Tampaknya, pos apa yang bisa tentang CSS Flexbox di 2019? Desainer tata letak telah aktif menggunakan teknologi ini selama beberapa tahun, dan semua rahasia harus diurai.
Namun, baru-baru ini saya memiliki perasaan yang kuat bahwa saya perlu berbagi satu non-sepele dan, menurut pendapat saya, trik yang berguna terkait dengan flexbox. Sebuah posting dipicu oleh fakta bahwa tidak ada satu pun kenalan (dari siswa, huruf, dan hanya orang yang dekat dengan web) yang mampu menyelesaikan masalah yang terkait dengan flexbox, meskipun hanya membutuhkan 4-6 baris.
Jadi, pertama pernyataan masalah, lalu latar belakang dan, akhirnya, solusinya.
Pernyataan masalah
- Di layar lebar, dua elemen terletak secara horizontal, sementara beradaptasi di ponsel - secara vertikal.
- Pada saat yang sama, pada layar besar mereka harus ditekan ke tepi (seperti dengan konten justify: space-between), dan pada yang kecil - harus dipusatkan (justify-content: center).
Tampaknya, apa yang harus diputuskan !? Tetapi ada satu syarat lagi:
Anda perlu melakukan ini membangun kembali dalam mode otomatis - tanpa permintaan media.Kenapa kamu bertanya? Kenapa trik ini dengan larangan queries media, mengapa flexbox demi flexbox?
Dan masalahnya adalah bahwa
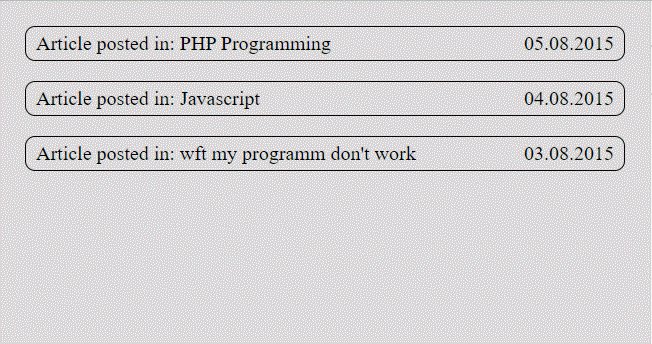
lebar konten bisa dinamis . Misalnya, tajuk dan tanggal berita bersebelahan. Format tanggal jelas, dan header panjangnya bisa sangat bervariasi. Saya ingin transfer hanya ditujukan untuk pos-pos di mana elemen-elemen mulai dekat pada baris yang sama.

Dan di sini, setelah semua, permintaan media tidak akan membantu dengan cara apa pun, karena lebar layar tempat pembangunan kembali berlangsung tergantung pada panjang teks. Biasanya dalam kasus ini, permintaan media dimasukkan dengan margin, dengan fokus pada judul yang terpanjang. Untuk tajuk berita pendek, ini terlihat biasa saja.
Contoh mencolok lainnya: logo dan menu di header. Lebar logo diketahui, tetapi masalah dengan menu. Memang, sering kita melakukan tata letak pada templat yang dilengkapi secara resmi, tetapi pada kenyataannya menu akan dibentuk dari panel admin situs.
Berapa banyak poin - tidak ada yang tahu , oleh karena itu, tidak jelas berapa lebar yang dibangun kembali.

Jelas bahwa di situs nyata menu masih akan berubah menjadi tombol untuk versi seluler. Tetapi berapa lebar transformasi ini harus dilakukan jika kita tidak tahu jumlah poin? Jika kita terlambat dengan transformasi ini, saya ingin menu terbang dengan indah untuk sementara waktu, dan tidak bagaimana pun.
Seringkali ketika memecahkan masalah seperti itu, orang tidak tegang. Entah mereka mengajukan permintaan media terlebih dahulu, dengan margin besar ke titik dampak, atau konten untuk pusat hanya satu elemen dari dua.
Metode 1 hanya merepotkan, metode 2 akan terlihat lebih atau kurang normal untuk contoh dengan judul dan tanggal, tetapi hanya akan mengerikan untuk logo dan menu.
Jadi, pernyataan masalahnya. Bagaimana cara mengatur perilaku sempurna elemen pada flexbox tanpa permintaan media: menempatkannya secara visual di tepi layar lebar dan menempatkannya di tengah dampak? (Ya, atau hampir sempurna, karena penggunaan text-align dan flex-grow, pembatasan kecil akan keluar, yang dapat dengan mudah diselesaikan dengan pembungkus tambahan)Latar belakang
Saya ingin mencapai perilaku elemen-elemen ini begitu saya bertemu flexbox beberapa tahun yang lalu. Namun, percobaan dan bacaan manual tidak membuahkan hasil. Akibatnya, disimpulkan bahwa hanya satu elemen yang akan dapat menjadi terpusat selama lompatan, dan yang lainnya akan tetap berada di tepi.
Selalu ada sesuatu yang hilang untuk mencapai perilaku sempurna. Flex-grow akan membantu pada satu layar, merugikan pada yang lain. Margin: bantuan auto dan penyelarasan teks, tetapi mereka tidak cukup untuk mencapai hasil.
Akibatnya, saya, seperti yang dipikirkan oleh kebanyakan pembuat kode, memutuskan bahwa flex tidak bisa melakukannya. Dan saya berhasil melupakan tugas ini, setelah belajar bagaimana caranya dengan cara dan teknik lain dalam tata letak.
Inspirasi datang pada musim panas 2019, ketika, menganalisis pekerjaan rumah pada kursus tata letak, saya melihat
flex-grow tidak diterapkan
sama sekali: 0,5 . Dalam contoh itu, keserakahan 0,5 tidak banyak membantu untuk menyelesaikan masalah, namun, saya langsung merasa bahwa dia adalah bahan rahasia yang selalu kurang. Bukannya saya tidak tahu kalau tumbuh bisa pecahan. Tidak terpikir oleh saya bahwa 0,5 dapat membantu mencapai pengaturan yang ideal! Sekarang tampaknya sudah jelas, karena
pertumbuhan fleksibel: 0,5 adalah penangkapan tepat setengah dari ruang kosong ...
Secara umum, ketika saya melihat pertumbuhan fleksibel: 0,5, dalam 10 menit saya sepenuhnya menyelesaikan tugas mengatur elemen, yang sejak 2014 dianggap tidak dapat dipecahkan. Melihat bahwa kode itu sangat sederhana dan ringkas,
saya memutuskan bahwa saya telah menciptakan sepeda yang sudah lama dikenal. Tapi tetap saja, beberapa hari yang lalu saya memutuskan untuk memeriksa seberapa baik dia dikenal oleh desainer tata letak dan meluncurkan program pengembangan web interaktif di saluran youtube saya dengan 45 ribu pelanggan.
Saya mengatur tugas, saya mulai menunggu. Dan tidak ada pelanggan yang memutuskan. Desainer tata letak juga tidak menyelesaikannya. Ada perasaan yang berkembang bahwa orang tidak tahu cara memposisikan elemen dengan sempurna menggunakan flex. Dan pos ini telah matang. Lagi pula, sekarang tampak bagi saya bahwa sejumlah besar penata huruf percaya bahwa tidak mungkin untuk mengatur elemen tanpa pertanyaan media seperti yang dijelaskan dalam pernyataan masalah.
Solusi yang akan kita bahas di bawah ini cukup universal. Terkadang diperlukan pembuatan pembungkus tambahan untuk memusatkan teks atau menampilkan latar belakang dengan benar. Tetapi seringkali dimungkinkan untuk bergaul dengan hanya 6 baris kode CSS tanpa mengubah strukturnya.
Solusi dasar
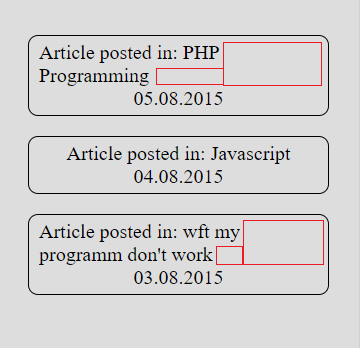
Mari kita ambil sedikit HTML sebagai dasarnya. Ini adalah contoh yang kami lihat di gambar gif pertama. Tanggal dan judul ditekan ke tepi, dan ketika melompat, mereka harus menjadi tengah.
<div class="blog"> <div class="blogItem"> <div class="blogItem__cat">Article posted in: PHP Programming</div> <div class="blogItem__dt">21.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: Javascript</div> <div class="blogItem__dt">22.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: wft my programm don't work</div> <div class="blogItem__dt">23.10.2019</div> </div> </div>
Kami menghilangkan gaya tidak menarik yang terkait dengan latar belakang, bingkai, dll.
Bagian utama dari CSS :
.blogItem { display: flex; flex-wrap: wrap; } .blogItem__cat { flex-grow: 0.5; margin-left: auto; } .blogItem__dt { flex-grow: 0.5; text-align: right; }
Ketika Anda melihat kode ini untuk pertama kalinya, Anda mungkin merasa bahwa itu bukan ditulis oleh seseorang, tetapi oleh generator khayalan CSS-properties acak! Karena itu, kita pasti perlu memahami cara kerjanya!
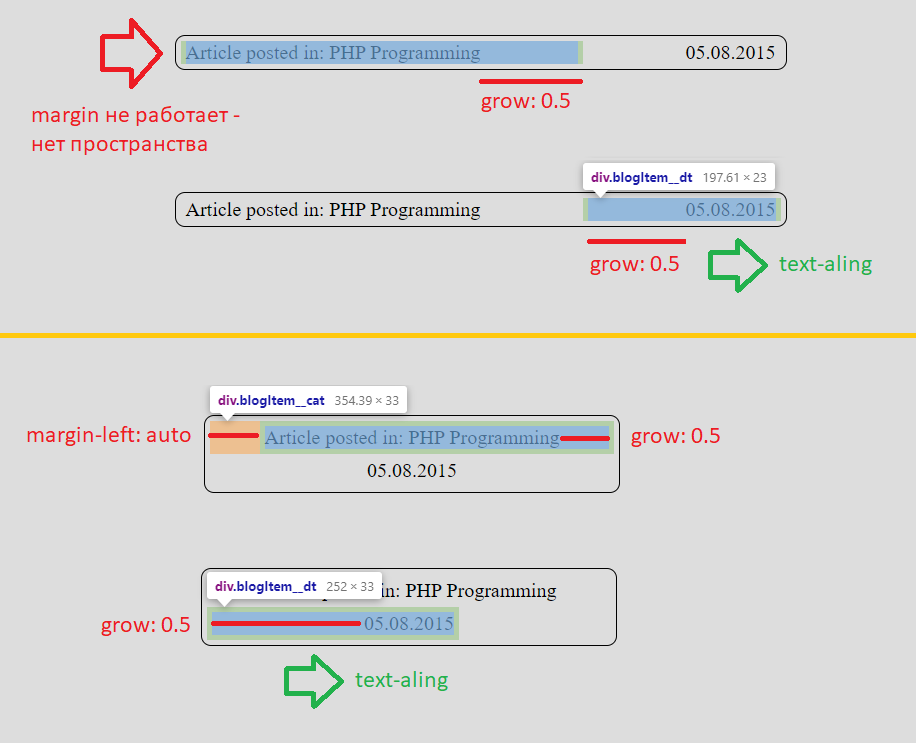
Saya menyarankan agar Anda
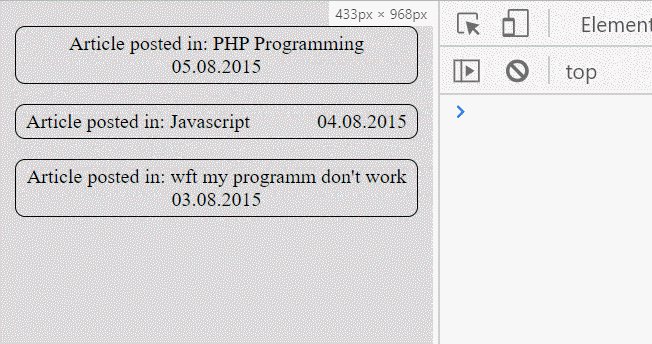
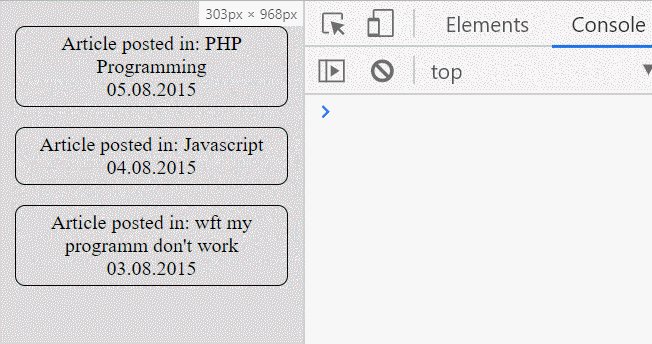
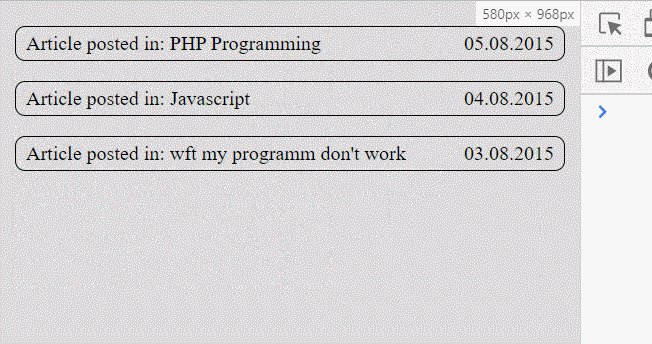
mempelajari gambar dengan hati-hati , dan hanya setelah itu pindah ke deskripsi teks yang terletak di bawahnya.

Awalnya, item flex berdiri berdampingan dan mendapatkan ukuran sesuai dengan kontennya.
flex-grow: 0,5 memberi setiap elemen separuh ruang kosong, mis. tidak ada ruang kosong ketika mereka berdiri di dekatnya. Ini sangat penting karena
margin-left: auto tidak berfungsi sama sekali sementara elemen ditempatkan pada baris yang sama .
Elemen pertama langsung berdiri sempurna, isi elemen kedua harus
dipaku ke tepi kanan menggunakan text-align: right . Hasilnya, kami mendapatkan analog dari konten justify: space-between, tanpa menulis konten justify sama sekali.
Tetapi mukjizat yang lebih besar dimulai ketika elemen melompat ke garis yang terpisah. Margin-left auto mendorong elemen pertama sejauh mungkin dari tepi kiri. Ayolah, ayolah, berapa banyak ruang yang tersisa di sana?
100% minus ukuran elemen dikurangi setengah bebas dari tumbuh = setengah gratis ! Inilah alinyemennya!
Elemen kedua adalah di tepi kiri dan menempati ruang yang sama dengan ukuran dasarnya, ditambah setengah gratis.
Sulit dipercaya, tetapi perataan teks: kanan akan mengirim elemen terpusat sempurna!Jika seseorang masih tidak percaya, ini ada tautan ke
contoh yang berfungsi . Terlihat jelas di dalamnya bahwa unsur-unsur melompat pada waktu yang tepat dan berpusat secara ideal.
Kunci untuk membuat solusi semacam itu adalah flex-grow: 0,5, yang tanpanya tidak mungkin untuk menonaktifkan margin-[kiri-kanan] otomatis pada layar besar. Fakta fantastis lainnya adalah bahwa
justifikasi-konten tidak digunakan sama sekali . Paradoks total dari situasi ini adalah bahwa segala upaya untuk menyelaraskan konten dengan konten yang dapat dibenarkan akan merusak skema kami.
Dengan properti yang persis sama, kita dapat mengumpulkan elemen yang lebih besar dan lebih kompleks, misalnya, menu dan logo -
tautan ke kotak pasir . Saya menekankan sekali lagi bahwa menu masih harus diubah menjadi tombol, tetapi sekarang kita jauh lebih khawatir tentang fakta bahwa itu akan terbang lebih awal dari yang diperlukan.
Setelah semua, bahkan setelah terbang, menu terlihat sangat bagus!Solusi yang ditingkatkan
Dalam komentar di interaktif di youtube, mereka dengan cepat memperhatikan bahwa teks diposisikan dengan benar hanya sampai judul ditempatkan pada satu baris di layar kecil. Pada baris baru, teks didorong ke kiri.

Jika judul awalnya elemen kedua (terletak di sebelah kanan tanggal), maka teks-align: kanan akan bertindak atasnya, karena teks akan terlihat lebih asing. Omong-omong, kita tidak dapat mengatur latar belakang dan tanggal karena pertumbuhan fleksibel 0,5.
Namun, semua ini mudah diselesaikan dengan membuat anak dengan properti
some-selector { display: inline-block; text-align: center }
Karena pemblokiran garis, elemen semacam itu diperoleh tepat dalam ukuran konten, dan, yang sangat penting, teks-align dari induk meletakkannya di tempat yang tepat. Dan sudah di dalam elemen kita menggunakan text-align yang kita butuhkan, paling sering di tengah.
Adalah penting bahwa kita tidak merasakan pekerjaan penyelarasan teks internal ini sampai hanya ada satu baris di elemen-flex.
Omong-omong, inline-flex juga baik-baik saja!Contoh kode
Skema ini meningkatkan fleksibilitas solusi, tetapi tidak selalu diperlukan. Misalnya, sulit untuk membayangkan menu yang dibuat dalam dua baris, oleh karena itu, pembungkus tidak akan menyelamatkan kita - kita harus mengubah menu menjadi tombol.
Pikiran tambahan
Lekukan
Sekarang elemen sebelum melompat ke garis yang terpisah, mendekati satu sama lain. Bagaimana cara menambahkan indentasi di antara mereka tanpa memindahkannya dari tepi wadah?
Tugas ini mudah diselesaikan dengan teknik klasik: padding - ke elemen dan margin negatif - ke orang tua.
Contoh siap .
Mirroring
Tentu saja, salah satu contoh kami dapat dicerminkan dengan bungkus-mundur, arah-fleksibel, margin-kanan: otomatis, dll. Misalnya, menu di atas logo
terlihat bagus .
Kesimpulan
Teknik ini hanyalah solusi menarik untuk masalah tertentu. Tentu saja, jangan menolak permintaan media dan percaya pada flexbox tanpa media. Tetapi dalam contoh yang dipertimbangkan, menurut saya, solusi ini tampaknya sangat menarik.
Ada juga analisis video terperinci dari teknik ini. Namun, saya tidak yakin bahwa pada artikel pertama di hub Anda harus memberikan tautan ke saluran youtube, jadi saya mencoba menambahkan lebih banyak gambar ke pos, termasuk gif.
Saya harap skema yang dipertimbangkan untuk bekerja dengan elemen-flex akan berguna dan membuat hidup lebih mudah bagi desainer tata letak ketika memecahkan masalah tertentu!