
Enam bulan telah berlalu sejak publikasi artikel pertama tentang bekerja di situs web bank. Selama waktu ini, Promsvyazbank berubah menjadi PSB, tim saya diisi ulang dengan tiga spesialis yang lebih kuat, kami meluncurkan 300+ halaman baru di situs, meningkatkan indikator fokus dan menerima umpan balik dari ratusan pengguna.
Hal pertama yang pertama.
Naik level
Cukup aneh, tetapi perubahan dalam tim ternyata menjadi tonggak penting dalam proyek ini.
Selama peluncuran, kami berhasil mengubah dan membangun banyak proses, menumbuhkan keahlian di dalam bank, mendorong pendekatan modern dan semua ini dalam lingkungan yang sangat konservatif.
Hasil ini adalah pencapaian utama kami. Bukan situs yang diperbarui dan bukan metrik yang dapat ditingkatkan, tetapi tingkat baru lingkungan digital yang muncul di sini.
Peluncuran roadmap
Tim terpisah tidak dialokasikan untuk peluncuran situs baru, dan proyek tersebut dilaksanakan oleh orang yang sama, yang secara bersamaan memecahkan masalah saat ini untuk bisnis. Ini menimbulkan banyak ketidakpastian dan tercermin dalam tenggat waktu.
Ke depan, saya akan mengatakan bahwa tidak mungkin untuk memenuhi tanggal target, kami bergeser beberapa bulan, meskipun saya harus mengatakan sangat sering kepada pelanggan "tidak", menjaga fokus saya pada hal-hal prioritas.
Tetapi kembali ke proyek.
Untuk dengan cepat menampilkan halaman baru di situs, menerima umpan balik dan merespons dengan cepat, peluncuran secara kondisional dibagi menjadi dua tahap:
Tahap satu
- Kami memotong fungsionalitas kecil dan berbagi prinsip 20/80;
- Kami membangun mekanisme pengumpulan dan pemrosesan umpan balik;
- Buat konstruktor blok;
- Kami meluncurkan versi beta dan menempatkannya melalui tautan di situs lama;
- Perbaiki struktur;
- Kami membentuk navigasi baru;
- Melalui tes A / B (jika perlu) kami “merebut kembali” semua produk utama bank.
Tahap Dua
- Jalankan bagian yang tersisa di situs;
- Kami merancang halaman dalam hal SEO, meningkatkan lalu lintas bertarget;
- Kami sedang meninjau keputusan yang kurang berhasil pada tahap pertama;
- Kami menghubungkan alat personalisasi;
- Kami memperbaiki situs secara iteratif melalui tes A / B dan umpan balik yang masuk.
Pembangunan adalah proses terpanjang, akibatnya harapan selalu menyimpang dari kenyataan. Saya ingin sedikit berbagi pengalaman kami.
Kesulitan ditemui sepanjang jalan
- Redirect kegagalan - Pengguna yang mencoba untuk beralih ke versi lama diarahkan ke yang baru.
- Pengoperasian sistem versi konten yang salah, karena kadang-kadang tidak mungkin untuk memutar kembali ke versi halaman sebelumnya.
- Masalah dengan cache pengguna - ketika menginstal pembaruan di situs, beberapa audiens dimuat dengan file sementara dengan data lama dari browser dan halaman ditampilkan dengan tidak benar.
- Ketidakstabilan sistem kontrol versi kode sumber - sering kali diperlukan sumber daya untuk memulihkan potongan kode yang hilang.
Tindakan kami juga menyebabkan kesulitan:
- Halaman-halaman baru di mana perancang tidak melakukan pengawasan perancang tampak lembab dan harus didaur ulang.
- Dengan tergesa-gesa, kami mengintegrasikan blok dengan kode keras, yang menyebabkan "kruk" dan penderitaan bagi manajer konten.
- Menurut seo, tender untuk pemilihan kontraktor baru berlarut-larut dan kami mencelupkan dalam hal indikator lebih dari yang kami harapkan. Sekarang menyusul.
Semua masalah diselesaikan, termasuk dengan desainer blok, yang pertama menyederhanakan pekerjaan kami, dan kemudian sedikit melambat.
Konstruktor blok
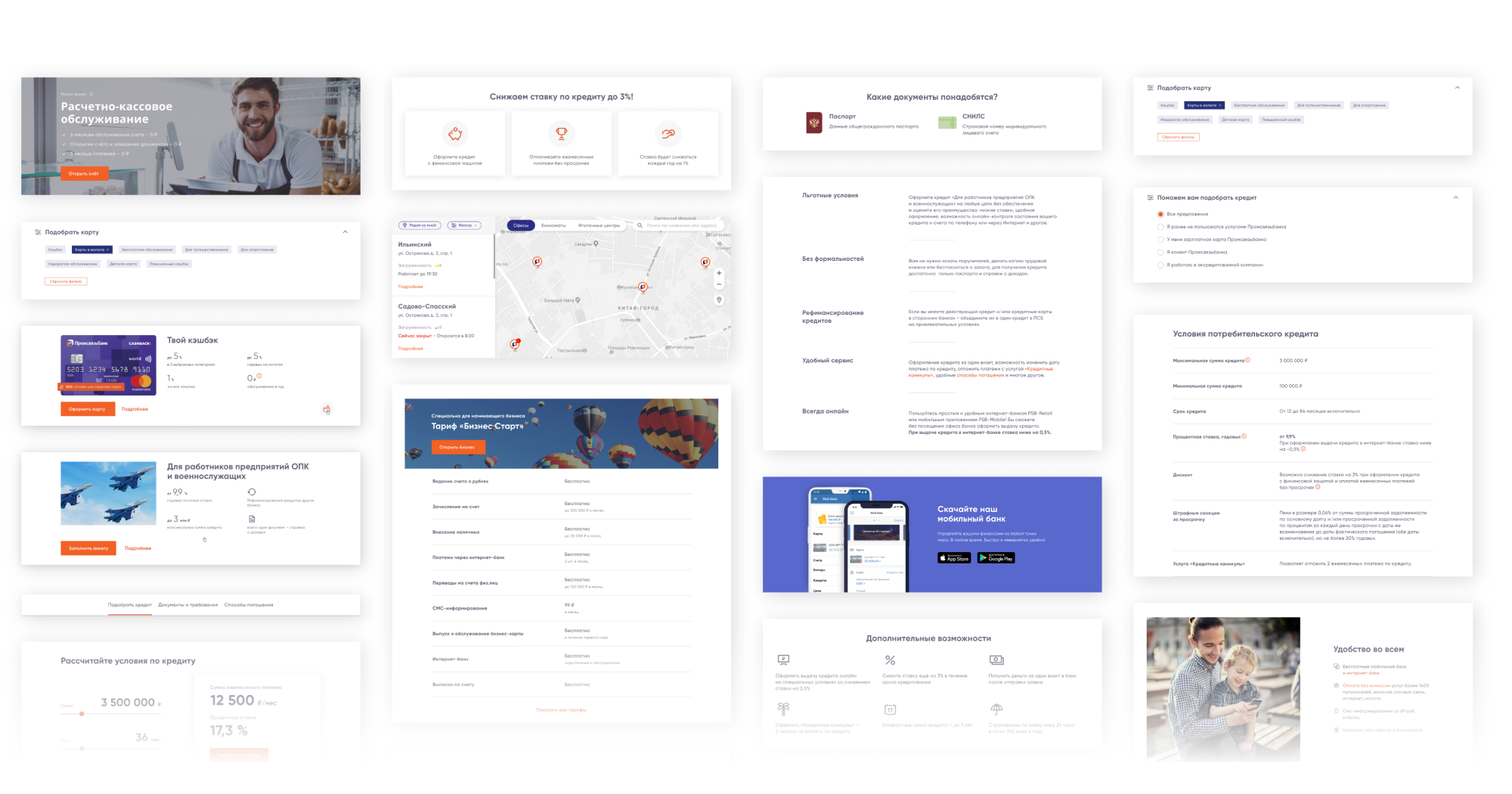
Pembentukan halaman situs baru pada tahap pertama peluncuran jelas merupakan proses templat yang telah disederhanakan. Saya suka menciptakan hal-hal yang mengotomatisasi dan memfasilitasi proses, bahkan pada tingkat paling primitif.
Untuk memulainya, kami mengidentifikasi dan menyusun semua blok yang ada di situs. Kemudian mereka dibagi menjadi wajib, diinginkan dan opsional untuk hadir di halaman.

Kemudian kami membuat desain baru untuk blok, mengisinya dengan opsi, membuatnya dan terintegrasi dengan CMS kami. Pada akhirnya, semua ini dimasukkan ke dalam dokumen, yang mencerminkan aturan, prinsip konstruksi dan contoh.

Konstruktor serupa dibuat untuk mailer dan halaman arahan.
Apa yang diberikan pendekatan ini?
- Kecepatan output dari bagian baru tidak bergantung pada pengembangan. Semua halaman dikumpulkan oleh spesialis konten, memilih blok yang diperlukan dalam CMS.
- Memproses struktur bagian dan konten itu sendiri, kami segera memvisualisasikan halaman menggunakan blok siap pakai, yang jelas memfasilitasi komunikasi dengan bisnis dan pemahaman bersama kami.
Apa yang kita hadapi
- Kontraktor yang mengumpulkan halaman-halaman dari blok-blok yang sudah selesai dibebani muatan berlebihan dan menjadi "leher sempit".
- Didorong oleh siklus siklus rilis, kami berhenti memperbarui dan mengembangkan desainer lebih lanjut.
- Sebagian dari blok tidak lagi memenuhi kebutuhan kita dan dengan tergesa-gesa, kami mengumpulkan "Frankenstein", melintasi blok dari beberapa yang sudah ada.
Kelalaian ini dengan cepat diperbaiki dan perancang terus berkembang hingga hari ini. Alat ini dinamis dan harus secara bertahap berkembang menjadi sesuatu yang dekat dengan sistem desain.
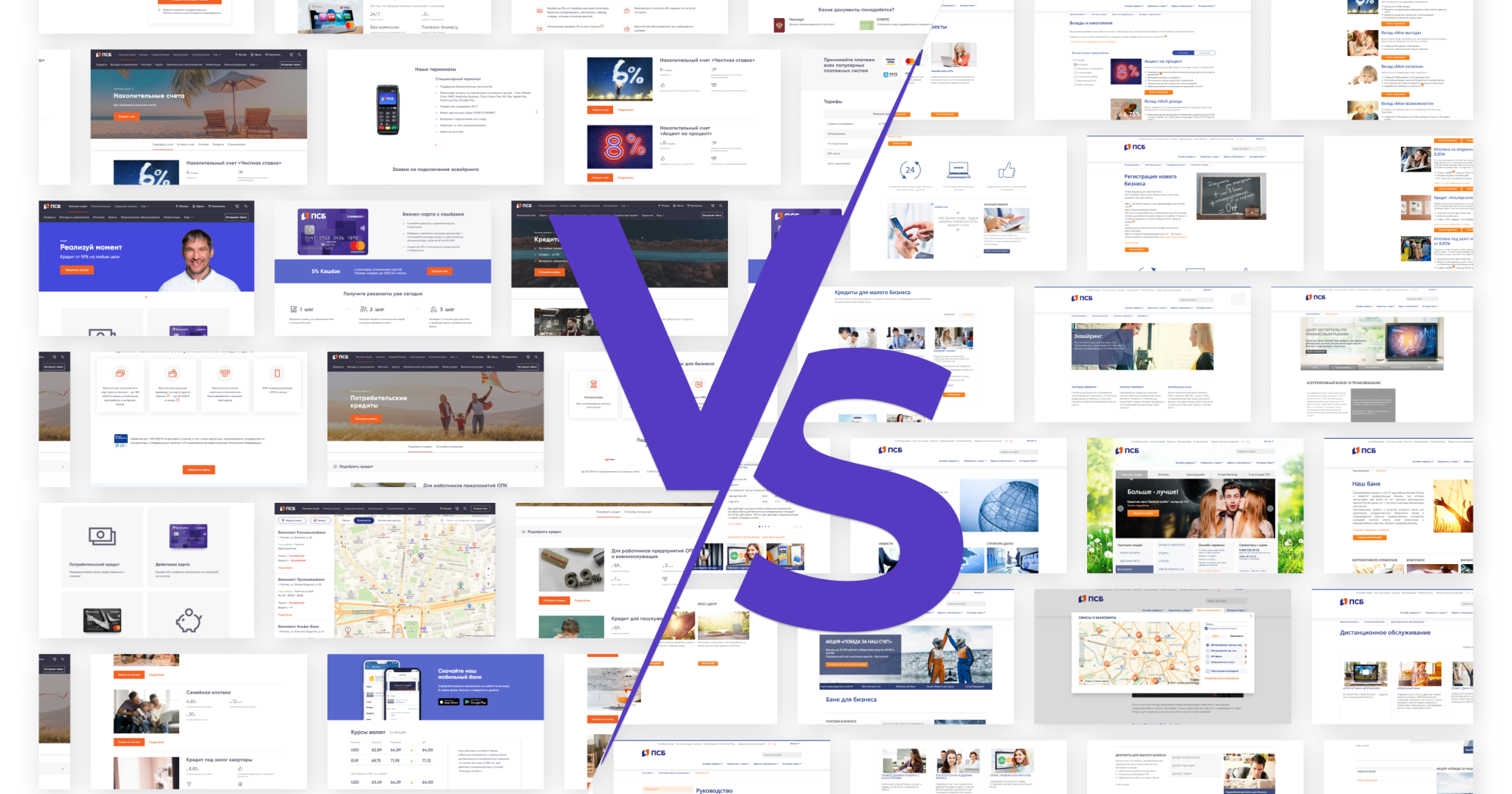
Rilis
Pada artikel sebelumnya yang saya sebutkan bekerja pada versi beta, sekarang saya ingin berbagi hasil rilis dari versi utama.
Halaman rumah
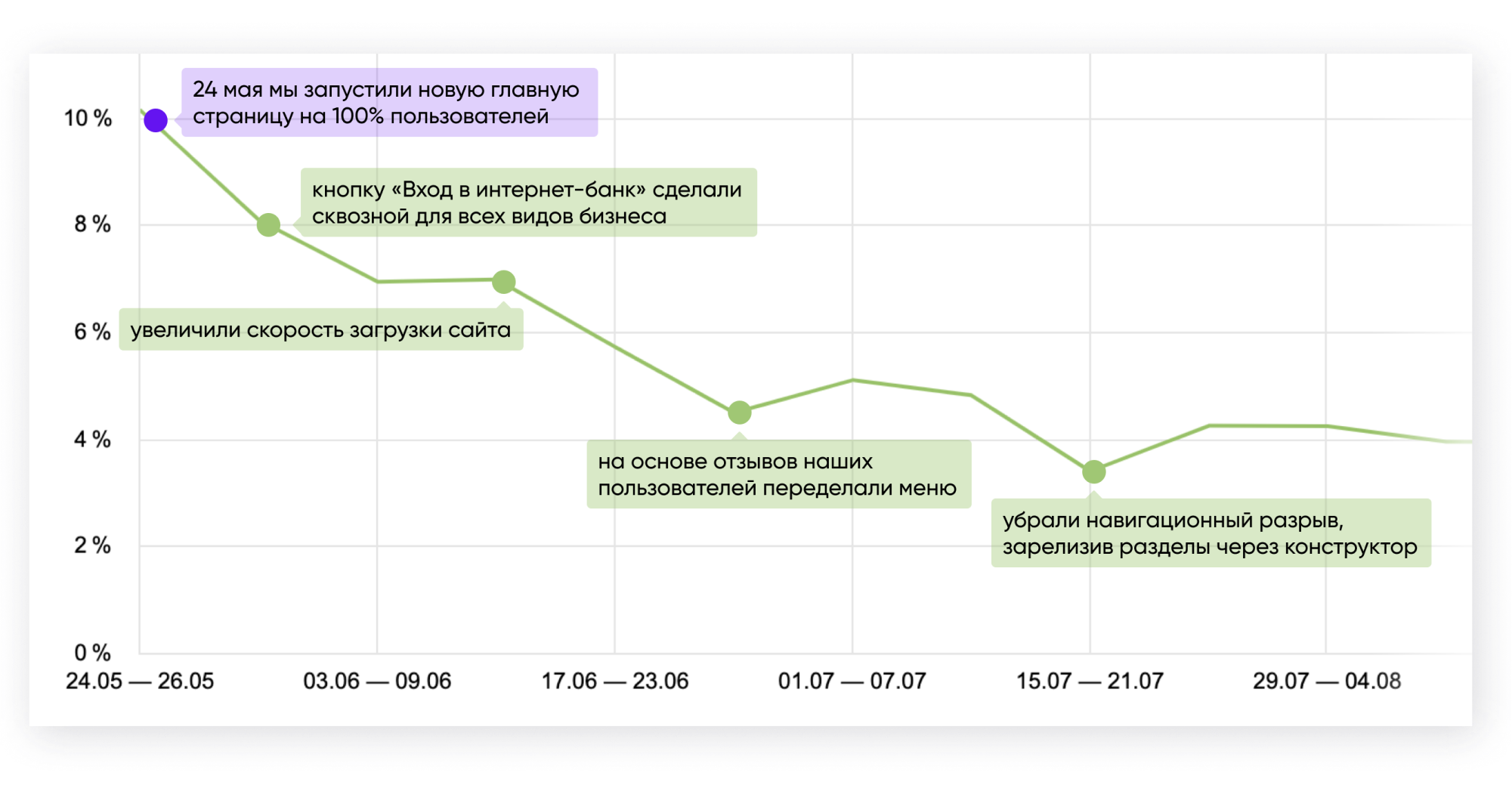
Dengan meluncurkan beranda baru untuk 100% pengguna, kami mendapatkan kinerja yang sangat baik. Jumlah orang yang kembali ke versi lama situs melalui panel sedikit lebih dari 10%.

Jumlahnya bagus. Namun, sejumlah besar masih membutuhkan perbaikan, yang dilakukan hingga mencapai angka 4%.

Seperti yang Anda lihat pada grafik, pengurangan dalam persentase pengembalian paling dipengaruhi oleh pemrosesan menu dengan mempertimbangkan umpan balik pengguna.
Produk Bank Utama
Pada produk-produk utama A / B, tes ini dibuktikan dan berfungsi sebagai alat untuk mengukur efektivitas tindakan kami.

Hasilnya adalah sebagai berikut:
- Hipotek (RB): + 36% CR per aplikasi;
- Kartu debit (RB): hampir dua kali lipat jumlah aplikasi;
- Pinjaman konsumen (RB): + 36% CR per aplikasi;
- RKO (MB): peluncuran pertama - tidak ada perubahan signifikan. Berkumpul, terjun lebih dalam ke dalam produk, diproses dan dihilangkan + 34% CR dalam aplikasi;
- Kredit (MB): + 22% CR per aplikasi;
- Pendaftaran bisnis (MB): + 55% CR per aplikasi.
Di satu sisi, hasilnya lumayan, di sisi lain - itu hanya data dari tes A / B. Mari kita lihat bagaimana halaman baru akan menunjukkan diri mereka lebih jauh dan bagaimana konversi ke desain akan berubah.
Saya dapat mengatakan dengan pasti bahwa kita harus berjuang keras. Misalnya, nilai situs adalah deskripsi kondisi produk bank yang mudah, transparan, dan dapat dipahami. Kami masih tidak dapat membanggakan hak cipta berkualitas, meskipun kami secara aktif bekerja ke arah ini.
Umpan balik
Bekerja dengan umpan balik adalah topik yang luas, di mana kami berhasil memperkenalkan banyak hal menarik, saya lebih baik membicarakannya di artikel terpisah. Di sini saya hanya akan secara singkat menyentuh pada poin utama.
Simpan semua ulasan
Saya memulai hari kerja saya dengan mempelajari ulasan dan kadang-kadang dari sana saya belajar tentang masalah lebih cepat daripada yang diberitahukan orang saya kepada saya.
Semua ulasan dibagi menjadi dua cabang:
- bug - kami meneruskannya ke penguji untuk pemutaran dan deskripsi, dan kemudian pengembang menghilangkannya;
- Wishlist - kami peringkat berdasarkan frekuensi, yang memungkinkan kami untuk menilai kebutuhan nyata pengguna, bukan meraih apa pun.

Tautkan ulasan dengan webviewer
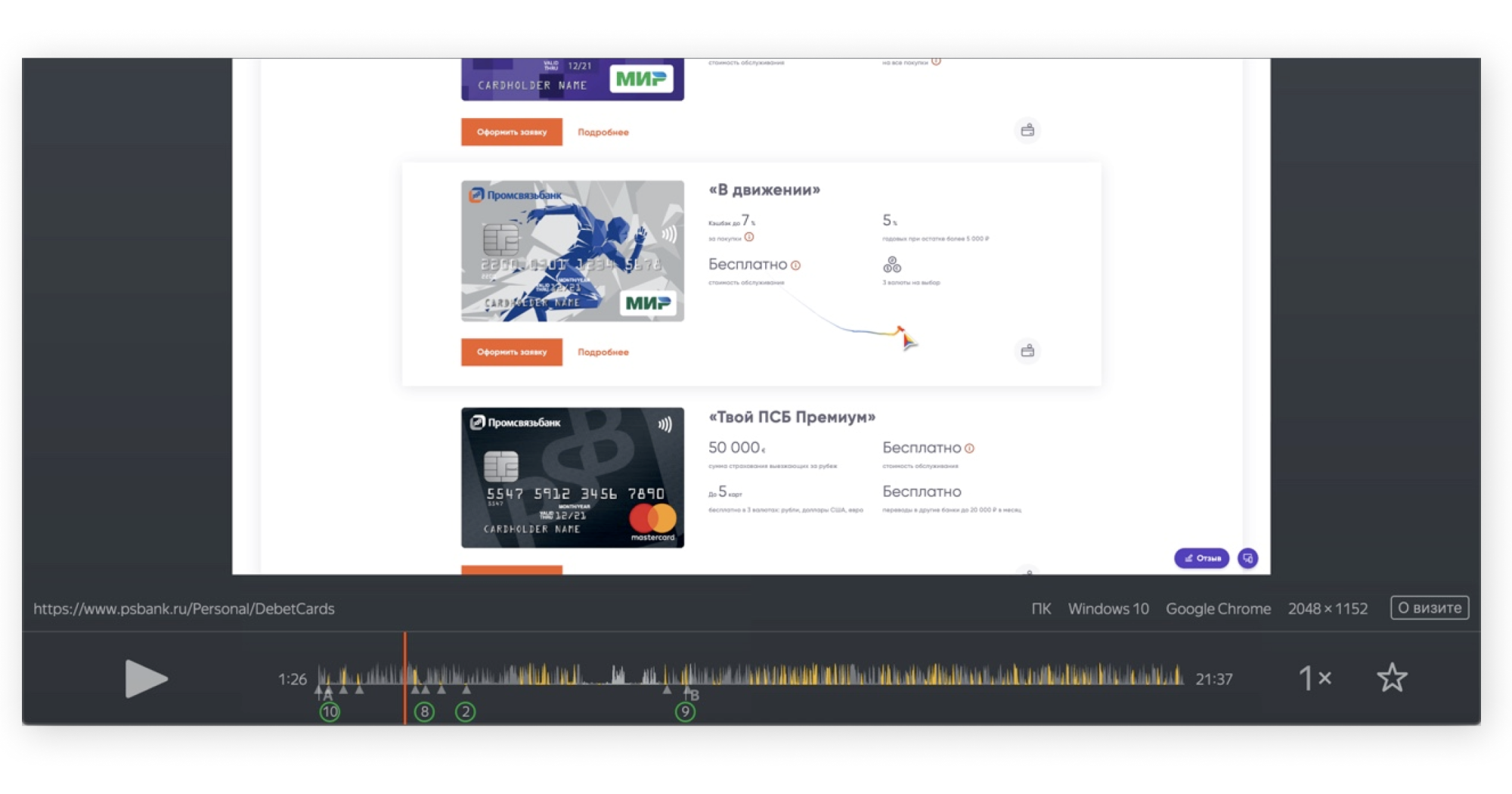
Selain parameter standar tentang pengguna, kami meneruskan ID Klien Yandex, yang memungkinkan kami menganalisis sesi yang diminati, menautkan teks umpan balik dan video di browser web.

Kami secara aktif menggunakan mekanisme ini, untuk membuat ulang bug dan mempelajari pola perilaku pengguna di situs.
Wawancara dengan Responden yang Relevan
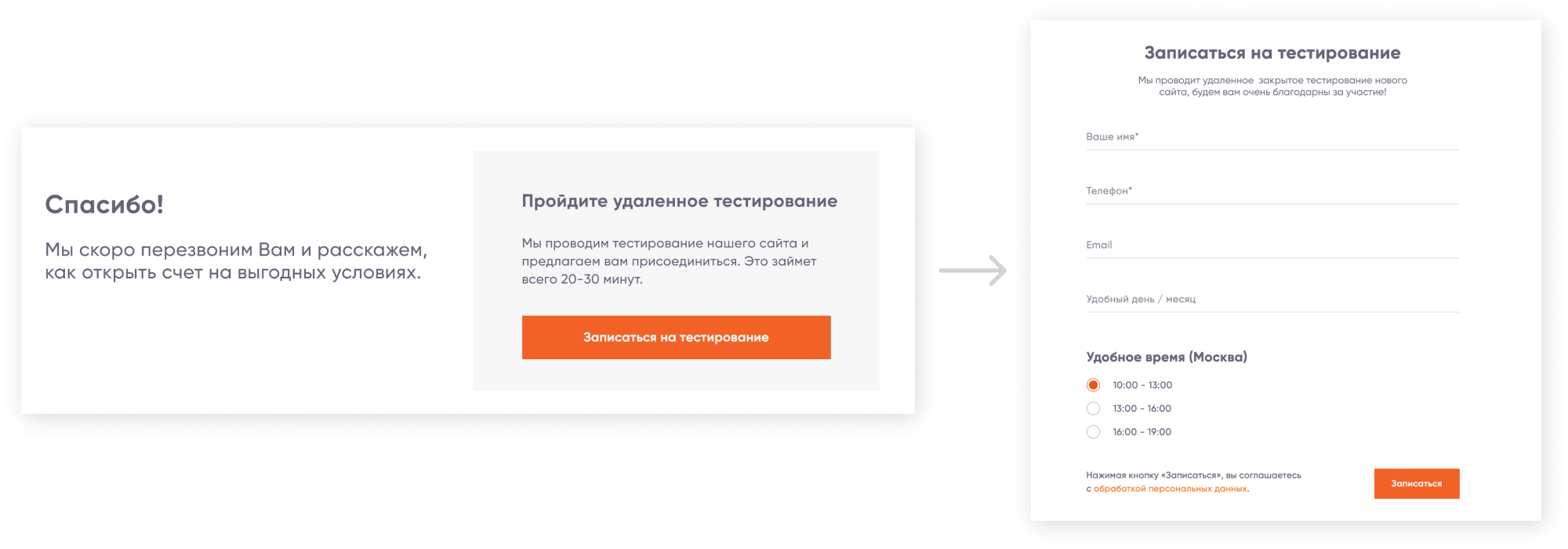
Pada halaman dengan konfirmasi aplikasi yang diajukan, kami mengundang Anda untuk berpartisipasi dalam pengujian jarak jauh situs baru.

Solusi ini memungkinkan Anda untuk "menghapus" orang-orang dari tahap saluran tertentu dan melakukan wawancara dengan responden yang pasti memiliki pengalaman yang kami butuhkan.
Berikan umpan balik
Baru-baru ini, kami menyiapkan dan mengirim intisari pertama atas nama pengembang. Di dalamnya, kami memberikan umpan balik kepada pengguna kami, dan juga memperkenalkan mereka ke elemen antarmuka yang diperbarui, mengumpulkan ulasan baru dan merekam wawancara - lingkaran setan :)
Apa hasilnya dan apa selanjutnya?
Rilis yang lancar, tes A / B, dan kerja umpan balik yang ketat memungkinkan kami untuk mentransfer pemirsa kami ke situs baru tanpa konsekuensi serius dan meningkatkan kinerja semua produk unggulan bank.
Ada banyak pekerjaan di depan. Kami terus merilis halaman yang tersisa, secara iteratif meningkatkan semua yang telah dilakukan dan meningkatkan keahlian kami lebih lanjut.
Saya menyiapkan artikel tentang mengubah proses internal kami dan bekerja dengan umpan balik. Tuliskan detail apa yang akan diungkapkan lain kali.
Dalam komentar di artikel terakhir saya, Anda melemparkan komentar yang berguna di situs, saya mengundang Anda untuk mengevaluasi pekerjaan kami sekarang dengan mengklik tombol "umpan balik" di sudut kanan layar.