
Bagaimana saya bisa membuat aplikasi web tanpa menggunakan HTML? Untuk ini kita perlu: browser baru, QML dan back-end di Jawa.
Sedikit sejarah
HTML dibuat oleh para ilmuwan di CERN sebagai cara untuk berbagi artikel ilmiah. Kemudian berubah menjadi cara yang mudah untuk mengirim informasi di jaringan. Menjadi jelas bahwa fungsi hyperlink tidak cukup, dan kemudian komponen, formulir, CSS mulai ditambahkan. Tapi ini tidak cukup, kami membutuhkan dinamika, tambah JavaScript. Tetapi pada semua ini sangat tidak nyaman untuk dikembangkan, jadi di masa depan kerangka js muncul. Mereka berusaha memperbaiki kekurangan HTML. Tetapi saya pikir lebih baik mengobati penyakit itu sendiri daripada gejalanya. QML akan membantu kami dengan ini.
Mari kita mulai solusinya
Saya ingin segera mencatat bahwa solusi ini tidak siap produksi. Ini adalah "Hello World!" Aplikasi yang menunjukkan apa yang bisa dicapai dengan menggunakan alat ini.
Browser
Karena kita tidak perlu penguraian HTML, kita akan menulis peramban kita sendiri di Qt5, QML dan C ++. Browser kami harus berinteraksi dengan aplikasi back-end dan menampilkan informasi di layar.
Alur kerja browser:
- Di bilah alamat, ketikkan URL sumber daya dan tekan
enter - Dengan menggunakan permintaan HTTP, muat file qml pada hard drive
- Menggunakan permintaan HTTP, muat data untuk file qml
- Tampilkan file qml menggunakan Loader
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
Di sini siteLoader adalah turunan dari kelas C ++ yang diimpor ke qml. Ini mengimplementasikan logika browser.
TextInput adalah komponen bilah alamat di browser. Ketika Anda menekan enter , metode onAccepted dan logika memuat situs dijalankan.
QML memiliki kemampuan untuk menampilkan file melalui jaringan, tapi saya rasa ini bukan cara yang baik. Di masa depan, Anda dapat mengacaukan versi, dan jika versi yang cocok tidak mengunduh file sama sekali, tetapi gunakan yang itu.
Itu keseluruhan browser. Mari kita beralih ke back-end dan UI.
Back-end dan UI
Back-end dan UI adalah aplikasi web kami secara langsung. Kami akan menulis bagian UI di QML, dan back-end akan ditulis dalam spring boot , karena saya seorang programmer Java. Hal pertama yang kita butuhkan adalah file qml dengan deskripsi antarmuka kita.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
Semuanya sangat sederhana di sini.
property alias textValue: helloText.text
Baris ini diperlukan untuk menarik properti text sehingga Anda bisa memasukkannya ke Loader .
Sekarang tambahkan dua titik akhir:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
Titik akhir pertama akan mengembalikan file qml, dan yang kedua - data yang diperlukan. Menyimpan file di classpath bukanlah solusi terbaik. Selain itu, dalam aplikasi QML mungkin ada banyak file qml dan js . Tapi kami melakukannya untuk kesederhanaan.
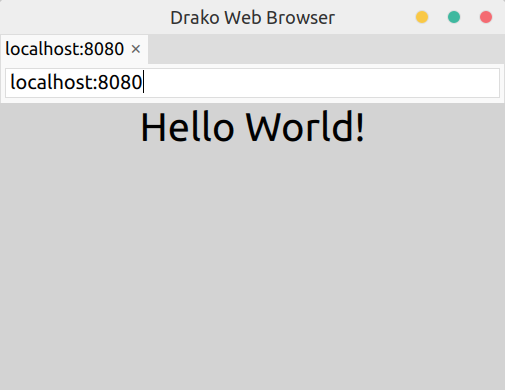
Sebagai hasilnya, kita mendapatkan:

Pro dan kontra
Sekarang mari kita lihat pro dan kontra dari pendekatan ini
Pro
- Kode UI klien relatif sederhana. Misalnya, kita tidak perlu menggunakan peretasan CSS apa pun untuk membuat 2 kolom dengan tinggi yang sama.
- Pengembangan UI dapat dilakukan dalam desainer grafis Qt Creator
- Agaknya kecepatan aplikasi akan jauh lebih tinggi daripada HTML
- Menggunakan komponen UI desktop
Cons
- Peramban kedua O RLY? Sampai masalah keamanan diselesaikan, tidak ada yang akan memasukkan kode di browser utama, dan tidak ada yang akan menginstal browser kedua untuk "situs dengan tipe yang berbeda."
- Keamanan Sekarang dia benar-benar absen. Anda dapat membuat halaman yang memformat hard drive.
- Untuk solusi produksi, Anda perlu menyelesaikan seratus pertanyaan: standar, sesi, caching data, keamanan, dll.
- Semuanya masih bayi
- Kurangnya perpustakaan komponen UI, dipertajam untuk membuat aplikasi web
Sejauh ini, ada jauh lebih banyak minus daripada plus. Nah, ini bisa dimengerti, ini hanya prototipe, yang ditulis dalam beberapa hari, pada lutut saya. Tapi semua masalah terpecahkan, setidaknya saya tidak melihat blocker yang serius.
Lalu mengapa artikel ini, Anda bertanya.
Saya tidak menemukan sesuatu yang serupa di Internet, mungkin saya terlihat buruk, dan sesuatu yang serupa sudah ada. Atau tidak ada yang hanya membutuhkannya. Bagaimanapun, saya ingin mendengar umpan balik dari Anda, dan dari mereka untuk memahami apakah perlu melakukan bisnis ini.
Sumber daya
PS Saya ingin mencatat bahwa metode ini pada dasarnya berbeda dari QmlWeb . Di QmlWeb , kode HTML + JS QmlWeb dari file qml dan dirender di browser.