Untuk sebagian besar aplikasi yang menggunakan lokasi geografis, peta, dan arah, saya lebih suka Google Maps. Karena Google Maps memiliki serangkaian fungsi, dokumentasi yang baik, serta mapkit yang sangat baik untuk mengimplementasikan ide visual dan pemrograman. Sayangnya, Google Maps bukan obat mujarab untuk pelaksanaan semua tugas yang mungkin. Masalahnya adalah bahwa ada daerah, kota, dll. Yang tidak sepenuhnya dipahami oleh perusahaan, dan karena ini, jumlah rumah dan bahkan seluruh jalan mungkin tidak tersedia.
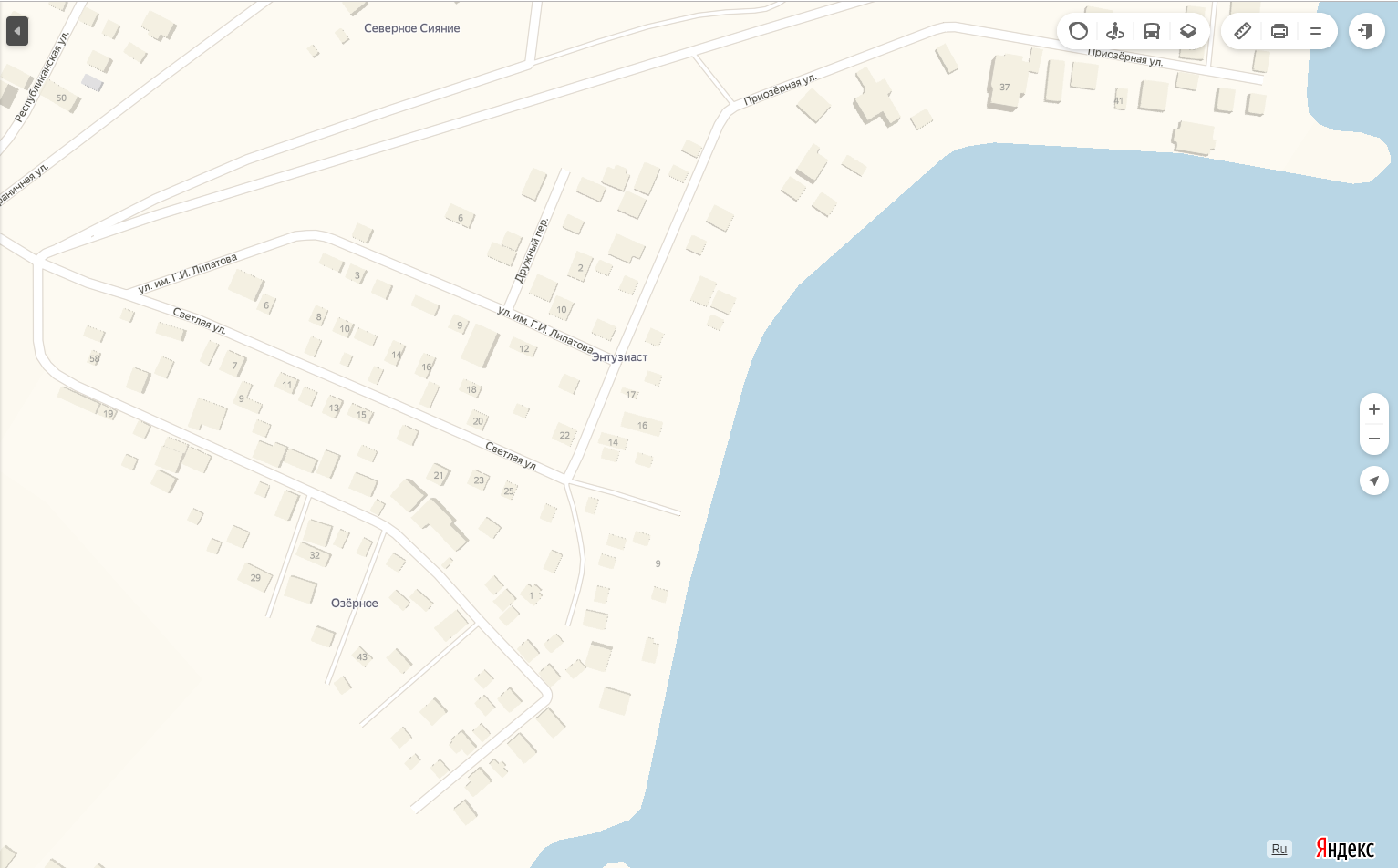
Dalam gbr. 1 Anda dapat mempertimbangkan seperti apa tampilan salah satu distrik kota di Google Maps, dan dalam gambar. 2 Anda dapat melihat bagaimana area yang sama ini hanya terlihat di peta Yandex.
 gbr. 1
gbr. 1 gbr. 2
gbr. 2Menurut pendapat saya, perbedaannya terlihat oleh mata, segera jelas bahwa untuk beberapa alasan peta Google tidak / bisa / ingin mengerjakan bagian kota ini dan, seperti yang Anda lihat, tidak memiliki nomor rumah dan nama jalan.
Karena sangat penting bagi aplikasi taksi untuk memiliki informasi yang paling dapat diandalkan tentang kota dan jalan-jalannya (perusahaan, institusi, dll.), Diputuskan untuk menggunakan kartu Yandex. Tidak peduli berapa banyak waktu saya bekerja dengan kartu Yandex, perasaan itu seperti pertama kalinya, sayangnya banyak dari mereka menyebabkan emosi yang tidak terlalu positif. Mungkin seseorang dapat memperbaiki saya, tetapi dokumentasi untuk mapkit sangat langka, dan saya harus memahat banyak fungsi yang diperlukan dari apa itu.
Penataan kartu
Untuk memberikan keunikan kartu Anda, atau untuk menanamkan kartu dalam desain Anda, Anda harus memberikan gaya yang diperlukan. Satu-satunya metode yang saya temukan tidak terlalu menarik bagi saya karena cara mengkustomisasi kartu yang menggunakannya cukup merepotkan, dan seperti yang saya pahami, saya hanya mengerti parameter rona, saturasi, ringan.
String style = "[" + " {" + " \"featureType\" : \"all\"," + " \"stylers\" : {" + " \"hue\" : \"1\"," + " \"saturation\" : \"-1\"," + " \"lightness\" : \"0.78\"" + " }" + " }" + "]"; mapView.getMap().setMapStyle(style);
Minta saran
Sebelum mencapai versi terakhir dari permintaan prompt, beberapa metode diperiksa ulang, cara terakhir dan paling efektif untuk menerima konfirmasi melalui SuggestSession.
Pertama, buat instance objek SearchManager dan instance objek
SuggestSession :
private SearchManager searchManager; private SuggestSession suggestSession = null;
inisialisasi searchManager dalam metode onCreate ()
searchManager = SearchFactory.getInstance() .createSearchManager(SearchManagerType.COMBINED);
Lebih lanjut, dalam metode requestSuggest (String query), kita menginisialisasi objek suggestSession, tetapi jangan lupa bahwa kita tidak perlu membuat sesi baru setiap kali.
if (suggestSession == null) suggestSession = searchManager.createSuggestSession();
Untuk mendapatkan kiat tentang perusahaan, kami menggunakan parameter SuggestType.BIZ, dan untuk mendapatkan data di wilayah pengguna, Anda harus menggunakan BoundigBox, yang diinisialisasi sebagai berikut:
private final BoundingBox BOUNDING_BOX = new BoundingBox( new Point(66.066191, 76.468435), new Point(66.149326, 76.824836));
di mana titik pertama adalah sudut kiri bawah dan sudut kanan atas kedua dari sektor persegi panjang Anda.
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.BIZ.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Jika kita perlu mendapatkan jalan, rumah, dll., Maka kita menggunakan parameter SuggestType.BIZ:
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.GEO.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Juga, salah satu masalah yang diperhatikan adalah fakta bahwa untuk nama yang sama sebagai hasilnya, beberapa nilai identik keluar, jadi saya sarankan Anda untuk segera mengurutkannya di sisi Anda.
Dan hal terakhir yang ingin saya bagikan hari ini adalah untuk menampilkan SuggestItem Anda dalam daftar. Awalnya, semuanya tampak jelas karena objek memiliki beberapa properti:
getSearchText(); getDisplayText();
Yang, menurut pendapat saya, menyiratkan bahwa ada garis lengkap untuk pencarian dan garis untuk ditampilkan, tetapi dalam 99% kasus, garis-garis ini bertepatan untuk mendapatkan nama jalan yang sederhana tanpa menggunakan ekspresi reguler (ini dapat merusak tampilan, karena dapat memangkas data yang diperlukan untuk memahami: nama jalan, nomor rumah, apartemen, dll.), fungsi berikut digunakan:
suggestItem.getTitle().getText();
Anehnya, fungsi ini memberikan hasil yang diperlukan, meskipun pada awalnya opsi ini tampaknya tidak begitu jelas.
Bahkan, ini hanya beberapa hal kecil yang harus dijumpai dalam aplikasi ini. Agar tidak merentangkan artikel, saya akan menyerahkannya ke bagian kedua, karena membangun rute, menampilkan spidol dan! yang sama pentingnya dalam aplikasi seperti taksi, pergerakan mobil di peta dengan putarannya.
Matvienko Alexander, Hossein Fakhr.