Dalam terjemahan artikel ini, penulis berbicara tentang komponen interaksi mikro dalam desain, menjelaskan fungsi utilitarian mereka dalam konteks desain umum, dan juga memberikan contoh di mana interaksi mikro ini membantu melakukan fungsi yang berguna dalam interaksi pengguna dengan antarmuka aplikasi.
Sampai saat ini, sejumlah pengembang dan perancang web yang memadai masih belum sepenuhnya menyadari bahwa mengabaikan atau menyalahgunakan interaksi mikro dalam desain dapat sangat merugikan pelanggan mereka. Perhatian terhadap detail adalah yang membedakan situs luar biasa dari rata-rata. Itu sebabnya mikro-interaksi memompa desain keseluruhan.

Apa itu interaksi mikro?
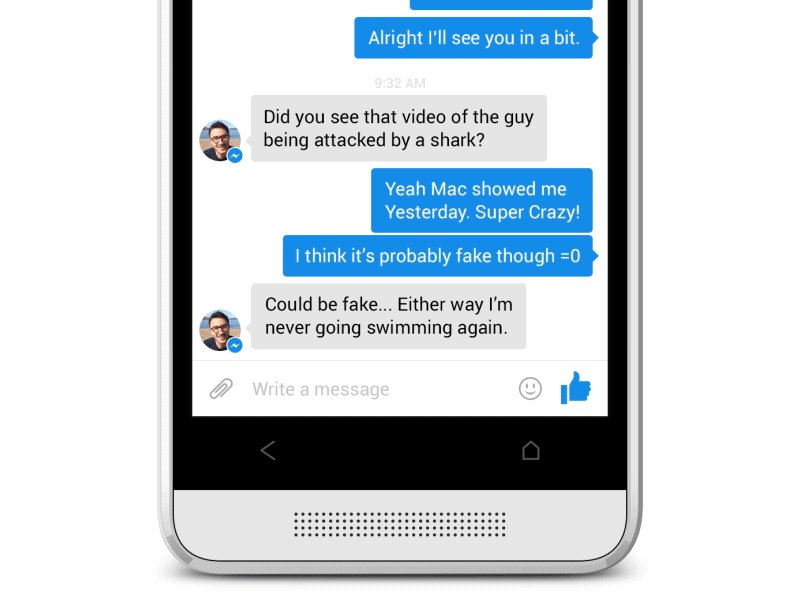
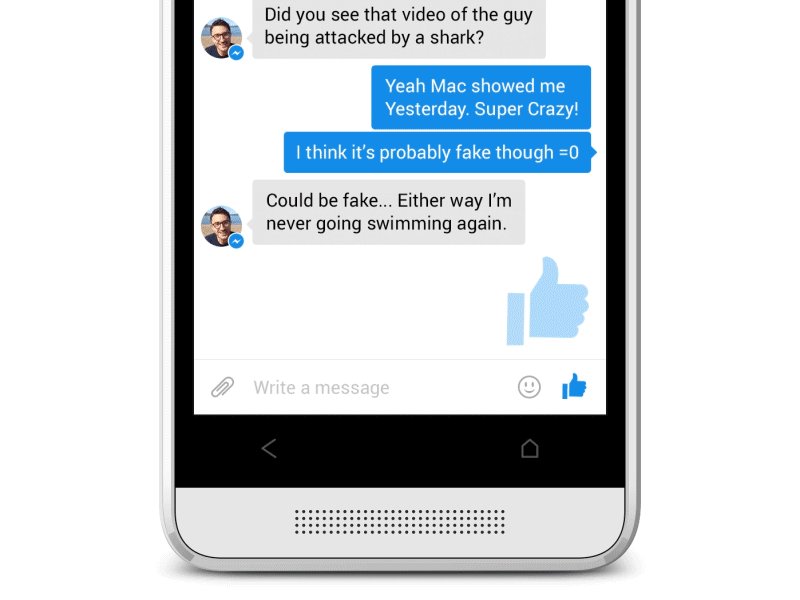
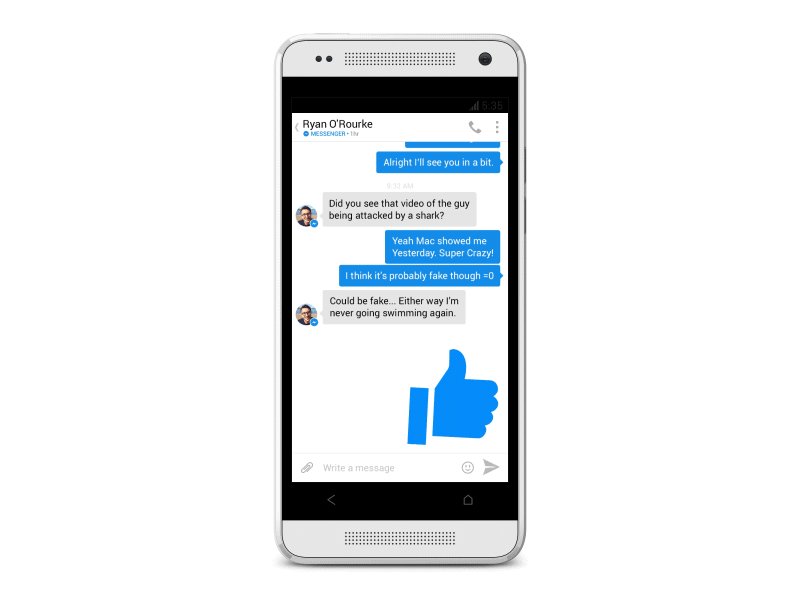
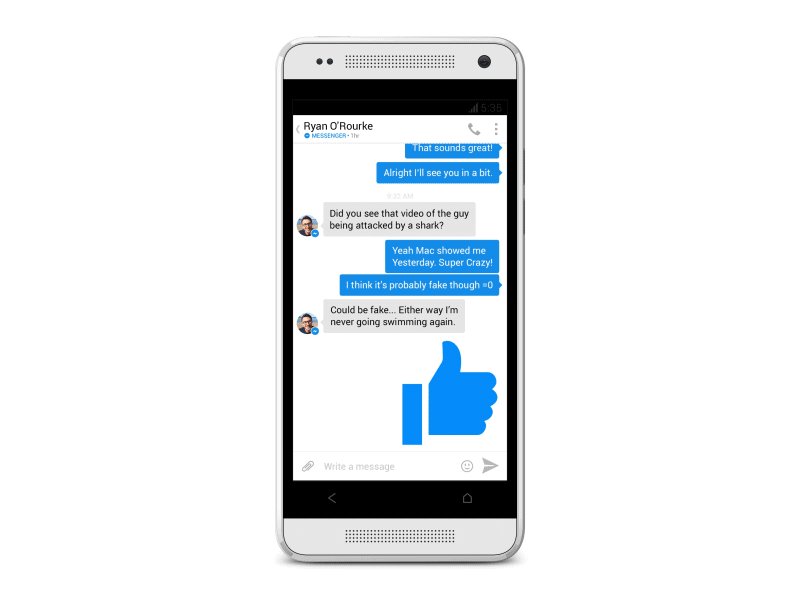
Interaksi mikro dalam desain ditemukan di hampir semua aplikasi pada ponsel cerdas atau komputer Anda. Tugas utama mereka adalah membuat pengalaman pengguna dengan aplikasi Anda menyenangkan dan menciptakan rasa sukacita, daya tarik dan, tentu saja, "kemanusiaan" dari desain. Lihatlah interaksi di bawah ini.

Interaksi mikro ini adalah contoh yang baik karena memiliki tiga fungsi penting:
- Melaporkan status proses dan memberikan umpan balik kepada pengguna.
- Meningkatkan perasaan paparan pengguna langsung ke aplikasi.
- Bantuan dalam memahami oleh pengguna hasil tindakan mereka dengan aplikasi.
Komponen interaksi mikro
Interaksi mikro apa pun memiliki empat komponen:
- Pemicu Memulai interaksi mikro. Pemicu dapat dimulai oleh pengguna atau sistem. Dalam pemicu yang dimulai oleh pengguna, pengguna harus memulai tindakan dengan tindakan tertentu. Dalam pemicu yang dimulai oleh sistem, perangkat lunak mendeteksi bahwa langkah-langkah tertentu dalam memenuhi syarat tindakan dipenuhi, dan kemudian sistem memulai tindakan.
- Aturan Tentukan apa yang terjadi ketika interaksi mikro dipicu.
- Umpan balik. Mengizinkan pengguna mengetahui apa yang terjadi. Segala sesuatu yang dilihat, didengar atau dirasakan pengguna selama interaksi mikro adalah umpan balik.
- Mode. Meta-aturan untuk interaksi mikro ditentukan. Apa yang terjadi pada interaksi mikro ketika kondisinya berubah?
Mengapa interaksi mikro begitu penting?
Jika interaksi mikro hampir merupakan elemen desain terkecil, mengapa repot-repot dengan mereka?
Faktanya adalah bahwa interaksi mikro melakukan fungsi-fungsi bermanfaat berikut:
- Tingkatkan navigasi aplikasi
- Sederhanakan interaksi pengguna dengan aplikasi Anda
- mereka memberikan umpan balik instan dan relevan pada tindakan yang dilakukan kepada pengguna;
- izinkan saran informatif kepada pengguna;
- mengirimkan informasi tentang status elemen-elemen tertentu, misalnya, apakah elemen itu interaktif atau tidak;
- membuat pengalaman pengguna jauh lebih berguna;
- meningkatkan kemungkinan suasana hati pengguna yang positif saat bekerja dengan konten aplikasi;
- memusatkan pengguna pada blok informasi yang benar;
- dan akhirnya membuat situs web atau aplikasi Anda lebih emosional.
Interaksi mikro yang dirancang dengan baik dan direkayasa adalah tanda yang jelas tentang kepedulian pengguna. Pengguna menerima informasi tentang apa yang perlu ia lakukan dan apakah tindakannya benar dan disetujui oleh sistem - aplikasi atau situs web memberikan umpan balik visual segera dan mengajarkan pengguna untuk bekerja dengan benar dengan sistem.
Ketika interaksi mikro dilakukan dengan benar, mereka dapat memberikan umpan balik positif tentang merek Anda dan memengaruhi tindakan pengguna, sering kali tanpa menyadarinya. Jika Anda suka atau tidak menyukai satu aspek produk, Anda memiliki kecenderungan positif atau negatif terhadap produk secara keseluruhan. Ini disebut efek halo (
distorsi kognitif, hasil dari pengaruh kesan umum sesuatu (fenomena, orang, benda) pada persepsi fitur khususnya ), yang dapat bermain baik untuk dan melawan Anda. Di tangan kanan, pengetahuan ini dapat membantu meningkatkan umpan balik pengguna, karena dengan memberikan perhatian yang tepat pada detail, Anda dapat membuat pengguna Anda bahagia.
Dalam dunia UI / UX, interaksi mikro disebut-sebut sebagai sumber energi ketika harus berkomunikasi dengan pengguna.
Contoh Penggunaan
Geser
Gerakan menggesek sering kali menggantikan keran yang sudah dikenal dan juga elemen visual yang interaktif dan halus. Ini membantu pengguna dengan cepat beralih antar tab dengan bagian informasi yang sesuai dan mendapatkan lebih banyak informasi tentang produk. Selain itu, gesek adalah gerakan yang sangat umum dan mengarahkan pengguna untuk bergerak di sekitar aplikasi secara tidak sadar.

Entri data
Kita semua tahu masalah sesekali dengan mengatur kata sandi atau membuat akun. Dalam prosesnya, Anda dapat dengan mudah dan mudah kehilangan kesabaran. Terlepas dari kenyataan bahwa pesan peringatan dan aturan atau rekomendasi tentang keandalan dan penggunaan kata sandi menyederhanakan tindakan lebih lanjut bagi pengguna, beberapa interaksi interaktif selama entri data juga membantu pengguna terlibat dalam proses dan memungkinkan mereka untuk lebih cepat dan mudah mencapai tujuan mereka.

Animasi
Interaksi mikro membuat animasi terlihat lebih baik, mewujudkan desain yang baik. Kehadiran mereka mungkin tidak diperhatikan, tetapi absennya akurat. Mereka memungkinkan desainer untuk membuat proses sederhana menarik dan menyenangkan. Tetapi Anda harus sangat berhati-hati, karena mereka lebih cenderung menarik pengguna, dan tidak mengalihkan perhatian; keterlambatan dalam memproses interaksi mikro atau pengenalan gaya baru di situs dapat menyebabkan kebingungan.

Status sistem saat ini
Penting untuk memberi tahu pengguna tentang status saat ini dari proses yang terjadi di situs atau dalam aplikasi. Jika pengguna tidak diberi tahu tentang status proses saat ini, ada kemungkinan mereka akan jengkel dan menutup aplikasi. Interaksi mikro memungkinkan pengguna tahu persis apa yang terjadi, berapa lama waktu yang dibutuhkan untuk menyelesaikan proses, dll. Bahkan pesan kesalahan dapat dieksekusi dalam gaya yang santai, tetapi cukup efektif sehingga Anda dapat mempertahankan kepercayaan pengguna.

Pelatihan dan orientasi
Buat pelatihan aplikasi dan orientasi sosial menjadi menyenangkan. Semua pengguna terus mencari informasi. Program di mana tutorial diimplementasikan menggunakan interaksi mikro membantu pengguna untuk bekerja dengan aplikasi, menyederhanakan dan menyoroti fungsi utama dan kontrol penting untuk memfasilitasi pemahaman.

Ajakan untuk bertindak
Interaksi mikro mendorong pengguna untuk berinteraksi langsung dengan pengguna dengan aplikasi atau situs web. Ajakan bertindak menanamkan rasa prestasi, serta empati dalam perilaku pengguna, dan cara terbaik untuk membuat pengguna Anda berinteraksi dengan ajakan bertindak adalah dengan menarik minat pengguna melalui interaksi mikro yang tepat.

Tombol Animasi
Dalam konteks ini, interaksi mikro memainkan peran manajer informasi, membiarkan pengguna tahu bagaimana itu melewati aplikasi atau situs Anda. Pastikan untuk memperhatikan warna, bentuk, animasi, tata letak, dan tekstur sehingga pengalaman pengguna terlihat menyatu dan integral.

Semua orang sering mencari kepuasan instan, dan kecenderungan umum adalah untuk mengabaikan interaksi mikro dalam konteks yang lebih luas ketika kita berbicara tentang desain, tetapi perlu dicatat, bahwa mereka sangat penting untuk menarik perhatian pengguna. Seperti kata pepatah, iblis ada dalam rinciannya. Fitur kecil dan fitur desain, seperti beralih di antara layar atau fungsi isolasi, tampilan pemberitahuan baru, dapat menjadi sangat penting untuk meningkatkan interaksi aplikasi dengan pengguna.
Bagaimana cara mendesain interaksi mikro?
Membuat interaksi mikro adalah kegiatan yang menarik dan kreatif bagi perancang, karena di sini Anda dapat dengan aman bereksperimen dengan solusi desain baru dan mencari cara baru untuk mengejutkan pengguna. Tetapi pada saat yang sama, Anda, sebagai perancang interaksi mikro, harus mengingat beberapa hal sekaligus:
- Tempatkan diri Anda di tempat pengguna dan gunakan semua yang Anda butuhkan untuk mencari tahu bagaimana mereka menggunakan aplikasi Anda dan di mana interaksi mikro dapat bermanfaat.
- Buat animasi fungsional. yaitu animasi yang tidak hanya terlihat cantik, tetapi juga dapat meningkatkan pengalaman pengguna dengan memecahkan masalah tertentu.
- Hibur pengguna Anda. Perasaan pengguna ketika dia menggunakan aplikasi Anda adalah alasan bahwa ia terus menggunakannya. Jika pengguna menikmati pengalaman dan merasakannya menyenangkan, ia akan kembali ke pengalaman itu lagi.
- Jangan repot-repot. Animasi dan interaksi mikro yang berlebihan memiliki efek sebaliknya. Dalam hal ini, pengguna akan merasa terganggu dan akan mencoba untuk menjauh dari aplikasi Anda.
- Gunakan bahasa manusia, bukan teknis. Interaksi mikro yang lucu yang masuk ke posisi pengguna dan mengurangi efek negatif untuk sejenak melupakan betapa frustasinya pengguna adalah halaman kosong dalam aplikasi jika terjadi kesalahan.