-orang di berbagai bagian perusahaan - vendor dan desainer front-end, dan semua orang untuk berbicara dalam bahasa yang sama. Dan agar tidak ada satu tombol di sini, yang lain di sini, satu warna di sini, yang lain di sana - tidak berfungsi seperti itu.
Karena itu, mutlak semua perusahaan besar yang mengembangkan beberapa produk di web memiliki sistem desain. Tentang ini kita akan memiliki dua laporan.
Alexey: Akan ada
Zar Zakharov dan
Alexander Kamenyar . Ada alat untuk desainer yang disebut
Figma . Ini benar-benar berfungsi secara online, memperlihatkan API HTTP, tetapi bukan itu intinya. Jadi orang-orang
menemukan cara untuk mengambil dan mengintegrasikan alat menggunakan API ini untuk membuat integrasi tanpa batas antara desain dan implementasi, khususnya implementasi pada React. Ternyata selain warna, kita dapat menurunkan, misalnya, ukuran, jarak, dan menjaga semua ini tetap segar. Kami tidak perlu menyinkronkan desain dengan implementasinya, kami mencoba melakukan ini dalam mode otomatis, sejauh mungkin.
Eugene: Kami juga akan memiliki
Andrey Okonechnikov , seorang pembicara yang cukup terkenal yang juga akan
berbicara tentang desain sistem, tetapi belum ada rincian tentang laporannya.
Dmitry: Andrey memiliki
perusahaannya sendiri untuk sistem desain, dan dia akan berbicara tentang bagaimana membangunnya secara keseluruhan berdasarkan pengalaman membangun banyak sistem di perusahaan yang berbeda.
Eugene: Secara umum, semuanya tentang sistem desain, bagian selanjutnya adalah bahasa pemrograman. Kami memiliki dua pembicara.
Oleg: Apa yang terjadi pada bahasa pemrograman, ada banyak dari mereka, seolah-olah.
Eugene: Apa yang kamu!
Oleg: Ya, Anda bisa mulai daftar: Kotlin.js, Clojure, Elm, ReasonML ...
Michael: Itu hanya tentang
ReasonML dan akan ada laporan. Dan itu disebut "
ReasonML for skeptics " oleh
Eric Schaefer . Sudah ada nama yang mirip,
ClojureScript untuk skeptis , tentang siapa orang lain berbicara. Eric akan menjual ReasonML kepada orang-orang yang tidak percaya teknologi ReasonML.
Dia tidak hanya mencoba tutorial dengan "Hello World" dan muncul di laporan untuk memberi tahu apa yang Nalar keren, fungsi bersih dan semua itu. Dia melakukan ini secara profesional. Dia menulis alat dengan tumpukan ini untuk Google, untuk Red Bull dan perusahaan besar lainnya di industri konsumen. Entah bagaimana itu akan membantah dan meratakan argumen bahwa dalam ReasonML ada beberapa solusi yang dapat digunakan, dan tentu saja, itu akan menunjukkan kelebihan dari bahasa tersebut.
Saya tidak mengawasi laporan ini, dan saya tidak bisa memastikannya, tetapi setidaknya akan menunjukkan cara membuat Bereaksi dengan teman-teman GraphQL dengan ReasonML. Mengingat bahwa Bereaksi baru berada di bawah ReasonML dengan sempurna. Baik dan ya, nuansa kecil yang dikembangkan oleh ReasonML di Facebook dan digunakan secara internal.
: , , , , , , « , , Hello World», , React- ReasonML. ReasonML, . .
: —
Nicolò Ribaudo . core team member Babel
, Babel, proposal, , , , - .
, Babel, , , , - proposal. , 20 . ! .
: ,
WebAssembly.
, WebAssembly - . , . - , JavaScript , - . .
Emscripten ? ? Yandex-. .
: CSS.
, definition syntax, , ,
Houdini . CSS , CCS.
CSSTree . CSS , .

Insiders
: , ? , , , - , . , , , .
: , , , .
: Romulo Cintra.
: Romulo Cintra . : « TC39 ?»,
— , TC39 , . , - . - , , JS , , , , -.
— , , , , , , .
, , . , TC39 , , , , .
, namespace
Intl , , , ( ). , , . , , , , , , , — , .
, , — . , .
, Romulo TC39 , TC39
MessageFormat Working Group . , , , , , .
, - - stage — , , , , JS , .
, , , . -
Fluent , , , Node.js — . , .
: -, , .
 :
: ?
: -, . : JavaScript . , , , ,
State of JavaScript . TypeScript, , . : , TypeScript TypeError.
Mengapa , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , —
. .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , .
, .
, . , , , , , .
 :
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , .
.
, — . — , , , , , , MC. . , , 100%, , .
—
BOF- . , . , . , , , - , .
: HolyJS
Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: ,
, -,
FrontSpot .
MC —
,
.
: TCXX , TC39 . TC39
Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .